最终效果

新建一个图层,命名为“总轮廓”,用钢笔勾出整个锤子的轮廓,转为选区如图1,填充黑色,效果如图2 。

图1

图2 2、现在开始制作金属面。先从右上方开始,用钢笔勾出图3所示的选区,新建一个图层填充颜色:#F6F6F6。

图3 3、新建一个图层,用钢笔勾出图4所示的选区,羽化5个像素后填充颜色:#5D6266,再按Ctrl + Alt + G 与前一图层编组,效果如图5。

图4

图5 4、新建一个图层,用钢笔勾出图6所示的选区,羽化3个像素后填充颜色:#B3B3B3,按Ctrl + Alt + G 与前一图层编组,以后新建的图层都需要跟前一图层编组。

图6 5、新建一个图层,用钢笔勾出顶部暗调部分的选区如图7,羽化5个像素后填充颜色:#5F6468,效果如下图。

图7 6、新建一个图层,用钢笔勾出顶部高光部分的选区,羽化2个像素后填充颜色:#A0A0A0,如下图。

图8 7、新建一个图层,用钢笔勾出图9所示的选区,羽化8个像素后填充白色,作为金属高光部分。

图9 8、新建一个图层,用钢笔勾出图10所示的选区,填充淡灰色,用加深及减淡工具稍微调整下明暗,如下图。

图10 9、右边部分大致完成后的效果如下图,如果有不满意的部分可以再微调一下。

图11 10、在“总轮廓”图层上面新建一个图层,用钢笔勾出下图所示的选区填充颜色:#D4D4D4,现在开始制作中间金属部分。

图12 11、用钢笔勾出右边暗调部分选区,羽化3个像素后填充颜色:#495053,按Ctrl + Alt + G 与前一图层编组,效果如下图。

图13 12、用钢笔勾出右边高光部分的选区如下图,羽化3个像素后填充颜色:#86898B,按Ctrl + Alt + G 与前一图层编组。

图14 13、在当前图层下面新建一个图层,本图层就会自动与前一图层编组。用钢笔勾出左边暗调部分的选区,羽化3个像素后填充颜色:#5F6367。

图15 14、新建一个图层,用钢笔勾出左边高光部分的选区,羽化2个像素后填充颜色:#CECECE。

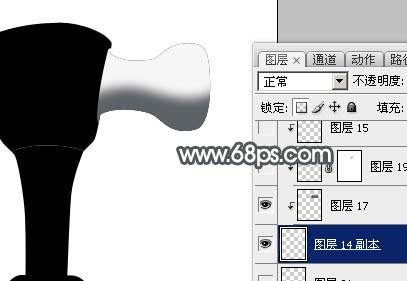
图16 15、新建一个图层,再添加一些中间的高光,中间部分就大致做好了,如下图。

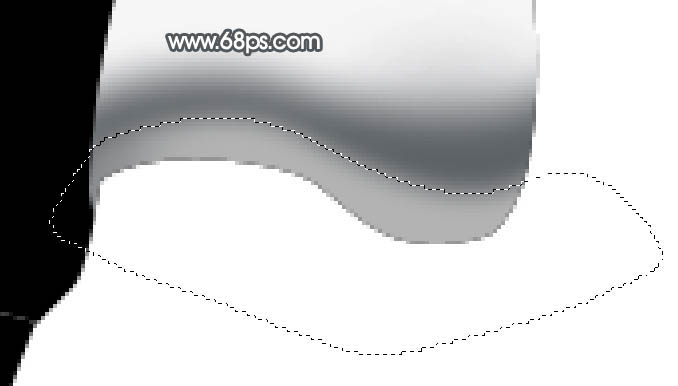
图17 16、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区填充白色。

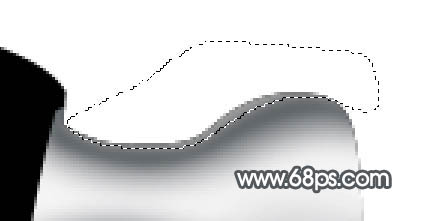
图18 17、同上的方法制作暗调和高光部分,过程如图19 - 24。

图19

图20

图21

图22

图23

图24 18、同上的方法制作左侧部分,过程如图25 - 28。

图25

图26

图27

图28 19、在图层的最上面新建一个图层,用钢笔勾出手柄部分的路径,转为选区后填充颜色:#FFB615。

图29 20、同样的方法制作出高光及暗调部分,过程如图30 - 32。

图30

图31

图32 21、最后制作底部金属部分,方法同上,效果如下图。

图33 22、合并除背景以外的图层,按Ctrl + T 稍微变换角度,如下图。

图34 23、最后加上投影及背景颜色,完成最终效果。

图35










