本教程用到的素材较多,不过素材图不需要太多的处理,只要用钢笔工具勾出,适当调整好大小及颜色,然后组合起来即可。由于是国外的教程很多素材图没有大图,需要自己找类似的素材。
最终效果 
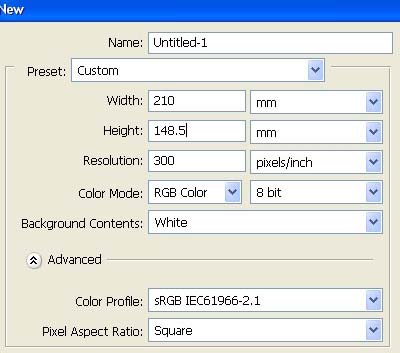
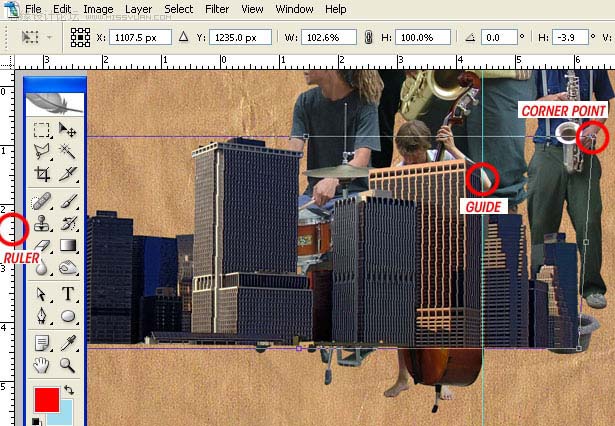
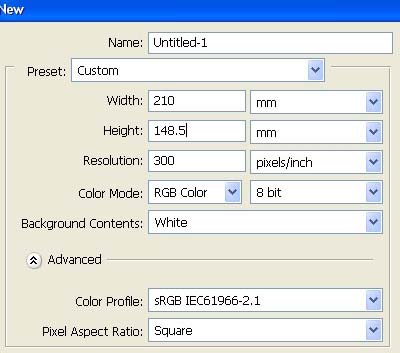
1、设置画布: 为了方便和精确地处理图片,我们使用300dpi的分辨率,新建一个A5 landscape (210mm x 148.5mm)的画布:

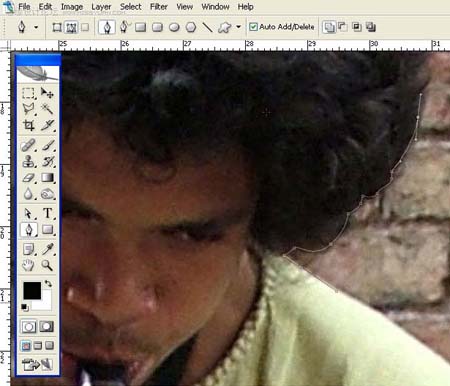
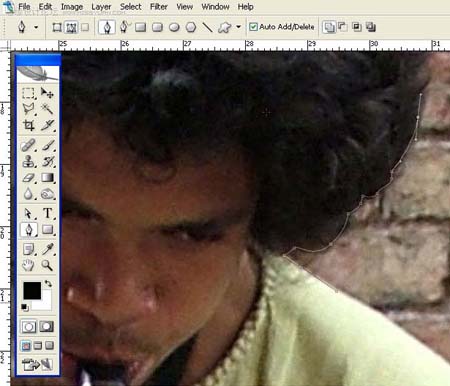
2、处理人像: 我们从素材网站上得到一副清晰的乐手图片:

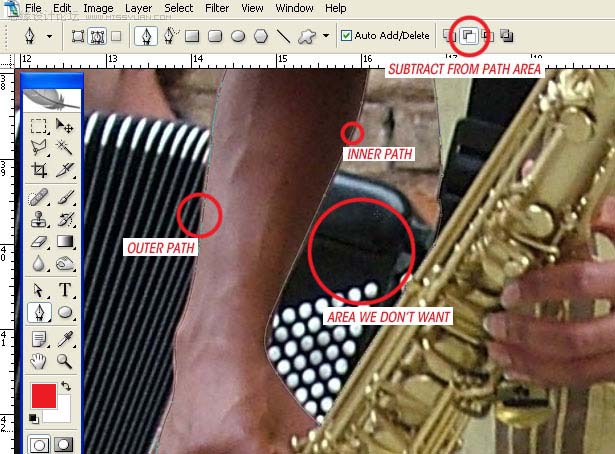
选择“钢笔工具”,设置为“路径”,将这个萨克斯手抠出来,头发不用扣的很细,因为我们恰恰需要这种圆钝的效果:
因为最后的出图分辨率会缩小,所以不用太计较细节。
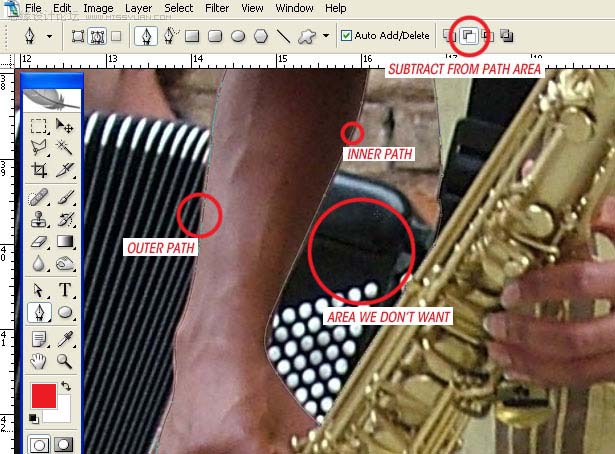
要注意封闭区域的处理:
3、去除背景: 将闭合路径“创建选区”,将萨克斯手复制到新图层并建立智能对象,以便后期处理。

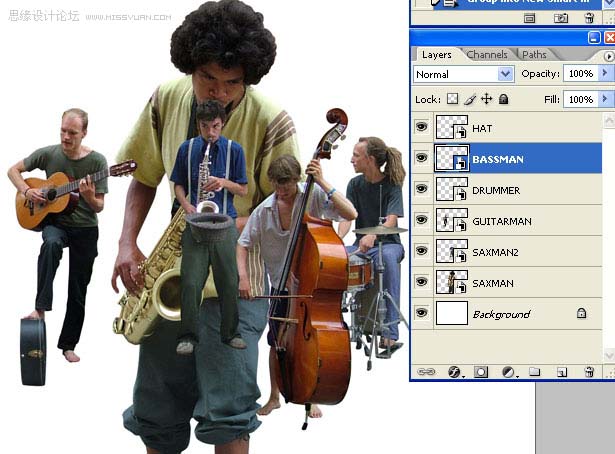
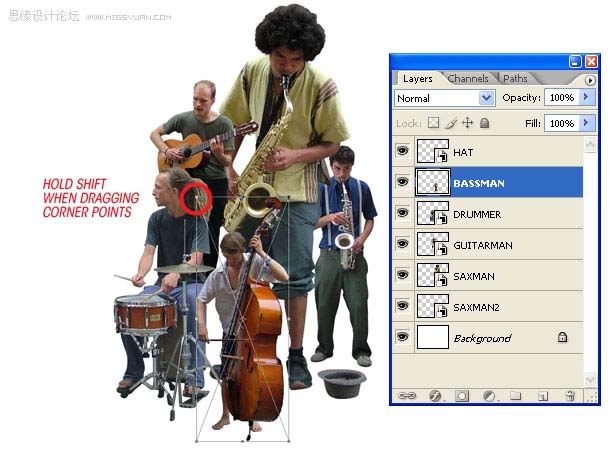
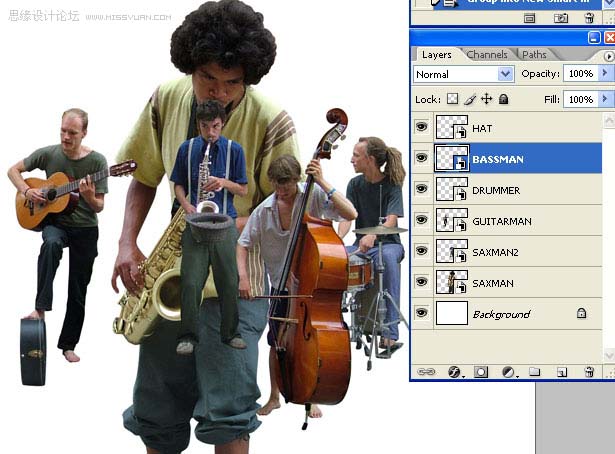
4、处理其他人像: 把图片中其他的乐手抠出来,分别建立智能对象:

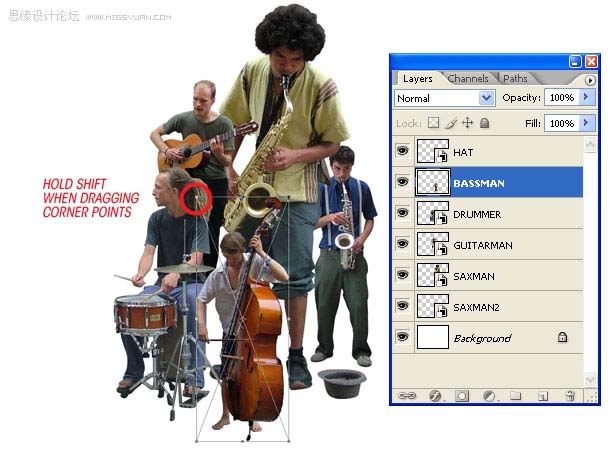
5、调整人像位置和大小: 组合这些乐手的大小和位置到你满意的效果:

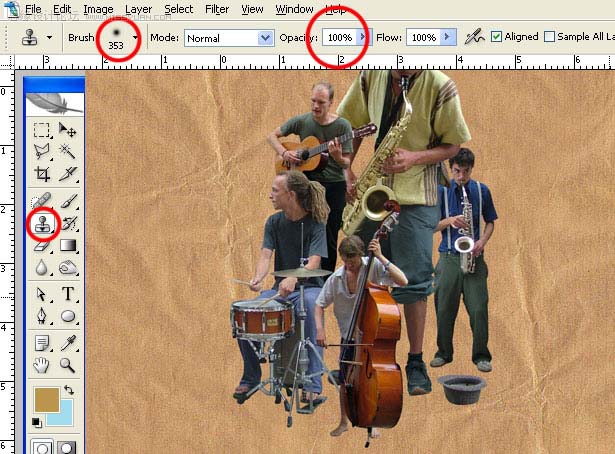
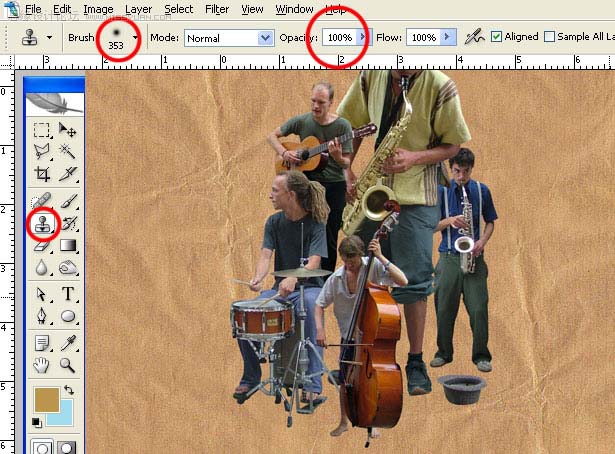
6、设置背景: 我们又从这个网站上找到一副牛皮纸背景图片:

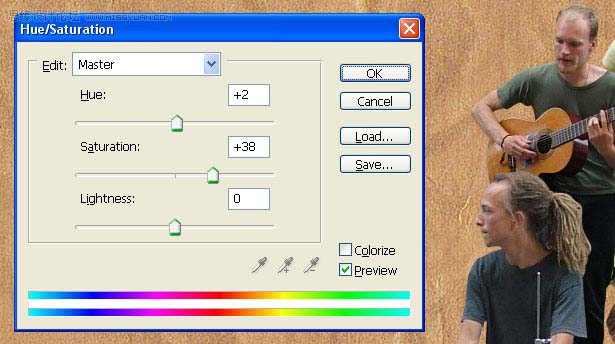
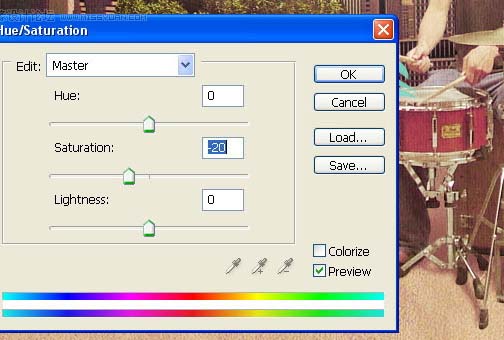
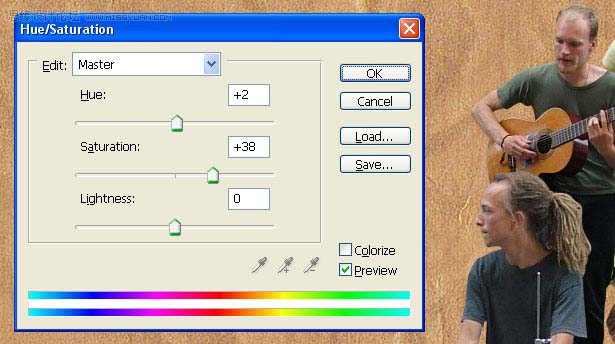
处理背景的尺寸和位置,以适合整幅图片,然后调整“色相/饱和度”:

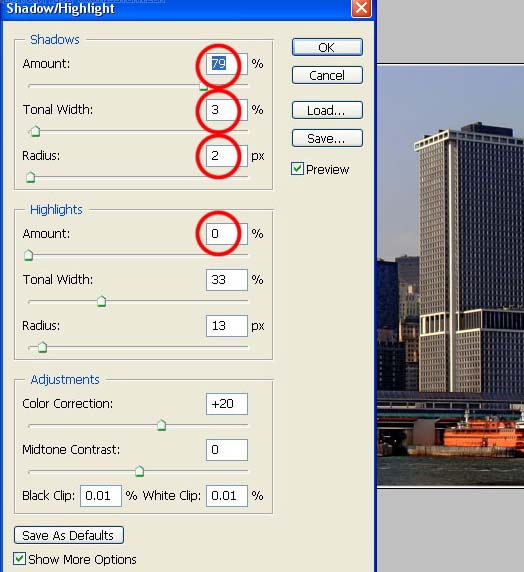
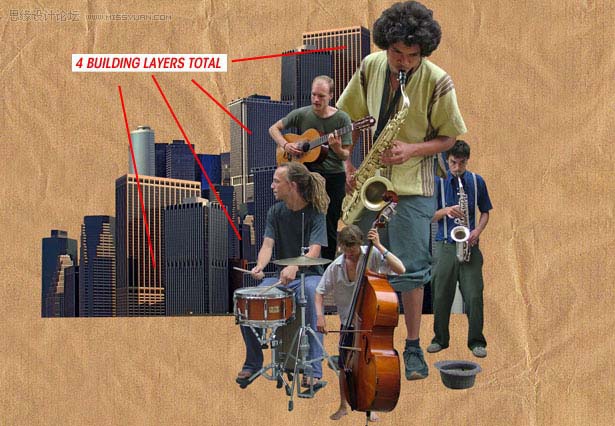
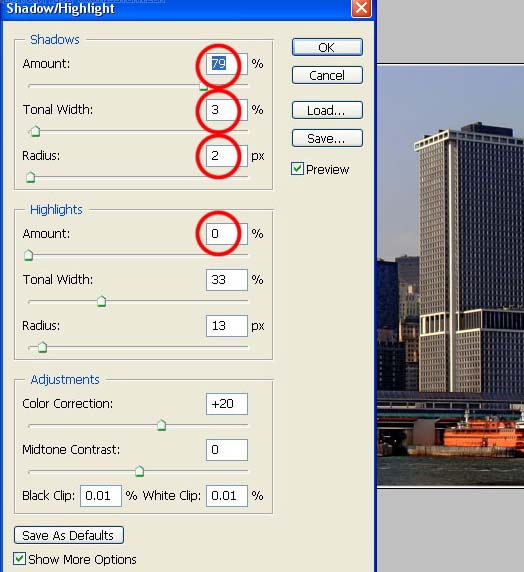
7、处理建筑图片: 我们找到这样一幅高清晰建筑图片:

这幅图片阴影较重,不便处理,我们使用“阴影/高光”调高对比度:
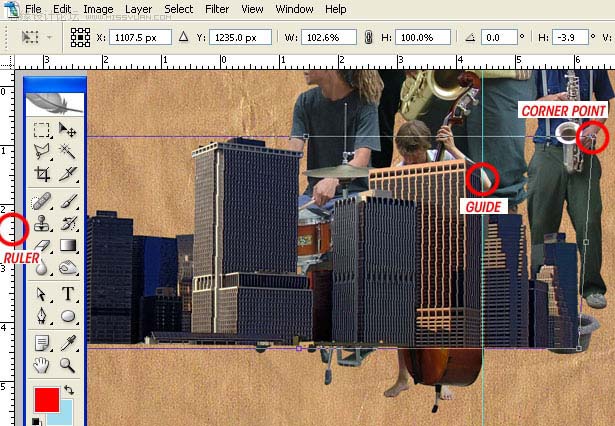
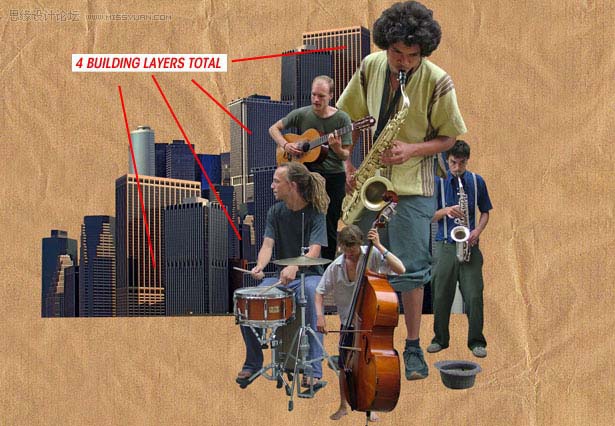
8、缩放和摆放图片:

9、处理树木: 我们找到一副树木的高清图片:

使用钢笔工具选出圆形的一棵树,注意树叶稀疏的地方要使用“克隆”工具或者“仿制图章”填补上:
复制几棵,摆好:
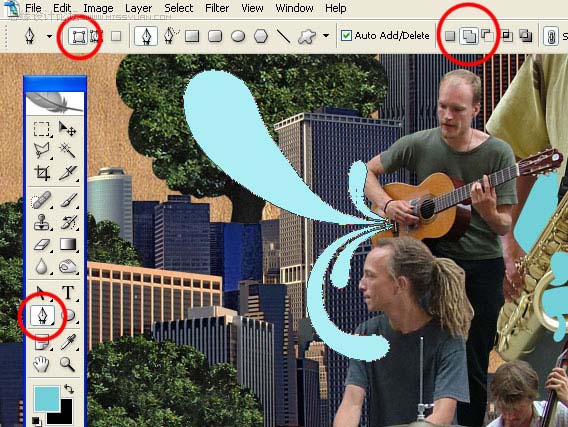
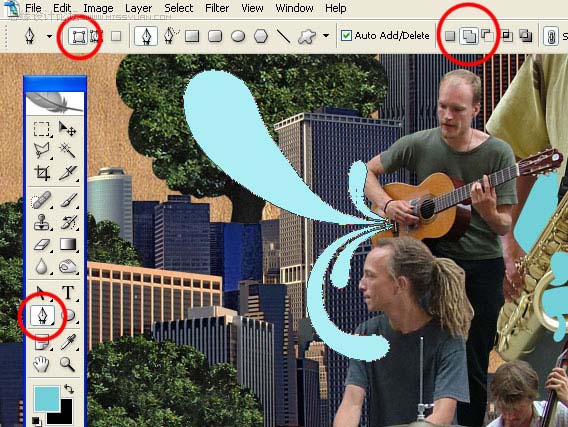
10、制作图案: 选择“钢笔工具”并设置为“形状图层”,挑选一个合适的前景色,勾勒出简洁的图案:

添加阴影效果:
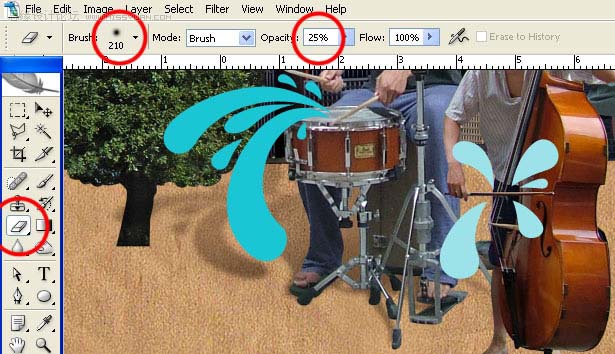
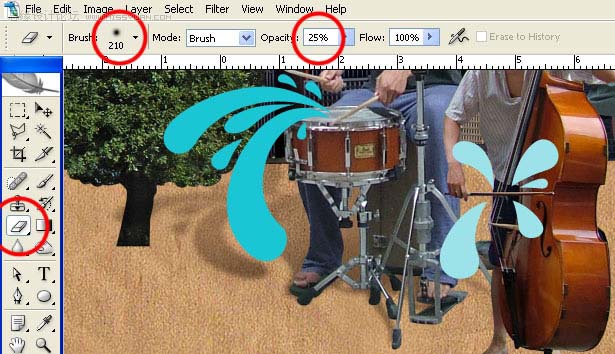
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)11、处理细节: 用橡皮工具和多边形索套抹掉一些不合适的细节。

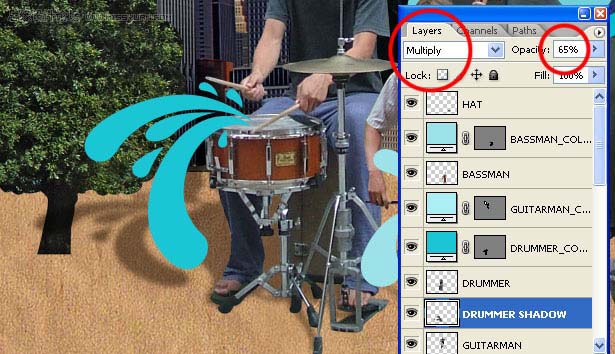
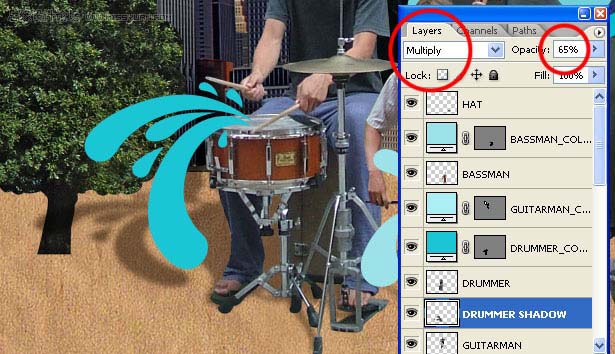
设置5像素的高斯模糊,然后设置图层的混合模式和透明度:
使用软边橡皮擦工具,进一步柔化图像:
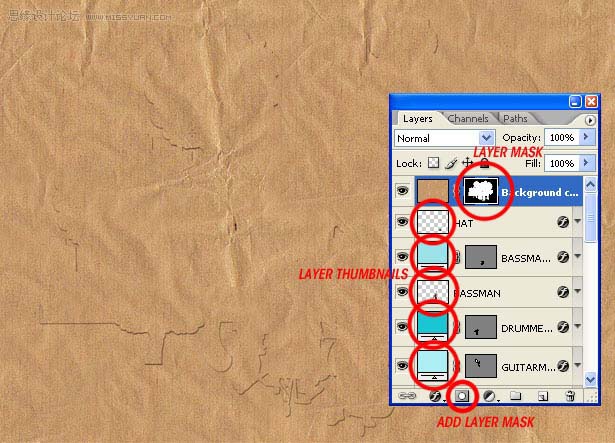
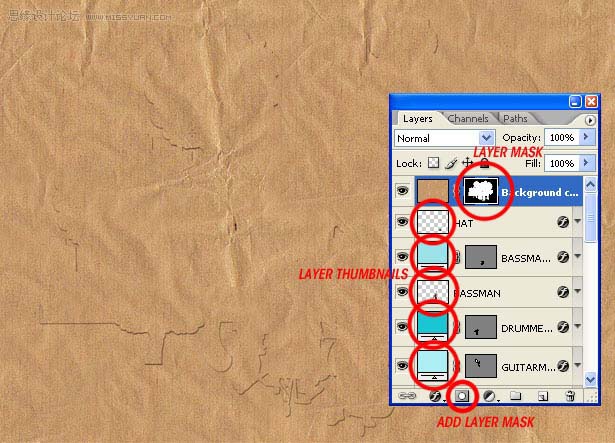
12、统一画面效果: 现在我们要把乐手、树木和建筑的色彩风格都统一到背景的样式。复制背景到最顶层。选择除背景以外的层,为最顶层添加图层蒙版:

将顶层的混合模式设为柔光 ,把蒙版设为颜色 ,不透明度设为20% 然后将这些图层流量设为90%。 
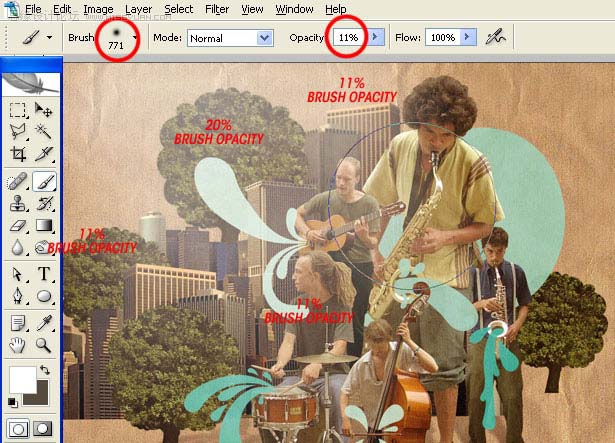
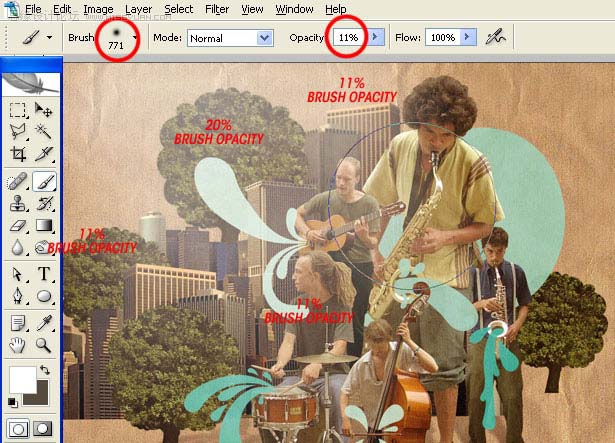
13、设置发光: 在最上层新建一层,使用大半径笔刷,低流量,点出朦胧的光”。

新建一层使用同样的方法点一个黄色( #ffcc00 )光点,设置混合模式为“覆盖”。 
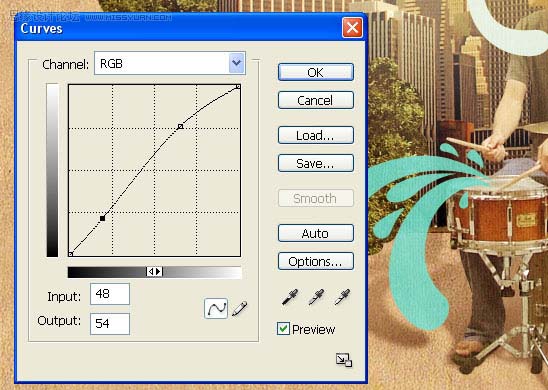
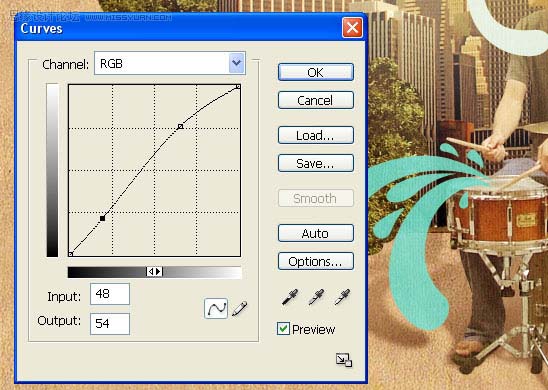
14、调整色调 : 下面调整一些图层的色调,首先使用曲线工具:

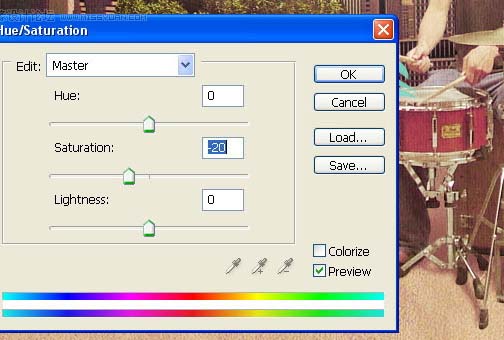
色相/饱和度:
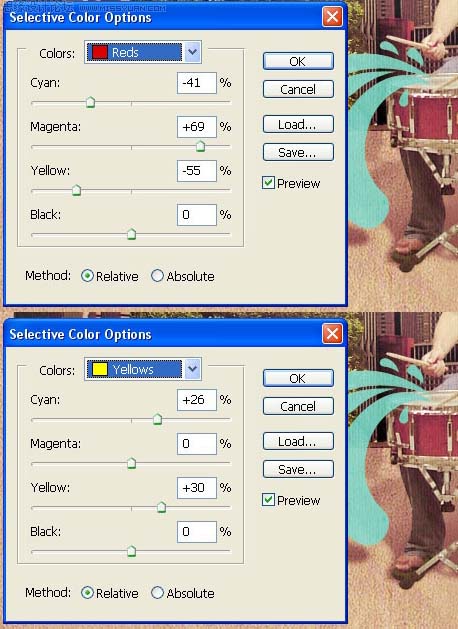
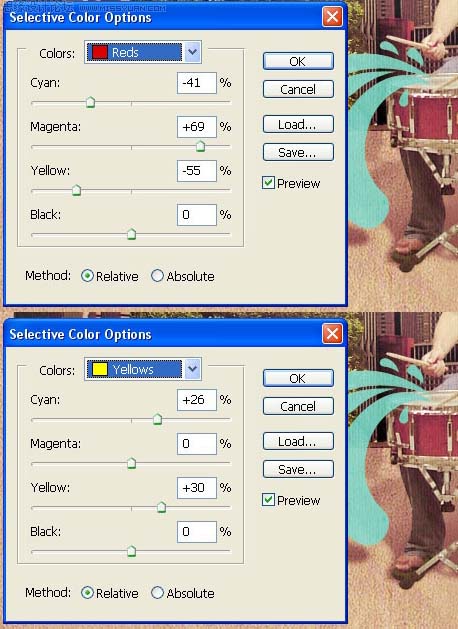
可选颜色:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)最终效果: