关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Photoshop调出公路图片高清的黄昏色教程,希望对大家能有一点小小的帮助。
看完本文教程,我们可能会得到一些启发。在图片调色的时候,我们如果不能把天空或地面部分一次性调好的话,可以多分出一些图层,每一个图层只针对某一部分调色。如本文中的把天空及道路分为多个图层调色,然后再用蒙版融合起来。这样调色的时候我们可以随意发挥,不会担心顾此失彼。
原图
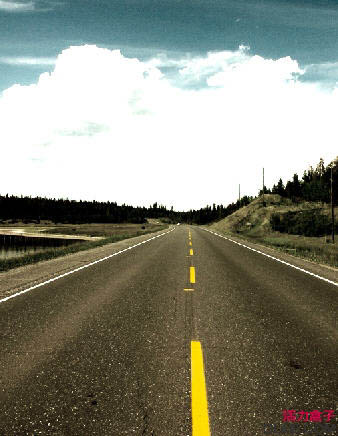
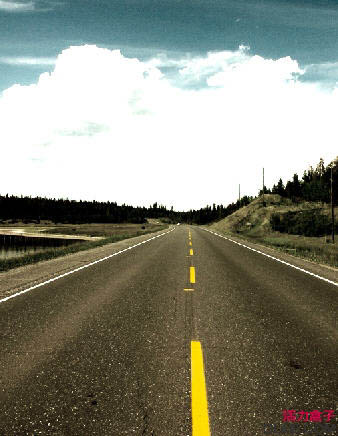
最终效果
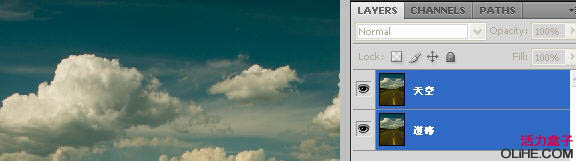
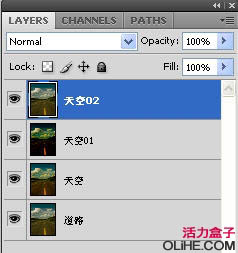
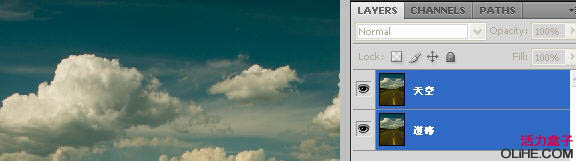
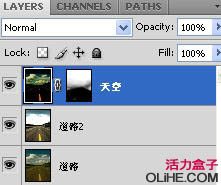
1、我们将分开处理道路和云层。 2、在photoshop原图素材,双击背景层命名为“道路”。Ctrl+J复制图层,命名为“天空”。

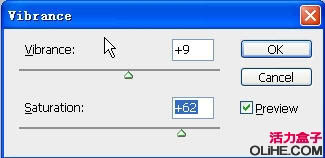
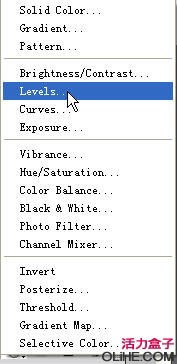
3、我们第一次处理天空,图像-调整-变化,加强黄色。
4、图像-调整-色阶,参数设置为21,1.08,255。
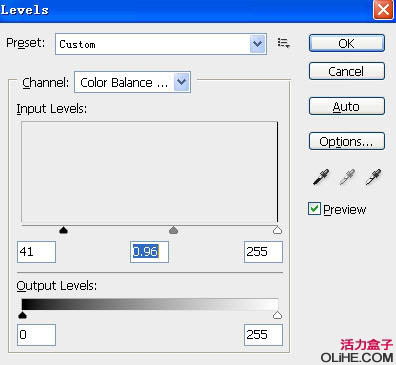
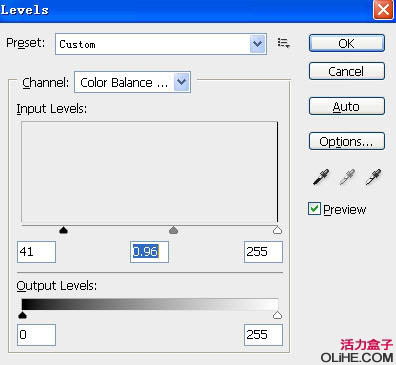
5、复制图层命名为“天空01” ,执行:图像-调整-色阶,参数设置为41,0.96,255。
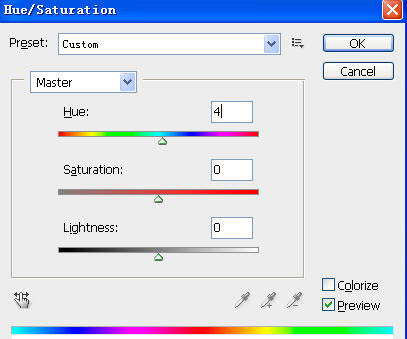
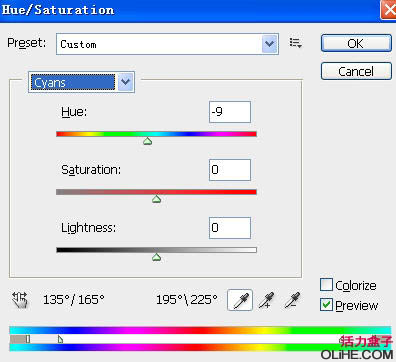
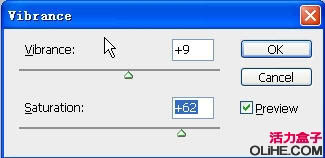
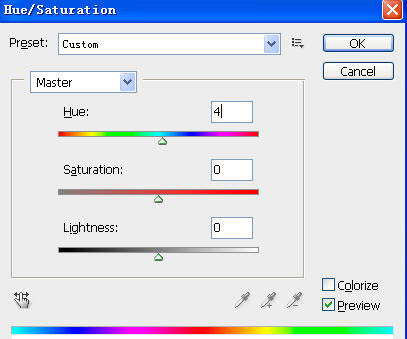
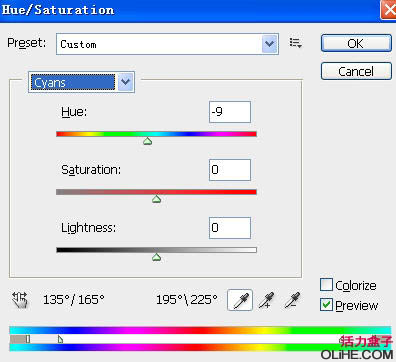
6、“天空01”,图像-调整-色相/饱和度,色相+4,“洋红”色相-9。

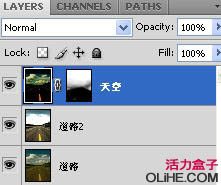
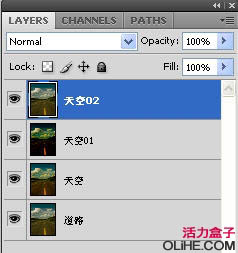
7、复制“道路”图层,命名为“天空02”,置于最顶层。
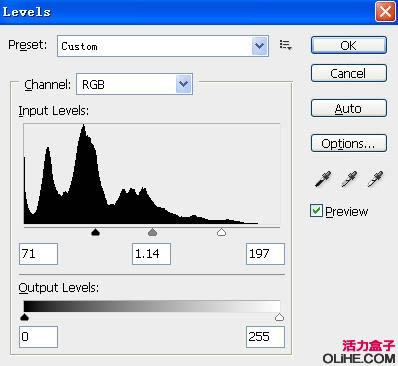
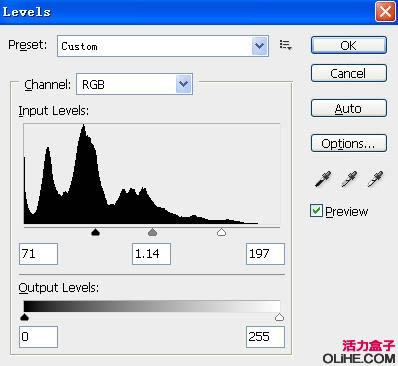
8、图像-调整-色阶,参数设置为74,1.14,197。图层不透明度设为74%,画面中部分云层存在过曝的问题,所以我们选择橡皮擦工具,选用柔角画笔,不透明度70%,然后擦除云层呈现白色的过曝部分。
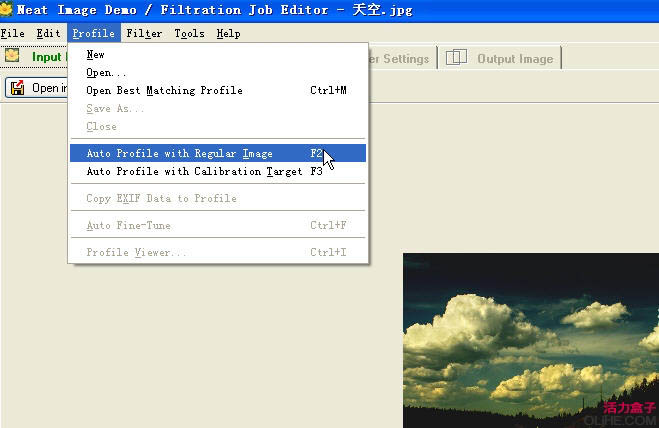
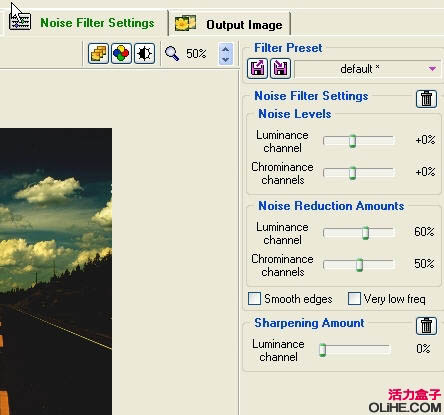
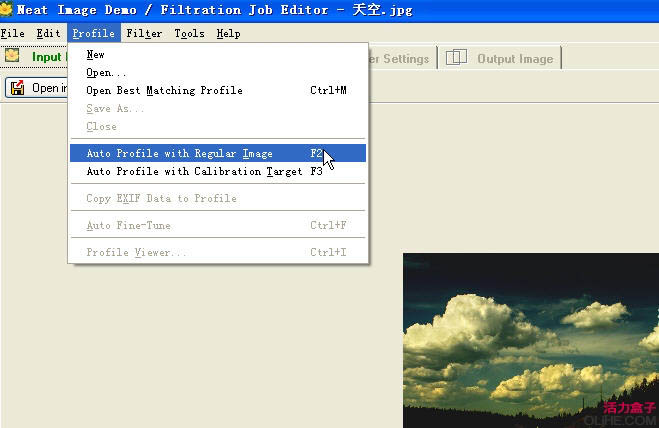
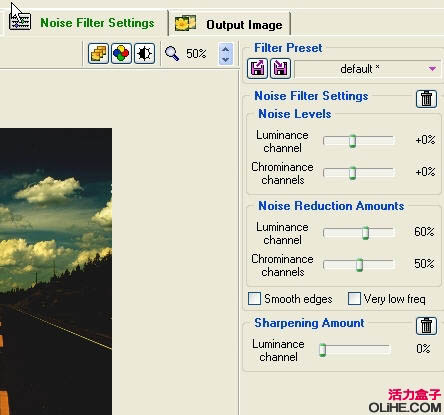
9、拼合“天空”、“天空01”、“天空02”图层,文件-另存为,导出图片为“天空.jpg”。我想要画面更平滑一些,用Neat image2滤镜适当降噪处理,参数设置如下图,没有这款滤镜的可以去网上下载。

10、降噪后存为”天空-柔和.jpg”。
11、导入处理后的“天空-柔和.jpg”,重命名图层为“天空”,删除原拼合后的图层“天空02”。
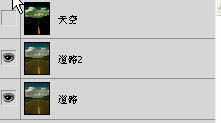
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)12、复制“道路”图层,重命名为“道路2”,同时隐藏“天空”图层。
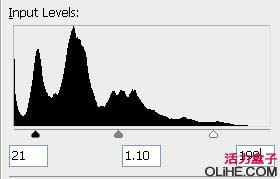
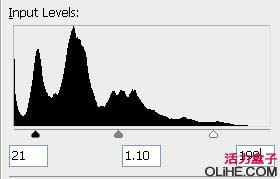
13、“道路2”图层,图像-调整-色阶,参数设置如下图。
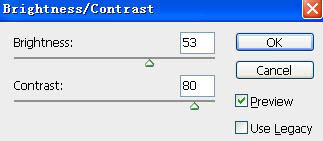
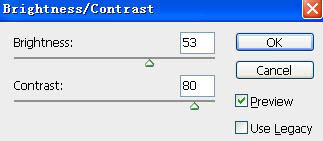
14、“道路2”图层,图像-调整-亮度/对比度,参数设置如下图。
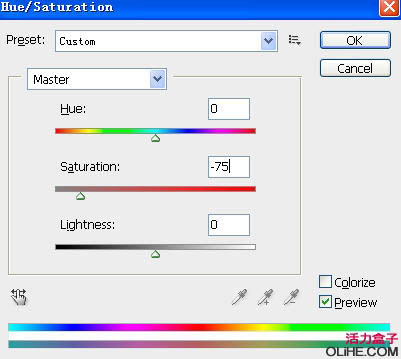
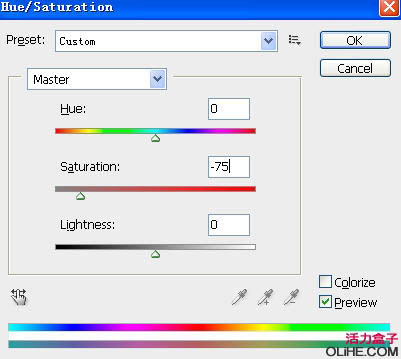
15、个人觉得现在道路太黄了,我们复制图层,命名为“道路3”,执行:图像-调整-色相/饱和度,饱和度-75。
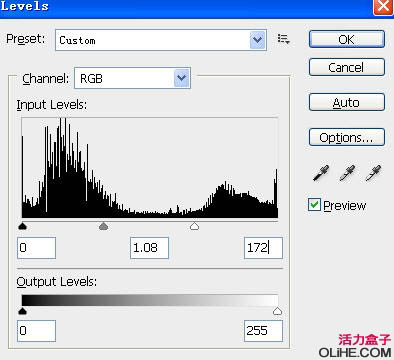
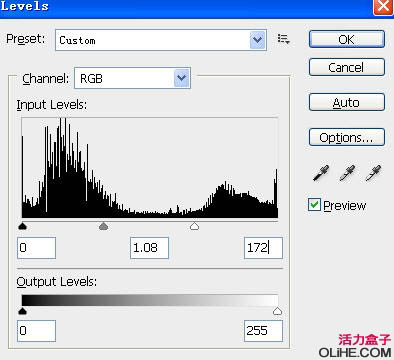
16、“道路3”图层,图像-调整-色阶,参数设置为0,1.08,172。
17、“道路3”图层,使用橡皮擦擦除黄线,露出底层,因为我希望它更醒目。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)18、现在道路的处理已经完成,我们拼合道路3和道路2图层,得到新的“道路2”图层。
19、取消“天空”图层的隐藏,为其创建图层蒙版,使用黑色柔角笔刷涂抹露出底层的道路。
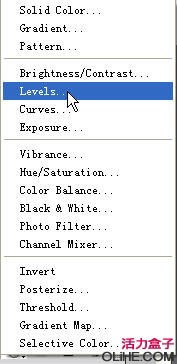
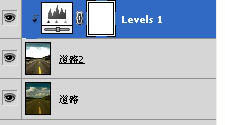
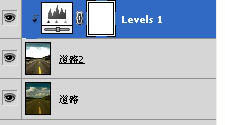
20、为“道路2”创建色阶调整层,点击图层蒙版下方的,新建调整层按钮选择“色阶”,参数设置0,1.17,176,ctrl+alt+G创建剪切蒙版。



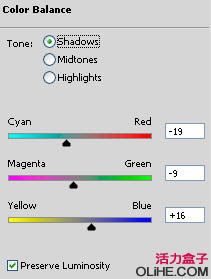
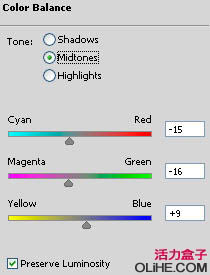
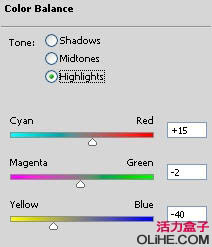
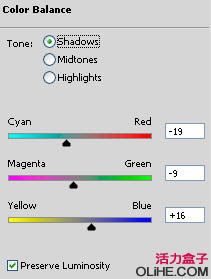
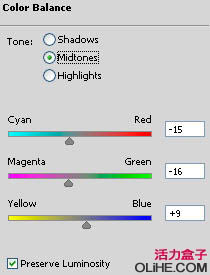
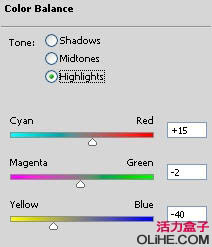
21、最后我们用如上方法,在最顶层创建“色彩平衡”调整层,参数设置如下图:



最终效果: