人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的三种方法制作标准的椭圆矩形懂PS的网友们快点来了解吧!
椭圆矩形介于圆和圆角矩形中间的形状,主题图标绘制最流行的形状之一;有一些新人和身边朋友问我怎么制作这形状,所以,分享一下我的绘制方法。
最终效果
准备工作:
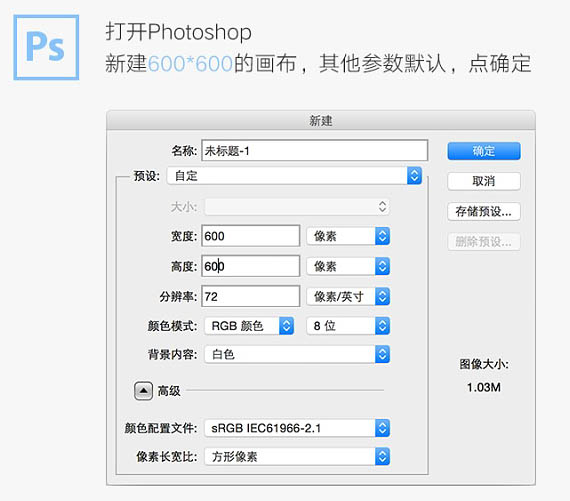
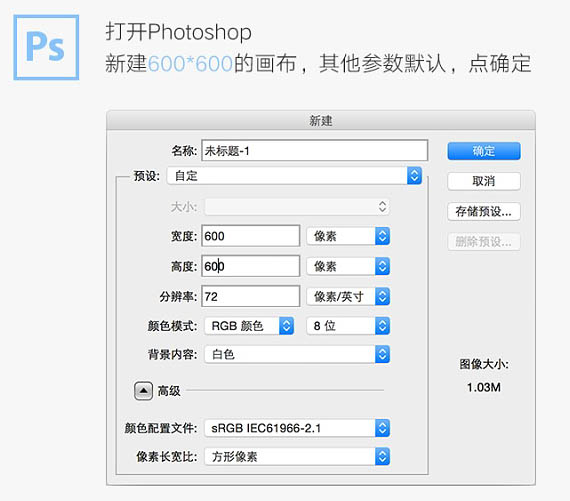
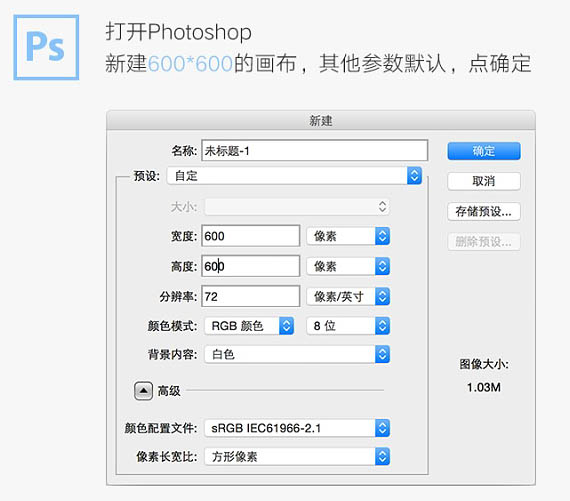
打开Photoshop,新建600 * 600的画布,其它参数默认,点确定。
方法1:
鼠标移至左侧工具栏矩形工具上,点击三角箭头切换成多边形工具。鼠标移至选项栏设置边:4,点击设置图标(齿轮),按下展开,勾选平滑拐角。
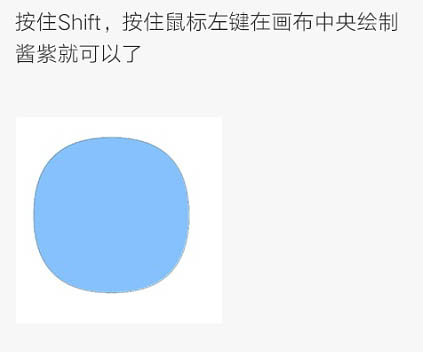
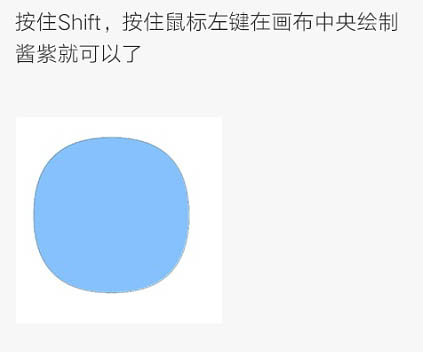
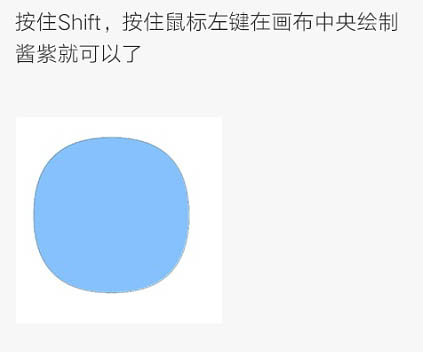
按住Shift,按住鼠标左键在画布中央绘制就可以了。
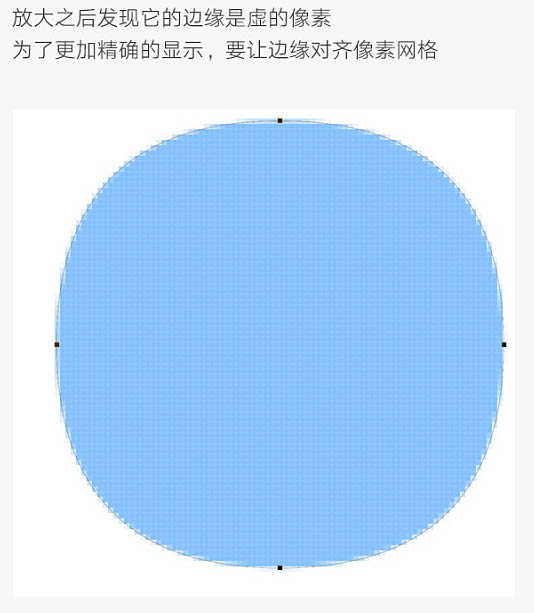
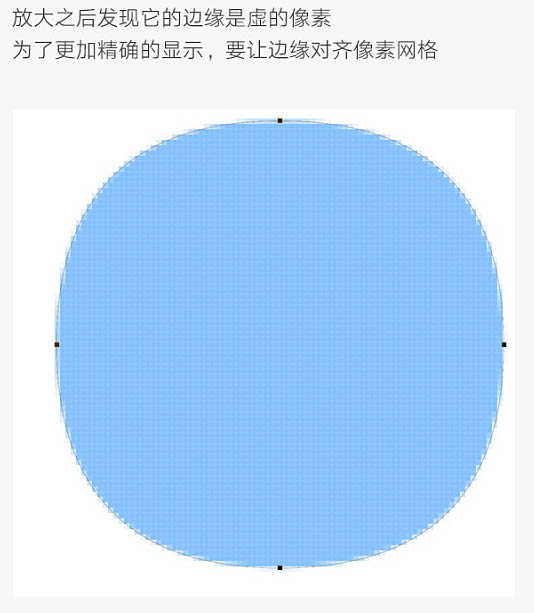
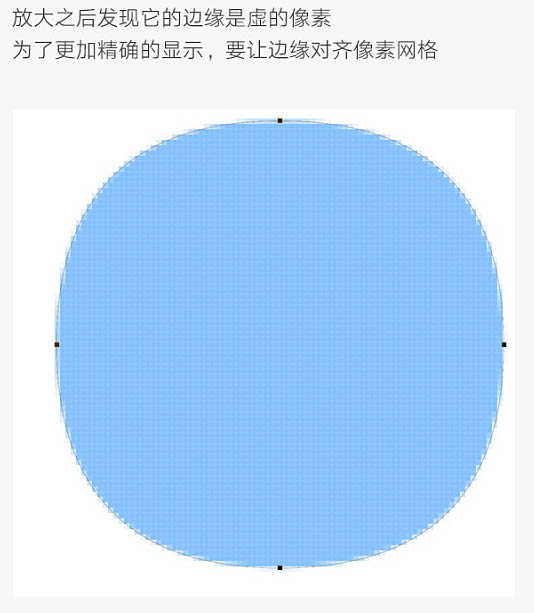
放大之后发现它的边缘是虚的像素,为了更加精确的显示,要让边缘对齐像素网格。
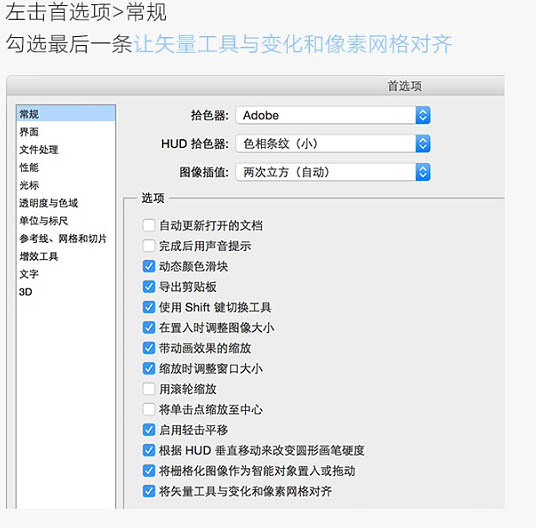
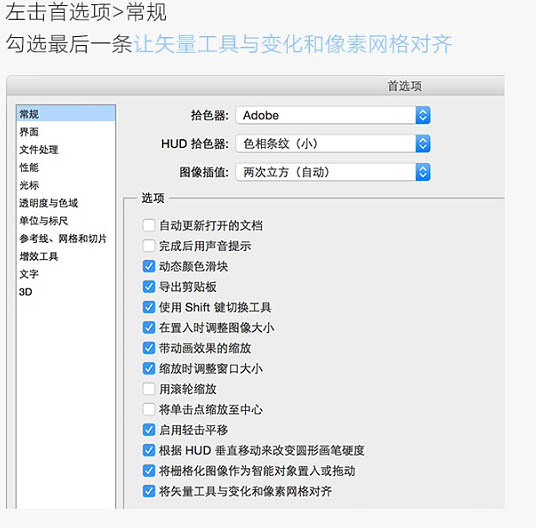
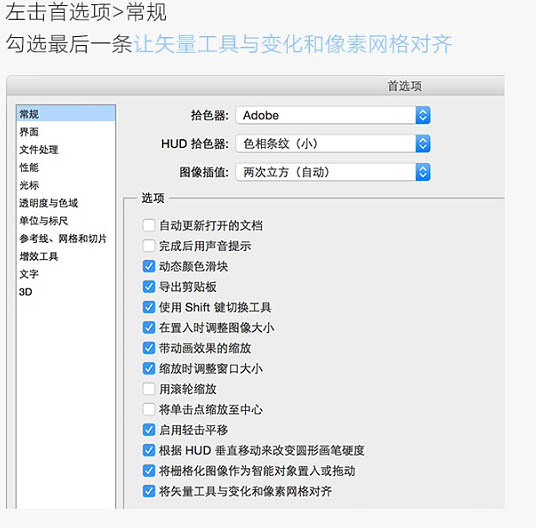
左击首选项 常规,勾选最后一条让矢量工具与变化的像素网格对齐。
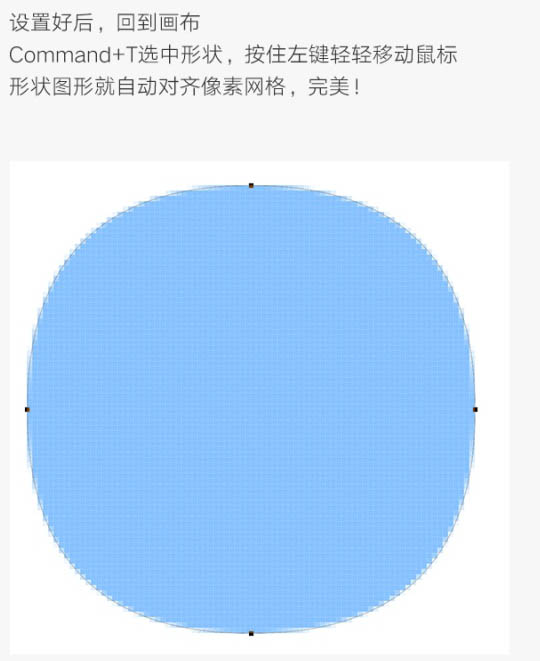
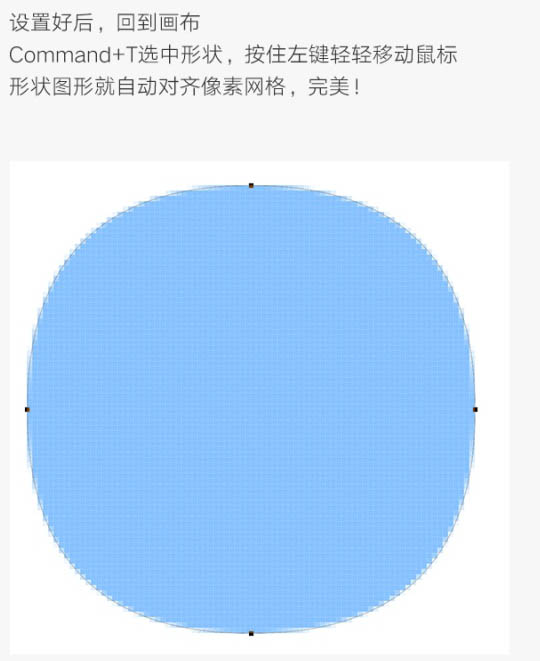
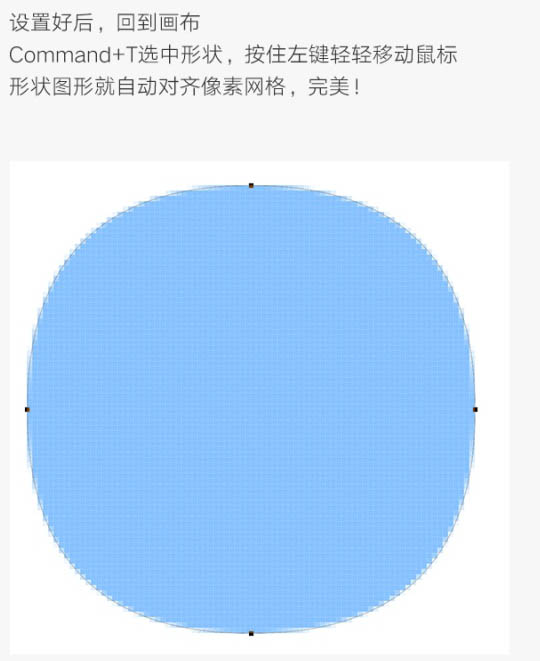
设置好后,回到画布Ctrl + T选中形状,按住左键轻轻移动鼠标形状图形就自动对齐像素网格。
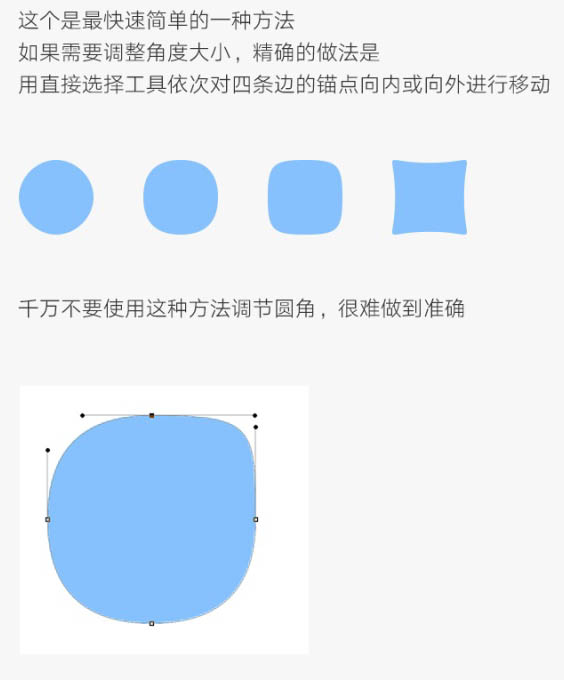
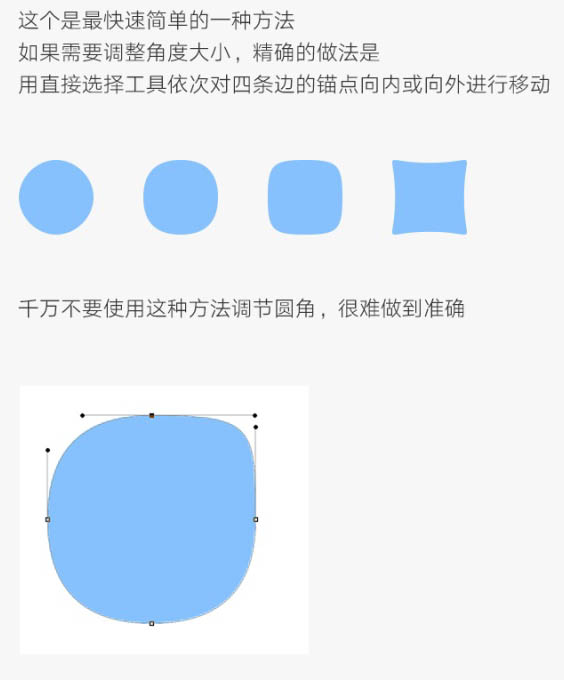
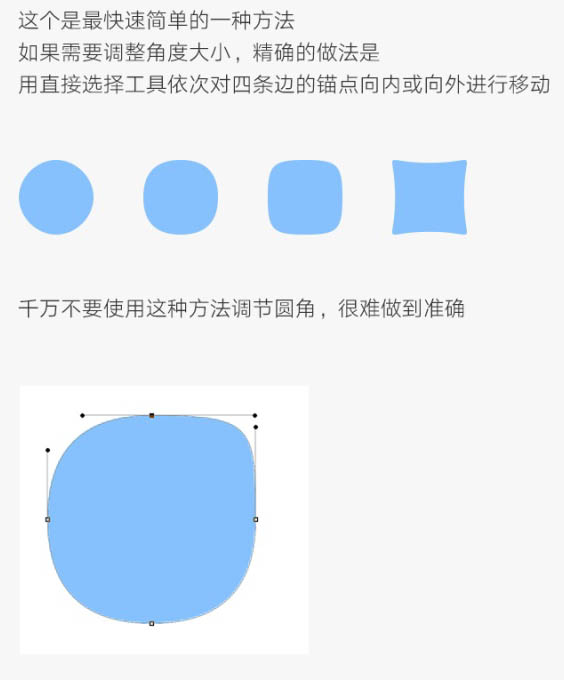
这个是最快速简单的一种方法,如果需要调整角度大小,精确的做法是用直接选择工具依次对四条边的锚点向内或向外进行移动。
方法2:
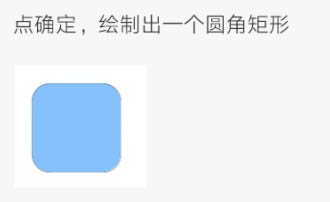
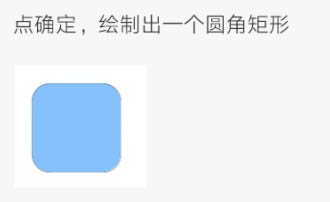
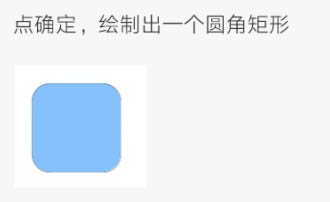
选择圆角矩形工具,点击画布,设置弹窗的参数。

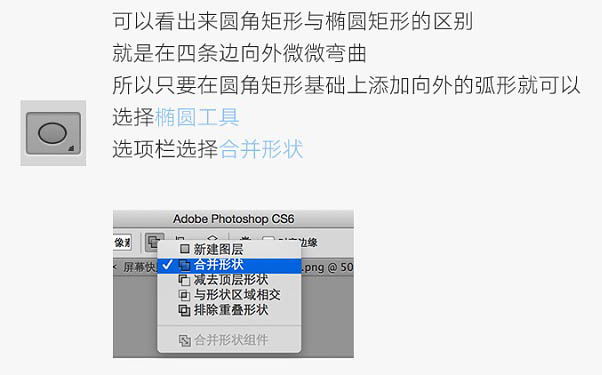
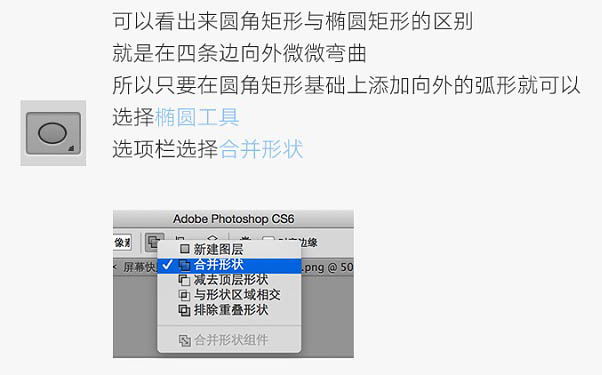
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)点确定,绘制出一个圆角矩形。
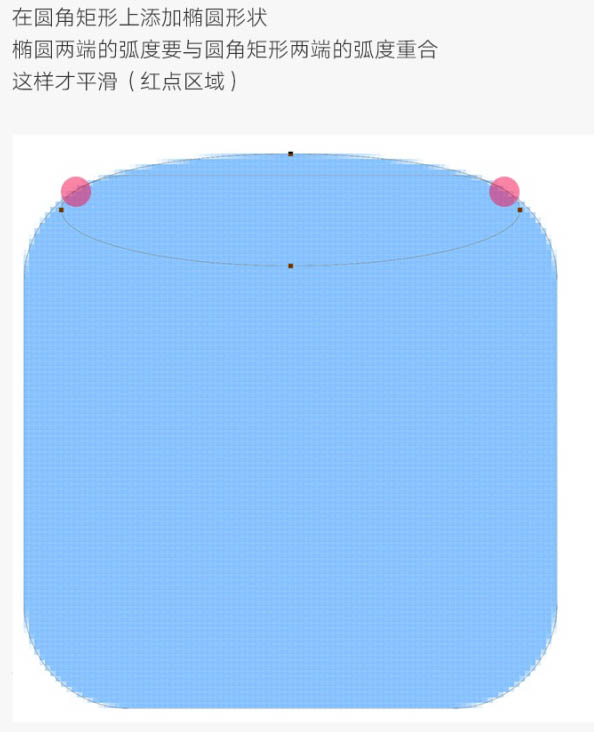
可以看出来圆角矩形与椭圆矩形的区别,就是在四条边向外微微弯曲,所以只要在圆角矩形基础上添加向外的弧形就可以。选择椭圆工具,选项栏选择合并形状。
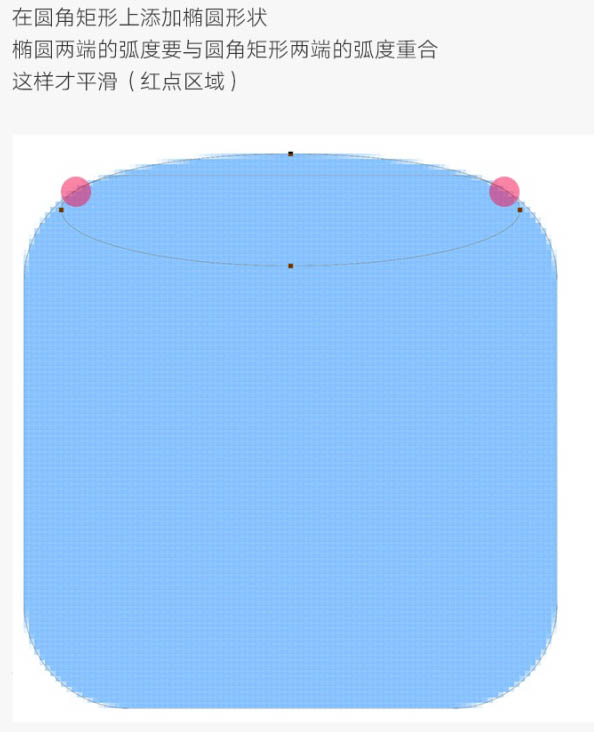
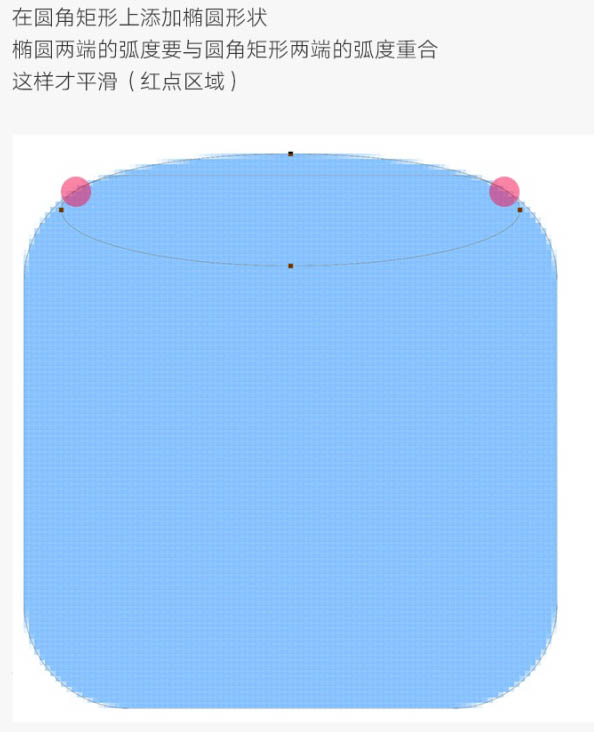
在圆角矩形上添加椭圆形状,椭圆两端的弧度要与圆角矩形两端的弧度重合,这样才平滑。
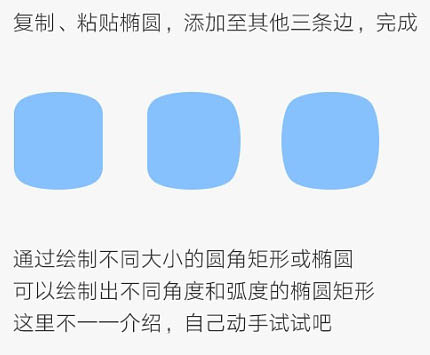
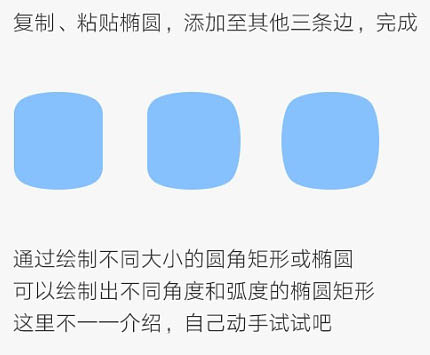
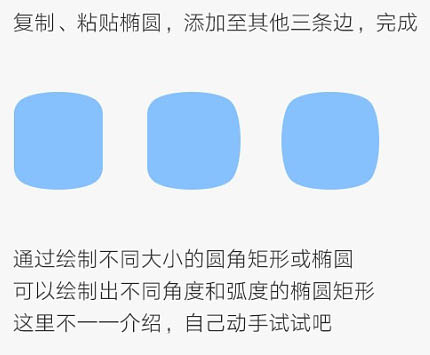
复制、粘贴椭圆,添加至其他三条边,完成。
方法3:
选择椭圆工具,点击画布,设置弹窗的参数。
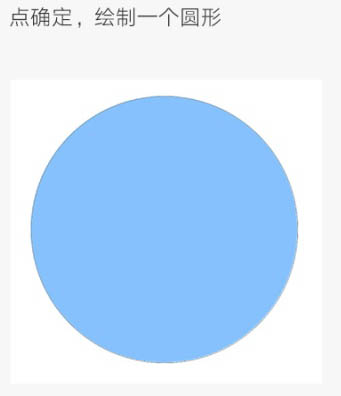
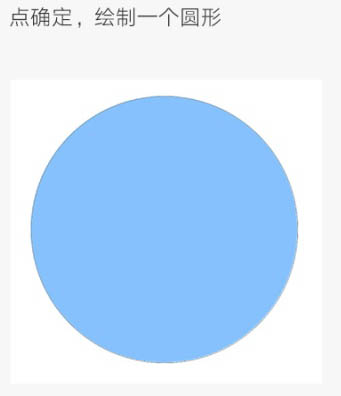
点确定,绘制一个圆形。
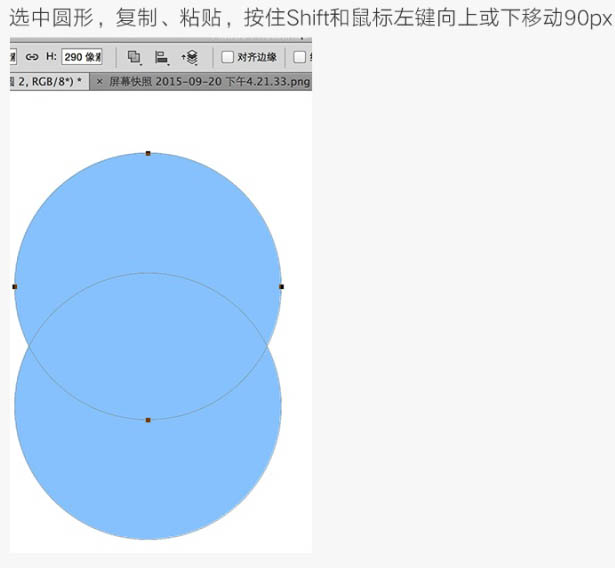
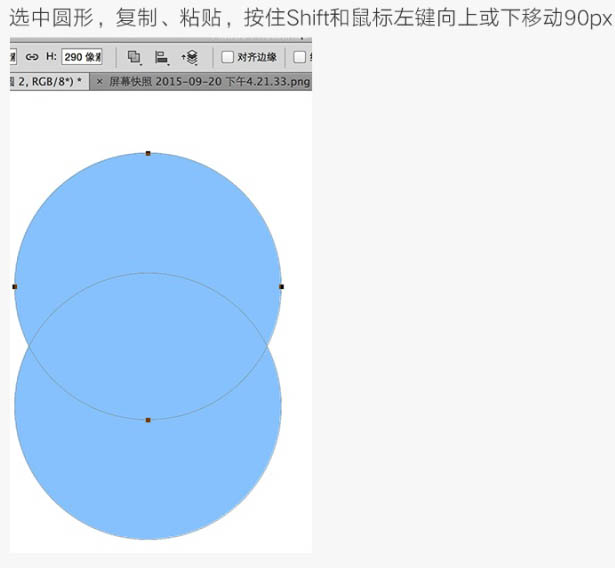
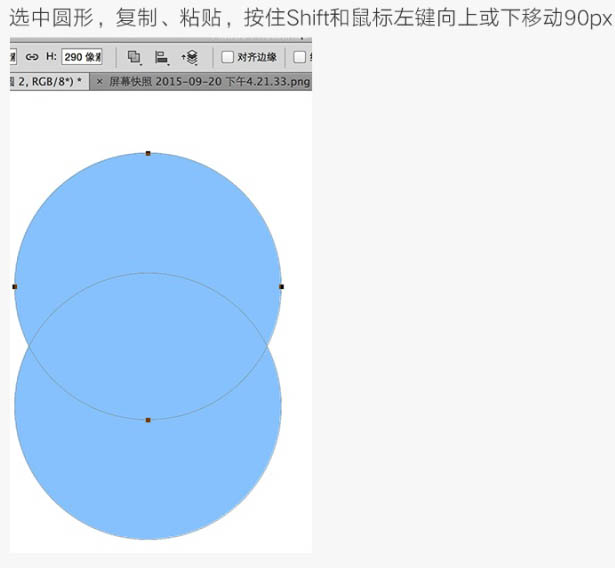
选中圆形,复制,粘贴,按住Shift和鼠标左键向上或下移动90px。
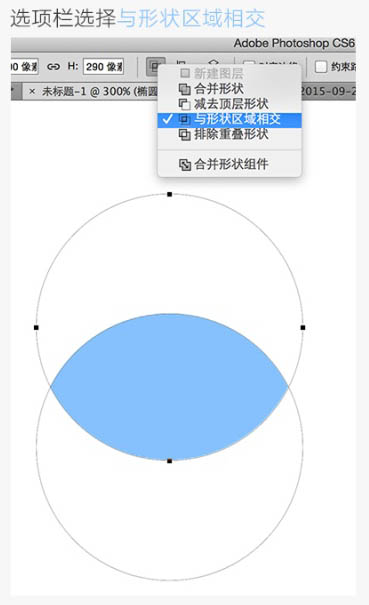
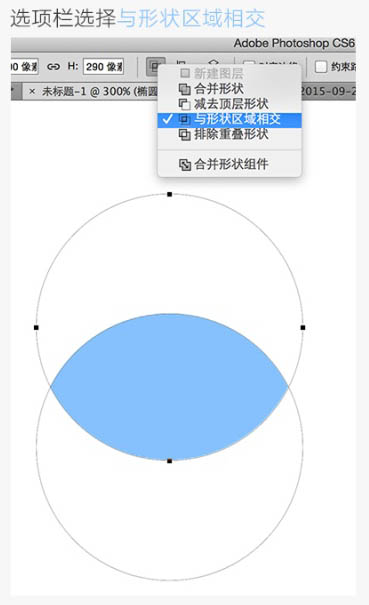
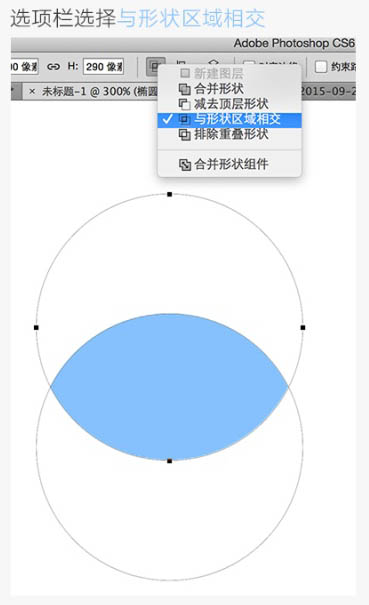
选项栏选择与形状区域相交。
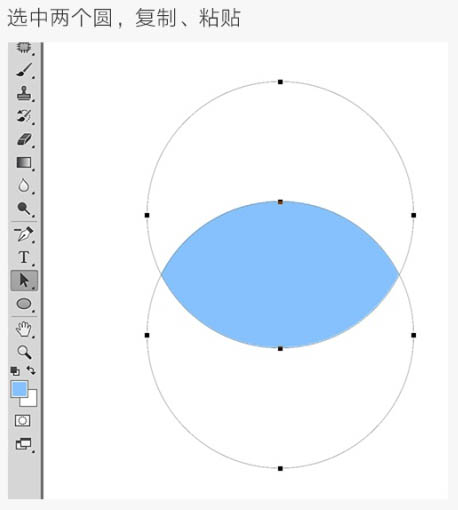
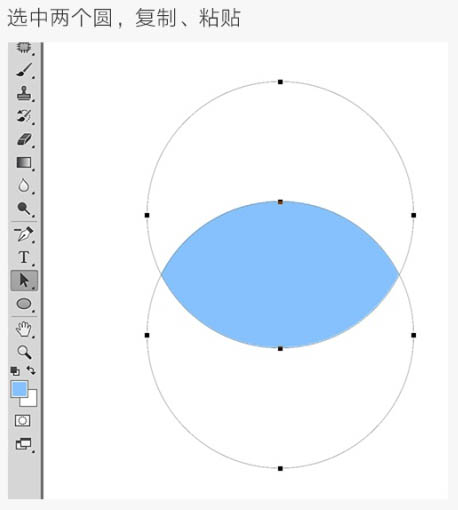
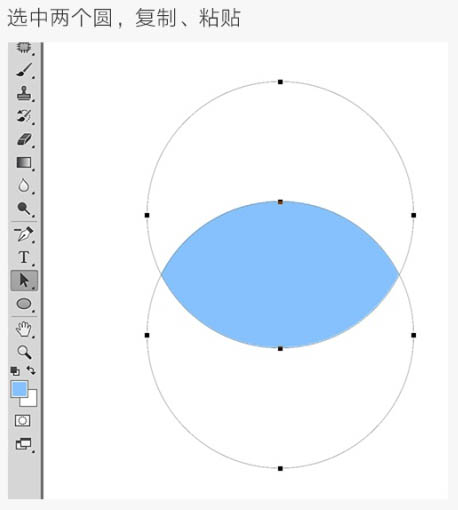
选中两个圆,复制,粘贴。
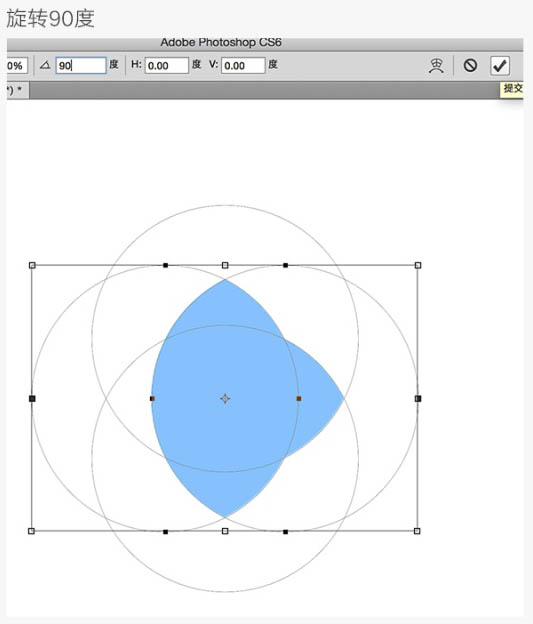
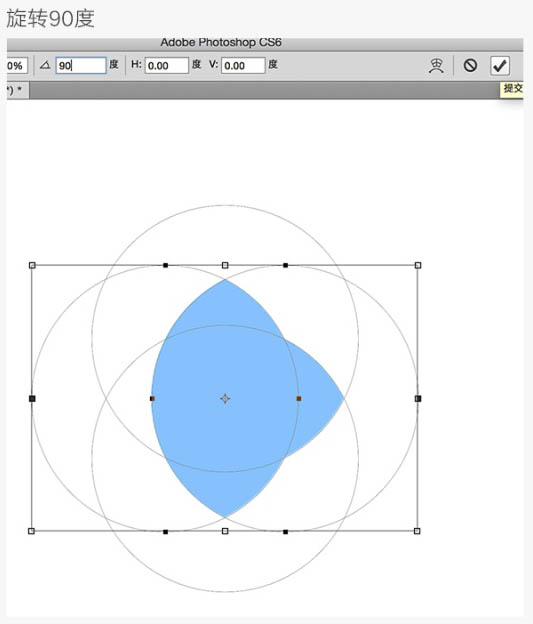
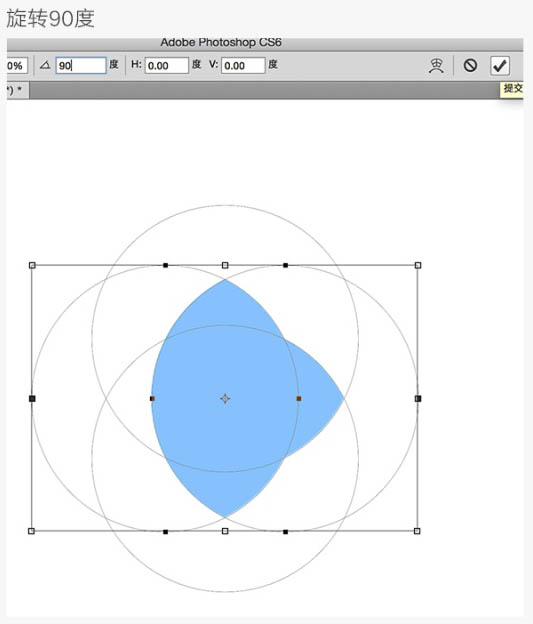
旋转90度。
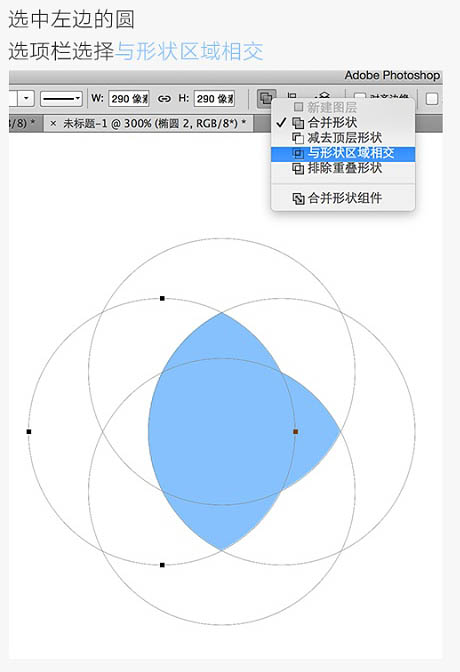
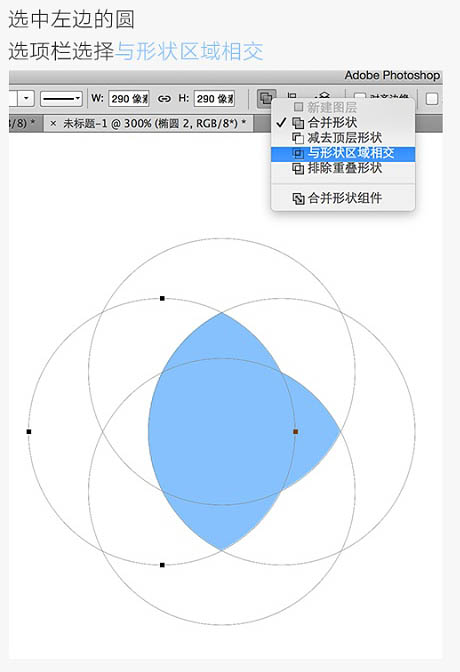
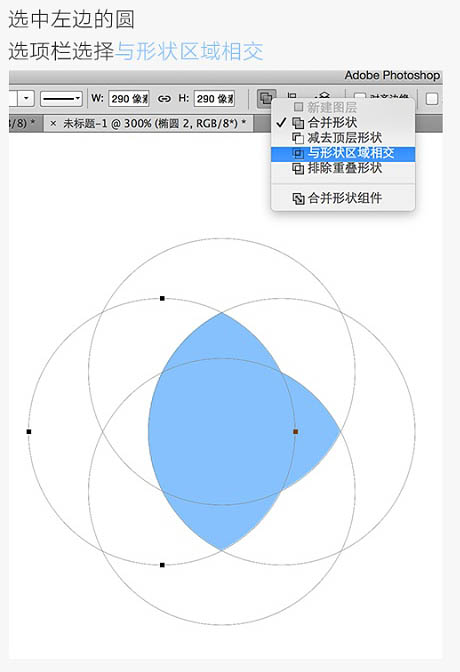
选中左边的圆,选项栏选择与形状区域相交。
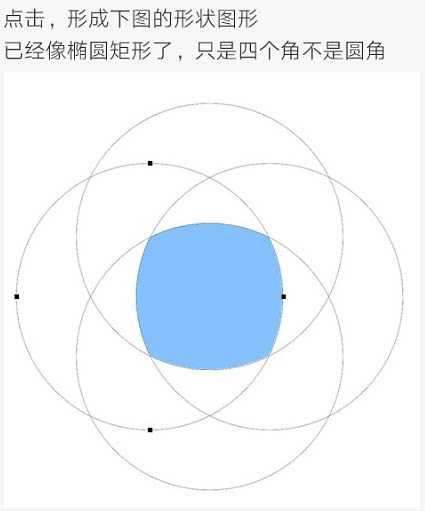
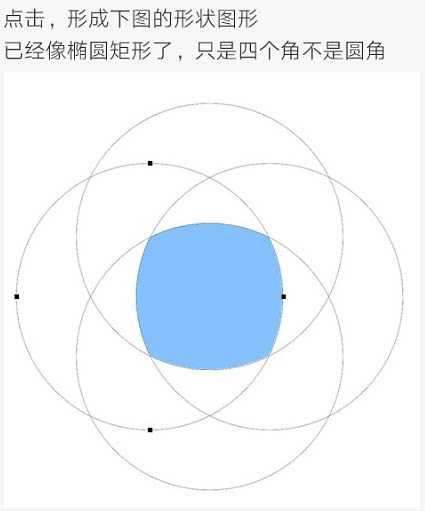
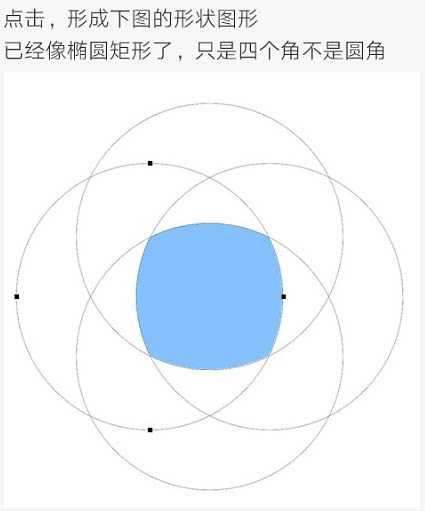
点击,形成下图的形状图形,已经像椭圆矩形了,只是四个角不是圆角。
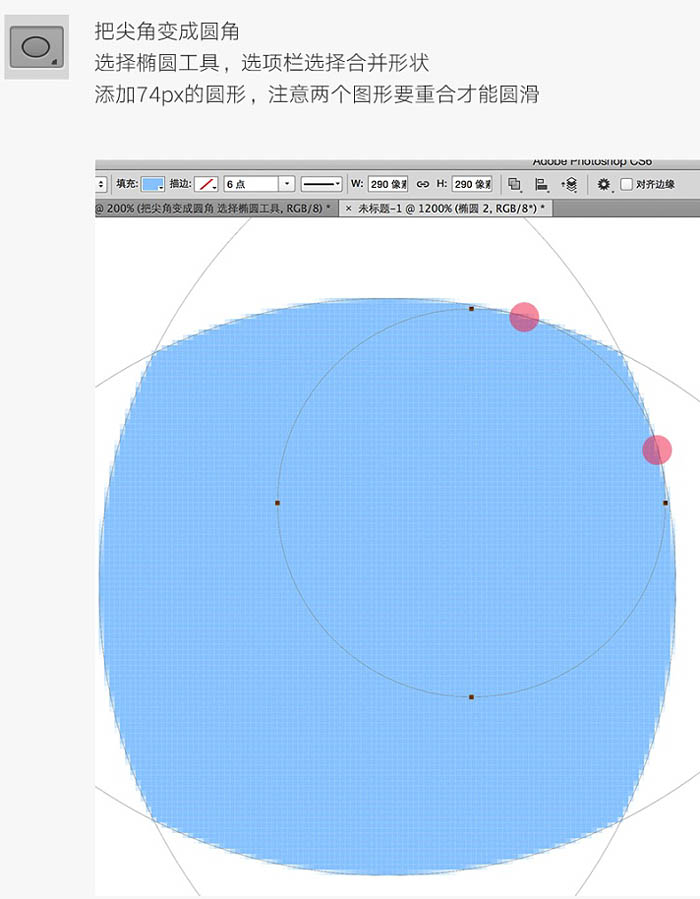
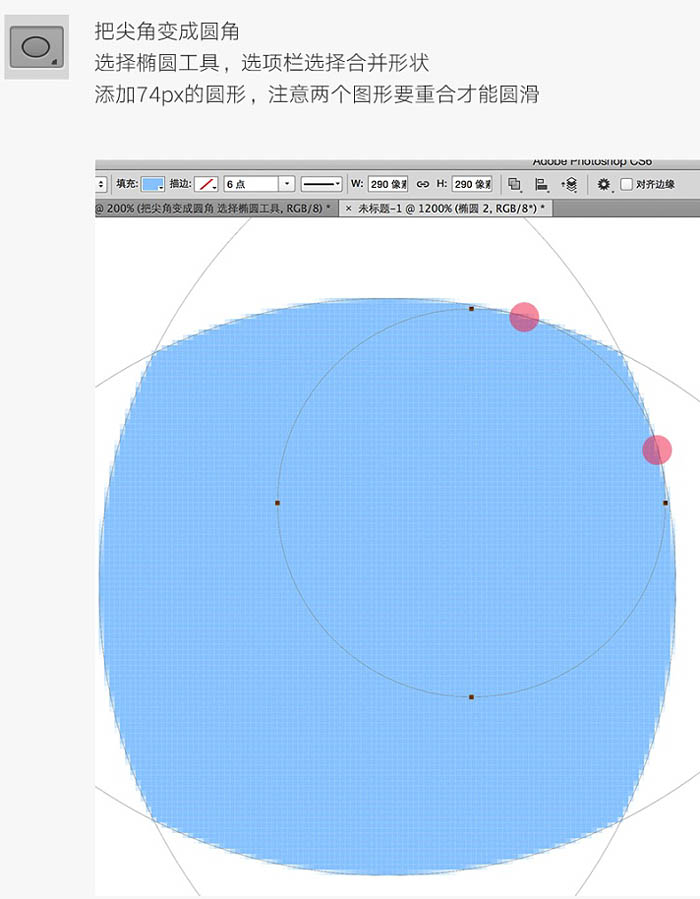
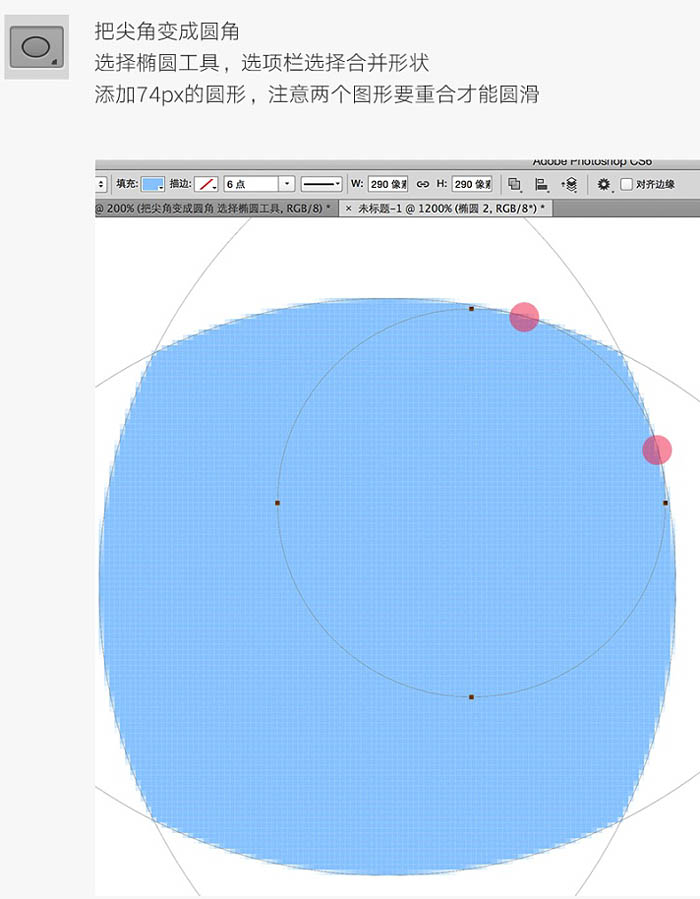
把尖角变成圆角,选择椭圆工具,选项栏选择合并形状,添加74px的圆形,注意两个图形要重合才能圆滑。
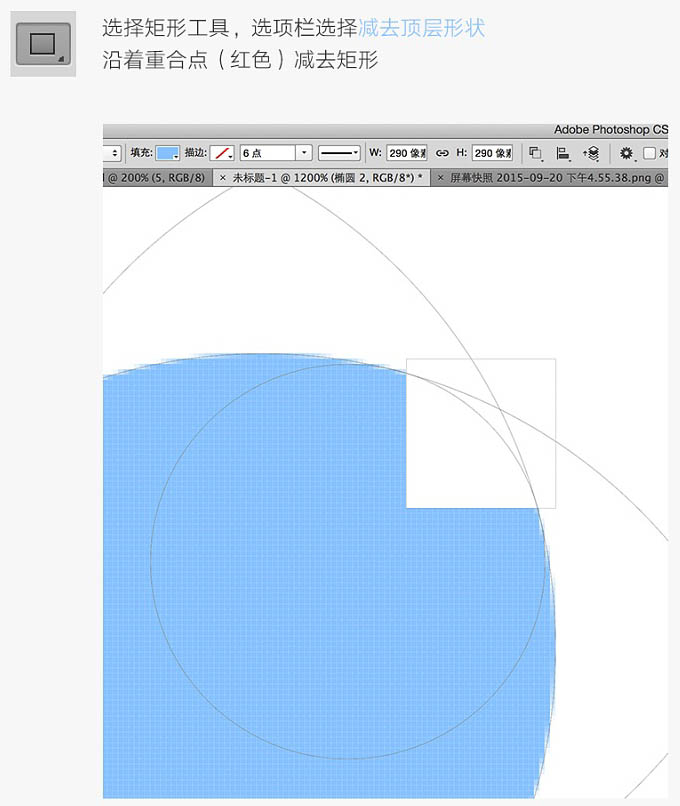
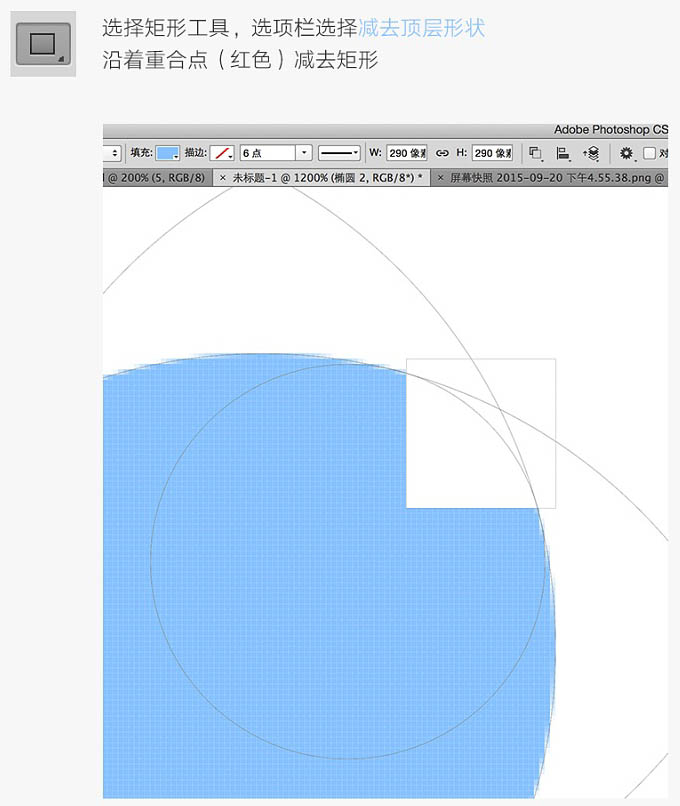
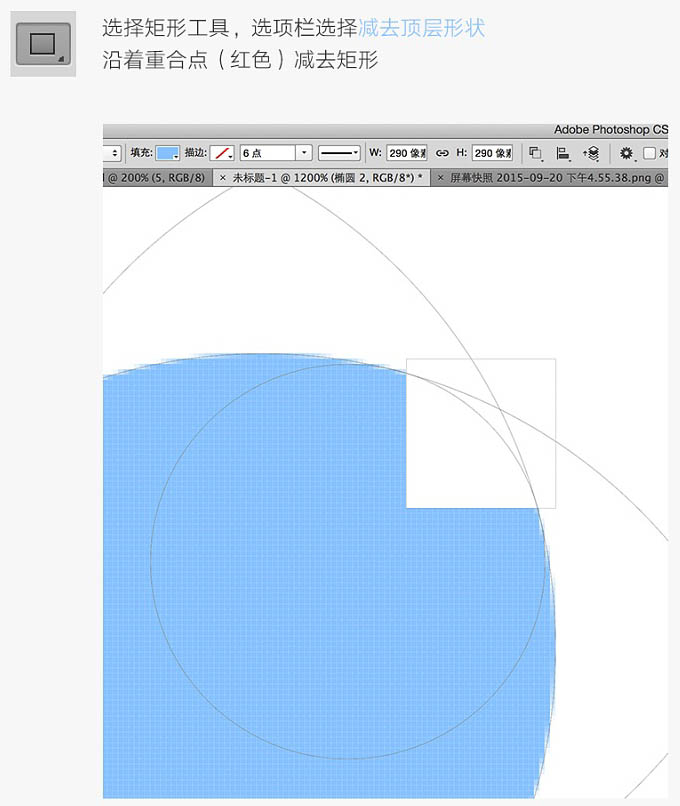
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)选择矩形工具,选项选择“减去顶层形状”,沿着重合点减去矩形。
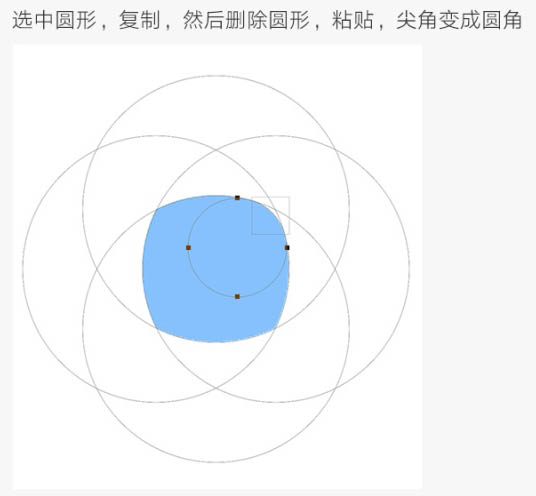
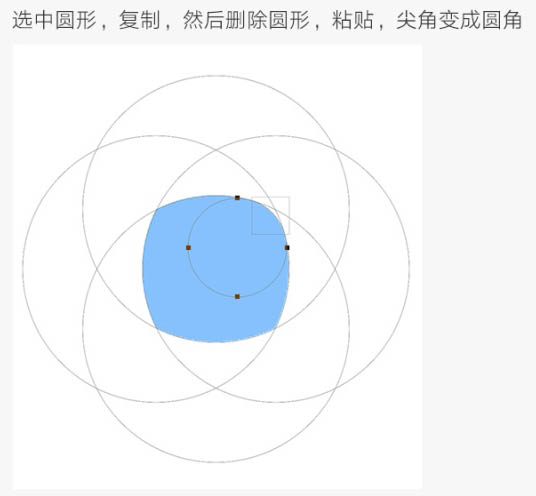
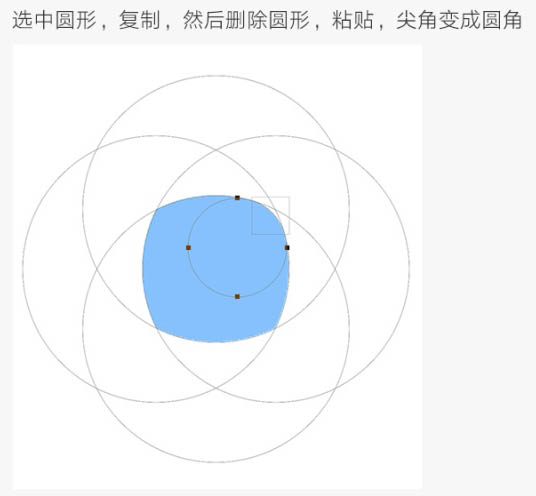
选中圆形,复制,然后删除圆形,粘贴,尖角变成圆角。
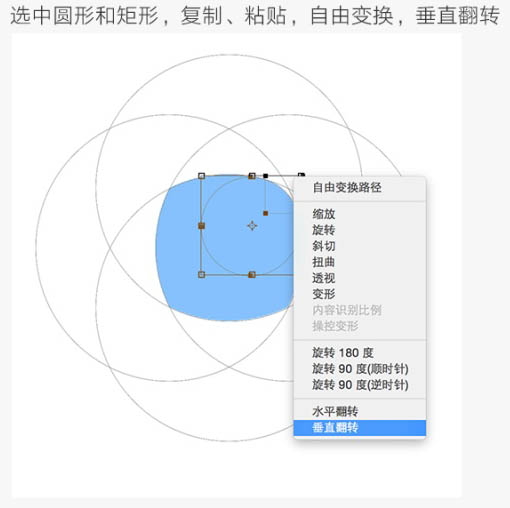
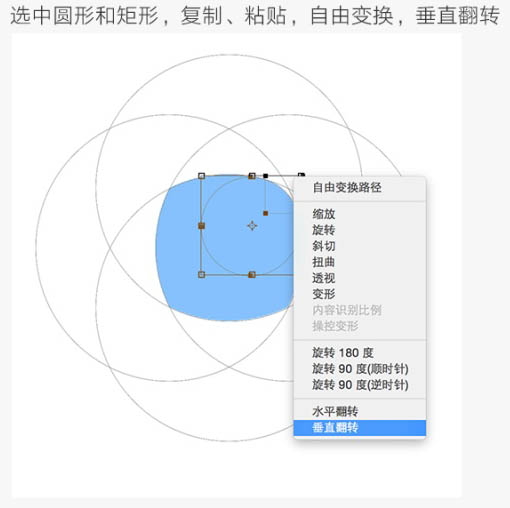
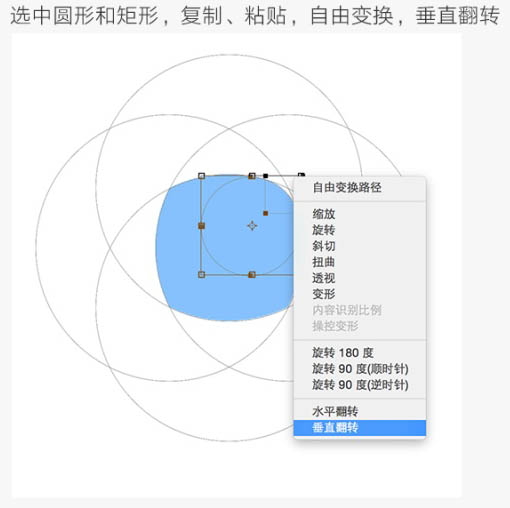
选中圆形和矩形,复制,粘贴,自由变换,垂直翻转。
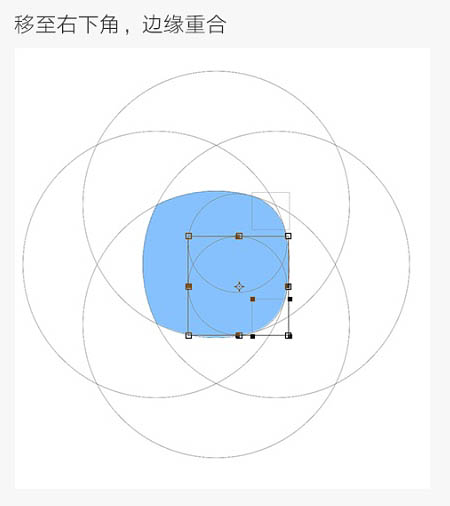
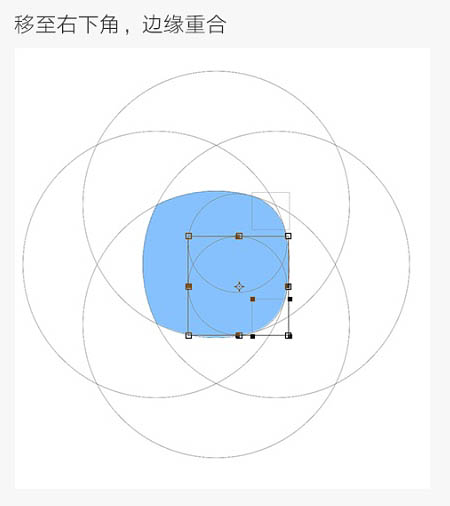
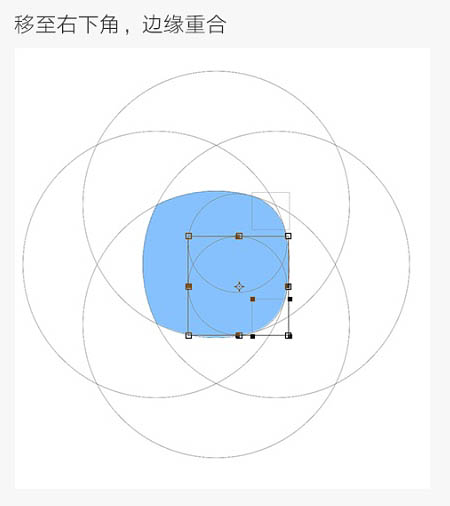
移至右下角,边缘重合。
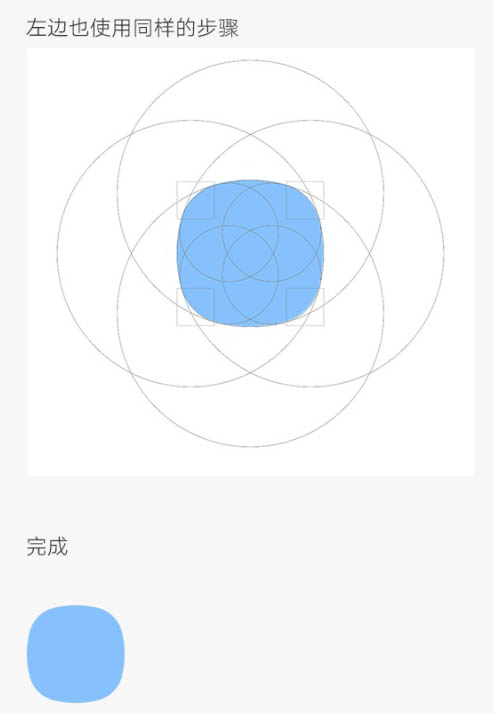
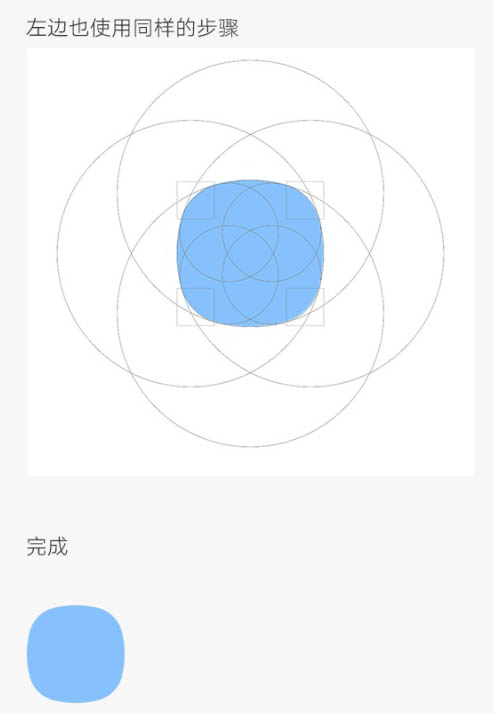
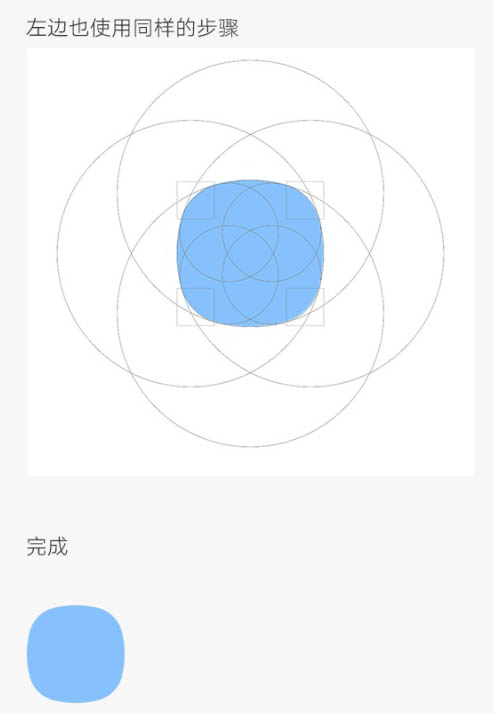
左边也使用同样的步骤。
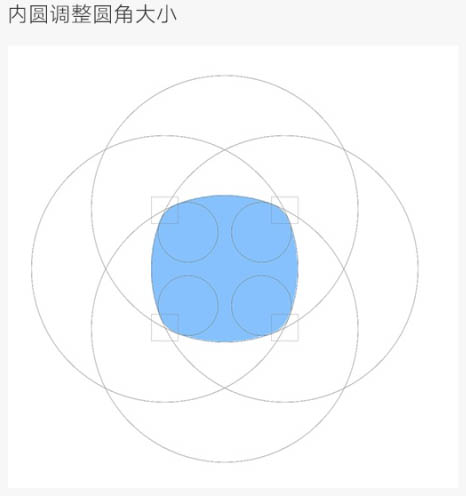
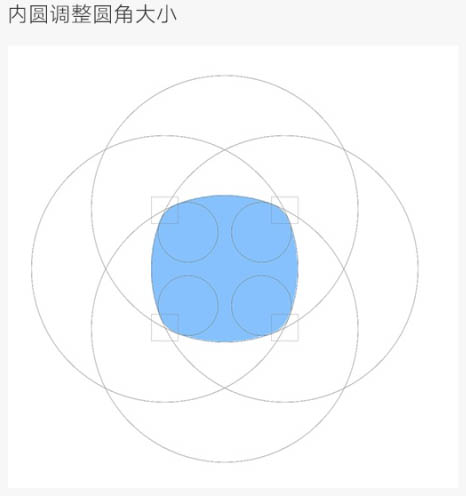
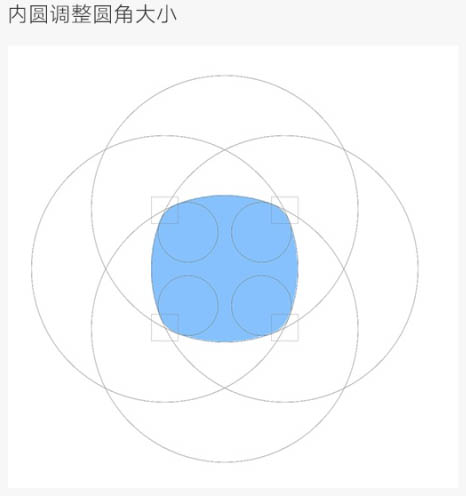
内圆调整圆角大小。
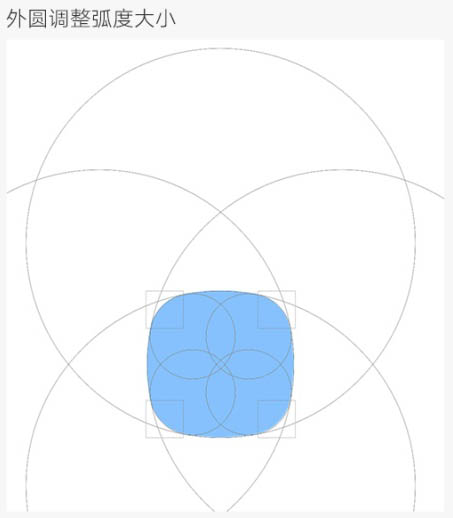
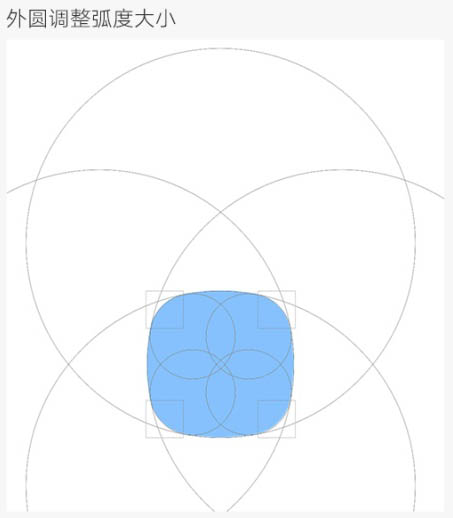
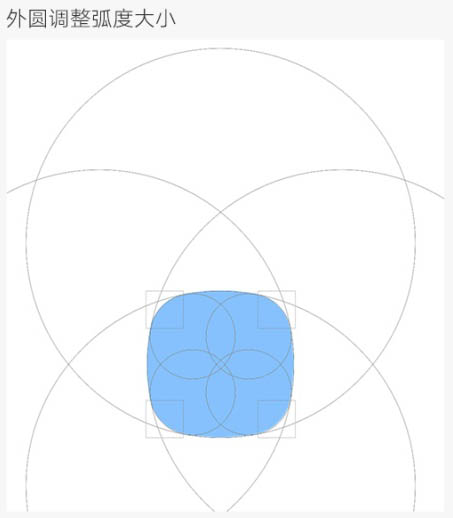
外圆调整弧度大小。
最终效果: