生活已是百般艰难,为何不努力一点。下面图老师就给大家分享Photoshop制作绚丽的抽象艺术海报,希望可以让热爱学习的朋友们体会到PS的小小的乐趣。
本教程介绍较为抽象的潮流海报制作方法。这类海报设计虽然没有什么主题,不过还是需要很强的创意能力,要把画面用一些非常有个性,而且很绚丽的元素组合起来,做出视觉效果非常突出的画面。
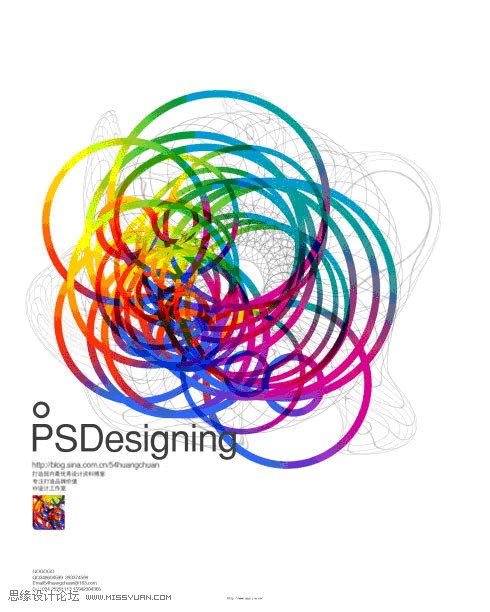
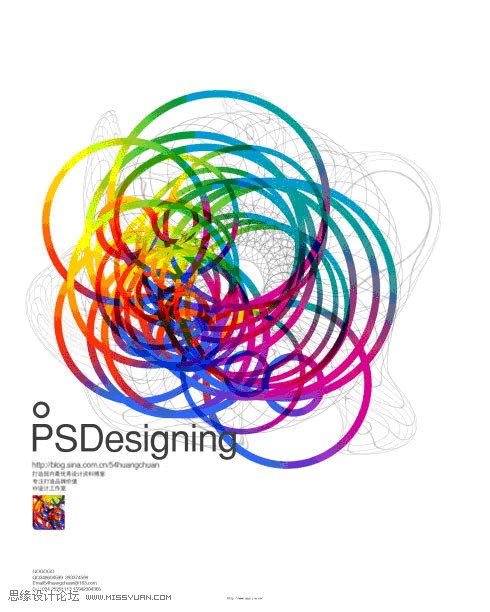
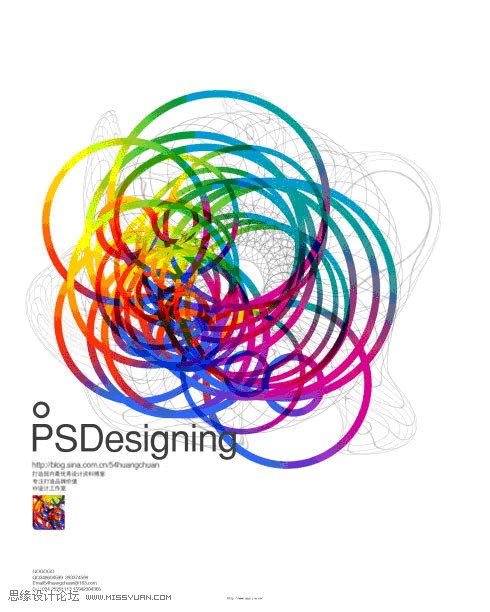
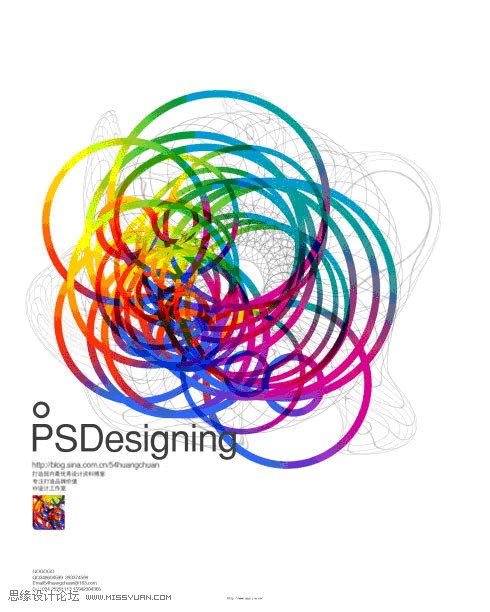
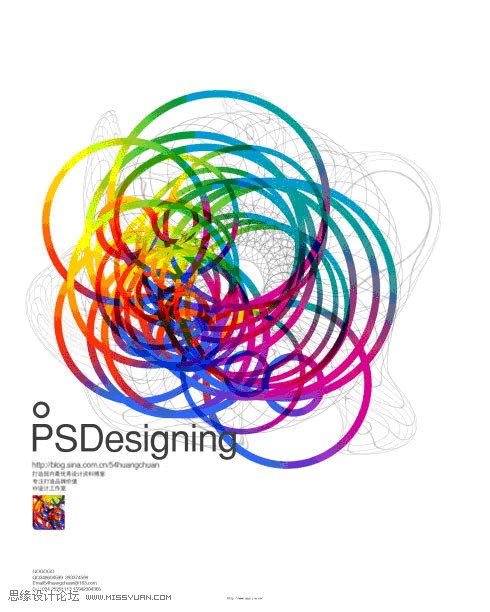
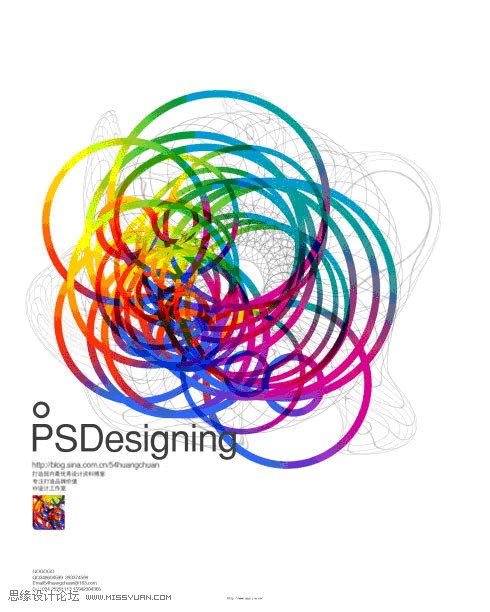
最终效果
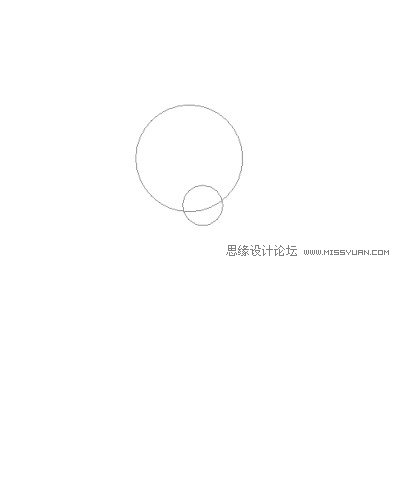
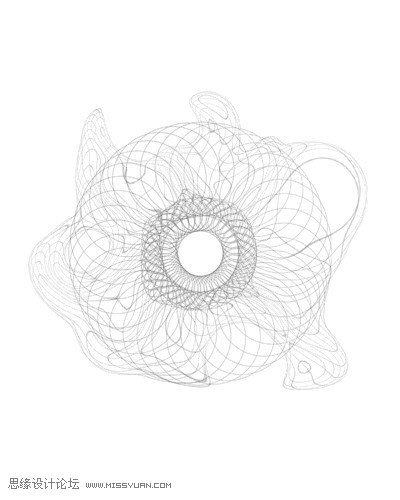
1、创建一个新文件,尺寸2000 × 2500px,然后创建一个新层,并确保前景颜色设置为黑色。首先选择画笔工具,并更改为2px硬刷。画出如图所示路径。
2、现在,选择画笔工具,然后点击返回图层面板,路径描边,改变了这一层的不透明为50%。
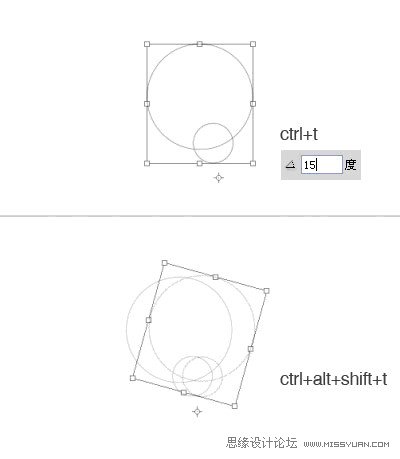
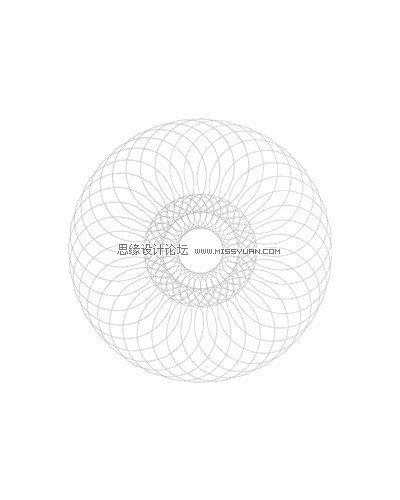
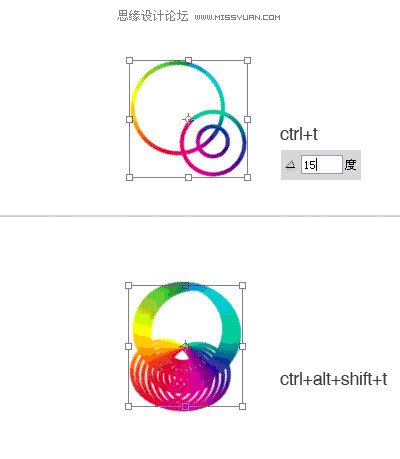
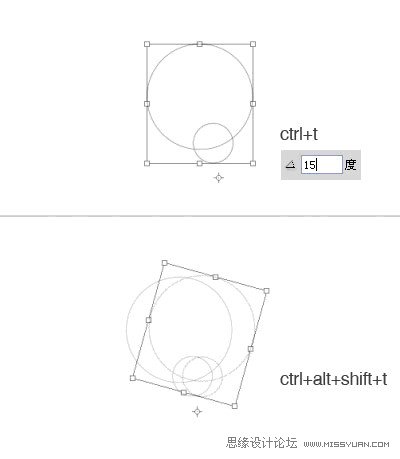
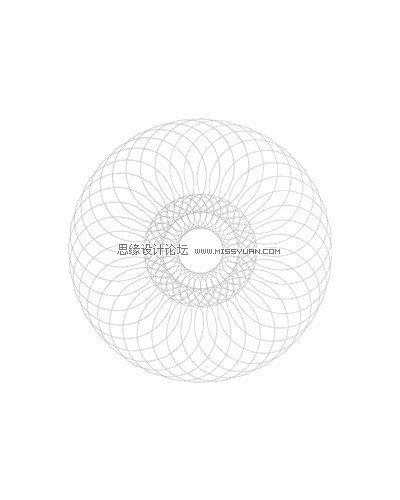
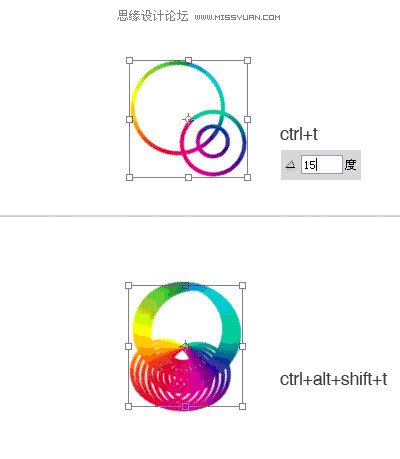
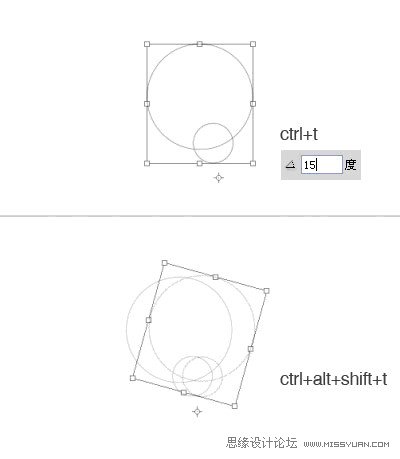
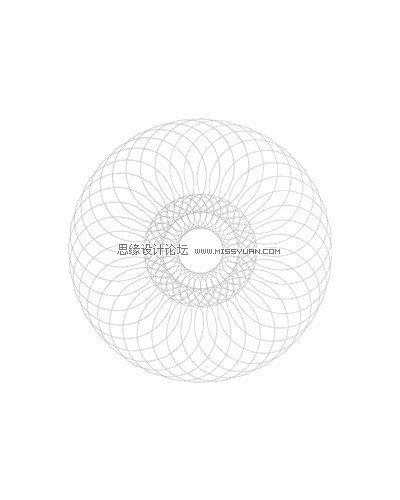
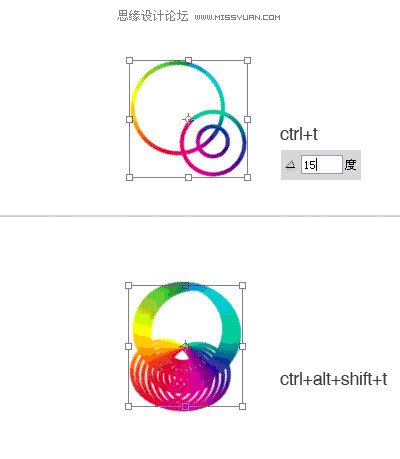
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)3、对圆圈进行自由变换,CTRL+T,在上面添一个角度(不是一定添15度,自己体会),点击确定,然后重复按CTRL+SHIFT+ALT+T,直到你看到的类似下面这样的图形(是不是很奇妙),然后合并刚才复制出来的所有图形,让他们在一个图层里。

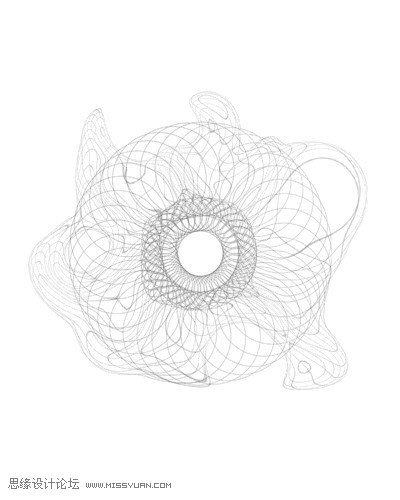
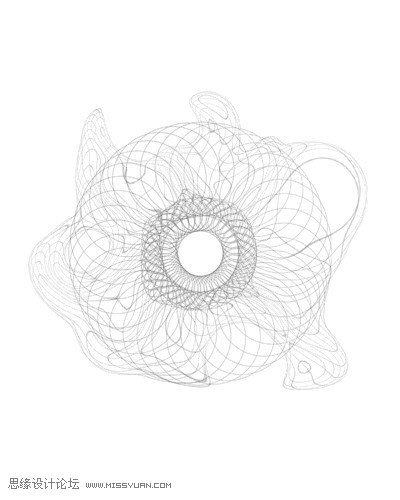
4、复制刚才制作出来的底纹图形,对这层使用滤镜液化,就像对它搞破坏一样,也许这一点你比我擅长,使它看起来像这样。
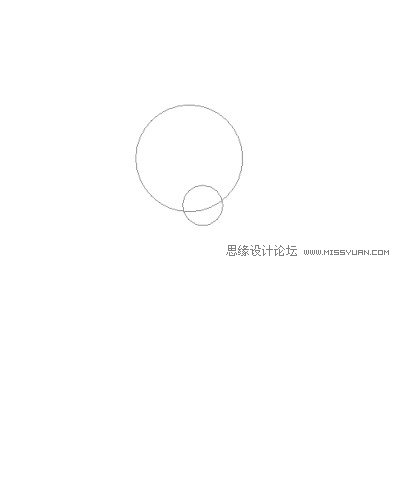
5、接下来的任务是继续画我们的圈,现在创建一个新的层,然后更改笔刷直径为20px,背景色为黑色,路径描边,类似如下图。
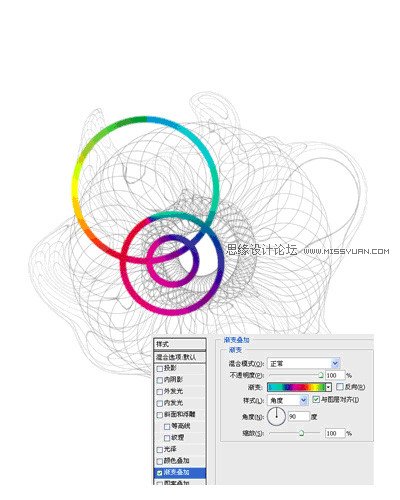
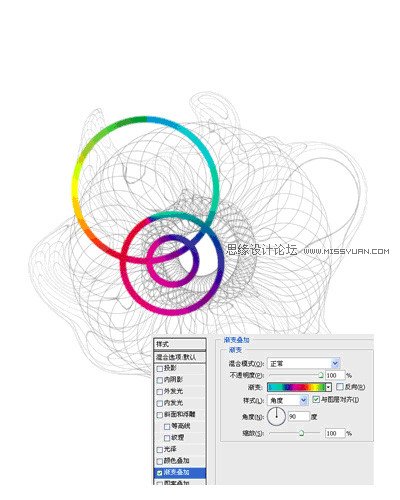
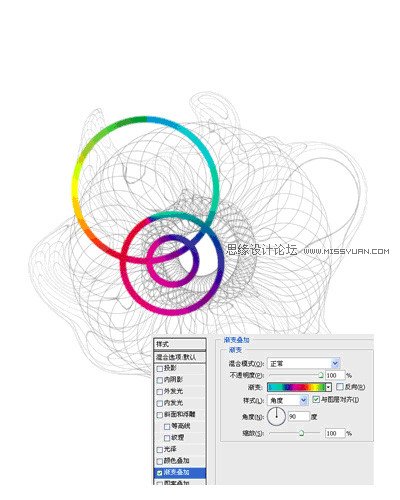
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、为刚才画出来的黑色圆圈加一个渐变叠加的图层样式,像这样。
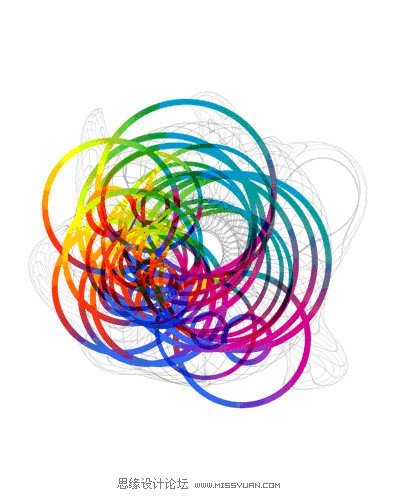
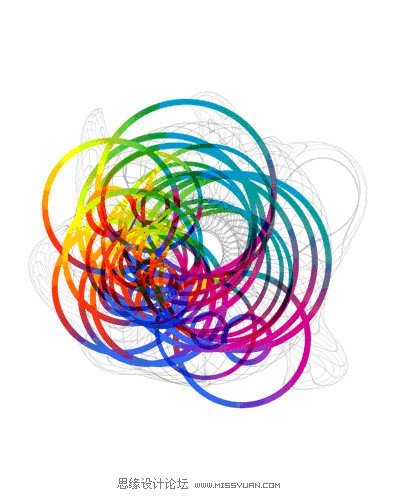
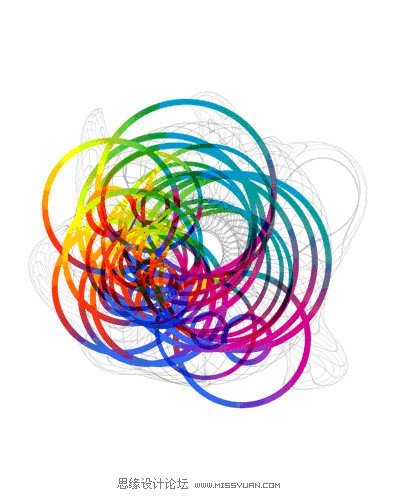
7、使用和上面第三步相同的技术,这里不在重复,我们的目标是制造更多的圈圈,如下图。
8、接下来这一步太简单了,是发泄一下的时候了,选择移动工具,把刚才复制出来的图层胡乱的摆放一通,直到让我们看着舒服一些,最后合并这些圈圈图层。
9、复制刚才合并的图层并把它放在最上面,改变图层模式,性格内向的试试正片叠底,性格外向的就用强光。
10、打上文字(不用教了吧)加点修饰,大功告成。