本教程的重点介绍如何用钢笔制作一些有弧度的曲线。制作过程和方法比较简单,不过前提是对钢笔工具非常熟练。教程的效果只是个参考,学会了就可以随意发挥制作出更完美的效果。
最终效果 
1、这个教学需要用到下面几种颜色,其实也可以按照自己的喜好来弄颜色,后面我也简单的做了一个,用的就是自己喜欢的颜色,另外也可以参考一些配色网站给出的配色数值来进行设定。 
FFFFFF
c9402d
a9362f

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
312620背景 2、创建一个新文件 600×480 用油漆桶填充背景。然后显示网格,那个作者给出的是30px一个格大小,我觉得太小大家可以试试设成60px一个网格,大小才算正合适。 
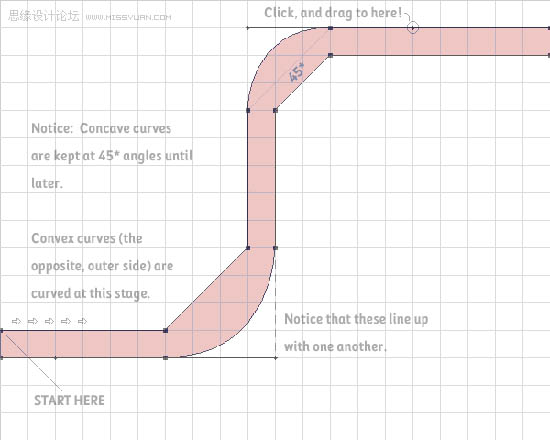
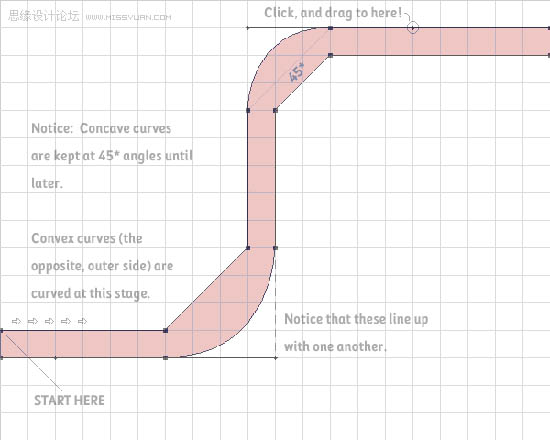
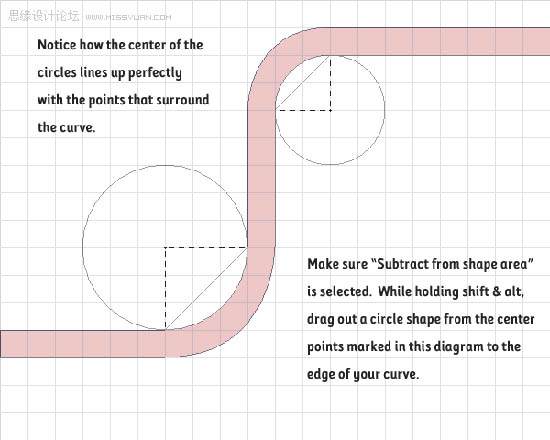
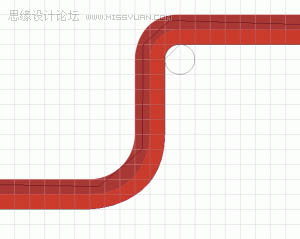
3、上面都简单,需要注意的是下面这几步!需要你开动大脑,好好理解图片的意思。本人语文不好,所以难为大家了,不说了言归正传,网格刚才已经设定好了。现在拿出钢笔,按照下面的图来画,然后用我给大家的颜色来填充。当然是新建一个层,然后在上面画咯。
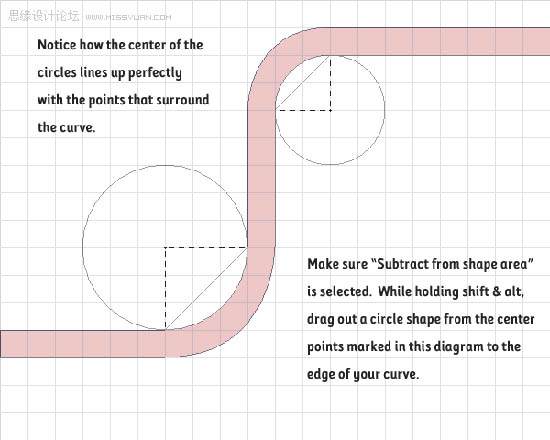
下面这两图需要大家好好去理解,直线都好画,关键是怎么画出规则的曲线。这两张图是关键! 

4、怎么样,做出来了吗?如果第一根大家能正确的做出来,那么第二根就好说多了。新建一个层在刚才那个画第一根的层的下面,按照下图来做:
5、不知道大家注意到没有,是不是有的地方不用改成圆弧! 对啦,因为是在刚才第一根那个层的下面么,所以有的拐弯的地方被盖住了呀!我们也就不用费劲都改成圆弧啦 : ) 注意图里的那条黑钢笔线! 他其实是被上面的图层盖住了! 所以我们就不用改那里了。然后把这根也添上刚才我给你们的颜色。 如果两根都画出来了,那么我想大家对画这种玩意也有一定的心得了吧!第三根更不成问题啦。
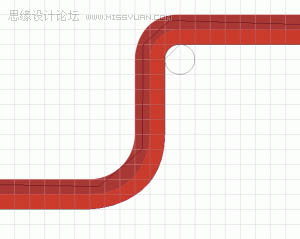
看看下图三根在一起的情况,弧度也很干净。漂亮吧!

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、上面的是基础! 基础学会了,大家便可以发挥自己的想象,随便画了。哈哈!弯拐的越多越牛逼么! 可以再加一些灯光效果啊什么的。重点已经讲完,其余就看你自己的想象力了。下面是完整图:
7、换个颜色。
我也简单的做了一个。

![]()
![]()
![]()
![]()