有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop制作简单的立体像素图吧。
本教程制作之前需要把PS的部分差数设置一下。制作方法非常简单,先找一些简单的图形,适当的描边,由于之前设置好的参数,图形会有像素的边线。有了像素的效果后面再加上立体部分效果就出来了。
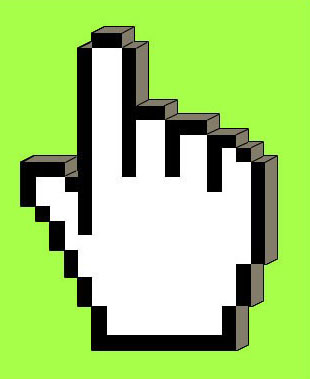
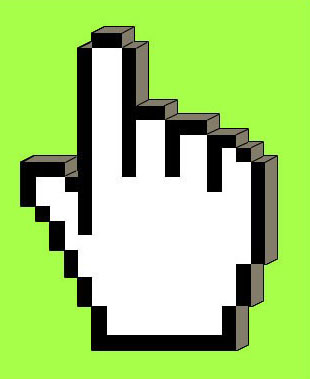
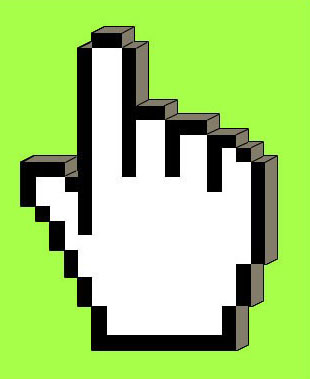
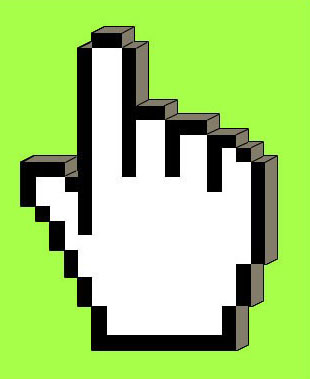
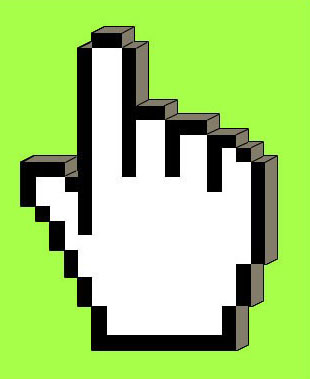
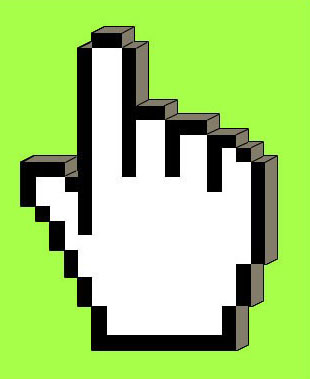
最终效果 
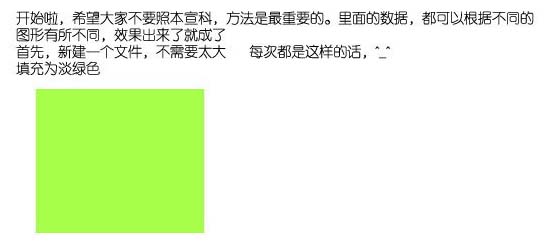
1、新建一个大小适当的文档,背景填充淡绿色。
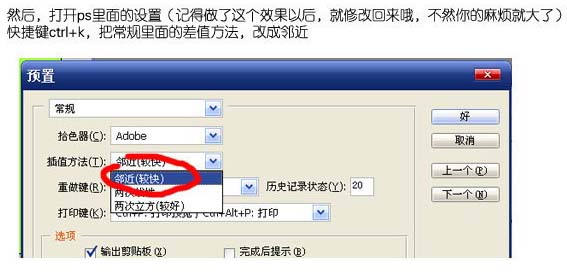
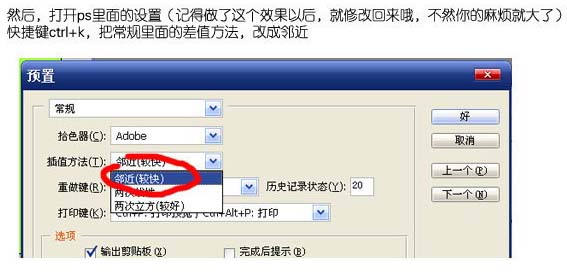
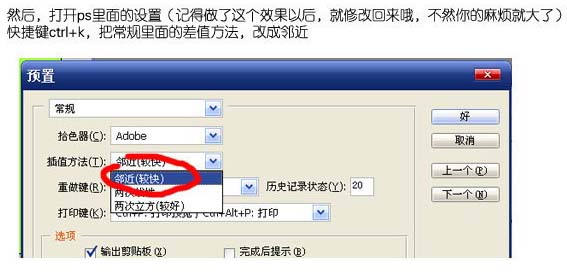
2、按Ctrl + K 打开PS里面的设置,把常规里面的差值方法改成邻近(记得做了这个效果以后,就修改回来)。
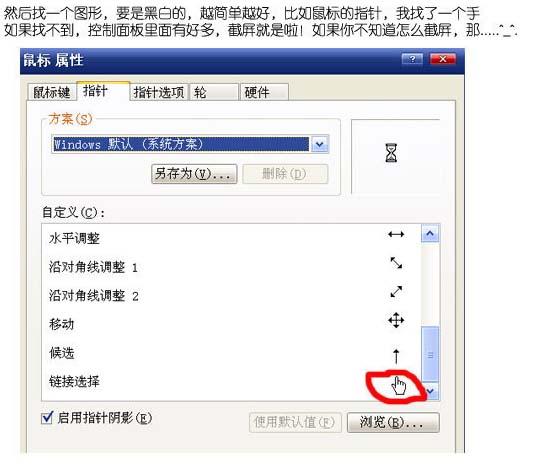
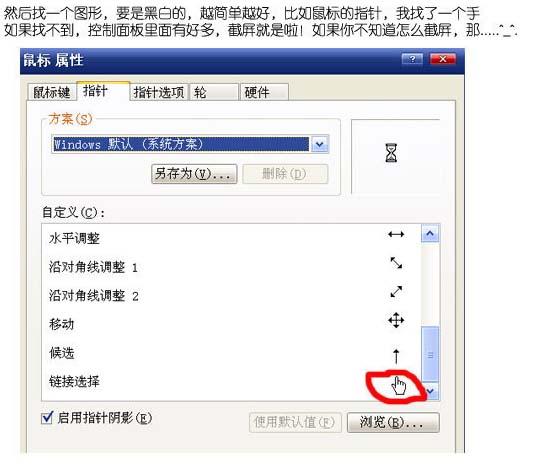
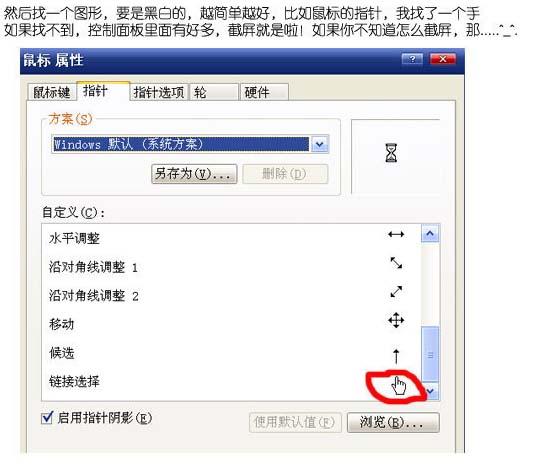
3、然后找一个图形,要黑白的,越简单越好。
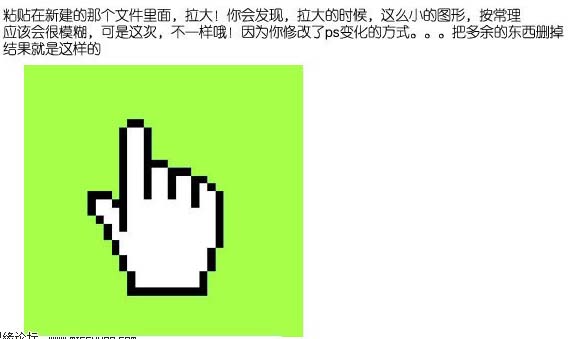
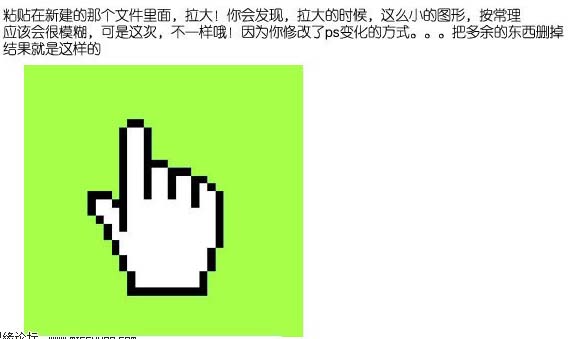
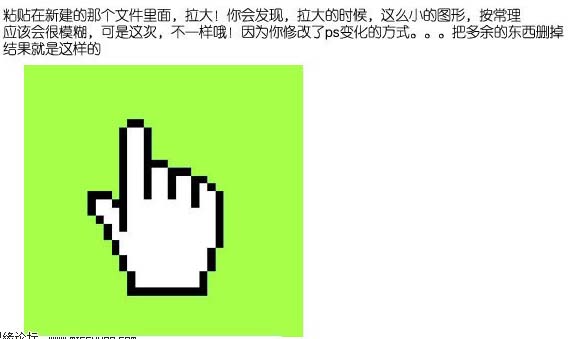
4、粘贴在新建的那个文件里面,拉大。你会发现,拉大的是很。这么小的图形,按常理应该会很模糊。这次不一样。因为你修改了PS变化的方式,把多余的东西删掉得到下图所示效果。
5、载入整个图层,填充灰色,图层放在中间。
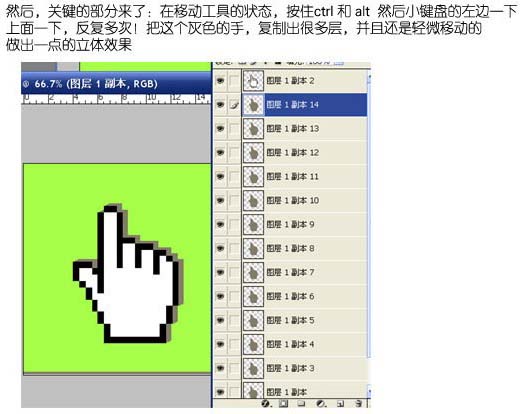
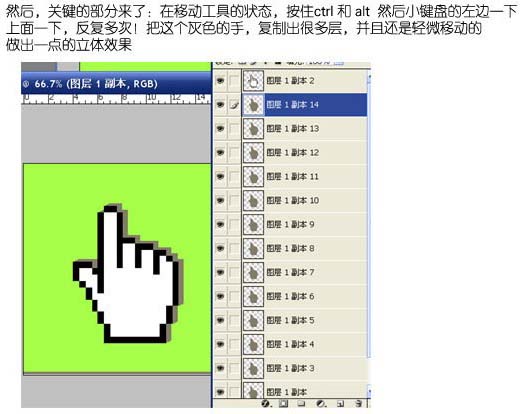
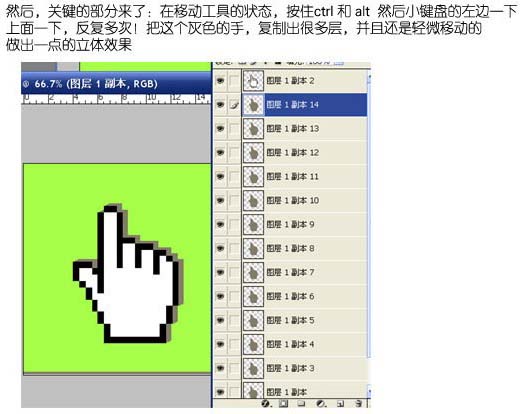
6、关键部分来了,在移动工具的状态,按住Ctrl 和 Alt 键然后小键盘的左边一下上面一下,反复多次。把这个灰色的手复制出多层,并且还是轻微的移动的做出一点立体效果。
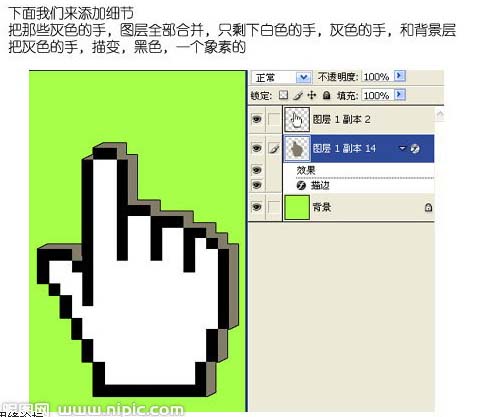
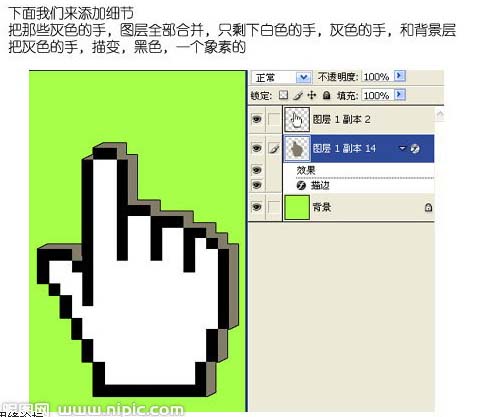
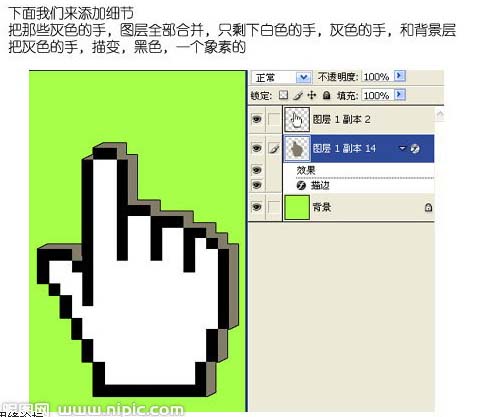
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)7、下面我们来添加细节,把那些灰色的手图层全部合并,只剩下白色的手,灰色的手和背景层。把灰色的手描边黑色1个像素。
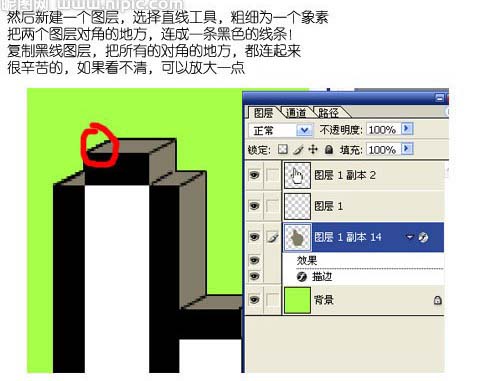
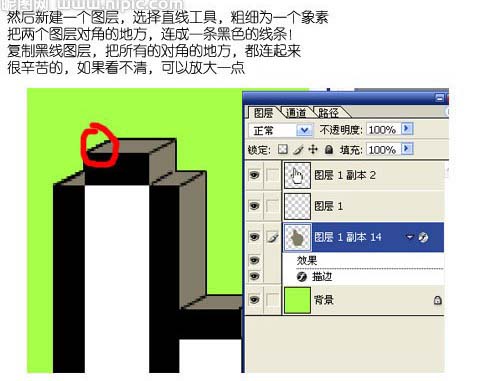
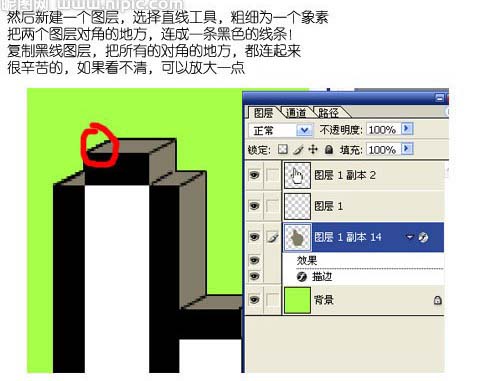
8、选择直线工具,粗细为一个像素,把两个图层对角的地方连成一条黑色的线条。复制黑线图层,把所有的对角的地方都连起来。完成最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)