啊是的发生abc
2016-02-01 21:49
今天图老师小编给大家介绍下Photoshop给黑白的天空加上透射的阳光,平时喜欢Photoshop给黑白的天空加上透射的阳光的朋友赶紧收藏起来吧!记得点赞哦~
之前有很多用滤镜来制作投射光的教程。滤镜制作可能没有下面的教程这么快。本教程制作非常简便。只要用单行选框工具选区选区1像素的直线云彩部分,然后直接用变形工具拉大即可。方法简单实用。
原图 
最终效果
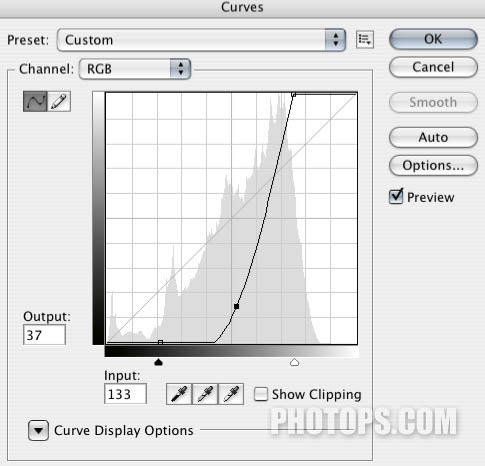
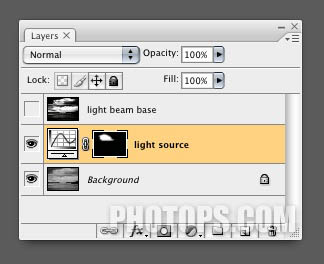
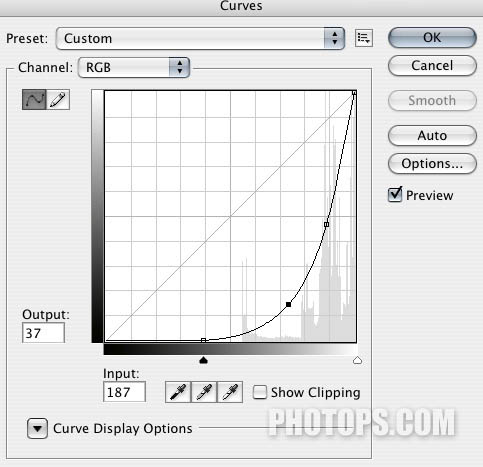
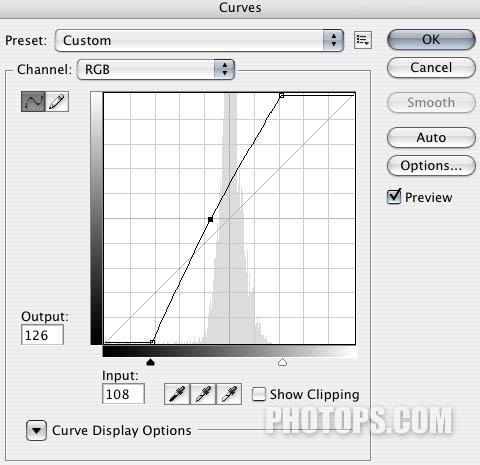
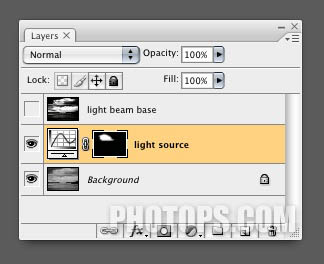
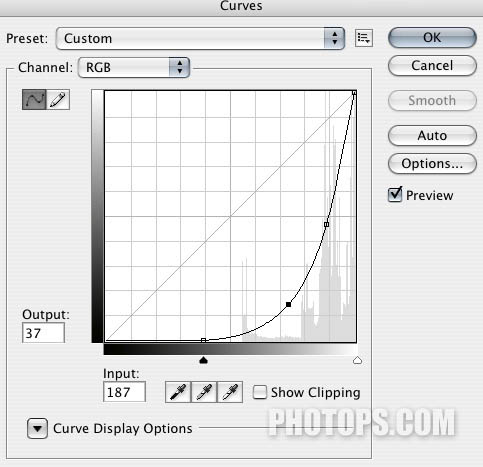
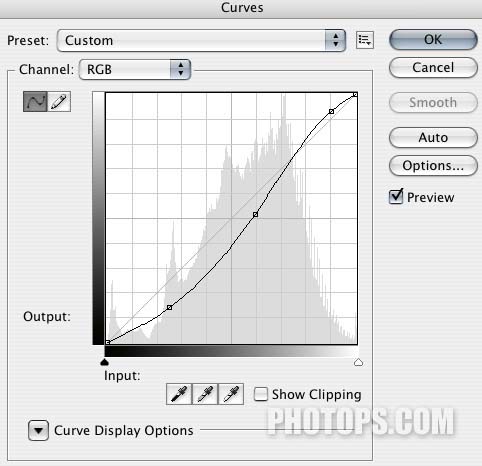
1、选择背景图层并拖动这个图层到面板的新建图标,来复制图层并命名:light beam base.(木木:直接按ctrl+J也可) 按ctrl+M打开曲线面板,曲线具有精控的功能,这样我们就可以在图像中做出一小块白色的云层来增加对比度。在图像顶部靠左大概三分之一的地方,这些白色的区域我们等下将要上光束从这边透出来。然后选择滤镜--模糊--高斯模糊,其值为2PX。

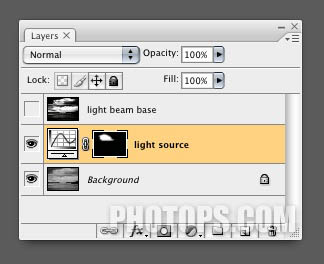
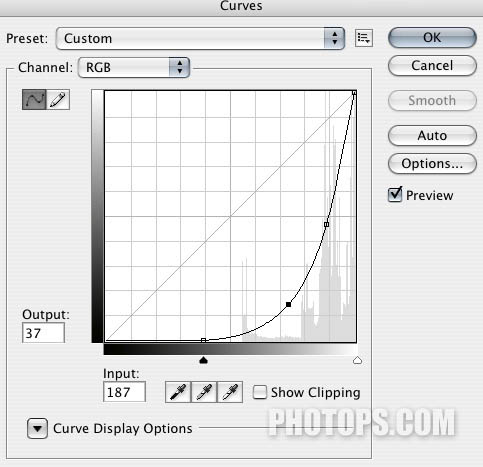
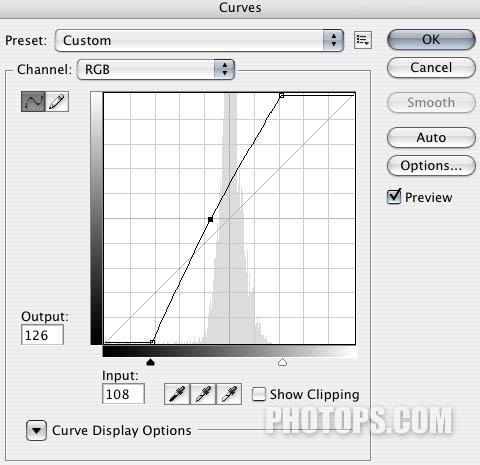
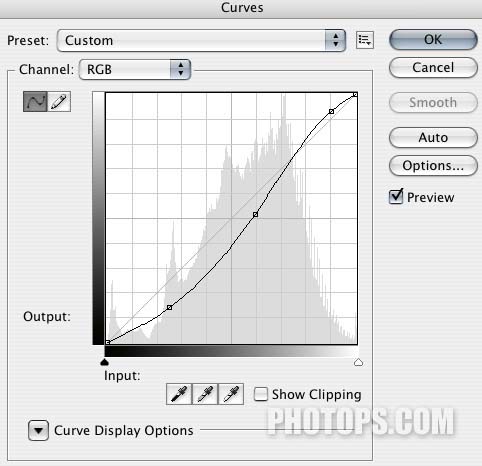
2、关闭light beam base这个图层,选择背景图层。在工具箱里选择多边形套索工具,并设置羽化值为50px。用多边形套索工具在图像上画一个区域出来。在这里我使用的是快速蒙版的模式 在背景上新建一个曲线调整层。在这里用的是自动曲线图层蒙版。如同第一步那样调节曲线,但这一次我们调节的选区里面的内容,而选区外的阴影是不受影响的。并命名这个图层为:light source。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
3、打开并选择light beam base图层,然后在工具栏里选择单列选框工具。按ctrl+空格放大白色区域,然后在选择一个白色的地方,用选框工具画一条选区出来按alt+空格,缩小图像以致你可以看到整个图像,然后选择距形选框工具,配合减,增的属性在把左边多余的地方去掉,右边也一样。这样我们就得到了在白色区域内的单列选区在light beam base图层上面,新建一个图层,并命名:beam 1


4、关闭light beam base图层,选择beam 1图层,利用自由变形,拖动选区到底部,然后按住shift/ctrl,做出你自己喜欢的形状来。
注意,利用这种的自由变换,看起来有点生硬。因为这是PS处理单列的效果。这种子选手技术称为“像素的延伸”。你可以改变它的样式,做出你想要的效果。
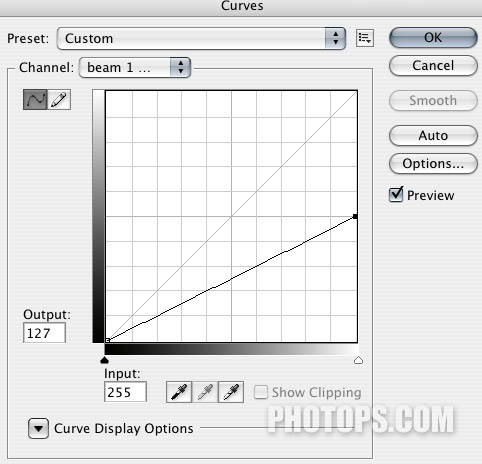
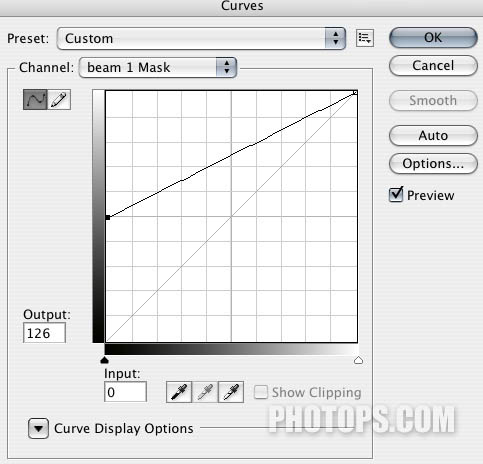
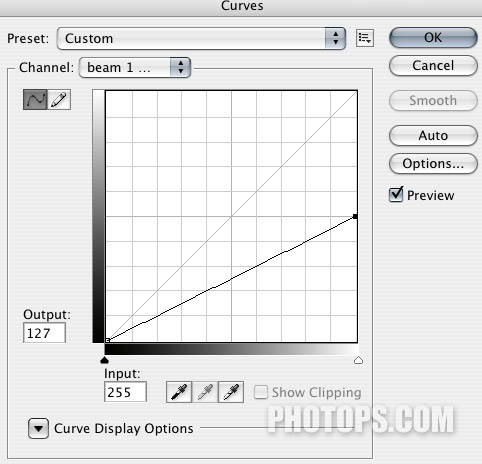
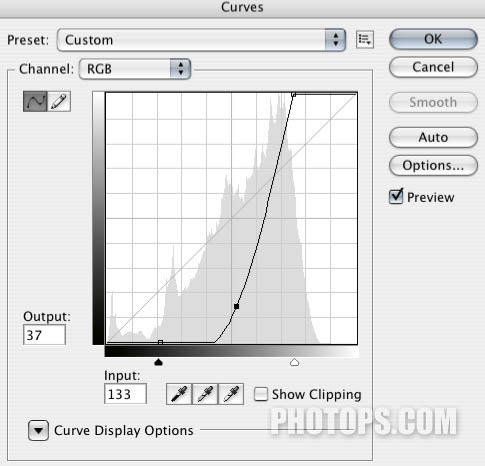
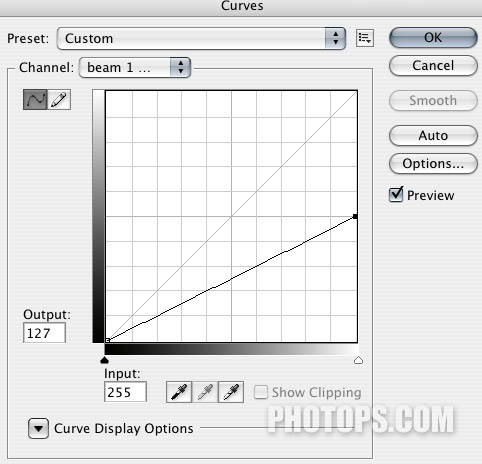
5、更改beam 1混合模式:screen。按ctrl+M打开曲线面板,控制曲线直到光束的出现。
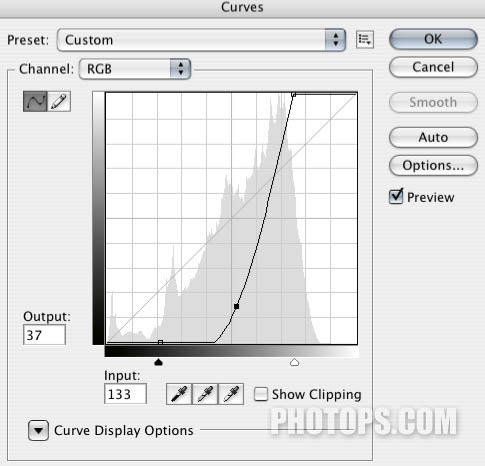
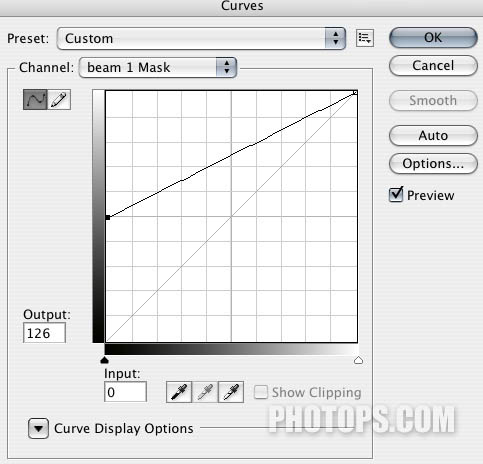
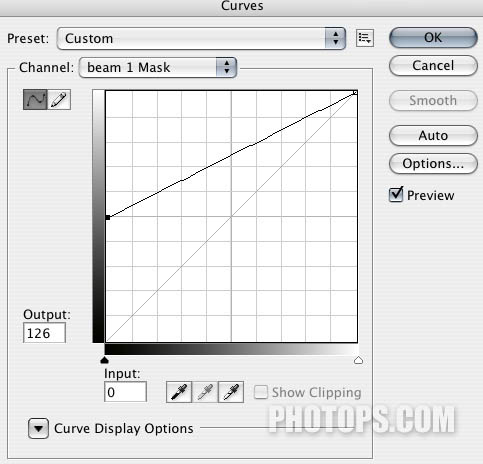
在面板底部选择图层蒙版按扭,选择图层蒙版,按ctrl+M弹出曲线框,设置曲线下降到50%,确定 在工具栏上选择多边形套索工具,设置羽化15px,从白色区域开始画一下选区出来。如图,我这里做蒙版是为了让你们看得更清楚。~选择beam 1图层,按ctrl+M弹出曲线对话框,并设置如下,让中心的光源看起来比边缘更亮。



6、选择渐变工个,给这个光束渐变黑到白。(可以在渐变工具栏设置。)! 拖动渐变从头部到水底,选择菜单样上的editfade gradient.给淡出淡入减50%,在这里创建的一个光束的衰减,利用了淡出淡入这个功能就不会使光束消失在底部。
7、在背景层上新建一个图层,在工具条上选择椭圆选框工具,以船以中心画一个椭圆。如图按键盘上的Q快速进入快速蒙版模式,选择滤镜--模糊--高斯模糊,半径为5px.滤镜--模糊--动感模糊。角度0;距离150PX;再次点击Q退出蒙版。 利用曲线调节层,让光线比水面要亮一点,直到光看上去像是打在水上似的。


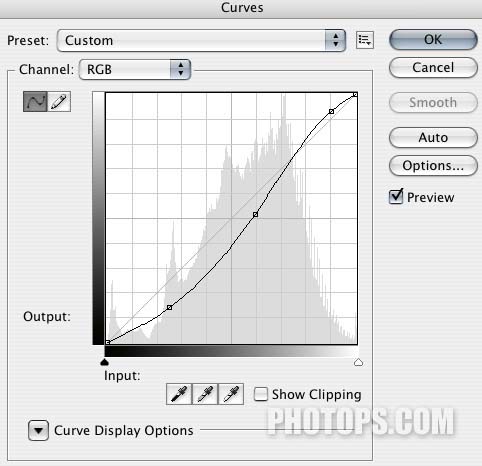
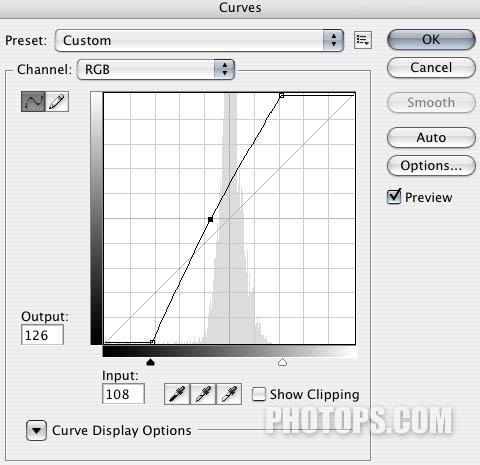
8、为整个图像添加一个对比,在图层的上方添加一个曲线调板,设置如图:重得步骤3到步骤7,再为其它白色的区域添加光束。这里要注意的一点是要考虑清楚是从哪个角度照下来的。让这些光束看起来像来自同一光源。在本例教程中我用三个同的光束来表现。
最终效果: