国外的设计确实不错,画面构图非常大气,色彩运用的视觉效果非常出色。而且元素处理的细腻。简直是让人陶醉的艺术品。不过本教程没有提供原始素材,自己可以去网上找相似的。
最终效果

1、创建一个新文件(600*700px)。 粘贴一个看起来粗糙的纹理。拉伸你的纹理使其很好的符合你的画布大小,然后命名这层为”background texture”(背景纹理)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
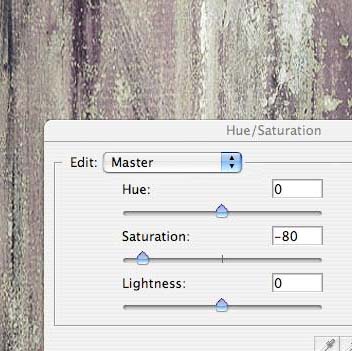
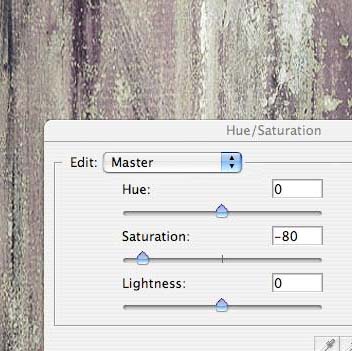
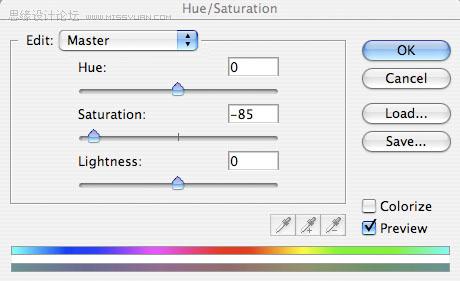
2、现在去图像 调整 色相/饱和度。减少这一层的饱和度到-80。
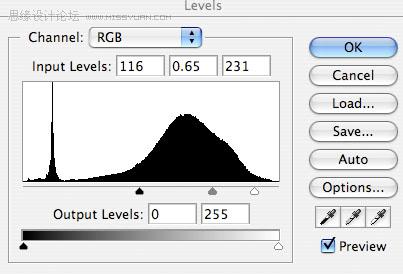
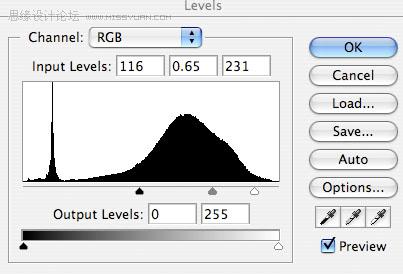
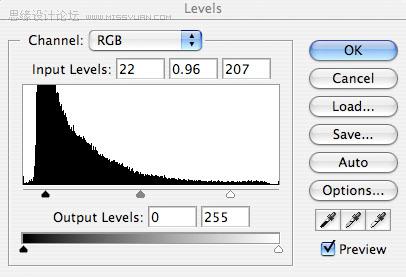
3、现在去图像 调整 色阶调整,应用下图所示的设置。降低层的不透明度到20%左右。

4、现在粘贴一些乌云的相片,并将其放置在画布的顶端。使用钢笔工具(如果它是单色也可以使用魔棒工具)移除原有的天空背景,只剩下云。然后复制这层,并去编辑旋转旋转180度。把旋转后的云层移动到画布的底部。然后合并这两层,命名为”clouds”(云)。
5、现在改变”clouds”层的混合模式为“强光”。然后复制这个强光图层,合并这两层。减少合并层的不透明度到85%。然后去图像 调整 去色,使图层变为灰色。
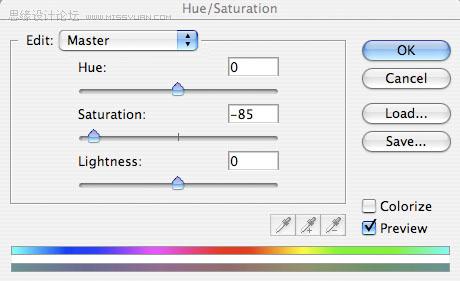
6、现在从Concrete Textures Set(跟上边一样 可能访问不了)里选择一个纹理贴图,把它粘贴到一个新图层中。 然后改变这一层的混合模式为正片叠底,降低它的不透明度到20%。去图像调整色相/饱和度,降低饱和度到-85。如果你觉得有必要,就去滤镜 锐化 锐化,显现出纹理的细节。


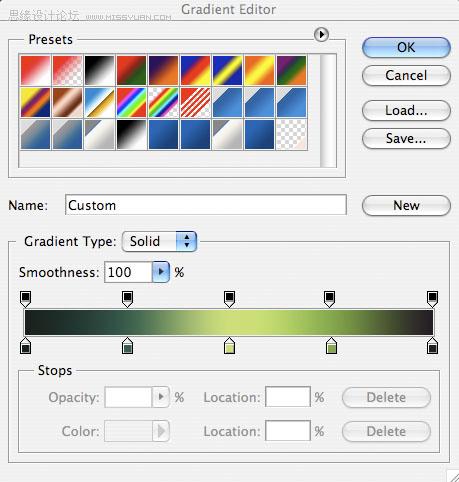
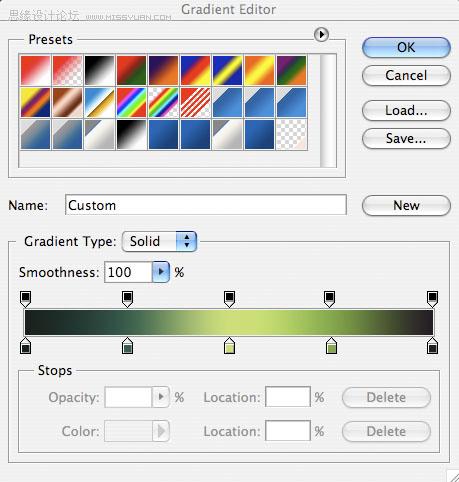
7、现在新建一层,命名为”color gradient overlay”(颜色渐变叠加)。在你的画布上使用线性渐变,垂直拖动它。你可以在下图看到我使用的渐变。然后改变这一层的混合模式为柔光。

8、现在新建一层,命名为”gradient fade”(渐变褪色)。使用矩形选区工具创建一个窄的矩形选区。然后用白色的透明渐变填充选区(穿过选区狭窄的宽度)。然后改变这一层的混合模式为叠加。去编辑变换旋转,使其正好适合画布顶端的云层。
9、现在复制这个层两次,把它们移动到画布的不同位置,旋转它们,随机定位渐变的位置。最后,合并所有的”gradient fade”图层并使用一个大的,柔软的透明度低的橡皮擦擦除它们粗糙的边(让每个形状很自然的消失在背景中)。
10、现在粘贴一个跳跃着的女孩图像。剪切出这张照片是相当费时的,但这也是值得花时间来好好研究的。你也可以用套索工具或钢笔工具分离出图像。
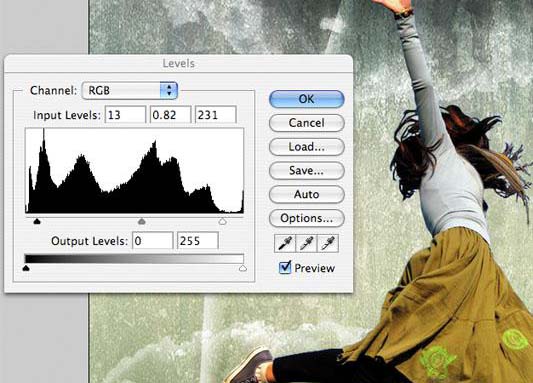
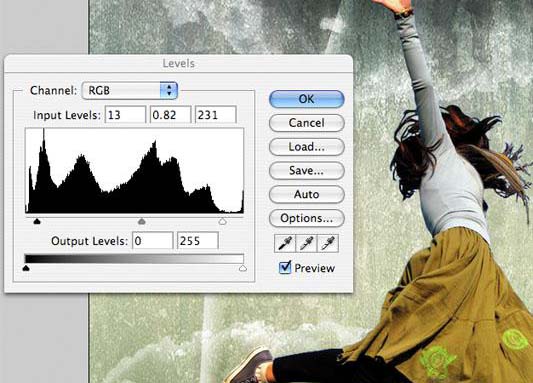
11、去图像调整色阶,使用下图所示的设置。
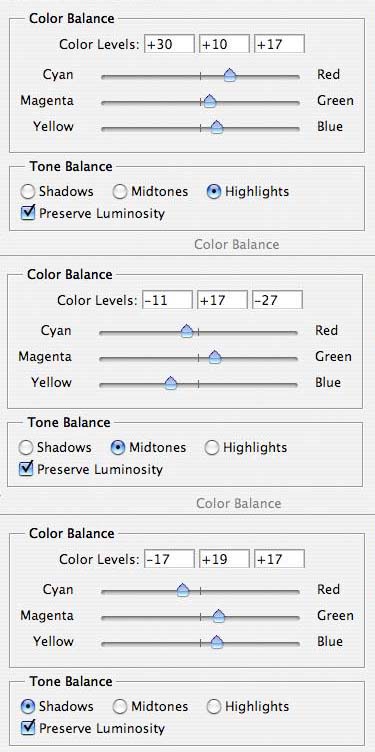
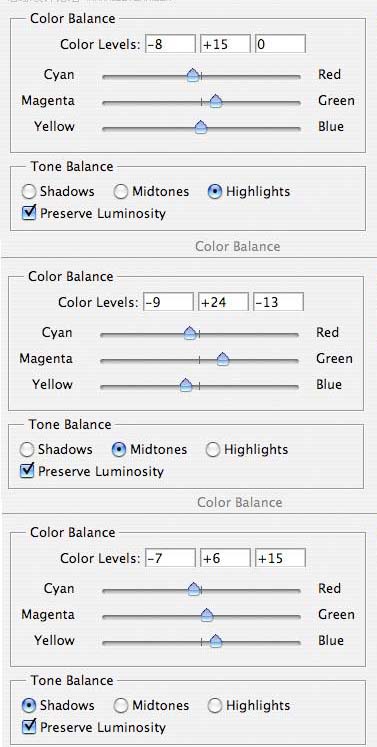
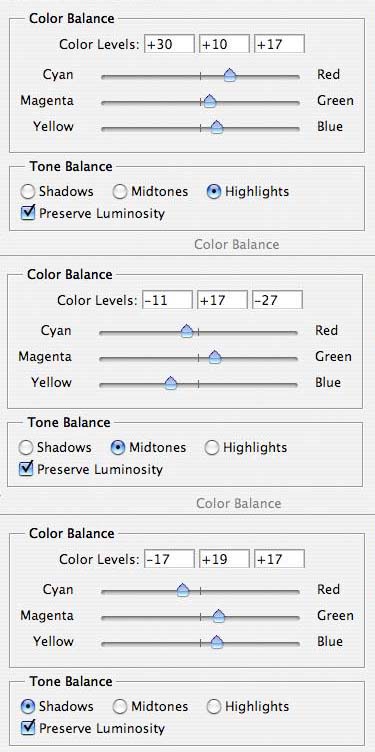
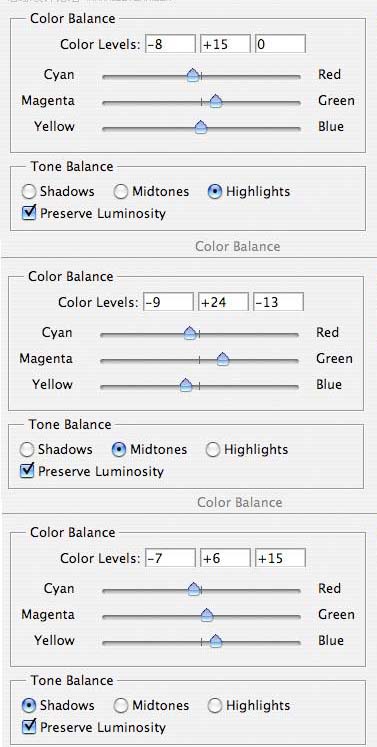
12、现在去图像调整色彩平衡,应用下图所示的设置。这将帮助女孩更好的和你的背景相融合。

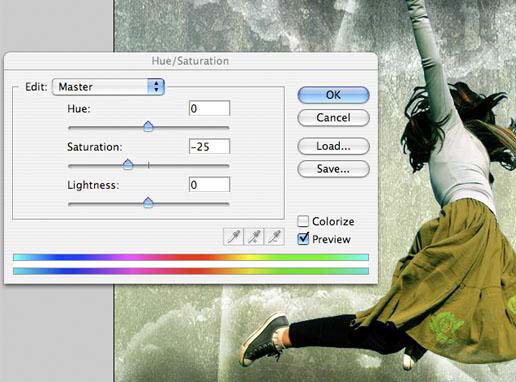
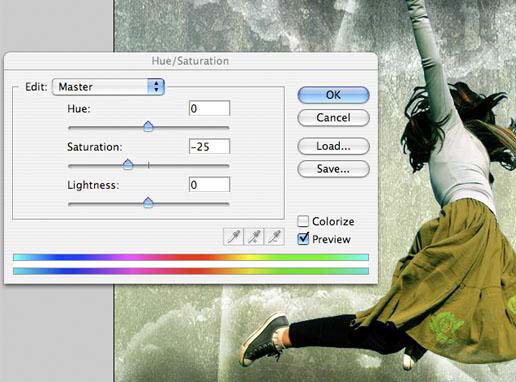
13、现在去图像调整色相/饱和度,减少女孩的饱和度到-25。
14、现在剪切出鸟的翅膀图像,粘贴在女孩的背部。为了使天使更加逼真我旋转了翅膀的角度,去滤镜锐化锐化,显示出羽毛的细节,原始照片是有一点模糊的。
15、现在使用橡皮擦笔刷和污点笔刷轻柔的涂抹,使翅膀很好的与女孩的背部混合。然后减少翅膀图层的透明度为0%,用套索工具分离出翅膀和女孩头发相重叠的部分。然后在合适的地方放置女孩头发的选区,翅膀图层的透明度回升至100%,点击删除。这样大家将会看到:女孩的头发是在翅膀的前面的。(这里搞不明白的童鞋仔细琢磨一下 其实有很多方法可以实现)
16、现在去图像调整色阶,使用下图所示的设置。这将使翅膀的颜色更强烈。

17、去图像调整色彩平衡,使用如下所示。

18、现在复制图层,移动复制层到女孩图层的下方。去编辑变换旋转,旋转它使它在原始翅膀的下方显现。然后去图像调整亮度/对比度,降低亮度到-60,对比度到-40。
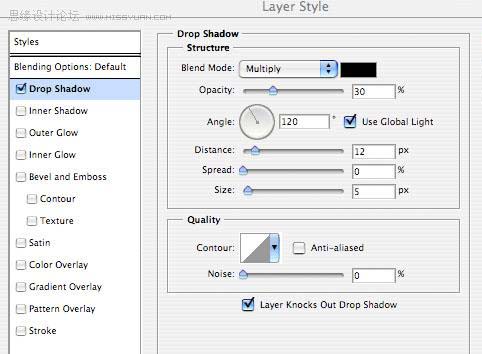
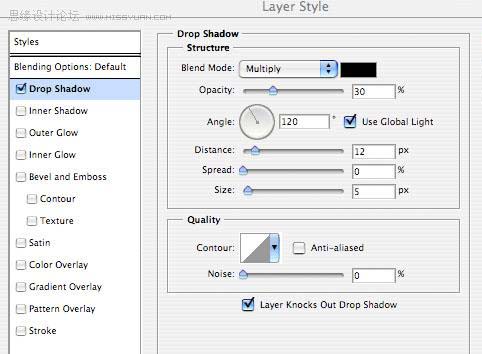
19、现在选择你的原始翅膀图层,去混合选项。应用一个阴影效果(见下图设置),以加深这一块的深度。

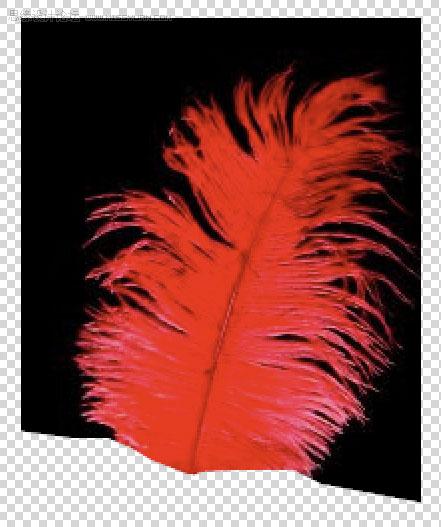
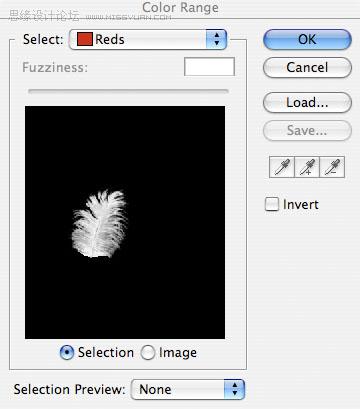
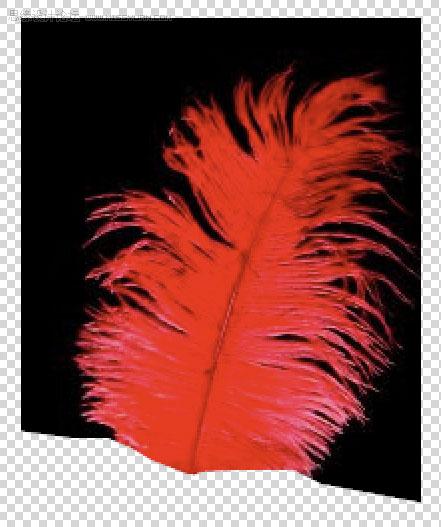
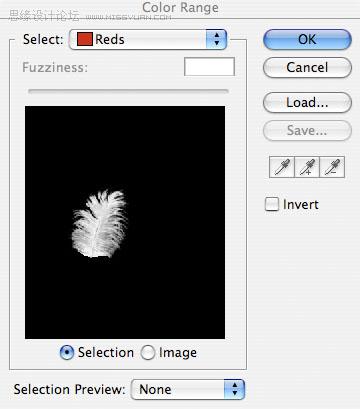
20、现在粘贴一根羽毛的相片。在这个例子里,羽毛有一个纯黑色的背景。要使用魔棒或钢笔工具把它切出来,但是有太多的细节在羽毛上,因此我们必须用色彩范围工具。 首先隐藏所有层除了羽毛图层。然后去选择色彩范围。并选择“红色”和你的色彩范围。这将只选择图层中红色的部分(例如:你的羽毛)。
现在点击“OK”然后复制/粘贴到一个新层上命名为“羽毛”。我想让羽毛看起来更粗,于是我复制这一层,合并它与原始图层。



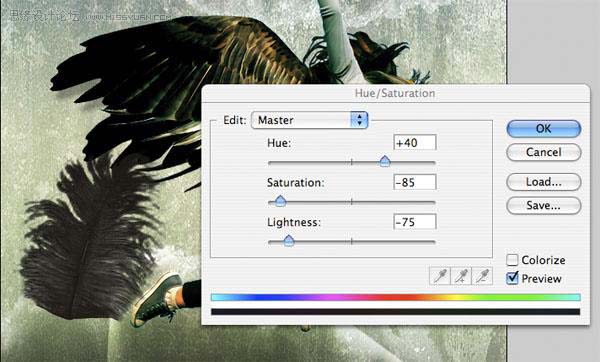
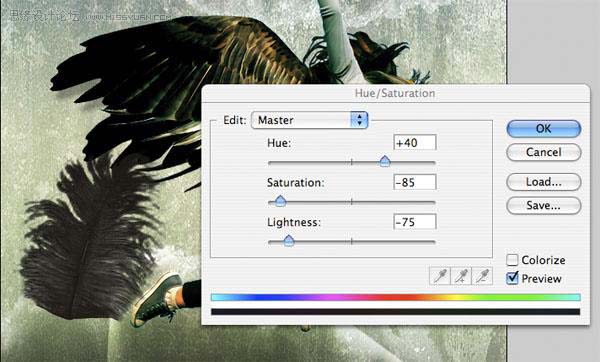
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)21、在我们的画布上,羽毛的颜色显然是一个错误的搭配,因此我去图像调整色相/饱和度,应用如下设置:
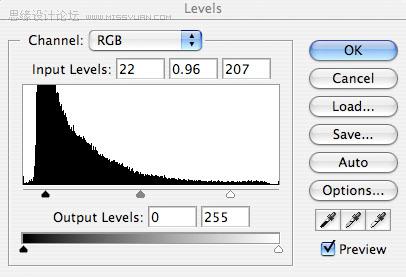
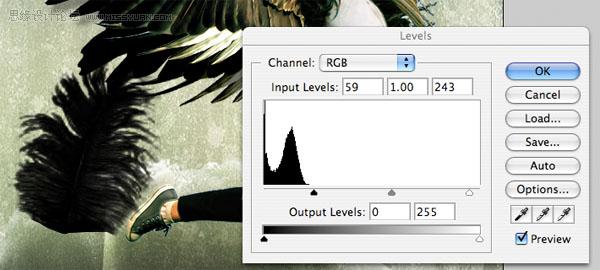
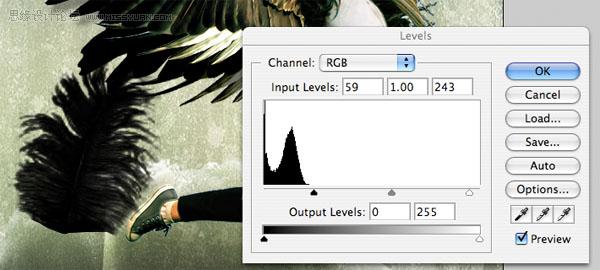
22、然后我去图像调整色阶,使用如下设置:
23、多次复制你的羽毛图层,并调整/旋转每个羽毛,使羽毛就像从翅膀上掉落的一样。创建一个很酷的透视效果,使靠近你的羽毛看起来要大得多,并应用高斯模糊。给画布中间范围的羽毛上应用一点模糊,没有模糊的较小的羽毛最接近天使的翅膀。