下面图老师小编跟大家分享Photoshop制作简洁抽象的人物插画,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
效果图用到的素材比较少,在构图的时候就需要自己多花点心思,给每一个素材尽可能的美化及增加装饰元素。这样可以丰富画面并增加艺术感。
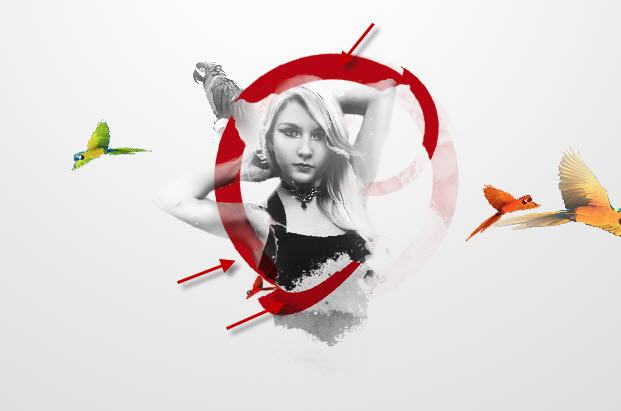
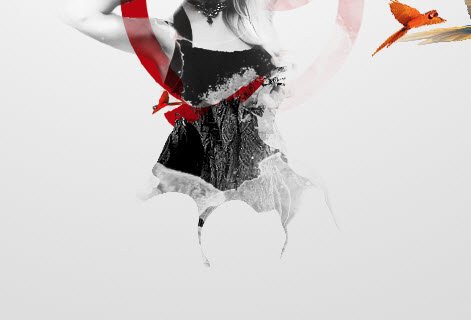
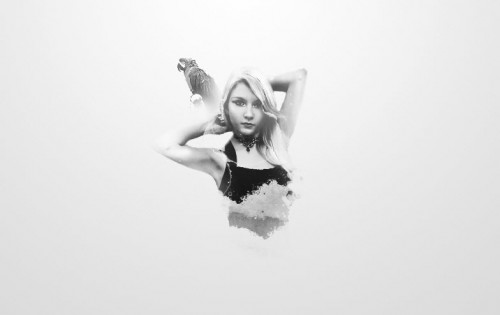
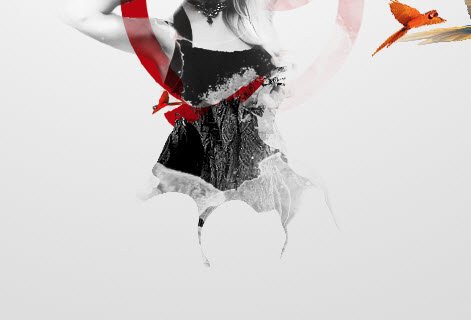
最终效果
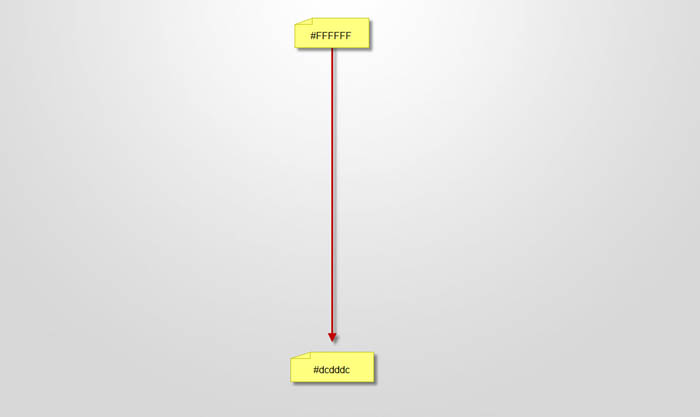
1、新建一个尺寸是1200*720px白色背景的文件,用渐变工具(G)填充背景。
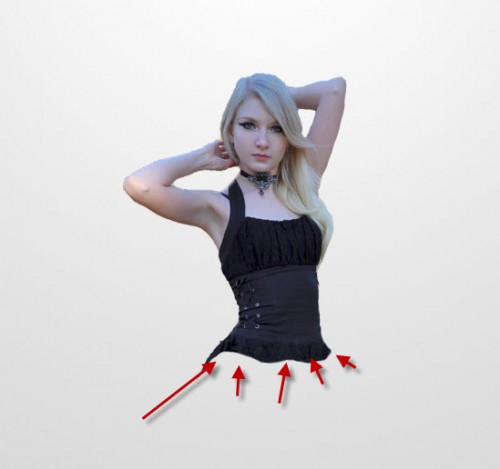
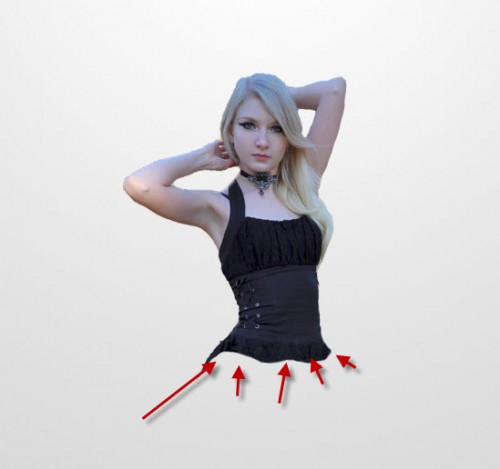
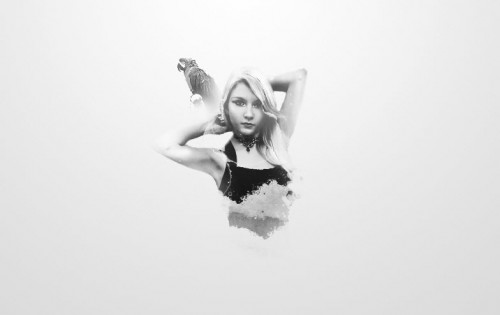
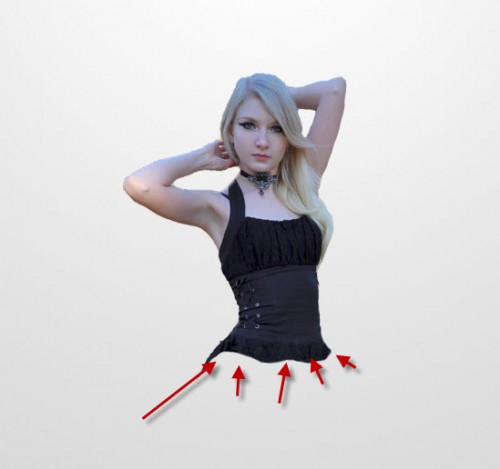
2、把模特图片拉进Photoshop里面,裁剪模特的上半身粘贴到我们新建的文件里,用橡皮擦工具(调整85%的硬度,为了是边缘不至于太僵硬甚至出现锯齿)擦掉模特下半身,如图。

3、用70%硬度的橡皮擦调整边缘(目的是人物边缘变得柔和)。
4、应用一些轻微减淡和加深效果用颜色减淡和加深工具(设置曝光度为10%)在模特上。
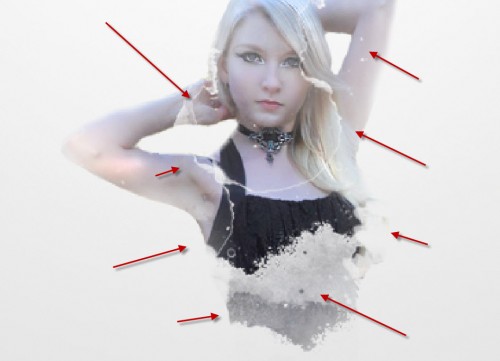
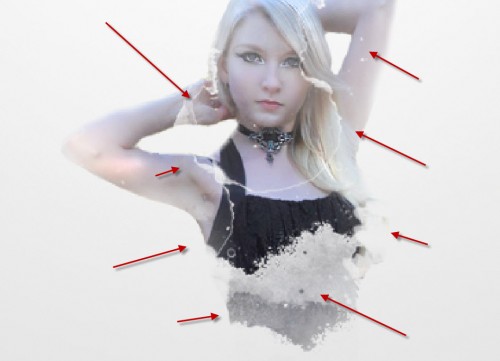
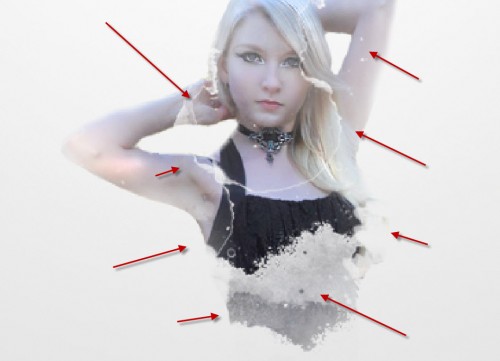
5、用裂痕笔刷作橡皮擦,擦掉模特某些部分,如图。在你用橡皮擦之前,调整为较小尺寸的笔刷。
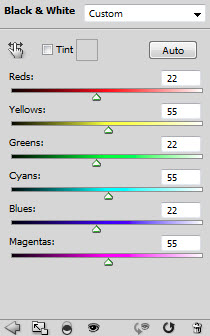
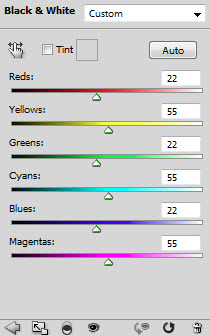
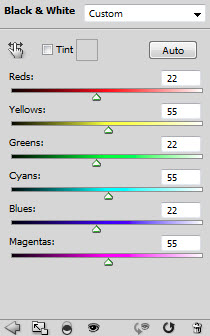
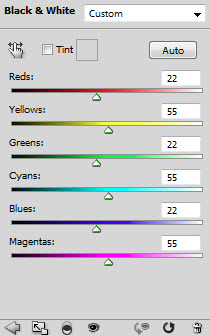
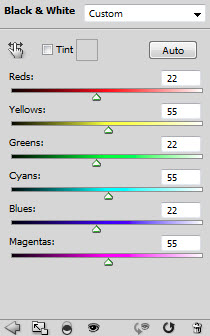
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、添加下面的图像调整层并已模特为底层执行剪贴蒙版命令:黑白。
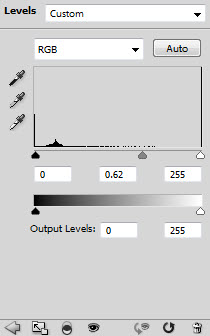
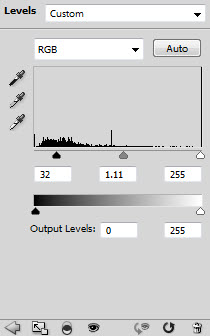
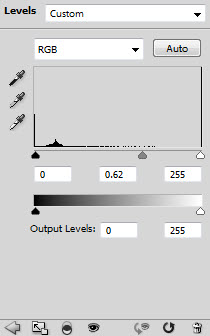
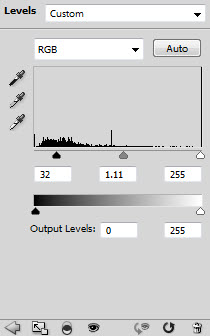
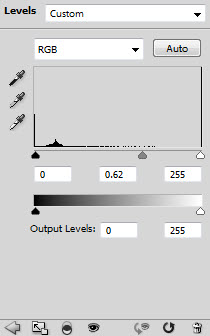
7、色阶,应用下面的图层蒙版。

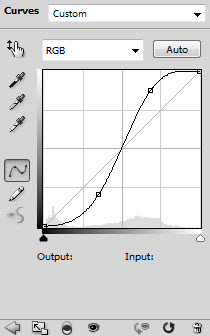
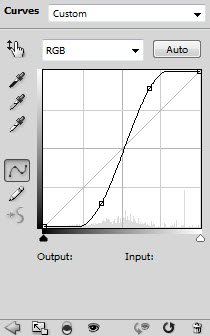
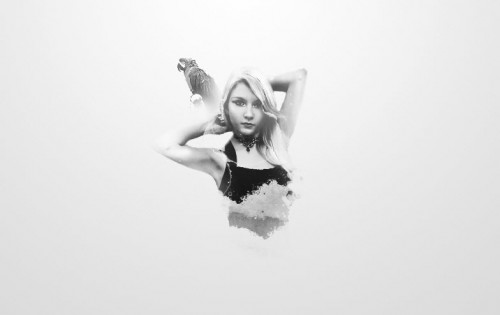
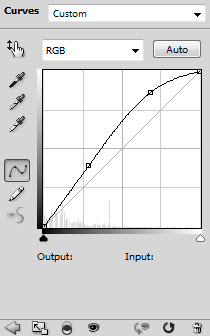
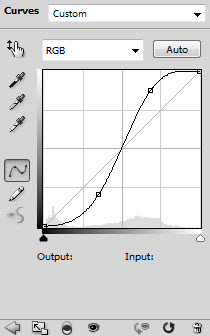
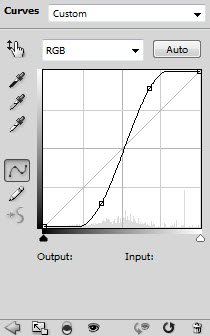
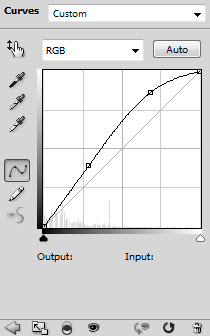
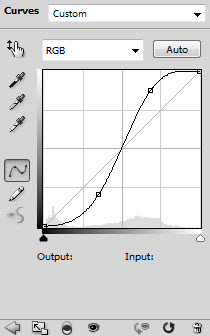
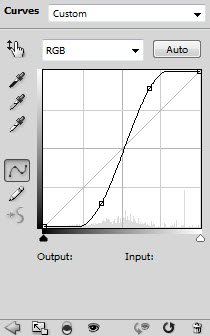
8、曲线。
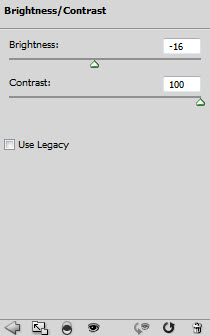
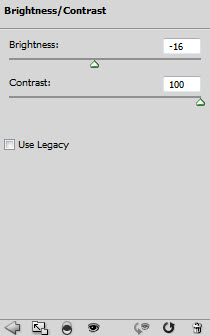
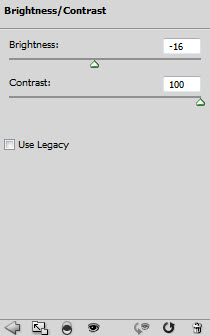
9、亮度/对比度。

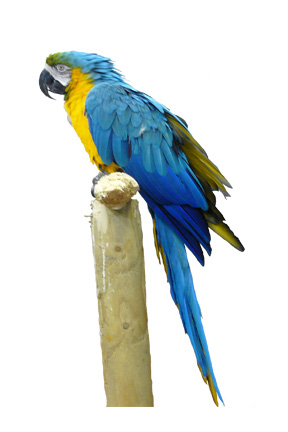
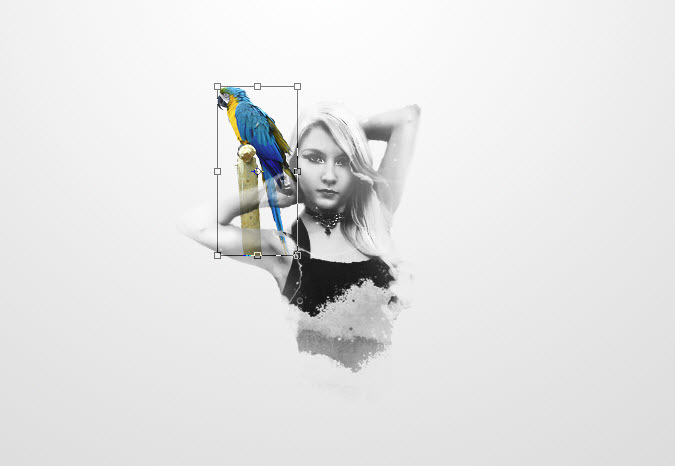
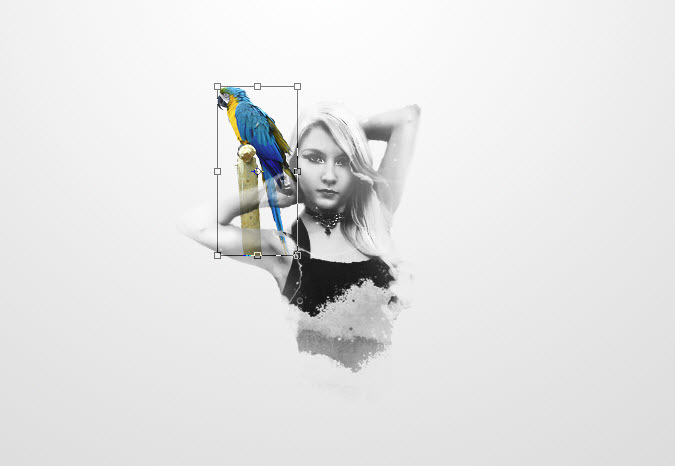
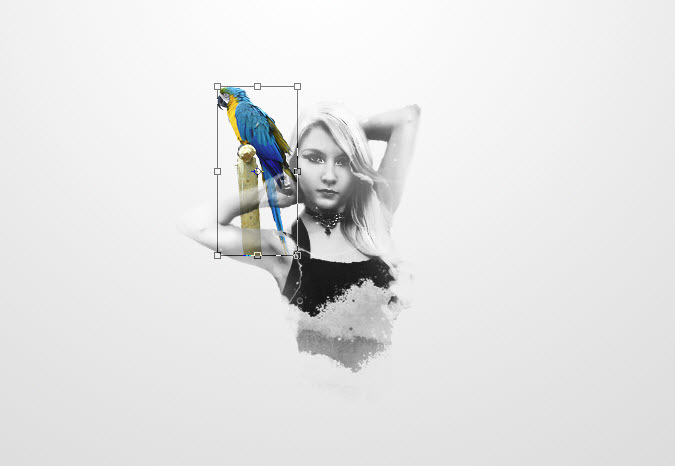
10、打开鹦鹉1图像,将鹦鹉粘贴到我们的文件中,调整位置如下图。

11、用软橡皮(柔角橡皮擦)擦擦掉鹦鹉的一部分如下图。
12、添加两个调整图层并已鹦鹉图层为底层执行剪贴蒙版命令。黑白,曲线。


13、我们将添加第二个鹦鹉。把鹦鹉2图片拖到Photoshop并且将该鹦鹉粘贴到我们的文件中,调整位置,如果。

14、用软橡皮擦(用40%的流量和不透明度)擦掉鹦鹉图示的部分并增加一些光效。
15、将这个鹦鹉2图层复制多几次,旋转和调整每个图层,按Ctrl + U调整色相,给图片一些变化(做出鹦鹉纷飞的感觉)。
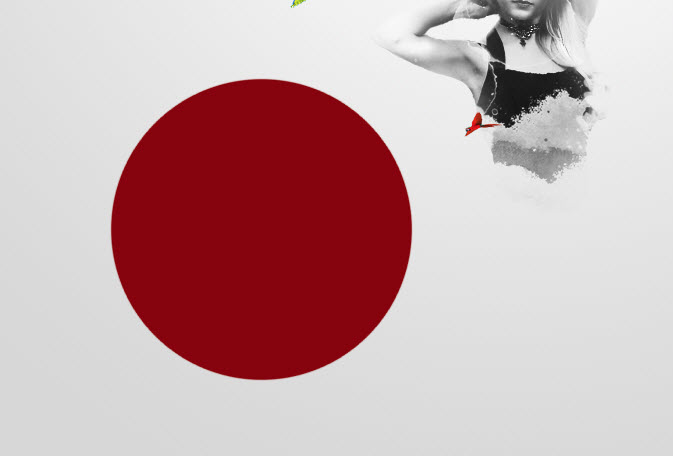
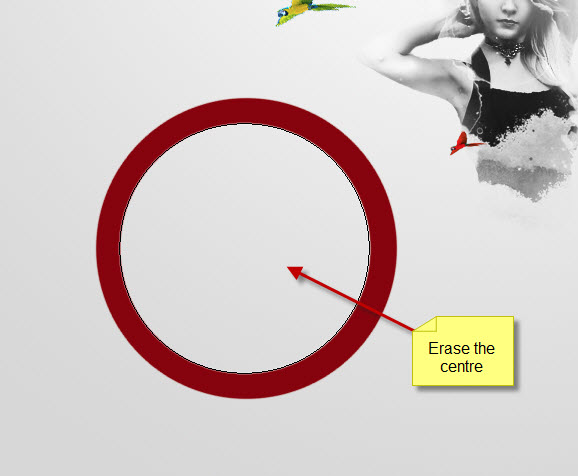
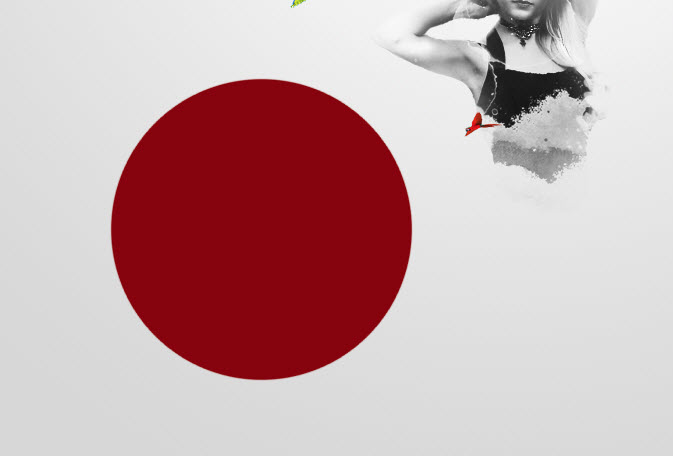
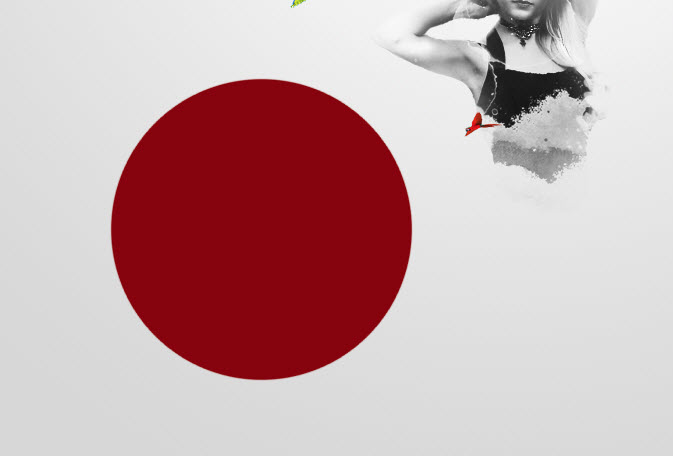
16、我们现在添加红色圆形在模特周围以造成一些抽象的效果-新建一个新的图层用硬笔刷画一个大的圆形。
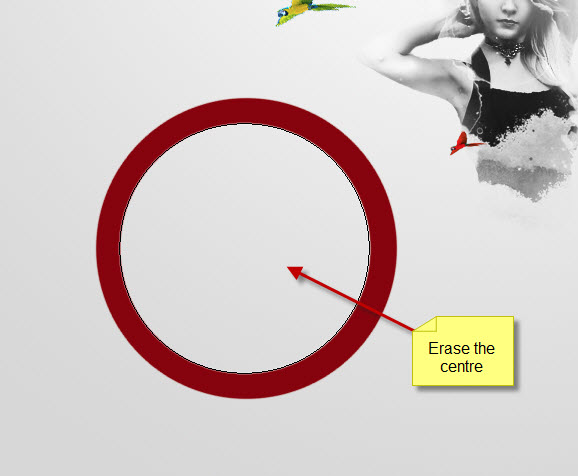
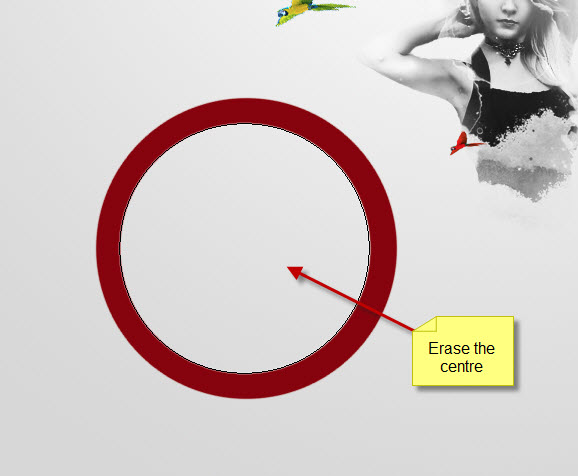
17、用小一点的橡皮擦擦掉中间(此处是硬橡皮)。
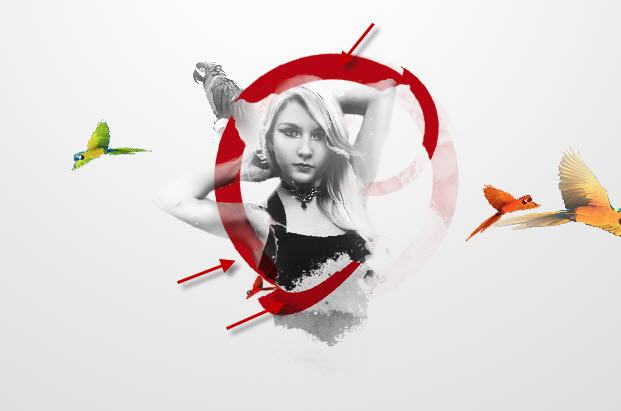
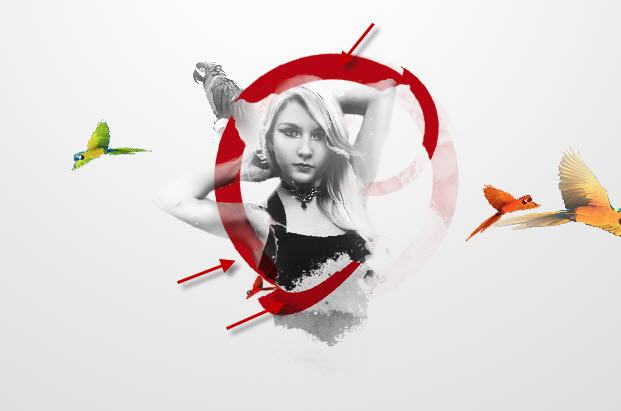
18、用裂痕笔刷作为橡皮擦(设流量和不透明度为40%)擦掉圆的一部分。
19、复制这个圆的图层几次并调整他们,贴在模特的附近。
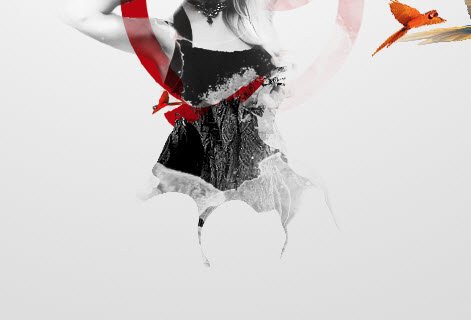
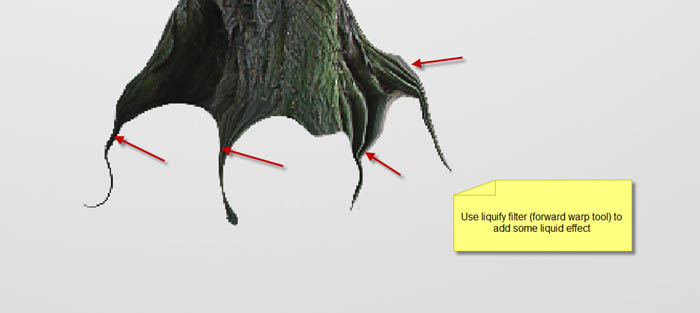
20、我们想加一些树纹理在模特身上,把树的素材拖进Photoshop,用钢笔工具绘制一个路劲,如图。

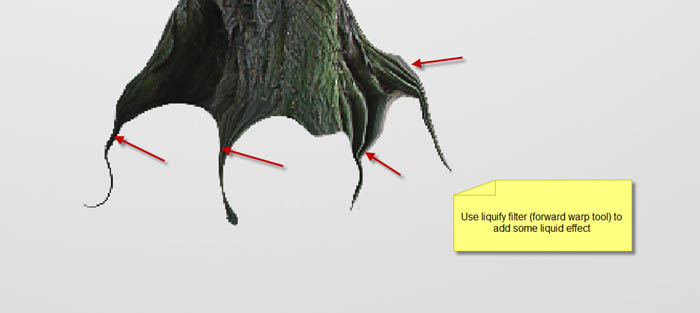
21、右键单击并选择1px半径的羽化值。
22、复制和粘贴纹理到文件,调整大小让它与模特下身适应(其实应该是腰部)。
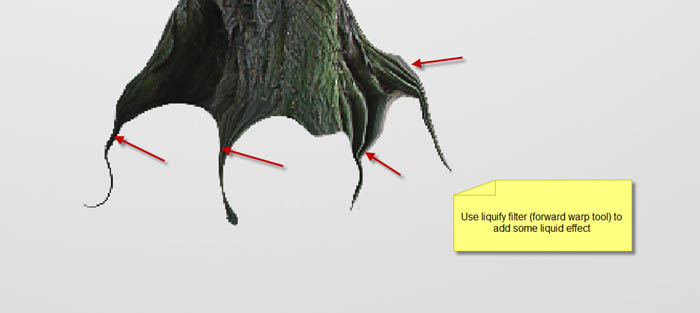
23、用液化工具给这棵树纹理增加一些液体效果,给它一些艺术的感觉。
24、用裂痕笔刷作为橡皮擦(减小它的大小),设置橡皮擦的流量和不透明度为40%,用橡皮擦擦掉树的部分纹理,如图。
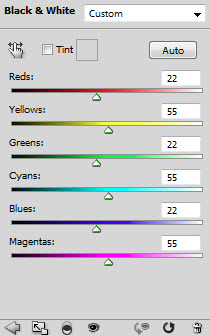
25、添加3个调整图层并以树纹理图层为底层执行剪贴蒙版命令。
黑白 
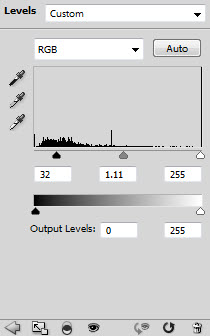
色阶 
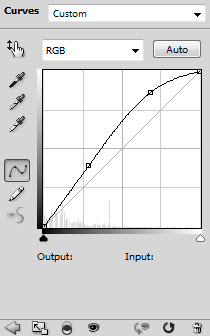
曲线 
26、好的,我们基本上完成!最后的润色,我们用裂痕笔刷在模特周围添加一些纹理。
27、使用钢笔工具绘制一些曲线路径和大小为3px画笔添加一些线条在模特和鹦鹉周围。
28、用“云笔刷”或者云彩滤镜添在模特造型的下方添加如下图所示的云和阴影效果。
29、你可以添加一些颗粒效果,用硬笔刷(流量和不透明度调到40%)在模特造型的下方。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)30、用软的白色笔刷画一些高光在模特周围增加光效。

我还添加了一些色彩和光线的调整,这是我最后的效果: