人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop制作沧桑颓废的城市海报懂PS的网友们快点来了解吧!
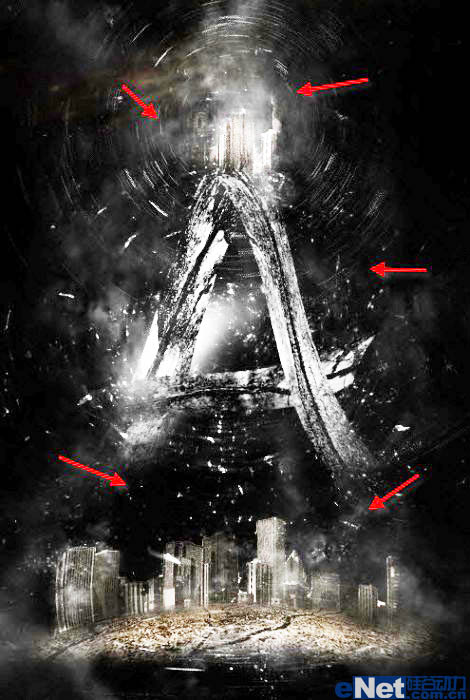
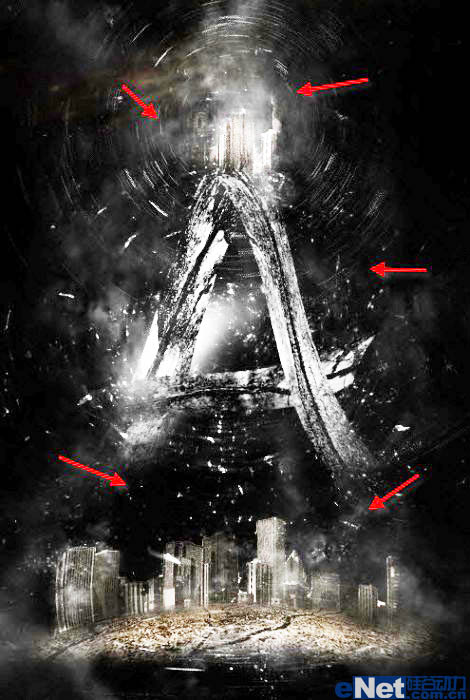
本教程重点是文字部分的制作。作者想表现一种非常有沧桑历史的效果,文字部分特意加入了古木纹,并且木纹的边缘都经过特殊处理,看上去非常颓废及老旧。 最终效果
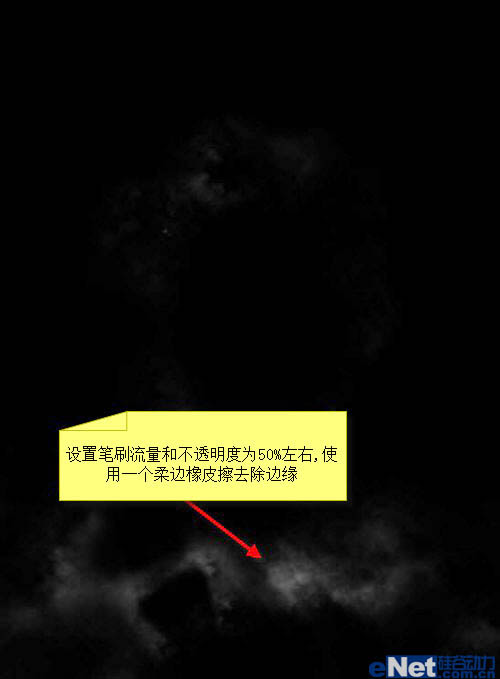
1、新建文档,填充黑色背景,并且做出烟雾效果。

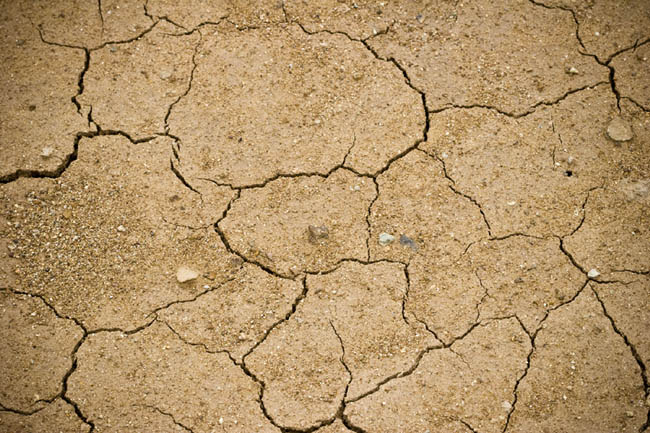
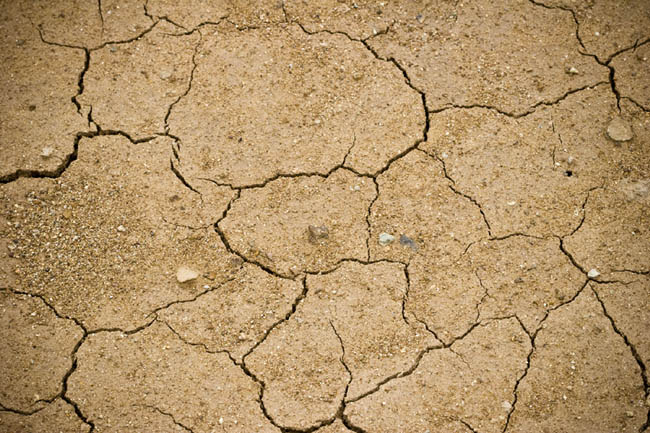
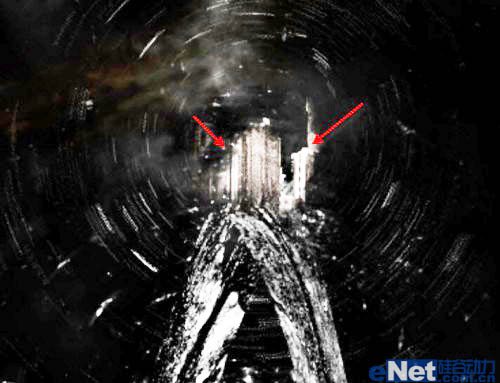
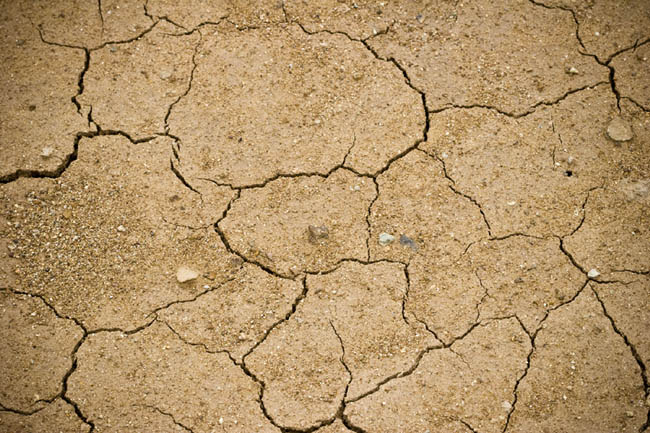
2、添加裂纹纹理。将其中的一部分复制到当前文档选区,利用自由变换向下压缩。 


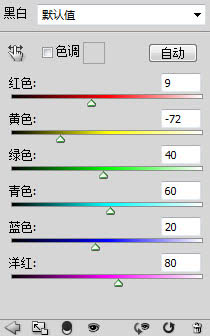
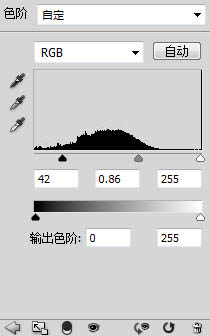
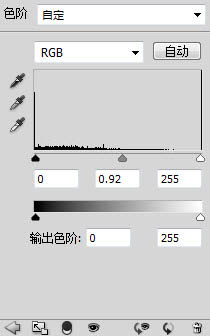
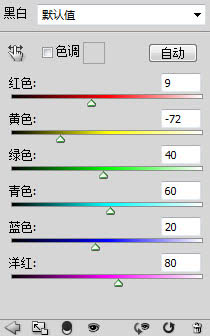
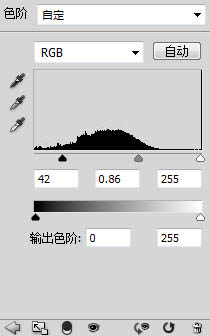
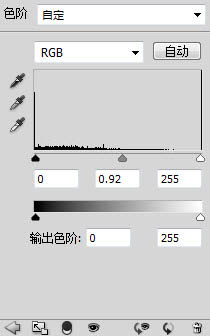
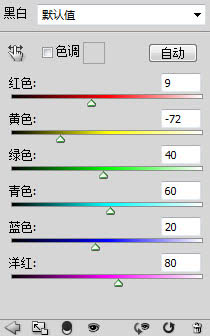
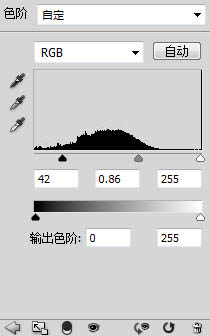
3、更改不透明度、色阶处理,最终得到下图效果。


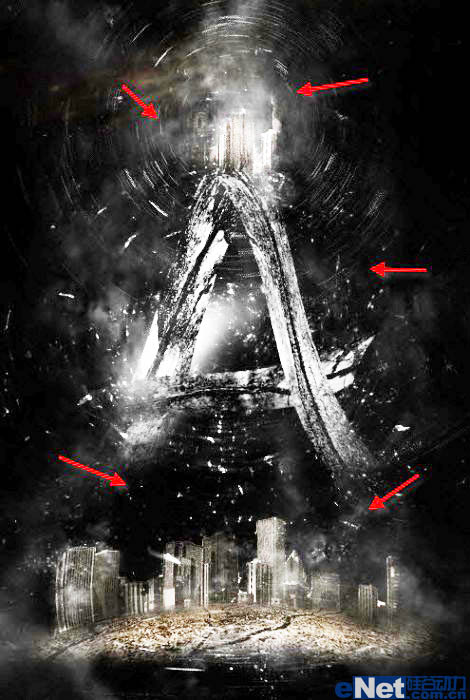
4、打开城市建筑素材,并且抠出城市部分,复制到当前图层进行自由变换。并用橡皮擦擦出破坏效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)


5、新建文字层,键入字母“A”。
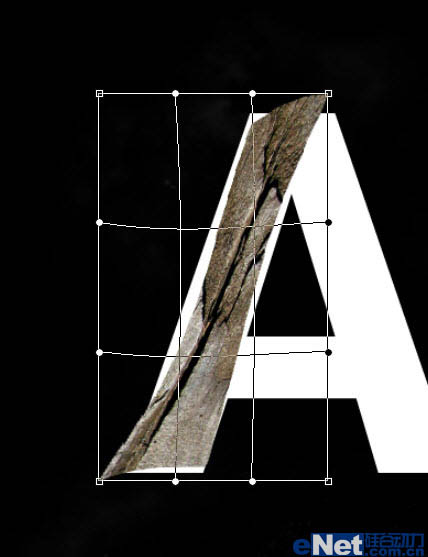
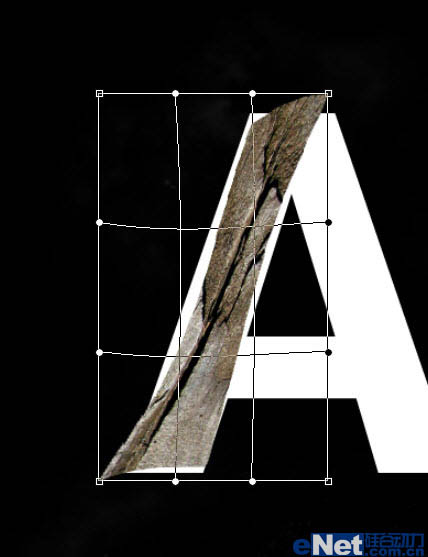
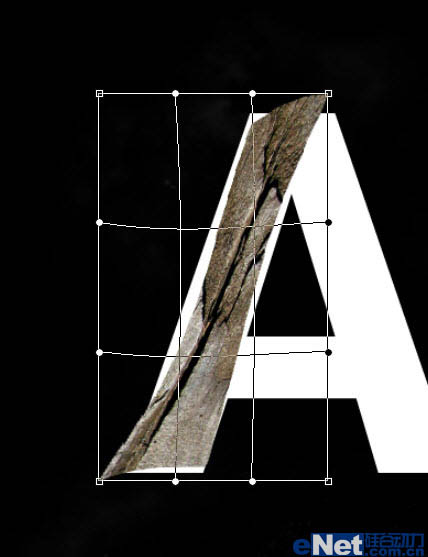
6、打开木质纹理素材,选取其中的一部分复制到文字层,进行扭曲、变形操作。



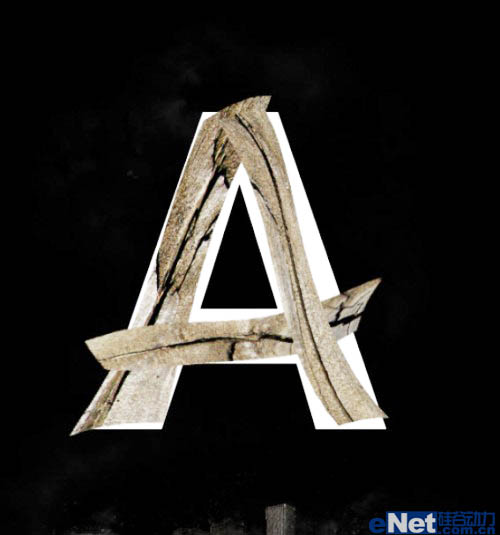
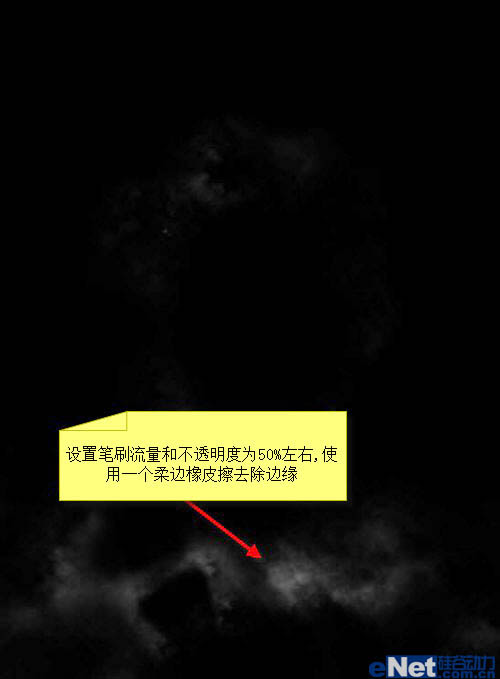
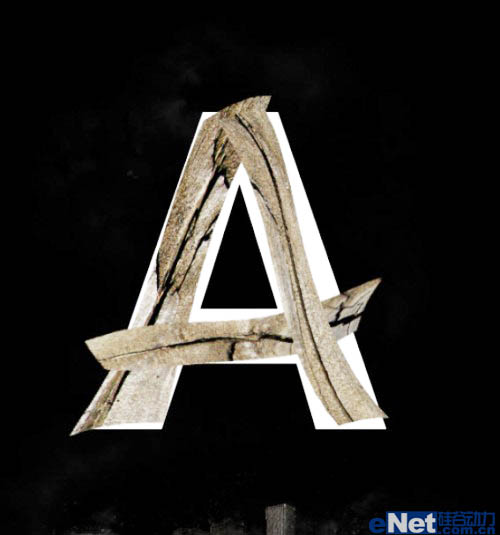
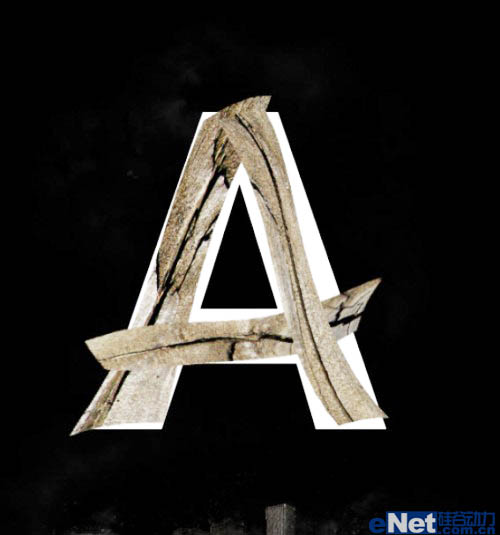
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)7、合并相关图层,用橡皮擦去字的边缘,创造一些纵深感。
8、调整色阶、曲线变化,得到如下效果。

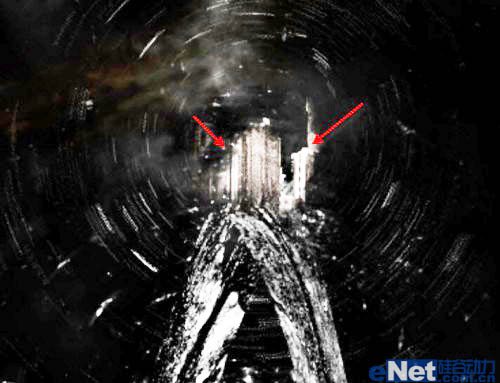
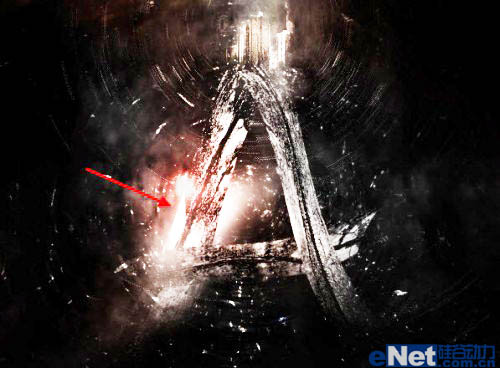
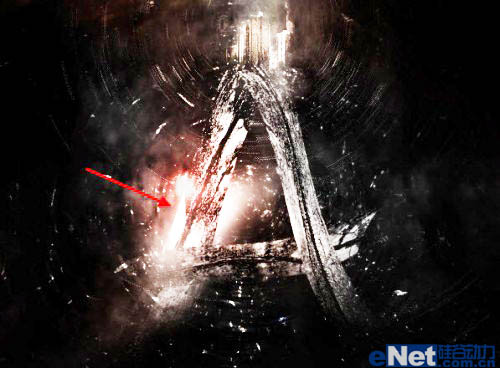
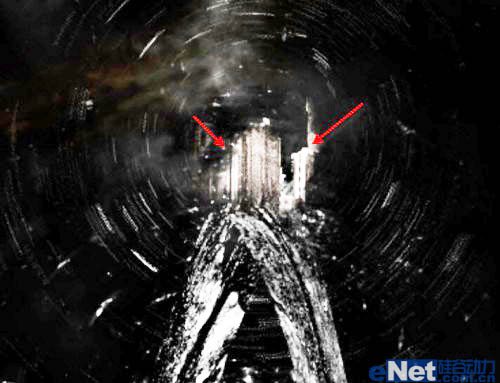
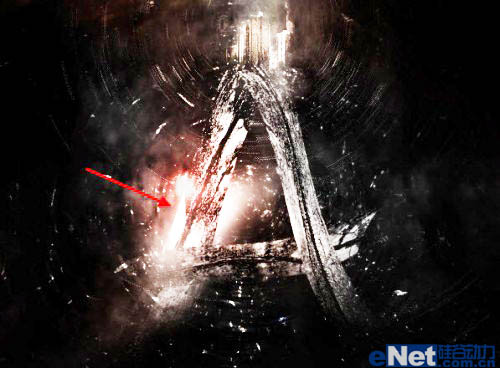
9、在文字周围添加出碎片效果。执行径向模糊,不透明度降低到60%左右,取得以下的效果。


10、进行最后的润色处理,添加光照、云雾纹理效果等,如图。


最终效果: