今天图老师小编给大家精心推荐个Photoshop把楼房拆分成方块效果教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
本教程介绍图片拆分效果制作。效果有点类似俄罗斯方块叠加效果。看似不是很复杂,不过需要一定的透视基础及图片细节处理功底。效果非常有创意大家可以应用到其它图片上面。
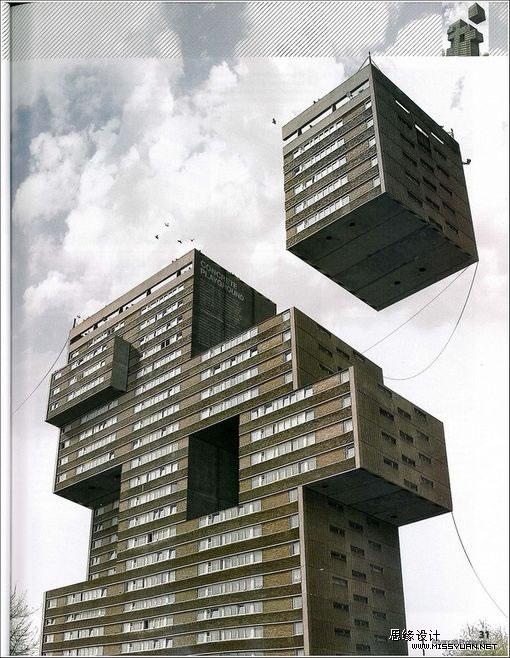
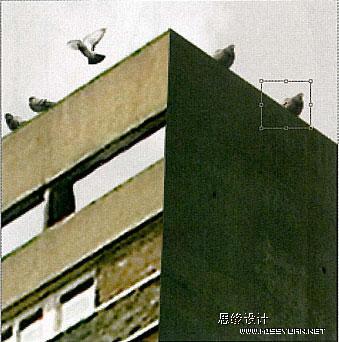
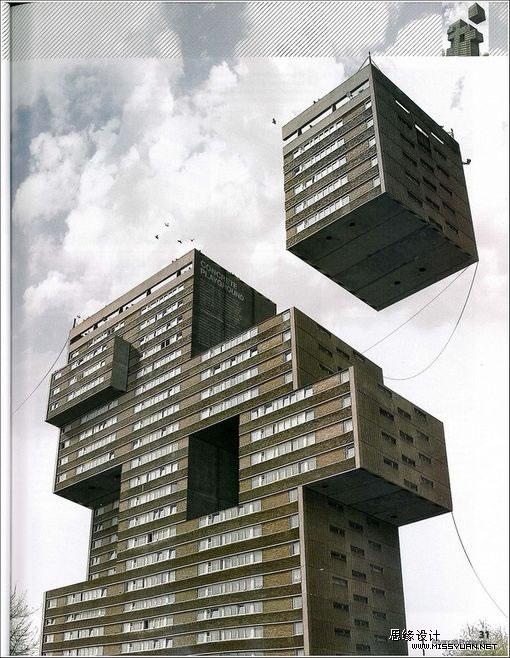
原图

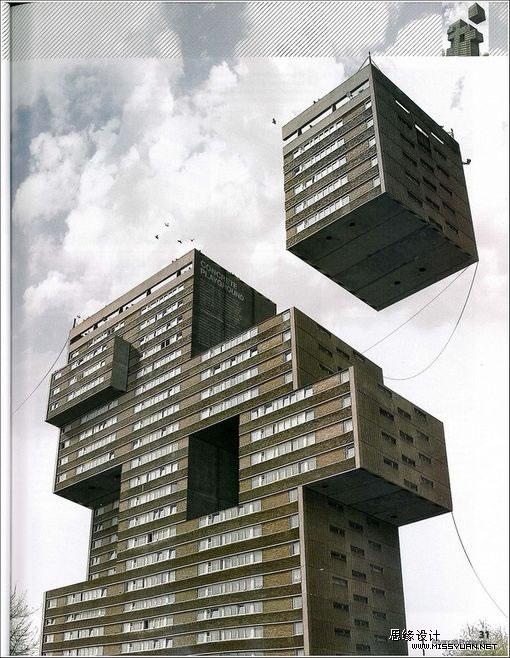
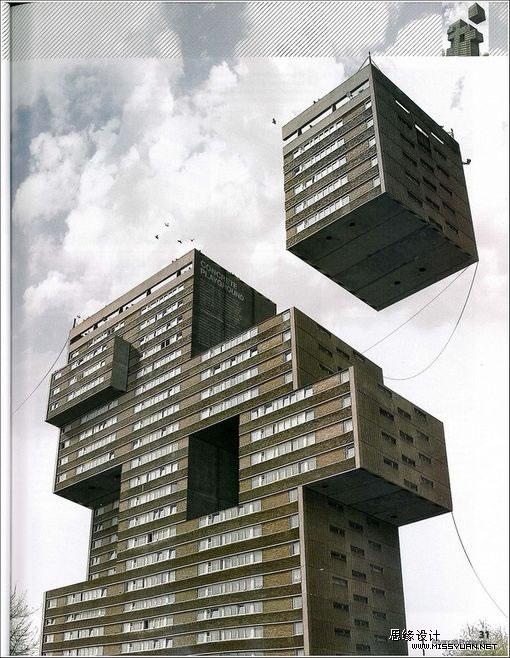
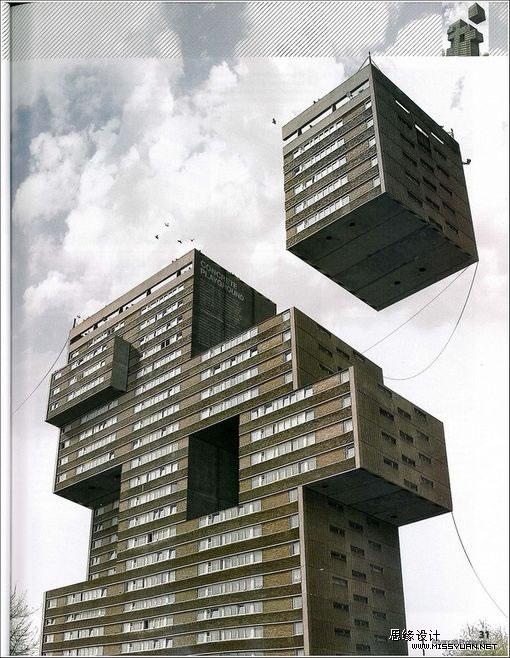
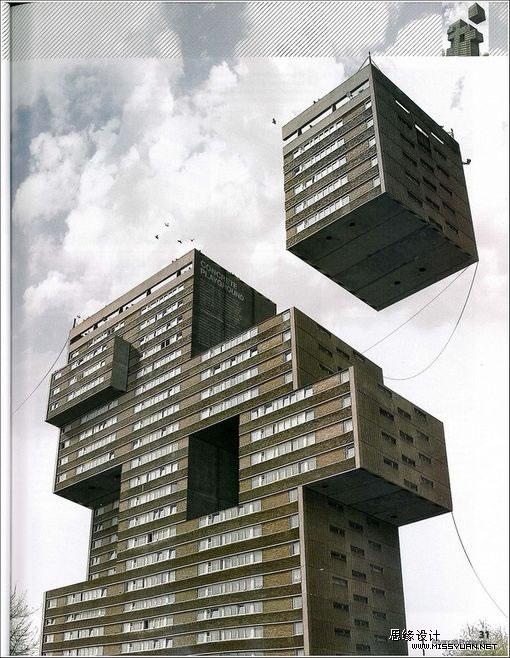
最终效果
1、打开所要切割的大楼,复制背景。
2、为背景添加白云。 
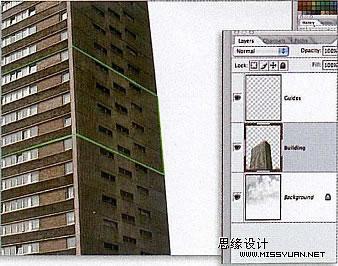
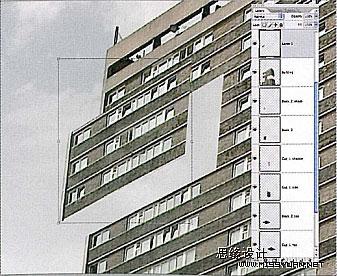
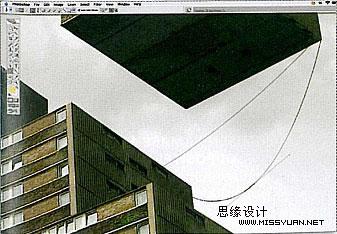
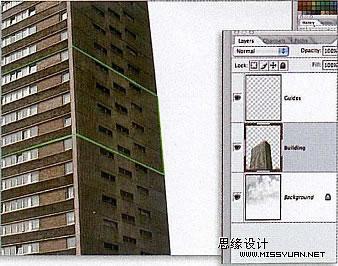
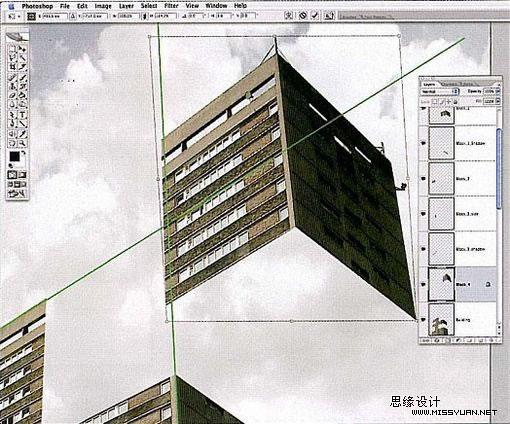
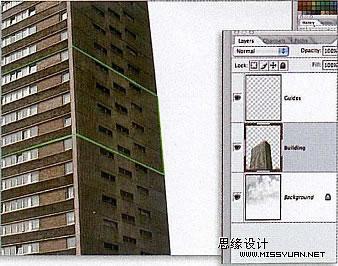
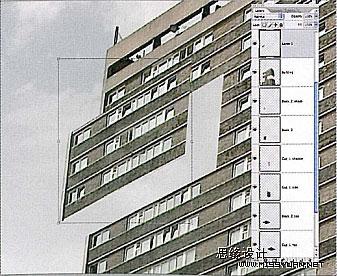
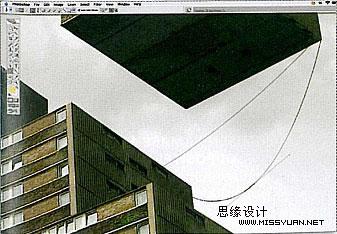
3、新建一层,为切割画透视辅助线。
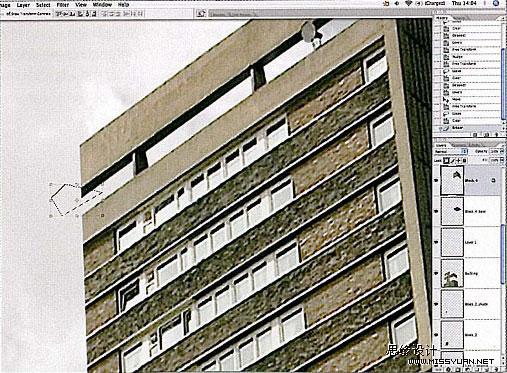
4、开始准备切割,备齐辅助线,将大楼扣出来。
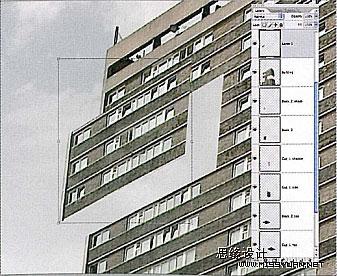
5、开始切割,先勾出一块,顺着透视辅助线移动出来。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)6、使用自由变换,对透视图进行修正。
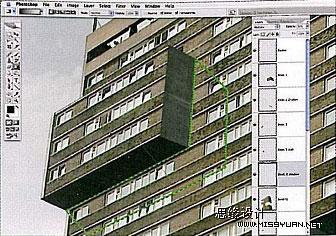
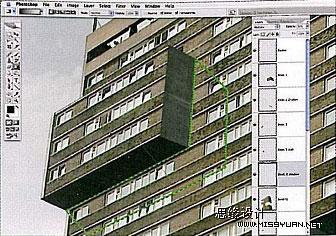
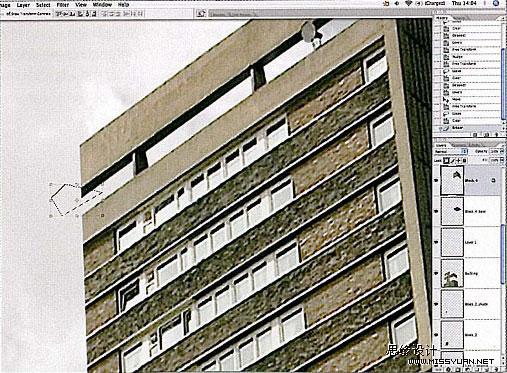
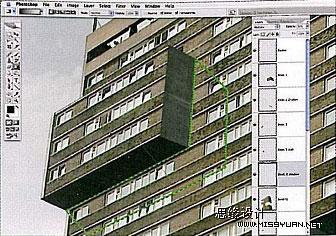
7、为块增加深度,使用楼板的纹理填补空缺。
8、使用自由变换和斜切,调整纹理的透视。
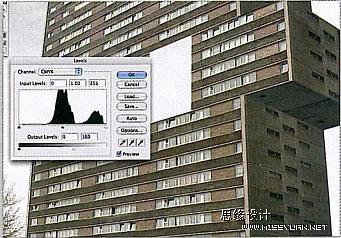
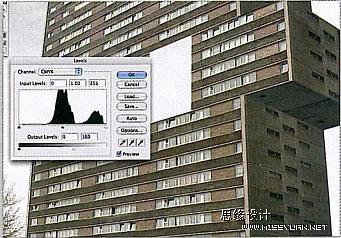
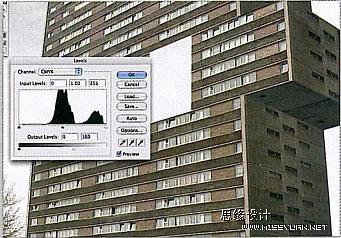
9、调整输出色阶,使纹理表现为暗部。
10、增加细节,渐变黑块以加入遮挡的阴影。
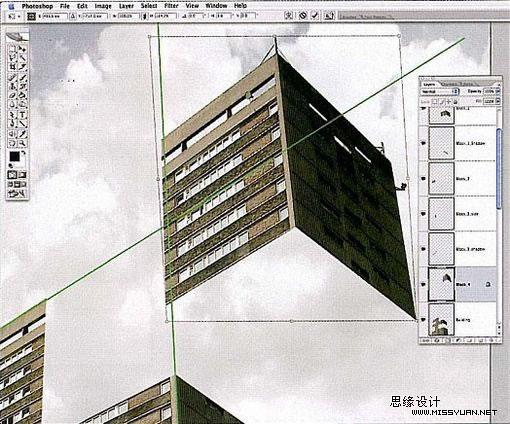
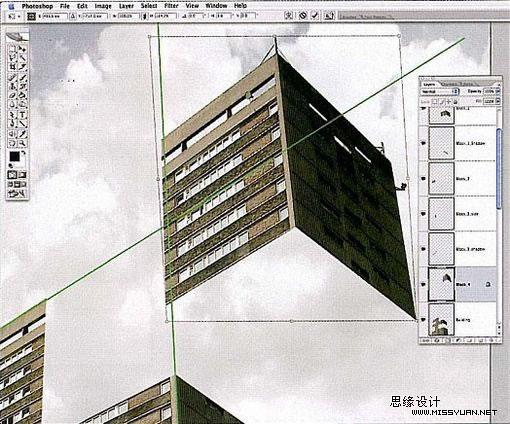
11、填补楼底板,并调整合适透视、亮度。
12、填补侧墙,并调整合适透视、亮度。
13、渐变内部阴影,产生光线明暗。
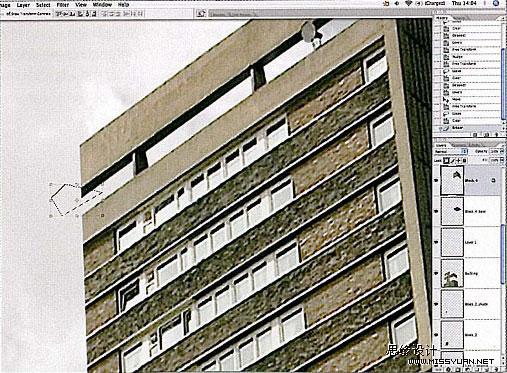
14、准备移动更多的块,准备好辅助线。
15、缩小10%并向后移动。
16、如法炮制纹理和阴影。
17、当然我们需要更多的块。
18、将切面移出,自由变换,缩放4%并微调保证透视的正确。
19、我们需要更多的纹理而不是仅仅使用一张。
20、侧边的填补,这感觉真像是贴图一般。
21、继续如法炮制阴影,阴影在设计里的地位和渐变一样,都是在表现光,表现层次。没有阴影将失去真实感。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)22、很快,我们来到了最后一块。
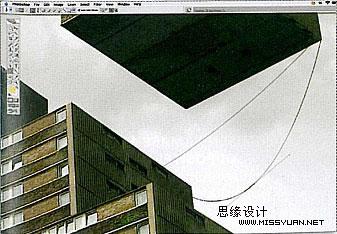
23、这块有点特别,我将它全部独立出来,并且增加15%的高度,这当然实在模拟透视。跟着辅助线准确的表现透视是成功的关键。
24、为这独一无二的孤立块增加底部。
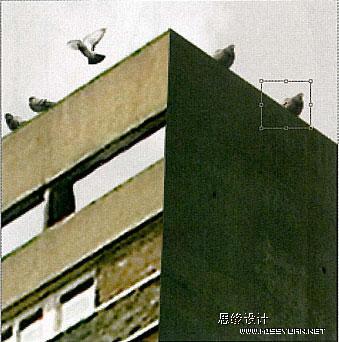
25、关注细节,我们修掉这个突兀的尖角。
26、搞定侧墙纹理,仍然要十分注意渐变和透视问题。
27、现在回头看看自己做了什么,看看我们做出的东西是不是很正确。为此要花更多的时间观察作品,看看哪里不对劲,然后思考原因。这是一个打磨的过程,可以避免很多次品的盲目诞生。
28、这里牵扯到些技巧。为了使得突出更明显和自然,新建层然后再接缝处勾线并合理设置此层的混合模式(依据实际情况),最后高斯模糊这一层。再合理的使用填充和不透明度会表现的更好。
29、再次关注细节。在这收尾工作里,为作品添加写其他内容以丰富表现。如果两个作品在技术上相差不大却在结果上天差地远的话,很可能就是一方的细节远胜另一方。
30、用线将孤立和整体连接,小伎俩但效果却不俗。
31、最后,留下自己的记号,图案或者其他修饰。
最终效果。