今天图老师小编给大家展示的是Photoshop调出偏暗帅哥照片光亮的金黄色,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
本教程介绍较为暖调的人物调色方法。原图素材原色也为暖色,不过色调有点偏暗。处理的时候需要先把图片调亮,然后再用调色工具加强暖色的数值和对比度,更好的突出人物部分。
原图
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/) 最终效果
1、打开原图素材,创建曲线调整图层,把全图稍微调亮一点,参数设置如图1,输出:140/输入:105,效果如图2。
图1 
图2
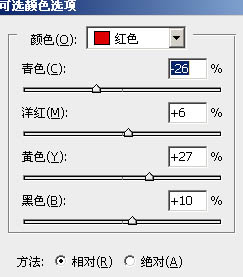
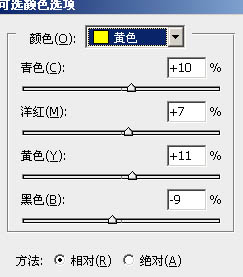
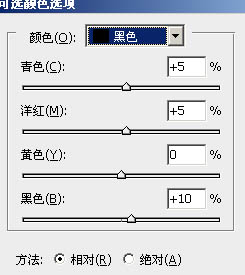
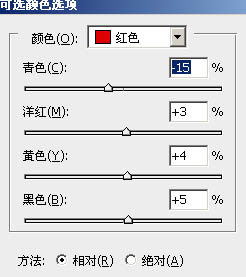
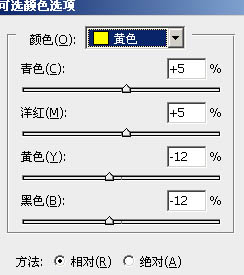
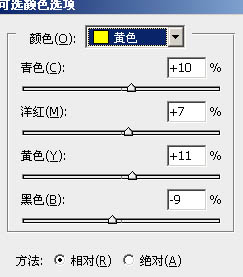
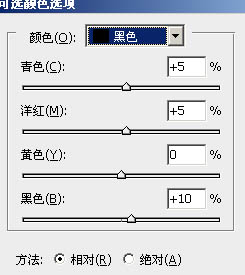
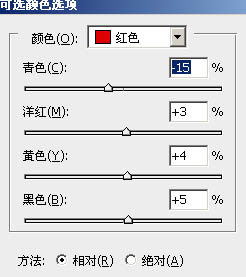
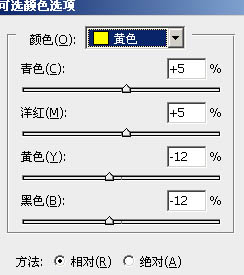
2、创建可选颜色调整图层,对红,黄,中性,白色进行调整,参数设置如图3 - 6,效果如图7。
图3 
图4 
图5 
图6 
图7
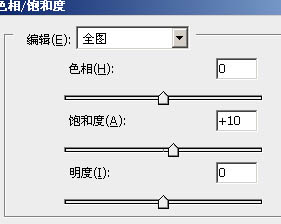
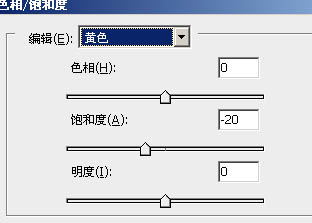
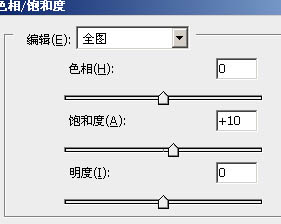
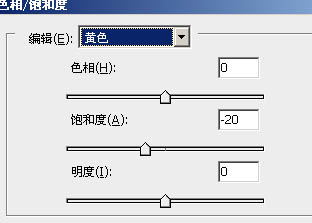
3、创建色相/饱和度调整图层,对全图,红色,黄色进行调整,参数设置如图8 - 10,效果如图11。
图8 
图9 
图10 
图11
4、创建亮度/对比度调整图层,参数设置如图12,效果如图13。
图12 
图13 5、创建色彩平衡调整图层,参数设置如图14,效果如图15。
图14 
图15
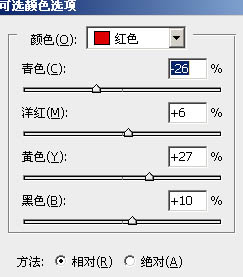
6、创建可选颜色调整图层,对红,黄进行调整,参数设置如图16,17,确定后完成最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
图16 
图17 最终效果: