今天图老师小编要向大家分享个Photoshop调出人物照片淡雅的青色调教程,过程简单易学,相信聪明的你一定能轻松get!
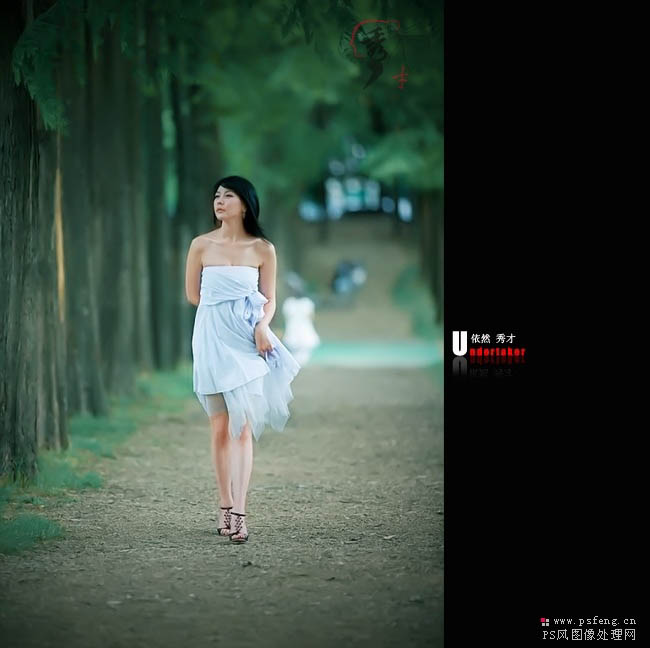
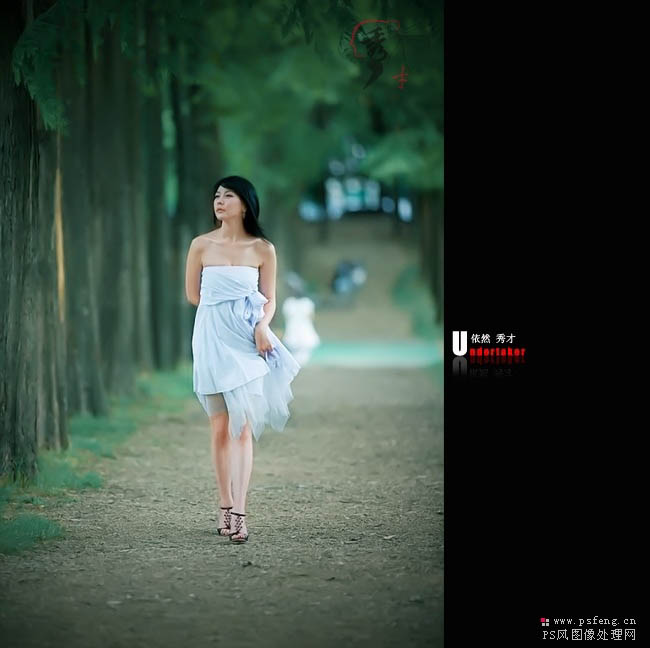
本教程色调以淡淡的青色为主,调色幅度不大。不过效果却看上去非常清爽。作者调色的时候基本上都是用可以选颜色调色。这个调色工具比较好控制。 原图
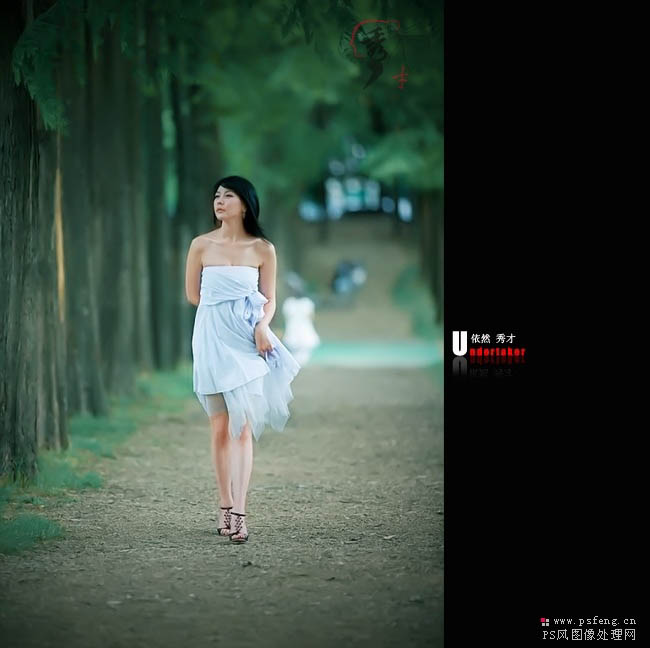
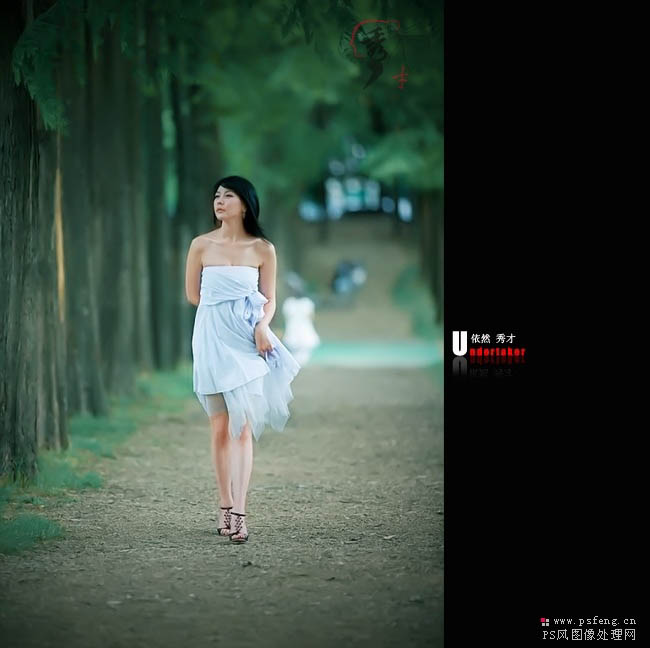
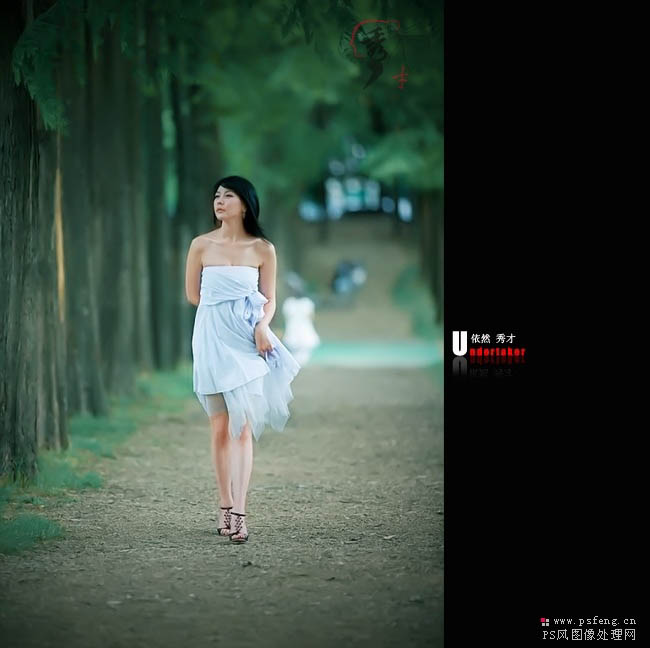
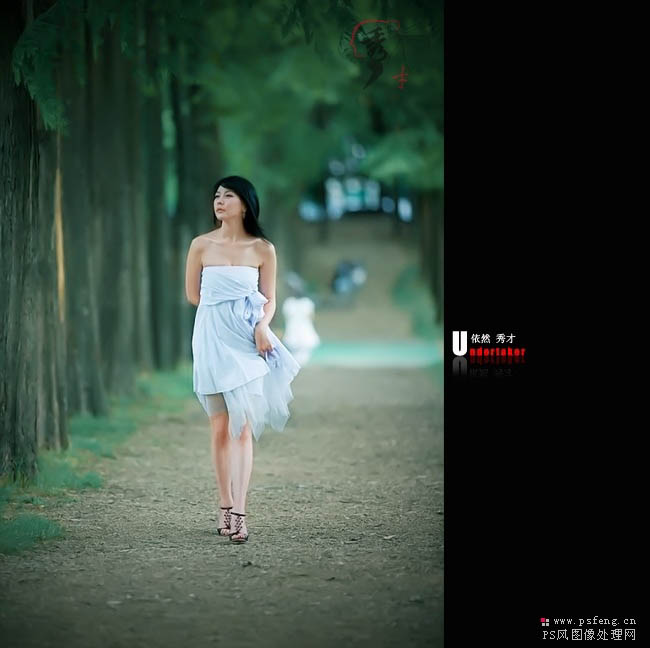
最终效果
1、打开素材,复制一层,然后给人物磨皮(方法自定),可以选择Nioseware滤镜磨皮。
2、选择菜单:图层 新建调整图层 可选颜色,参数设置如下图。
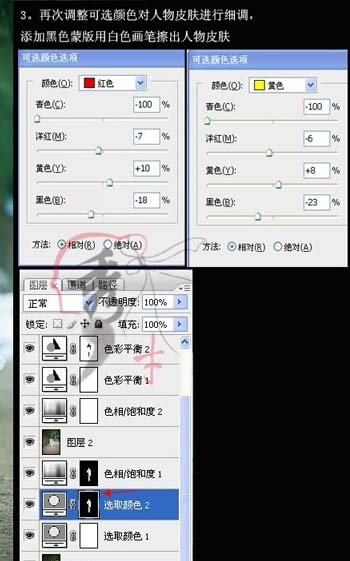
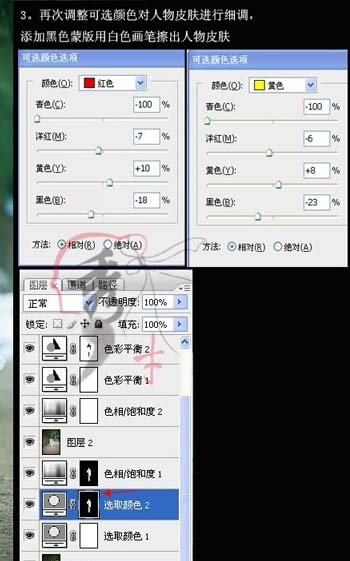
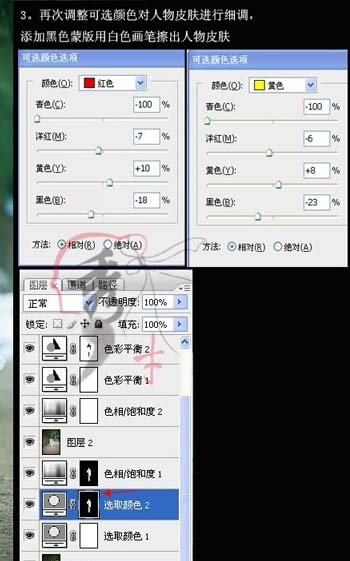
3、再次选择菜单:图层 新建调整图层 可选颜色,参数设置如下图,这里我们只针对人物进行调节,确定后用白色画笔擦出人物部分。
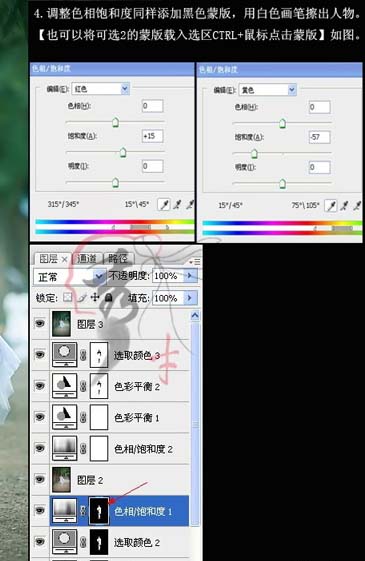
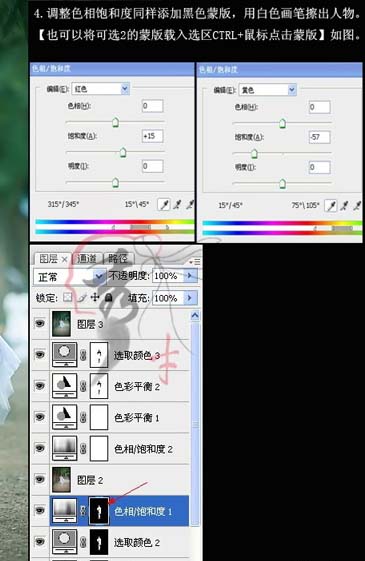
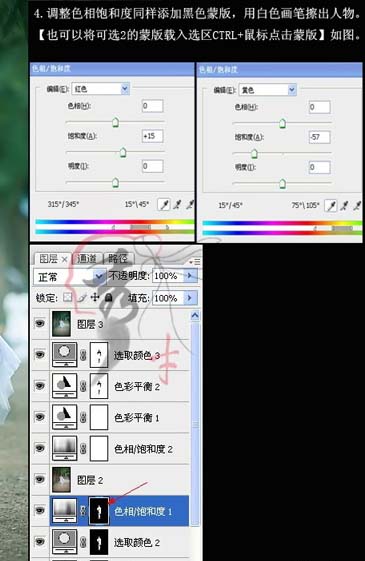
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)4、执行:图层 新建调整图层 色相饱和度,参数设置如下图,确定后用白色画笔擦出人物部分。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)5、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用减淡工具擦出人物的高光,曝光度自定。
6、执行:图层 新建调整图层 色相饱和度,因为我发现背景有点过亮,所以我们把绿色降下来,参数设置如下图。
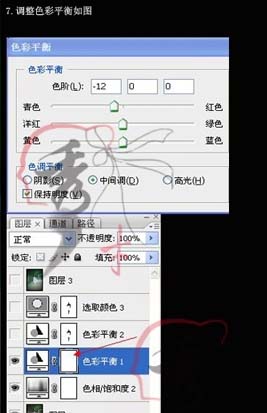
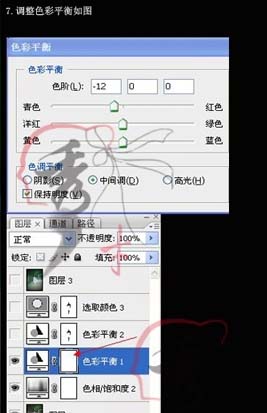
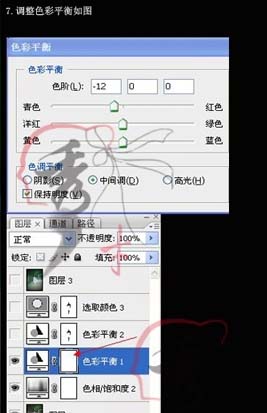
7、执行:图层 新建调整图层 色彩平衡 参数如下。
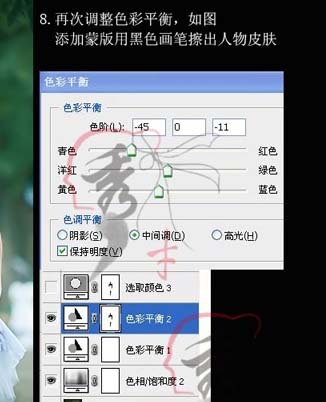
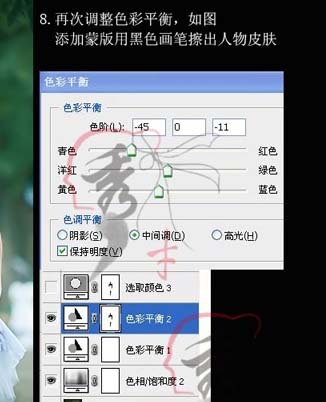
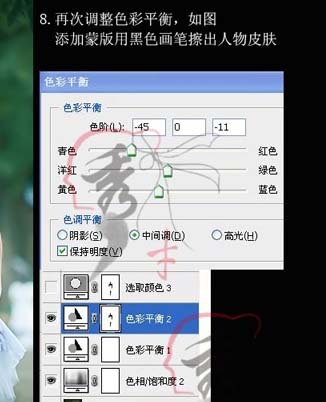
8、执行:图层 新建调整图层 色彩平衡,参数设置如下图,确定后用黑色画笔把人物皮肤擦出来。
9、再次执行:图层 新建调整图层 可选颜色,也就是可选3,参数设置如下图,确定后黑色画笔擦出人物皮肤部分。
10、新建一个图层,盖印图层,执行锐化,再做个镜头校正,我用镜头校正来代替光照效果。
11、最后添加文字,再修饰下细节,得出最终效果图。