每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐利用选区及图层样式制作漂亮的水晶羽毛,赶紧看过来吧!
本教程介绍较为简单的水晶效果的制作方法。过程也比较简单:用路径等工具做出想要的图形,然后填色,再用图层样式做出水晶质感即可。
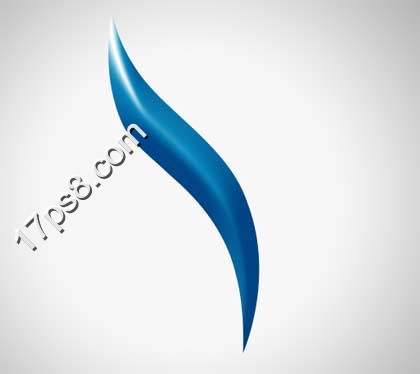
最终效果
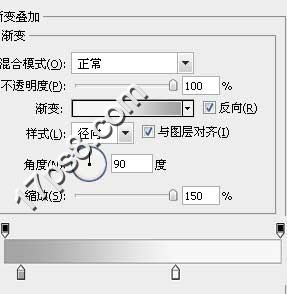
1、新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样--式。
2、把这个图层ctrl+T放大些,效果如下。
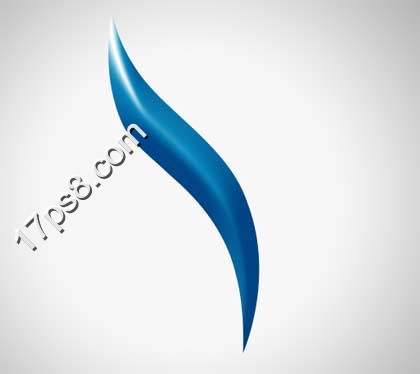
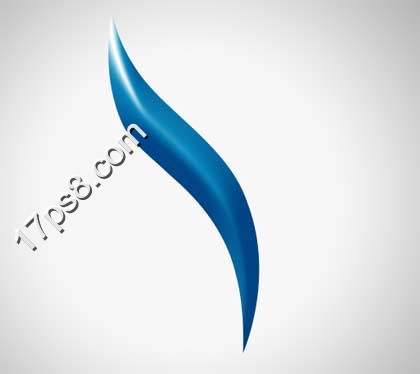
3、建新层,用钢笔画下图所示图形,填充黑色。
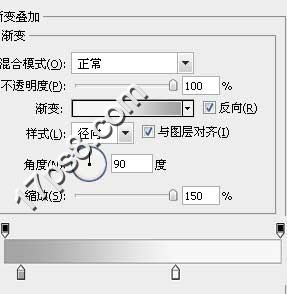
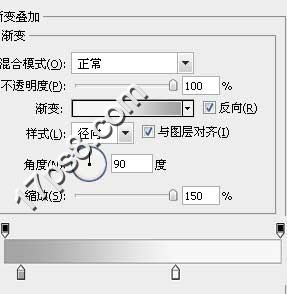
4、添加图层样式,参数及效果如下图。


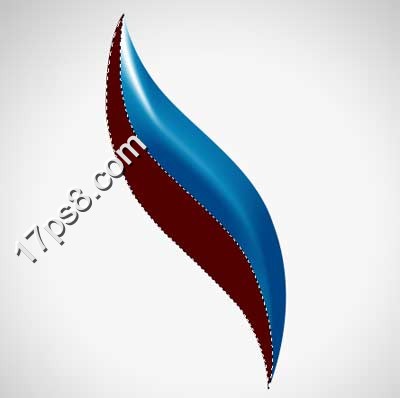
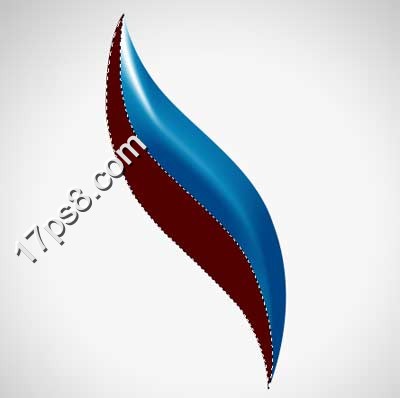
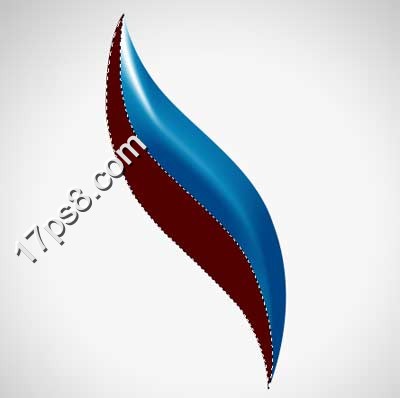
5、顶部建新层,用钢笔做如下选区,填充黑色。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、添加图层样式。


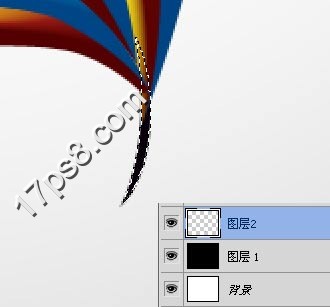
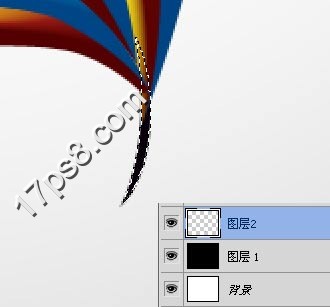
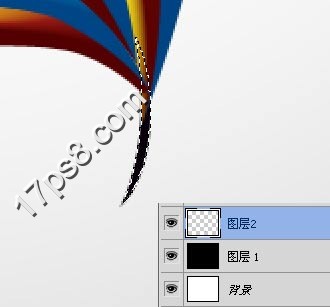
7、复制几个缩小,旋转一定角度,如下。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)8、底部建新层,做如下月牙选区,填充黑色。
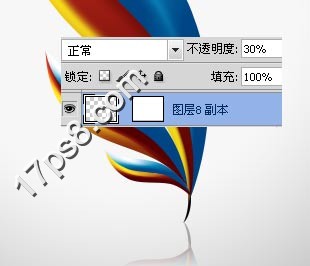
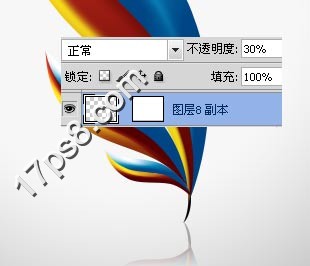
9、合并除背景之外的所有层,复制一个垂直翻转挪到底部添加蒙版黑白直线渐变,图层不透明度30%。
最终效果: