作者合成的思路和方法都非常不错。过程:先构思想要的画面,并搜集一些相关的素材;再从熊猫人开始合成,然后是背景;最后把人和背景融合;后期渲染颜色,调整光影即可。
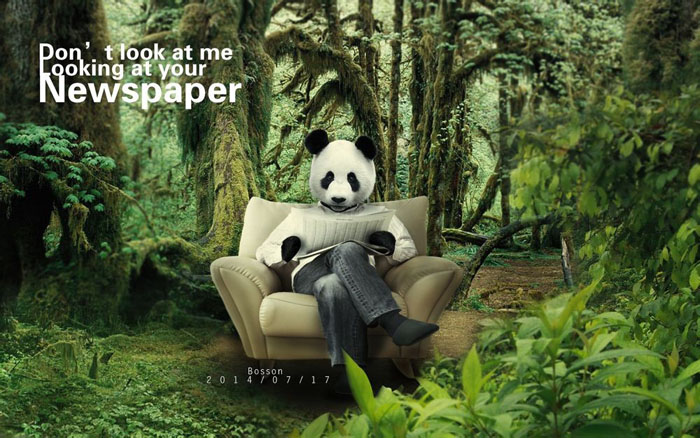
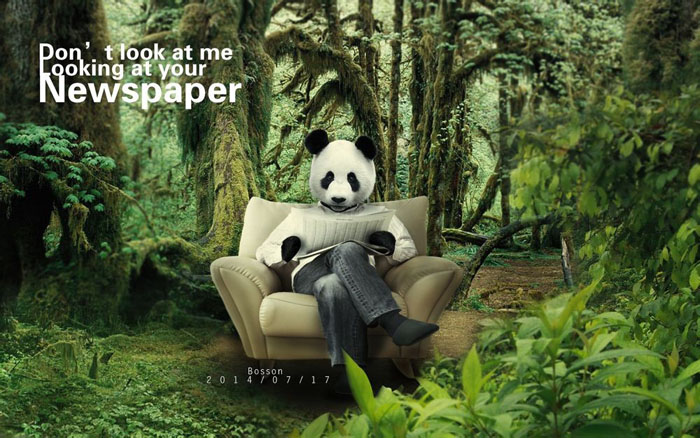
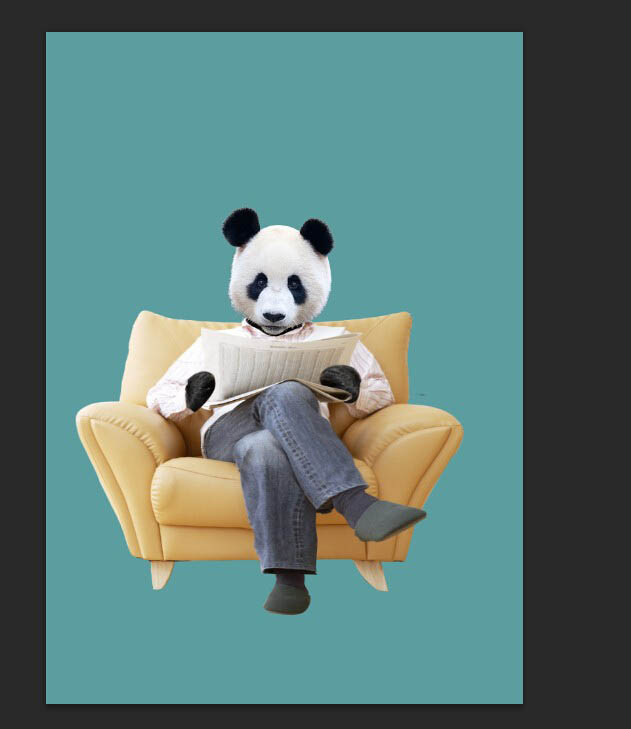
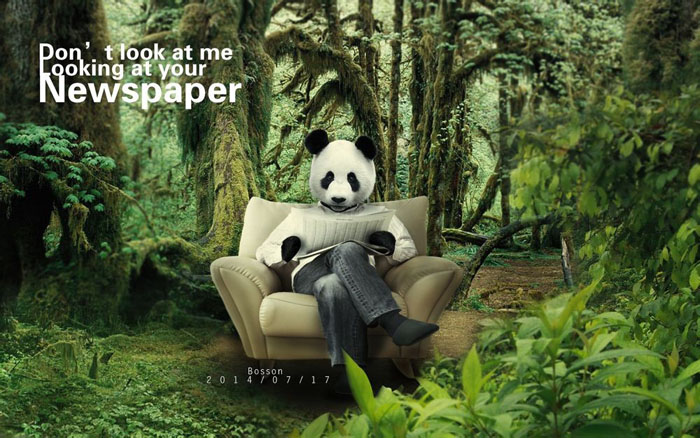
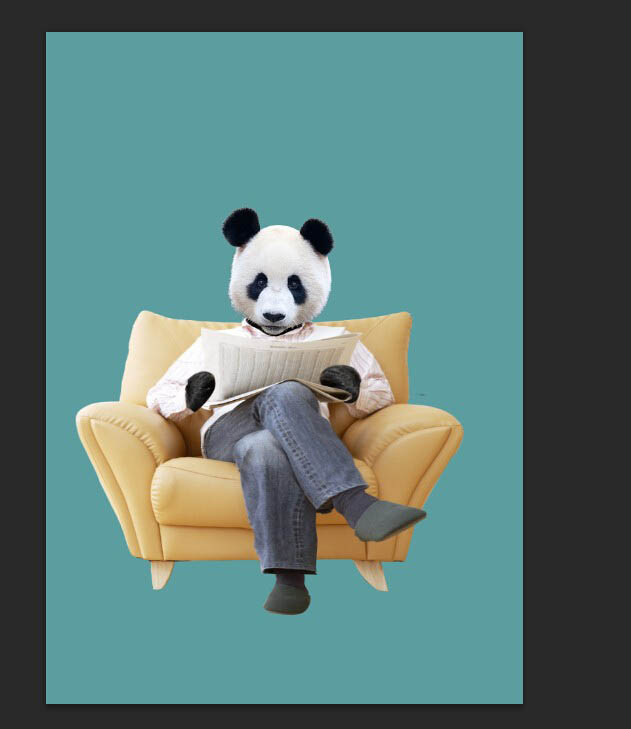
最终效果
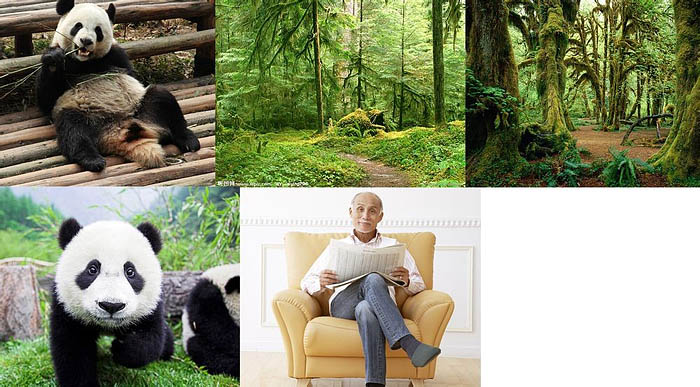
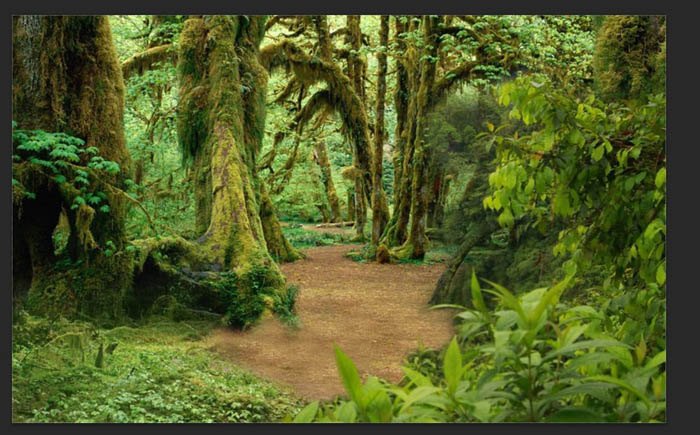
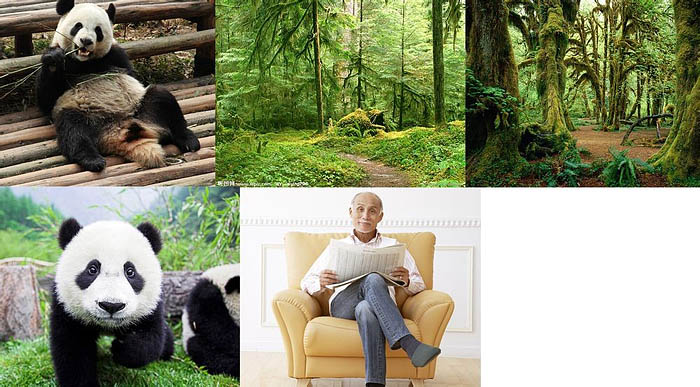
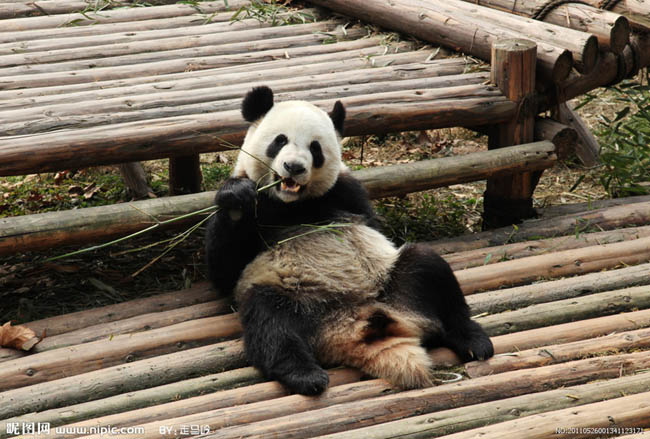
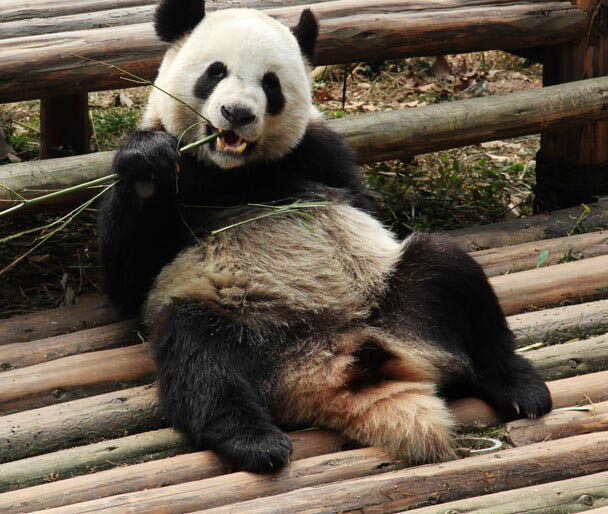
素材图:
思路讲解: 从终稿图里可以看出。这次的合成有三个部分。第一个是人和熊猫的合成;第二个是主体对象所在环境的合成;第三个是总体和谐处理。
前期工作:
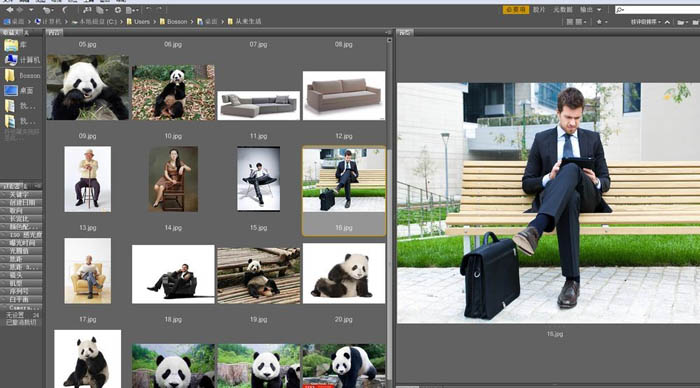
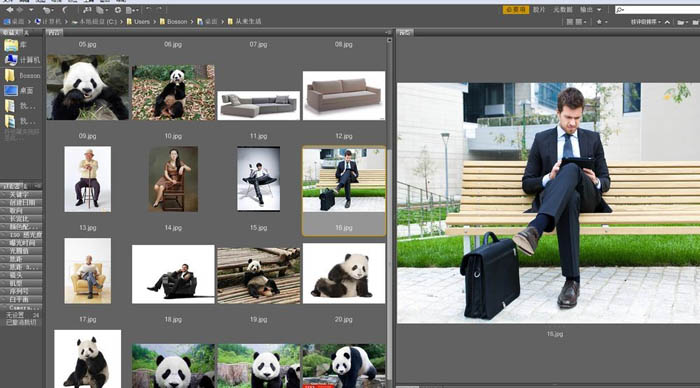
为了能够尽可能的把心里构思的图像呈现,制作的更加迅速,素材的前期筛选就很重要了。这里的图片都来自百度,分辨率都是1000*1000以上。因为我的终稿幅面是1650*1050的。尽可能搜集可能用到的图片。然后放入Bridge中筛选出可以进行合成的组合。这一步很重要。
素材的整理部分整理完毕。就正式进入做图的阶段了。

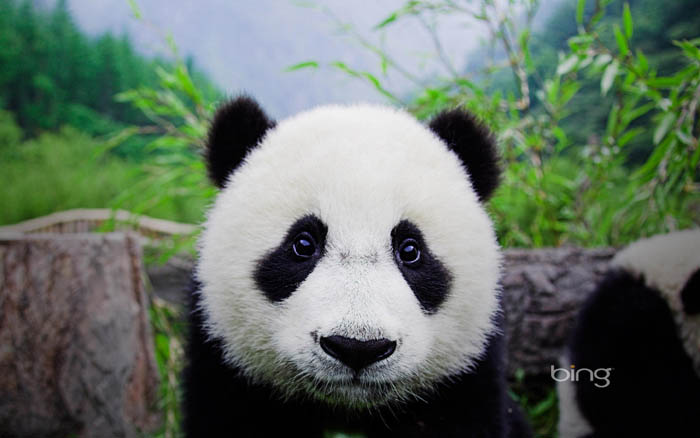
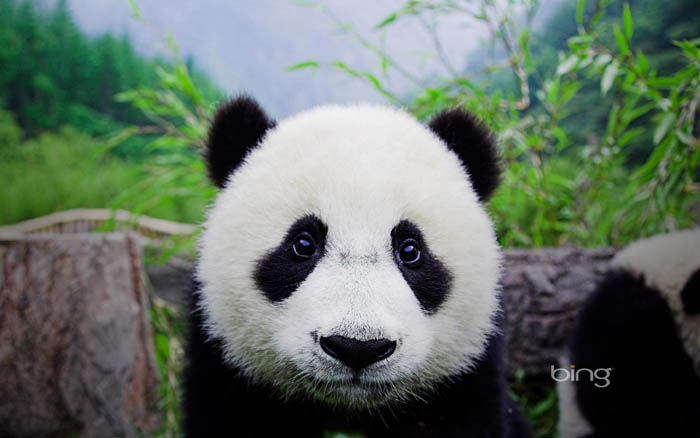
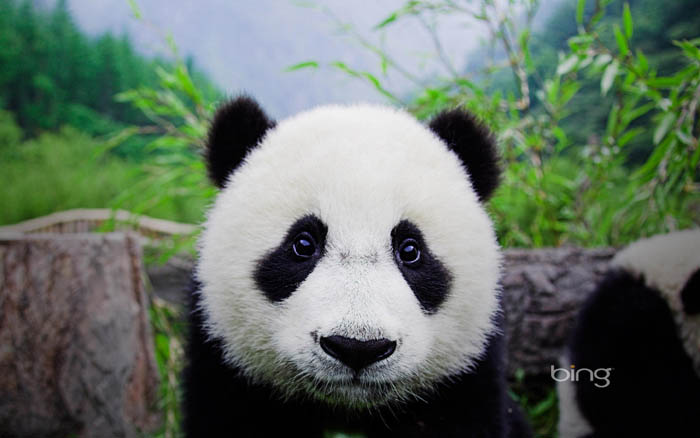
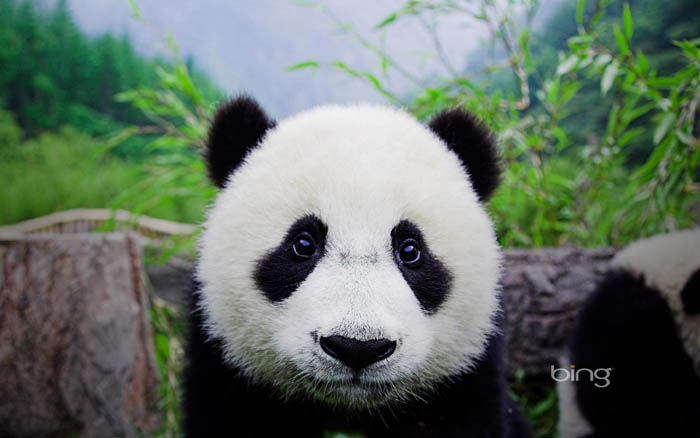
1、我们从很多熊猫的图片中,找到一张熊猫正脸的图片。没错就他了。接下来就是抠出来。 

2、这里,用钢笔把头大概截取出来,在通道中抠出。因为可爱的熊猫是黑白的哇,所以,我们得到的抠图的方案是:耳朵和面部分别扣图;并且只扣明暗关系明确的右耳朵,左耳由右耳得到。所以我们重点放在边缘的杂毛的处理,最大限度保留毛的质感。经过几次计算和色阶调整。得到下图。
其实从大图看,边缘部分并不是扣的很好。重点来了。这里我要强调的是,抠图的精细程度是为了最终的合成服务的。最后熊猫头是要缩小来合成的,最终的效果很好,所以并不需要吹毛求疵的扣到多精细。效率第一。然后,复制右耳朵到左耳,这样有毛边的左耳朵就好了。

3、接着打开人物的图片,进行抠图。没什么说的,钢笔扣吧。速度很快的,去掉人头,只扣出领子以内的人物和沙发。 

4、抠出后,我们观察到这个人物的整体身材是比较瘦长的。与熊猫的体形不是特别符合。所以,我们要开始对它进行调整。首先,我们用变形工具,做下基础调整。比如:我们把领子拉宽一些(注意,这里我们只用选区对人物上部处理)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)5、这里就是我要重点提到的“选区控制”。要改哪里就选择哪里。
6、尝试最佳角度。然后,放入“滤镜”-“液化”中,利用膨胀和左推工具稍微加肥一下手臂和腿部。不过,由于图片质量不是很精细,效果不够强烈。所以,我们反过来,用套索工具,分别选择两条腿,分别复制出两个新图层。对其用变形工具拉大缩放,然后用蒙版擦出不适的地方。这样,就得到了两只大肥腿了。
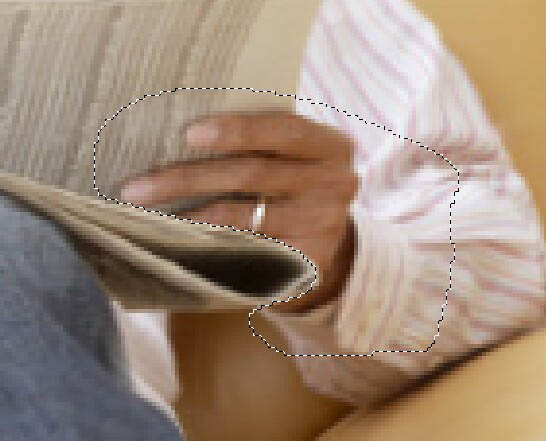
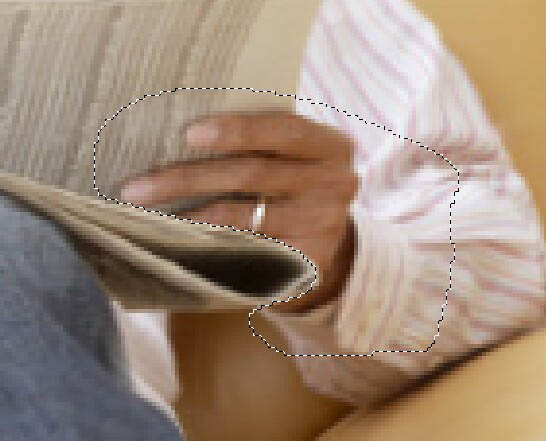
7、之后就是手部了。这里我们要换手掌。观察原图中,人手指与报纸已经发生了交叉关系。所以,我们用选区控制,用放置图章工具,把报纸上的手指隐藏起来,这里要细致一些。得到下图。
8、再变扁的变形一下。
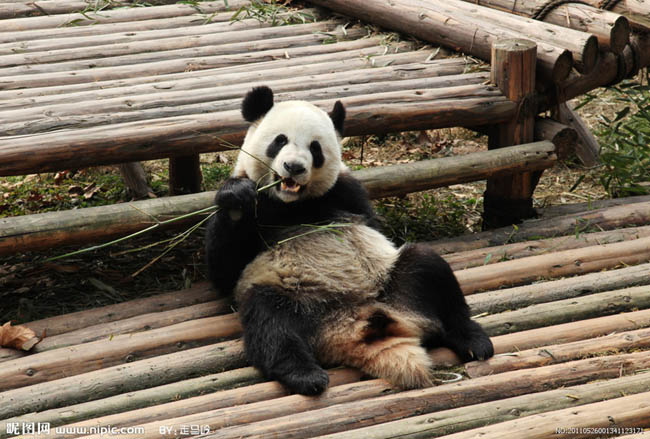
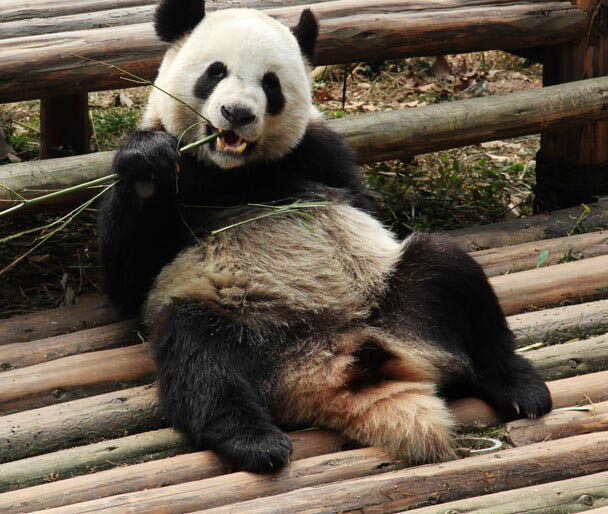
9、找到一张可以做手的素材。我们打算用这只熊猫的右脚来做手。选出,删除其它。放入人像合成。 

10、同样用钢笔把袖口边缘控制起来,为手添加蒙版,反复正反选来擦出手掌。
11、右手的制作,只是把左手复制过去,变形协调即可。不过也需要用钢笔做精确的蒙版控制来擦除。
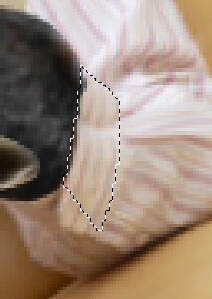
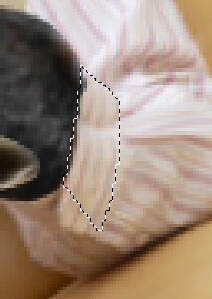
12、此外,右手的袖子明显比移植的手掌要细,怎麽办?我们回到人物那一层,用钢笔根据手掌的大小,做一个类似袖口的选区,在次选区里面用仿制图章工具,仿制袖口的部分就可以了。看这里的袖口是不是和手掌贴合了呢。左手的操作也是类似的。
13、最后,在袖口的地方,用钢笔做一个黑色的填充图层,作为脖子。然后放上熊猫头,调整到合适的大小。看报的熊猫就做完了。
14、人物终稿,留着备用。
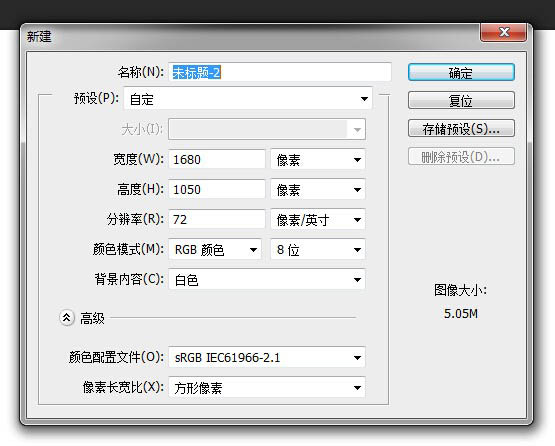
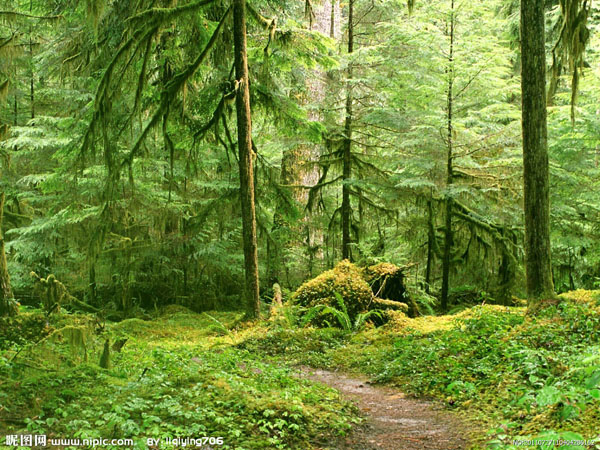
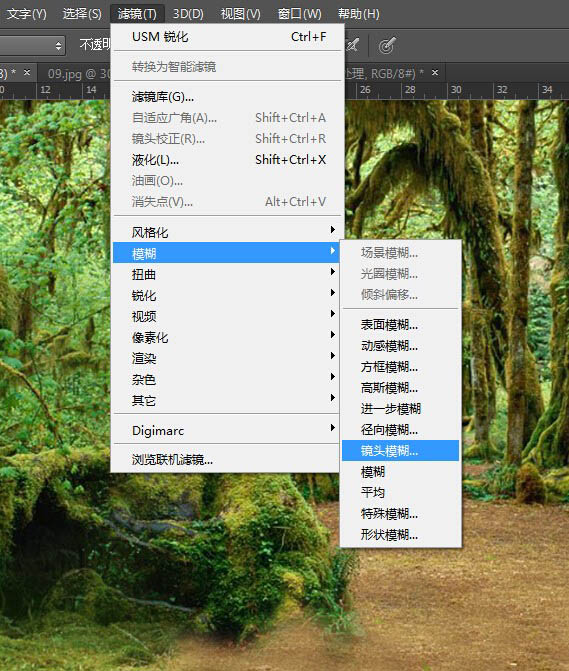
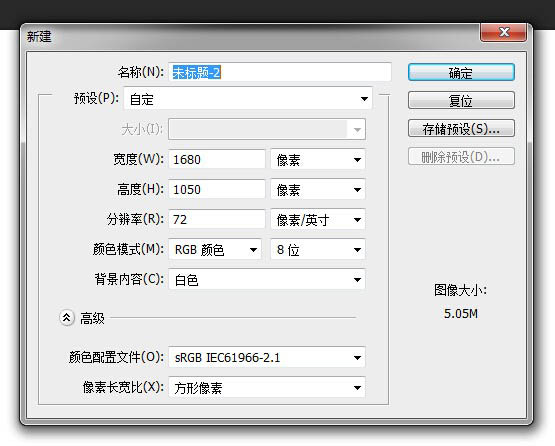
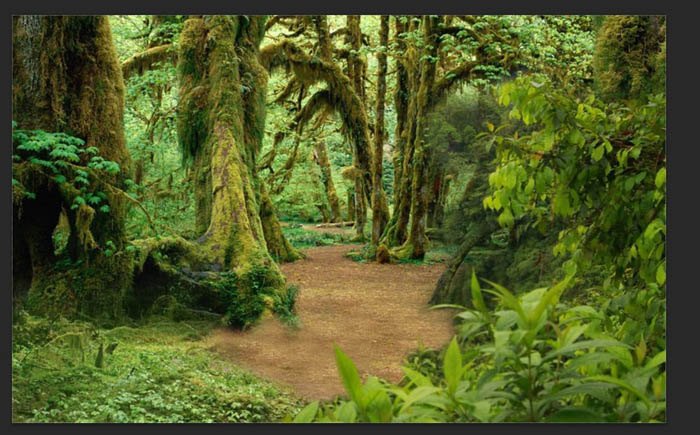
15、接下来就是场景的搭建了。这里就相对来说简单和快速一些。找到一张能定义主题的照片。新建文件:1650*1050,72dpi,RGB,8通道即可。放入图片。 

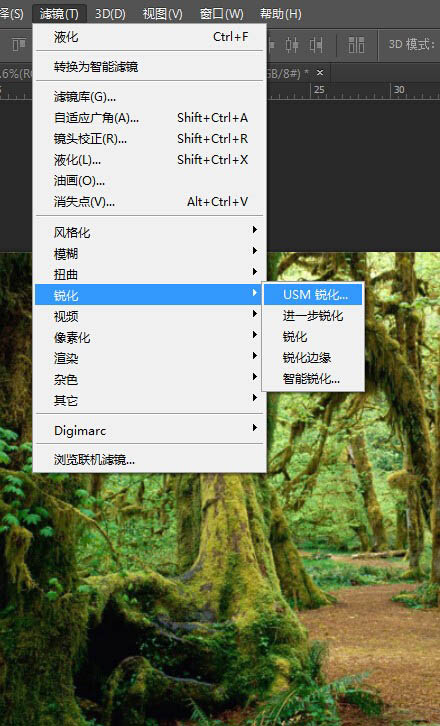
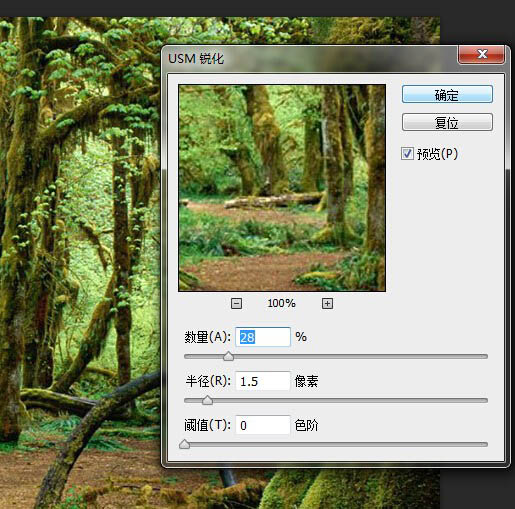
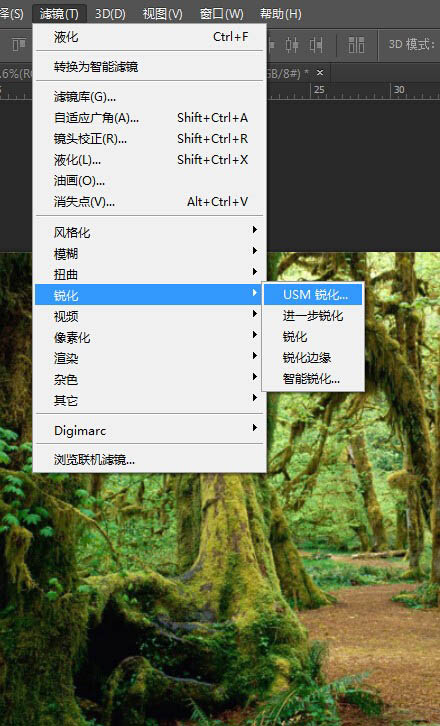
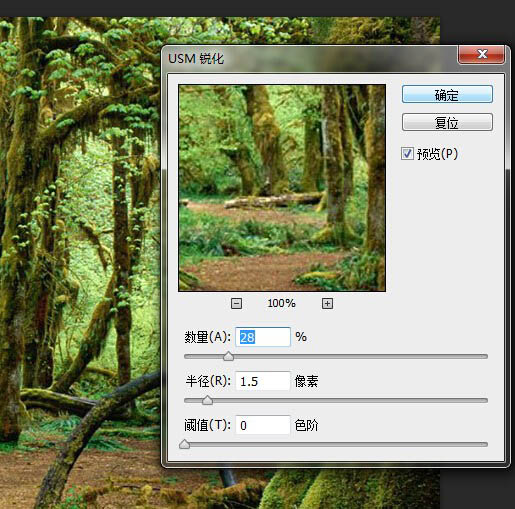
16、由于这张图片有点轻微模糊,因此,我们对它做一下锐化处理。

17、刚好清晰就行。达到要求就可以。不宜锐化过大。
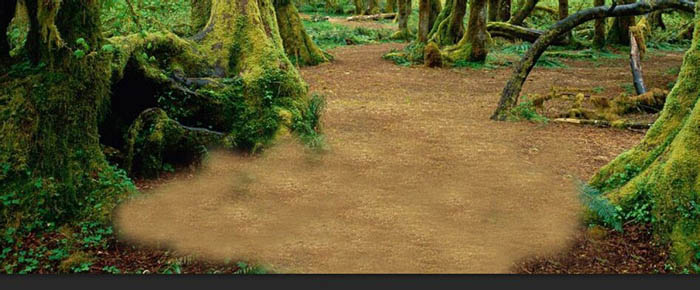
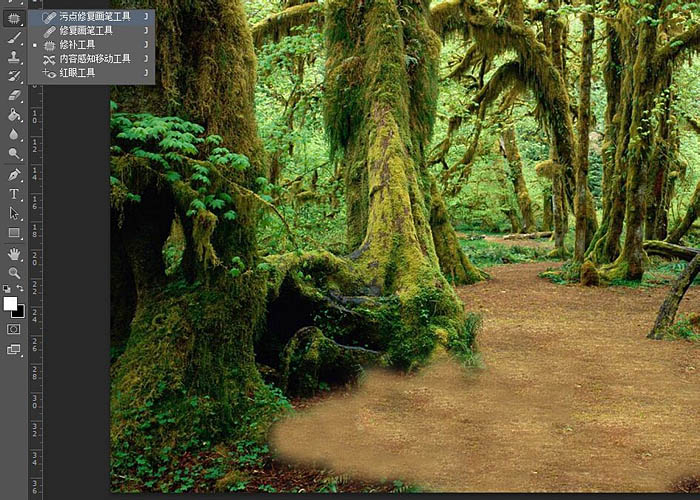
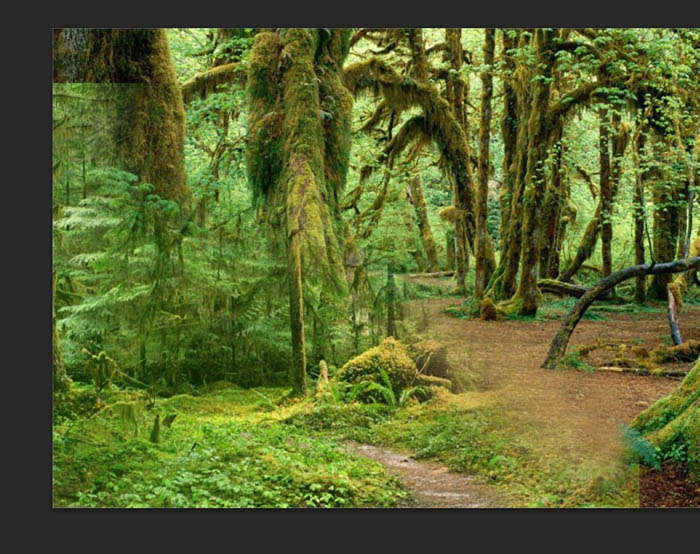
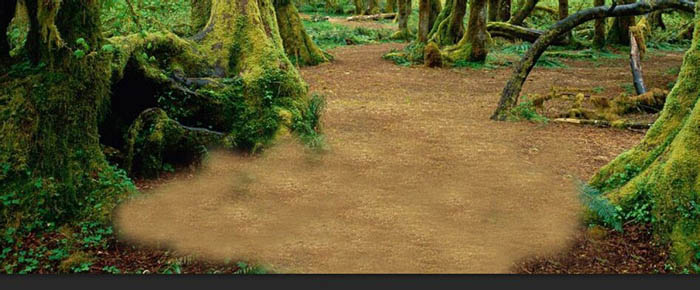
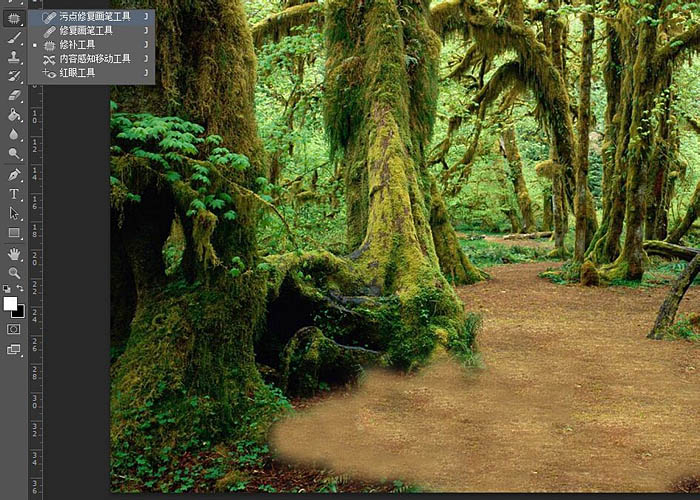
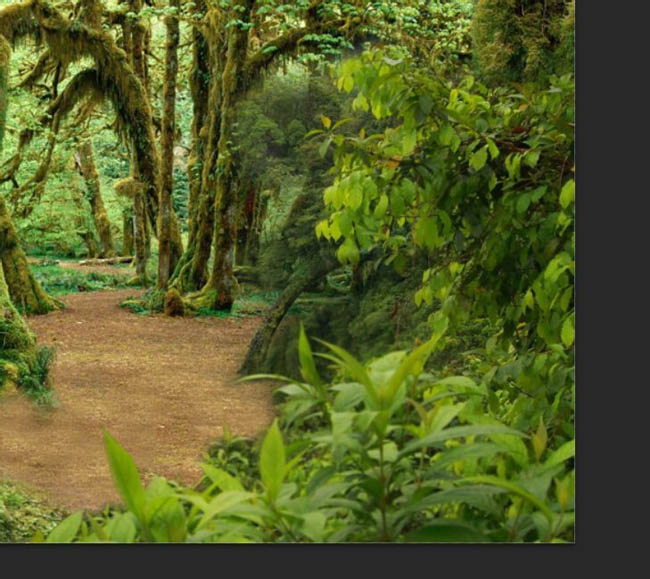
18、接下来,我们用仿制图章工具,来扩充一下这张图片中的土地的部分,好让以后放入熊猫。
19、可以发现,这样处理之后的地面很假。没关系,我们再用修补工具来稍微修饰一下。不过也别太认真,因为最后,人物要放在上面,会起到一定的遮挡作用。没必要太精细。
20、置入植被的素材来遮掩一下。 

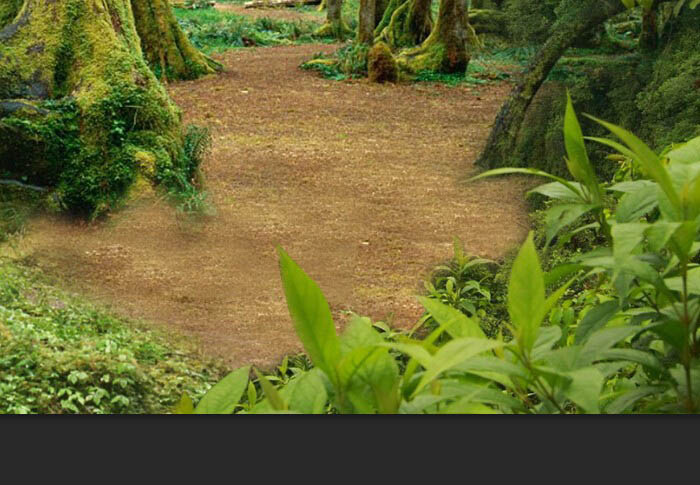
21、我们只需要草地的部分,用蒙版擦出。
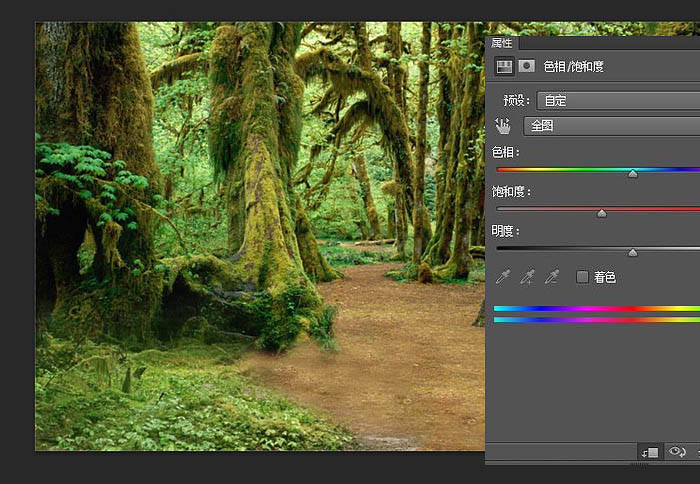
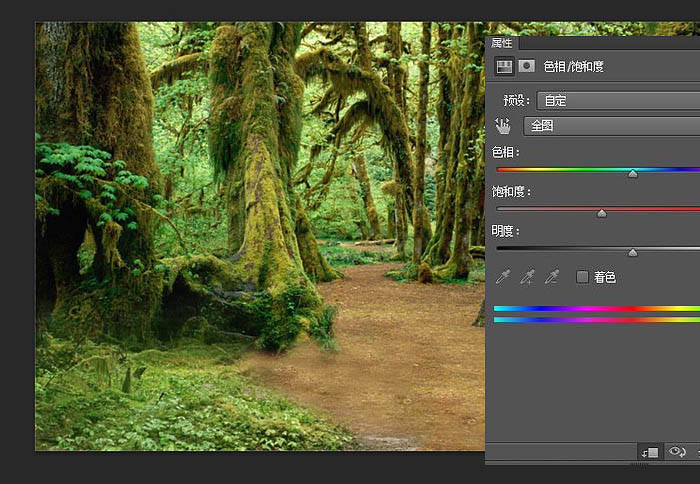
22、稍微,对草地图片降低了饱和度,使得画面协调一些。
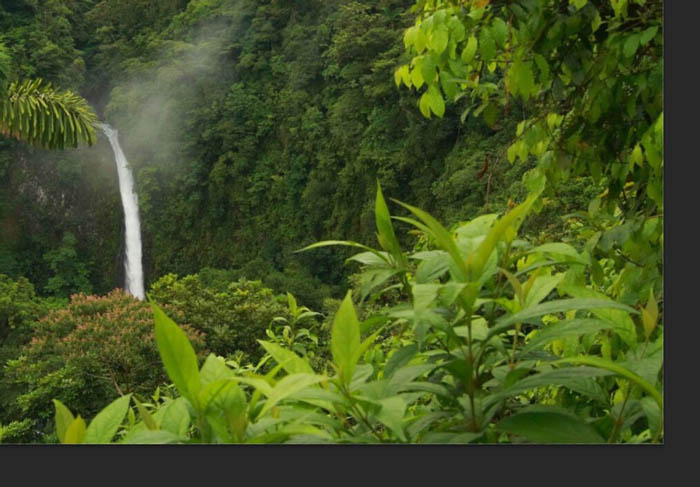
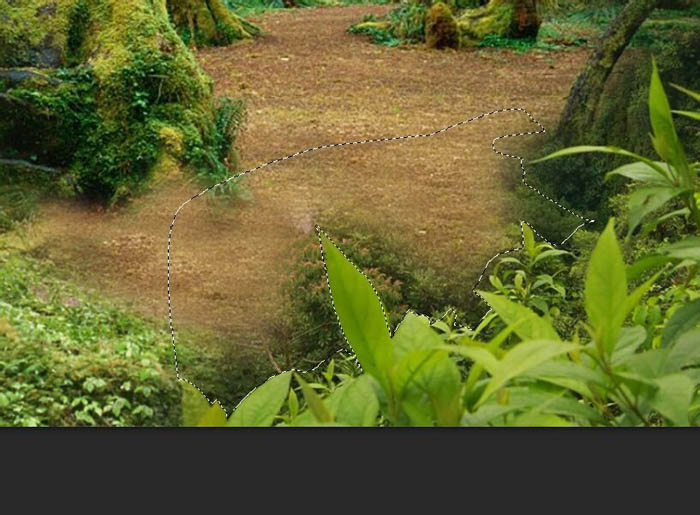
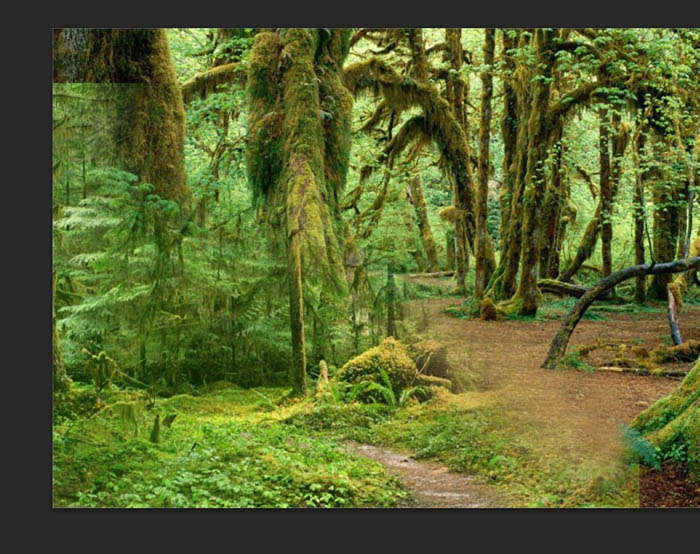
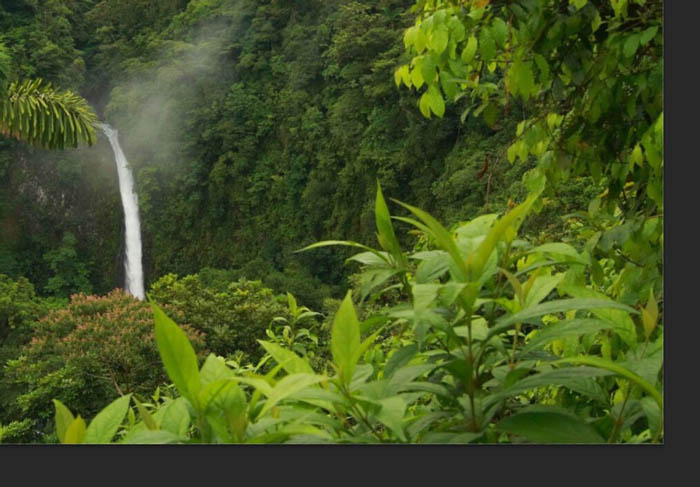
23、然后我们选一张,近景素材。来拉深空间层次。 

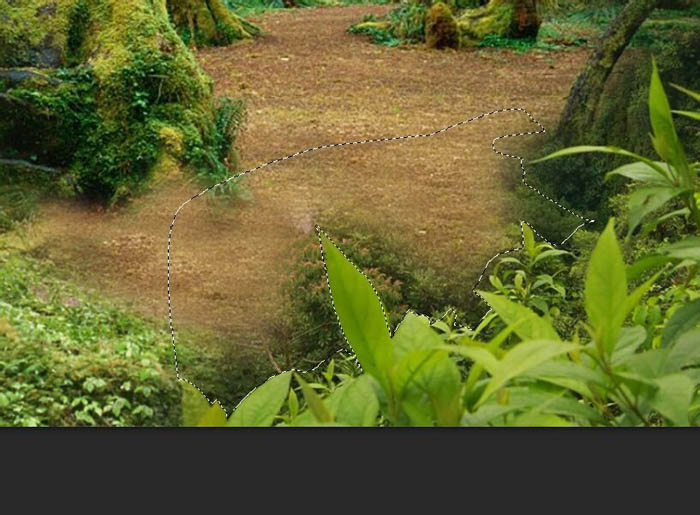
24、我们只要近处的植被。其他的用蒙板擦除。不过,这里的图像作为近景会占据较大的篇幅,蒙版笔刷直接擦除,效果会很不好,会穿帮。故需要选区控制。用钢笔沿着最外围的叶子做出选区。

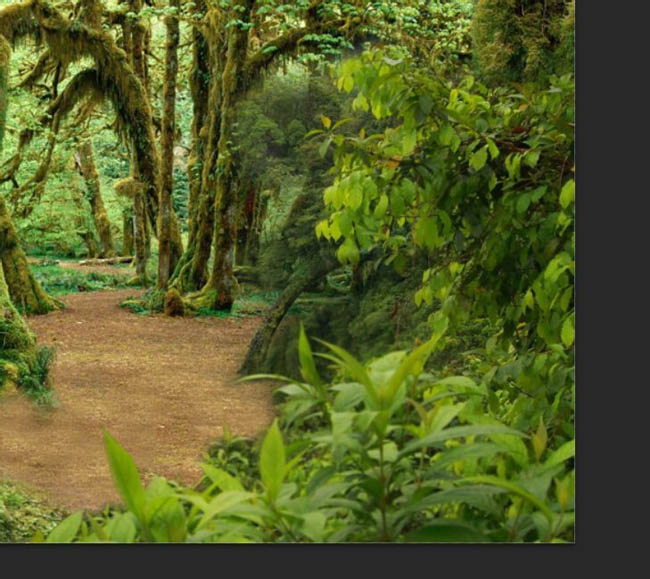
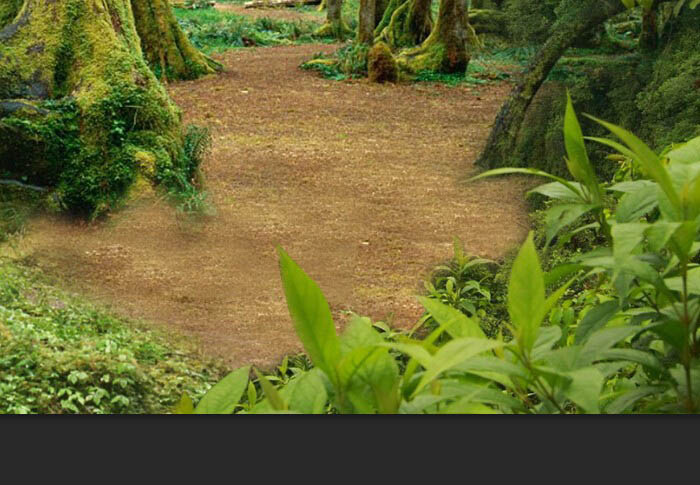
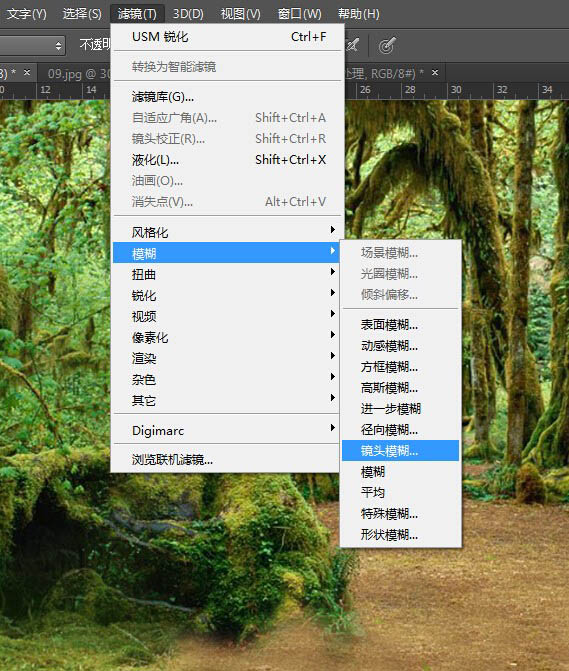
25、然后,在对这一层,施加一个高斯模糊,做一个景深效果出来。

26、这样,场景就搭建完毕了。整体效果,有包裹感的一个丛林画面。
27、接下来就人物和场景的合成了。置入人物,未经处理的感觉是:太假了。不急,我们慢慢来。
28、接下来,就是场景匹配了。调色命令,曲线,把熊猫的那层压暗些,然后刷回头部。开始做沙发底下的阴影。分别做三个椭圆灰色的图层。变形到大小不一,之间的混合关系为“正片叠底”,并用高斯模糊来做出柔和感,且有层次的影子。
29、然后在最上层新建一些图层,用柔焦画笔,秉着“就近取色,降低该色明度,一个部位一个图层,僵硬处使用高斯模糊柔和处理”的规则,给整体图片,添加层次。
30、颈部,手部。反正,怎么像,就怎么来。这里就不细讲了。自己试试就知道。

31、大概的效果就做出来了。
32、为了让层次感出来,也为了后面添加排版文字,对整体盖印。对盖印后的图层,施加一个场景模糊命令,对画面的几个地方添加一些模糊。
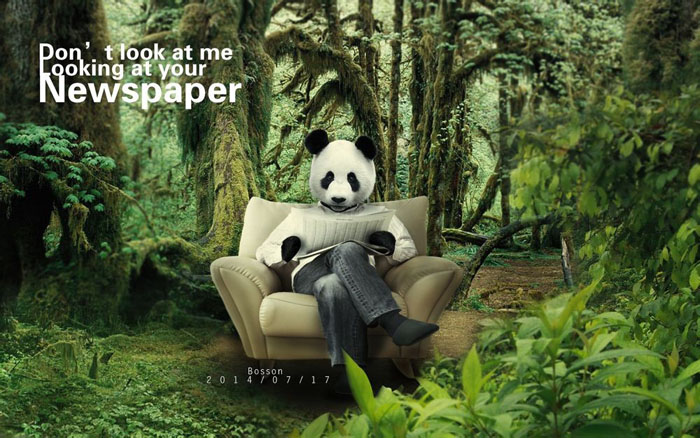
之后,主题就完成了。接下来就是大家最喜欢的调色了。大把的调色命令用起来,喜欢什么效果就来什么。下面是一些试调的效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)33、低饱和处理。
34、基于红绿通道的黑白片处理。
35、2层滤色叠加处理。
最后一步,给这张调好的照片锐化,添加个主题,稍微做了下文字的排版,让它更有阅读乐趣。