今天图老师小编要向大家分享个Photoshop制作漂亮的彩色气泡效果教程,过程简单易学,相信聪明的你一定能轻松get!
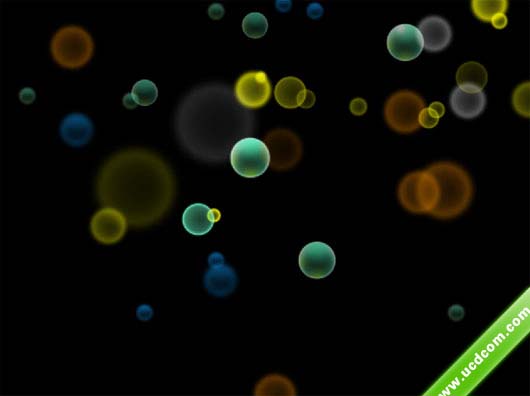
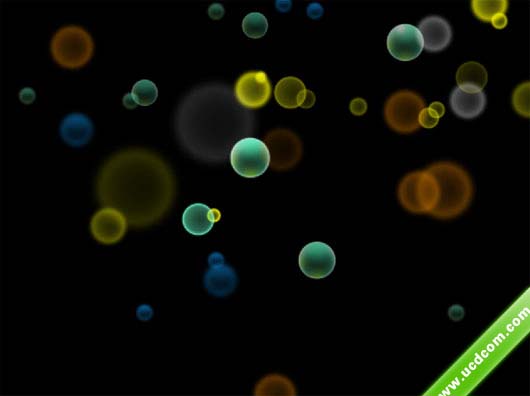
本教程主要是利用图层样式来制作气泡效果。大致方法:先用选框工具拉出正圆选区,填充颜色把填充改为0,然后设置图层样式,制作出简单的气泡,再适当加点高光,效果就出来了。 最终效果 

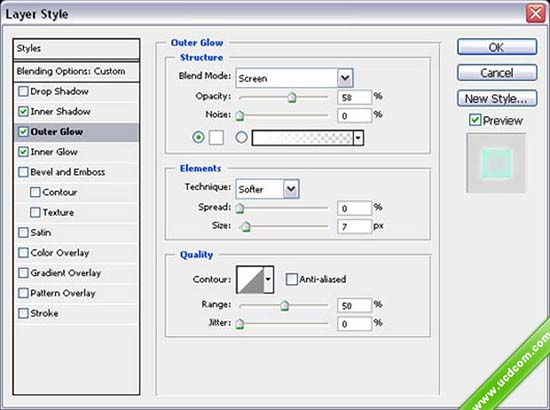
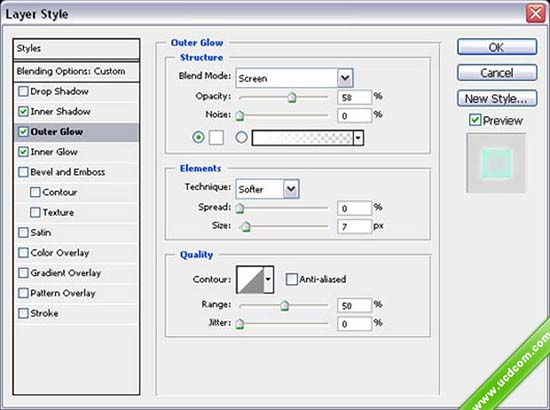
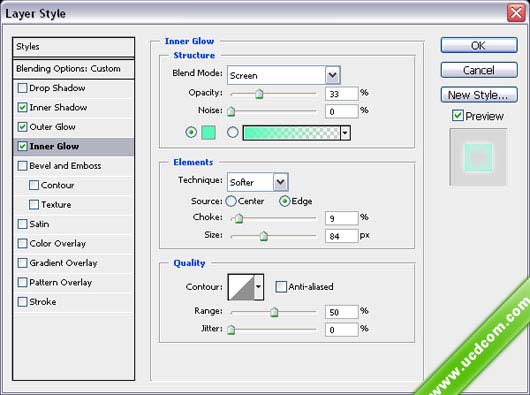
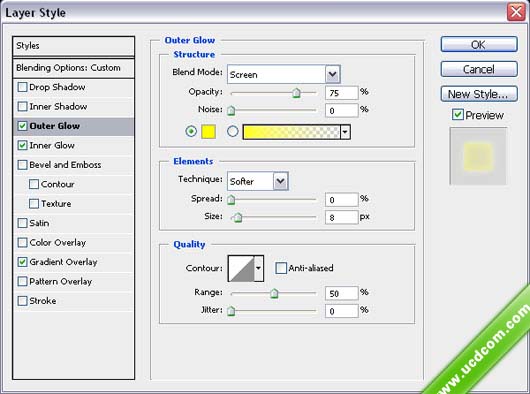
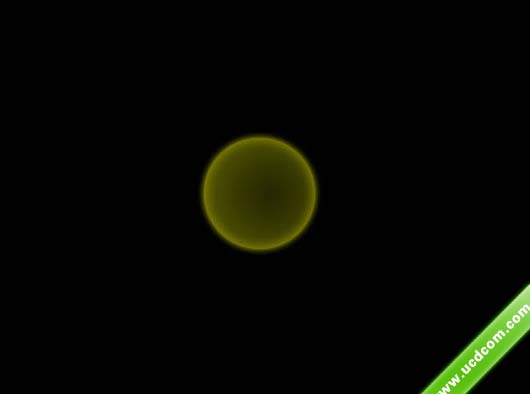
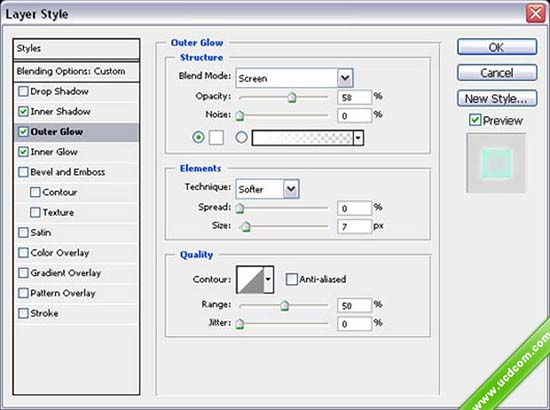
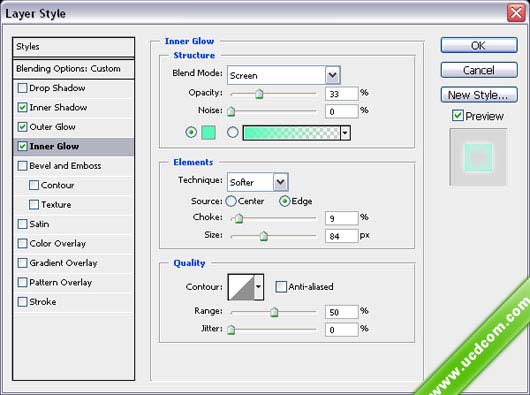
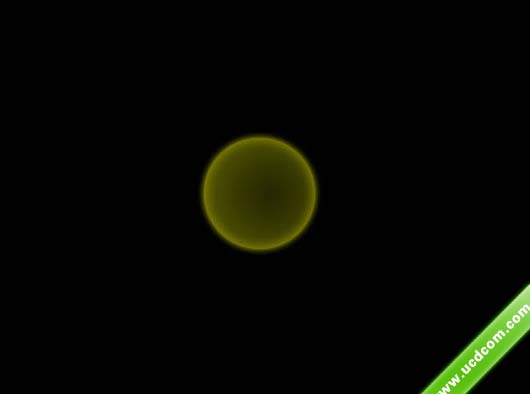
1、新建文件背景色为黑,新建一个图层,用椭圆选框工具拉一个正圆选区,然后填充白色,把填充改为:0%,然后取消选区,创建图层调出图层样式,参数及效果如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)


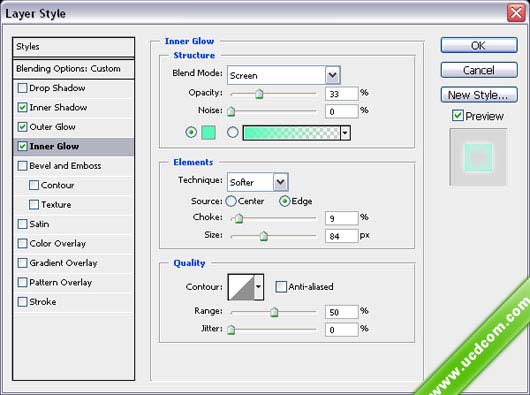
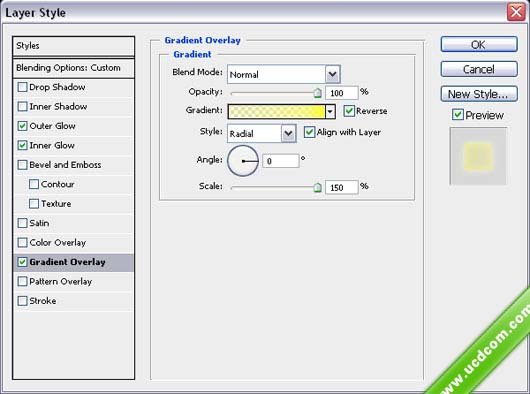
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)2、新建层,调出正圆选区填充白色,把填充改为:0%,双击图层调出图层样式做发光效果。。

3、新建层选择笔刷,做颜色反光效果。
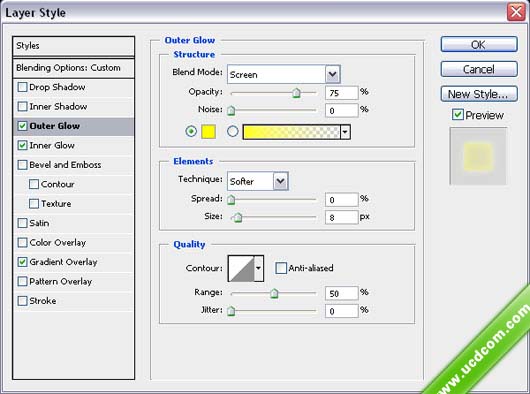
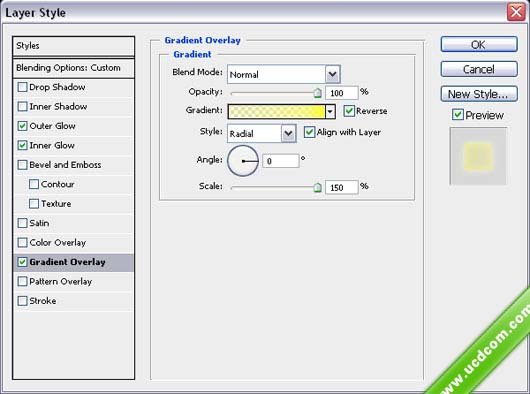
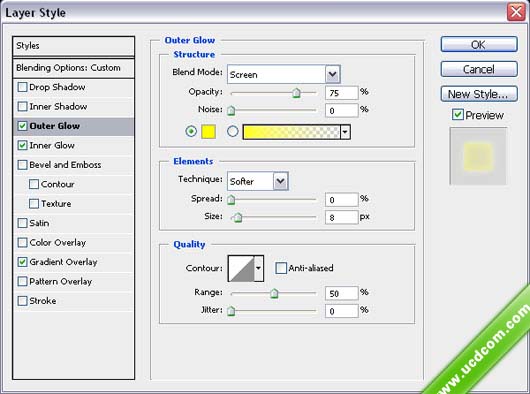
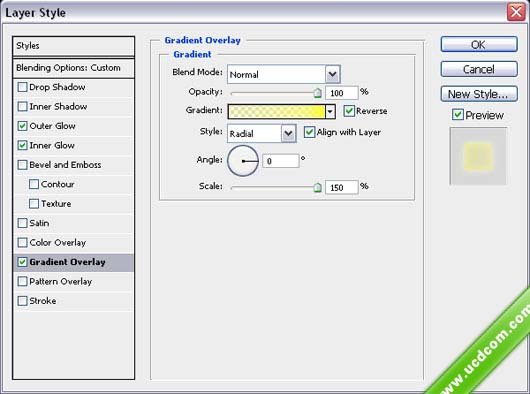
4、新建层做第二个气泡,方法同上,加图层样式如图。



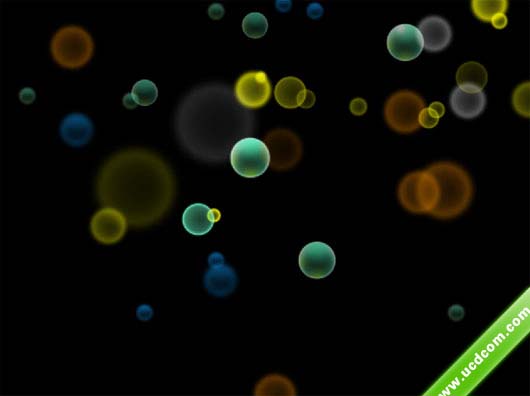
5、做出不同颜色很多气泡如图。
6、用笔刷在背景层上新建一层刷上颜色,完成最终效果。