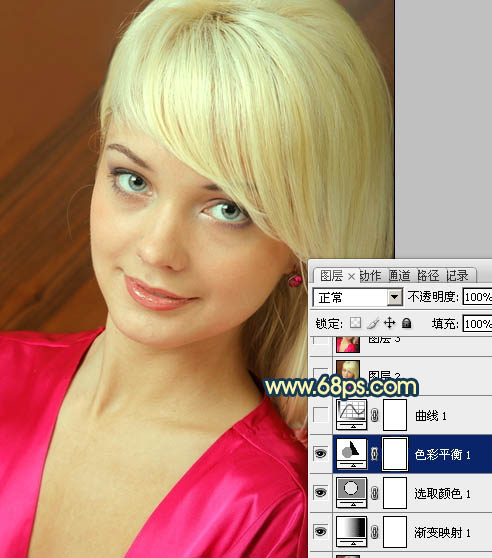
原图

最终效果

1、打开原图素材,创建渐变映射调整图层,颜色设置如图2,确定后把图层混合模式改为“正片叠底”,不透明度改为:30%,效果如图3。

图1

图2

图3
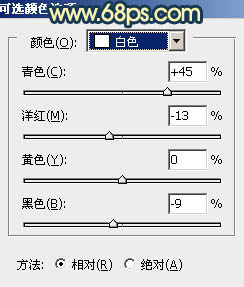
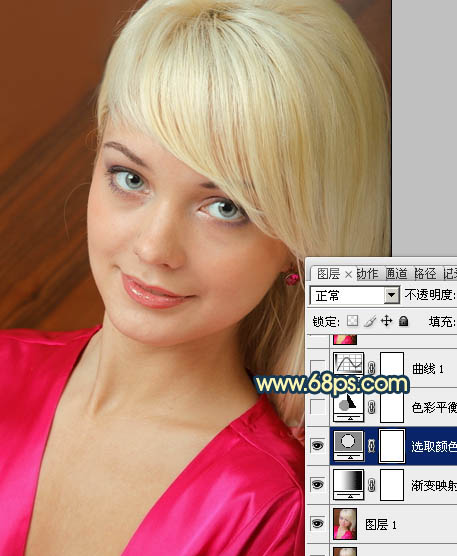
2、创建可选颜色调整图层,对白色进行调整,参数设置如图4,见效果如图5。

图4

图5 3、创建色彩平衡调整图层,对高光进行调整,参数设置如图6,效果如图7。

图6

图7
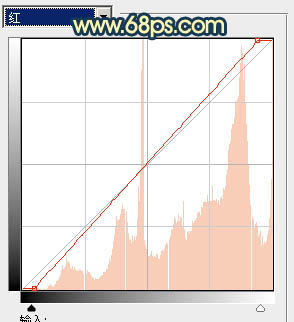
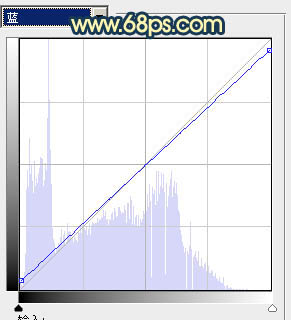
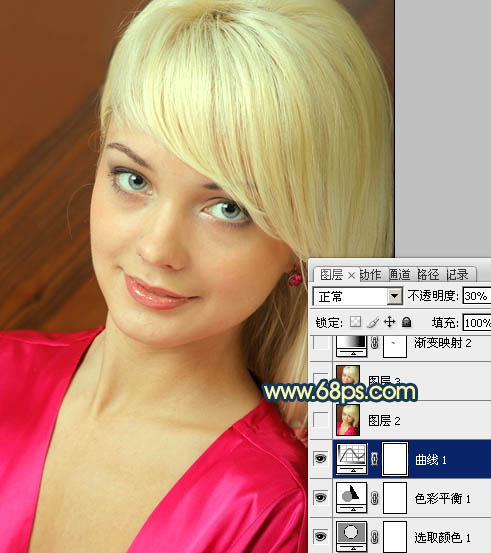
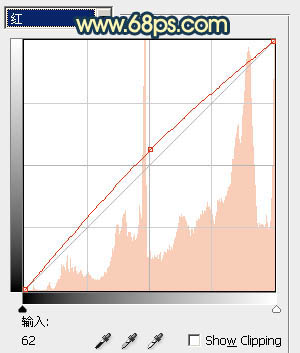
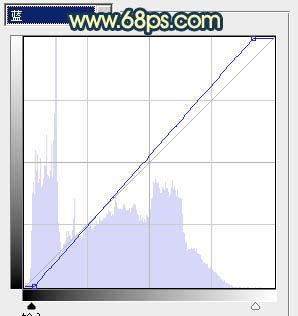
4、创建曲线调整图层,对红,蓝进行调整,参数设置如图8,9确定后把图层不透明度改为:30%,效果如图10。

图8

图9

图10
5、再创建曲线调整图层,对红,蓝进行调整,参数设置如图11,12,效果如图13。

图11

图12

图13
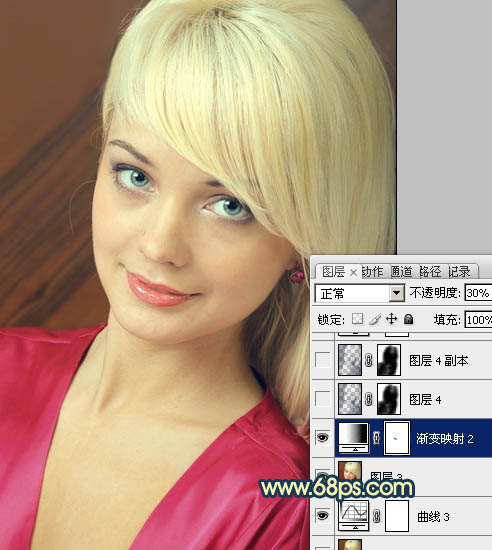
6、创建渐变映射调整图层,渐变设置如图14,确定后用黑色画笔把人物嘴唇部分擦出来,效果如图15。

图14

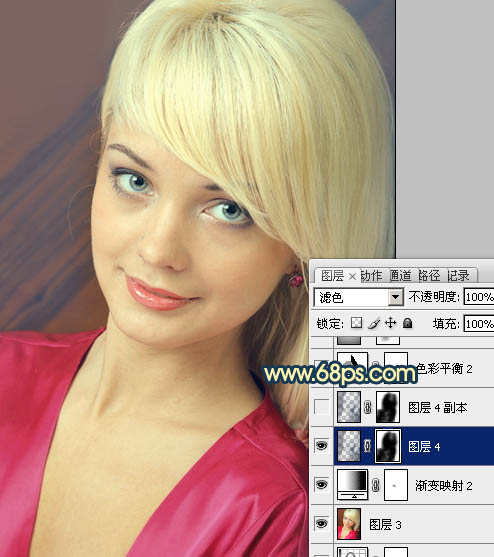
图15 7、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充颜色:#122D4E,图层混合模式改为“滤色”。加上图层蒙版,用黑色画笔把人物部分擦出来,效果如下图。

图16
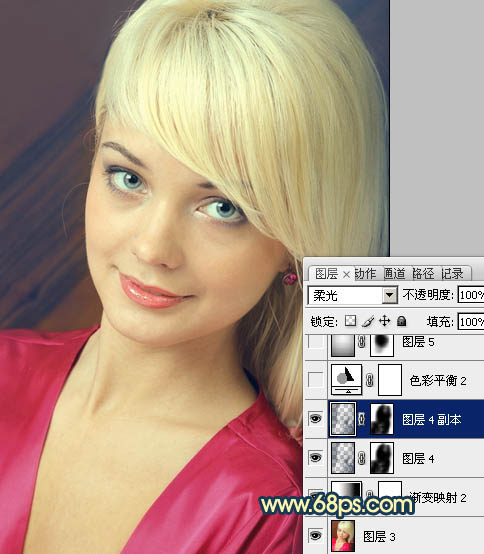
8、把当前图层复制一层,图层混合模式改为“柔光”,效果如下图。

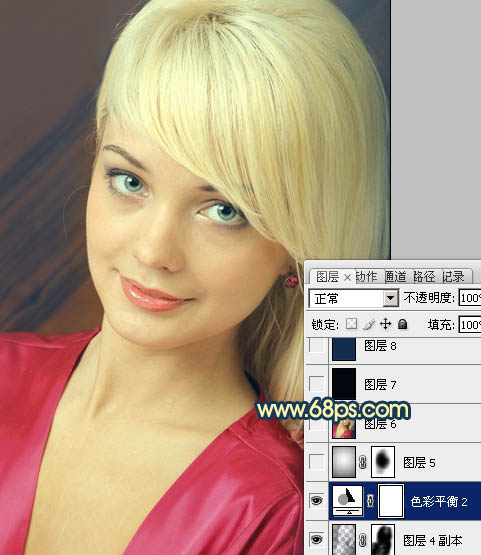
图17 9、创建色彩平衡调整图层,对中间调进行调整,参数设置如图18,效果如图19。

图18

图19
10、新建一个图层,简单给图片加上暗角,方法任选。

图20 11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。

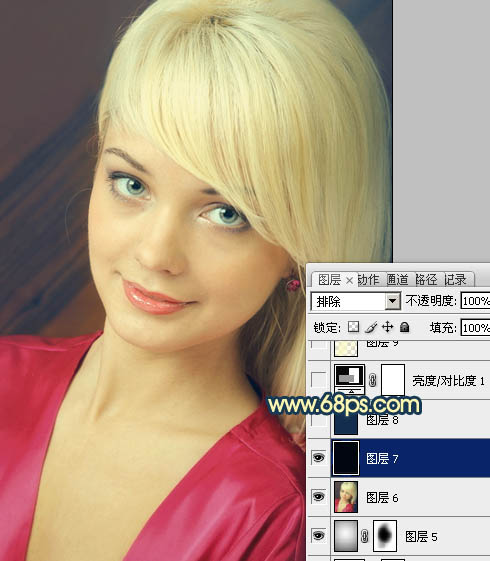
图21 12、新建一个图层,填充颜色:#02070F,图层混合模式改为“排除”,效果如下图。

图22
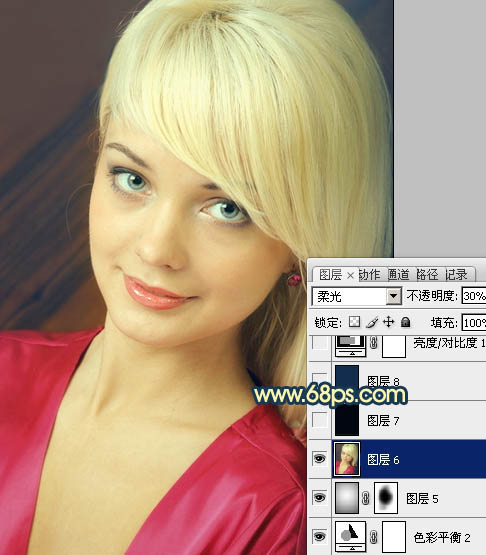
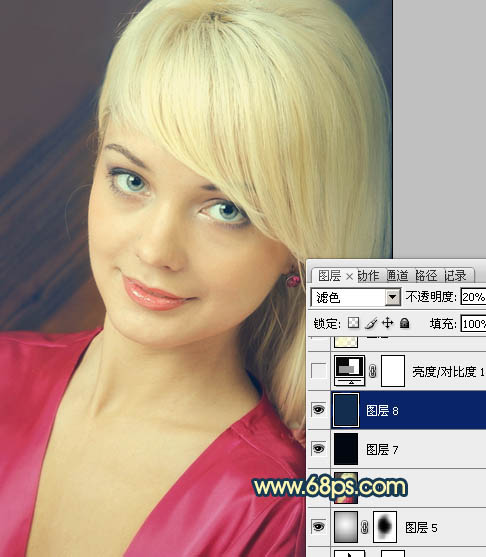
13、新建一个图层,填充颜色:#122D4E,图层混合模式改为“滤色”,不透明度改为:20%,效果如下图。

图23 14、创建亮度/对比度调整图层,参数设置如图24,效果如图25。

图24

图25
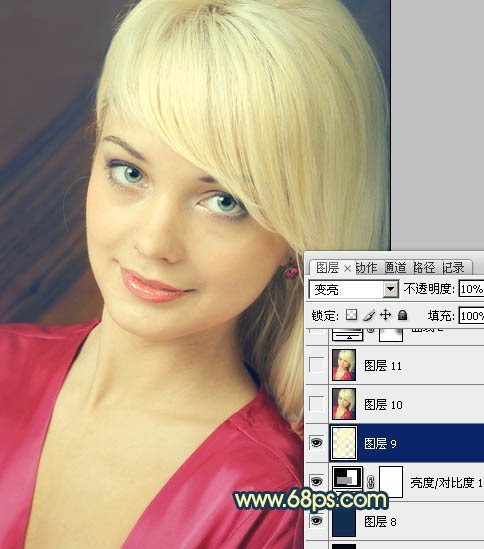
15、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#FBF9C5,图层混合模式改为“变亮”,不透明度改为:10%,效果如下图。

图26 最后再微调一下颜色和细节,完成最终效果:











