本教程的调色及细节处理方法非常经典。作者非常善于把握色调,调色的时候作者心中有大致的构思。图片的每一小部分用什么颜色都非常清楚。因此出来的效果非常惊艳。
原图
最终效果1
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)最终效果2
1、在PS中打开原片。复制背景层。 现在我们能在画面的左下角看见很多石头。因为我们这幅图要制作成一个虚幻的。柔软的风格。所以我们要先处理掉这些石头。对复制层执行高斯模糊。

2、我们为复制层添加一个蒙版。在蒙版上用软头黑色画笔涂抹下图选区内区域。
3、现在我们看到左下角的石头已经变软了。
4、把背景层复制3份。将这3分副本全都移动到图层面板顶端。将这3层中最下面的一层的混合模式改为颜色减淡。你将得到如下效果。
5、将3层中的中间一层混合模式设为正片叠底。你将得到如下效果。
6、将最上面一层混合模式设为滤色。执行高斯模糊。
7、我们为这一层添加蒙版。用黑而软的画笔涂抹下图中选取内区域。
8、设置该层不透明度为75%。你将得到如下效果。如你所见。整个画面已经变得柔和多了。这正是我们想要的。
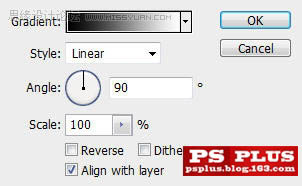
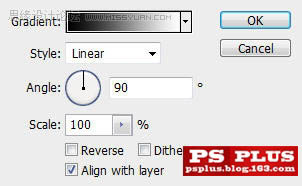
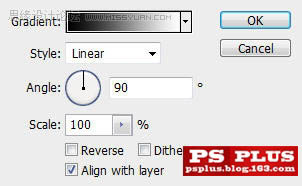
9、现在我们进入有趣的部分了。给照片添加云雾效果。其实方法很简单。渐变填充而已。 我们在图层面板最下面点击添加调整层按钮。在所有图层顶端添加一个渐变填充层。黑到白。线性。90度。100%缩放。

10、将这个渐变填充层复制3份副本。为最上面的填充层副本添加一个如下所示的蒙版。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)11、设置该层混合模式为滤色。不透明度为35%。效果如下。
12、为中间的复制层添加蒙版。在蒙版上拉两个如下所示的渐变。
13、设置该层不透明度为60%。混合模式为颜色减淡。效果如下。
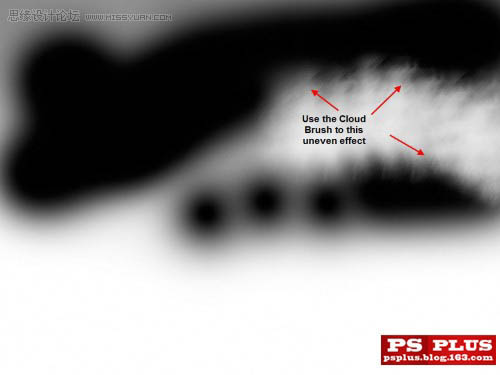
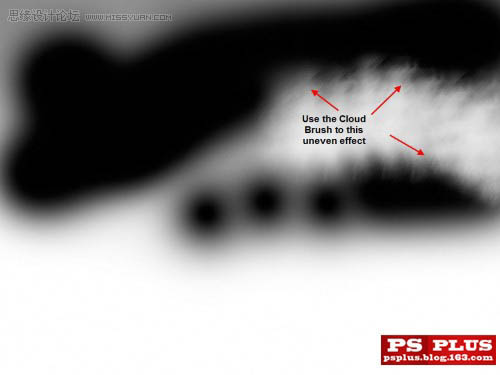
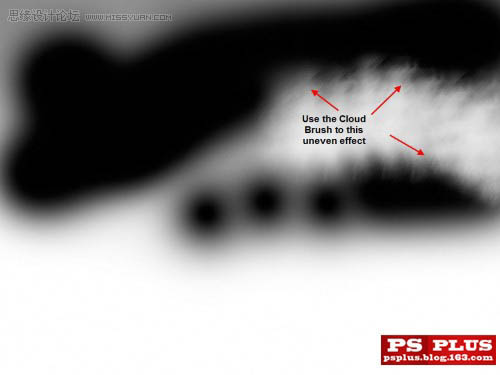
14、为三层中的最下面一层添加如下蒙版。大部分区域使用软头画笔。箭头所示的部分使用我们下载的云彩笔刷。
15、改变混合模式为滤色。不透明度为70%。效果如下。
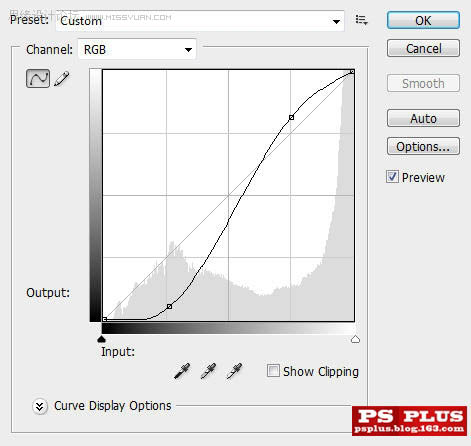
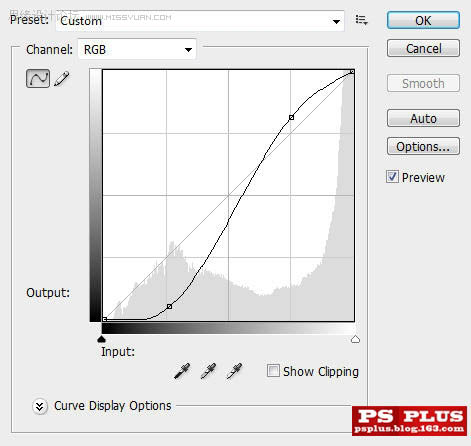
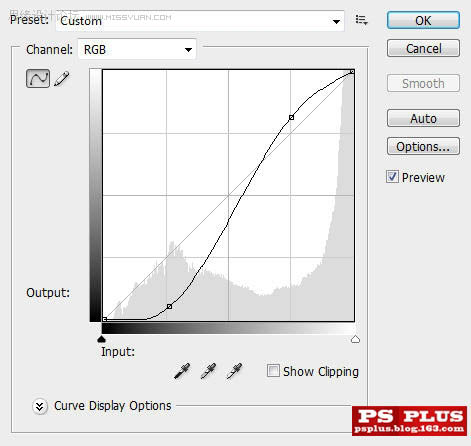
16、为使图片更具深度。我们添加一个曲线调整层。

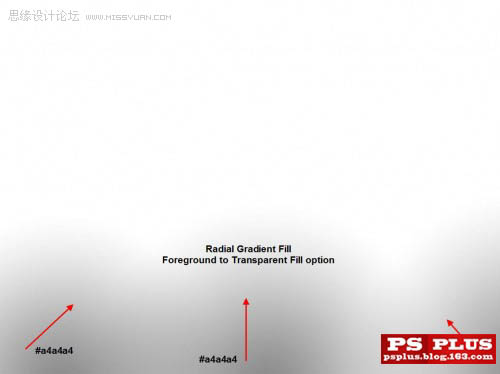
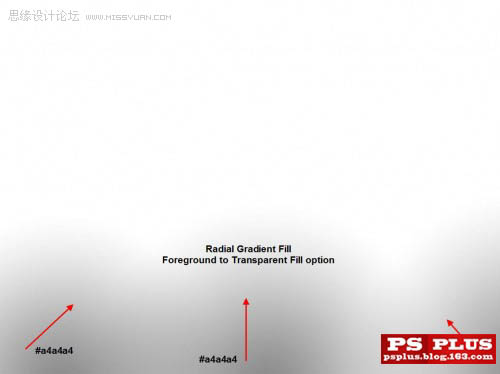
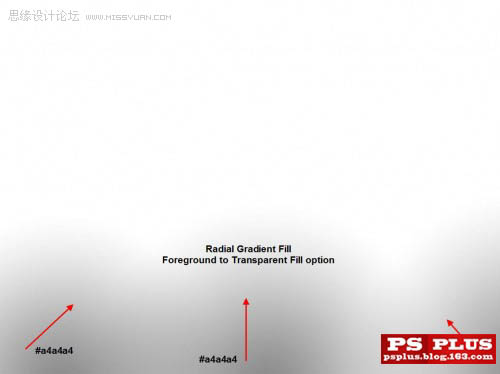
17、可选地:我发现调整之后图片的下部过暗了。于是我为调整层添加了蒙版。同样也是拉若干个径向渐变。前景色(#a4a4a4)到透明.
18、这样图片底部就被提亮了。
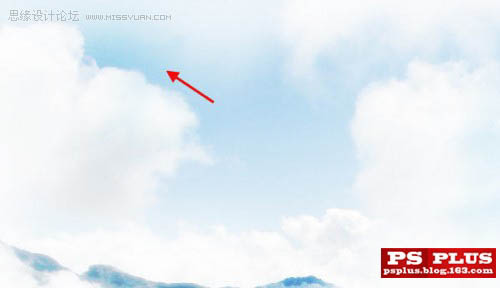
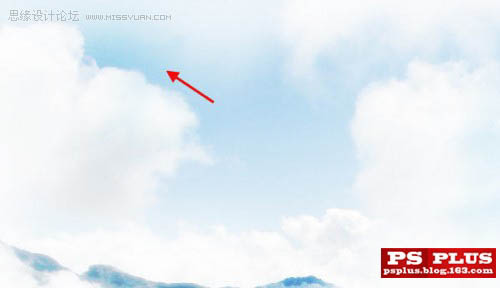
19、现在你可能会想到。画面的天空部分有些空。好。我们用下载的云彩笔刷可以轻易的改善这一部分。给它添加更多的变化。 使用吸管工具吸取箭头所示位置的颜色。

20、在所有图层顶端新建一层。选择画笔用具。随意挑选你喜欢的云彩笔刷。使用50%的不透明度和流量。在新层上画上一些蓝色。
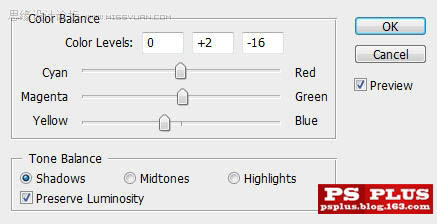
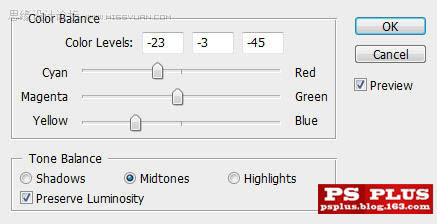
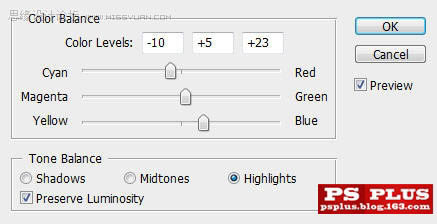
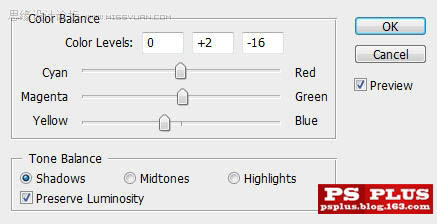
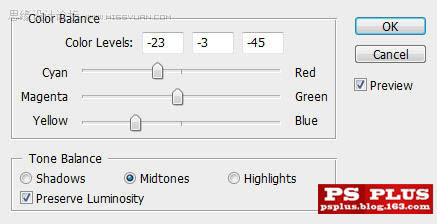
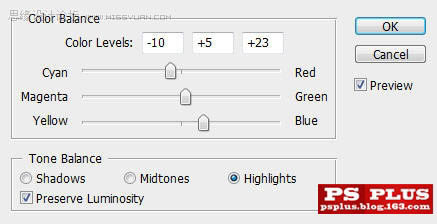
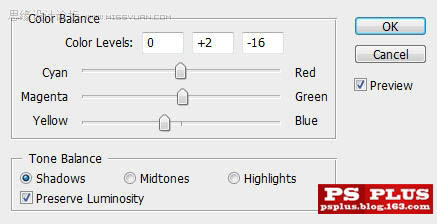
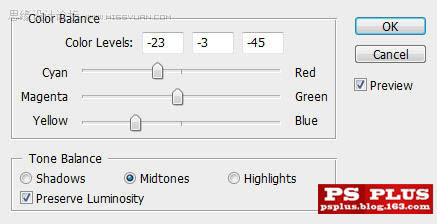
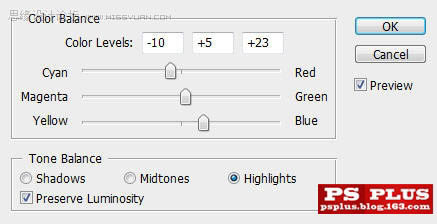
21、下面我们还要整体调节一下。在所有图层顶端新建一个色彩平衡调整层。设置如下。


下面就是最终效果了。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)