rcffmysu602249
2016-02-01 23:15
有了下面这个Photoshop制作非常清爽的夏季壁纸教程,不懂Photoshop制作非常清爽的夏季壁纸的也能装懂了,赶紧get起来装逼一下吧!
非常感谢凯文多拉再次给我们带来了非常精彩的教程--清凉的夏季壁纸!
本教程制作过程非常详细,基本上每个细节及调色数值都有说明,同时教程中的一些笔刷和素材都是用透明底的PNG格式保持的,我们直接下载拖入就可以使用,部分素材是白色的,点击放大后会看不到,需要保存后用PS打开查看。
最终效果
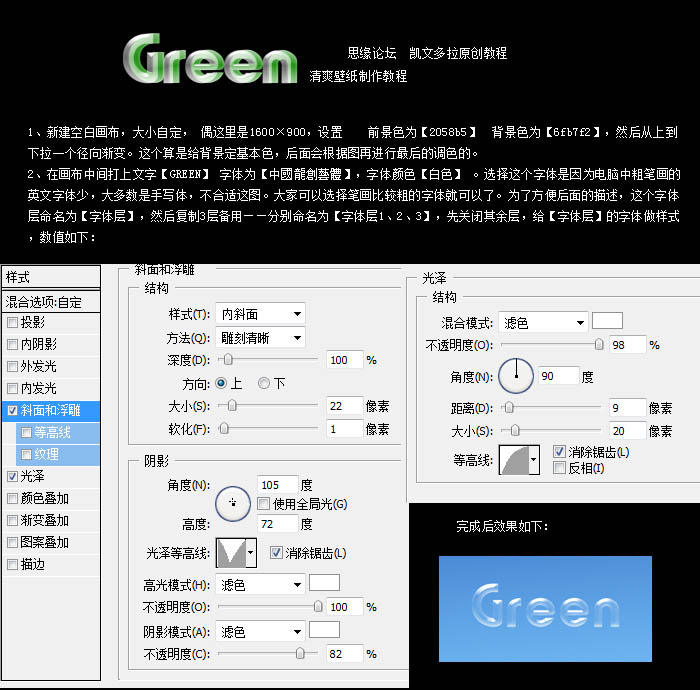
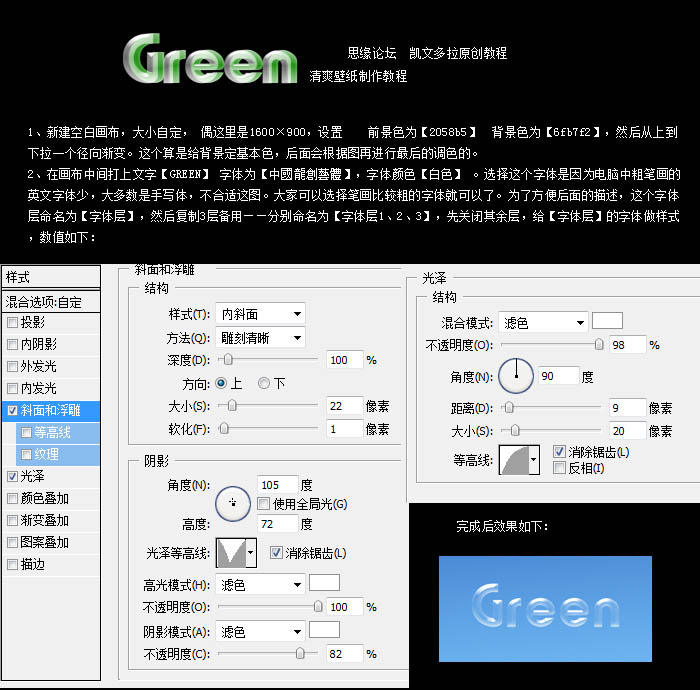
1、新建空白画布,大小自定,我这里是1600 * 900,设置前景色为:#2058b5,背景色为:#6fb7f2,然后从上到下拉一个径向渐变。这个算是给背景定基本色,然后会根据图再进行最后的调色的。
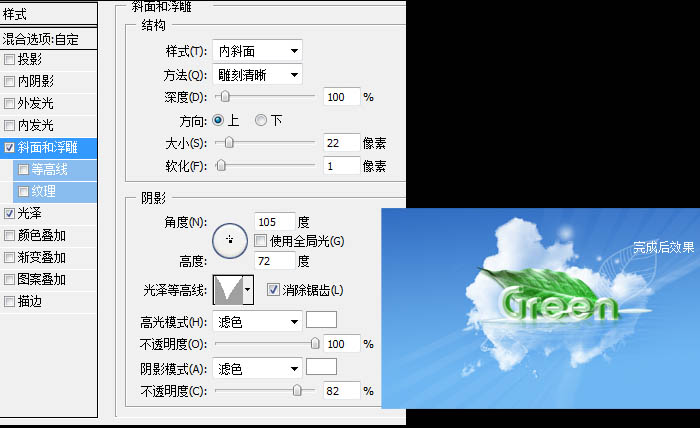
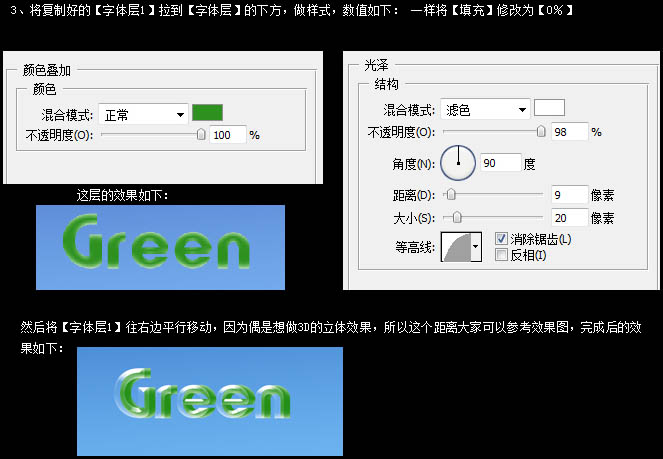
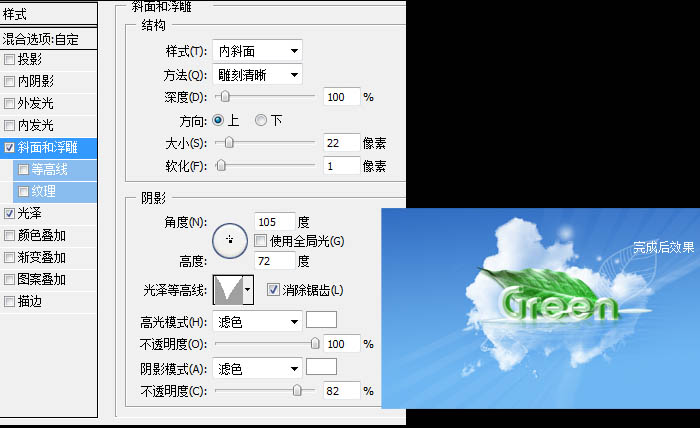
2、在画布中间打上文字“GREEN”,字体为中国龙创意体,颜色为白色。然后把字体层命名为“字体层”,然后复制3层备用,分别命名为“字体层1、2、3”,先关闭其余层,给“字体层”的字体添加图层样式,参数设置如下图。
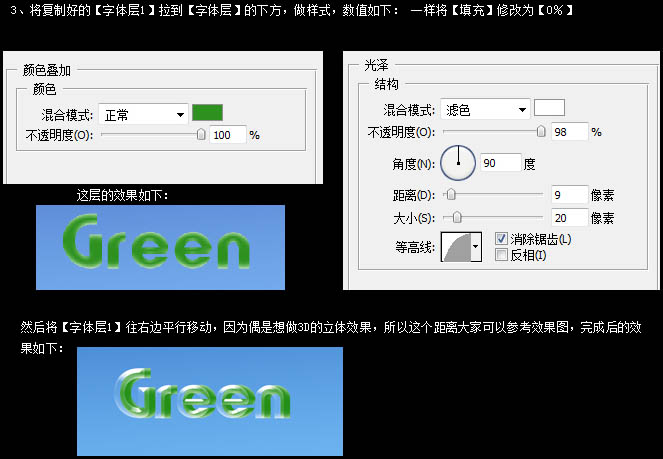
3、将复制好的“字体1”拉到“字体层”的下方,再添加图层样式,设置如下图,一样将填充度设置为:0%,然后将“字体1”往右边平行移动,因为我是想做3D的立体效果,所以这个距离大家可以参考效果图。
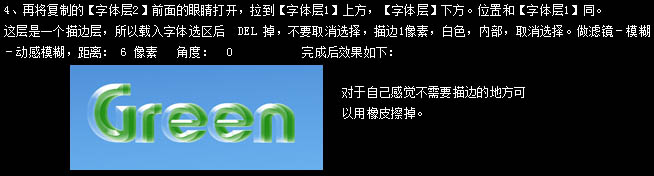
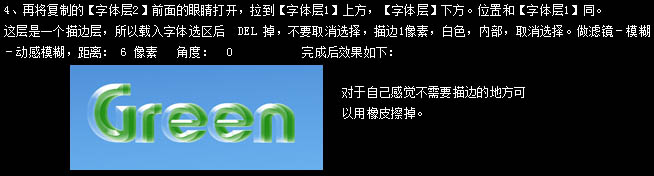
4、再将复制的“字体层2”前面的眼睛打开,拉到“字体层1”上方,“字体层”下方。位置和“字体层1”同。这层是一个描边层,所以载入字体选区后DEL掉,不要取消选区,描边1像素,白色,内部。
取消选区后执行:滤镜 模糊 动感模糊,距离6像素角度为0,完成效果如下图。对于自己感觉不需要描边的地方可以用橡皮擦掉。
5、打开复制好的“字体层3”前面的眼睛,这层在所有字体层的最上方,将不透明度降低为:39%。这层的位置是和“字体层”同,效果如下图。
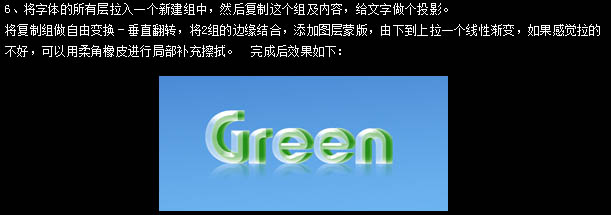
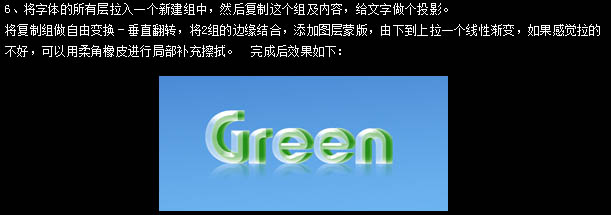
6、将字体的所有层拉入一个新建组中,然后复制这个组及内容,给文字做个投影。将复制组做自由变换垂直翻转,将2组的边缘结合,添加图层蒙版,由下到上拉一个线性渐变,如果感觉拉的不好,可以用柔角橡皮进行局部补充擦拭,效果如下图。
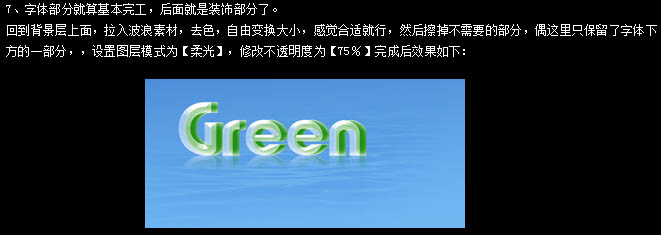
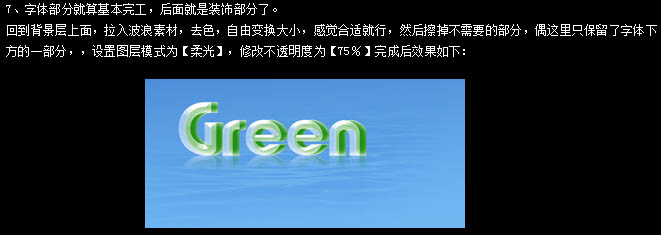
7、字体部分就算基本完工,后面就是装饰部分了。
回到背景层上面,拉入波浪素材,去色,自由变换大小,感觉合适就行,然后擦掉不需要的部分,我这里只保留了字体下方的一部分,设置图层模式为“柔光”,修改不透明度为:75%,效果如下图 。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)

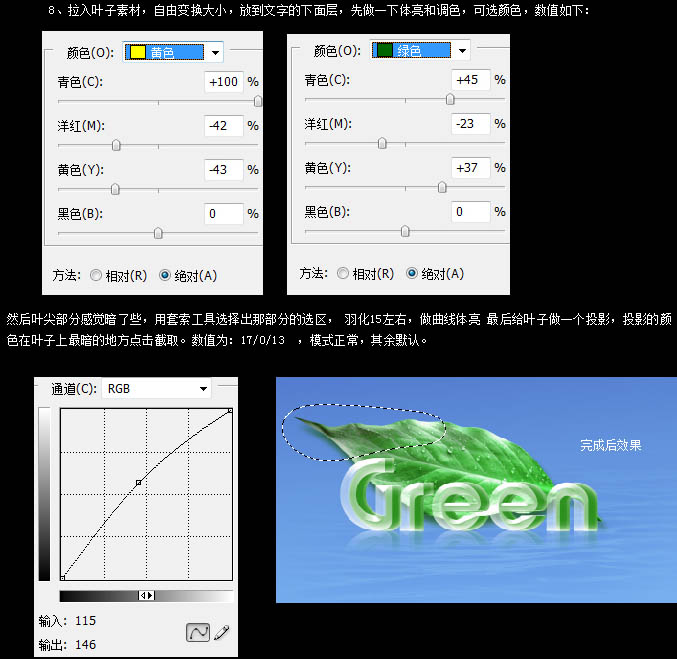
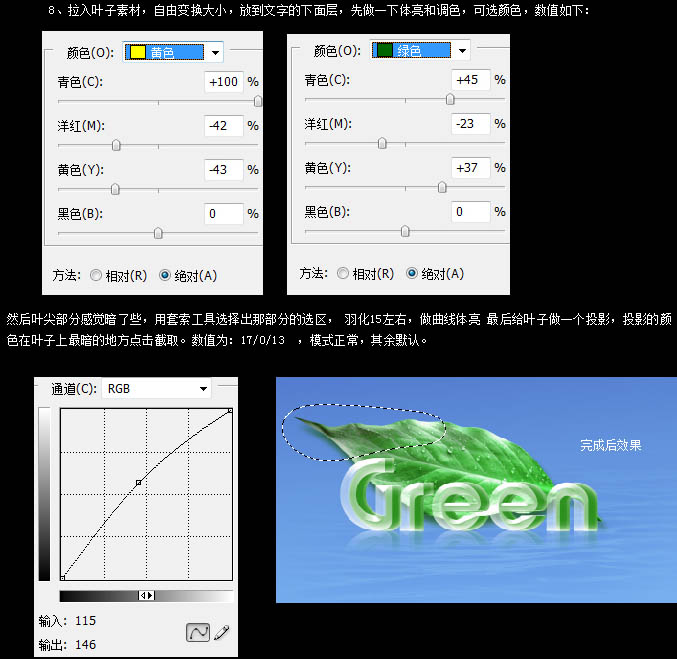
8、拉入叶子素材,自由变换大小,放到文字的下面层,先做一下提亮和调色,用可选颜色调,设置如下图。
叶尖部分感觉暗了些,用套索工具选择出纳部分的选区,羽化15像素左右,做曲线提亮。再给叶子做一个投影,投影的颜色在叶子最暗的地方点击截取,设置为:17/0/13,模式正常,其余默认。

9、将水迹素材拉入画布中,自由变换大小,放到叶子层下方。 10、然后给水迹也做一个投影,做法同文字投影做法,后面有关投影的都相同,就不重复了。 

11、将水滴素材拉入画布中,自由变换大小,放到叶子的上方。进行简单的调色,可选颜色:青:-100/0/-62/0,勾选绝对。
12、在水迹下方新建一层,在“G”字的文字刷上星光笔刷。 

星光1 PNG格式可直接使用

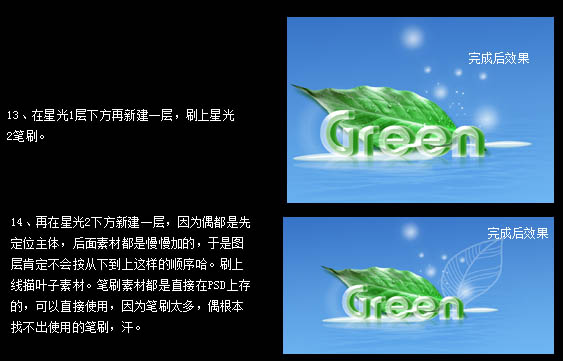
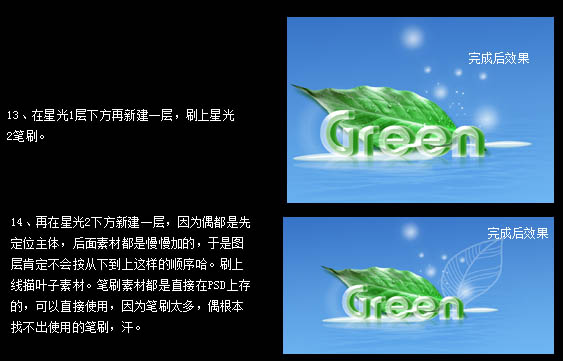
13、在星光1层下方再新建一层,刷上星光2笔刷。
14、再在星光2下方新建一层,因为我都是先定位主体,后面素材都是慢慢加的,于是图层肯定不会按从下到上这样的顺序排。刷上线条叶子素材。
星光2 PNG格式可直接使用 
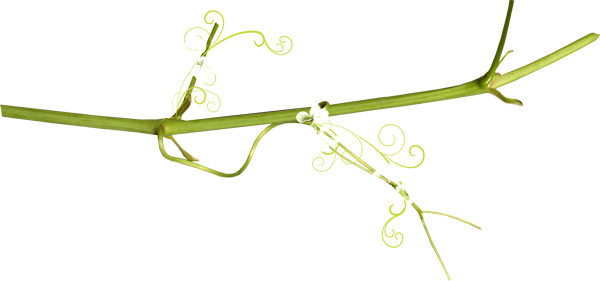
线条叶子 PNG格式可直接使用

15、再继续在线条叶子下方新建一层,刷上云彩笔刷。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
点小图查看PNG大图 
16、然后再在下方继续新建一层刷上线条笔刷。

17、再在线条层下新建一层,刷上水滴笔刷,颜色为白色,刷好后擦掉不需要的部分,然后添加样式,如下图。
点小图查看PNG大图 

18、做到这里打部分工作也差不多了,如果喜欢这个蓝色的可以不需要调色了。效果图我在波纹层上面新建了一个可选颜色调整层,参数及效果如下图。
19、下面回到图层的最上方,现在来给文字部分加点小小的装饰。拉入花枝素材,自由变换大小,放到文字上方,然后擦掉不需要的部分,擦的时候注意擦出花枝穿过文字的感觉。然后在花枝上截取纯的花朵,放到文字G上进行点缀,具体可以参考效果图。
再将花枝复制一层,做个投影,投影做法参考前面所述,这里注意的是我只保留了花枝头的一小部分投影,如下图。 

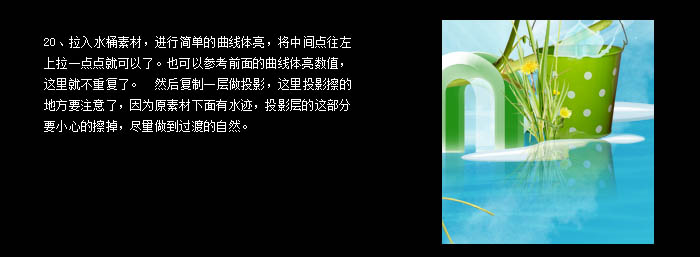
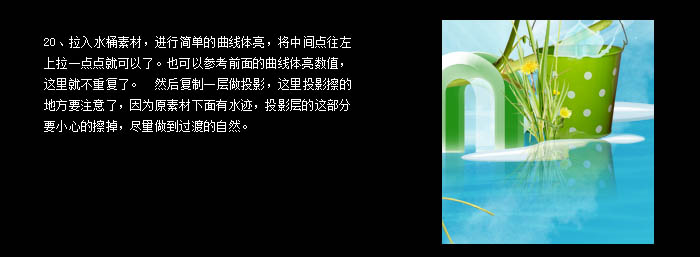
20、拉入水桶素材,进行简单的曲线提亮,将中间点网左拉一点点就可以了。也可以参考前面的曲线提亮数值。

21、再拉入花草素材,提亮后缩小些放到文字的位置进行点缀,位置可以参考下图。

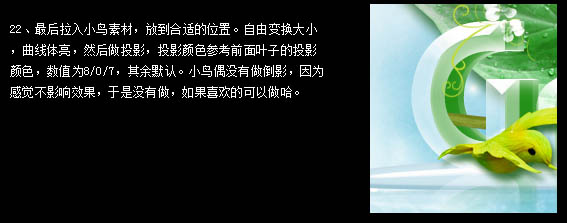
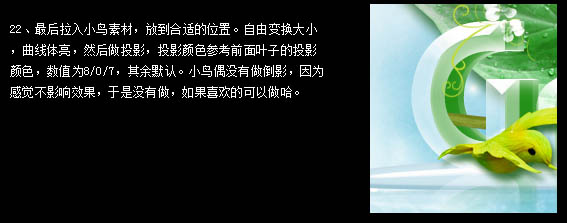
22、最后拉入小鸟素材,放到合适的位置,自由变换大小,效果如下图。

23、加上需要的网址等信息,盖印图层,USM锐化一次。数值默认,完成最终效果。
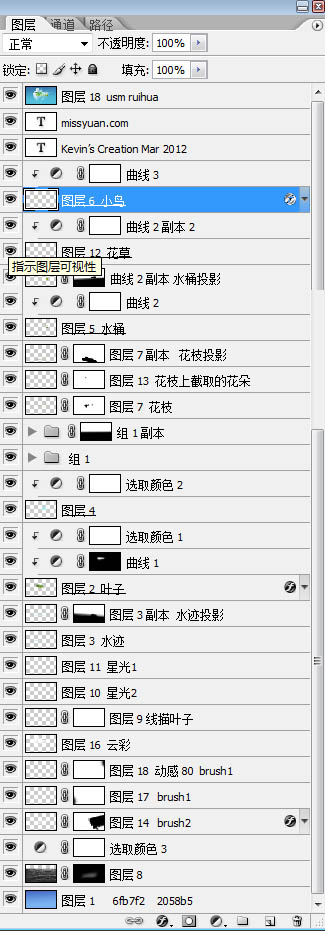
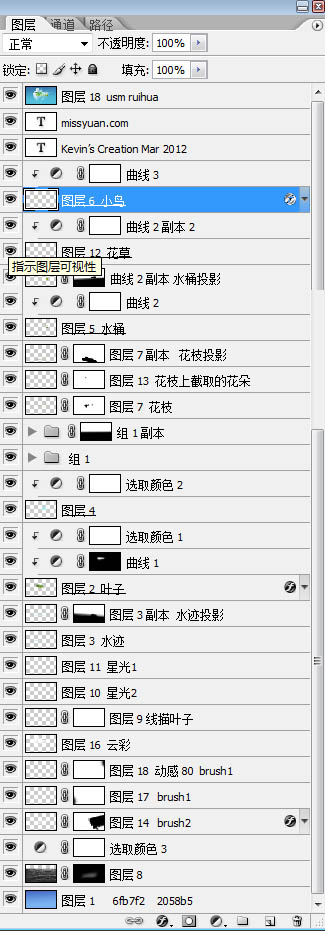
图层参照及最终效果:











![]()