本教程效果图看上去非常有艺术感。颜色及一些装饰效果制作的非常漂亮。看来作者在制作的时候一定花了很多心思,尤其是后期的渲染,光感等效果表现的很突出。非常值得学习。
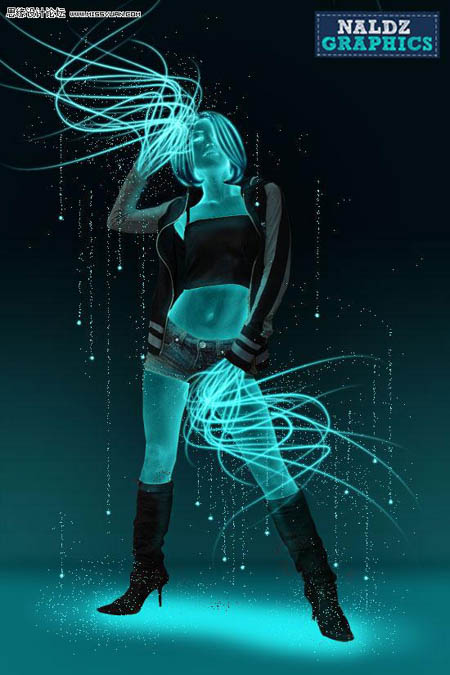
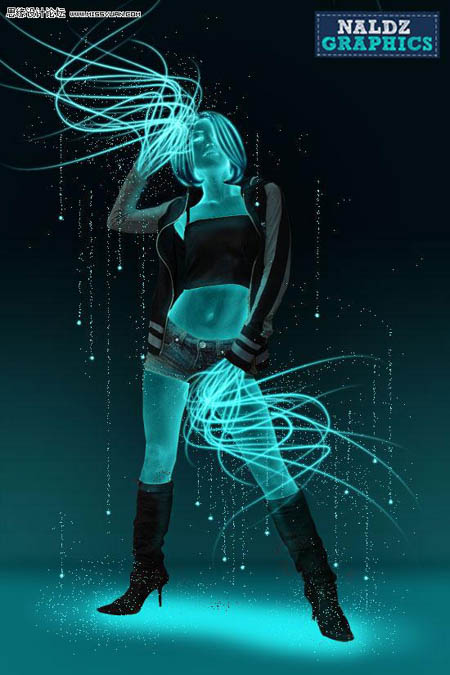
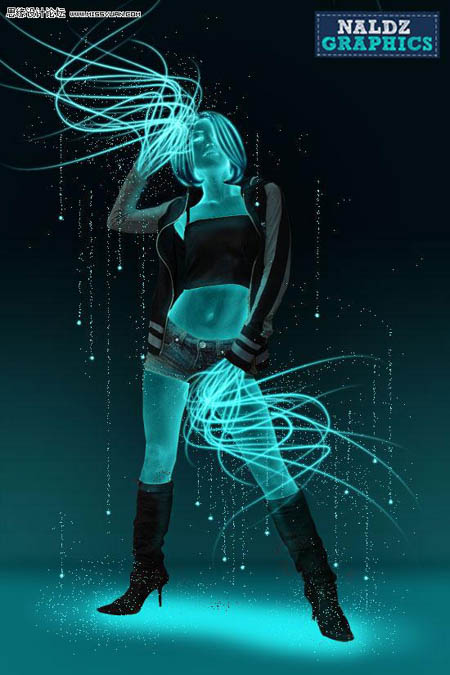
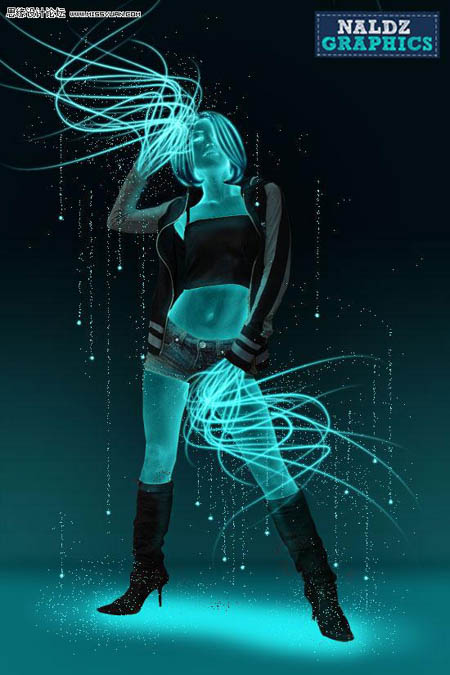
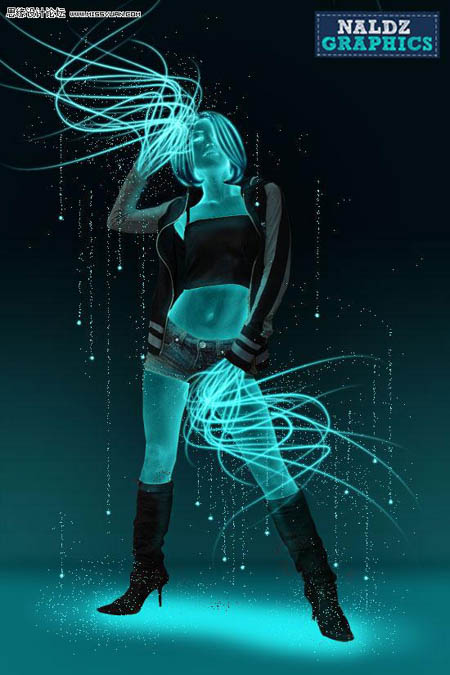
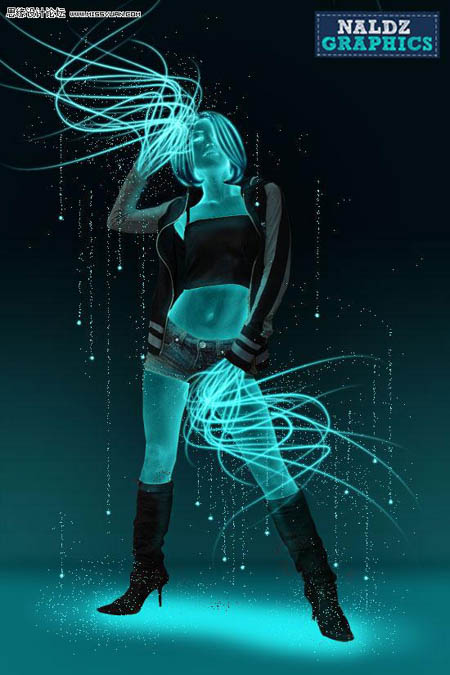
最终效果 
1、现在开始,新建一个800 × 1200大小的画布,设置前景色为:#0e5358 背景色为:# 020d11颜色。使用渐变工具拉出如下图的渐变效果:
2、创建新图层。用矩形选区框选如图部分并填充为#086f78 。
3、在新建一个图层。更改渐变模式为黑色——透明。然后选择垂直渐变。拉出小段距离如图效果:
4、进入滤镜“模糊”高斯模糊。 设置半径为2像素。做同样的事情在BG1层。 现在看起来就像这样:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)5、下面就可以把我们需要制作的人物放进来了!
6、用套索工具选区一块牛仔裤面料 并且按Ctrl+J 复制出来,然后将手覆盖!
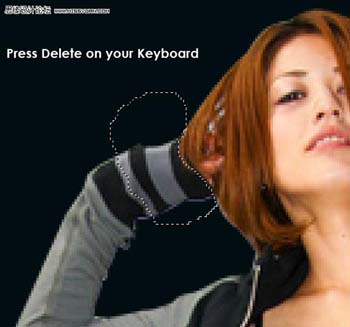
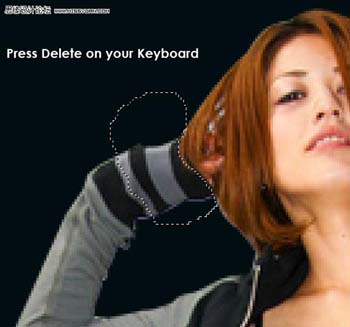
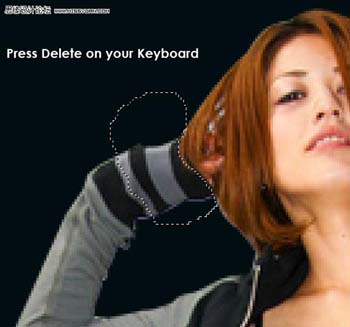
7、同样使用套索工具选区上方手部的条纹衣服并且删除!
8、整理完上述步骤后,效果如下:
9、使用钢笔工具沿着袖口的曲线选择如图范围,然后按Ctrl+Enter创建选区,最后按Ctrl+J 复制一层出来命名为“袖子”!
10、新建一个图层,并放置到“袖子”图层下面,选自钢笔工具并设置为路径模式。然后拉出如图的曲线:
11、设置前景色为# b0fcff 。 右键单击路径,选择“描边路径” 设置为模拟画笔,得到由粗到细的线条,然后添加外发光 效果,外发光颜色为:# 2cecf1 ,不透明度为100 % ,大小为3px。
12、重复第11步,创造更多的线条,可以调整他的形状、方向以及粗细,最好是每个图层做一条,这样方便移动和调整!
13、制作好所有的发光线条之后,我们在图层面板中按住Ctrl键不放,选中所有线条图层(也可按住Shift一次性选择),然后按Alt+G,将他们合并到一个文件夹内,我们命名这个文件夹为“线条A”。 接下来我们选择“线条A”文件夹在涂层面板中右键单击它,选择复制组,得到“线条A”的副本,然后旋转放置到上面袖口!

14、选择磁性套索工具( l )如图所示选择人物的皮肤。
15、将选中的皮肤层按Ctrl+J复制一层 命名为“皮肤”,调整色相/饱和度,并设置饱和-100 ,给“皮肤”图层增加“内阴影”效果,调整颜色# 94f3f6并设置混合模式为颜色。如下图所示:
16、将“皮肤”图层复制,并将它命名为“皮肤2”图层 ,右键单击“皮肤2”图层去混合模式。 添加内发光效果,使用颜色# 0af2ea和不透明度为100 % 最后现在按CTRL +I 反转颜色得到如图效果:
17、下面我们新建一个图层,对头发进行绘制, 首先选择钢笔工具(P),沿着头发曲线进行画线:
18、使用颜色#b0fcff 右键单击并选择路径选择“描边路径”。选择“模拟压力”删除路径后给它加上外发光效果,外发光颜色为:#2cecf1 。透明度为100 %:
19、重复这个步骤,描绘一些符合头发曲线的线条,描边的画笔我们可以设为1px、2px、3px等不同粗细,画笔大小的调整方法是:选择画笔工具(B)使用键盘"[" 和"]" 键调整大小,然后回到路径选择工具进行描边即可!
20、在描绘完所有的头发之后,我们就可以直接擦出头发部分了 得到如图效果:
21、下面我们开始制作人物的阴影。改变前景色#23d5d9 。添加新的层以下的模型商业图片层。选择画笔工具( b )挑选软笔刷 大小为直40像素,新建一个图层,并且按照下图所示在人物脚步进行涂抹!
22、现在复制影子图层。选择滤镜“模糊”高斯模糊,并设置半径为10像素。
23、现在图像有点暗所以我要做的就是更加突出发光效果。添加新的层。使用前景色#31c1c7 。选择软笔刷涂抹全身。
24、进入滤镜“模糊”高斯模糊,并设置半径为60 。
25、现在,我们的形象,现在像这样。
26、新建一个图层,使用软笔刷,如图所示,在靠近皮肤的衣服、靴子、头发处画线,然后改变图层模式为线性减淡,不透明度到50 % 。
27、新建一个图层,将笔刷大小改为15px,同样的方式 我们对皮肤进行涂抹,涂抹的位置,注意是皮肤有明显突出的地方,比如连的轮廓,胸骨等!
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)28、此步原文为用笔刷刷出如下色块,不过phoben给与简单步骤,此步可省略。
29、下面我们要创建一些小亮点,怎么实现这个效果呢,很简单! 首先新建一个图层,将图层模式设为“溶解”,将图层透明度设为3%,然后选择笔刷工具,调整适当大小和颜色,在图中位置进行涂抹,涂抹的过程中可以改变笔刷大小!

30、以同样的方式新建一个图层,透明度为3% 图层模式为“溶解”,然后以下图路径 描绘小点出来!
31、这样我们可以得到如图效果!
32、同样的方式 我们再此新建图层(透明度3%,模式溶解),将画笔改为2px. 在图中按住Shift键 以两点一线的方式画出如图线条: 注:按照此方法 画出来后就是小点!下图作为画线参考!

33、我们画出来就是以下效果了:
34、最后的部分,添加新的层,先为此层添加外发光效果,外发光颜色为# 2cecf1 ,不透明度为100 % ,杂色为38 %和大小为0 % ,确定! 选择画笔工具,直径2像素,如图在每条线段底部点一下即可!