最终效果


图1
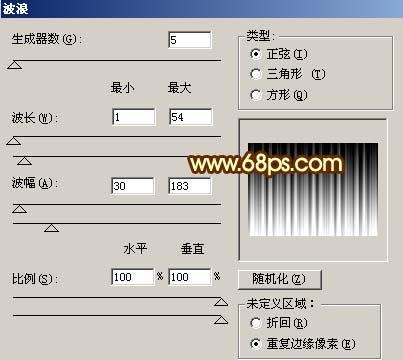
2、执行:滤镜 扭曲 波浪,参数设置如图2,效果如图3。

图2

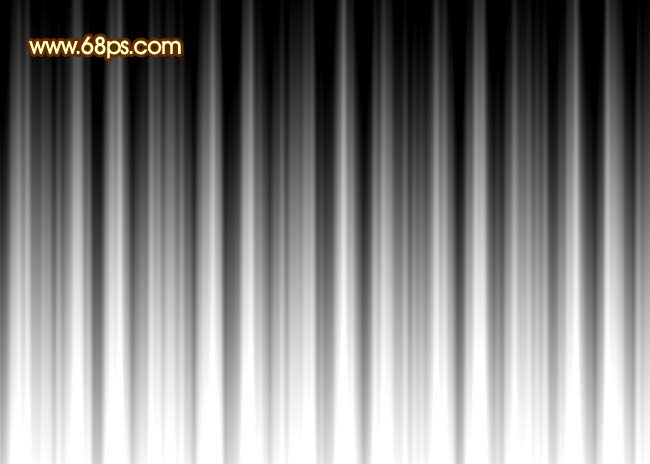
图3
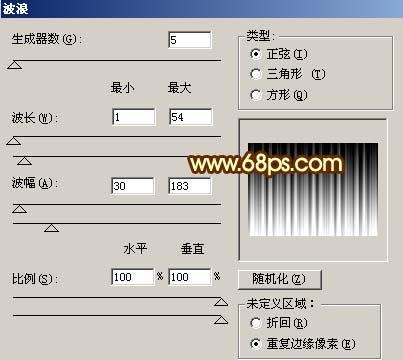
3、选择菜单:图像 旋转画布 逆时针90度,确定再执行:滤镜 扭曲 波浪,参数设置如图4,效果如图5。

图4

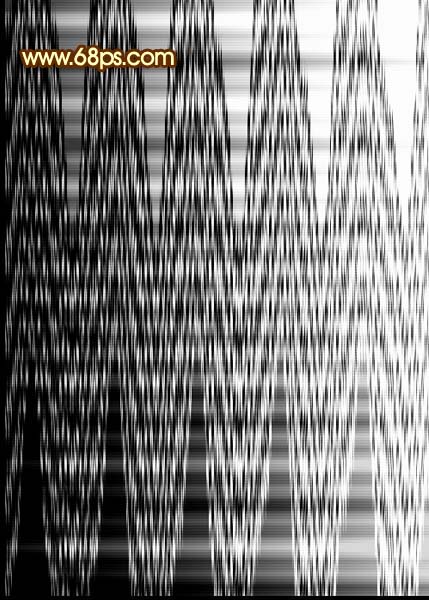
图5 4、选择菜单:图像 旋转画布 顺时针90度,效果如图6。

图6
5、选择文字工具打上文字,字体颜色不限,效果如图7。

图7 6、按Ctrl 点图层面板文字缩略图调出文字选区,回到纹理图层按Ctrl + J 把选区部分纹理复制到新的图层,然后把背景图层填充黑色,再把纹理及文字图层隐藏,效果如图8。

图8
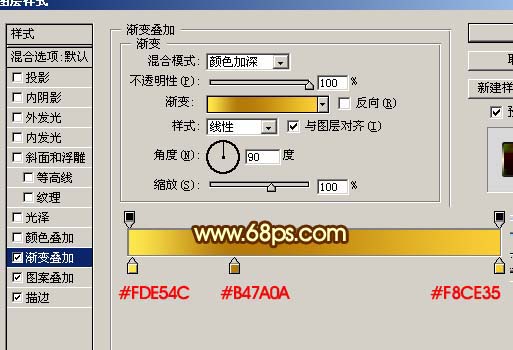
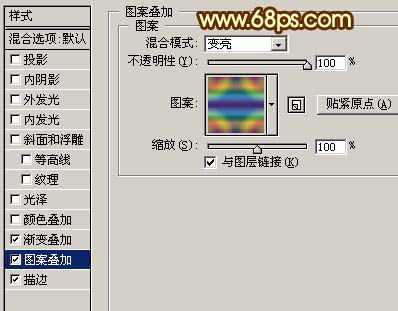
7、双击复制出纹理图层,调出图层样式,参数设置如图9-11,效果如图12。

图9

图10

图11

图12
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“滤色”,按Ctrl 点图层面板文字缩略图调出文字选区,回到刚才操作的图层直接加上图层蒙版,效果如图13。

图13 9、把当前图层复制一层,图层混合模式为“滤色”不变,然后双击图层调出图层样式,参数设置如图14,效果如图15。

图14

图15 10、最终整体调整下颜色,完成最终效果。

图16










