原图

最终效果

1、打开原图素材,创建可选颜色调整图层,对红,黄进行调整,参数设置如图1,2,效果如图3。

图1

图2

图3
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

图4 3、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充颜色:#330855,图层混合模式改为“颜色减淡”,不透明度改为:50%。

图5
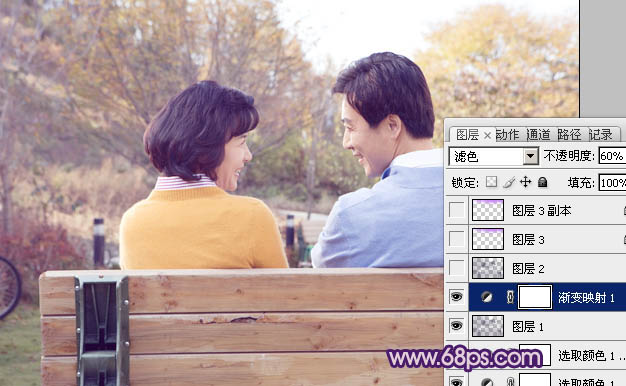
4、创建渐变映射调整图层,颜色设置如图6,确定后把图层混合模式改为“滤色”,不透明度改为:60%,效果如图7。

图6

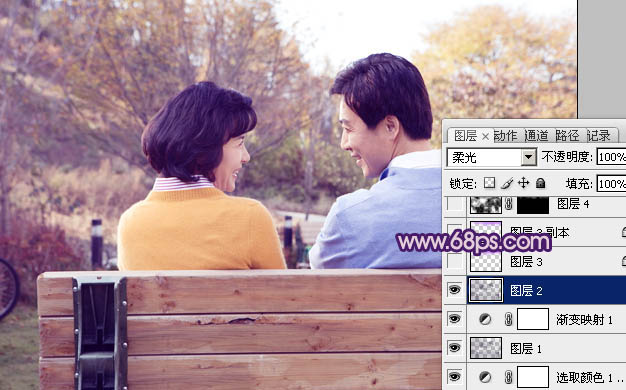
图7 5、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充颜色:#330855,图层混合模式改为“柔光”,效果如下图。

图8
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#CB8BF4,混合模式改为“正片叠底”,不透明度改为:50%,加上图层蒙版,只保留天空部分,其它部分用黑色画笔擦掉。

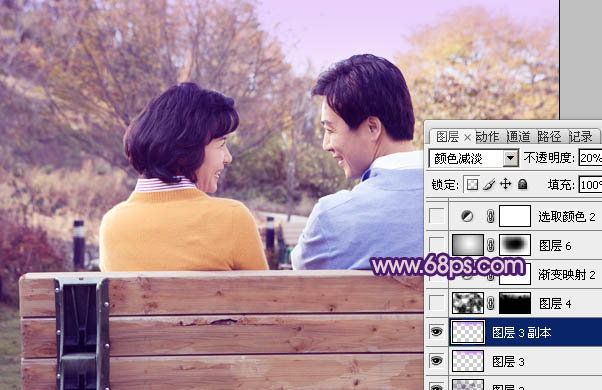
图9 7、把当前图层复制一层,混合模式改为“颜色减淡”,不透明度改为:20%,效果如下图。

图10
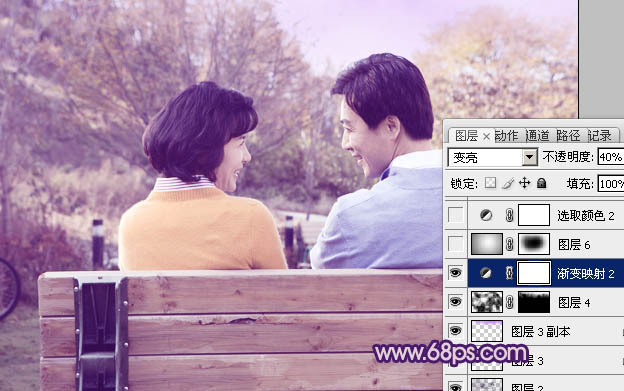
8、创建渐变映射调整图层,颜色设置如图11,确定后把图层混合模式改为“变亮”,不透明度改为:40%,效果如图12。

图11

图12 9、新建一个图层,简单给图片加上暗角,效果如下图。

图13
10、创建可选颜色调整图层,对红色进行调整,参数设置如图14,效果如图15。

图14

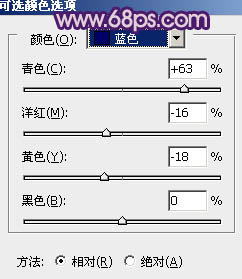
图15 11、创建可选颜色调整图层,对黄,蓝进行调整,参数设置如图16,17,效果如图18。

图16

图17

图18
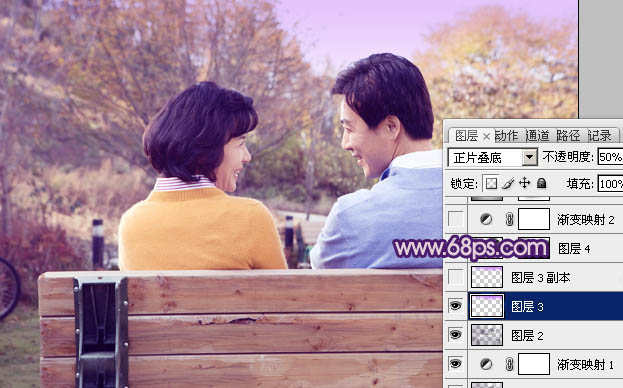
12、创建渐变映射调整图层,颜色设置如图19,图层混合模式改为“滤色”,不透明度改为:60%,效果如图20。

图19

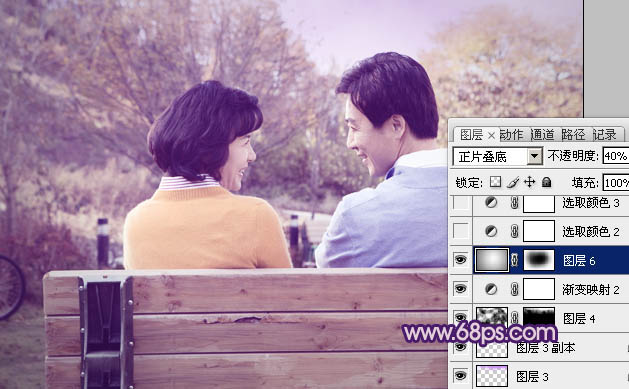
图20 13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。图层混合模式改为“正片叠底”,加上图层蒙版,用黑色画笔把中间部分擦出来,再适当降低图层不透明度,效果如下图。

图21
14、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,图层混合模式改为“正片叠底”,不透明度改为:30%,效果如下图。

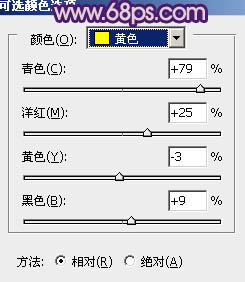
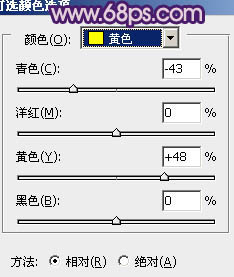
图22 15、创建可选颜色调整图层,对黄色进行调整,参数设置如图23,效果如图24。

图23

图24
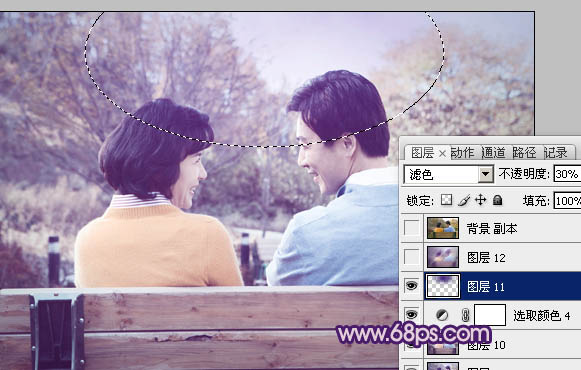
16、新建一个图层,混合模式改为“滤色”,用画笔把下图选区部分涂上高光,再适当降低图层不透明度,效果如下图。

图25 17、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:40%,效果如下图。

图26 最后调整一下整体颜色,完成最终效果。











