今天图老师小编给大家精心推荐个Photoshop制作漂亮的立体火焰字教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
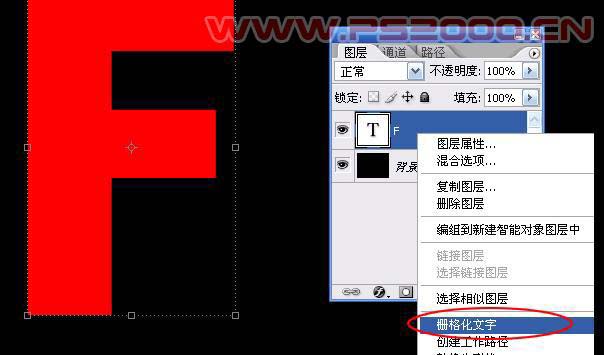
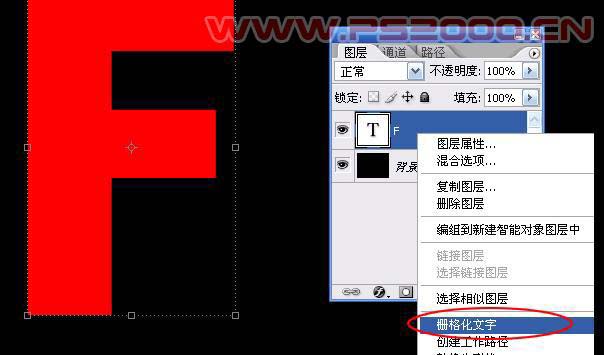
1、新建文档,填充黑色,输入文字,颜色设为红色,栅格化文字。
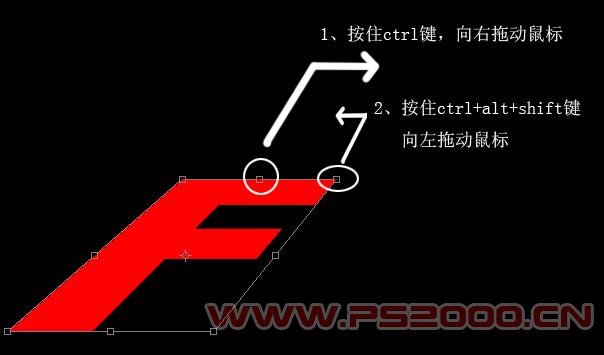
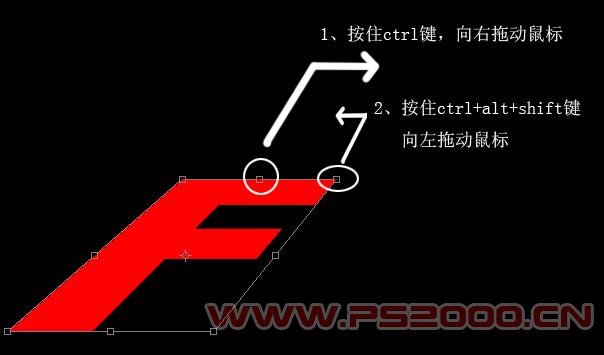
2、ctrl+T对文字进行变形处理,方法见下图。
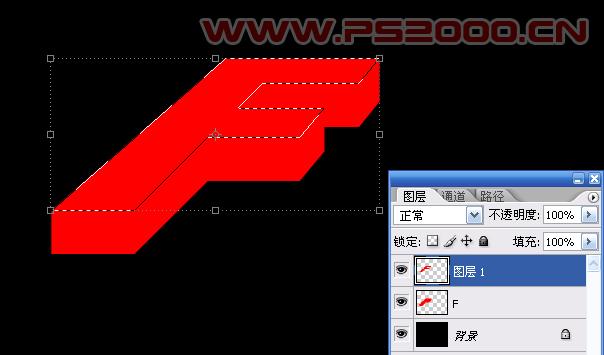
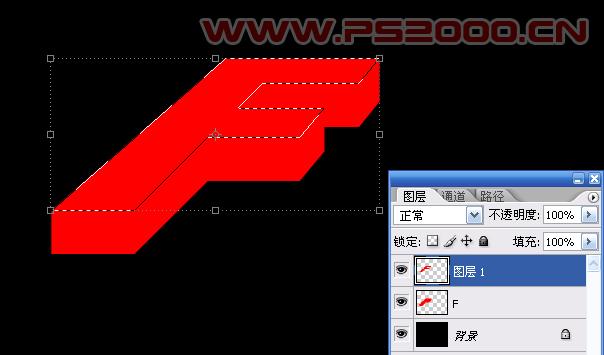
3、按住ctrl键,鼠标点击文字图层,按住ctrl+alt,鼠标按键盘向上方向键,完成后ctrl+J复制。
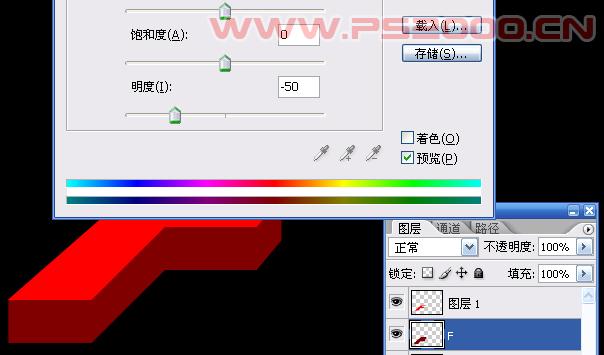
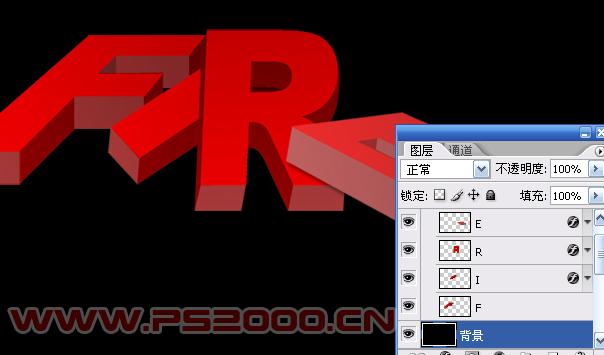
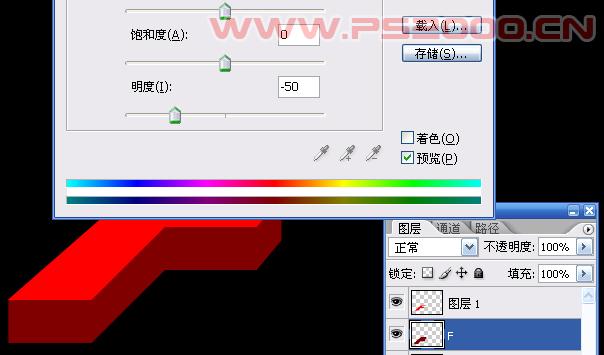
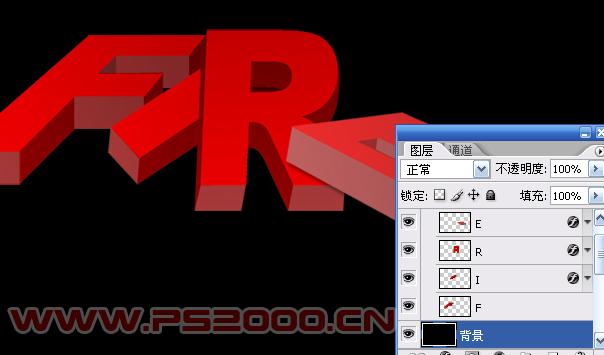
4、点击下图中的F图层,按Ctrl+U调整色相/饱和度,将明度设为-50。
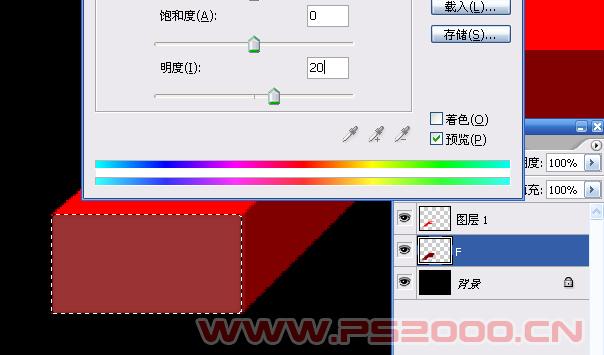
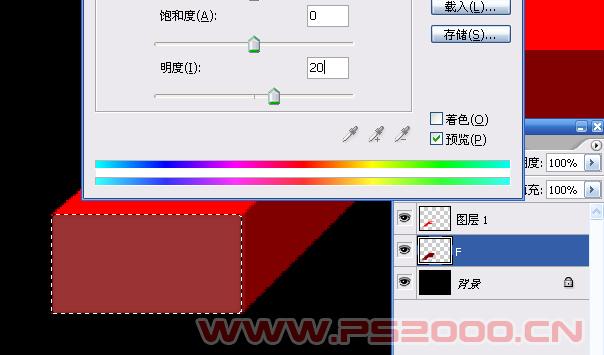
5、使用套索工具选区下图中位置,ctrl+U,将此选区内明度设为20。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)6、如法炮制其它面的明度。
7、按D键恢复前景和背景色,在F图层上新建图层,按住ctrl键,鼠标点击F盘,在新建的图层上使用线性渐变填充。
8、将此图层填充设为30%,同时更改图层模式为叠加。
9、同样方法,在图层1上方新建图层,渐变填充,填充设为30%,不同的是将图层设为正片叠底模式。
10、合并四个图层,同样的方法制作出另外的文字,完成立体字部分制作。

第二部分:火焰部分的制作:
1、打开下图所示素材,框选一部分,定义为图案备用。

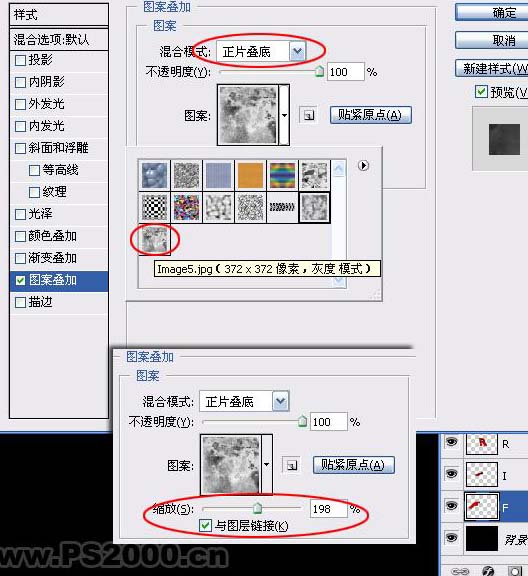
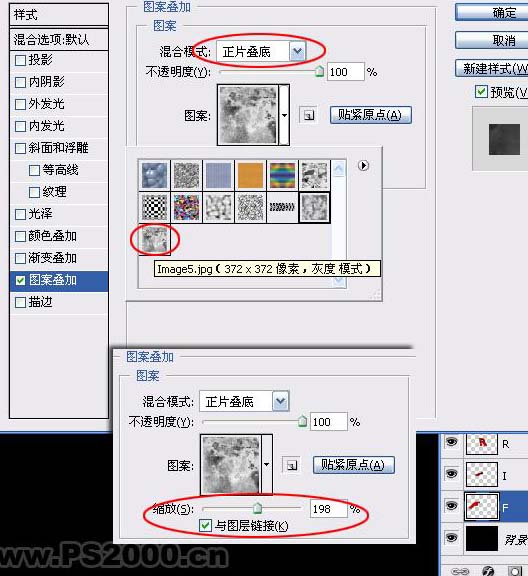
2、选中其中一个文字图层,添加图案叠加样式,选我们定义的图案,改为正片叠底模式,下面的缩放非常有处,我们在其它字母样式中可以调整其数值,这样每个文字的图案会不一样。
3、在背景层上方新建图层,框出椭圆选区,羽化50像素,填充桔红色颜色。
4、将下图所示地面素材拖入,放至刚刚的桔红色图层上方,改为“正片叠底”。

5、打开下图所示火焰素材,使用套索工具勾选火焰。
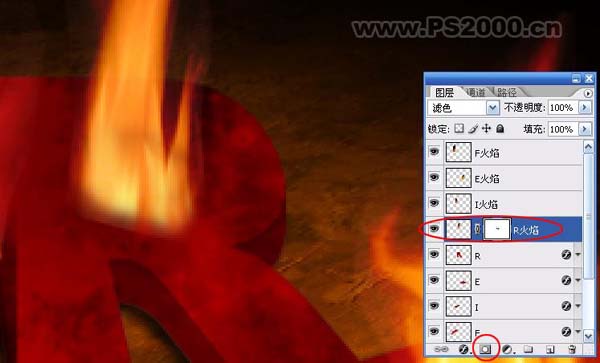
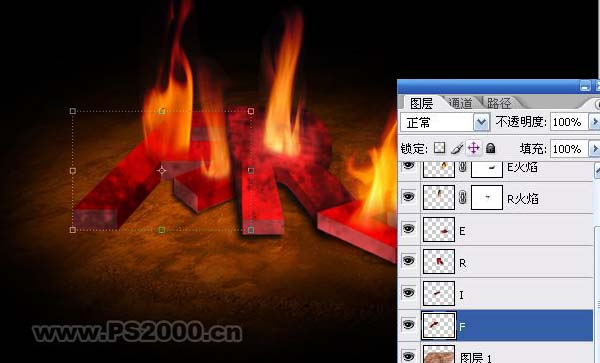
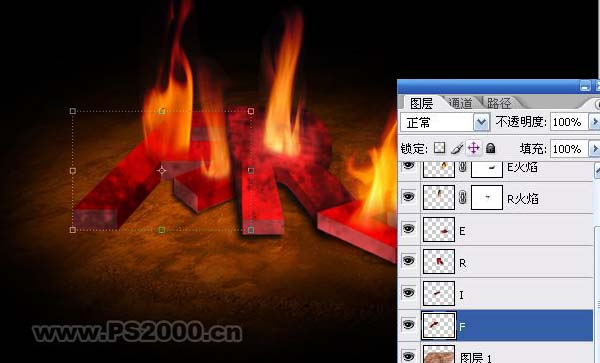
6、将火焰拖入,放至最顶层。其余火焰如焰炮制,注意这些火焰图层全部要放在字母图层的上方。
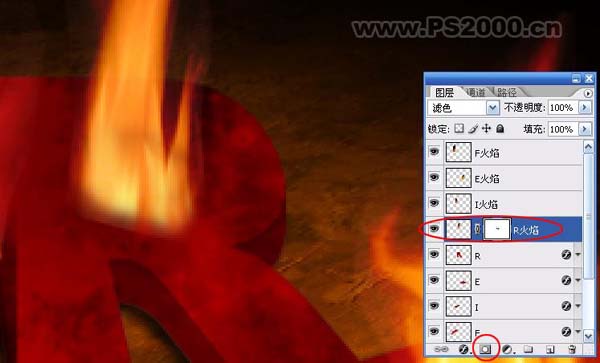
7、为了方便观察,将火焰改为对应字母的名字,以R字母为例,将R字母图层上方的火焰添加图层蒙版,将前景色设为黑色,画笔硬度为0,在图层蒙版上将火焰底部抹光滑。
8、有了火焰照耀,文字当然会变亮,点击R字母图层,ctrl+L调整色阶,具体数值大家自定,只要文字发亮即可。
9、依次处理出其它几个字母图层的火焰效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
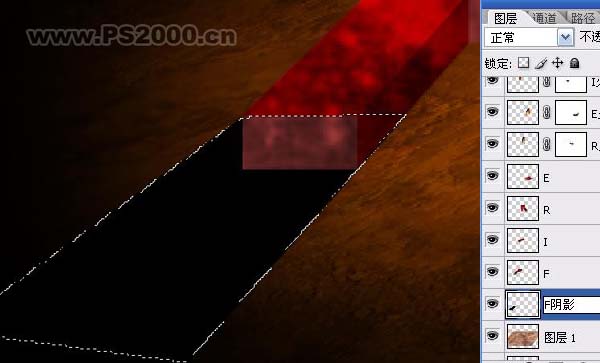
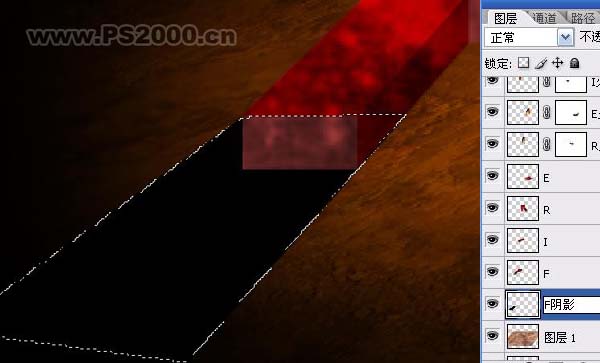
10、在地面图层上新建图层,制作字母的阴影。
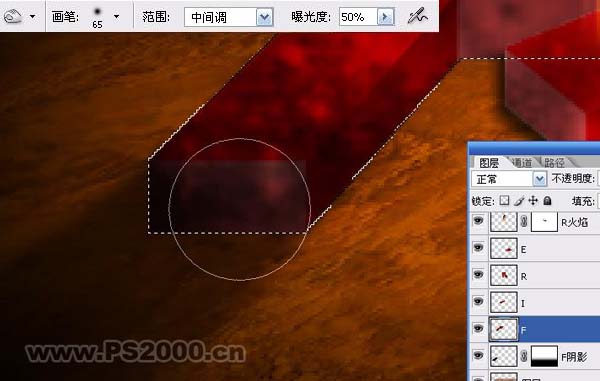
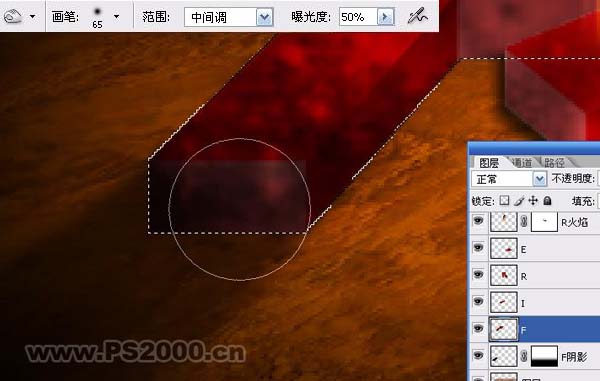
11、按住ctrl,鼠标点击F字母图层出现选区,选取加深工具(曝光度50%),将底部涂深,注意深浅过渡要平滑)。
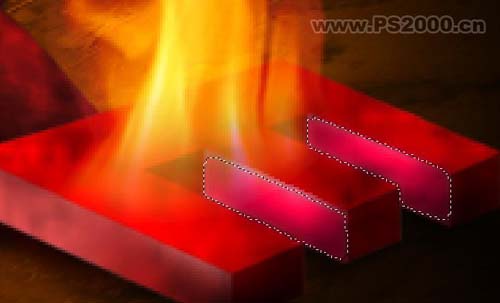
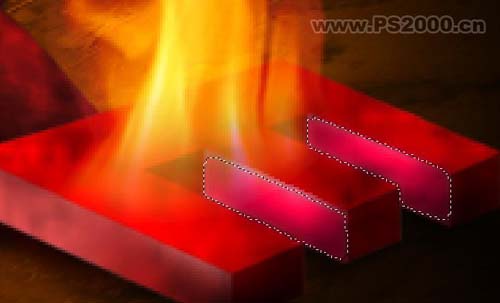
12、有暗部就要高光部,当被光照到的部分要高亮显示,如下图所示就必须要高光处理,本例中我先框出选区,ctrl+U调整饱和度和亮度,方法很多。其它字母的高光也按此方法制作。
最终效果。