下面图老师小编跟大家分享一个简单易学的PS给冬季外景图片加上漫天飞舞的雪花教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
冬季很容易让人想到的雪花,不过我们拍出的照片是静态的,如果适当用PS加上动态雪花,图片非常增色不少。制作雪花之前需要对GIF动画制作流程有一定的了解,然后再慢慢规划动画的展示效果。
原图
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)1、首先打开一幅图,“ctrl+J”复制一个副本。
2、下面就来制作雪花效果,在菜单栏对副本层执行滤镜:像素化-点状化,如图设置参数:
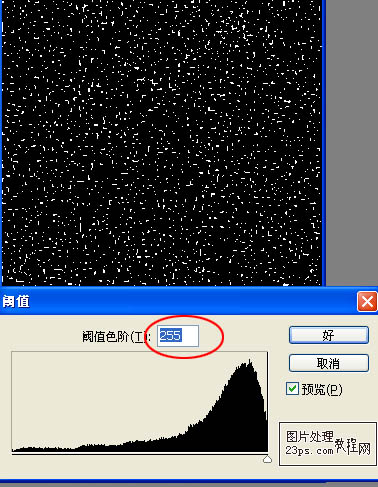
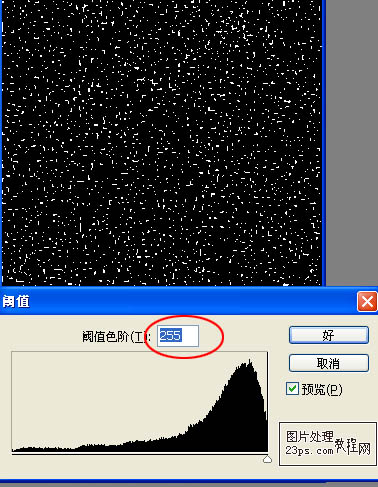
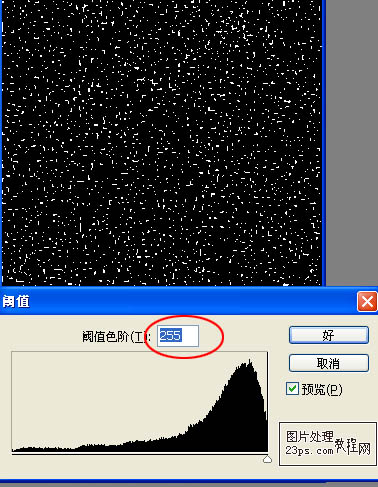
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)3、接下来,我们来调整副本的阈值,在菜单栏中执行图像:调整─阈值,调整参数,观察图像,直到点状分布均匀即可,如图:
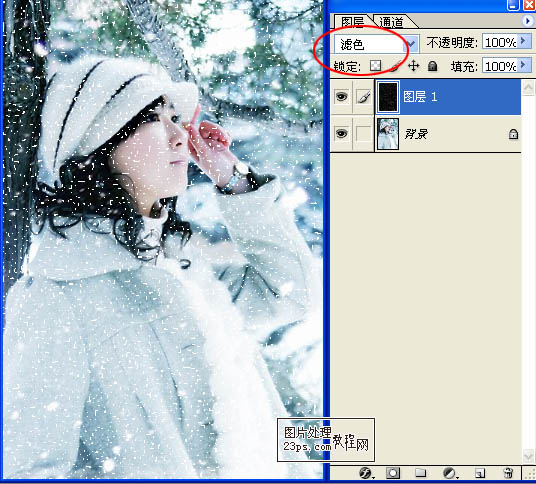
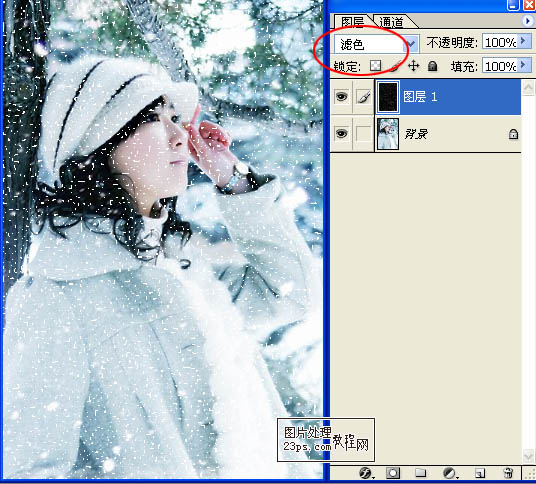
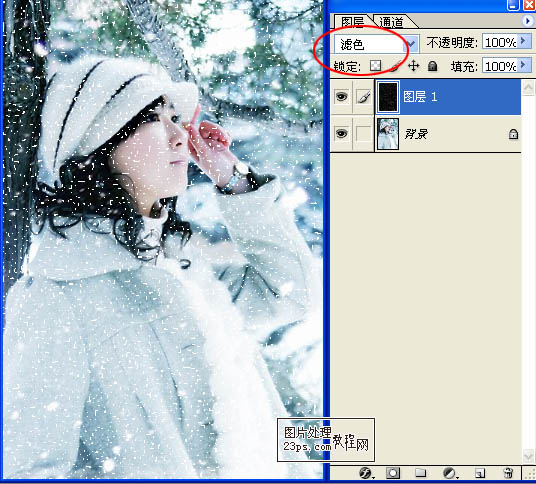
4、更改图层的混合模式为“滤色”:
5、感觉还不像雪,没关系,继续往下做,对副本层执行滤镜:模糊─动感模糊,根据图片调整参数,(注意: 角度决定雪花下落的方向,距离决定雪花的大小,如果距离很大,就成了下雨效果了)。
6、将图像最大化显示,按“ctrl+T”键,显示变化框,按住“shift”键,等比例放大图像;
7、下面我们就要进入ImsgeReady进行动画编辑了。
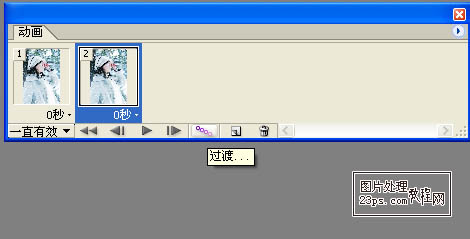
8、在菜单栏中执行窗口:动画,弹出动画面板,我们的动画就是在这个面板制作完成的。
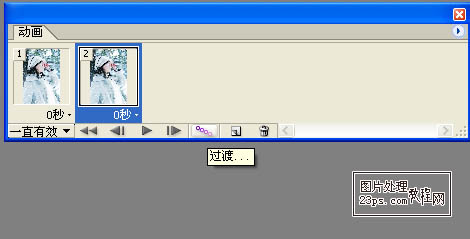
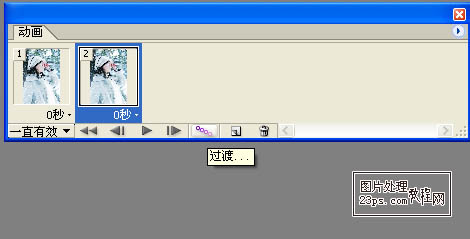
9、处于动画面板,点击复制当前帧:
10、确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐,可以借助方向键精确调整。
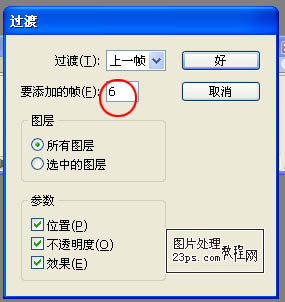
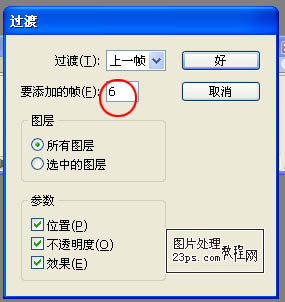
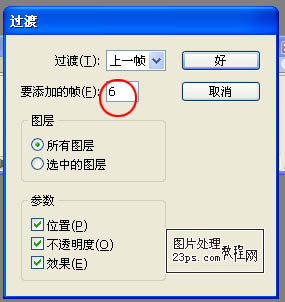
11、点击过渡帧,设置过渡帧数目(帧数多,动画过渡平滑,反则反之):

12、设置每桢显示时间,试播放满意后保存。
13、最后保存文件(gif格式),文件:将优化结果存储为,命好名保存就可以了,以后我们就可以在浏览器或是其它播放器里播放这个动画了。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)