原图

最终效果

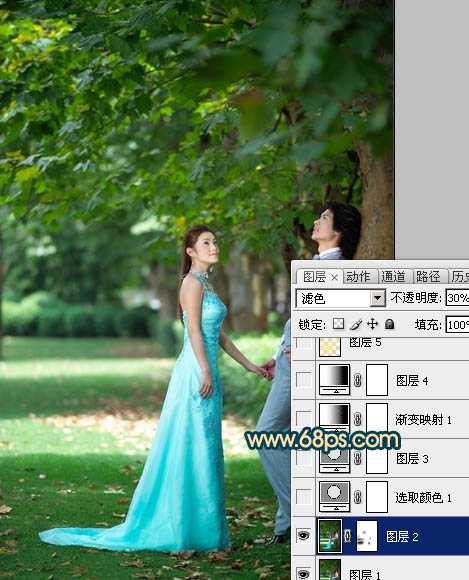
1、打开原图素材,按Ctrl + J 把背景图层复制一层,图层混合模式改为“滤色”,不透明度改为:30%,加上图层蒙版,用黑色画笔把曝光过度的部分擦出来。

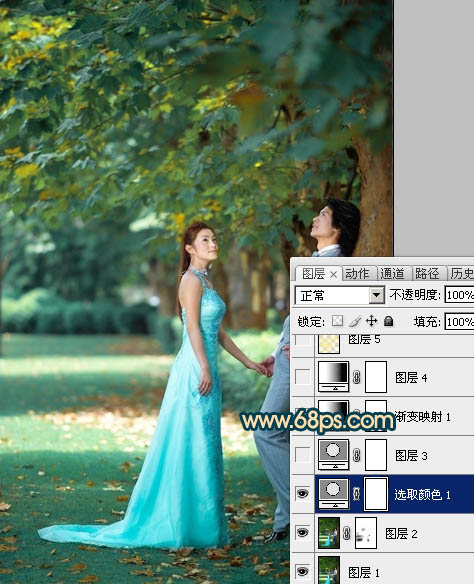
图1 2、创建可选颜色调整图层,对红、黄、绿进行调整,参数设置如图2 - 4,效果如图5。

图2

图3

图4

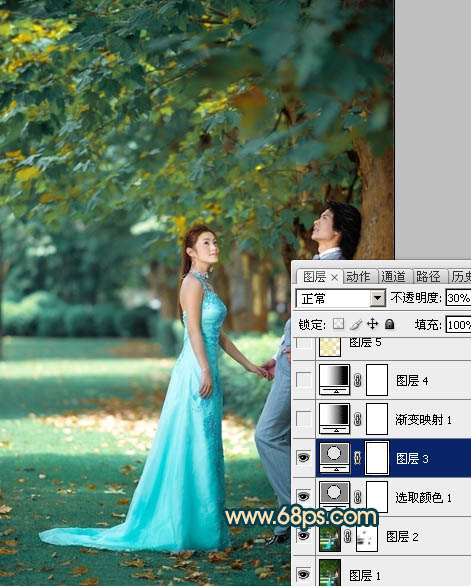
图5
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

图6 4、创建渐变映射调整图层,颜色设置如图7,确定后把图层混合模式改为“变亮”,效果如图8。

图7

图8
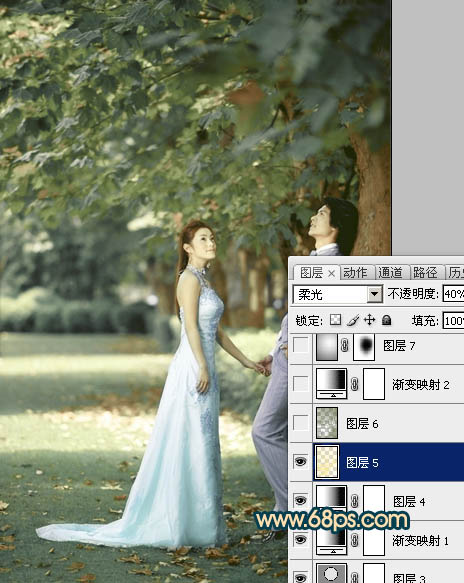
5、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#F9EB9D,图层混合模式改为“柔光”,不透明度改为:40%,效果如下图。

图9 6、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充颜色:#5A6C11,图层混合模式改为“差值”,不透明度改为:30%,效果如下图。

图10
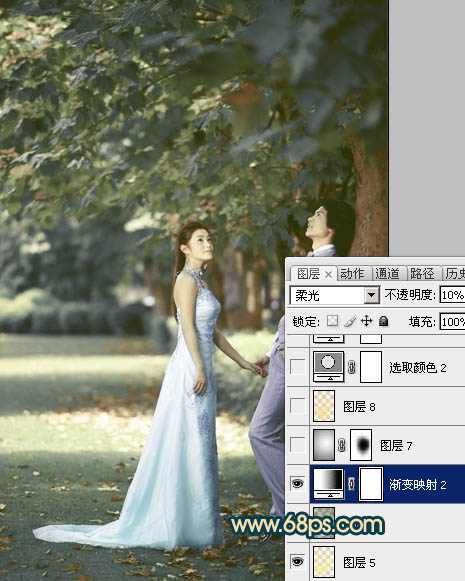
7、创建渐变映射调整图层,颜色设置如图11,确定后把图层混合模式改为“柔光”,不透明度改为:10%,效果如下图。

图11

图12 8、新建一个图层,选择渐变工具,颜色设置为黑白,然后由中心向边角拉出白色至黑色径向渐变。确定后把图层混合模式改为“正片叠底”,不透明度改为:30%,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。

图13
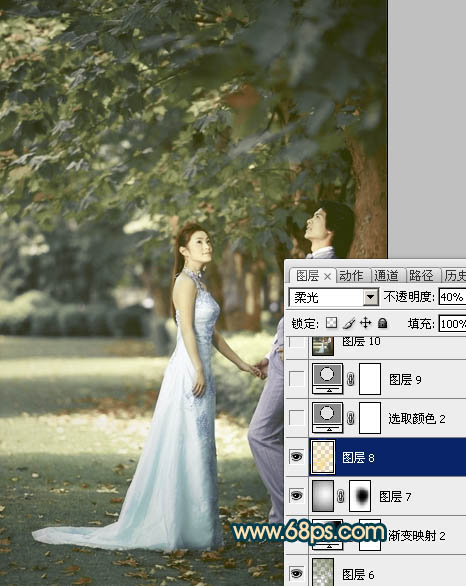
9、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#F8DC85,图层混合模式改为“柔光”,不透明度改为:40%,效果如下图。

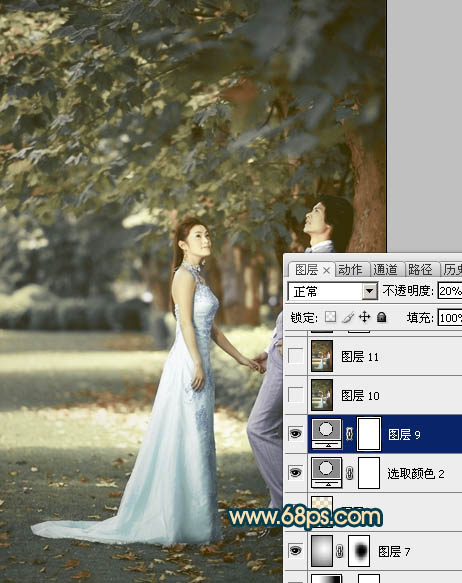
图14 10、创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图15 - 17,确定后按Ctrl + J 把当前可选颜色调整图层再复制一层,不透明度改为:20%,效果如图18。

图15

图16

图17

图18
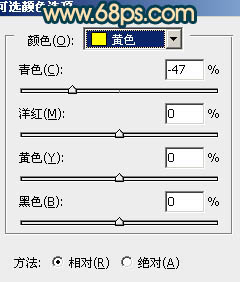
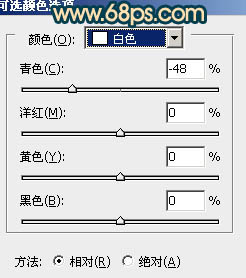
11、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图19 - 21,效果如图22。

图19

图20

图21

图22
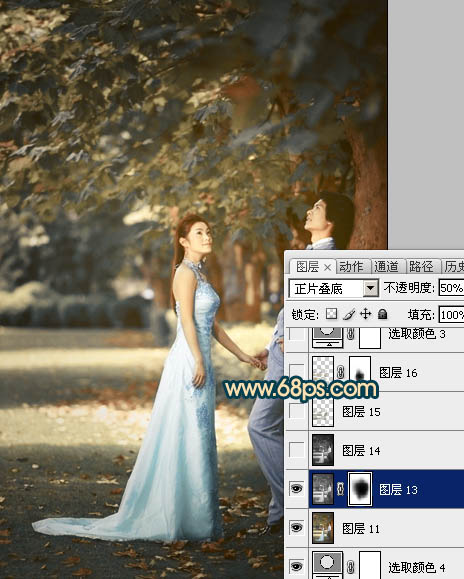
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色,图层混合模式改为“正片叠底”,不透明度改为:50%,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。

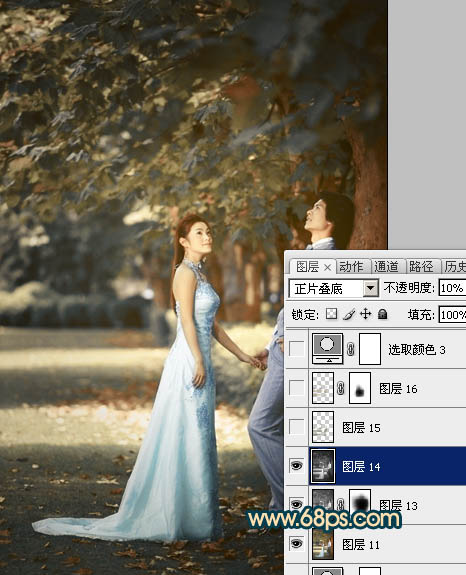
图23 13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色,图层混合模式改为“正片叠底”,不透明度改为:10%,效果如下图。

图24 14、新建一个图层,把前景颜色设置为:#8B896B,用画笔把下图过亮的部分涂暗,再适当降低图层不透明度,效果如下图。

图25
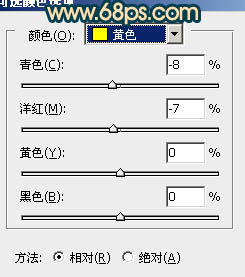
15、创建可选颜色调整图层,对黄色进行调整,参数设置如图26,效果如图27。

图26

图27 最后调整一下整体颜色,完成最终效果。











