人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop给人物加上时尚彩色发色懂PS的网友们快点来了解吧!
本教程介绍人物时尚色彩调色方法。作者用色非常豪放,从上妆到头发上色,都采用艳丽的时尚色彩。大家可以按照自己的喜好选择头发颜色 。
原图
最终效果
1、打开原图,调整大小观察图象,人物脸色苍白,先调整一下肤色。 用添加调整图层,可选颜色,慢慢调节数值可以达到效果图1。
2、美化眼睛,各投所好,接下来一步,简单却很重要,复制图层,图层模式选择滤色!这样,头发亮部自然出来了!

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)3、美化细节,修饰眉毛,睫毛,嘴唇等! 美女眼睫毛笔刷下载。
4、用加深,减淡工具,范围选择高光,继续提亮头发亮部!
5、接下来。添加调整图层,可选颜色,调整数值,调出图象的大体色调,我个人选择了紫色!
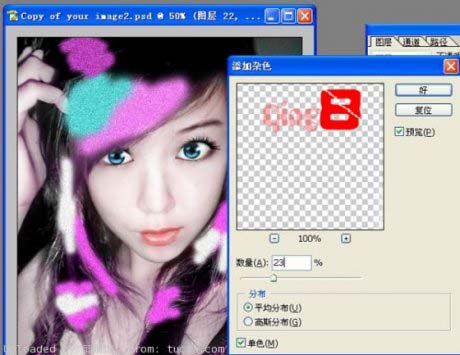
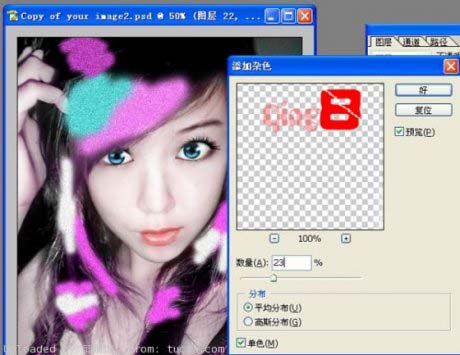
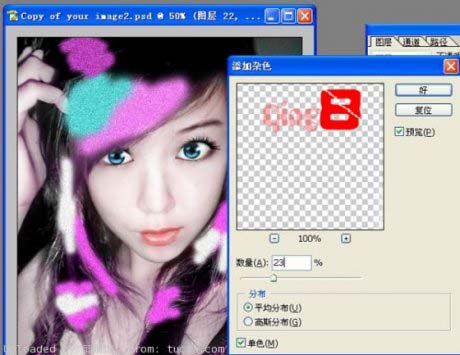
6、新建图层,用柔边画笔选择不同的颜色给头发上色,再添加杂色!图层模式选择正片叠底。
滤镜- 添加杂色 数量23。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)7、效果基本出来了,再用减淡工具选择小画笔提亮高光!调整背景色调,使整体色调搭配。
加点亮光。最终效果。