今天图老师小编要向大家分享个Photoshop快速给美女图片加上潮流装饰元素教程,过程简单易学,相信聪明的你一定能轻松get!
虽然只是一些简单的装饰元素,不过只要稍微控制好元素的颜色大小及样式也可以做出非常漂亮的装饰效果。如下面的教程作者仅用了一些线条和一些质感小圆,处理的效果也非常不错。
原图
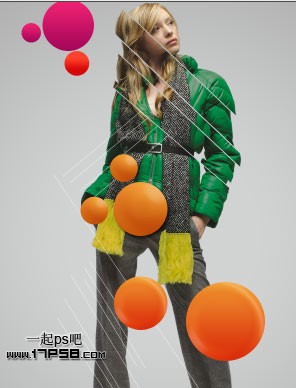
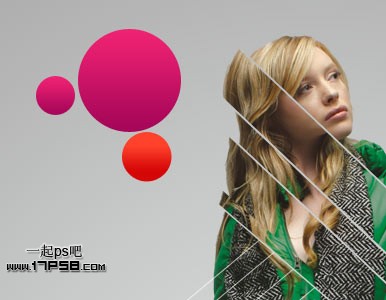
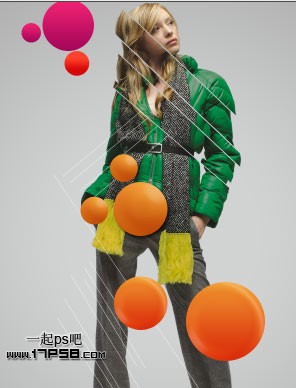
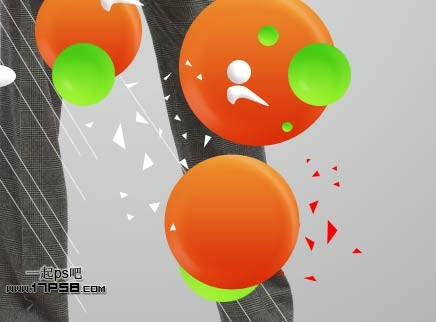
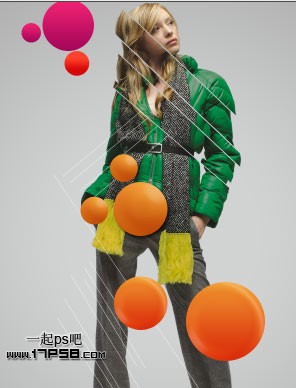
最终效果
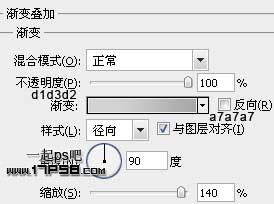
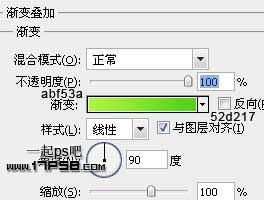
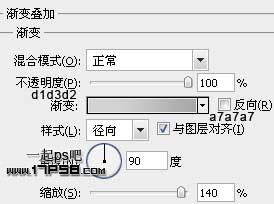
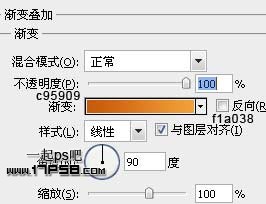
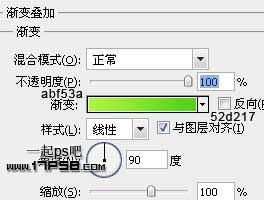
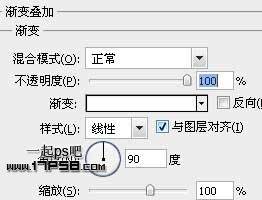
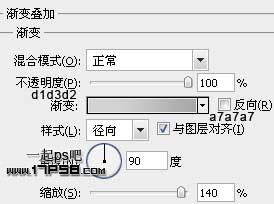
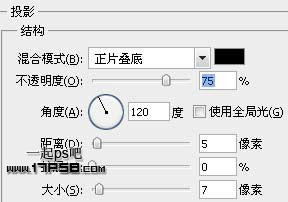
1、新建文档1280x1024像素,分辨率300,背景添加图层样式。
2、把女模特去背景(你可以到百度搜一些大图片)拖入文档中,适当缩放。
3、画一矩形,旋转一定角度。
4、右上方挪动一定距离,重复这个步骤,做出大小不同的选区,挪动距离,如下图效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
5、建新层,画出其它白线。
6、把所有斜线群组,不透明度65%。
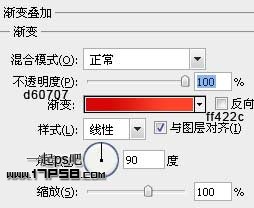
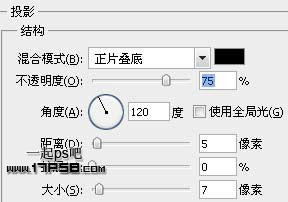
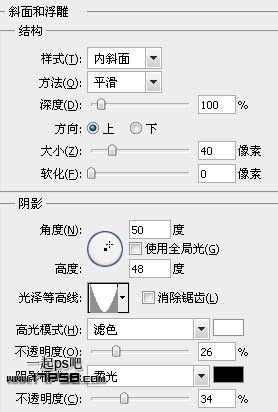
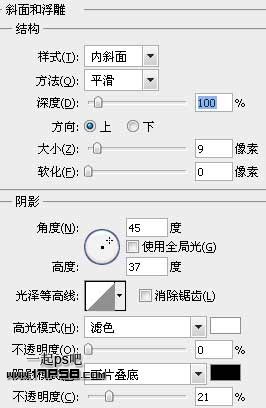
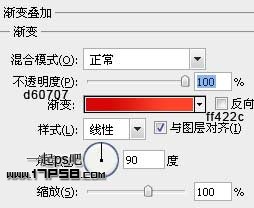
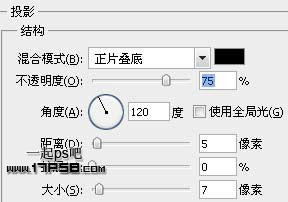
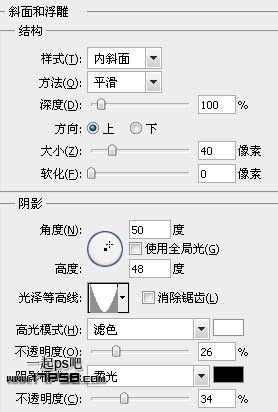
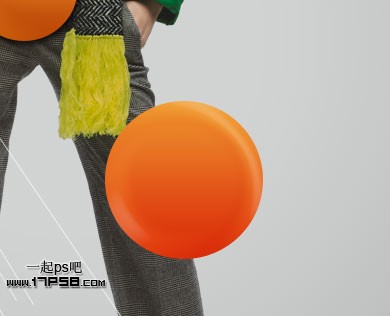
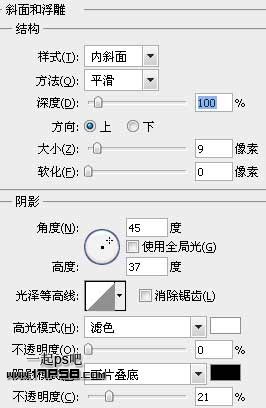
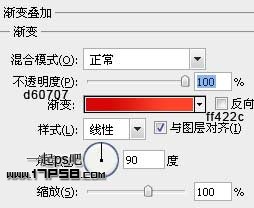
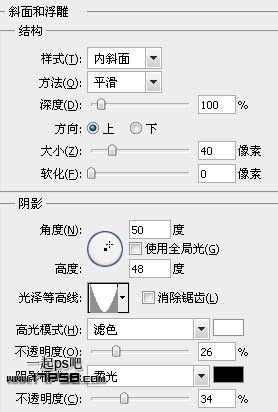
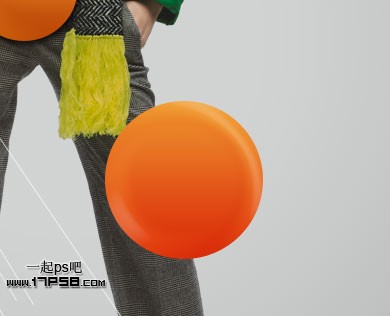
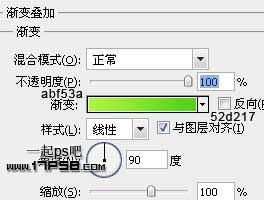
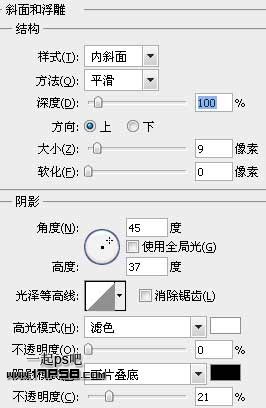
7、建新层,画一黑色正圆,添加图层样式。
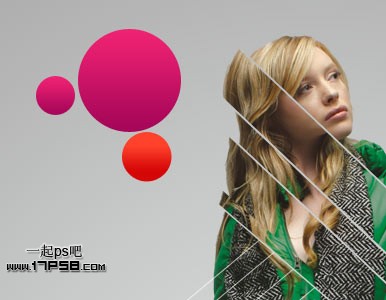
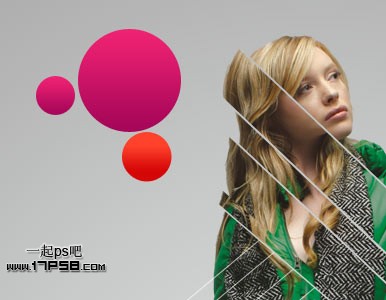
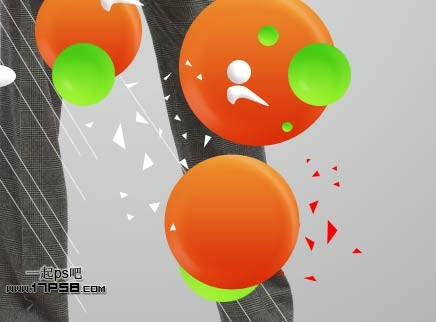
8、复制2个,改变颜色及大小。
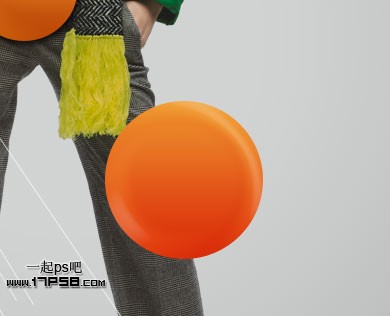
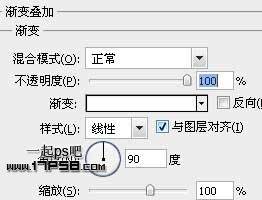
9、建新层,画一白色正圆。
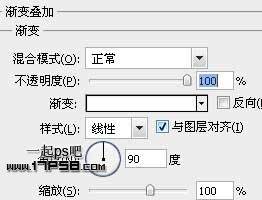
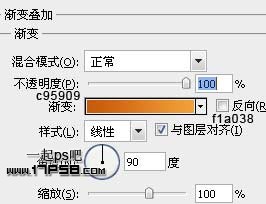
10、添加图层样式。



11、建新层,画一白色正圆。
12、添加图层样式。


13、复制几个,适当缩小,位置如下。
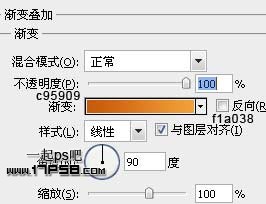
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)14、建新层,画一白色正圆,添加图层样式。


15、把这个正圆放于底层。
16、复制一些,缩小并位移。
17、建新层,画一白色小圆。
18、添加图层样式。


19、复制一些,做些变形。
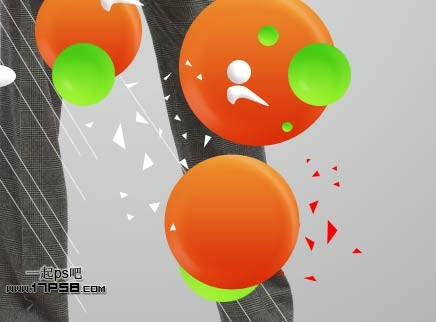
20、建新层,用钢笔或套索画一些三角形。
21、复制,改变颜色,放于底部。
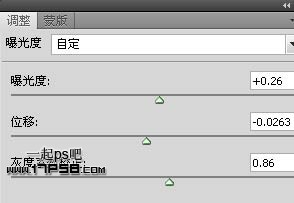
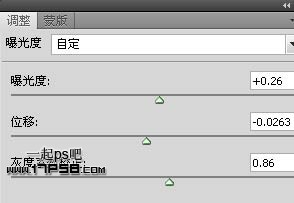
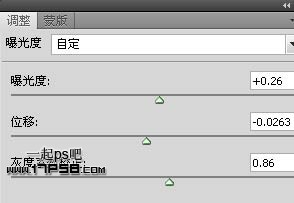
22、图层顶部建曝光调整层。
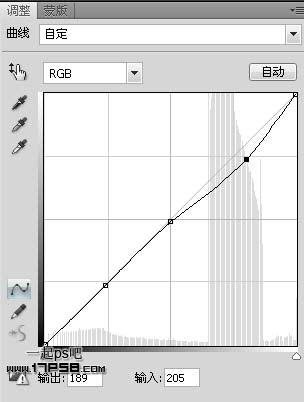
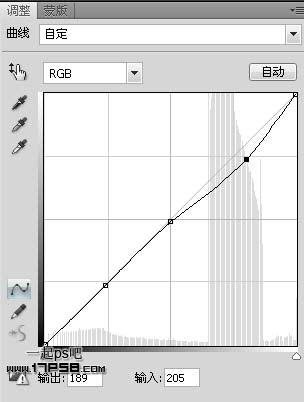
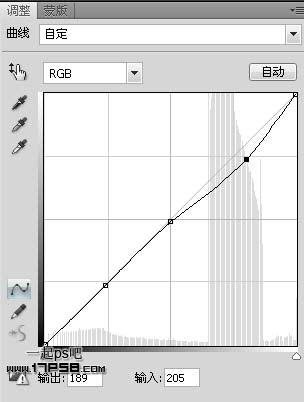
23、曲线调整层。
最终效果如下。