ajie198226
2016-02-02 00:30
今天图老师小编要向大家分享个Photoshop制作一支逼真的金属钢笔教程,过程简单易学,相信聪明的你一定能轻松get!
钢笔的构造不是很复杂,不过表面的质感比较难把握。制作的重点了解某一个部分的制作,其它部分用同样的方法就可以完成。
最终效果
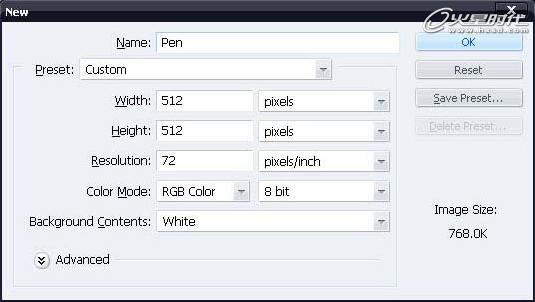
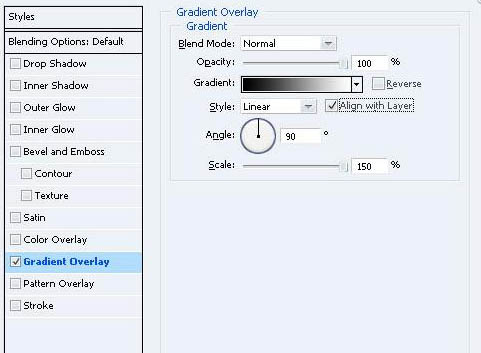
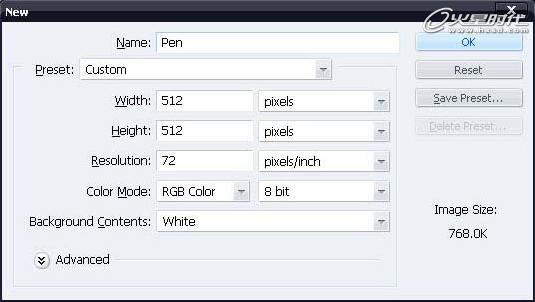
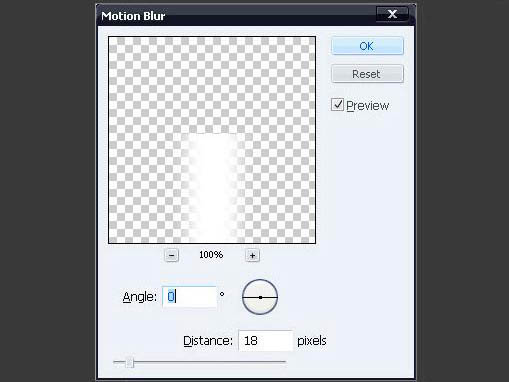
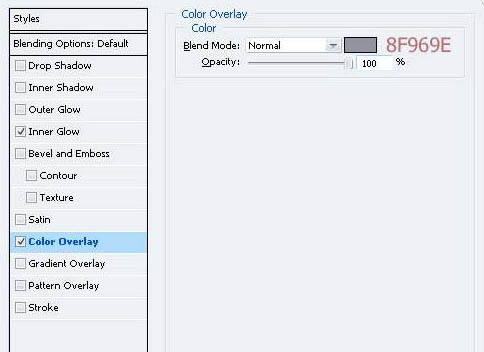
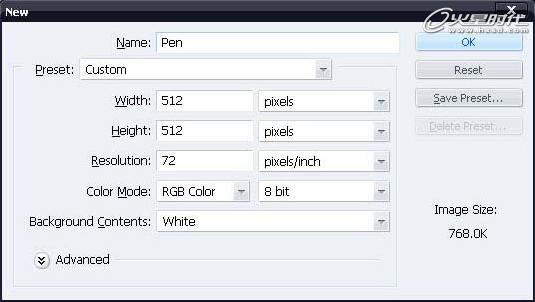
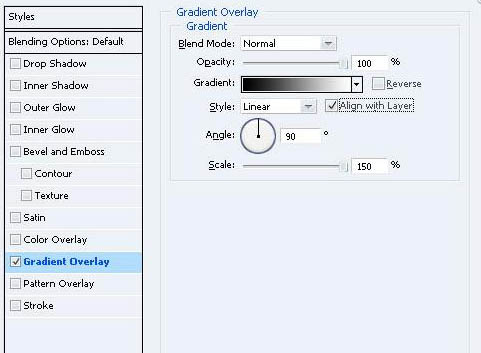
1、首先,我们参照下面的设置创建一个新的文档。
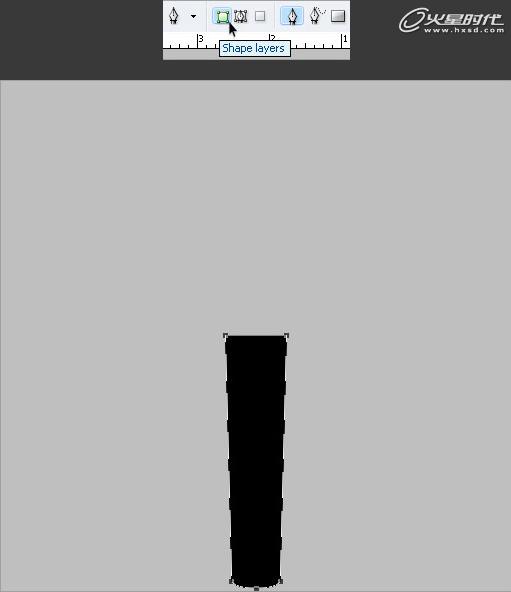
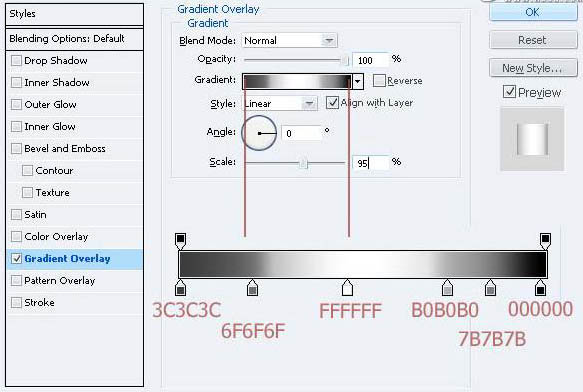
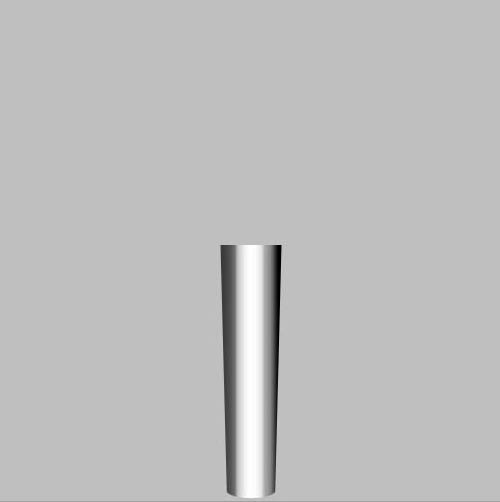
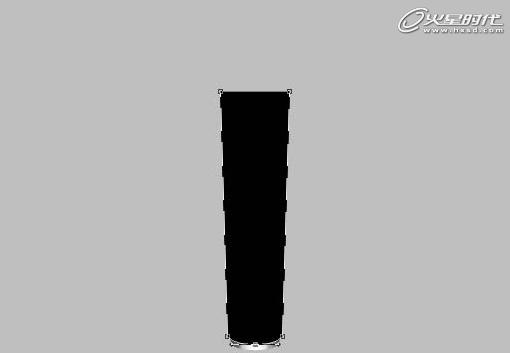
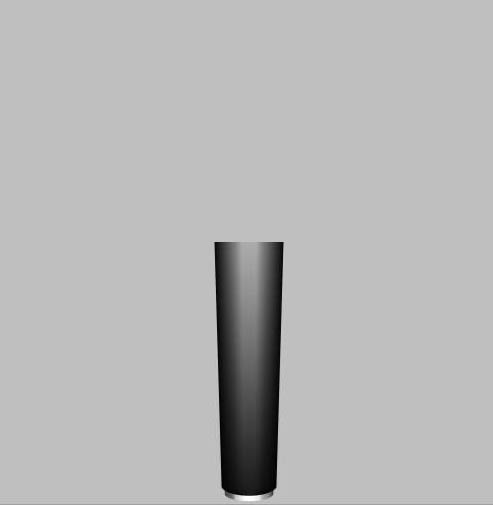
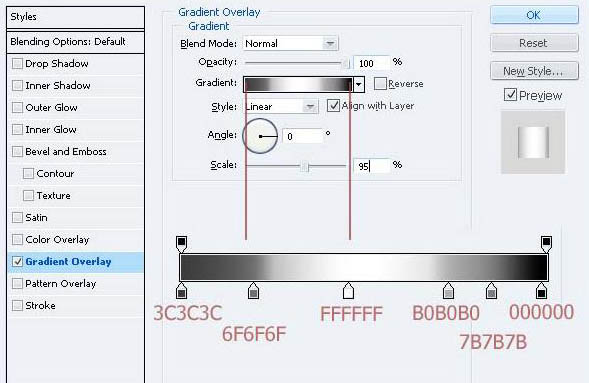
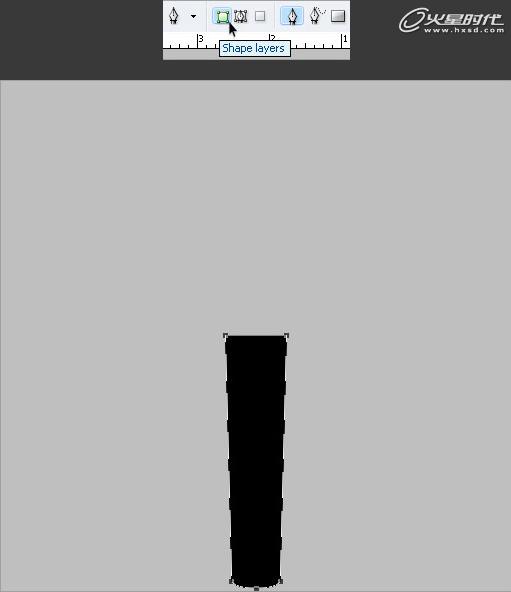
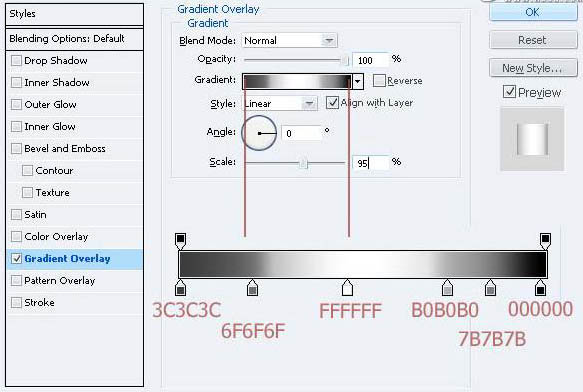
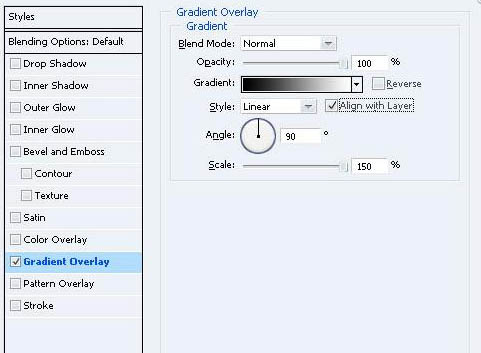
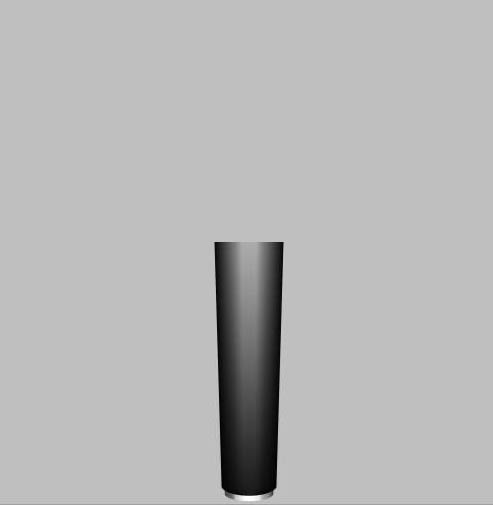
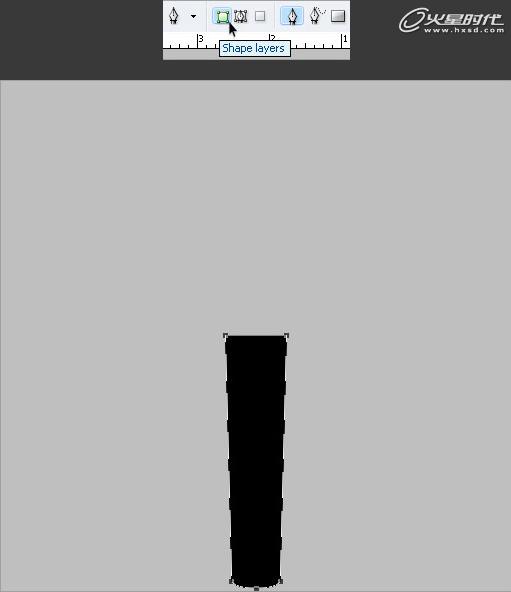
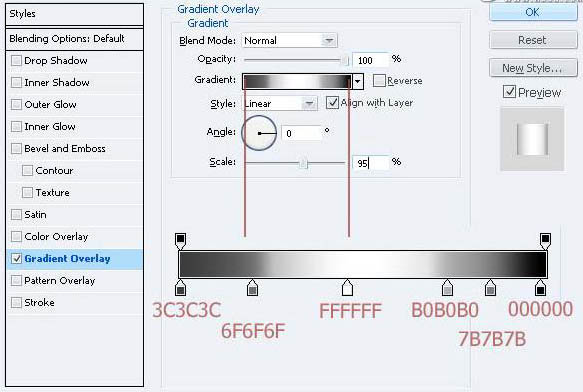
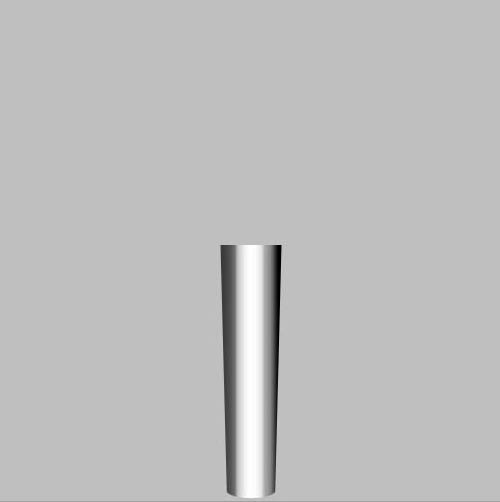
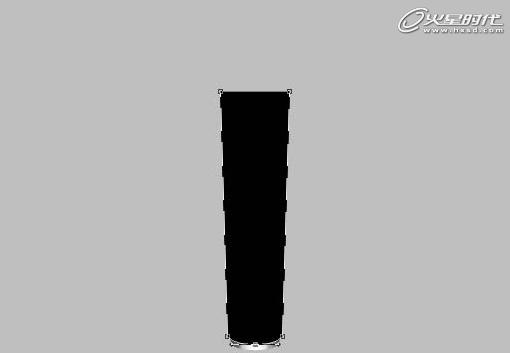
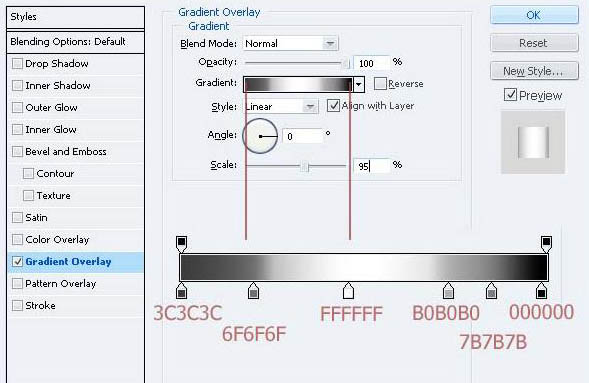
2、创建一个新图层命名为“PEN”。使用钢笔工具(P)绘制下图所示的形状。绘制形状时,一定要选择“形状图层”的选项。我们把这个形状叫做“打底”,添加图层样式渐变叠加如下图所示。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
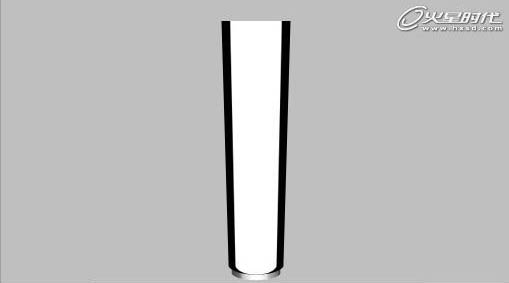
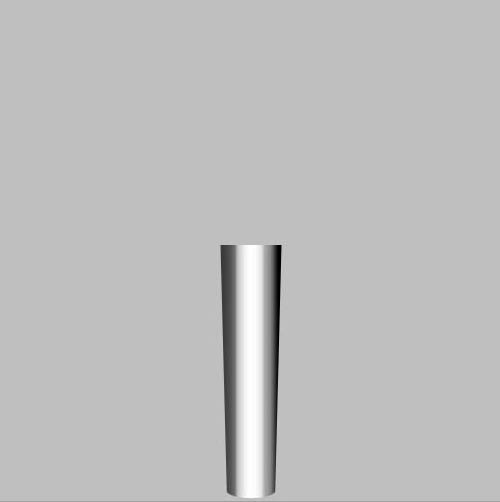
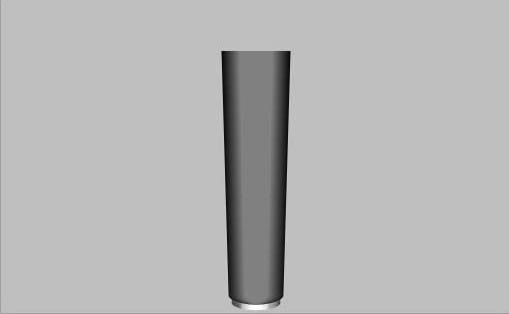
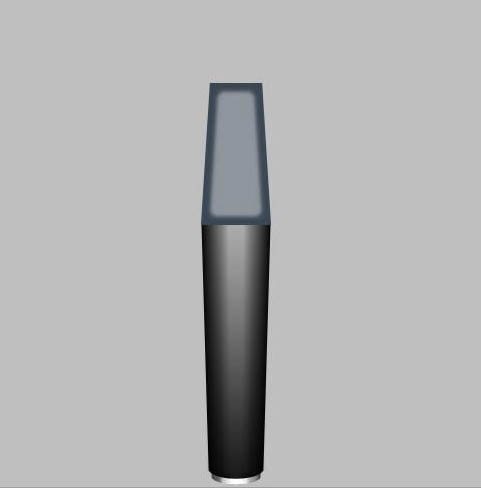
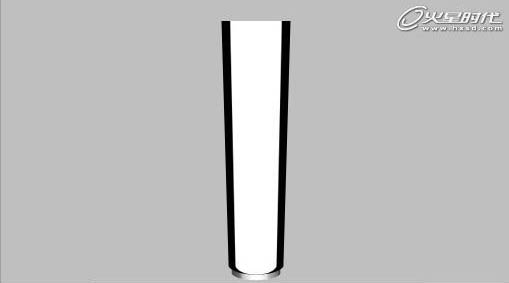
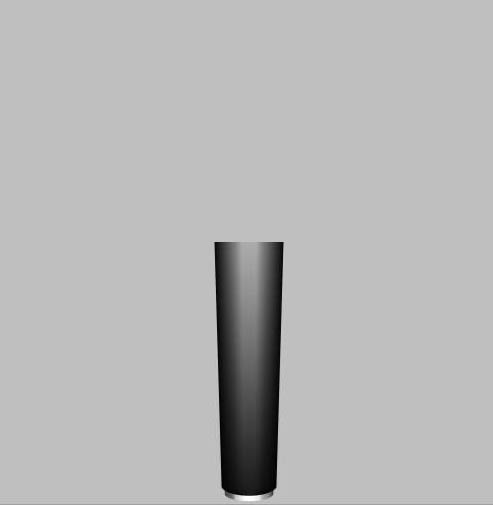
3、使用钢笔工具(P)绘制另一个形状我们称之为body。
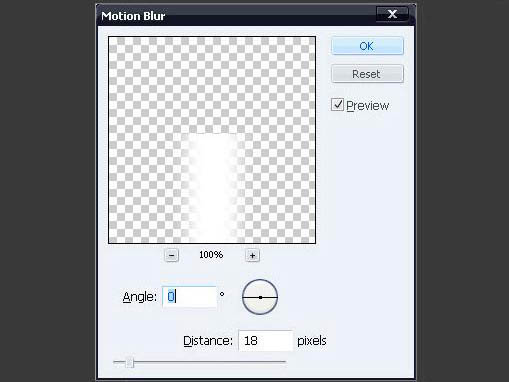
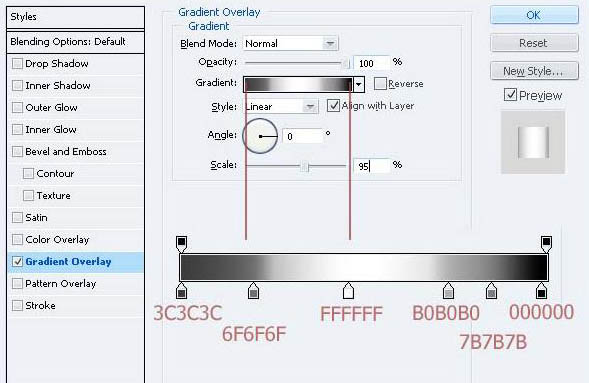
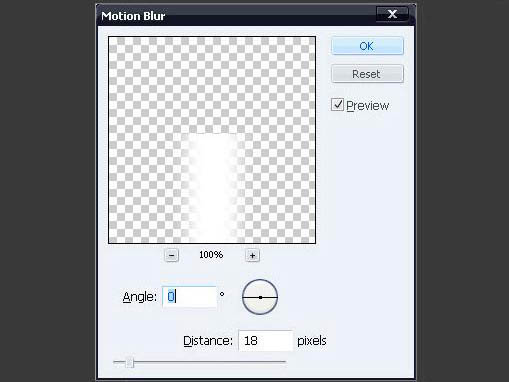
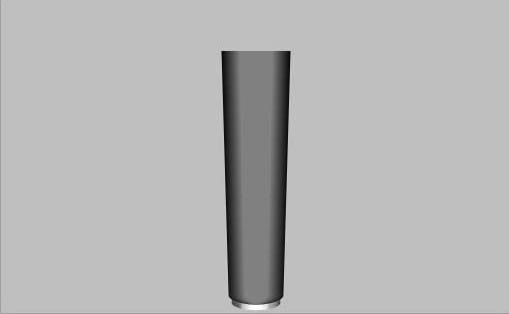
4、你需要给钢笔的主体添加一些细节。按CTRL并单击“body”层,创建一个新层,用白色填充。按Ctrl + T是图层的宽度为原来的75%。然后去“滤镜模糊动感模糊”,单击后,按照下面所示的参数设置。最后,降低图层不透明度为50%,添加图层样式中的渐变叠加如下所示。




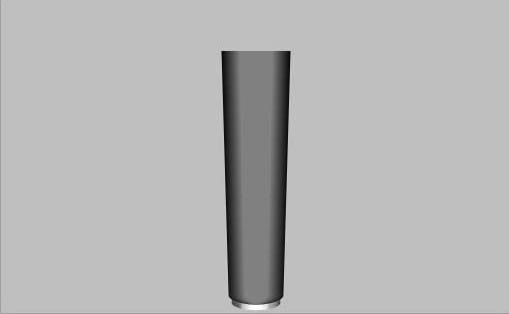
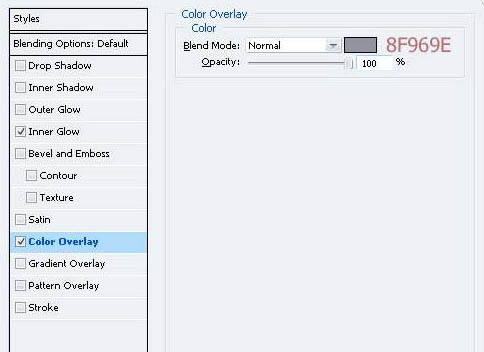
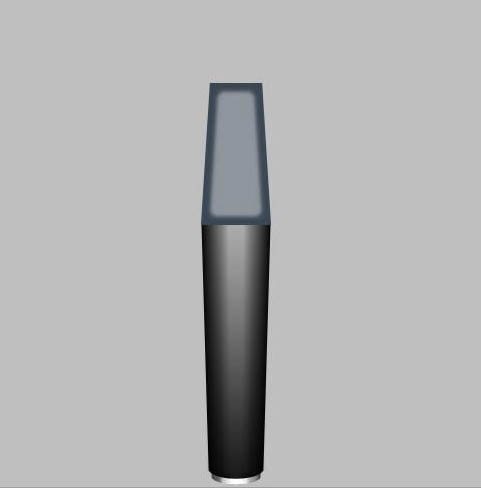
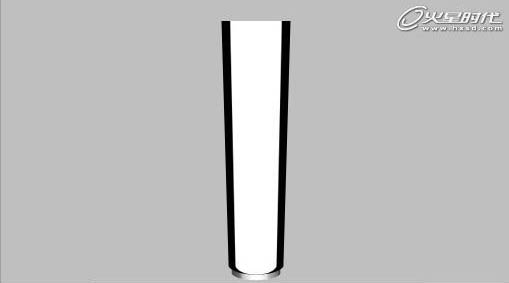
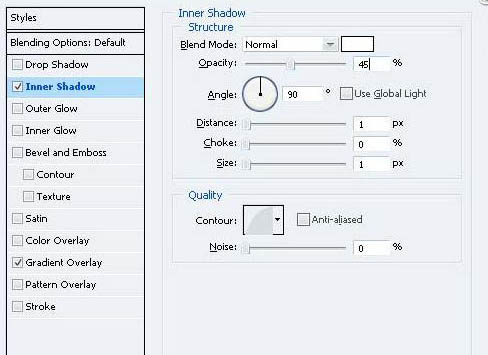
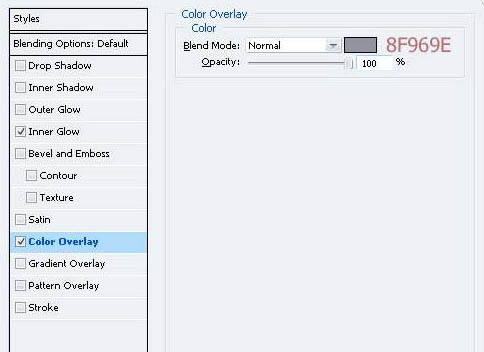
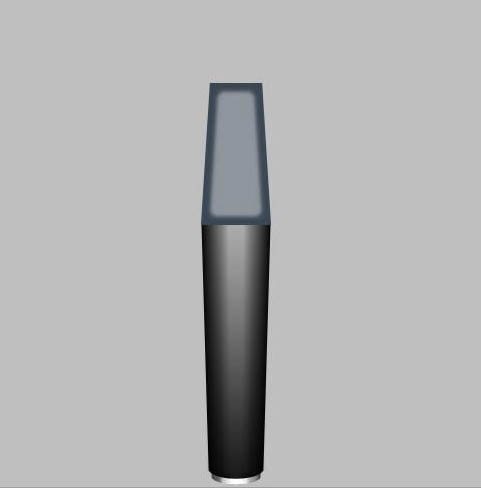
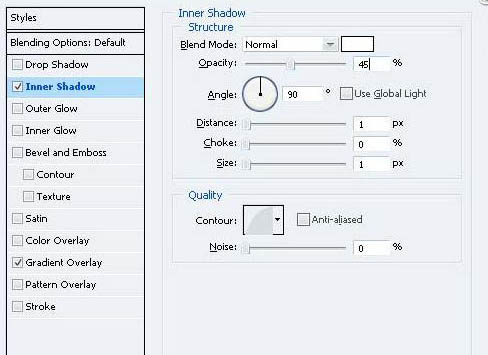
5、使用矩形工具(U)或钢笔工具(P)创建下图所示的形状,并将其命名为“NECK”。给它添加图层样式如下。(overlay意为叠加)。



6、给“neck”层添加反射,得到如下的效果,将透明度设置为75%,再复制一层透明度设置为100%,保持他们大小相同。
7、使用钢笔工具(P),做出如下所示形状。
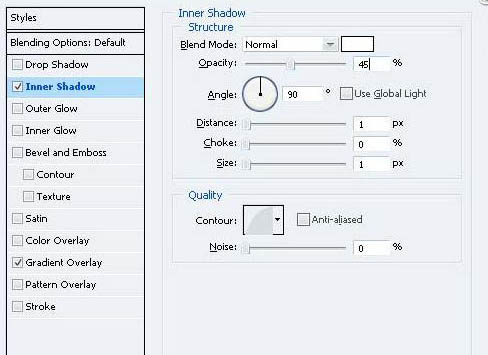
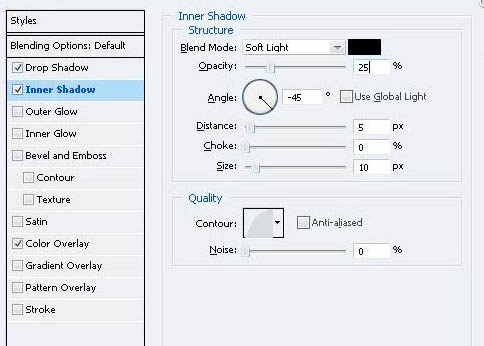
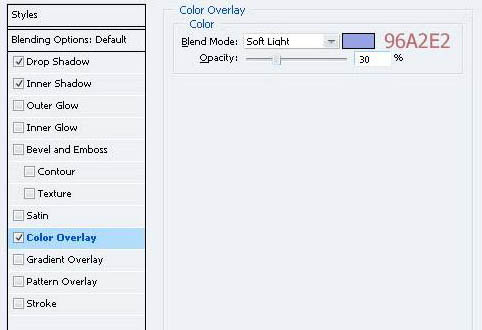
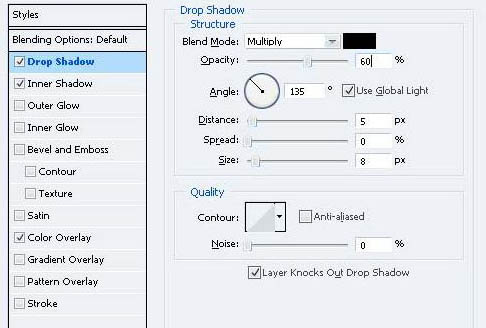
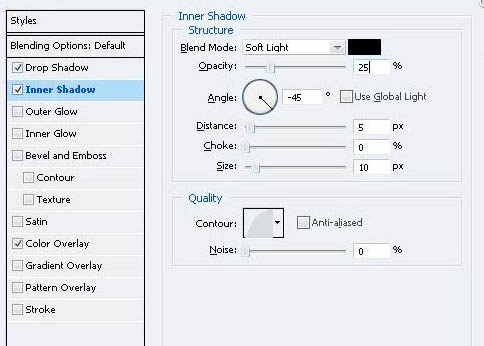
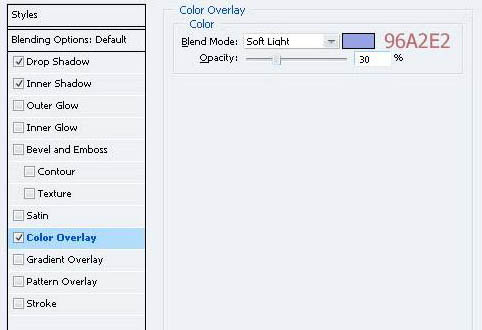
8、在图层上单击右键,在菜单中选择“栅格化”(老外又啰嗦了一堆),然后去滤镜模糊高斯模糊(半径= 0.5像素),滤镜锐化锐化边缘。接下来,添加下图所示的图层样式。


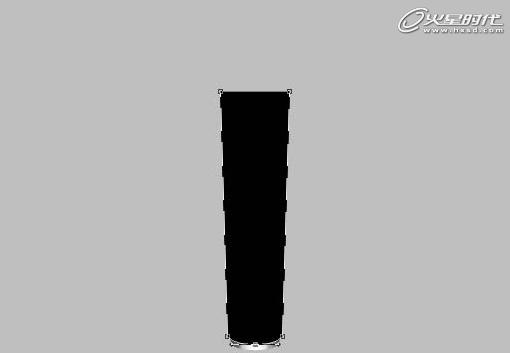
9、创建一个新层(命名为“shadow”)让它位于下面一层。按住CTRL单击层,建立选区,去“选择修改扩展”,输入2px,单击确定。然后用黑色填充“shadow”层。最后给“shadow”层添加“滤镜模糊高斯模糊”(半径= 0.5像素)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)10、删除“shadow”层有多余的部分,按住CTRL并单击“body”层CTRL+ SHIFT+单击“ENCK”层。进入“选择修改收缩”,输入1像素,单击确定。选定“shadow”层,按CTRL+ SHIFT +I 删除多余部分。
11、使用钢笔工具(P)创建像下图所示的形状,添加图层样式(与步骤2中图层样式相同)。

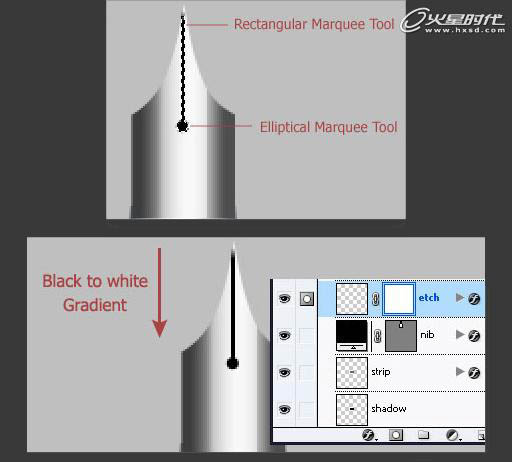
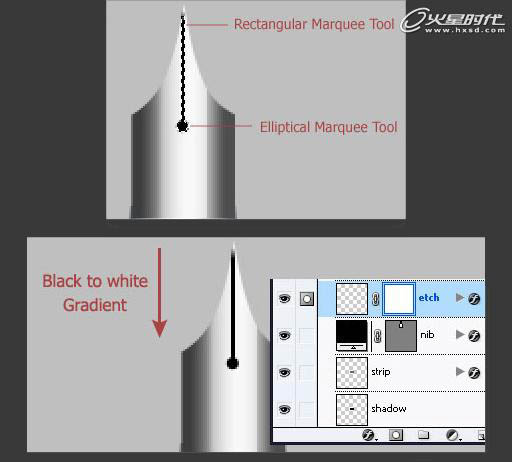
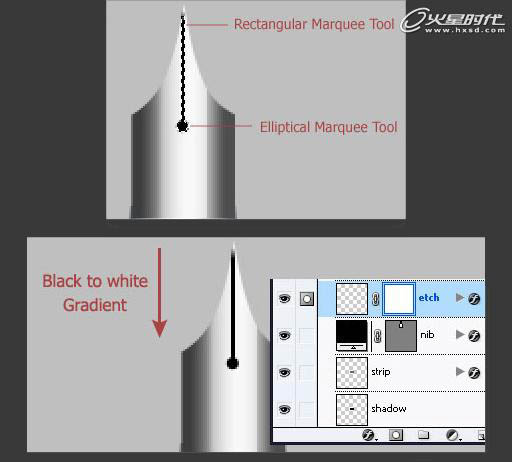
12、创建一个新图层,使用矩形选框工具和椭圆选框工具建立选区如下所示,并用黑色填充。然后添加蒙板,添加如下所示的渐变。

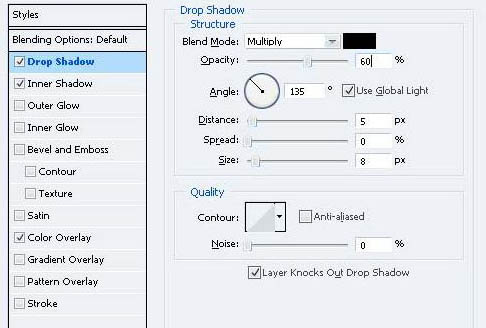
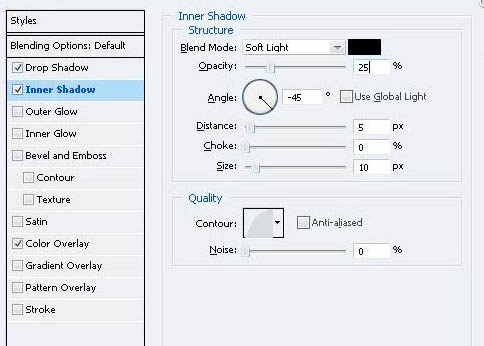
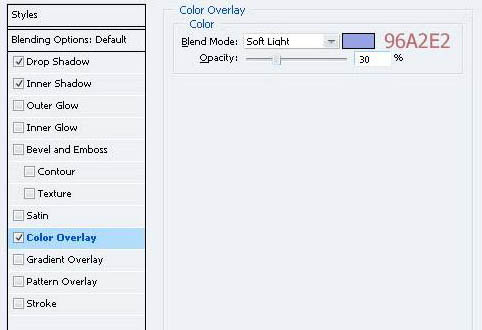
13、按照步骤7和步骤8的操作在笔尖的下部添加阴影,如图所示。

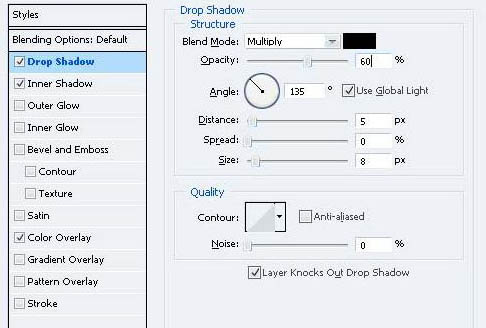
14、现在将制作完成的所有图层复制,合并所有副本图层,(原始图层作为备份保存)进入“编辑变换旋转”,顺时针旋转45度。最后,添加一些如下的图层样式。



最终效果: