今天图老师小编要向大家分享个Photoshop制作创意的音符人像教程,过程简单易学,相信聪明的你一定能轻松get!
本教程的效果非常有创意,作者用定义音符笔刷组成一幅人像。大致过程:先定义好画笔以后,拖入一张人物参考图,新建一个图层用画笔按照人物的轮廓刷出大小不等,颜色各异的笔刷,效果看上去类似人像即可。
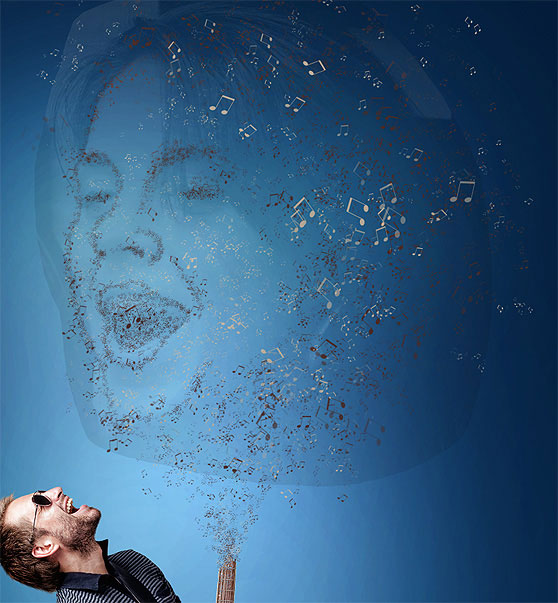
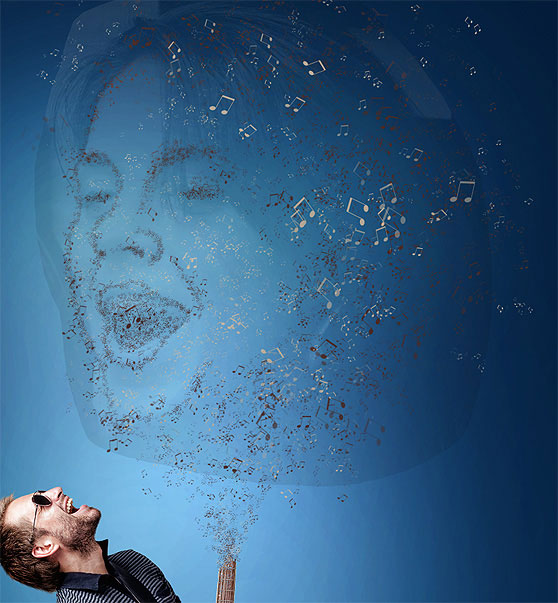
最终效果
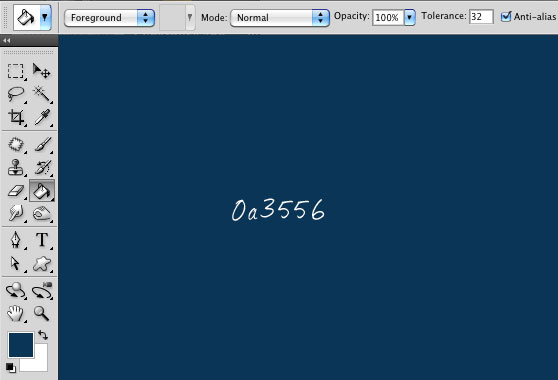
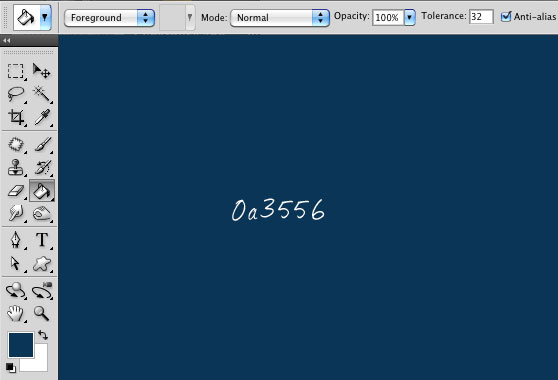
1、在Photoshop中创建一个新的文件,我的是一张A4的文件资料,填写深蓝色(#0a3556)。
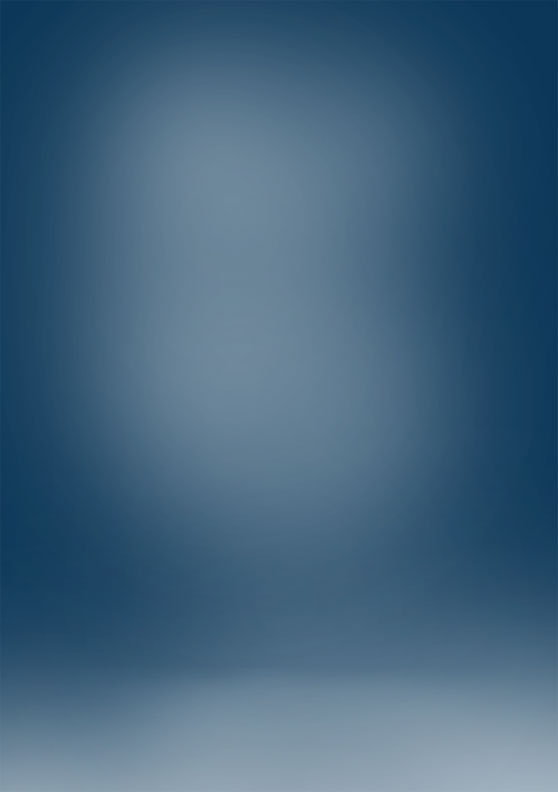
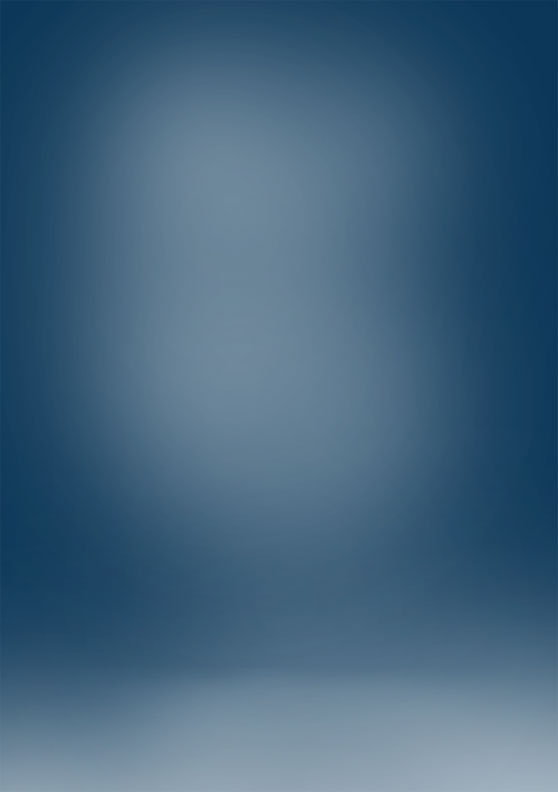
2、创建一个新层,设置前景色为白色,用大的软刷,开始轻轻地在画布上绘画。注意要创建新的图层哦,然后降低这个图层的不透明度,可以适当的模糊下,效果如下。
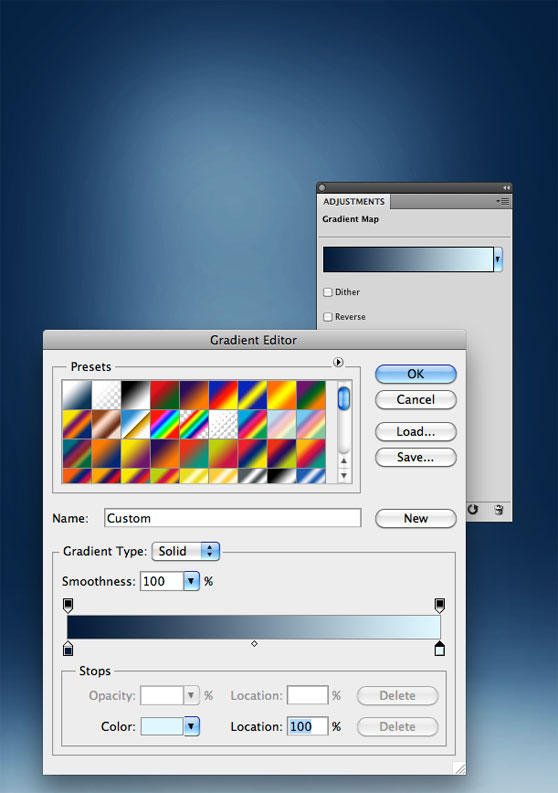
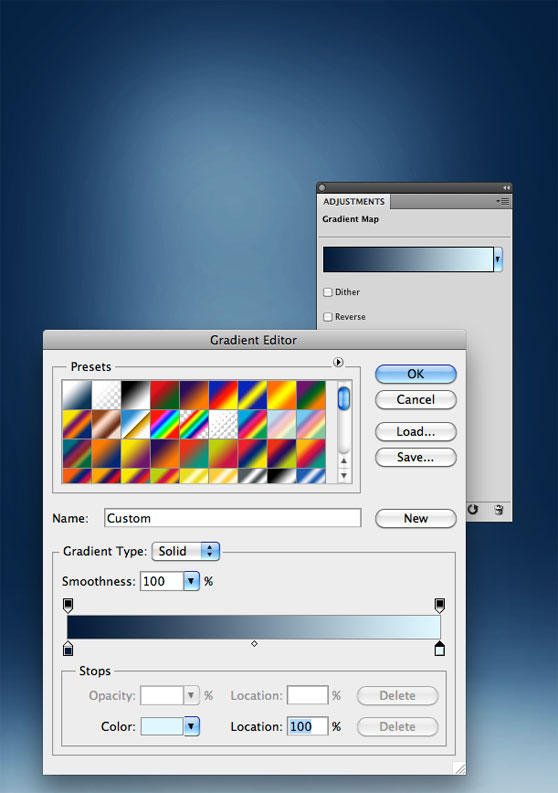
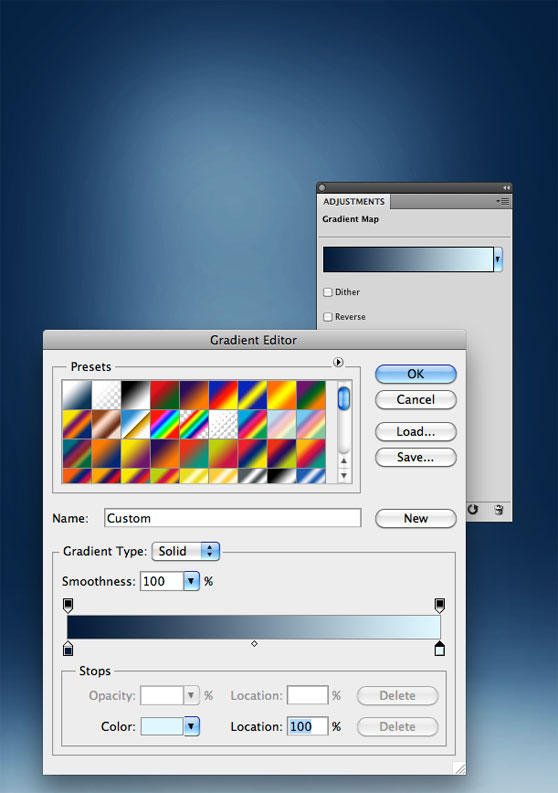
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)3、为了使背景更加生动,我们需要调整层,首先到图层新建调整图层渐变。并添加一个渐变,从深蓝色(#021a38)到(#dff7ff)。 设置图层混合模式为叠加的不透明度70%。
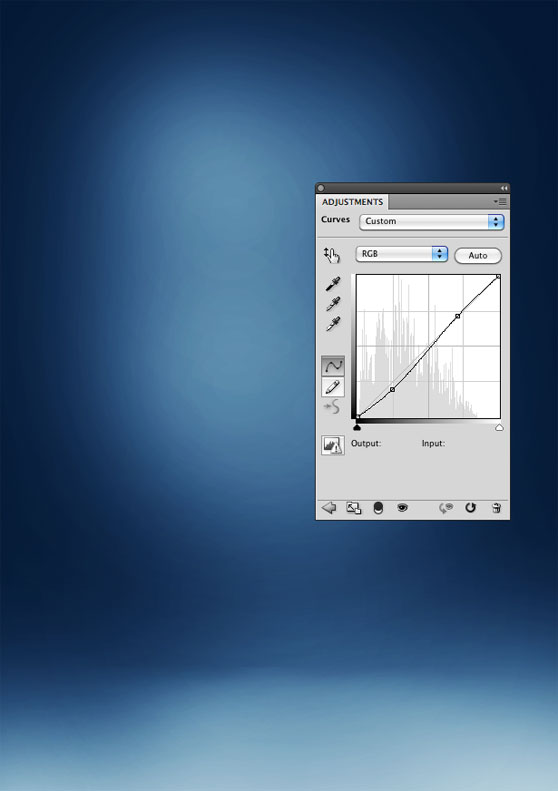
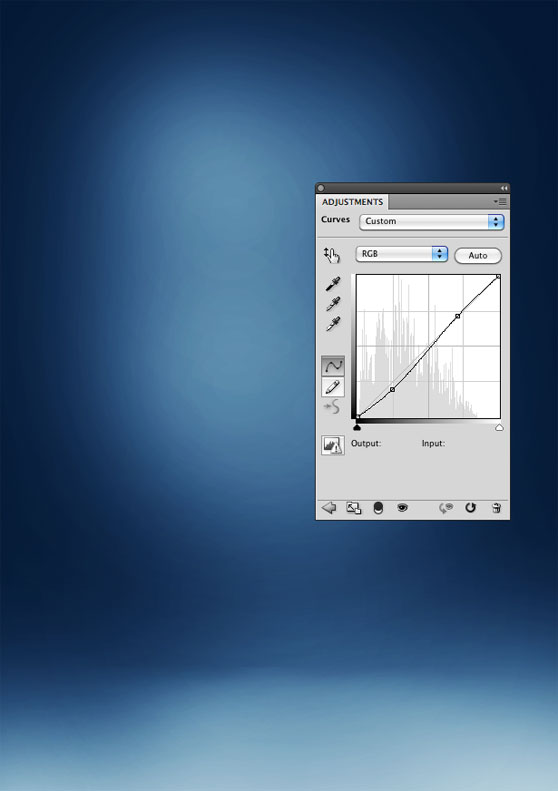
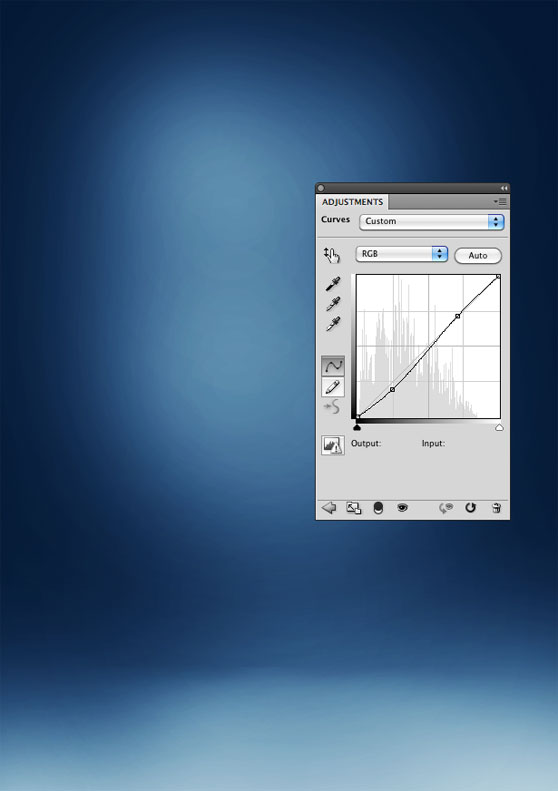
4、添加一个曲线层(图层 新调整图层 曲线),让图层显示一点点的色彩对比。现在的背景比较好看。
5、加强下中间白光,适用笔刷,创建一个图层组,然后新建一个图层,混合模式为颜色减淡,在画布中心点击几下。然后降低层的不透明度。
6、现在我们把吉他手放到画布上面去,然后把图扣出来。放进我们的制作画布。

7、要添加阴影,创建一个新层,这里要注意光源的方向,然后用软笔刷工具轻轻的刷几下,这样影子就有了。
8、现在我们删掉吉他的头部。
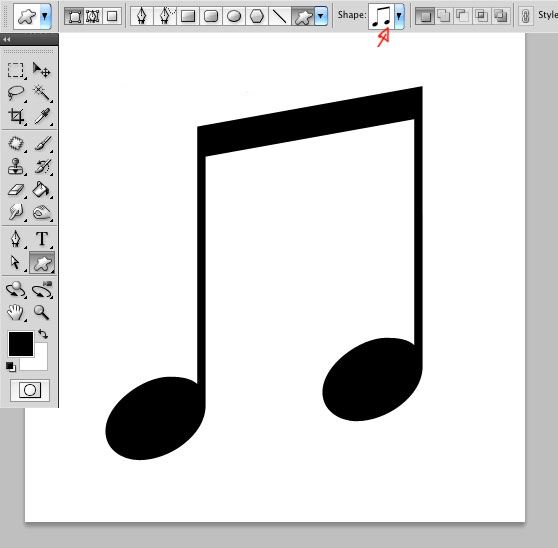
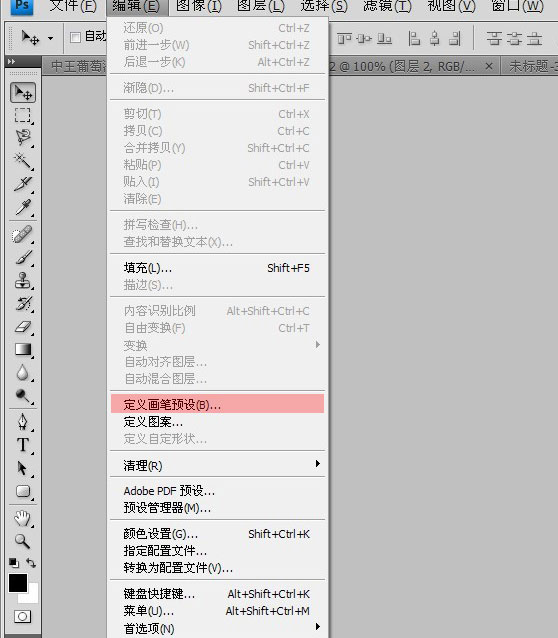
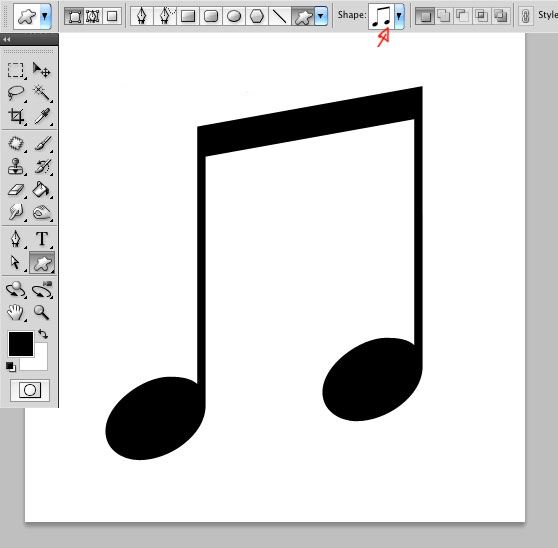
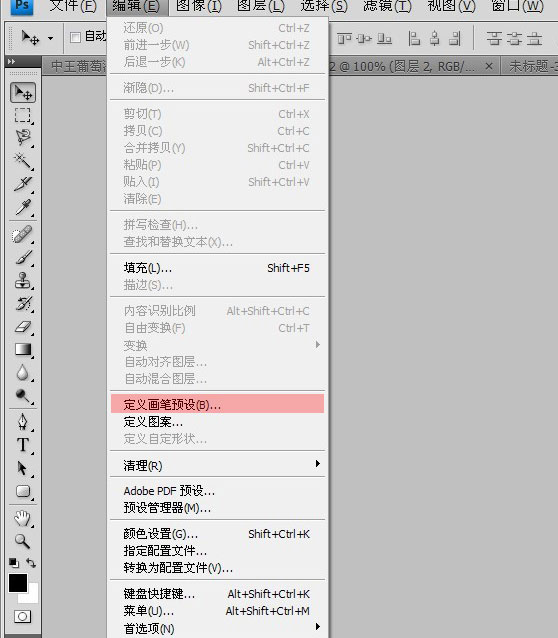
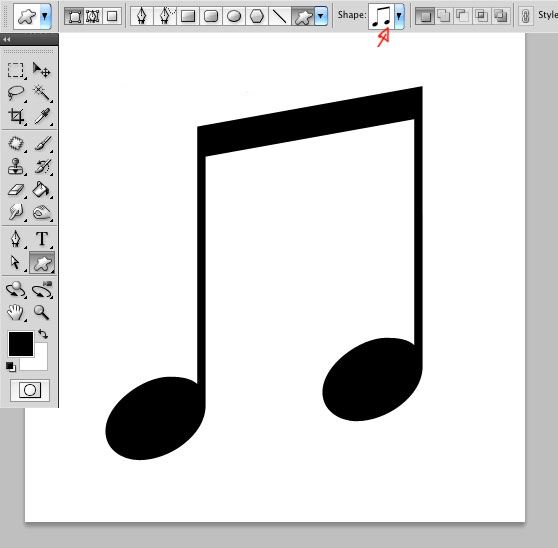
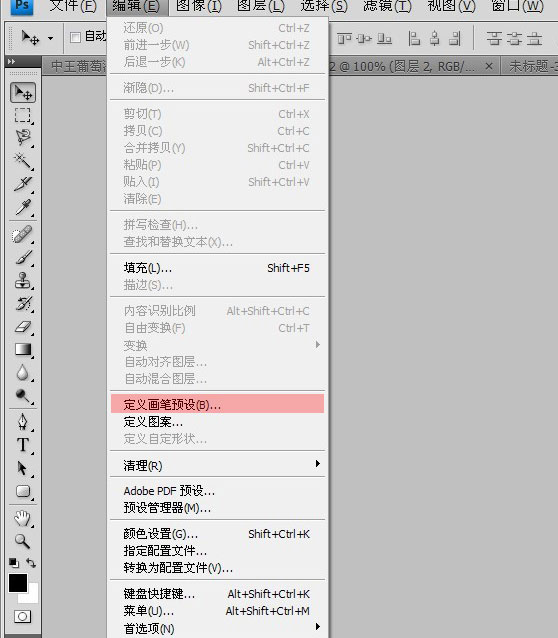
9、我们创建自定义画笔,创建一个新的文档。选择自定义形状工具,从库中选择的音符。颜色为黑色,编辑 定义画笔预设,这样我们就创建好一个新的笔刷了。

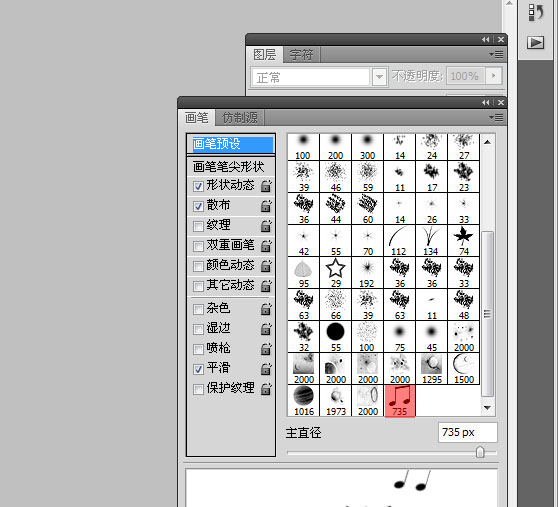
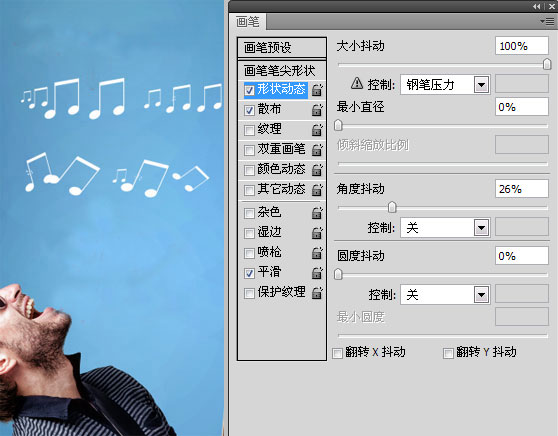
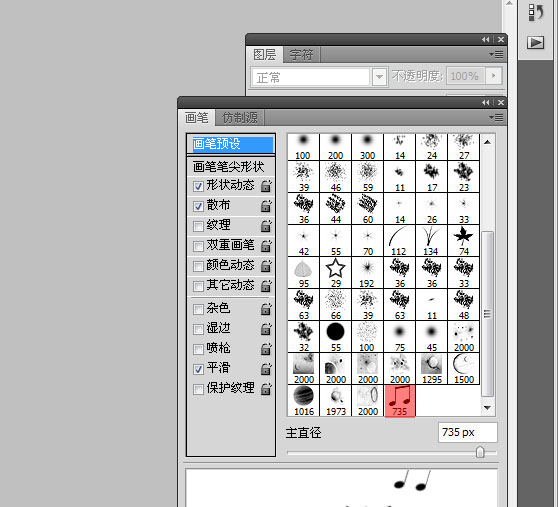
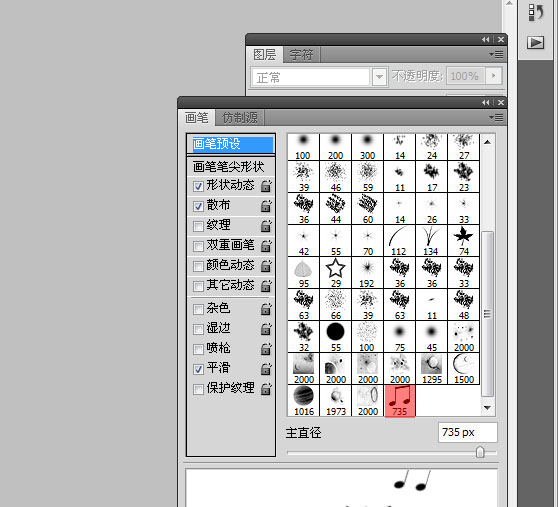
10、现在我们开始使用笔刷,打开画布面板,窗口 画笔,或者按F5。
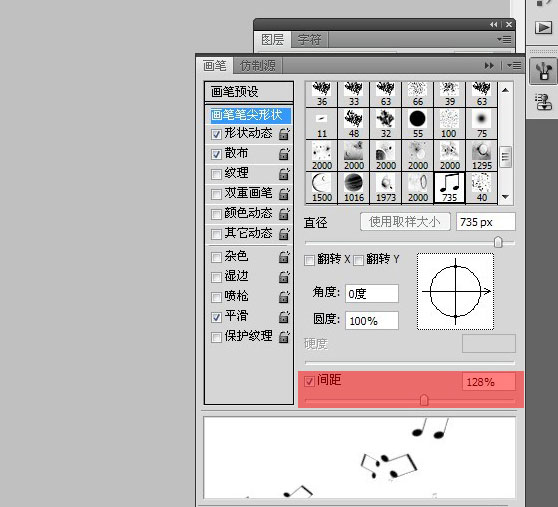
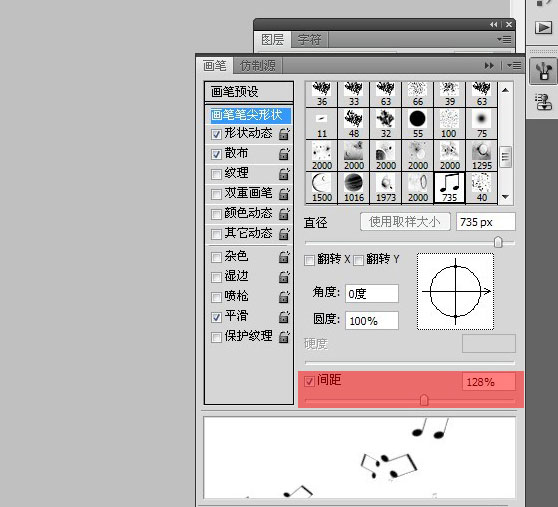
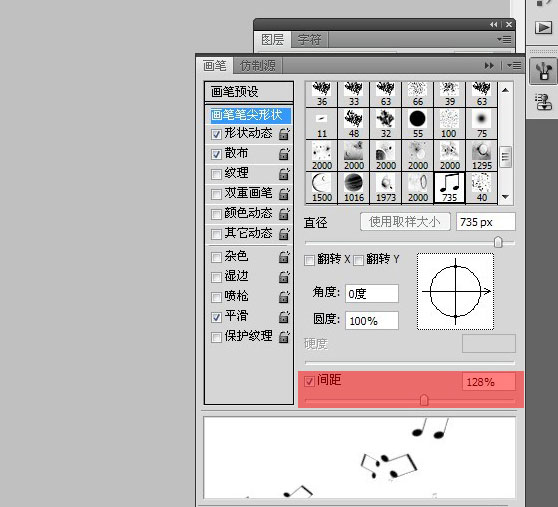
11、设置下画笔,设置间距为130%。
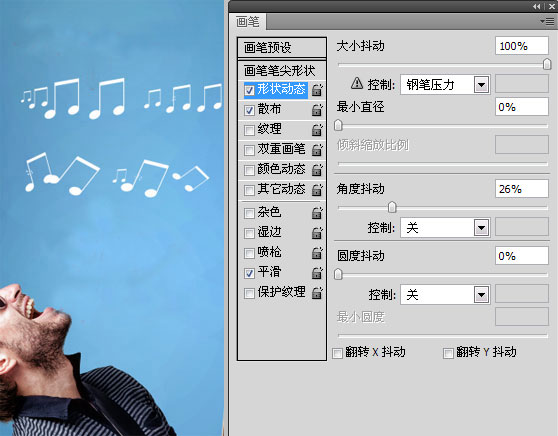
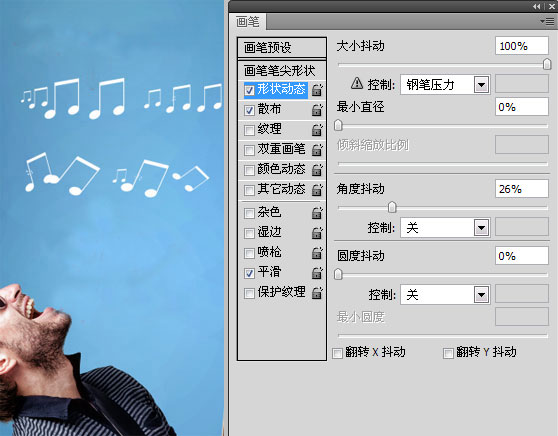
12、选择形状动态,然后设置大小抖动:100%,最小直径:0%。角度抖动:25%。圆角抖动:0%。
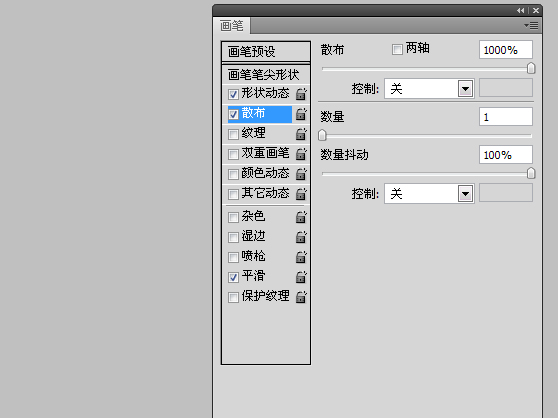
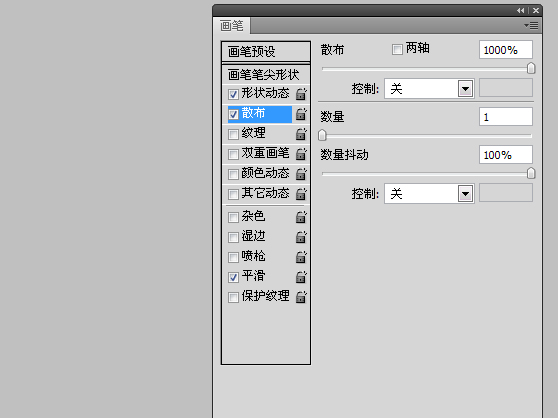
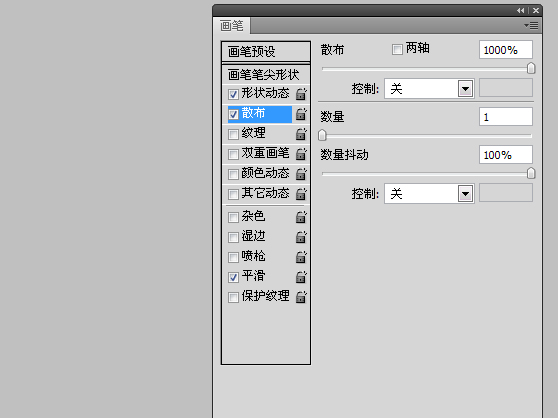
13、选择散布,然后散布拉到最大,也就是1000%。
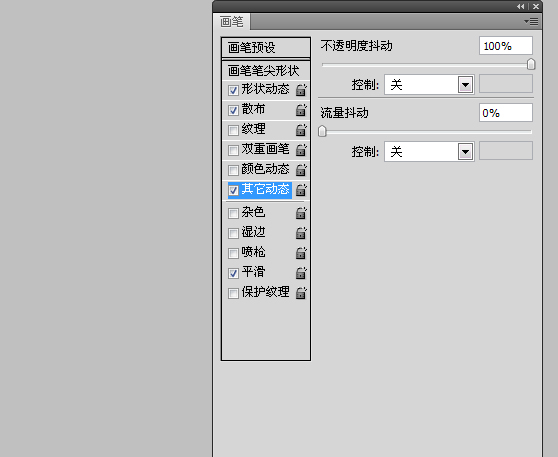
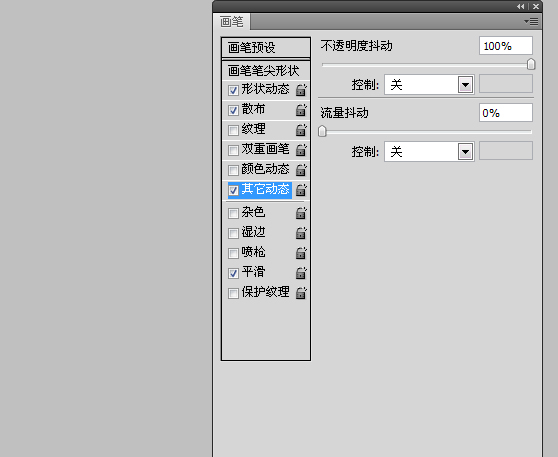
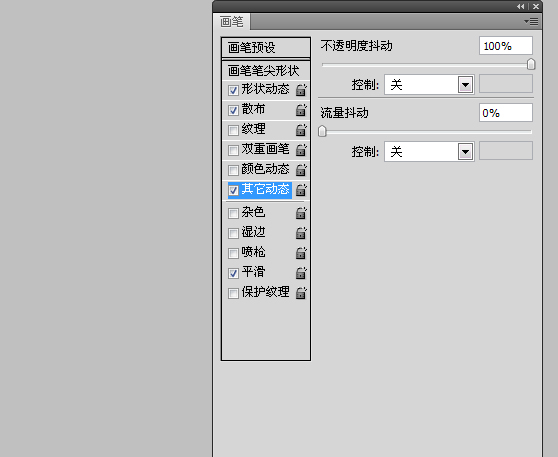
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)14、最后选择其它动态。 在这里你可以添加其他的动态效果。 在这种情况下,我已经设置不透明度抖动为100%。
15、首先要用笔刷修改吉他顶部区域。 添加图层蒙版,设置前景色为黑色。
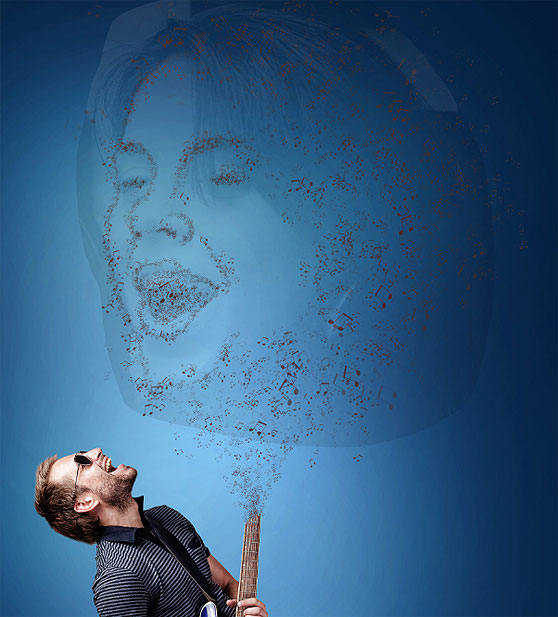
16、在创建的散射音符之前,我们需要一个女歌手图像。随便修建下就可以了。

17、每个音符,我们将使用从吉他调色板采取3种颜色。
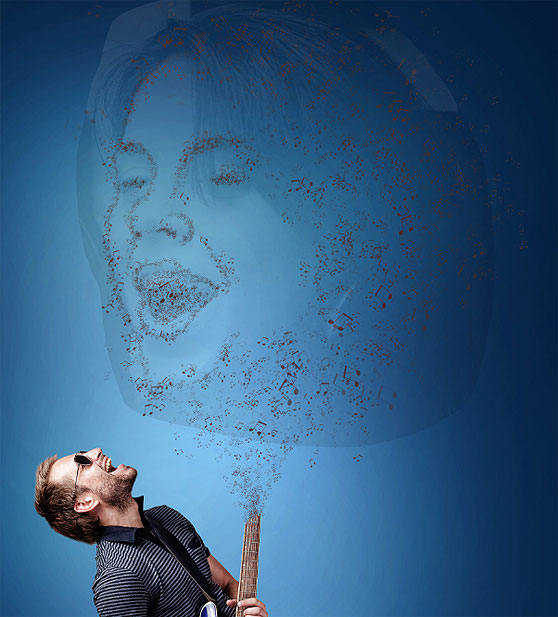
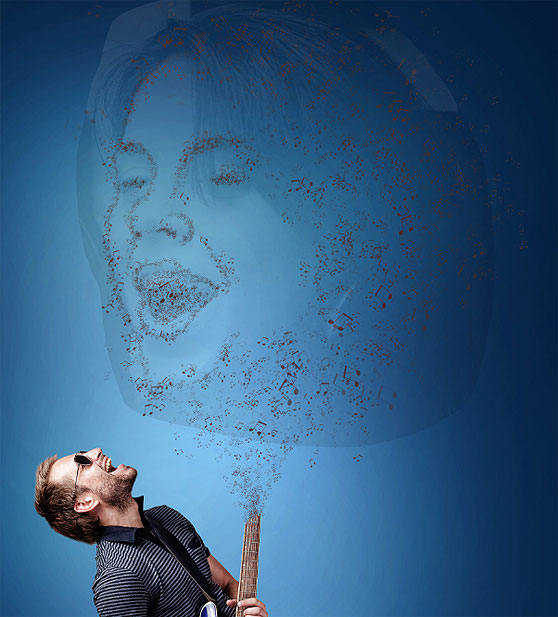
18、设置前景颜色为3棕色色调之一,创建一个新层,选取我们自己做的笔刷,先用一个小的尺寸,往上面刷,慢慢的增加画笔大小,照着歌手的轮廓线刷过去。到脸上的时候减少大小抖动(0-15%),这样就不会全部是一样的了。

19、重复相同的过程使用不同的颜色和不同的画笔大小。

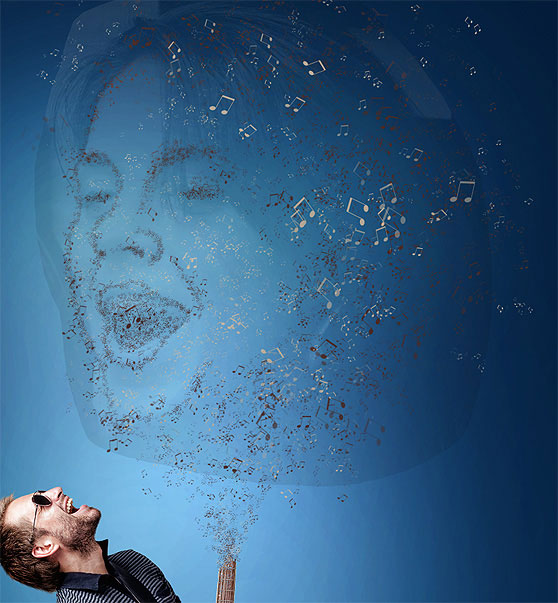
20、最后我们在创建一个新层,混合模式为柔光。然后在吉他的顶端用白色的笔刷刷两一下,在搞个高斯模糊,就是下面的效果了。
最终效果: