下面这个Photoshop制作清新的木框收音机教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
收音机构造并不复杂,不过按键部分的制作比较费时,同一个按键需要用多个图形,不断改变大小,并设置不同的图层样式来表现质感,制作的时候要有耐心。
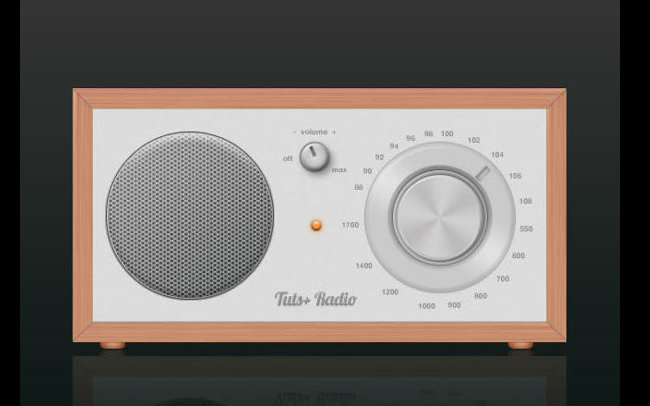
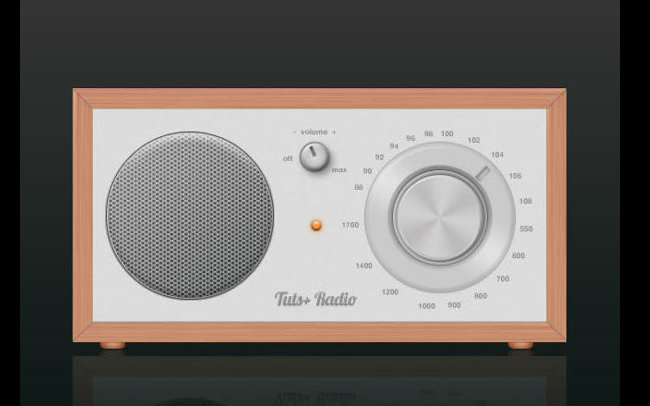
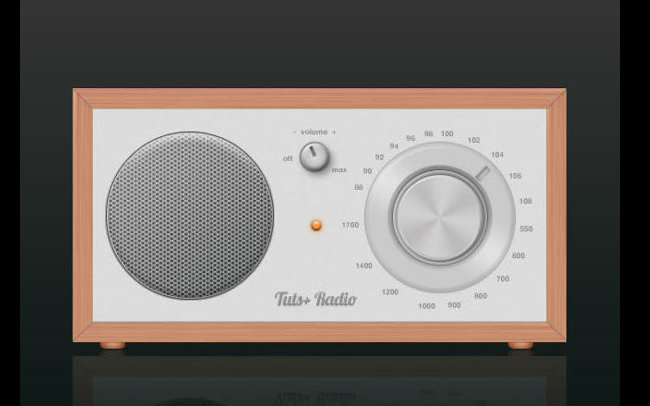
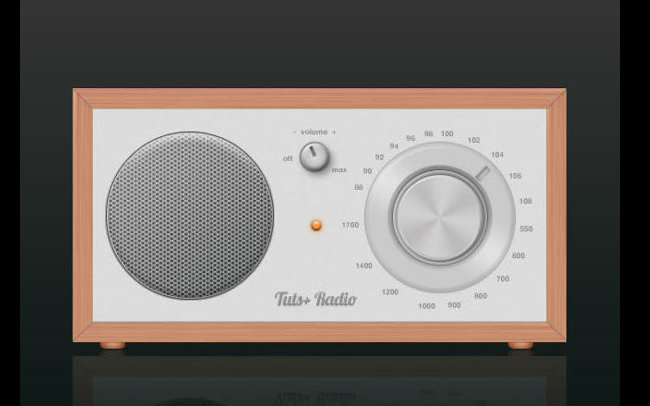
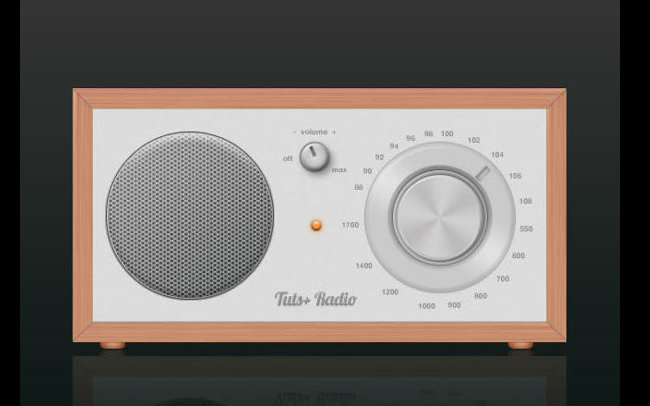
最终效果
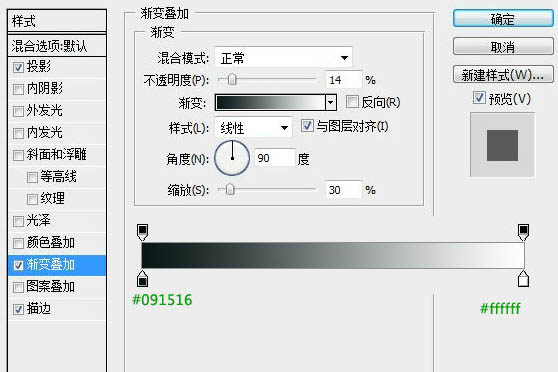
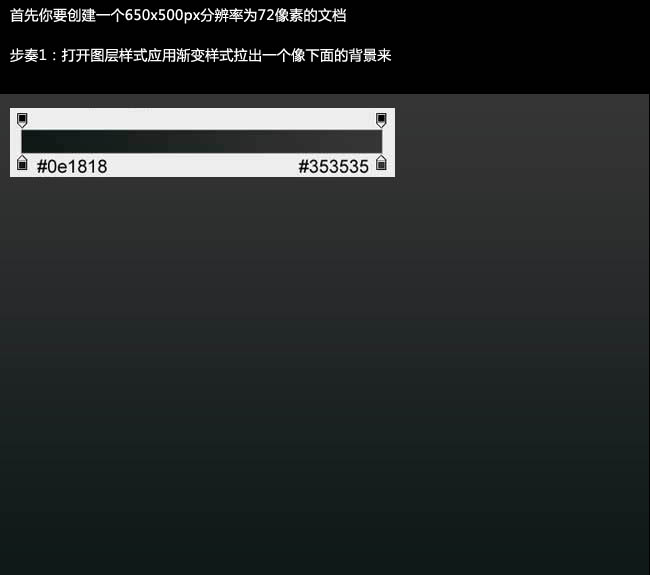
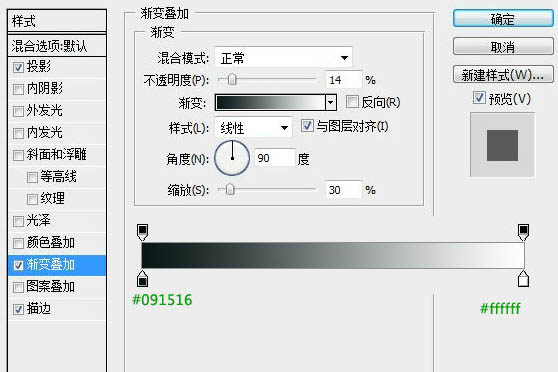
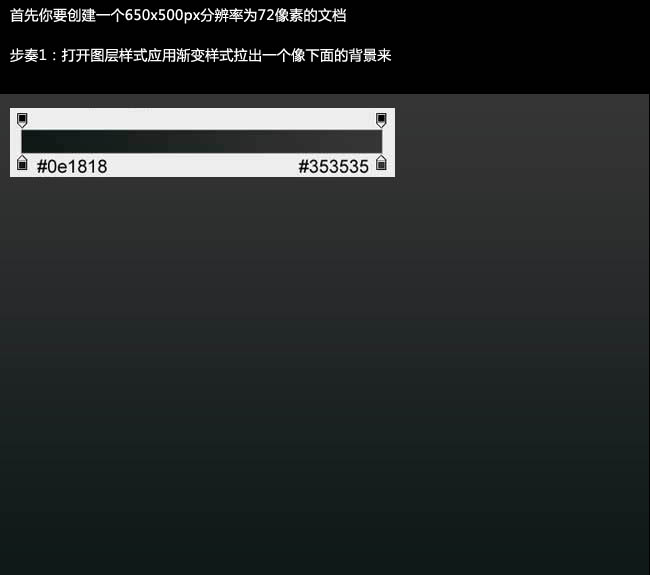
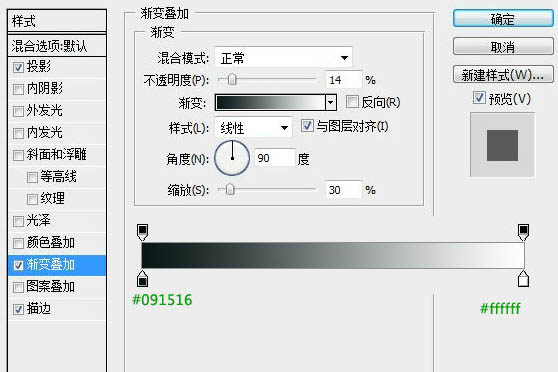
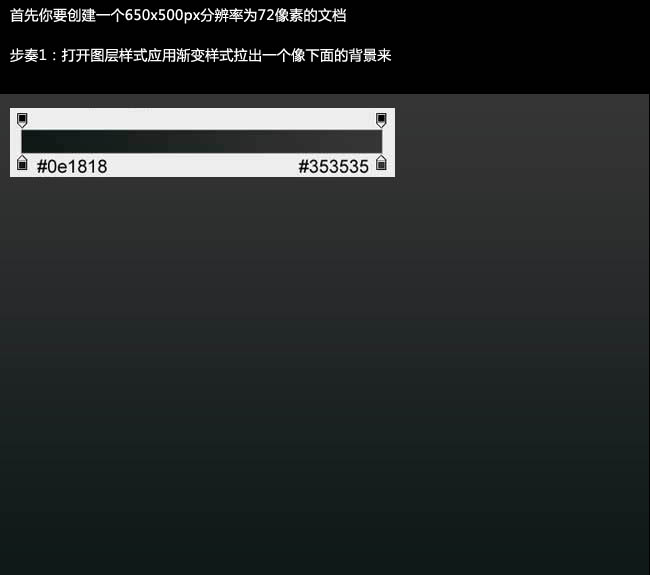
1、新建一个650 * 500,分辨率为72像素的文件。打开图层样式,应用渐变样式拉出一个像下面的背景来。
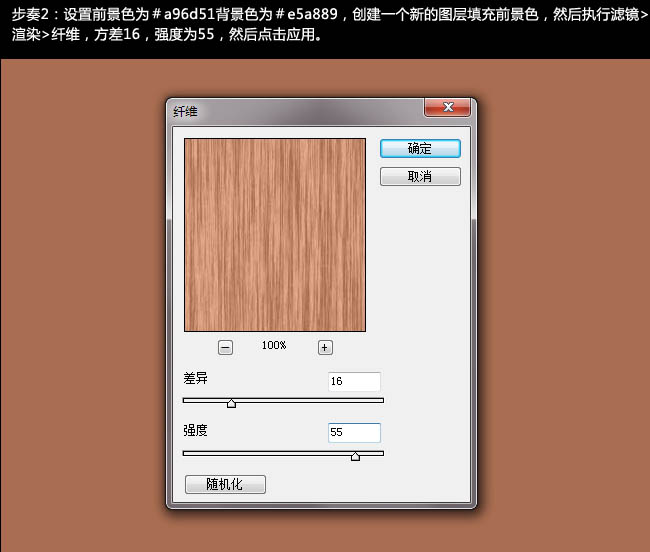
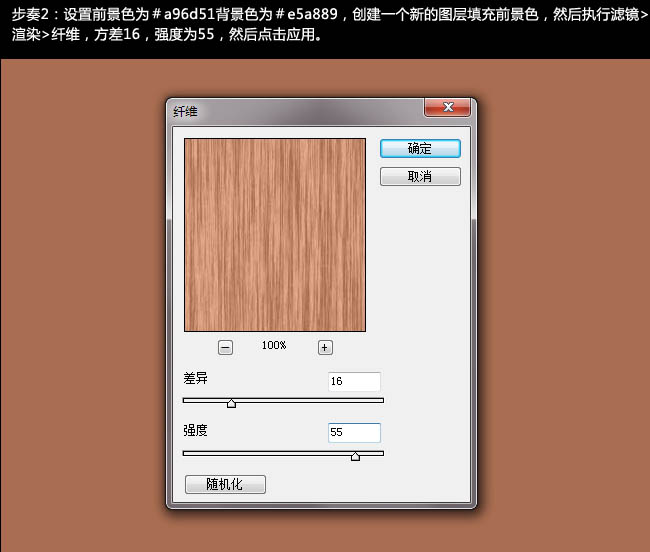
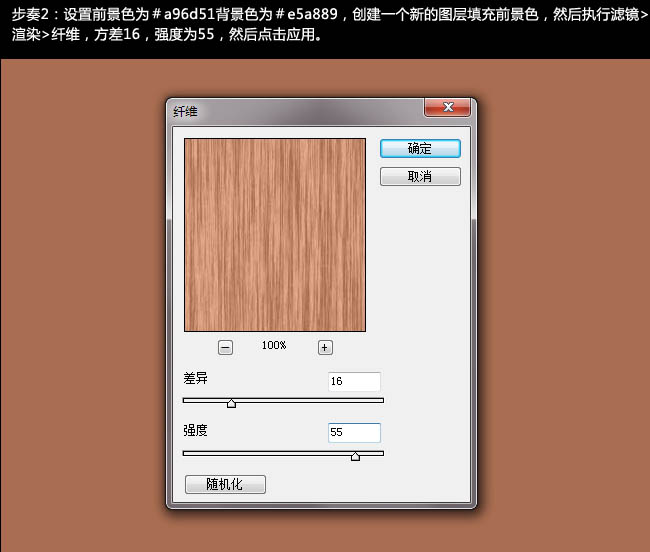
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)2、设置前景色为#a96d51,背景色为#e5a889,创建一个新的图层填充前景色,然后执行:滤镜 渲染 纤维,差异为16,强度为55,如下图。
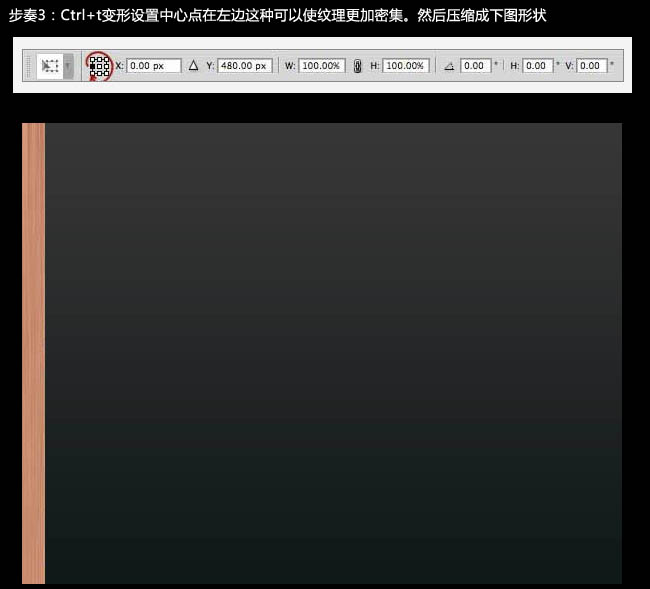
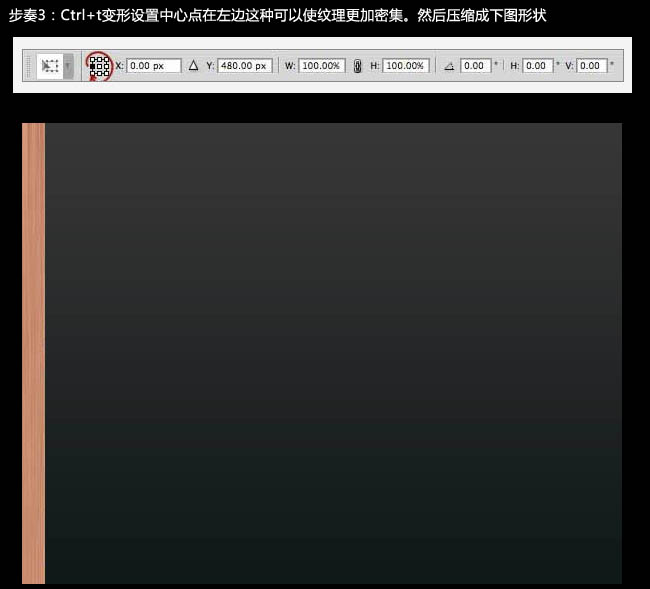
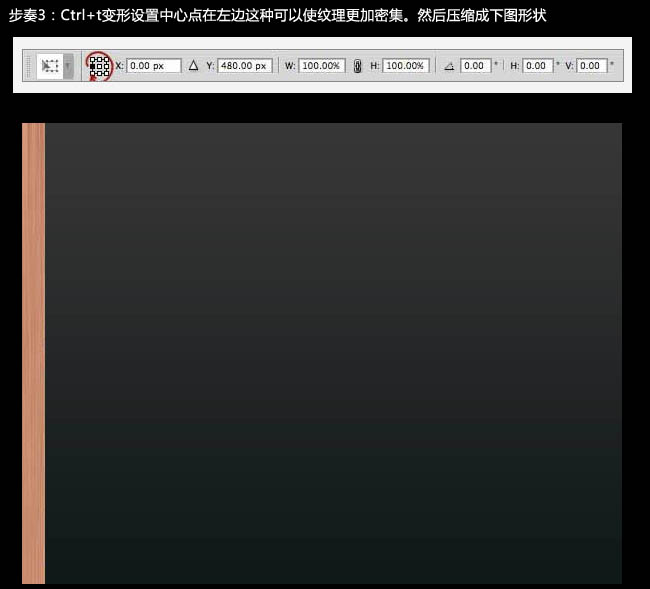
3、按Ctrl + T 变形,设置中心点在左边,这样可以使纹理更加密集,然后压缩成下图形状。
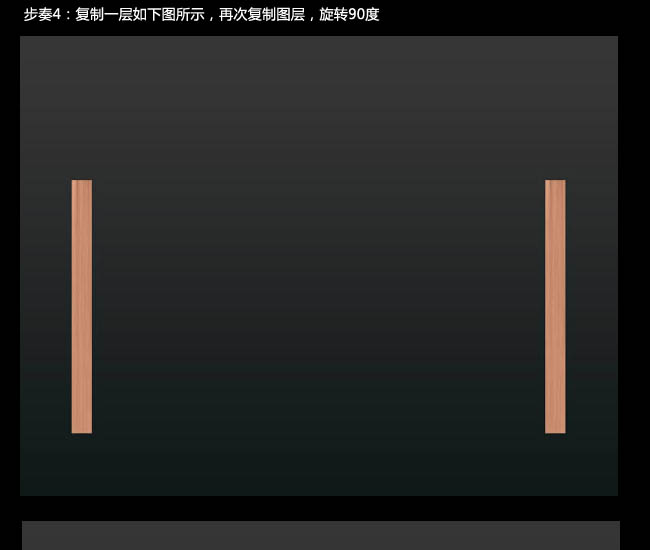
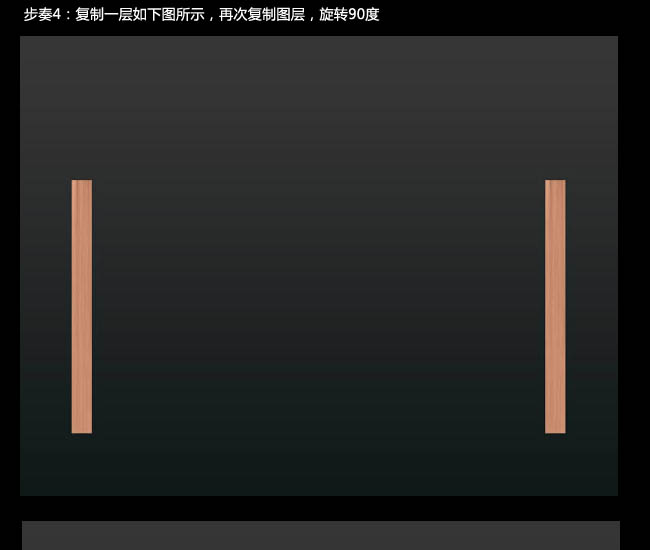
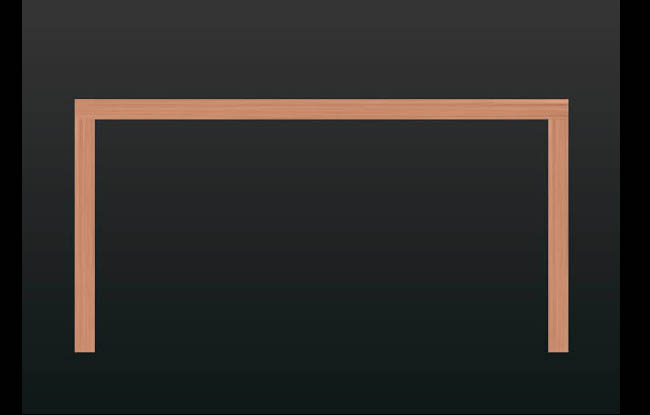
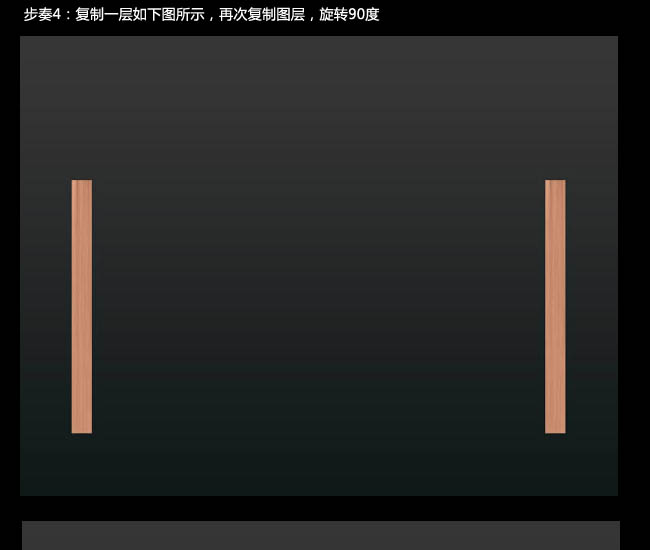
4、复制一层,如下图,然后再复制旋转90度。

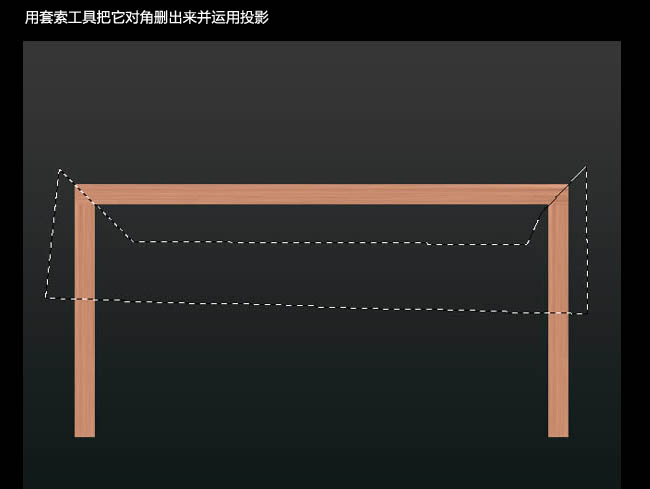
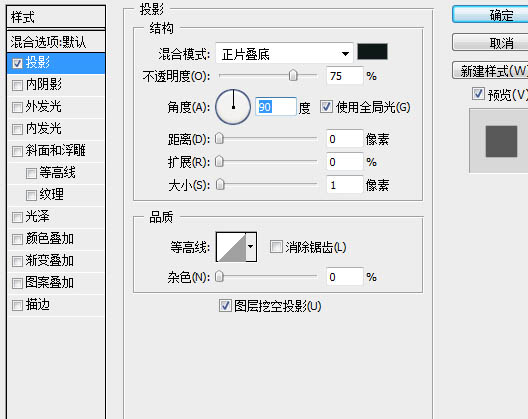
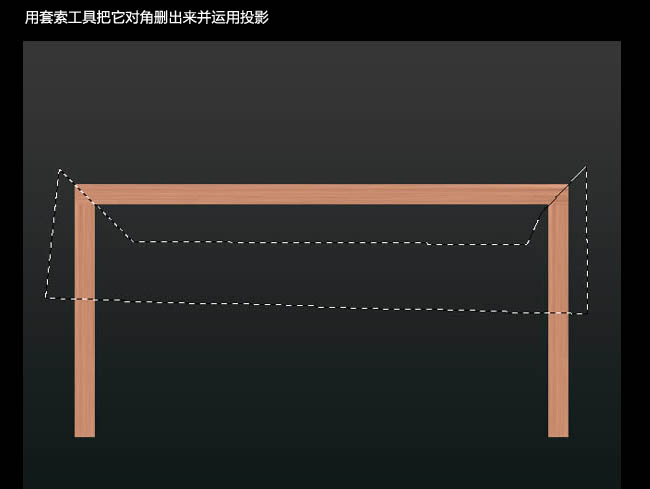
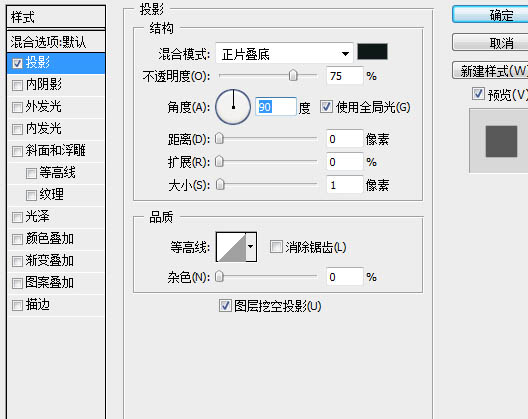
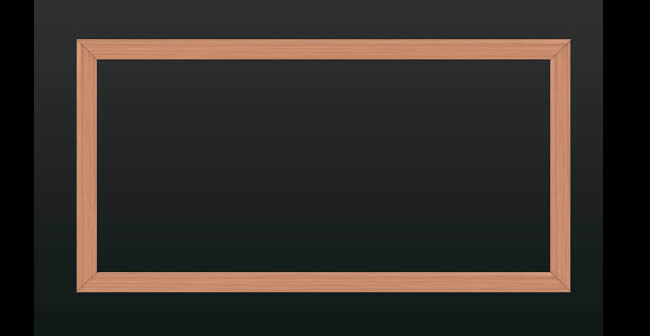
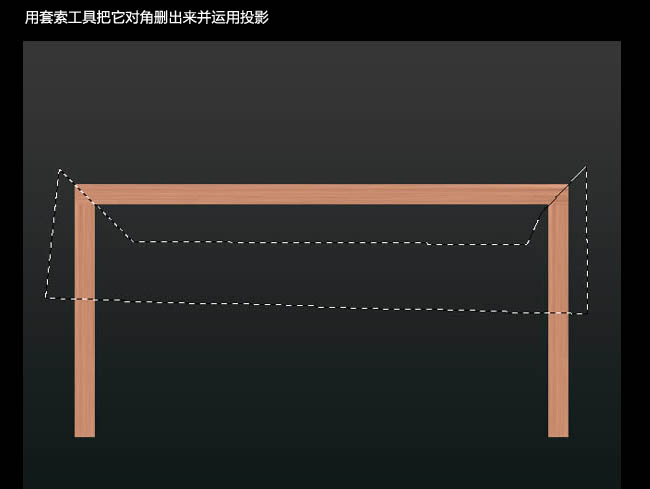
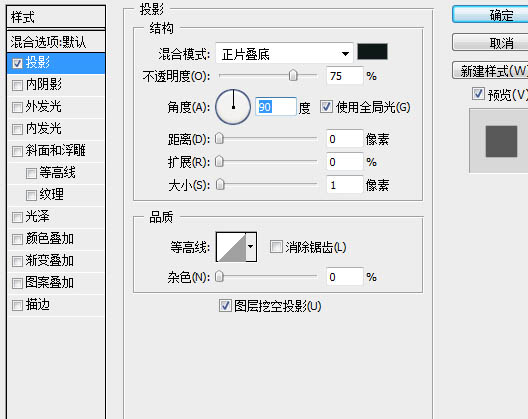
用套索工具把对角删出来,并添加投影。


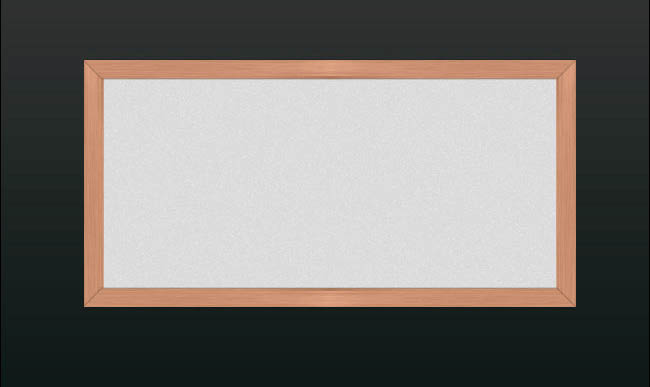
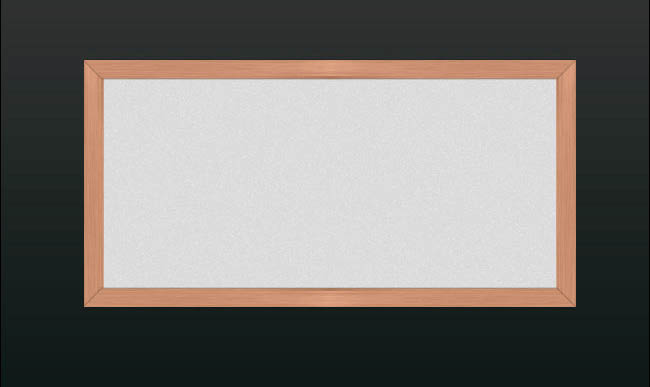
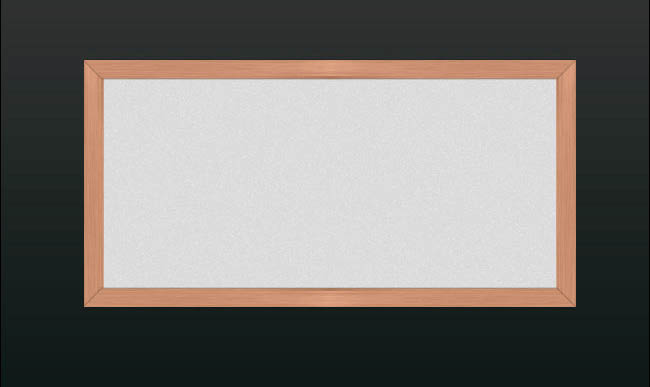
5、把边框组合成一组,命名为边框,然后在边框下面新建一个图层,用矩形选框工具填充灰色#e6e6e6。
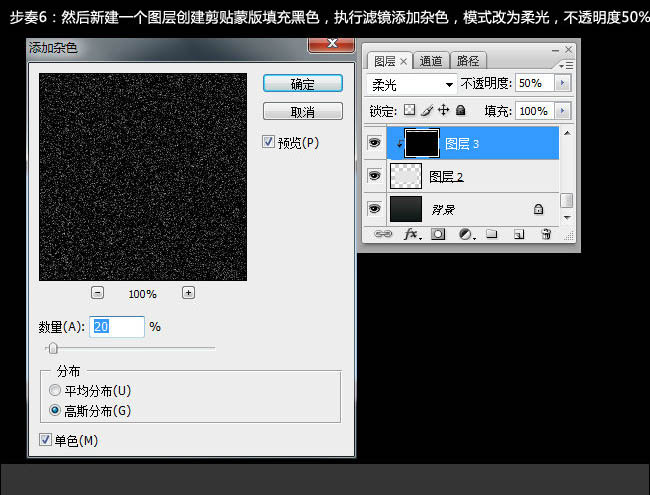
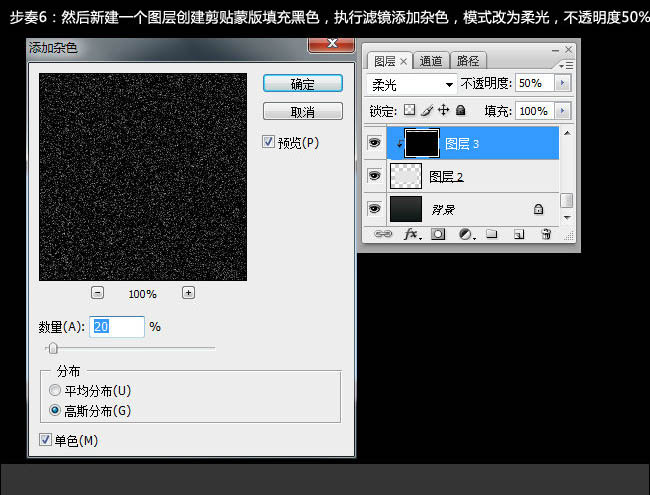
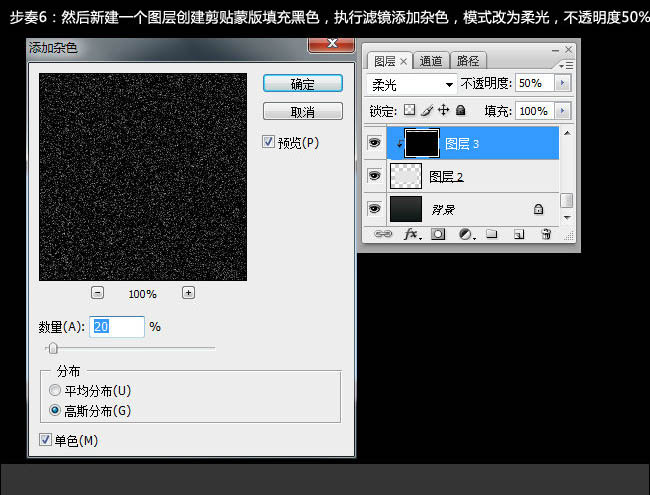
6、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,填充黑色,执行:滤镜 杂色 添加杂色,确定后把混合模式改为“柔光”,不透明度改为:50%,如下图。

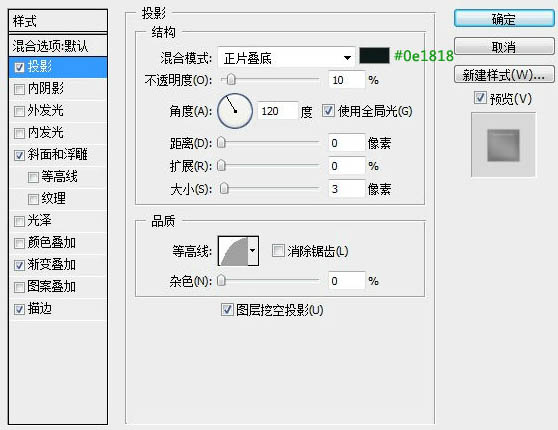
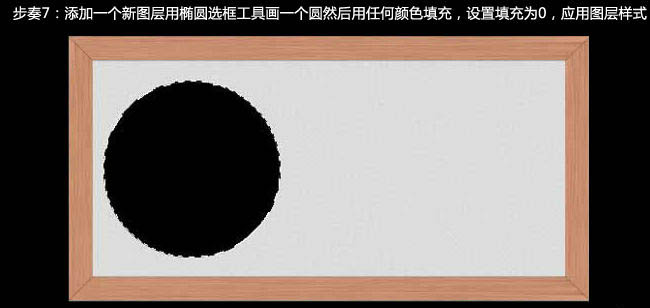
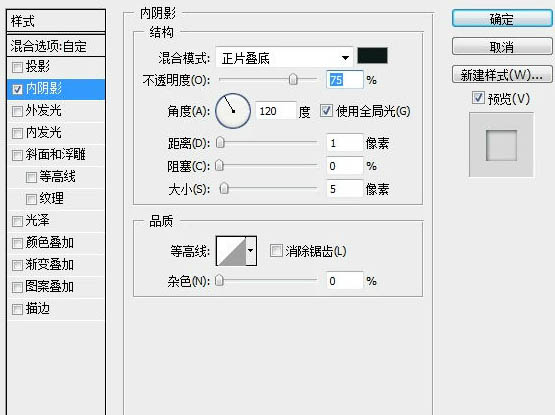
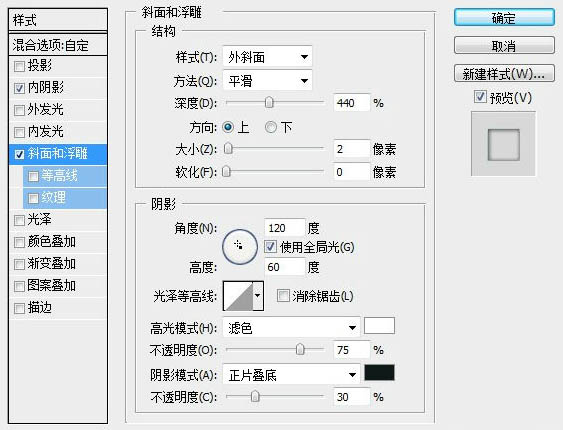
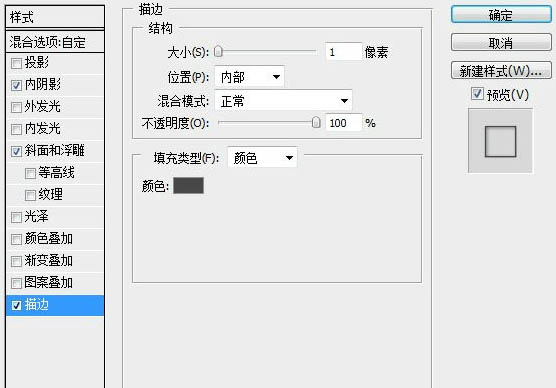
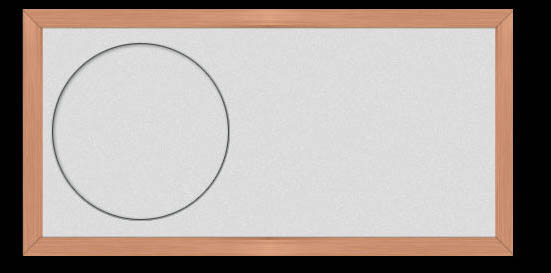
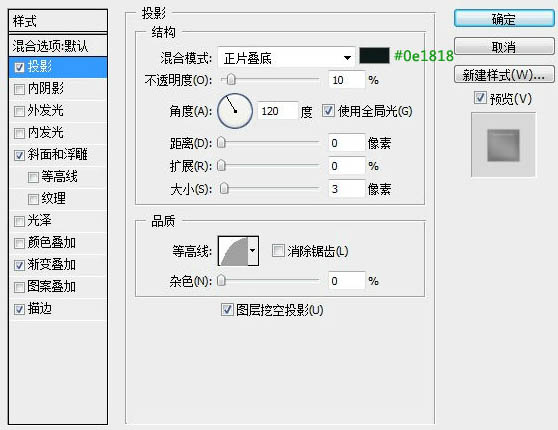
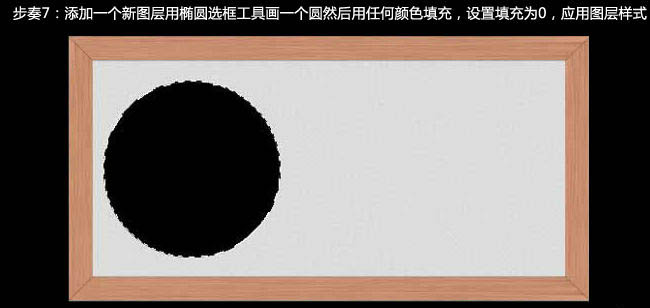
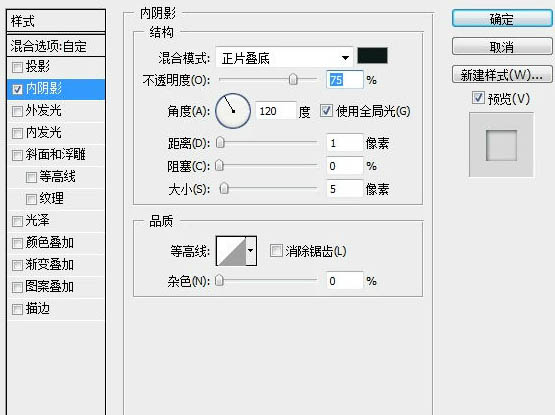
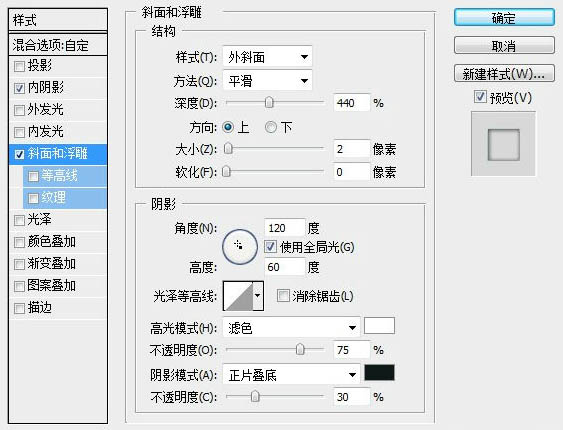
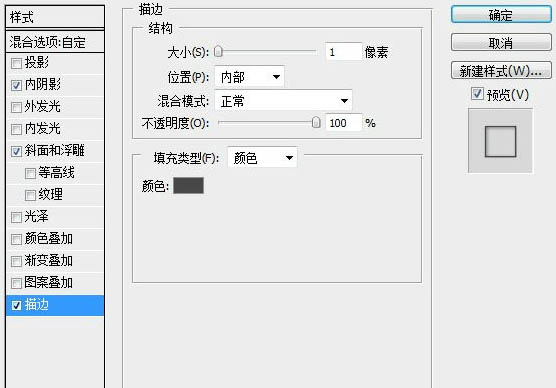
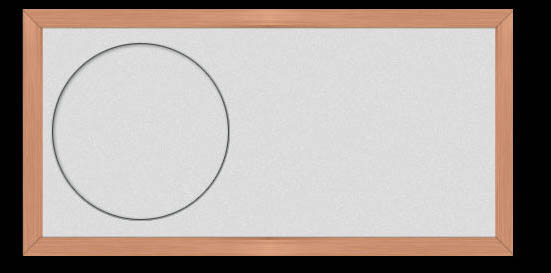
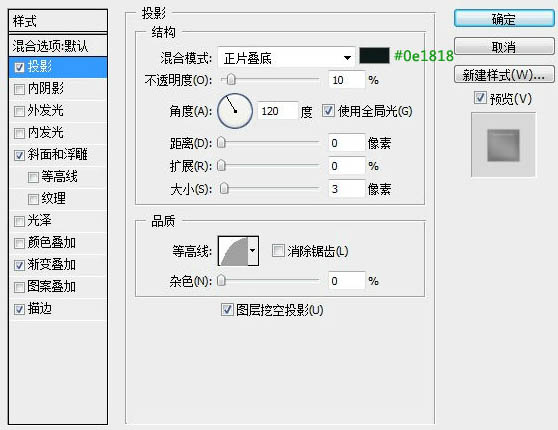
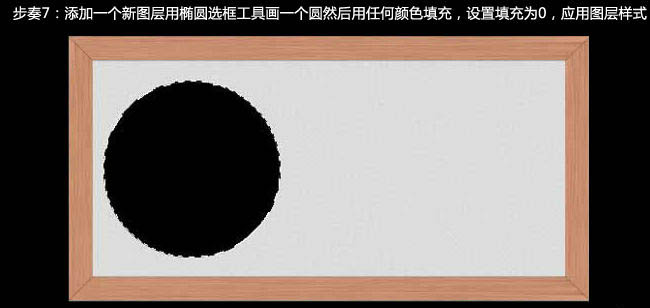
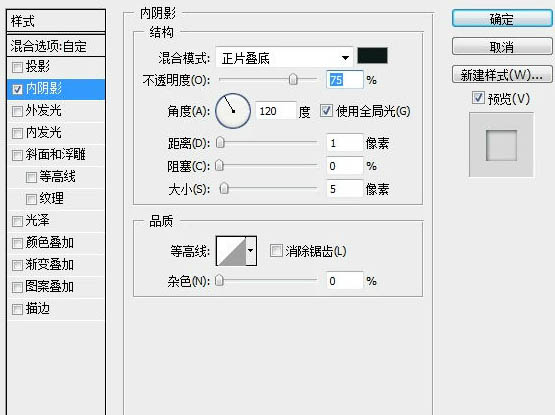
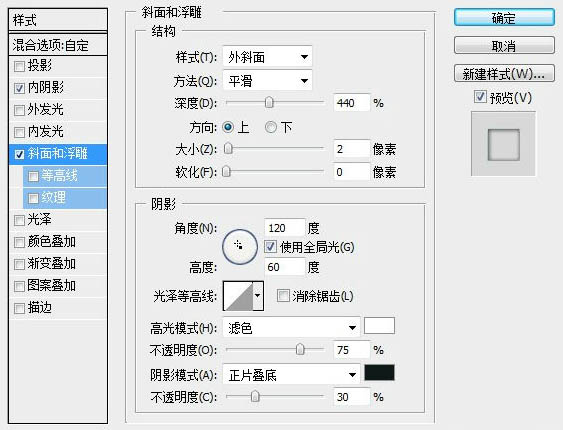
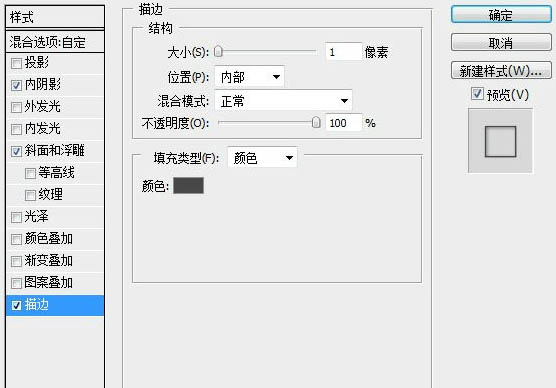
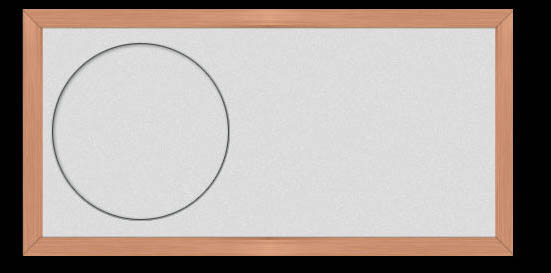
7、新建一个图层,用椭圆选框工具画一个圆,填充任何颜色,把填充设置为0%,应用图层样式。




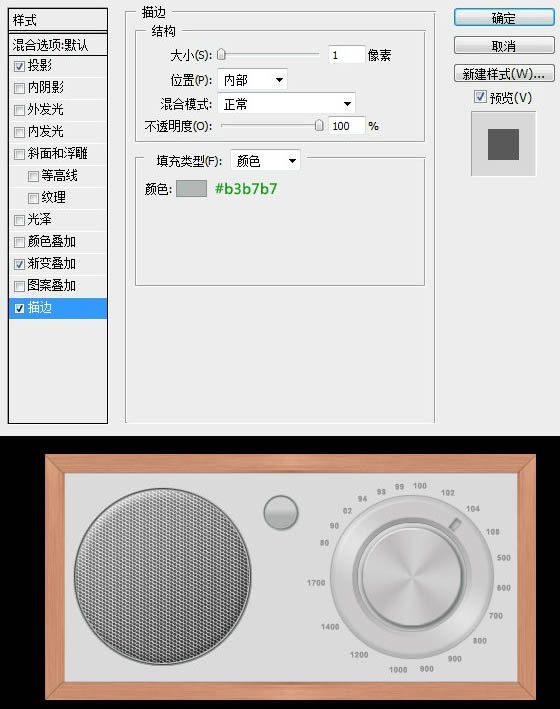
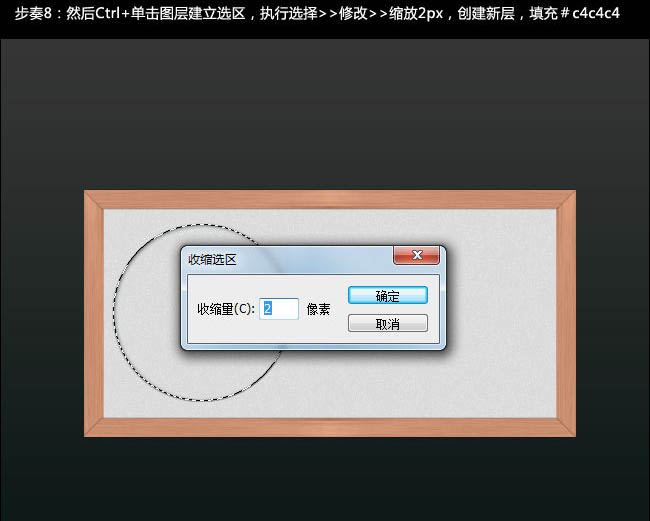
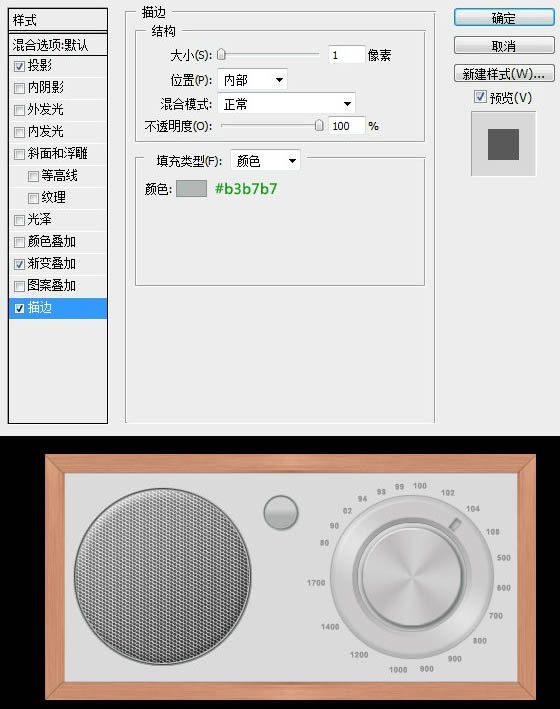
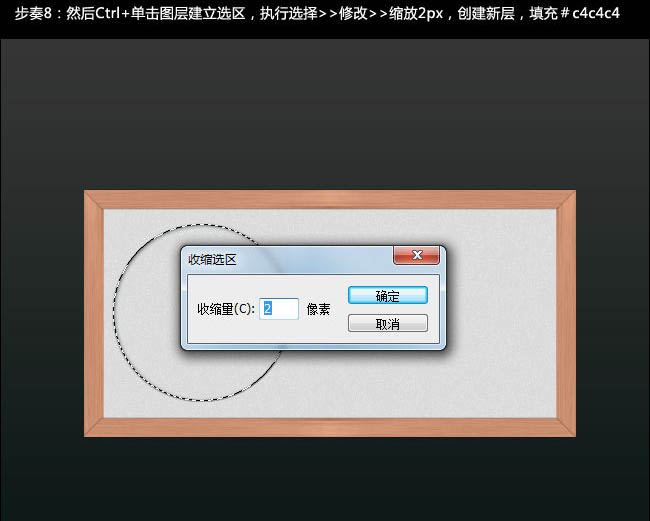
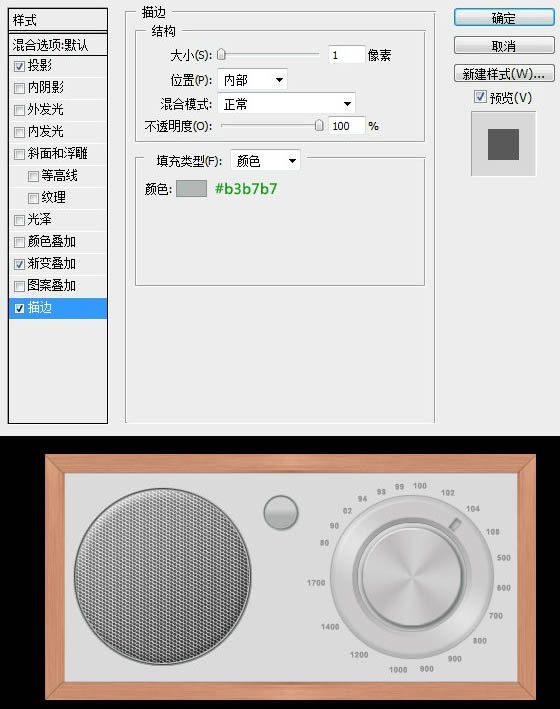
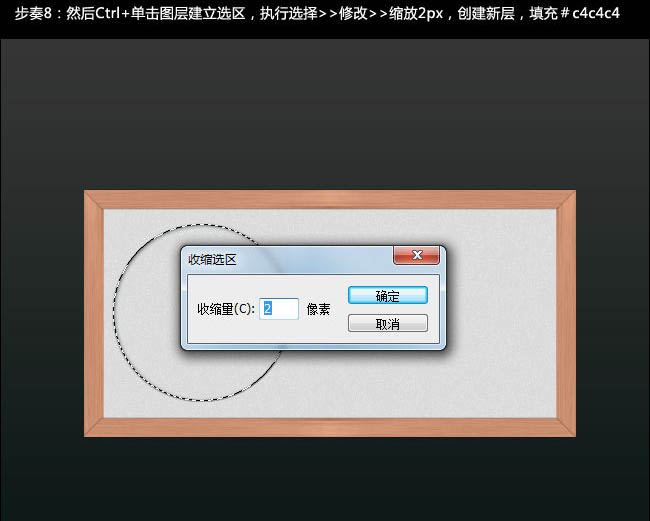
8、按ctrl + 单击图层建立选区,选择菜单:选择 修改 收缩,数值为2,新建一个图层填充#c4c4c4。
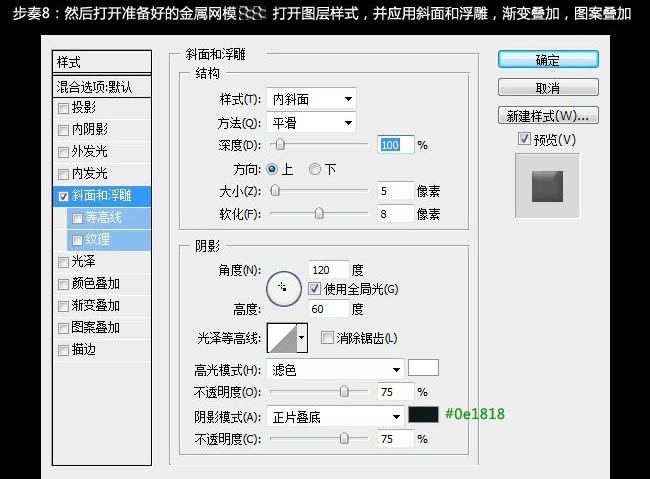
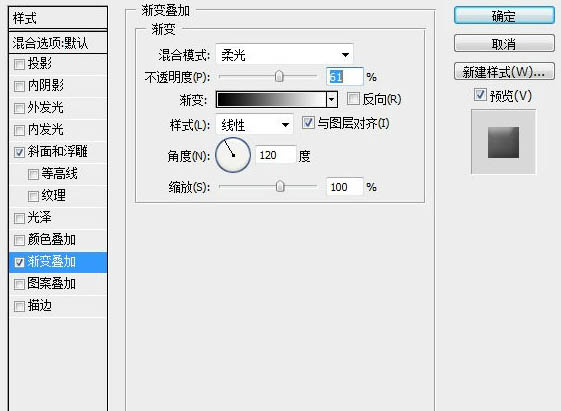
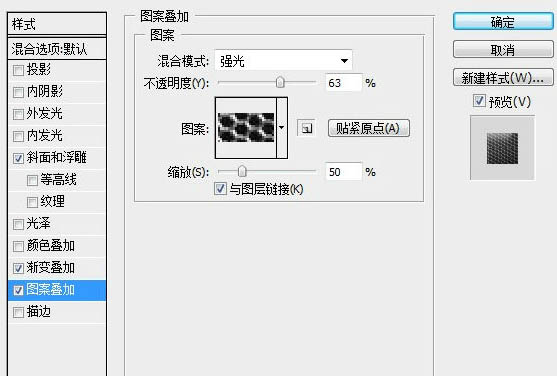
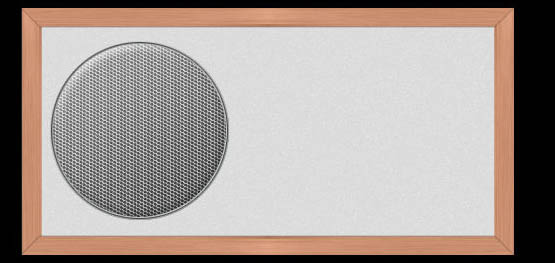
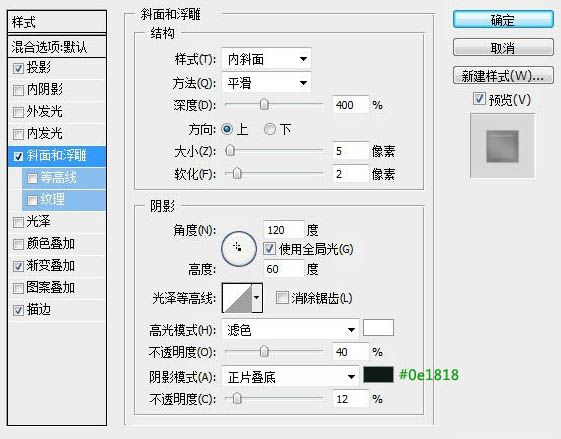
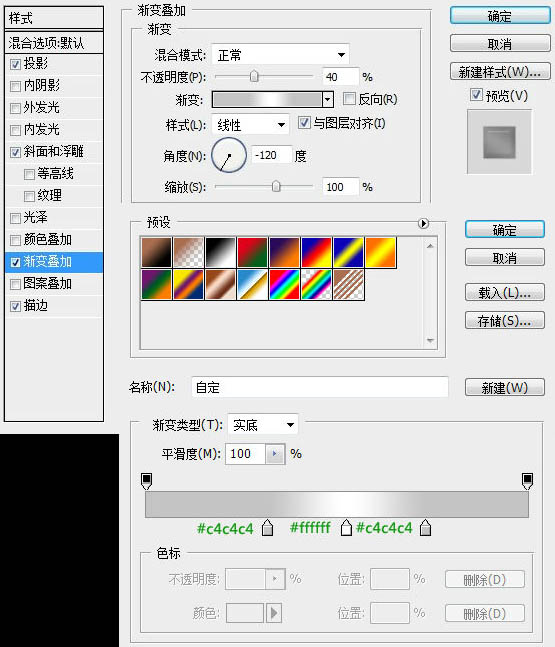
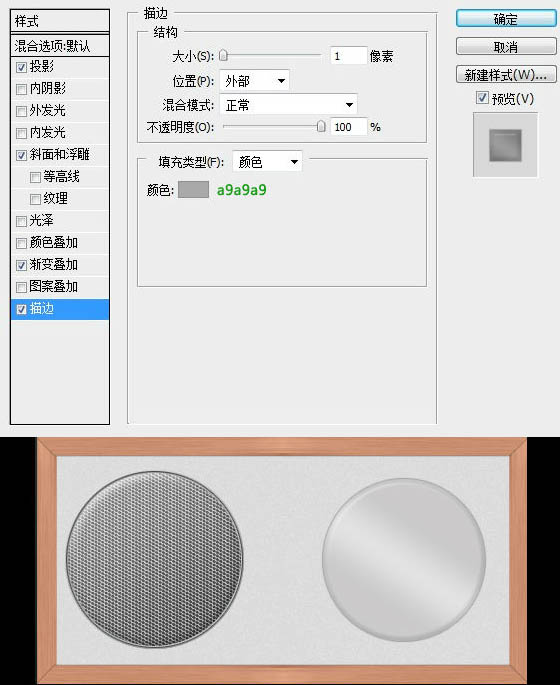
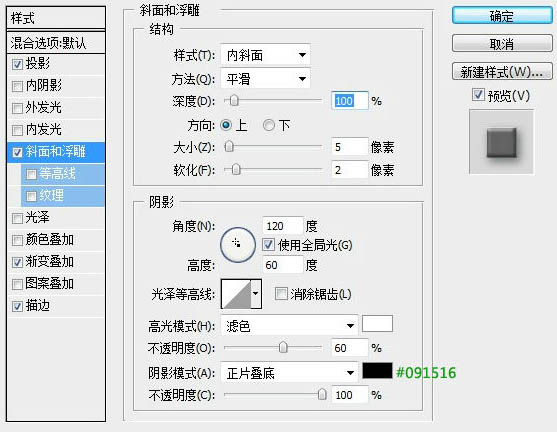
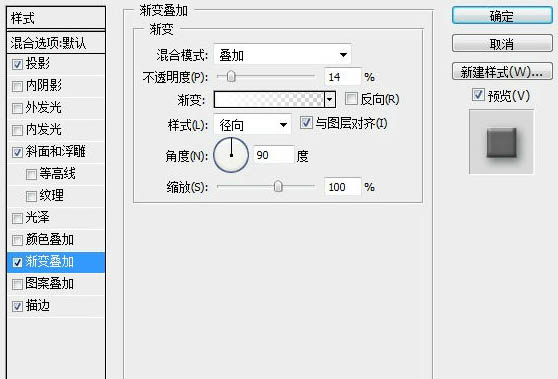
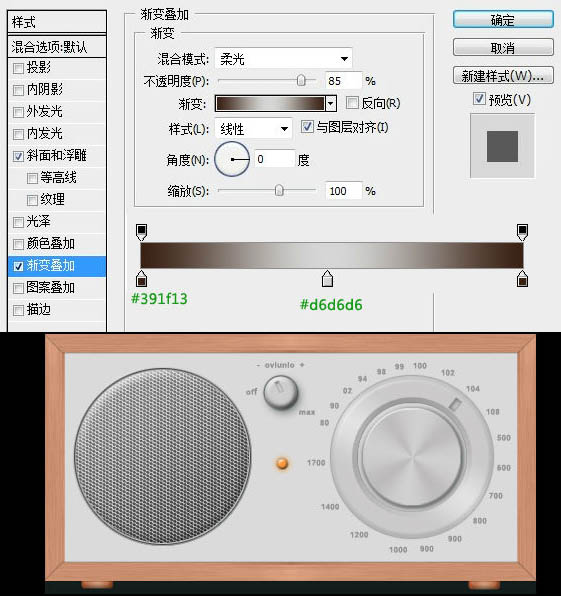
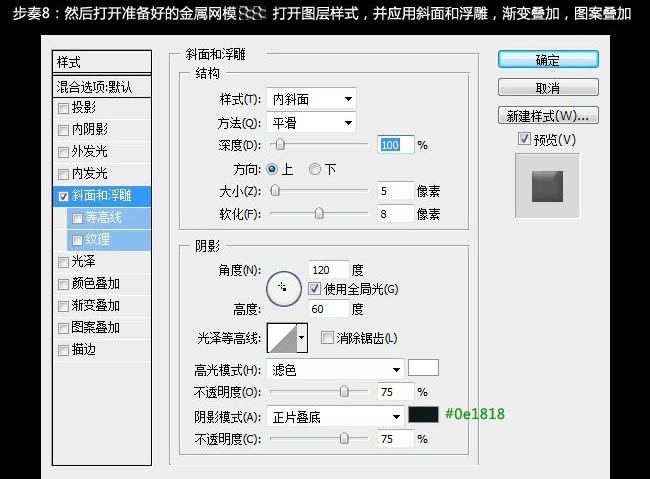
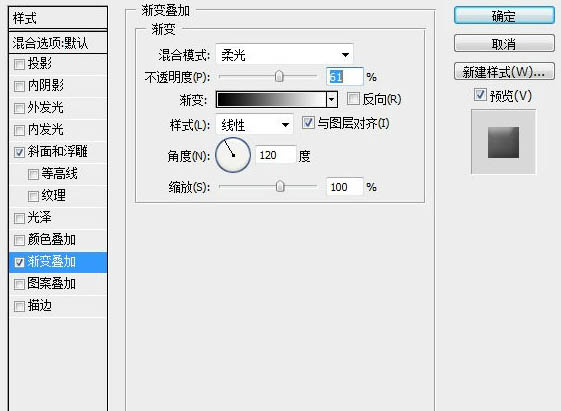
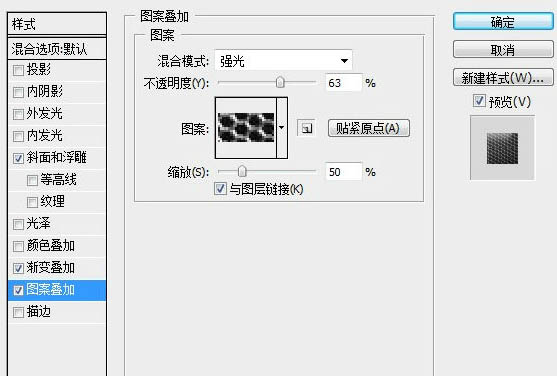
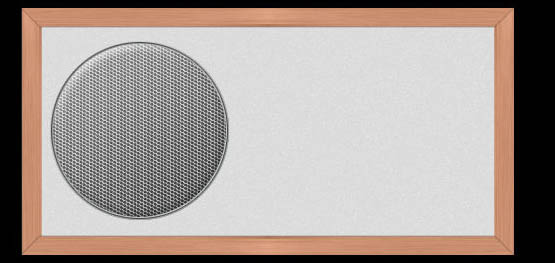
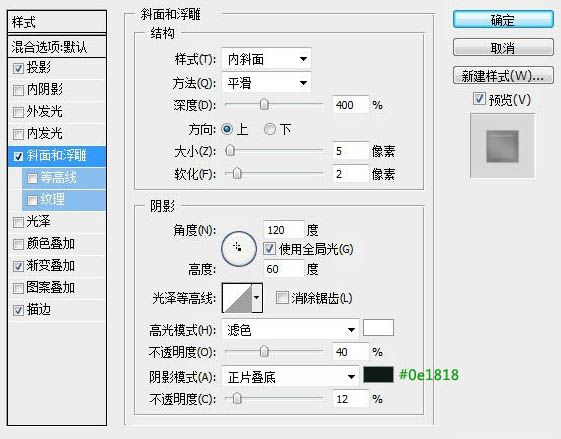
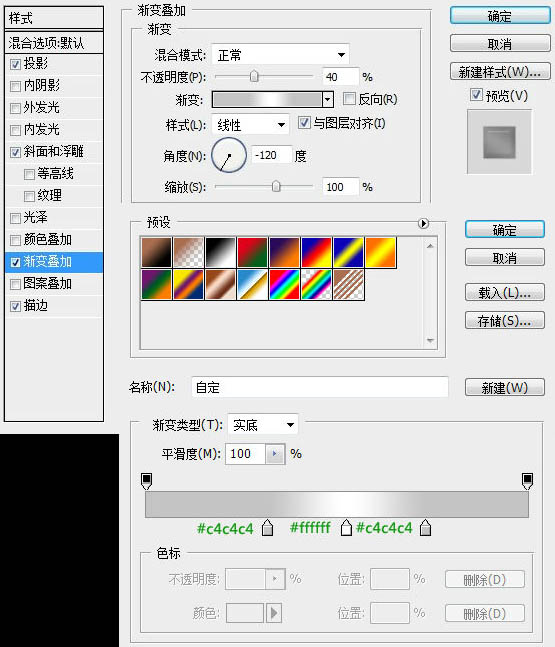
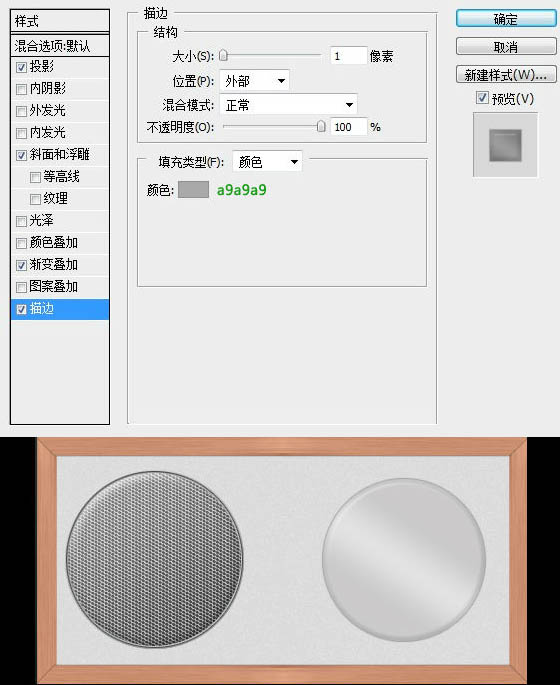
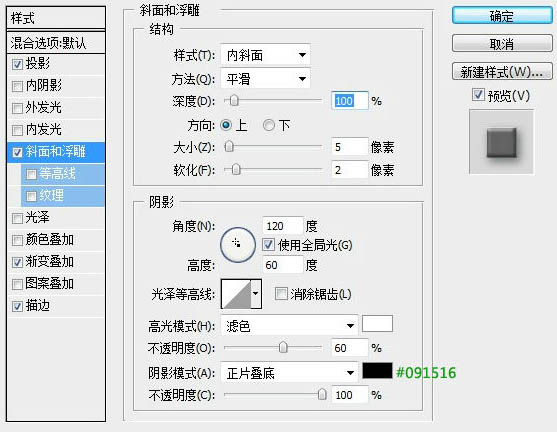
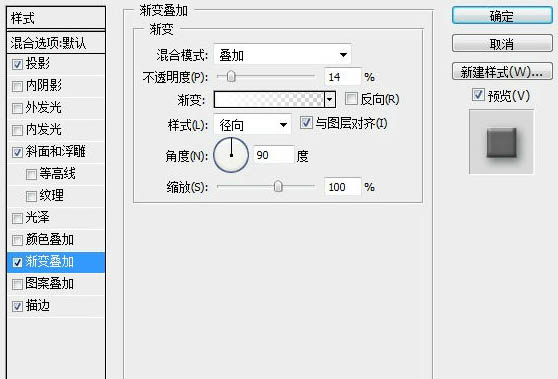
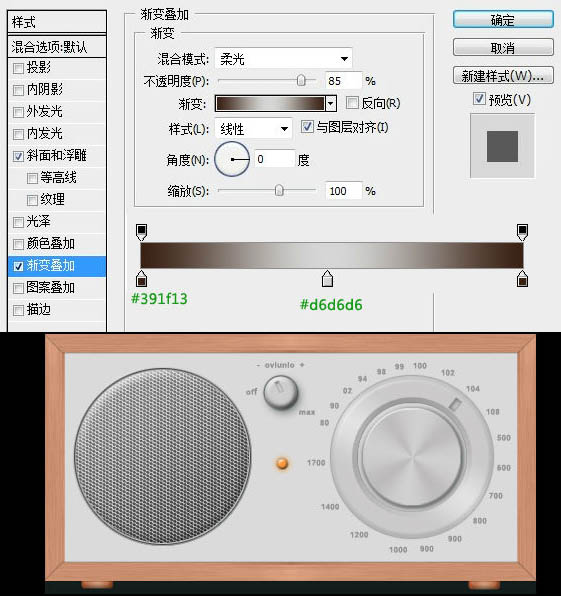
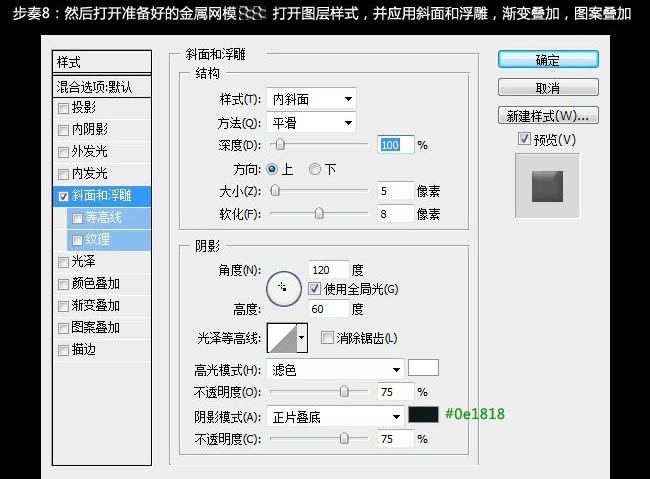
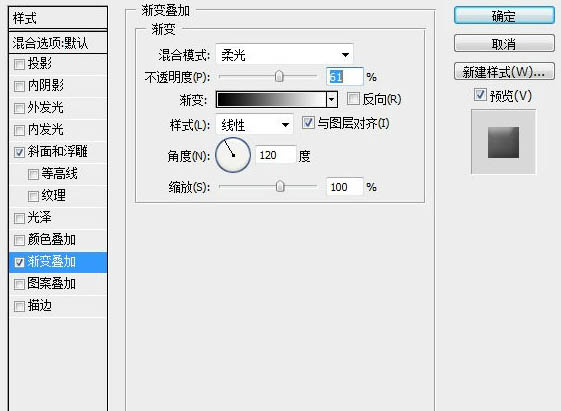
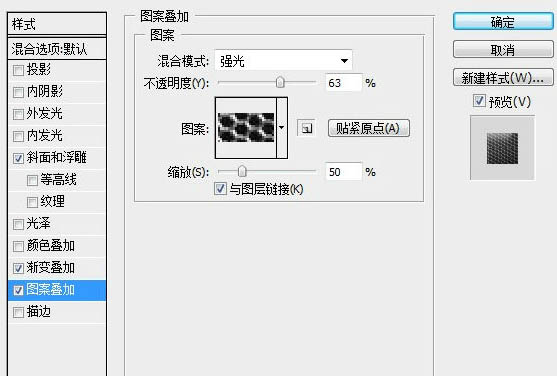
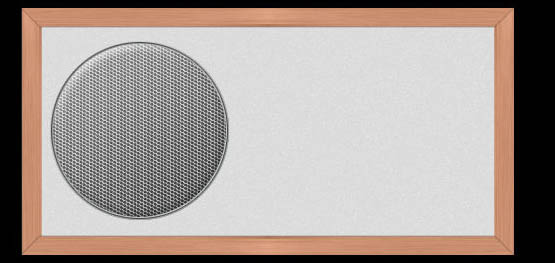
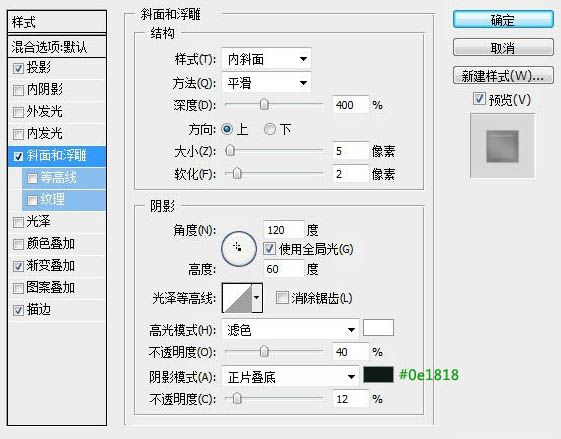
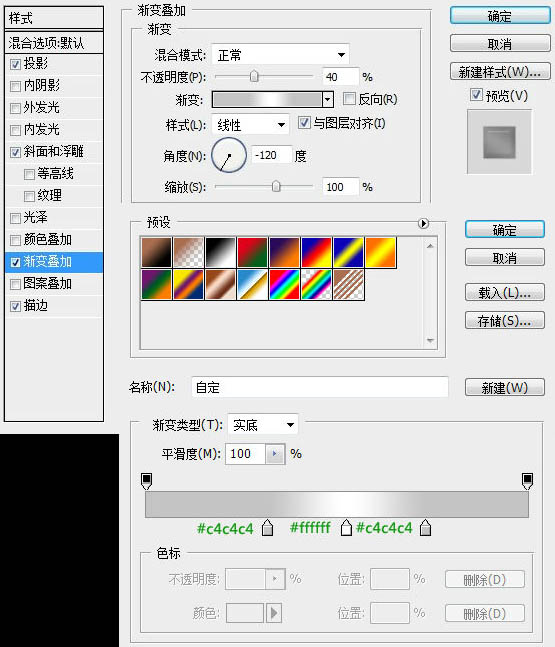
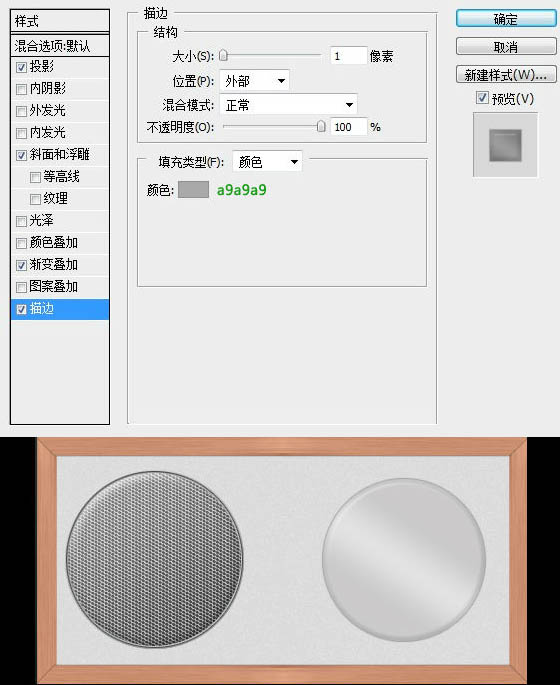
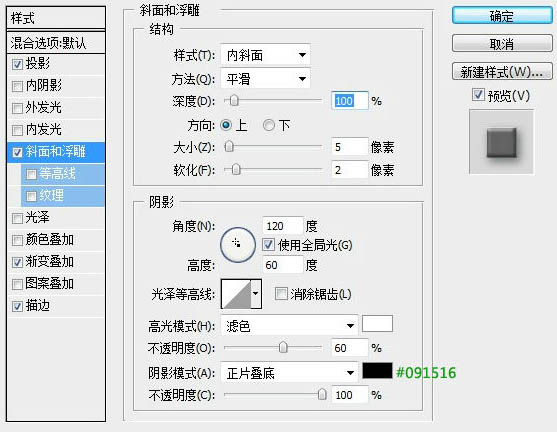
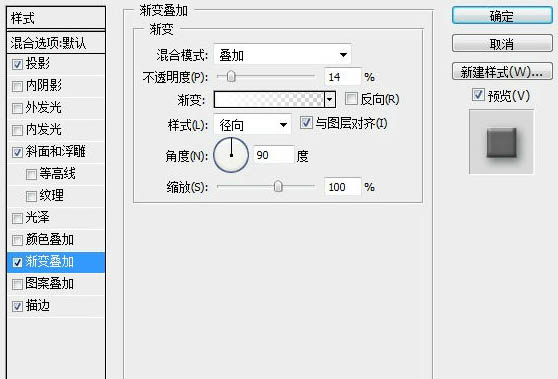
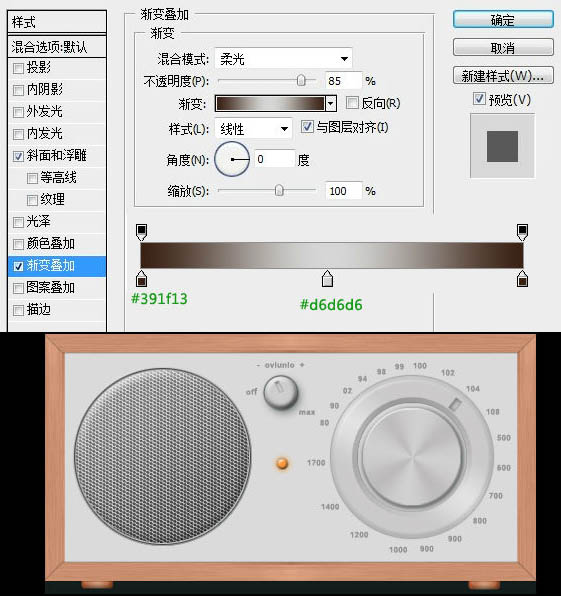
打开下图所示的纹理素材,定义为图案,然后打开图层样式设置斜面和浮雕、渐变叠加、图案叠加。




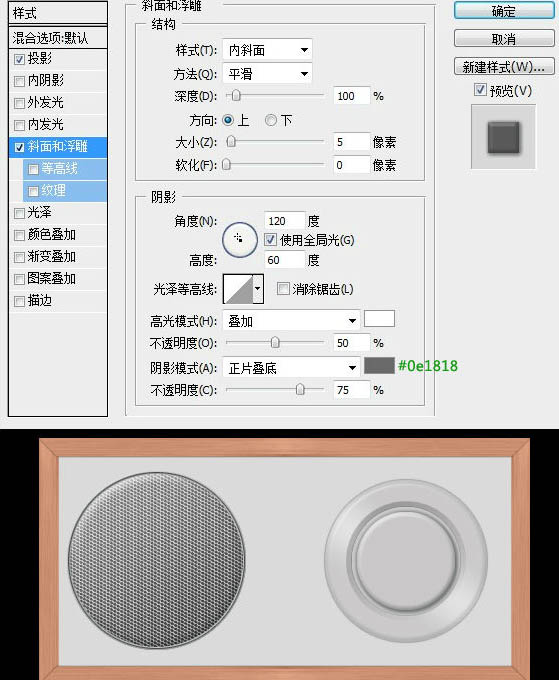
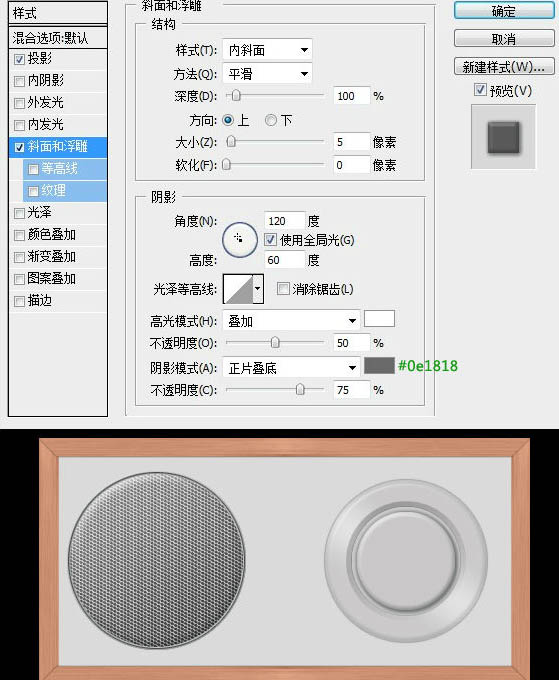
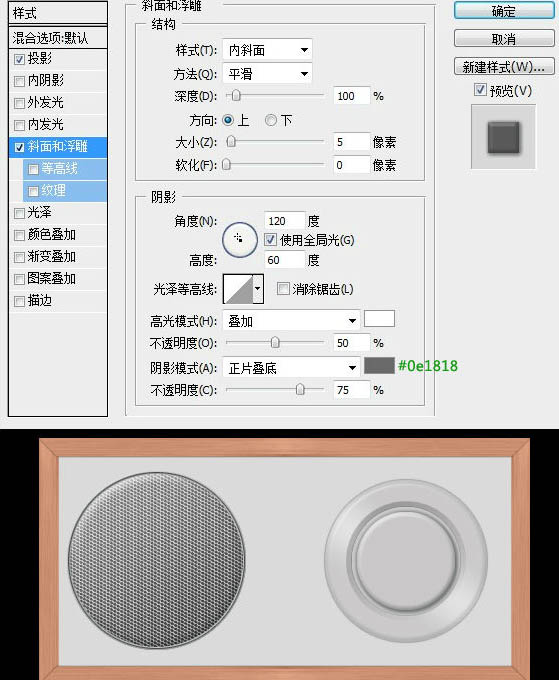
9、创建一个图层,用椭圆工具在右边画一个圆,填充#cfcece,并应用图层样式。



(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
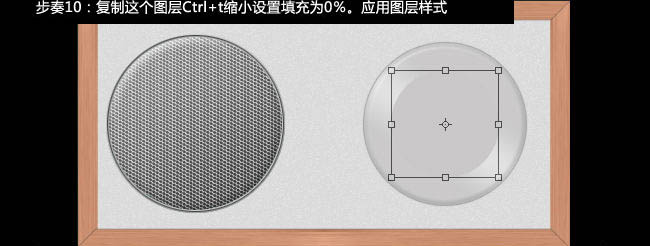
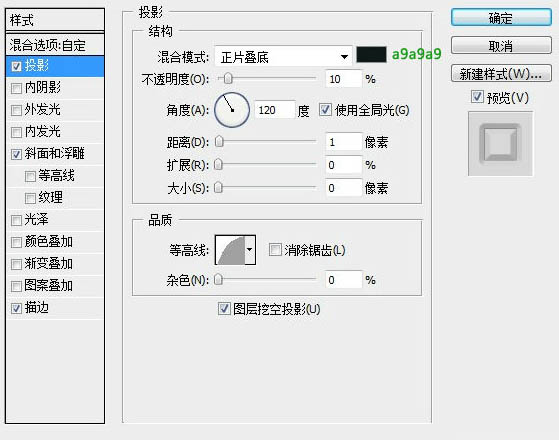
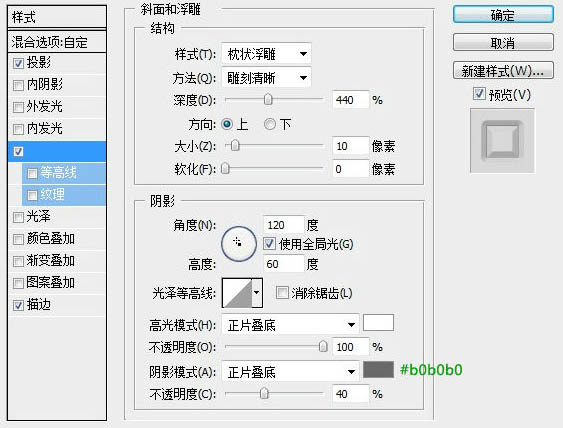
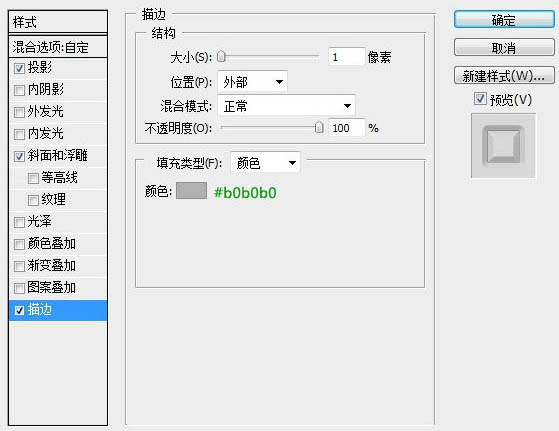
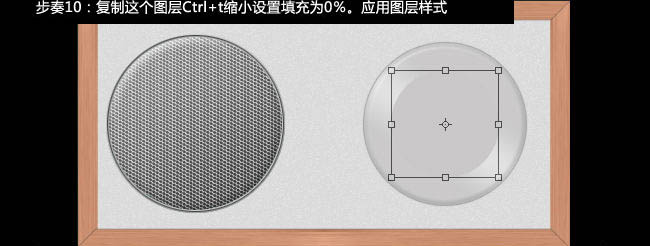
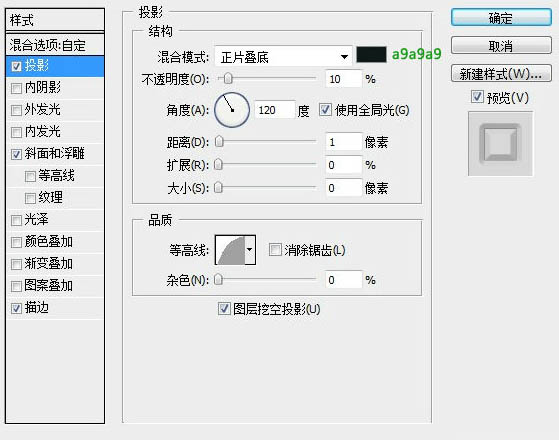
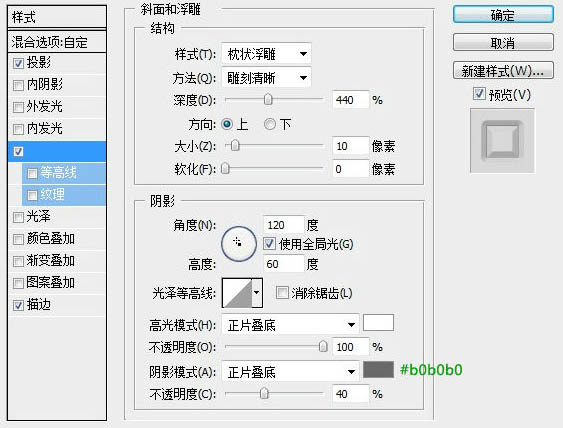
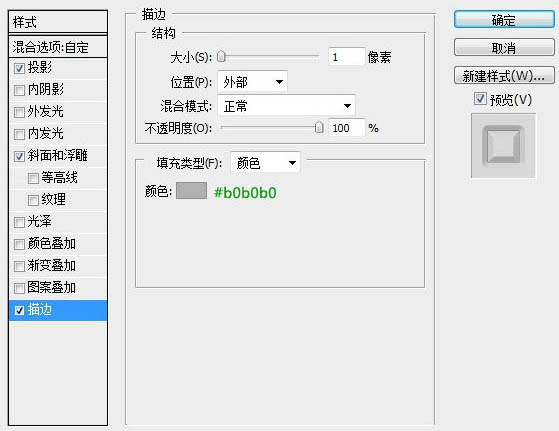
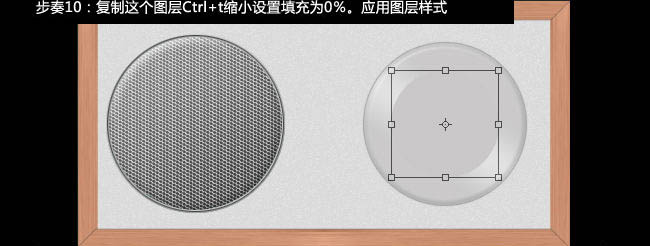
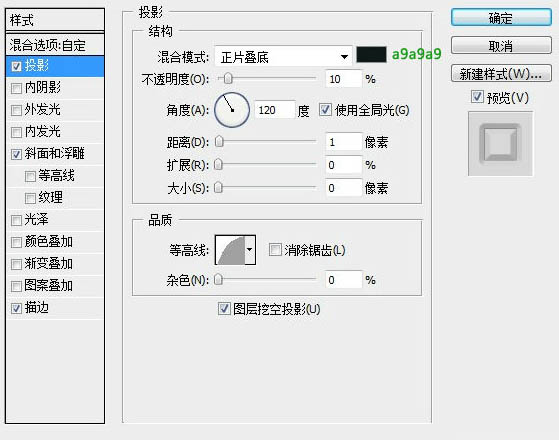
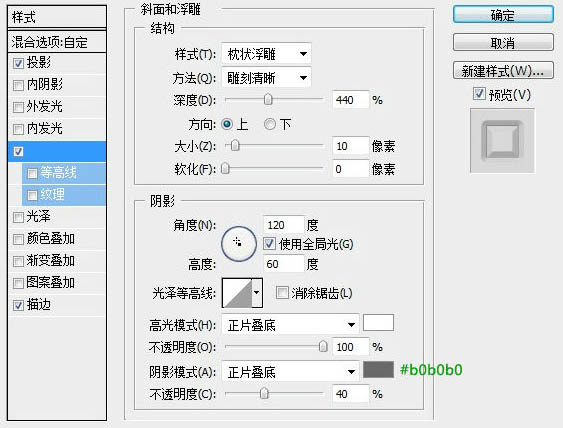
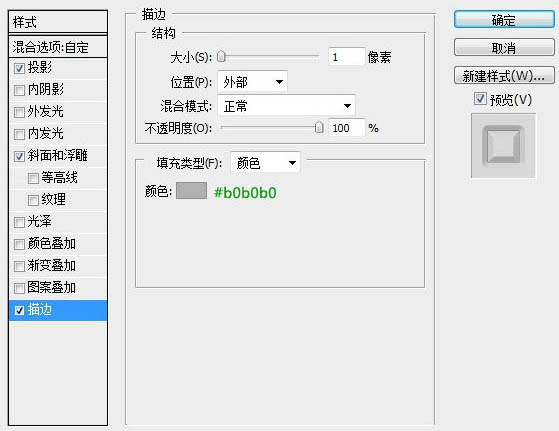
10、复制这个图层,Ctrl + T 缩小,设置填充为0%,然后应用图层样式。




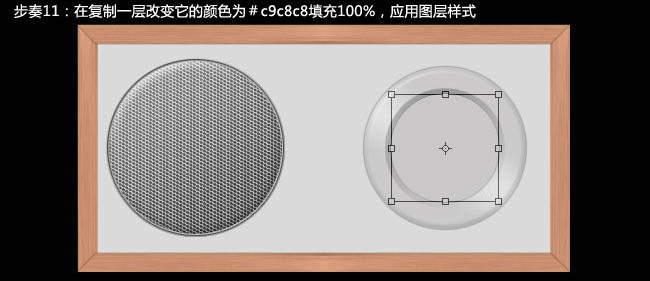
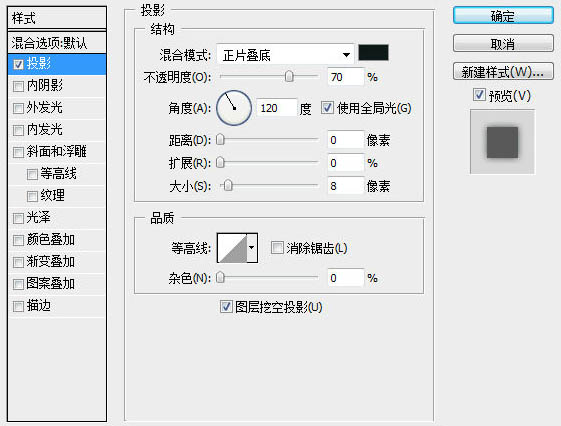
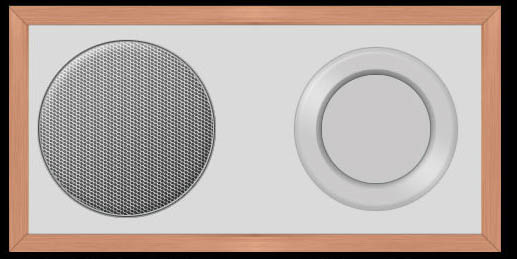
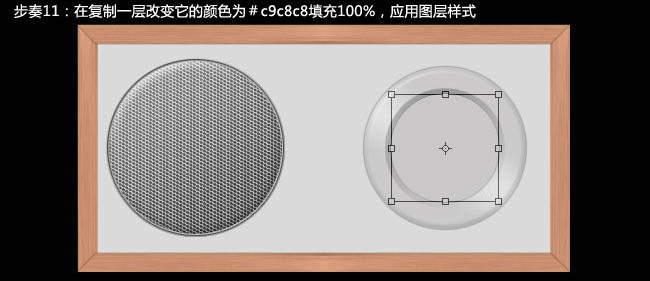
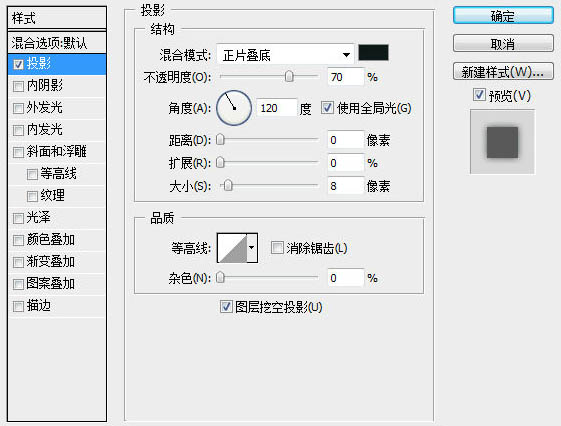
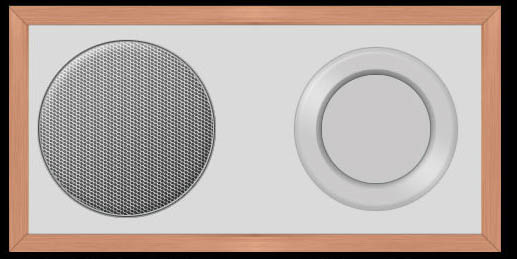
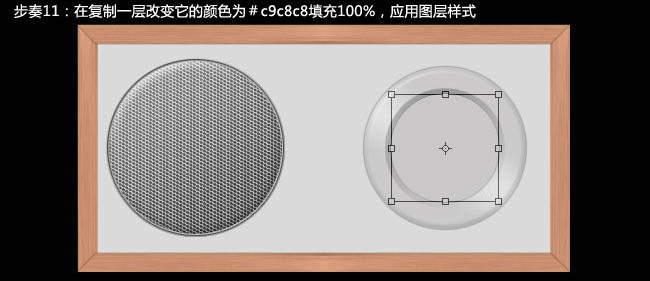
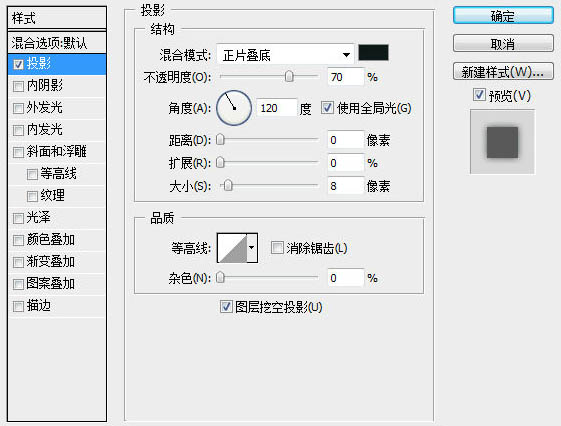
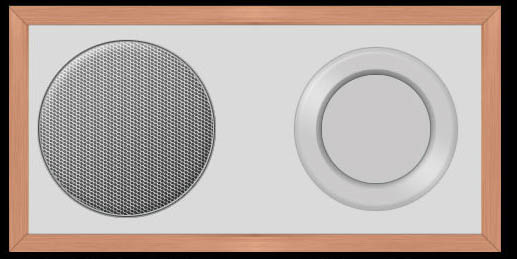
11、再复制一层,改变它的颜色为#c9c8c8,填充为100%,应用图层样式。


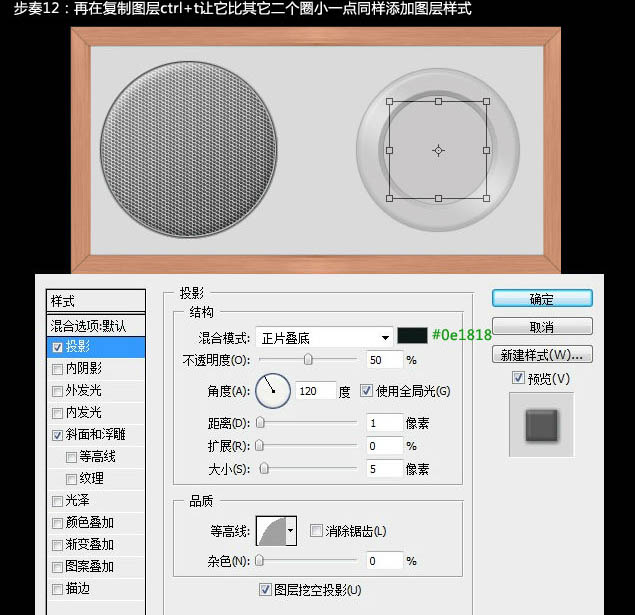
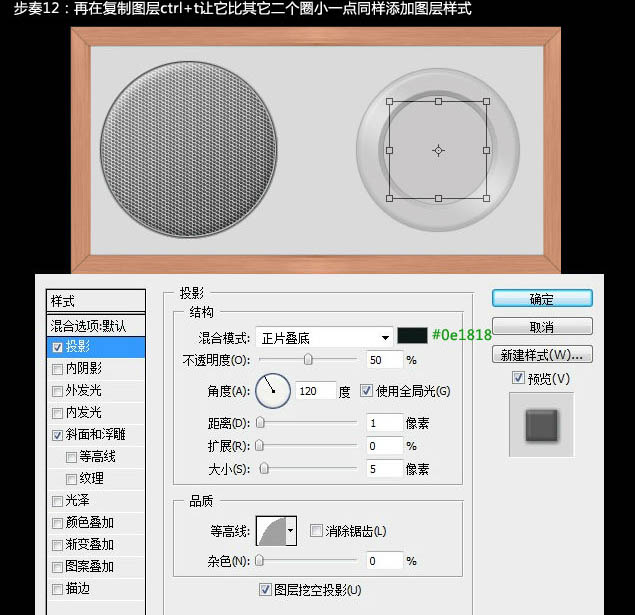
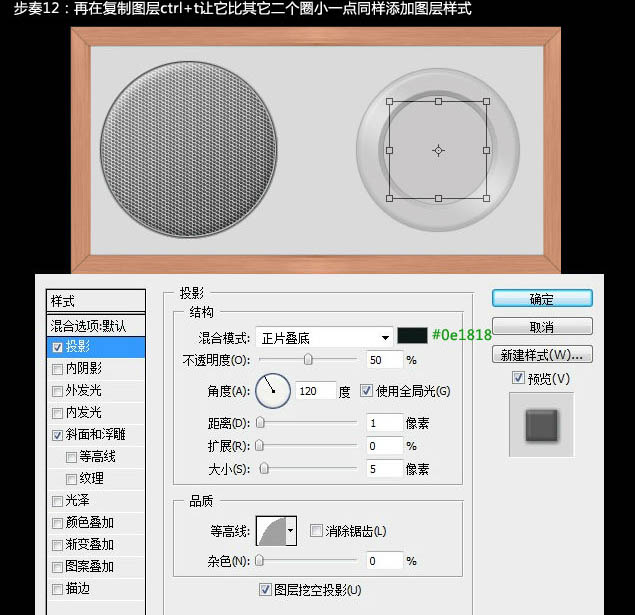
12、再复制图层,Ctrl + T 让它比其它两个圆小一点,同样添加图层样式。

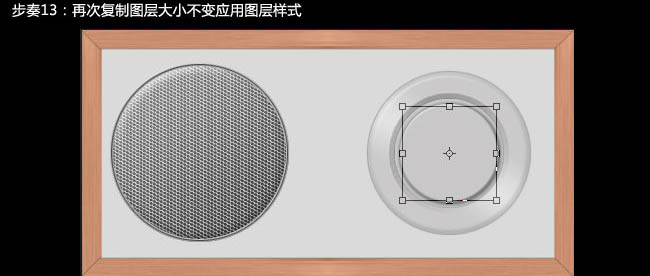
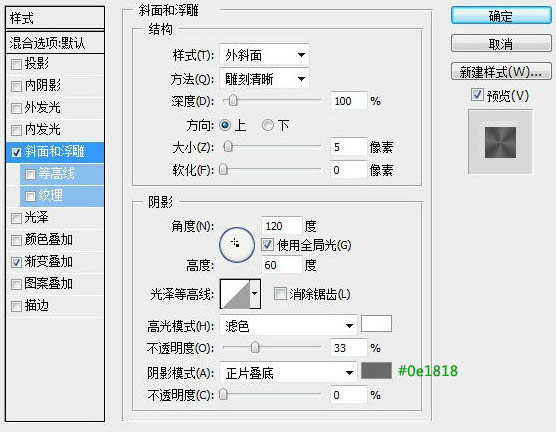
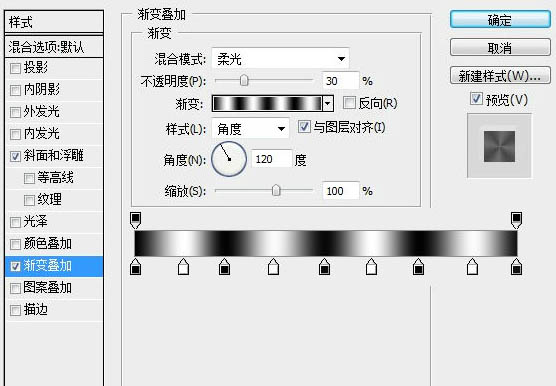
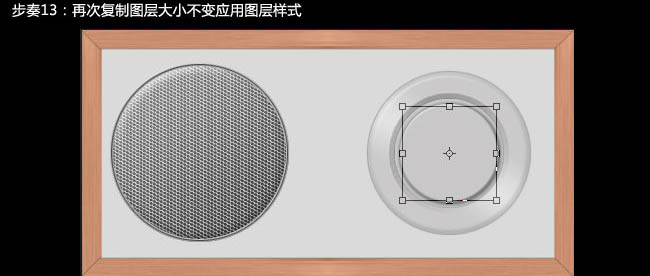
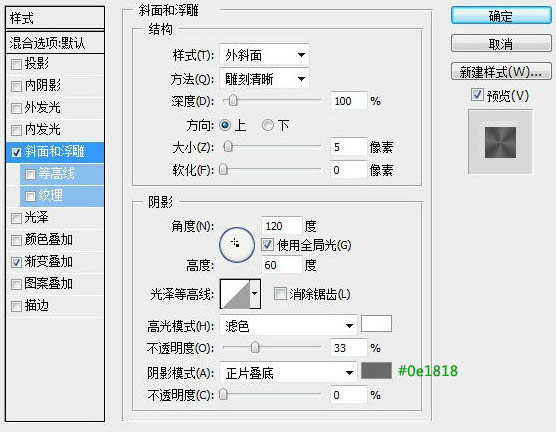
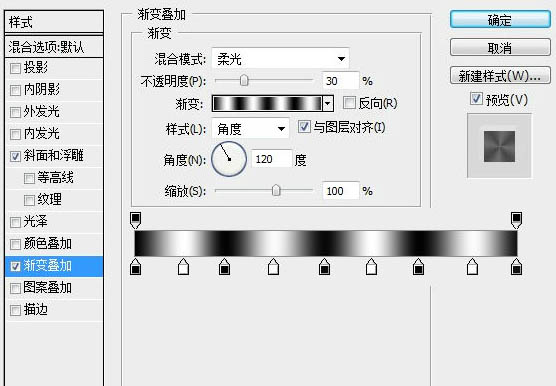
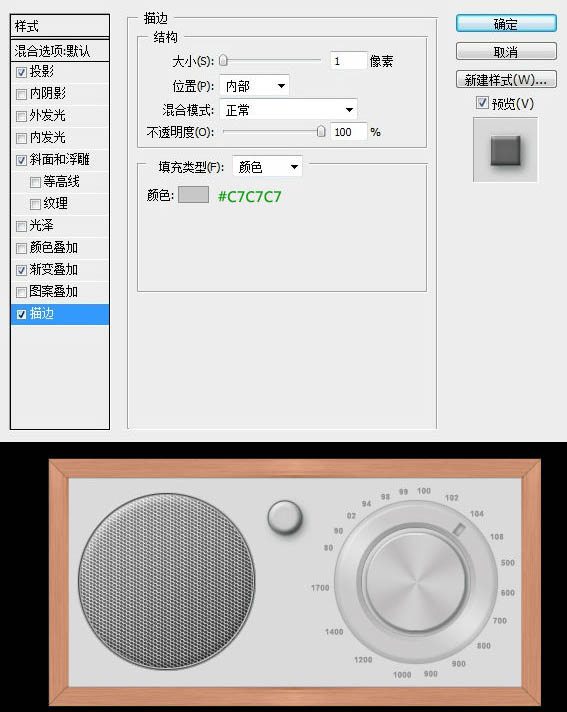
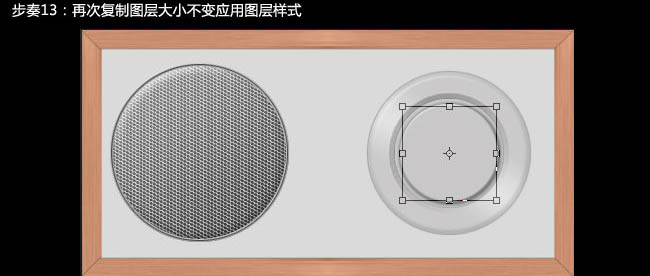
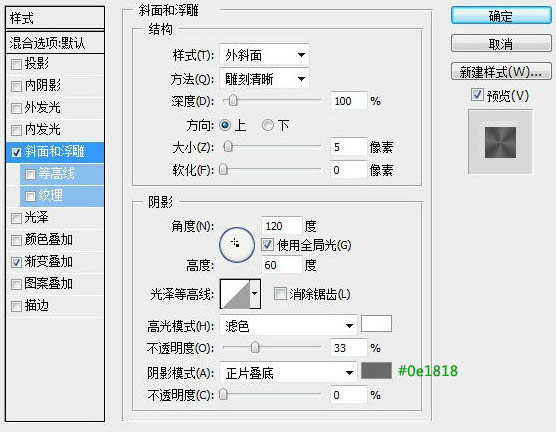
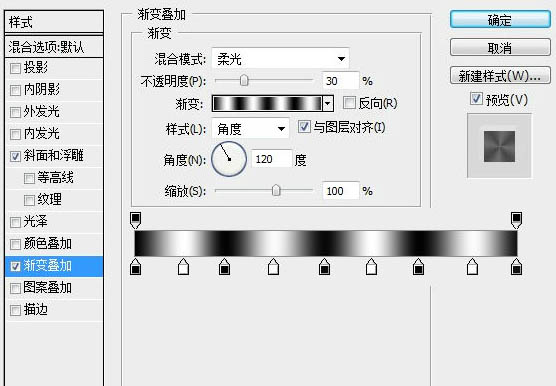
13、再次复制图层,大小不变,应用图层样式。



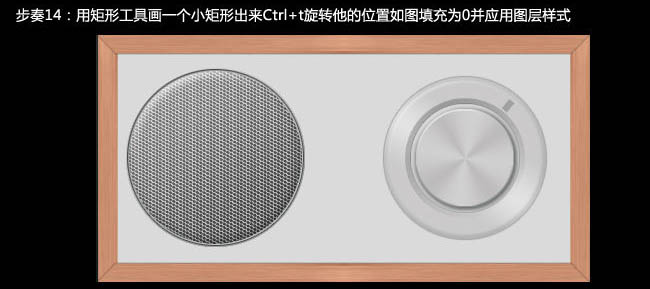
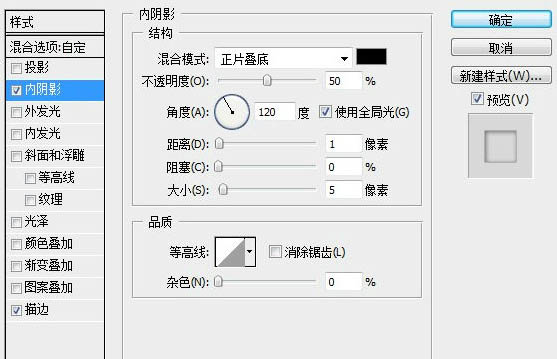
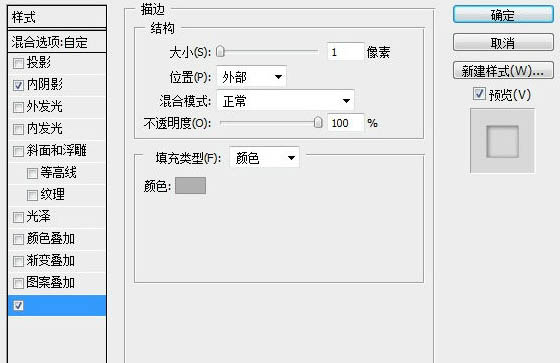
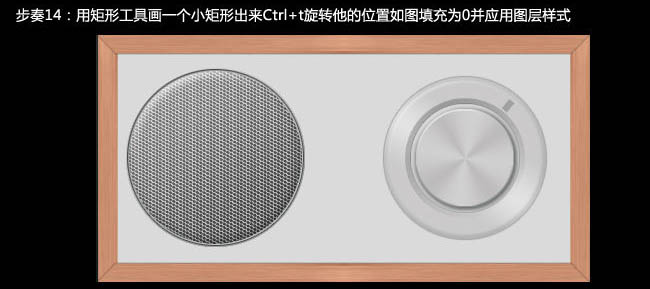
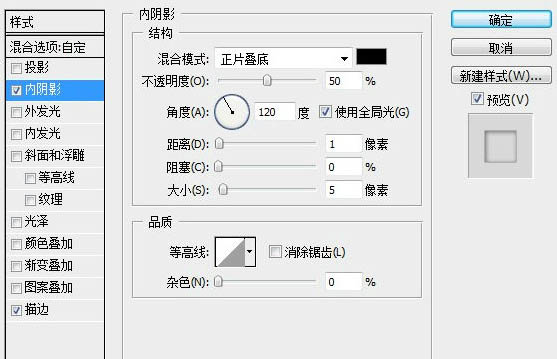
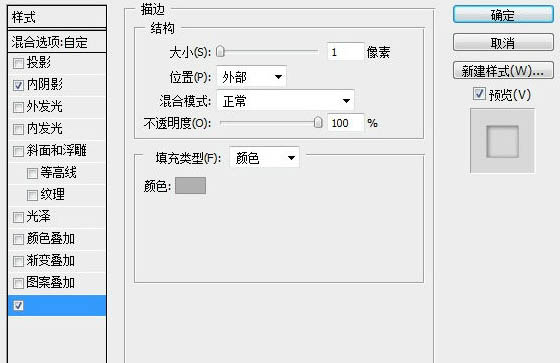
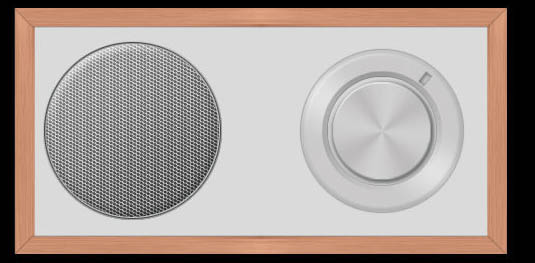
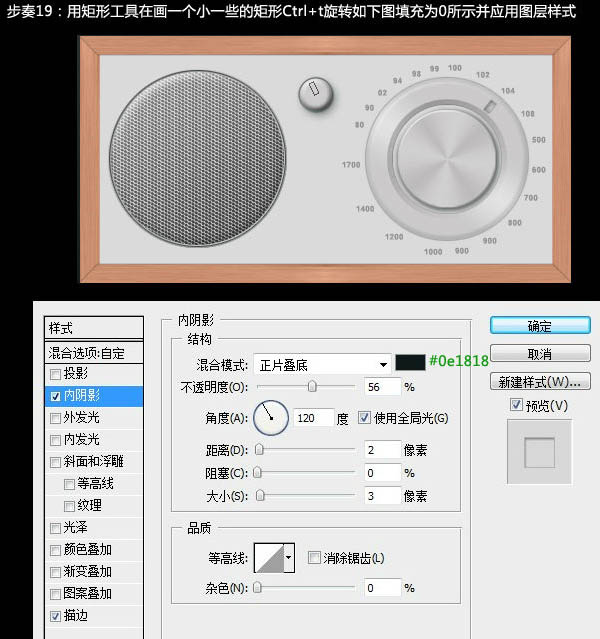
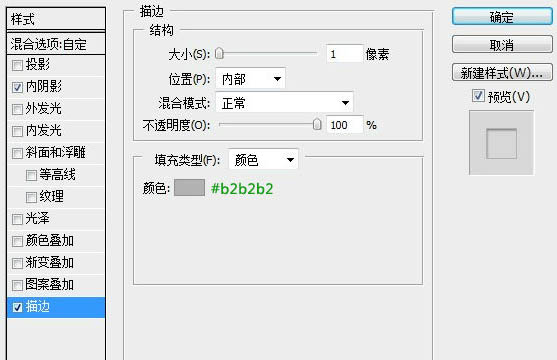
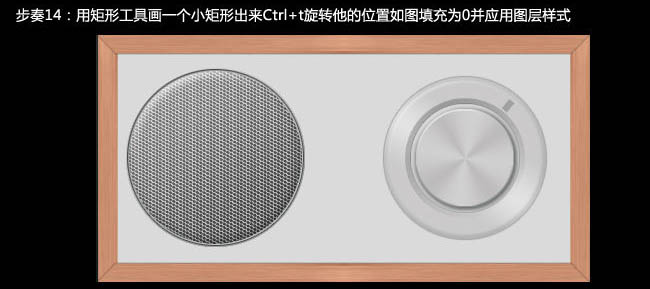
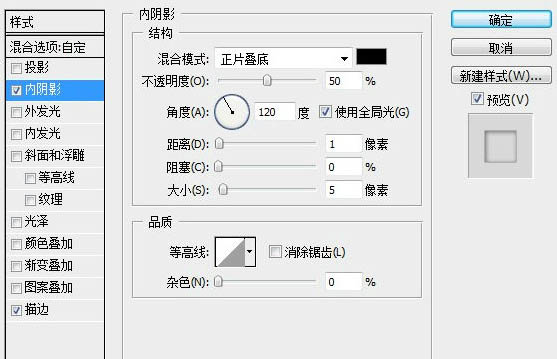
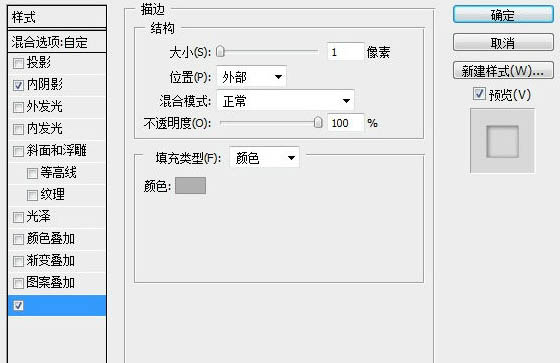
14、用矩形工具画一个小矩形出来,Ctrl + T 旋转他的位置,如图填充为0%,并应用图层样式。



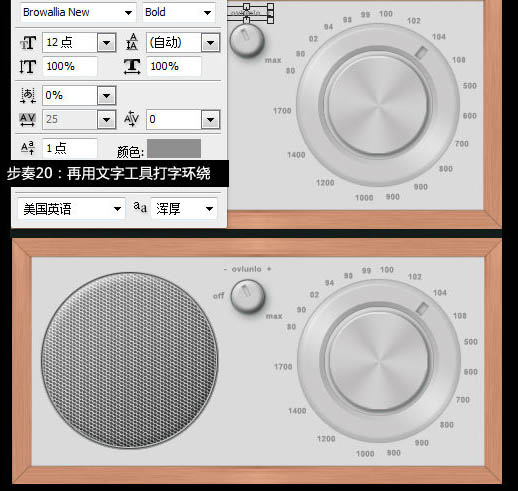
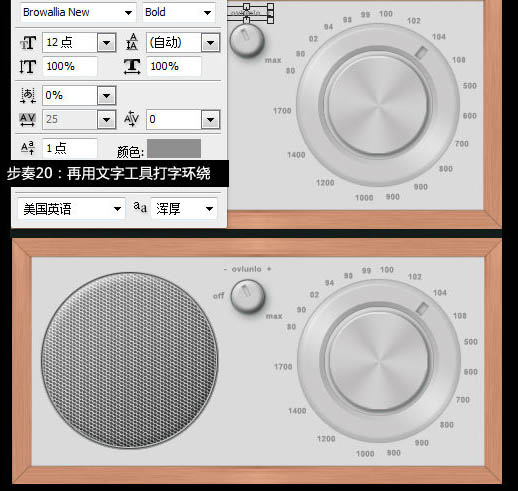
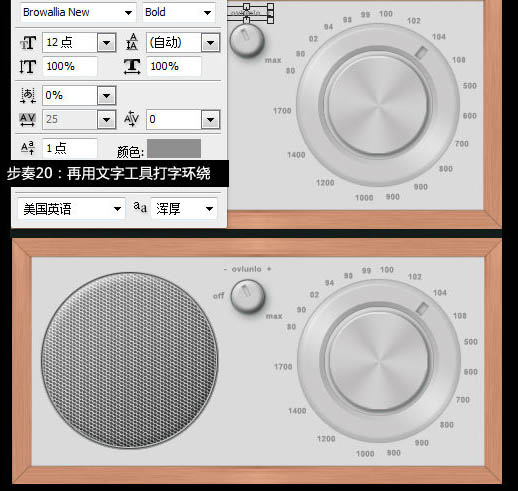
15、所有圈的外面加上文字围绕,文字颜色#959494。
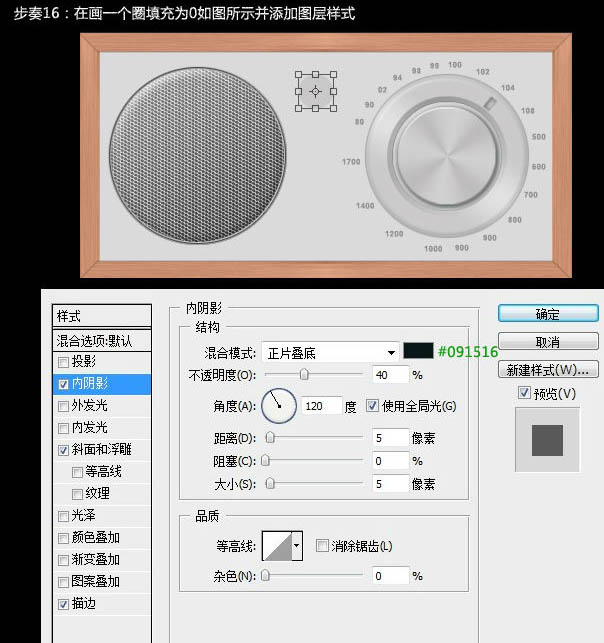
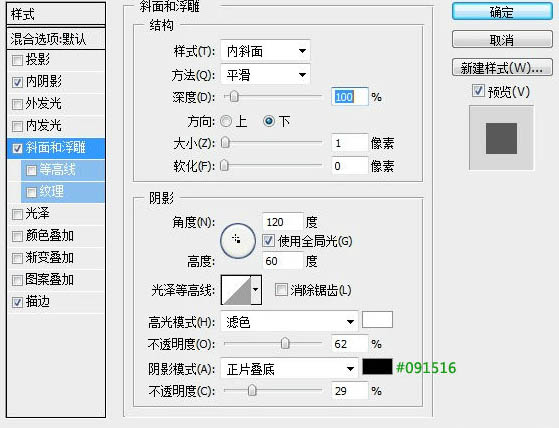
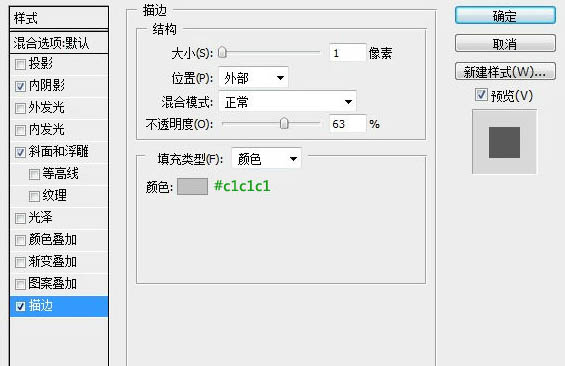
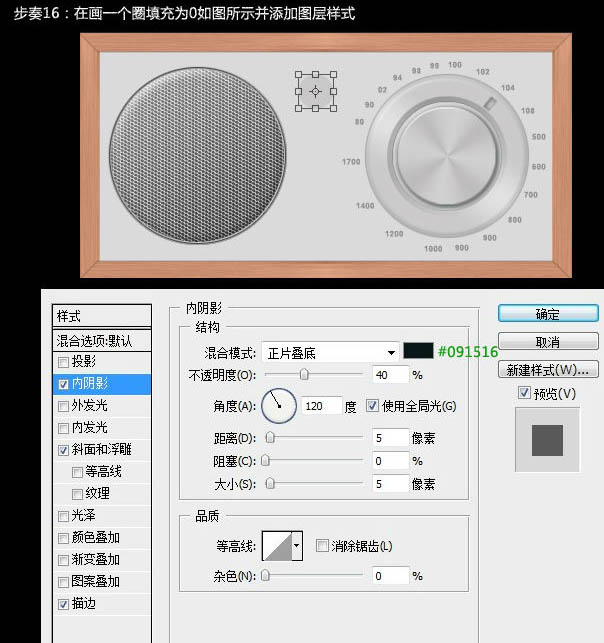
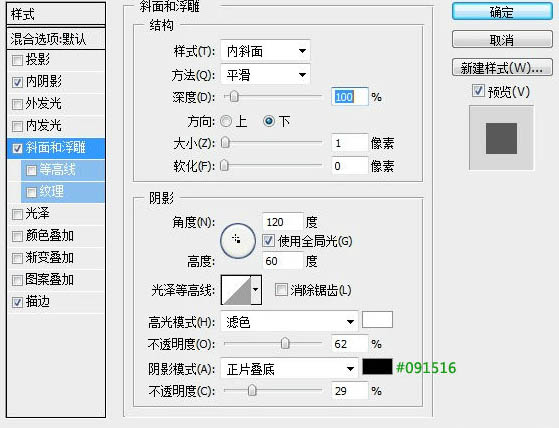
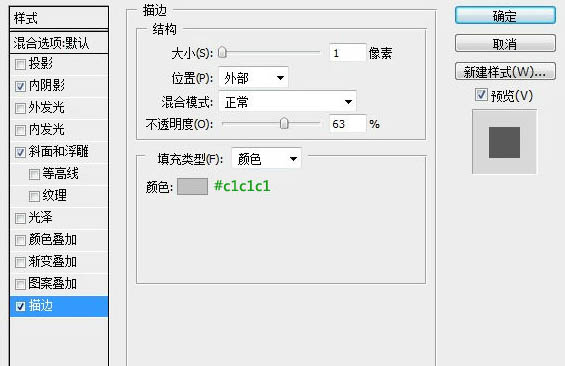
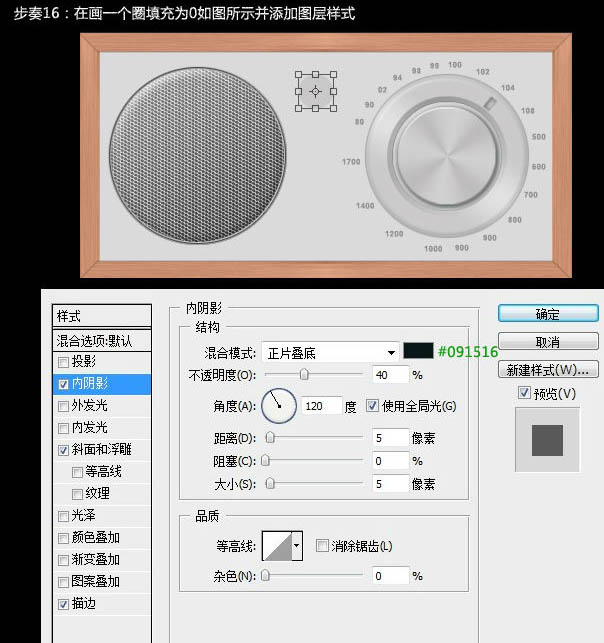
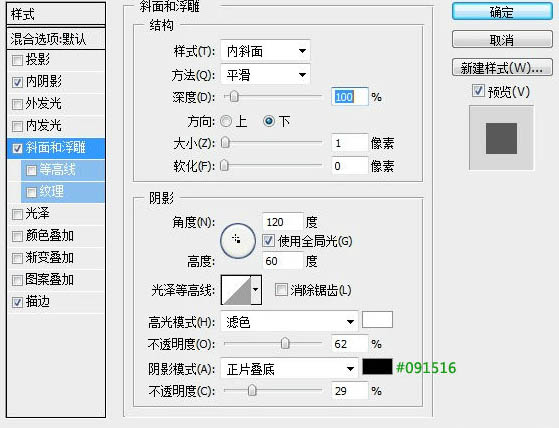
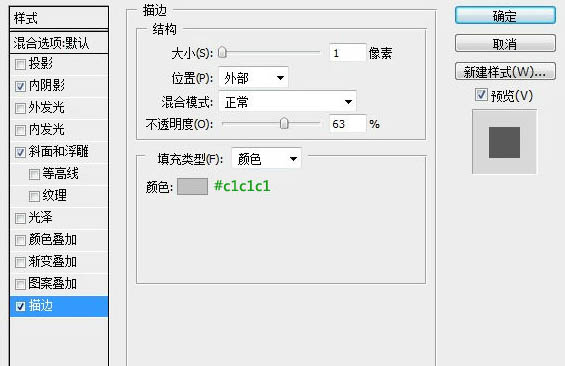
16、再画一个圆,填充0%,应用图层样式。



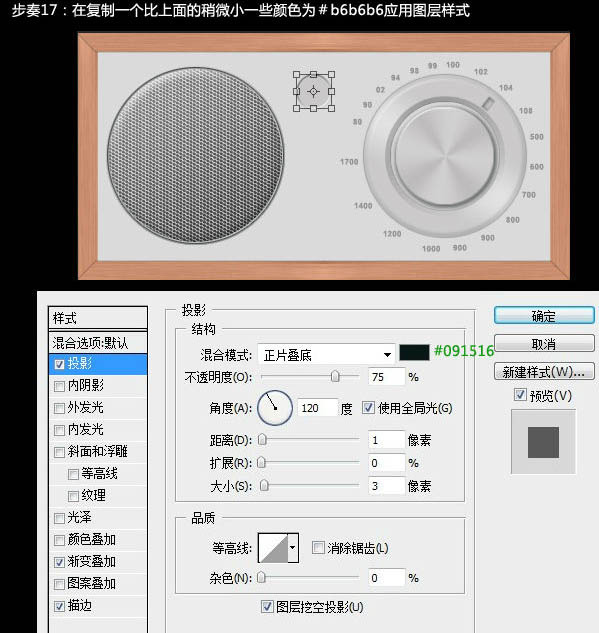
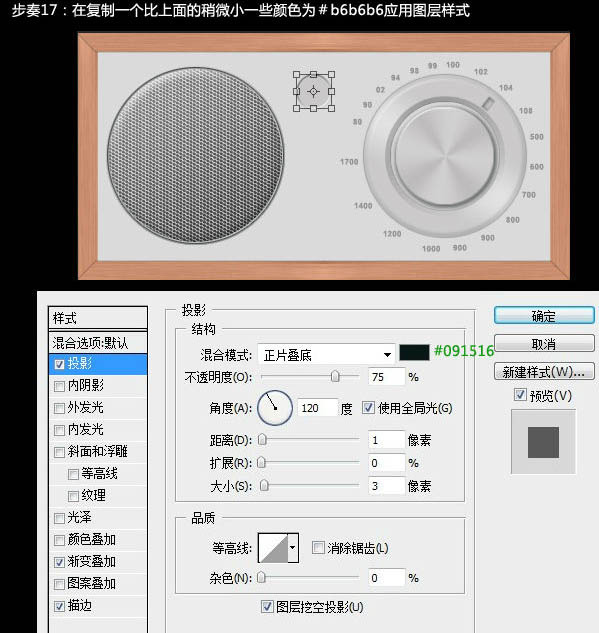
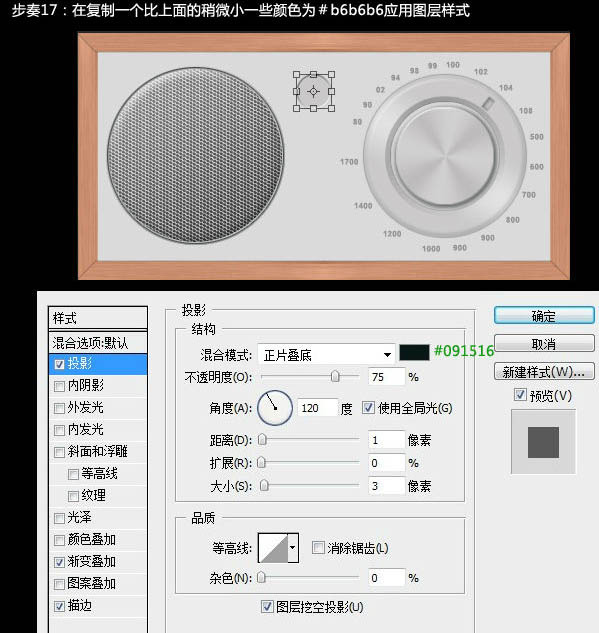
17、再复制一个比上面稍小,颜色为#b6b6b6的圆,并应用图层样式。


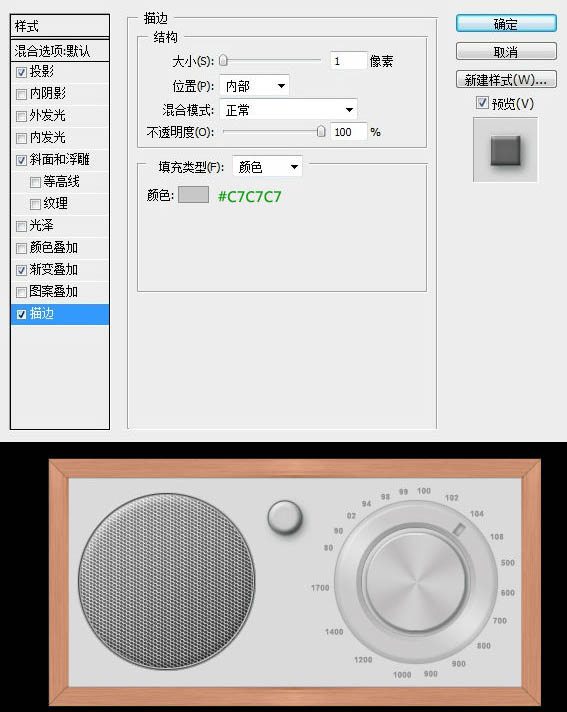
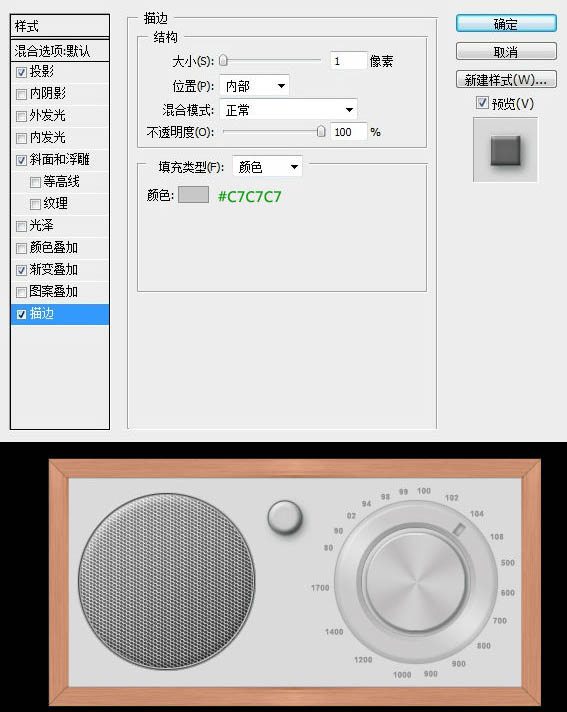
18、复制上面图层,应用图层样式。



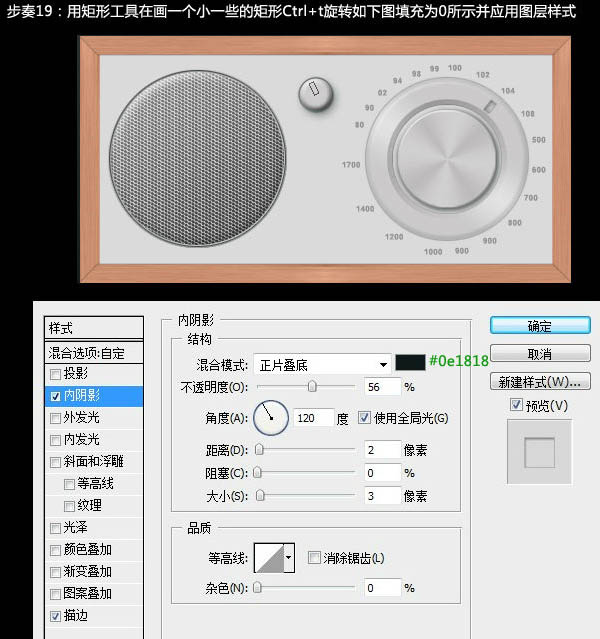
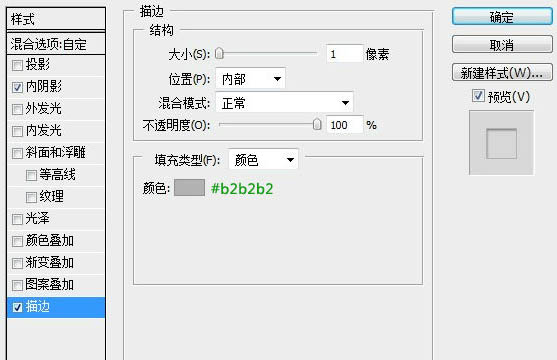
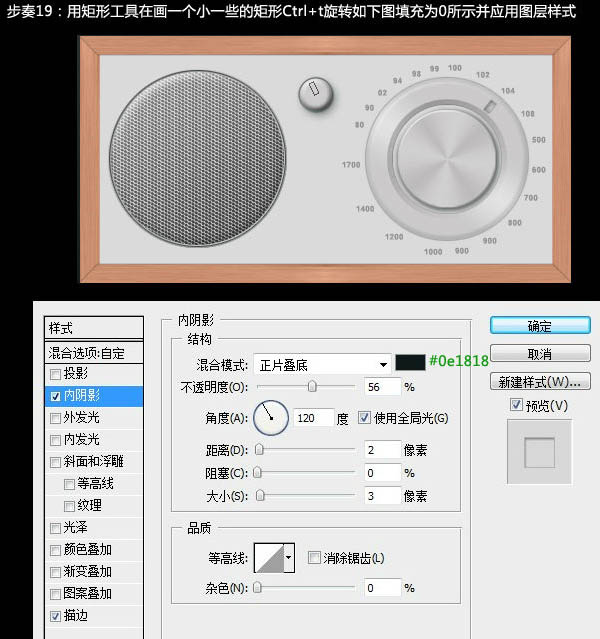
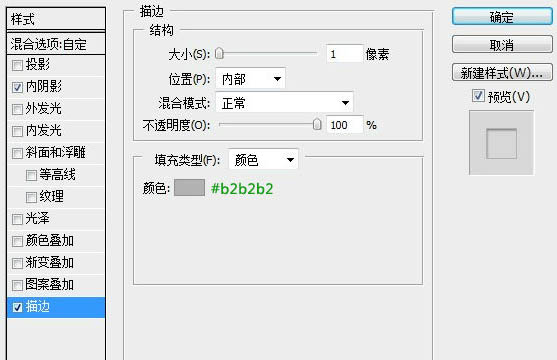
19、用矩形工具再画一个小一些的矩形,Ctrl + T 旋转,填充0%,并应用图层样式。


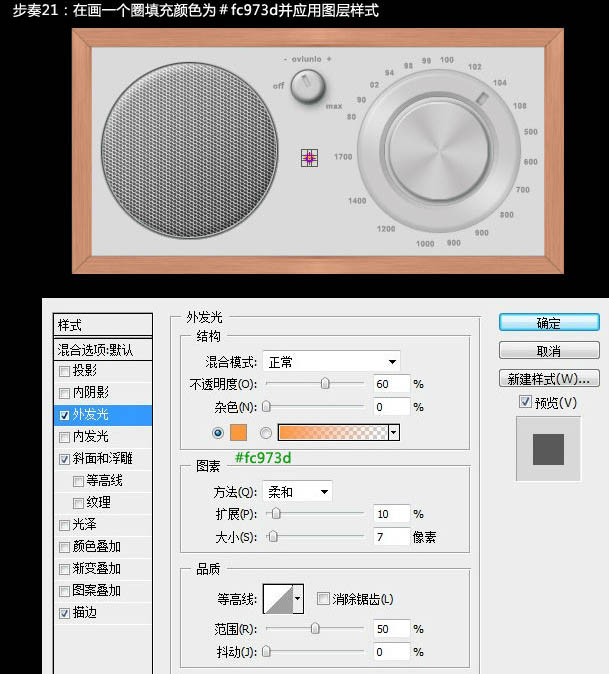
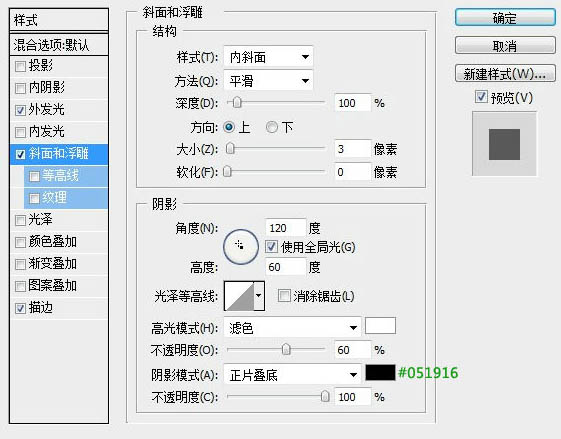
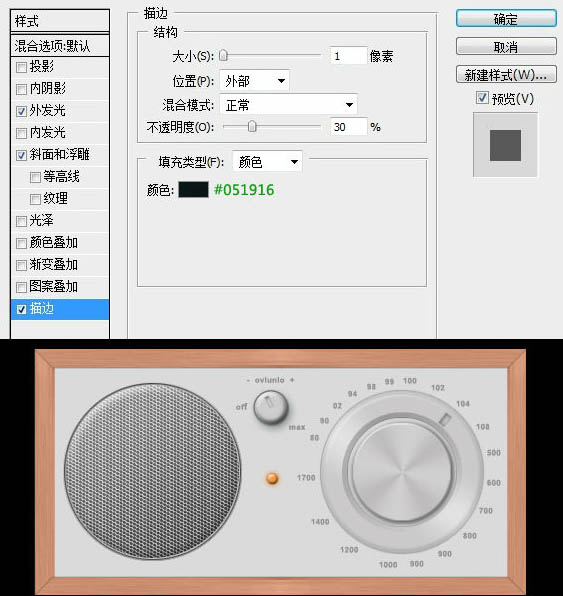
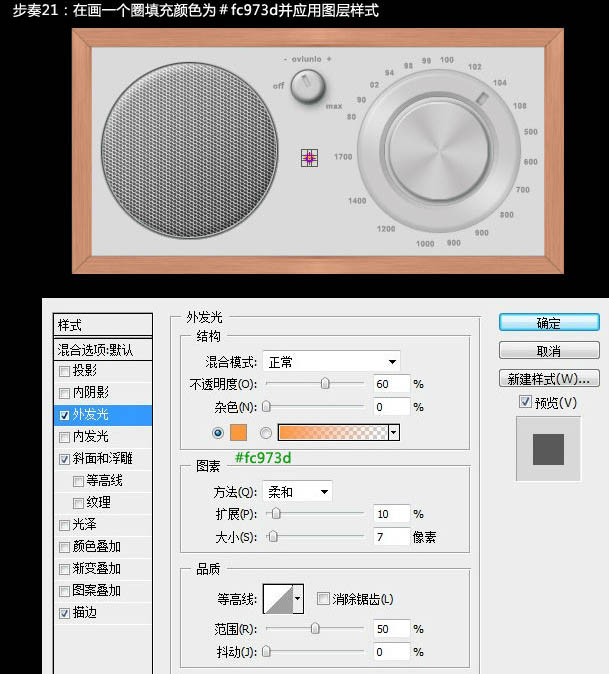
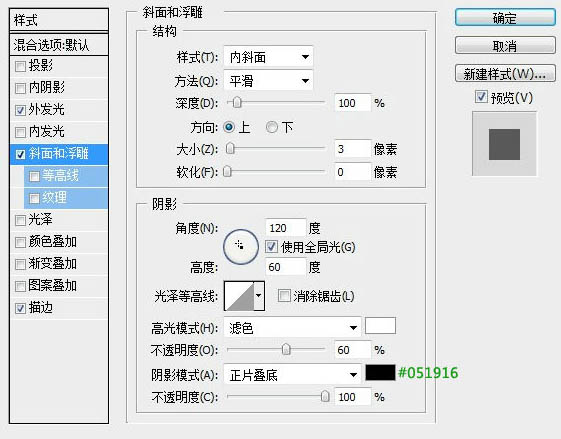
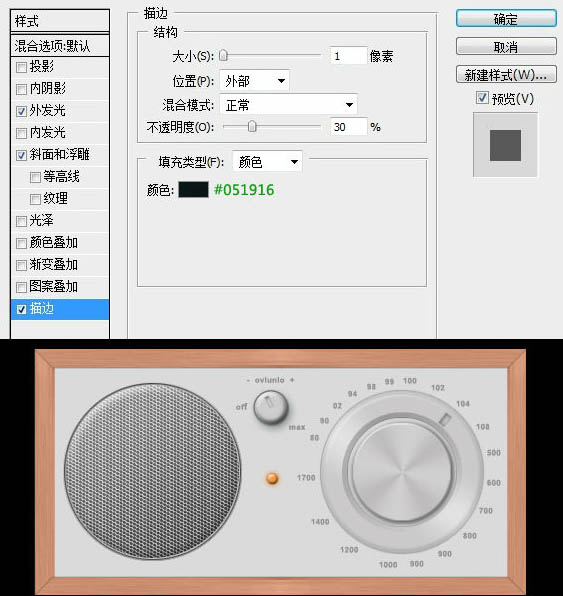
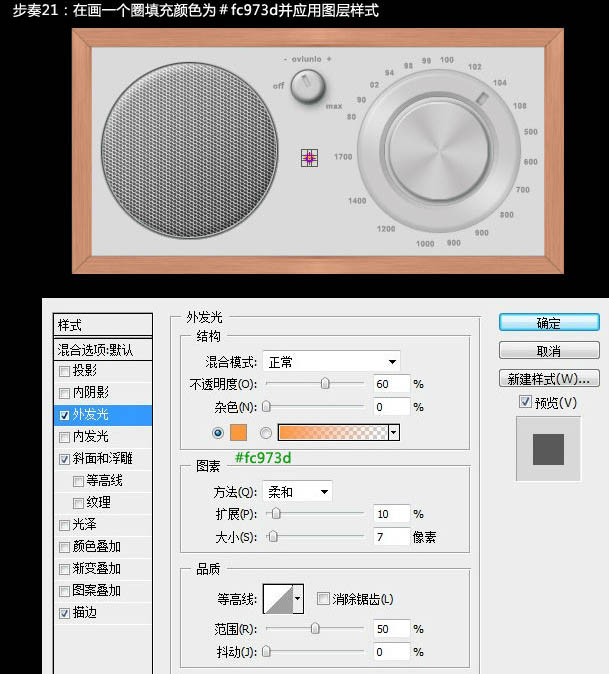
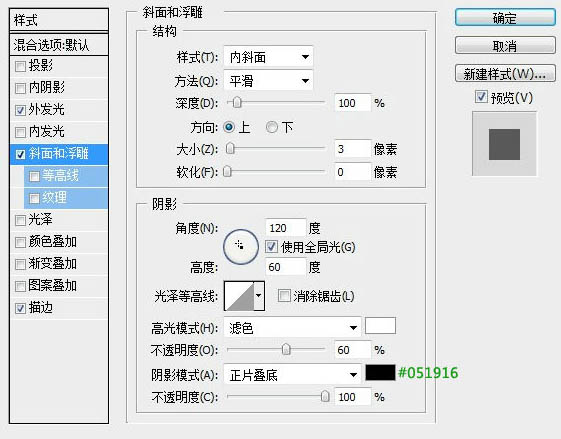
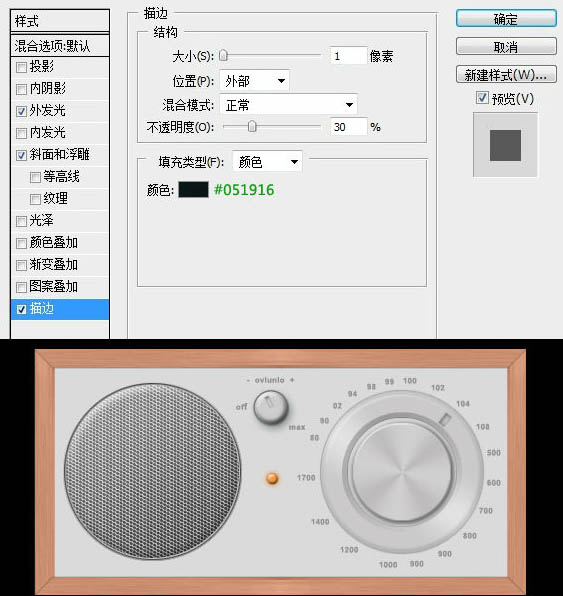
21、再画一个圆填充颜色#fc973d,并应用图层样式。


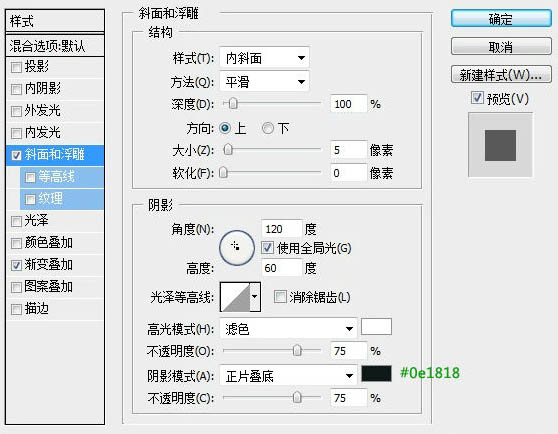
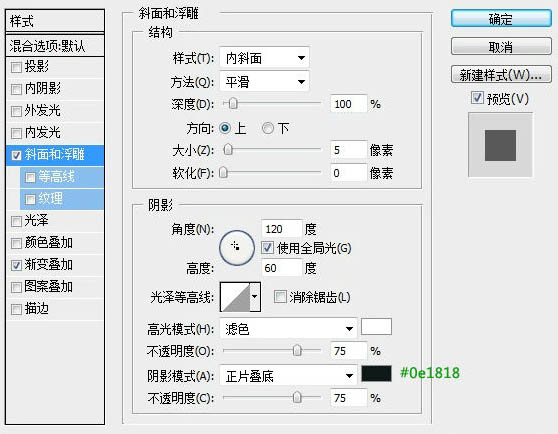
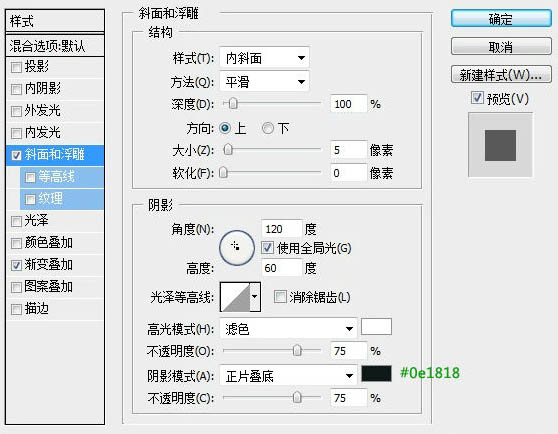
现在我们来给它加个角,用圆角矩形工具画一个矩形,半径为5像素,颜色为#c37b56,并应用图层样式。


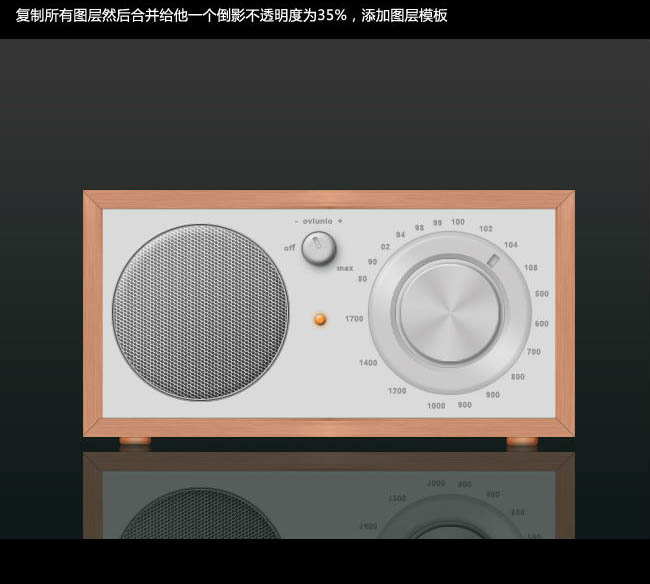
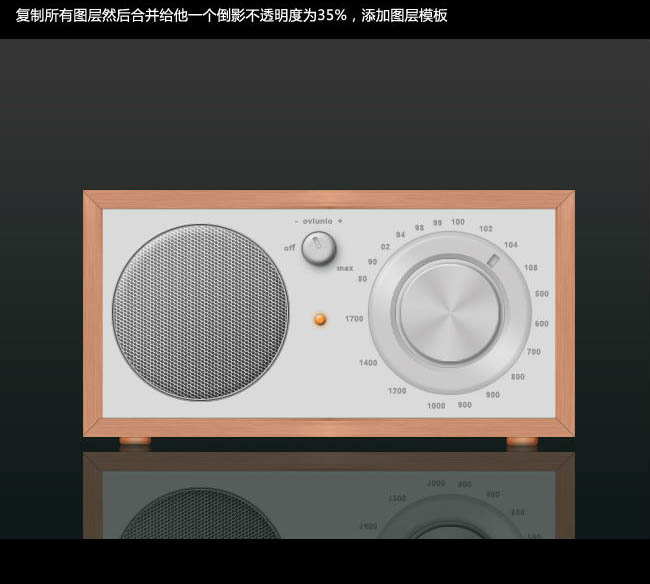
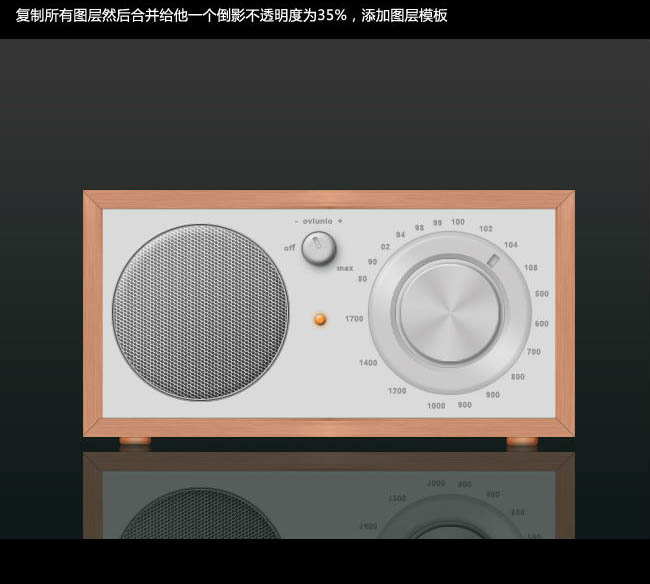
复制所有图层,然后合并,给它添加一个倒影,不透明度35%,添加图层蒙版,用黑白渐变拉出透明效果。
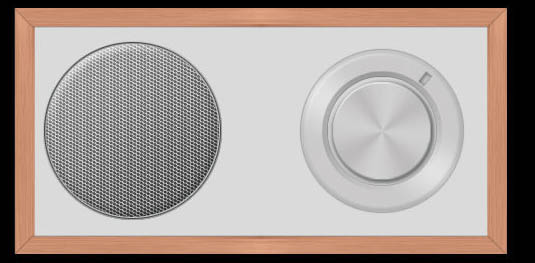
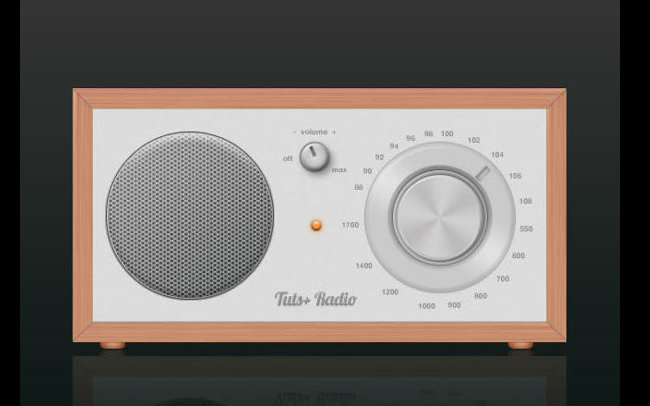
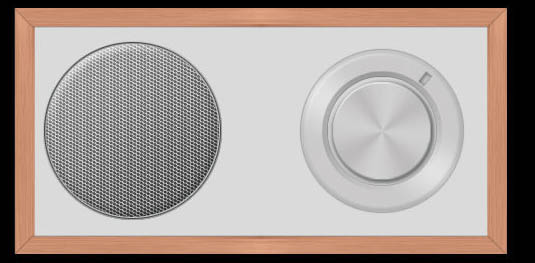
最终效果:


















![]()




































































![]()