人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop调出外景情侣照片流行的暖橙色懂PS的网友们快点来了解吧!
本教程介绍暖色图片的调色方法。作者的调色思路非常独特,把画面的色调大致分为3个不同的层次:高光,灰度,暗调。调色的时候只要用可选颜色对这三个光感区域分步调色,即可调出自己满意的效果。
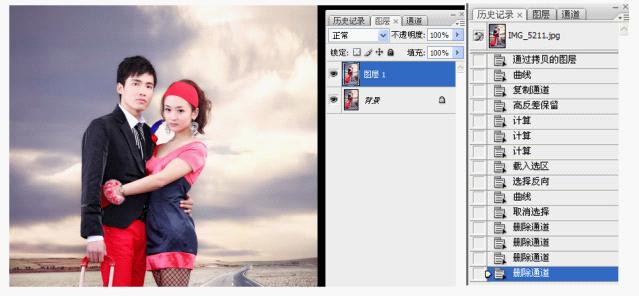
原图
最终效果
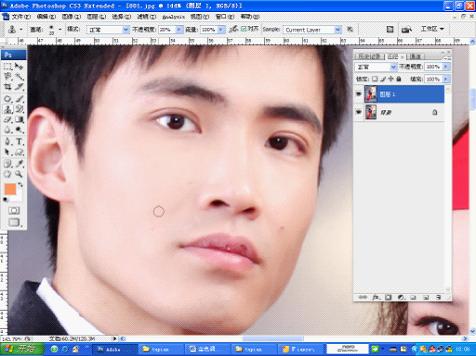
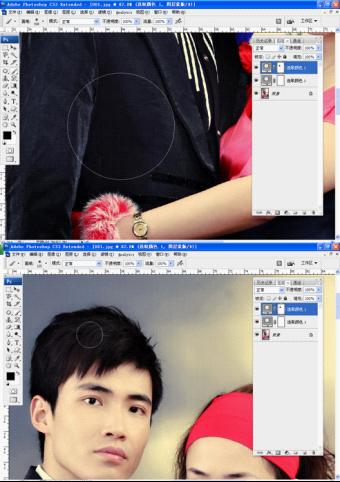
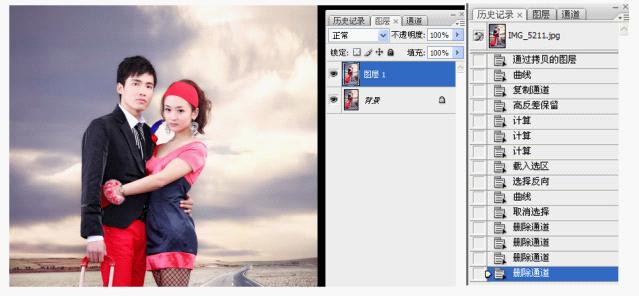
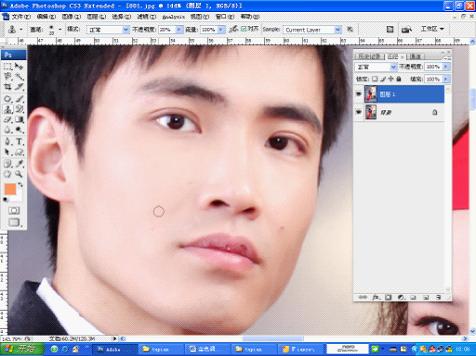
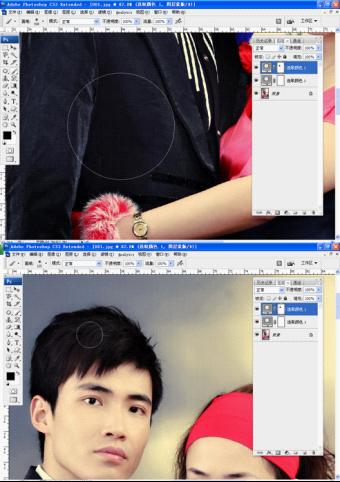
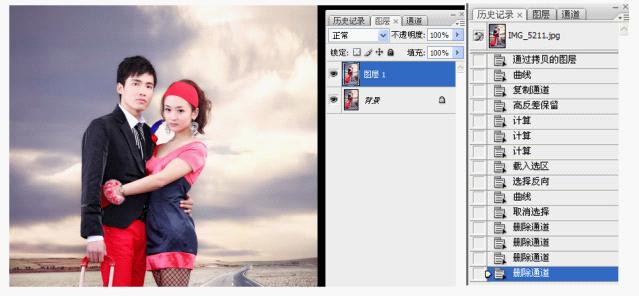
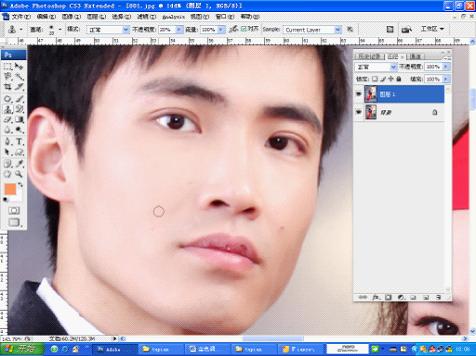
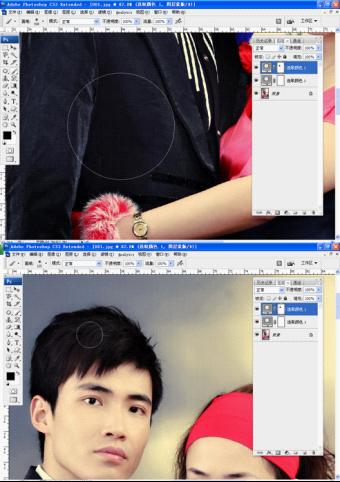
1、修饰背景与人物,使整体色彩趋于统一。修饰人物的脸部和细节。也可以做一些适当的液化。追求人物线条的美感。这里我利用通道磨皮具体步骤如图:
2、对图片的瑕疵进行修饰,这步也很重要,调色一定要在修饰完美的图片上进行,这样调出来的画面才第一感觉舒服。
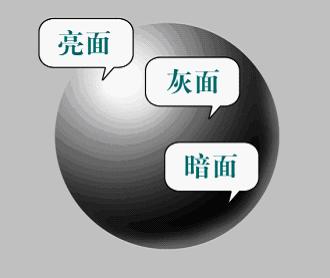
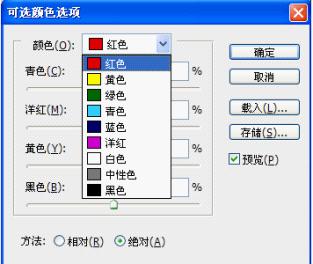
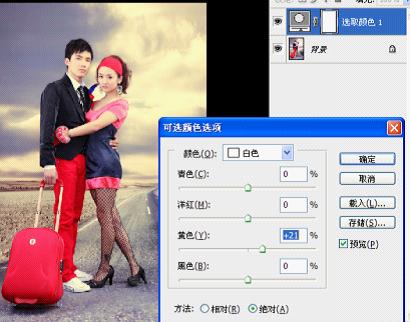
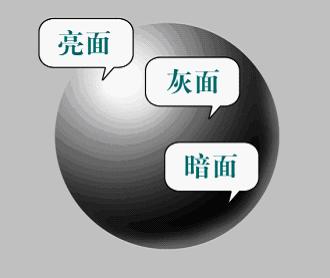
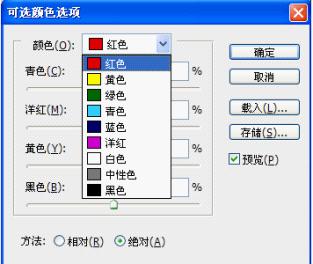
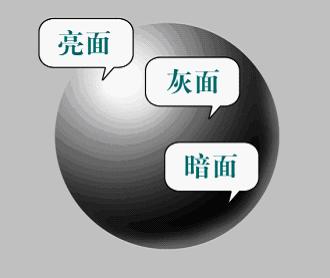
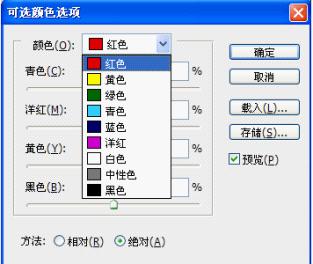
3、利用可选颜色调色命令,这里特别情调的是白色区域的调色,可选颜色命令里有各种颜色的调色,还有白色、中性色、和黑色,白色代表的是画面的亮面,也是高光部分,中性色代表画面的灰面 黑色代表画面的暗部 如下图立体球体,很好的表现了整个物体的层次。 

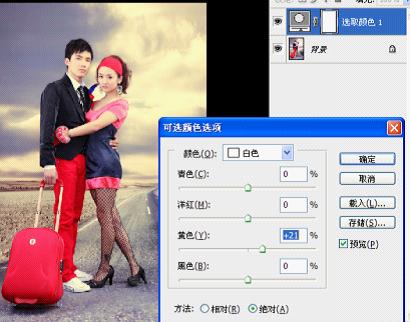
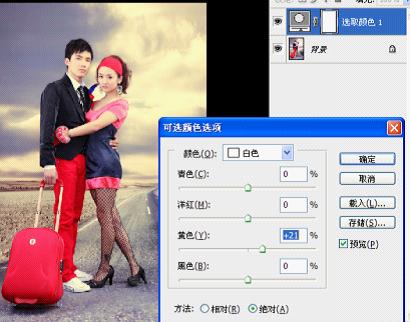
4、可选颜色调色命令,对白色命令单独调色,白色区域加黄色(参数如下图),这时整个画面接近黄色调,云彩的本色是白色,这里调成黄色,比较有创意感觉。
5、如果单独对亮部调色,整个照片看起来比较浮,下面还要对灰面、暗部进行调色,在中性色命令里适当的加一点青(值为+4)青和黄是强对比色,能更好的衬托金色的效果,对中性色的黑色加深11个值,如下图:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)6、对可选颜色调色命令的黑色进行调色。具体参数如下,照片深色部分都压暗了许多,但在调这个命令的时候黑色区域,也就是暗部一定要放大观看,不能压暗到一片漆黑,也要保留一定的层次在里面。
7、人物头发、男士服装是黑色的,所以在调黑色暗部的时候,头发和男士衣服没有层次了,我们就要在蒙版上用柔角画笔擦出没有层次的暗部。
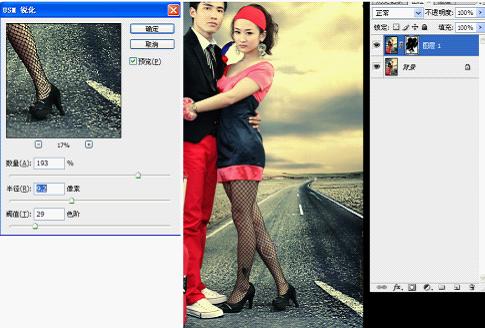
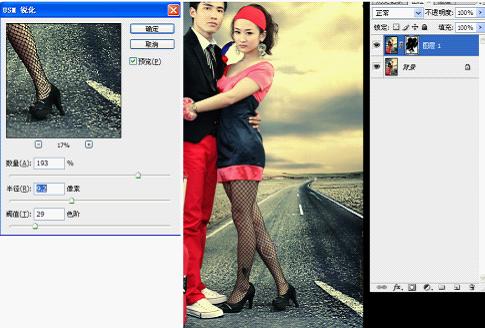
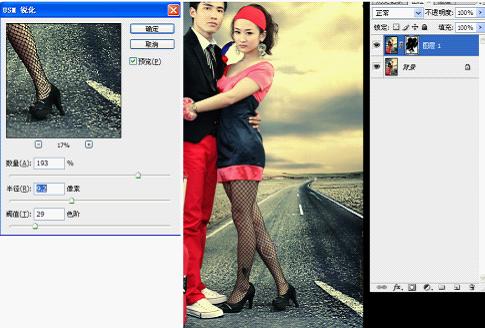
8、盖印一图层出来,对照片做适当的锐化,突出照片公路的沙石质感,使马路更逼真。对人物和天空建蒙版用柔角画笔擦除,如下图:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)9、从明度上说:1处的黄色明度最亮大于2处,3处和2处接近但是2处要比3处稍微明亮一些,因为2处是受1处光线的影响强一些,4处和5处属于近大远小、近实远虚的透视原理,对4处锐化就是增减照片的虚实感觉,6处可以适当的压暗,突出画面的人物。
最终效果: