今天图老师小编要向大家分享个Photoshop制作简单的台球杆和台球教程,过程简单易学,相信聪明的你一定能轻松get!
台球的制作方法较为简单,仔细观察后会发现仅有两个面构成,一个是大球体,一个就是标签部分。制作的时候只需要分步做出选区,再加上渐变即可。表面部分可以适当加上高光。
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
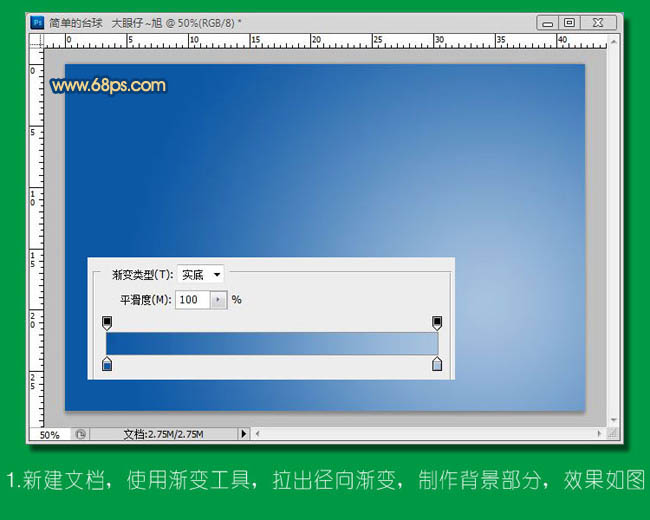
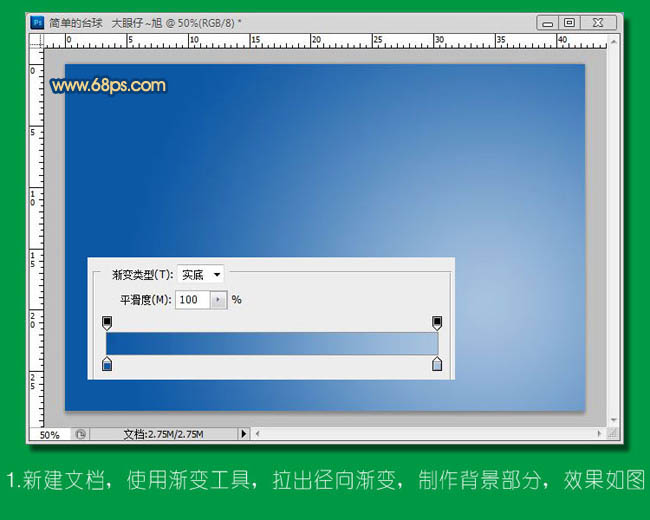
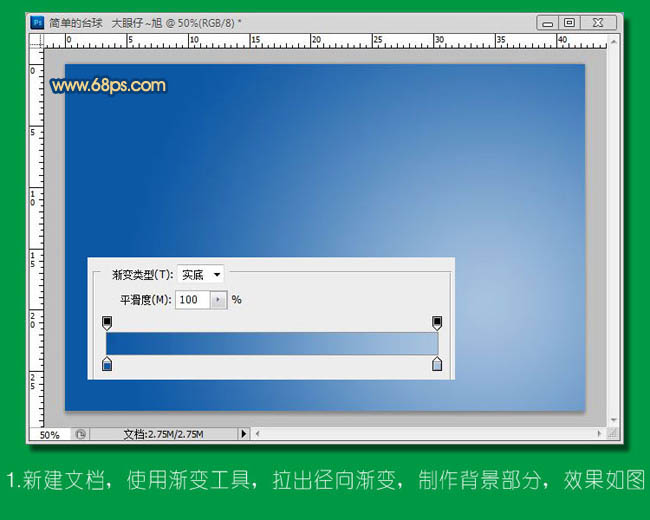
1、新建一个1200 * 800像素的文档,选择渐变工具,颜色设置为蓝色至淡蓝色。然后拉出自己想要的径向渐变作为背景。

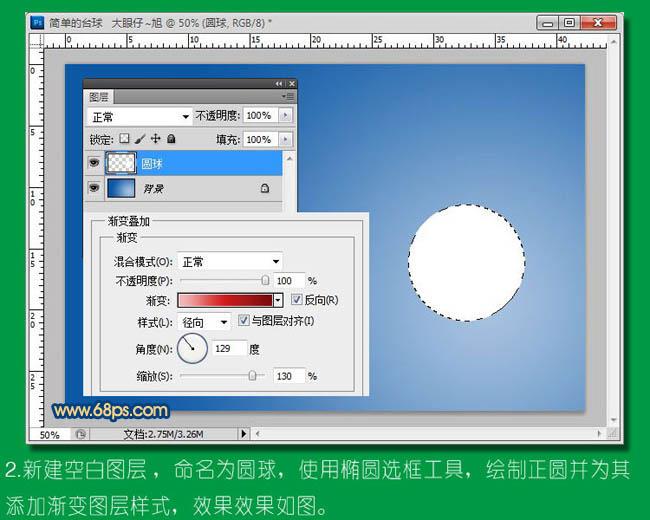
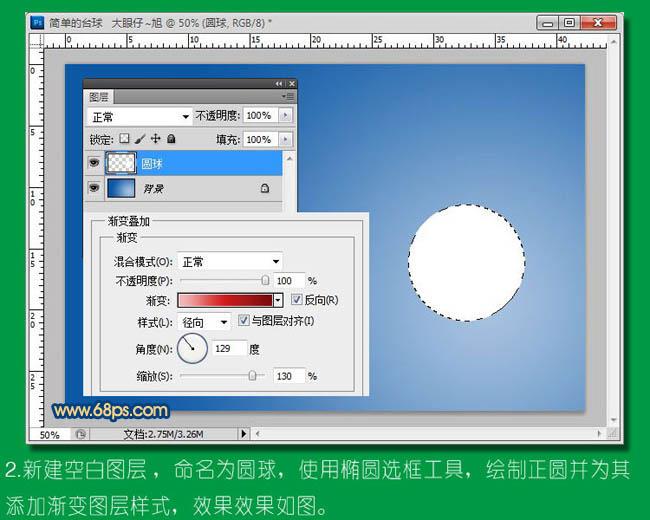
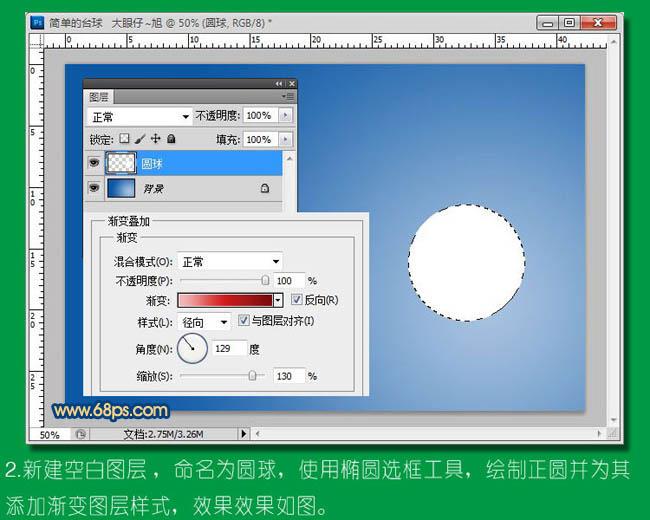
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)2、新建一个图层,命名为“圆球”,选择椭圆选框工具,拉出下图所示的正圆选区后填充白色,然后添加渐变叠加图层样式,颜色设置如下图。
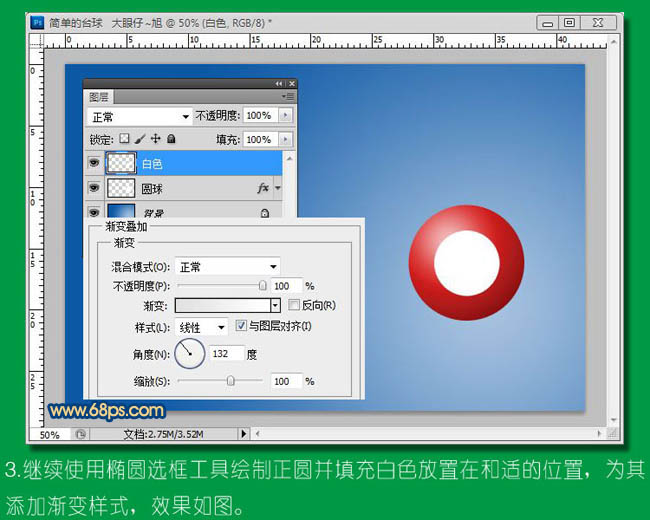
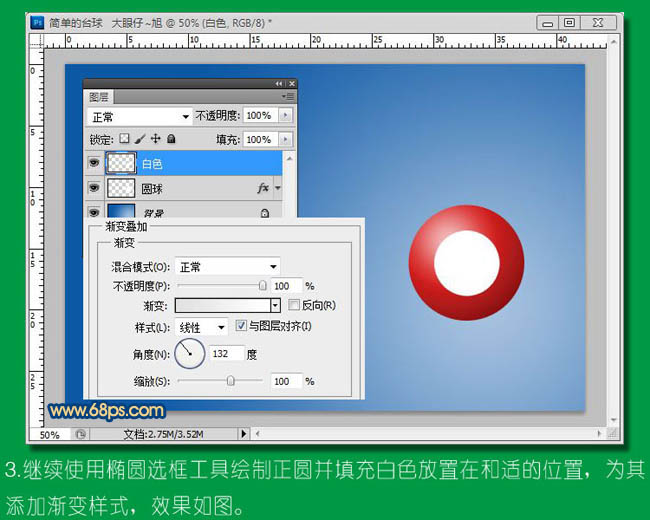
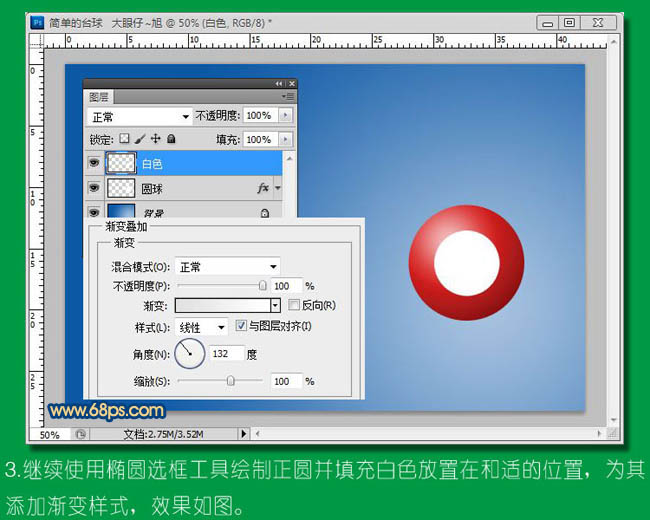
3、新建一个图层,继续用椭圆选框工具拉一个稍小的正圆选区,填充白色后放置在合适位置,再为其添加渐变叠加图层样式,如下图。
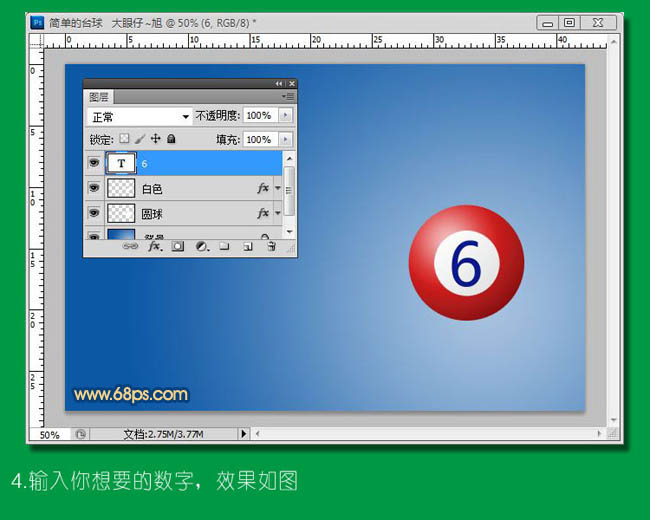
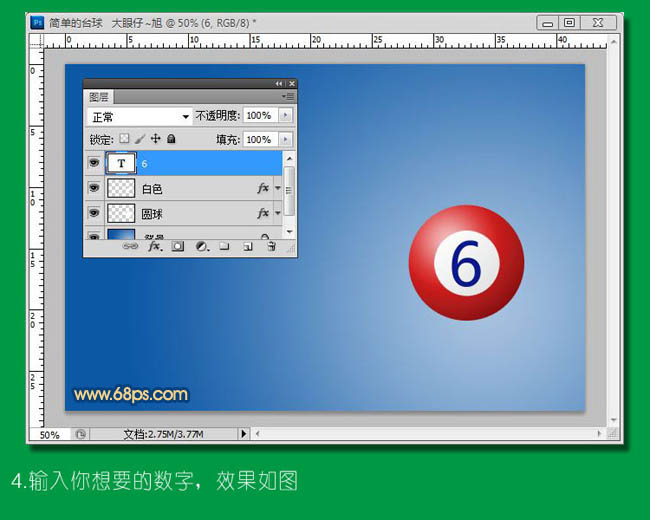
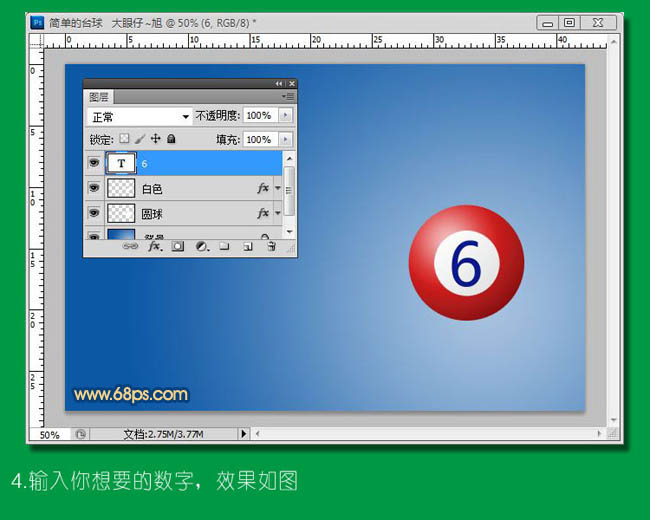
4、选择文字工具,打上数字标签,颜色用蓝色,效果如下图。
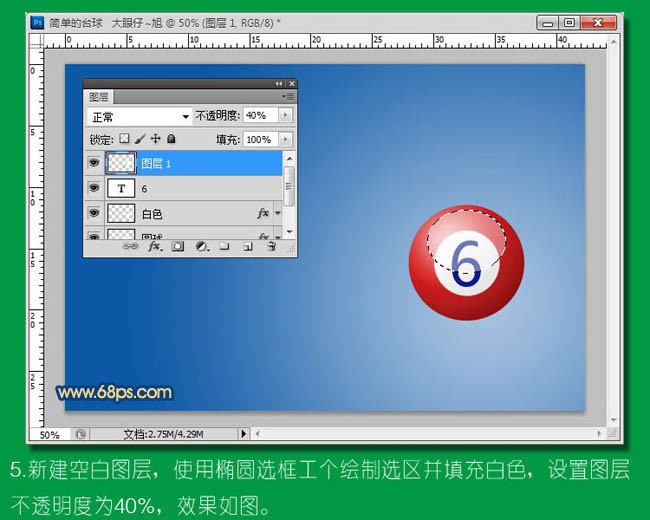
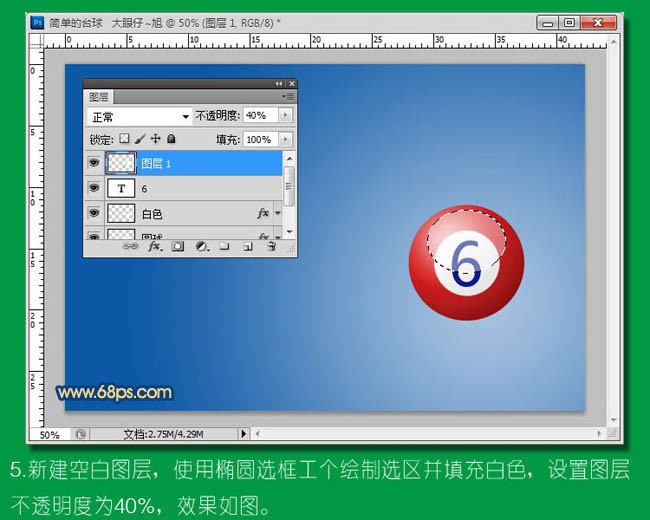
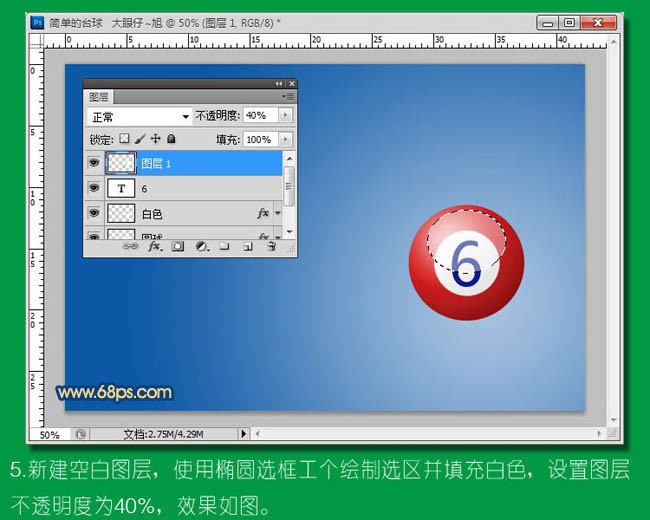
5、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,填充白色。然后把图层不透明度改为:40%,效果如下图。
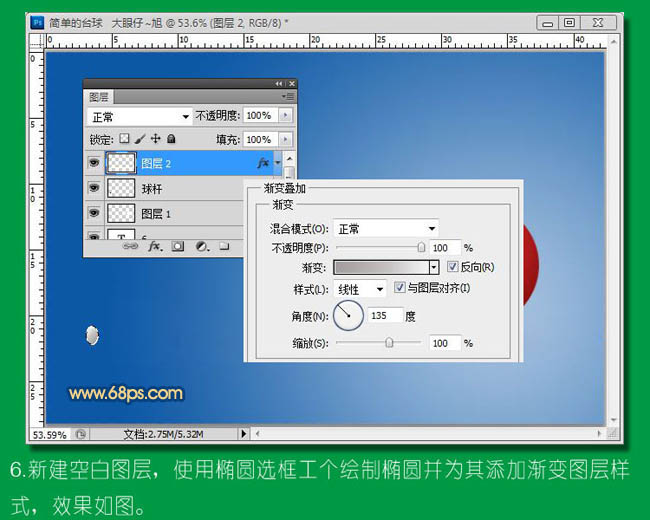
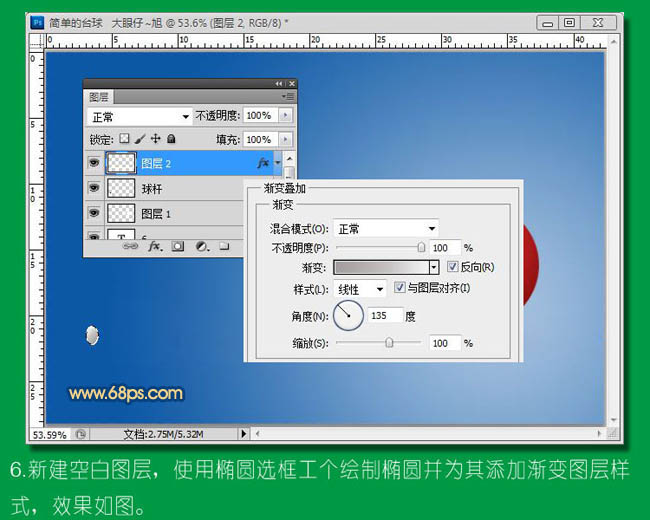
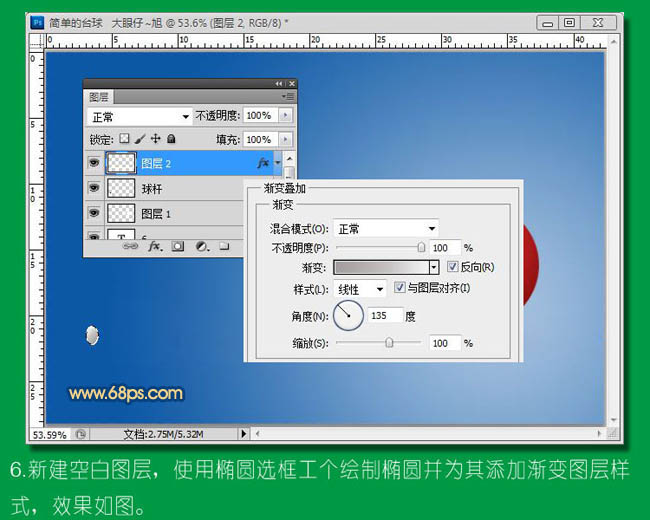
6、新建一个图层,用椭圆选框工具拉出下图右下角的椭圆选区,填充白色后再添加渐变叠加图层样式,颜色设置及效果如下图。
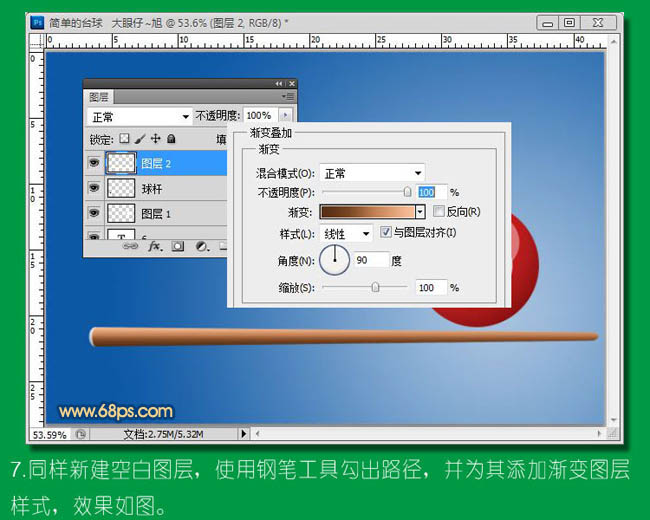
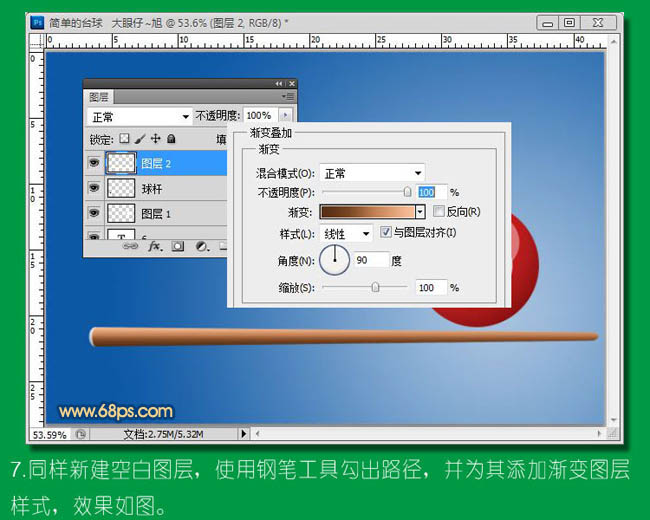
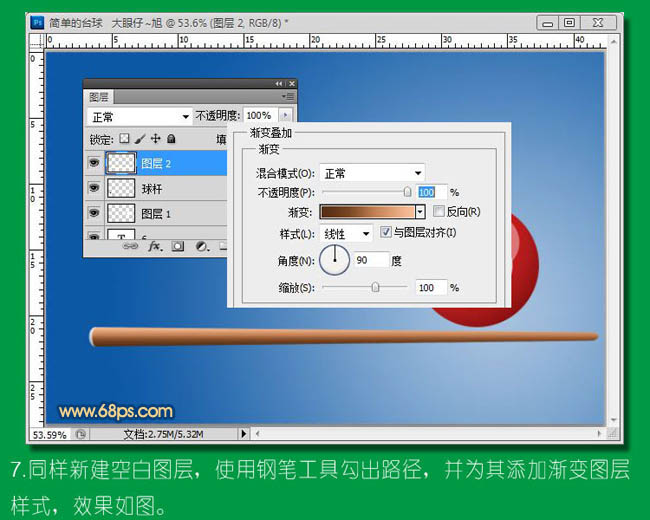
7、新建一个图层,用钢笔勾出球杆的路径,转为选区后随意添加颜色,然后再设置渐变叠加图层样式,颜色设置及效果如下图。
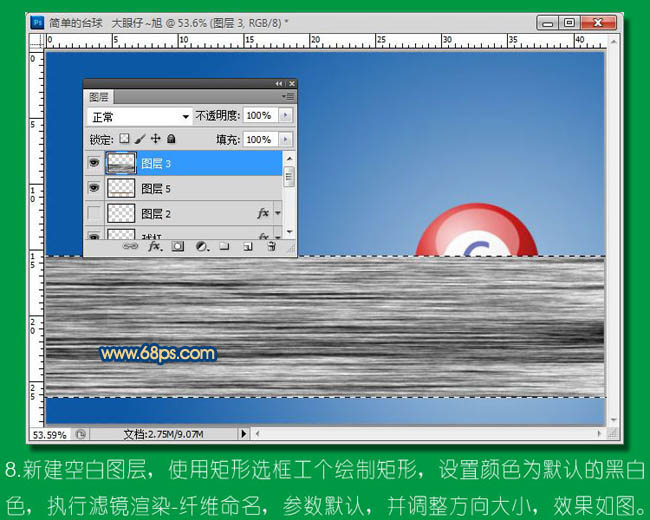
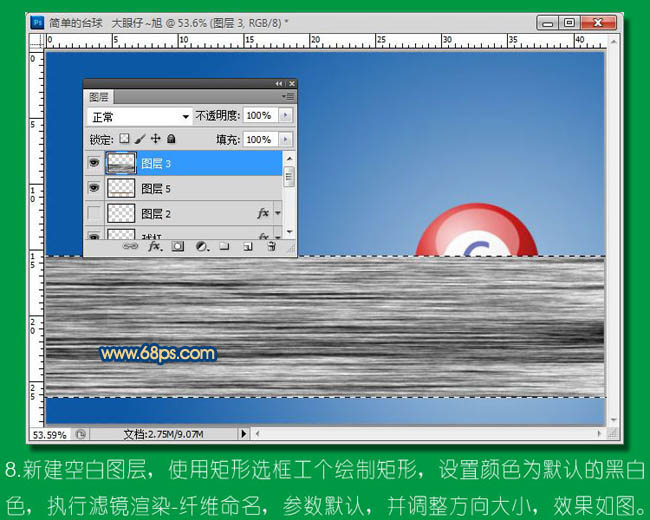
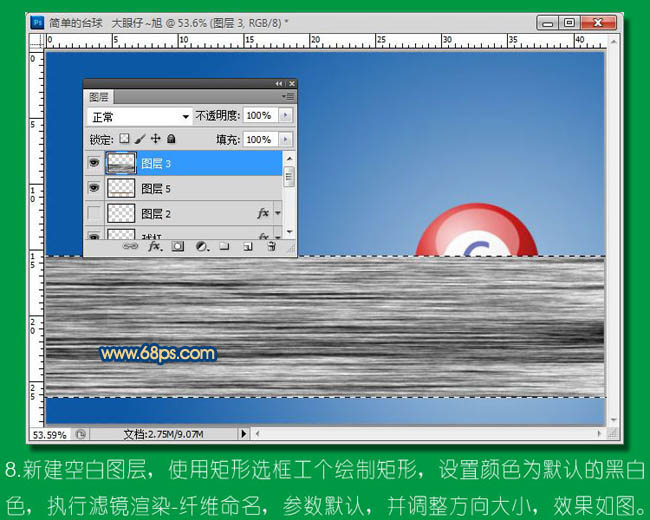
8、新建一个图层,用矩形选框工具拉出一个较长的矩形选区,把前,背景颜色设置为黑白。然后执行:滤镜 渲染 纤维,数值默认,确定后适当调整方向和大小,如下图。
9、按住Alt键在图层面板的当前图层缩略图下方移动,出现两个小圆环后点一下就可以创建剪切蒙版。然后把图层混合模式改为“滤色”,图层不透明度改为:20%。这一步是给球杆增加木纹。
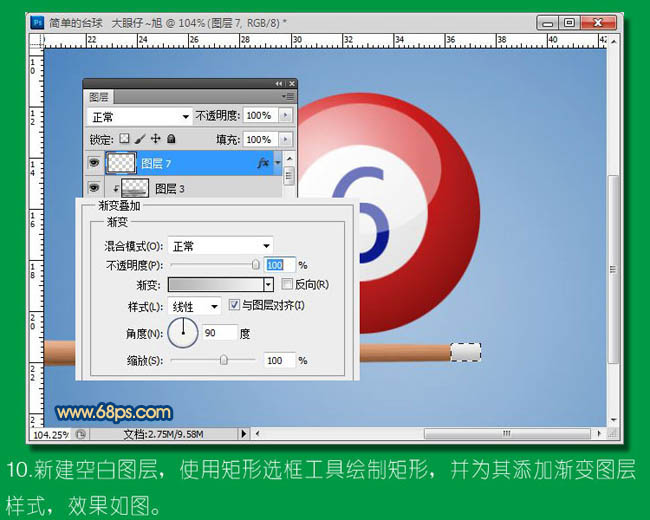
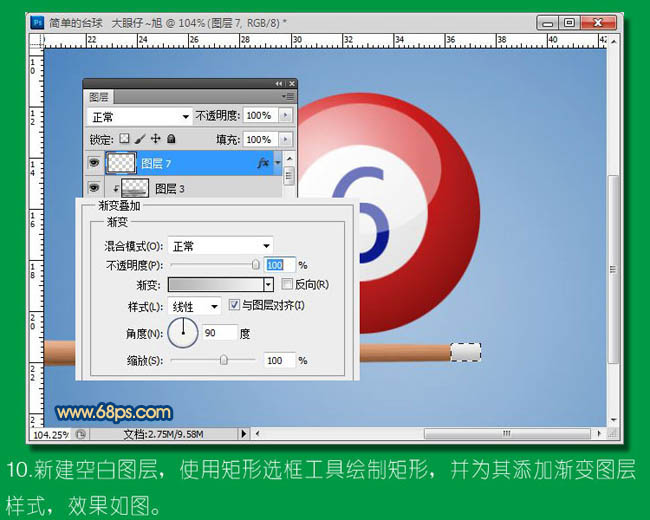
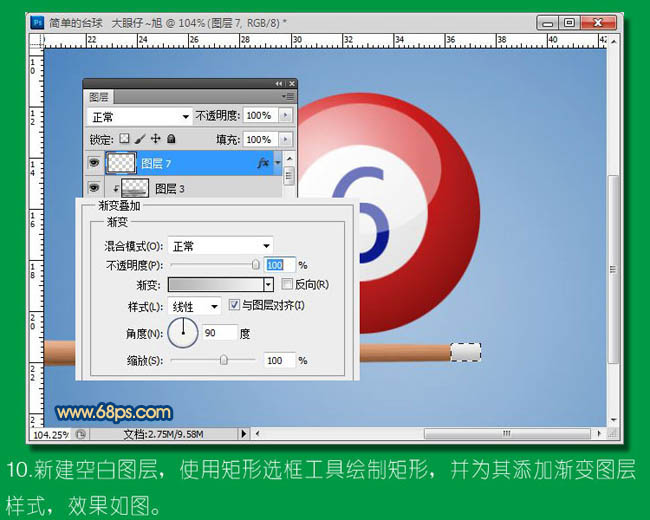
10、新建一个图层,用矩形选框工具拉出下图所示的选区,随意填色后,再添加渐变叠加图层样式,颜色设置及效果如下图。
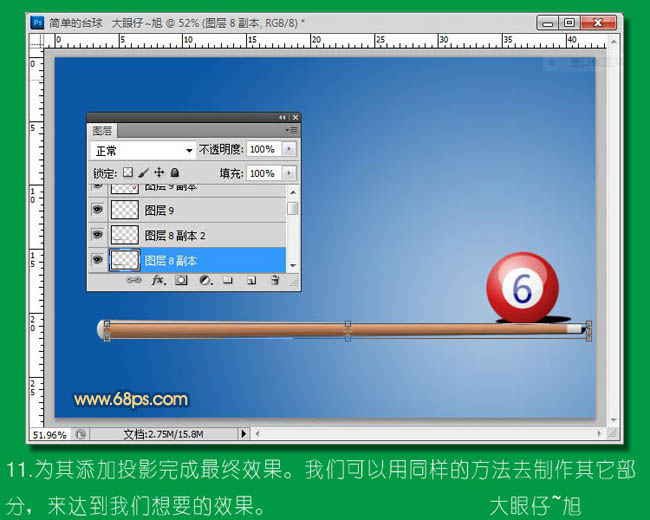
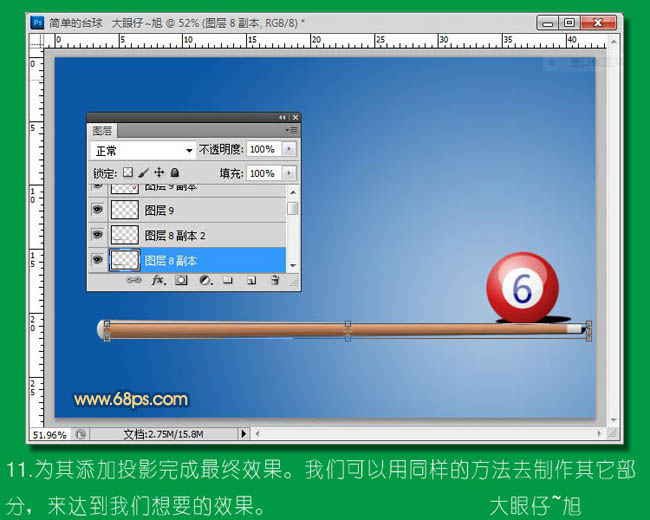
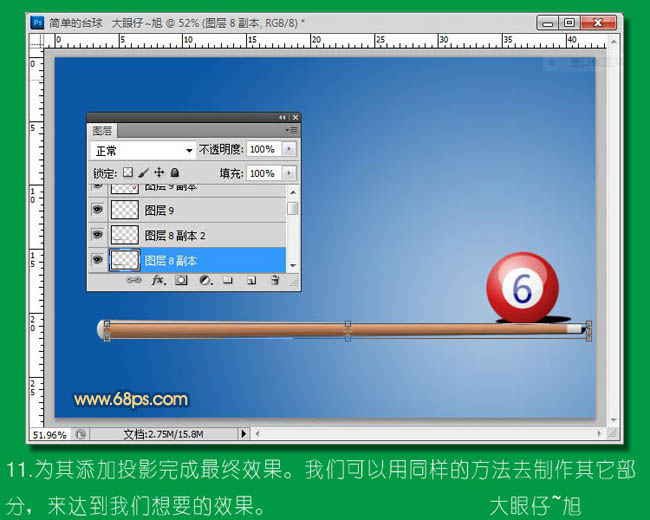
11、再给球杆增加一些投影。然后再用上面的方法多制作一些小球。
最后加上签名,再调整一下细节,完成最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)