今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photosho制作非常神奇的藏色图片,希望大家看完后也有个好心情,快快行动吧!
最终效果图表面看上去并没有什么特色,仅为一张灰色图片,不过请按 “Ctrl + A” 全选一下。是不是可能看到原来灰色的图片变成了彩色的。是不是很神奇,喜欢的就赶快去尝试吧。
最终效果
请按Ctrl + A查看原图
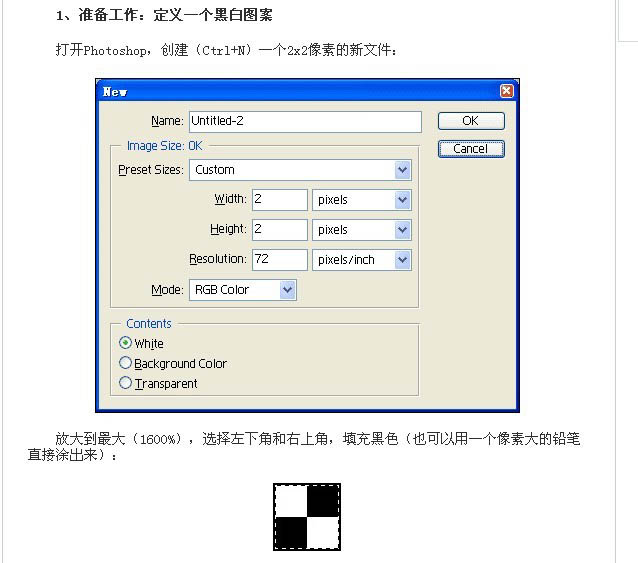
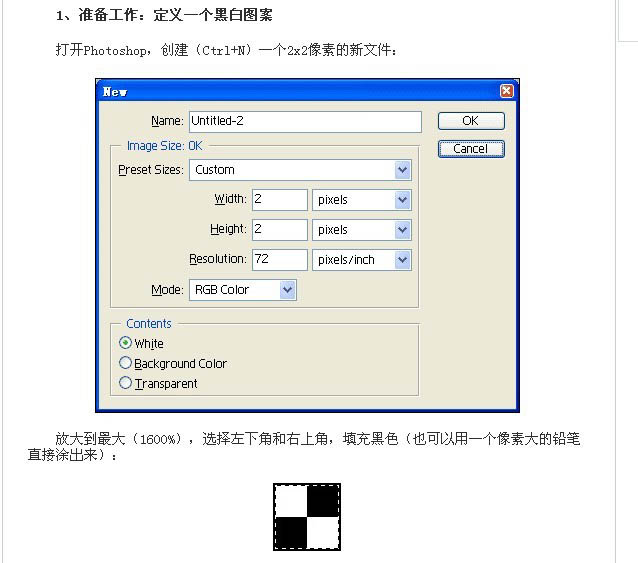
1、新建一个2 * 2像素的文档,确定后把文档放大到1600%,选择左下角和右上角的两个像素填充黑色,也可以用一个像素的铅笔直接涂出来。
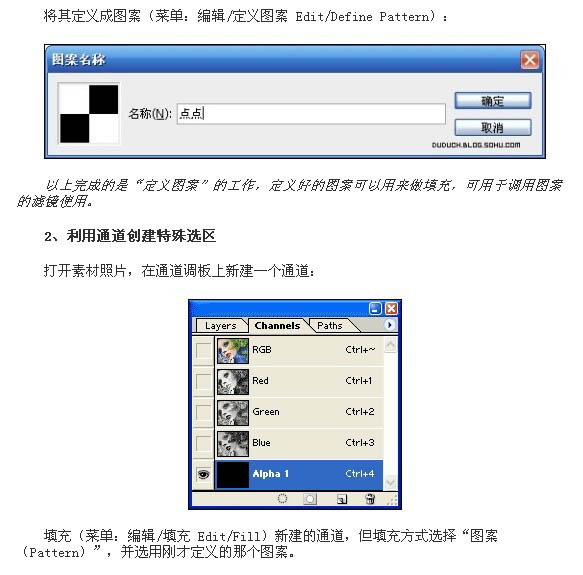
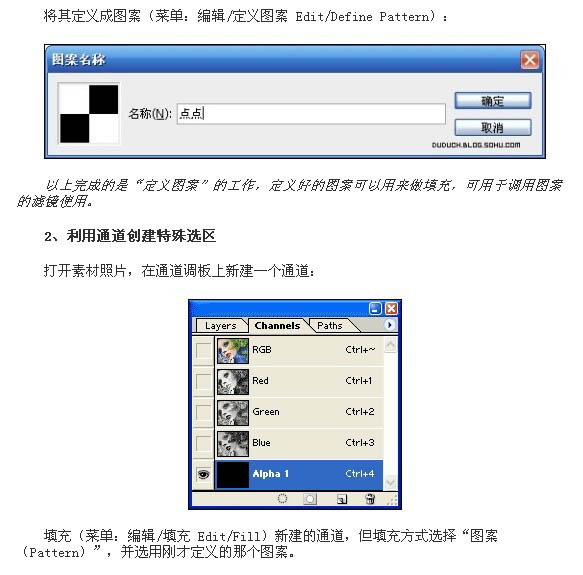
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)选择菜单:编辑 定义图案,然后命名,自己命名。
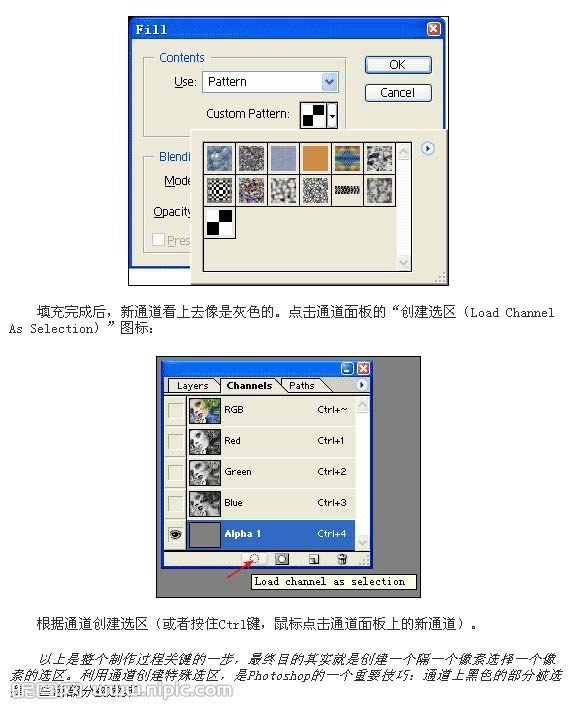
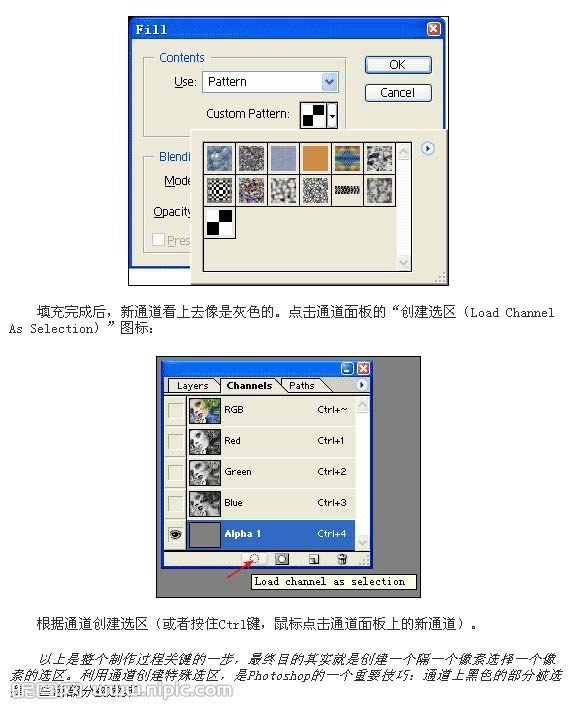
2、打开原图素材,进入通道面板,新建一个通道,执行菜单:编辑 填充,选择图案填充,图案选择刚才定义的点点。

填充完成后,新通道看上去像是灰色的。点击通道面板的“创建选区”图标,调出选区。
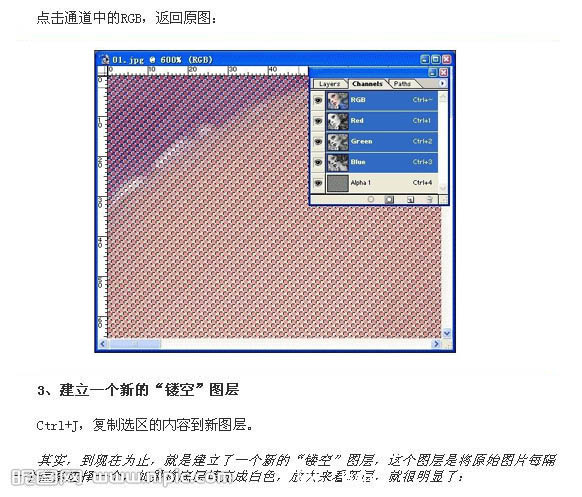
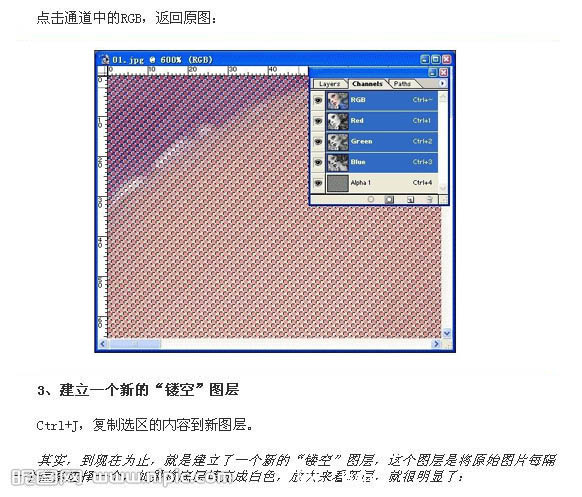
点击通道中的RGB,返回图层面板。
3、按Ctrl + J 把选区部分的图片复制到新的图层。其实到现在为止,就是建立一个新的镂空图层,这个图层是原始图片每隔一个像素选择一格,如果把背景填充白色,放大来看图层就很明显。
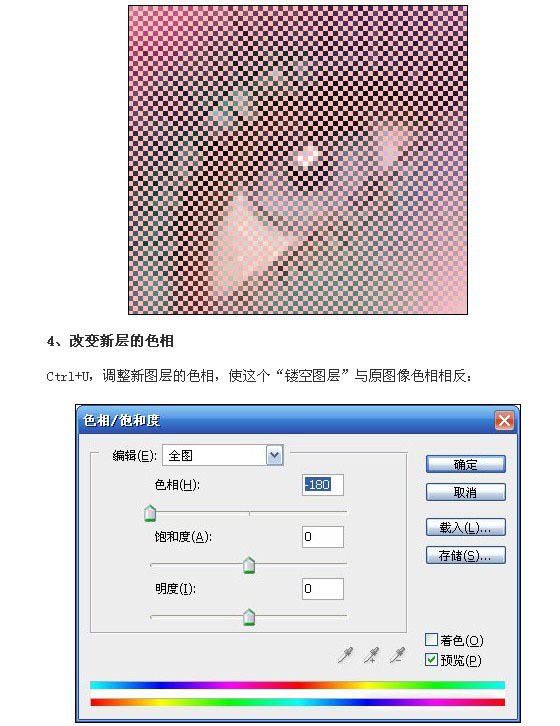
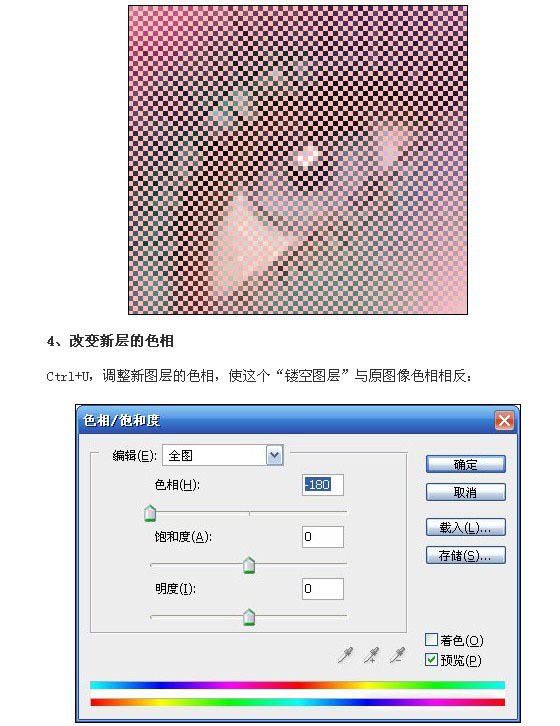
4、按Ctrl + U 调整新图层的色相/饱和度,使这个镂空图层与原图像色相相反。 
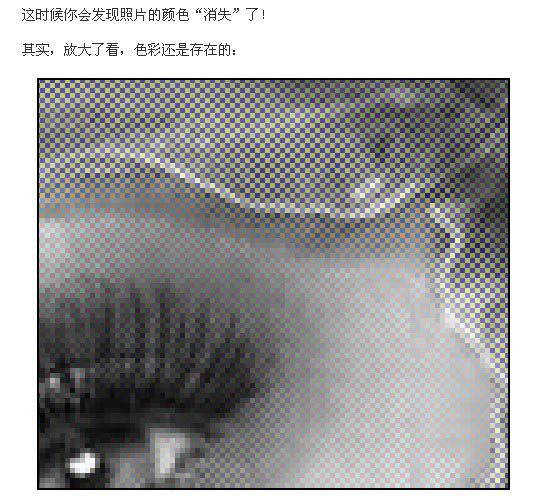
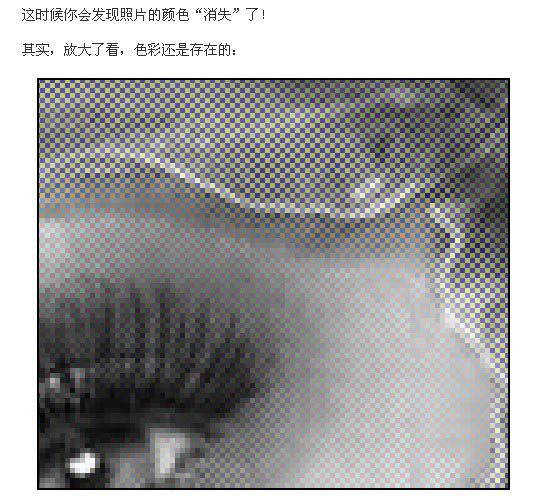
这时候你发现照片的颜色消失了,其实放大看,色彩还是存在的。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
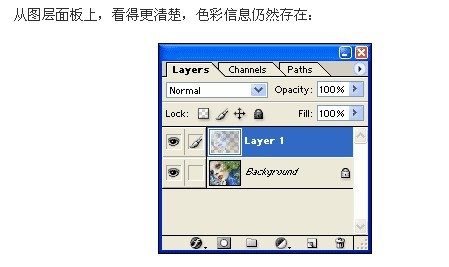
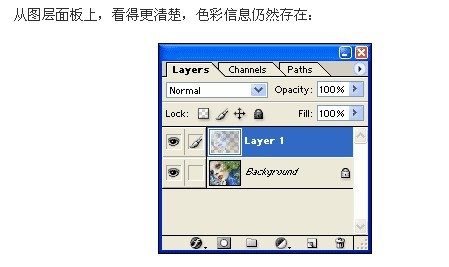
从图层面板上,看得清楚,色彩信息任然存在。
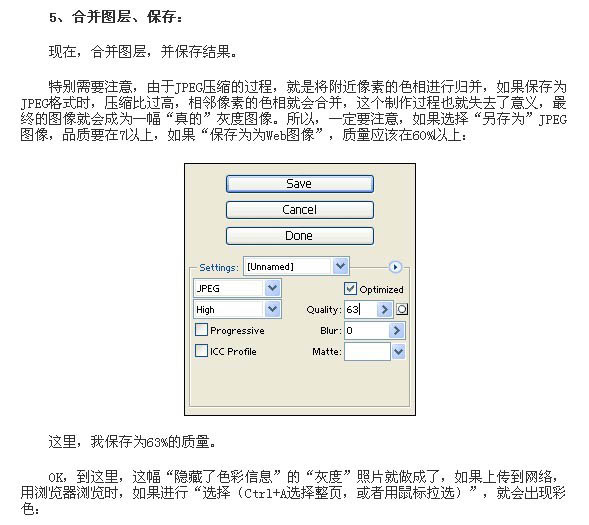
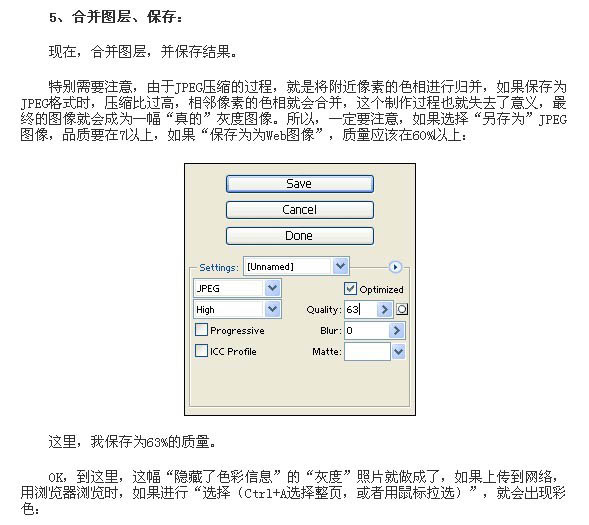
5、现在合并所有图层,并保存。特别需要注意的是,由于JPEG压缩的过程,就是将附近像素的色相进行归并,如果保存为JPEG格式时,压缩比过高,相邻像素的色相就会合并,这个制作过程也就失去意义,最终图像就会成为一幅真的灰度图像。
所以一定要注意,如果选择另存为JPEG图像,品质要在7以上,如果保存为WEB图像,质量应在60%以上。 
最终效果: