原图

最终效果

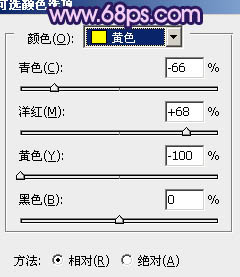
1、打开原图素材,创建可选颜色调整图层,对红,黄,绿进行调整,参数设置如图1 - 3,效果如图4。

图1

图2

图3

图4
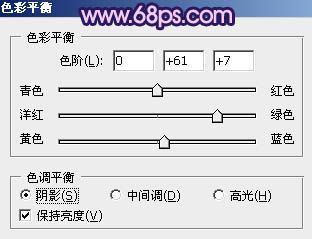
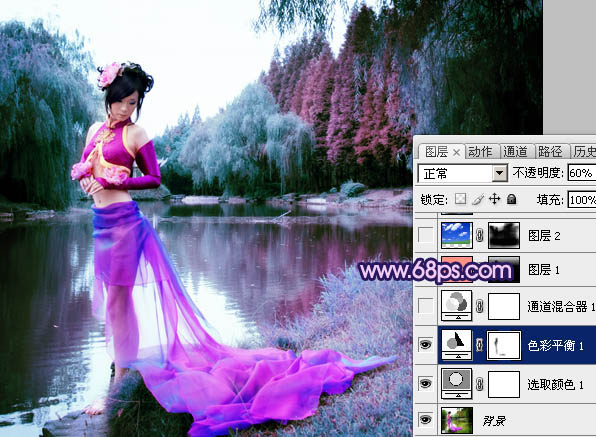
2、创建色彩平衡调整图层,对阴影,中间调,高光进行调整,参数设置如图5,6,7。确定后把图层不透明度改为:60%,用黑色画笔把人物肤色部分擦出来,效果如图8。

图5

图6

图7

图8
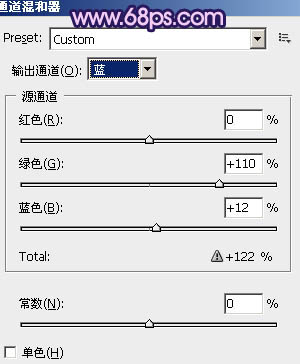
3、创建通道混合器调整图层,对蓝色通道进行调整,参数设置如图9,确定后把图层不透明度改为:80%,效果如图10。

图9

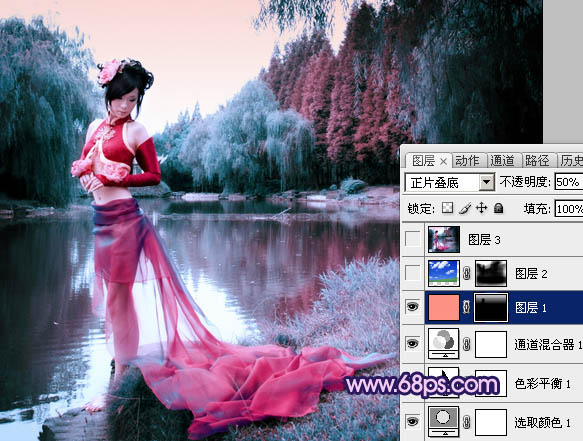
图10 4、新建一个图层填充颜色:#FC9184,图层混合模式改为“正片叠底”,不透明度改为:50%,加上图层蒙版,用黑白渐变拉出底部透明效果。人物部分可以用黑色画笔擦出来,效果如下图。

图11
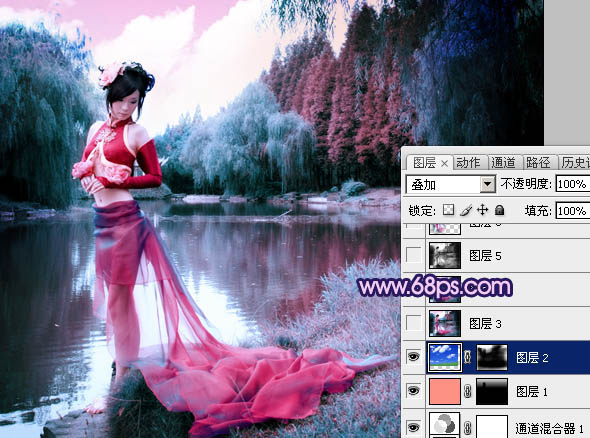
5、打开下图所示的云彩素材,拖进来适当放好位置,把图层混合模式改为“叠加”,加上图层蒙版,用黑色把云彩以外的部分擦出来,效果如图13。


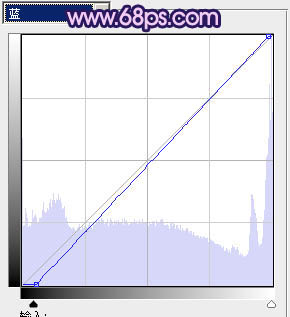
图13 6、创建曲线调整图层,对蓝色进行调整,参数设置如图14,效果如图15。

图14

图15
7、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,按Ctrl + Shift + U 去色,图层混合模式改为“正片叠底”。图层不透明度改为:70%,加上图层蒙版用灰色画笔把人物部分稍微涂出来,效果如下图。

图16 8、新建一个图层,盖印图层,执行:滤镜 模糊 动感模糊,参数设置如图17,确定后把图层混合模式改为“叠加”,不透明度改为:70%。加上图层蒙版,用黑色画笔把人物部分擦出来,效果如图18。

图17

图18
9、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#FBDC4D,图层混合模式改为“柔光”,不透明度改为:30%。加上图层蒙版,用黑色画笔把不需要的部分擦掉,效果如下图。

图19 10、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:50%。加上图层蒙版,用黑色画笔把人物头部擦出来,效果如下图。

图20 11、新建一个图层,按字母“D”,把前,背景颜色恢复到默认的黑白。执行:滤镜 渲染 云彩,确定后把图层混合模式改为“滤色”。加上图层蒙版,只保留水面一部分,其它部分用黑色画笔擦掉,效果如下图。

图21
12、新建一个图层,盖印图层。用减淡工具稍微把人物脸部涂亮一点,效果如下图。

图22 13、新建一个图层,图层混合模式改为“滤色”。把前景颜色设置为:#EB03FB,用画笔把下图选区部分涂上高光,可适当降低图层不透明度,效果如下图。

图23 14、新建一个图层,盖印图层。图层混合模式改为“正片叠底”,不透明度改为:30%,加上图层蒙版,用黑色画笔把人物部分擦出来,效果如下图。

图24 最后调整一下细节,完成最终效果:











