原图

最终效果

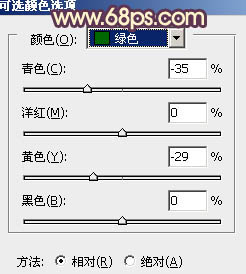
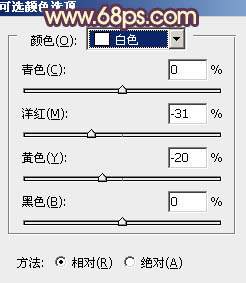
1、打开原图素材,创建可选颜色调整图层,对黄,绿,白进行调整,参数设置如图1- 3,效果如图4。这一步是把背景中的黄色转淡。

图1

图2

图3

图4
2、创建渐变映射调整图层,颜色设置如图5,确定后把图层混合模式改为“滤色”,不透明度改为:60%,效果如图6。这一步是把画面的整体色调调亮。

图5

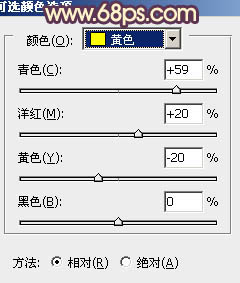
图6 3、创建可选颜色调整图层,对红,黄进行调整,参数设置如图7,8,效果如图9。这一步是增强画面的红色与黄色。

图7

图8

图9
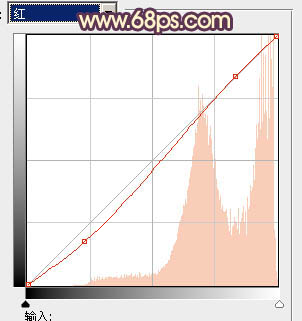
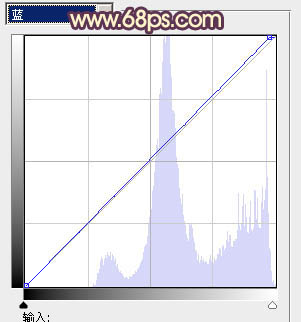
4、创建曲线调整图层,对红,蓝进行调整,参数设置如图10,11,确定后把图层不透明度改为:50%,效果如图12。

图10

图11

图12
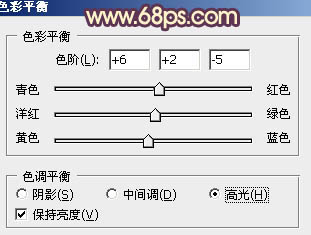
5、创建色彩平衡调整图层,对高光进行调整,参数设置如图13,确定后把图层不透明度改为:50%,效果如图14。

图13

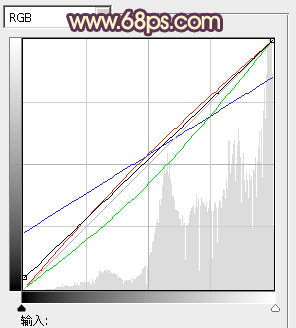
图14 6、创建曲线调整图层,对各通道进行调整,参数设置如图15,效果如图16。这一步只是调色背景颜色,人物部分可能会有的偏色,后面会修复。

图15

图16
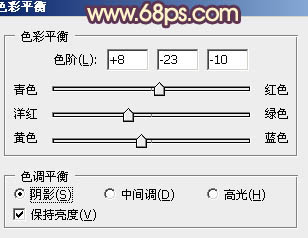
7、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图17,18,效果如图19。

图17

图18

图19 8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔把人物部分抠出来,转为选区后直接加上图层蒙版,效果如下图。

图20
9、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充颜色:#3D2061,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这一步是给图片添加一些补色。

图21 10、新建一个图层,填充颜色:#462061,混合模式改为“滤色”,不透明度改为:50%,加上图层蒙版,用黑白线性渐变拉出底部透明效果,如下图。

图22 11、新建一个图,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“正片叠底”,不透明度改为:20%,加上图层蒙版,用黑色画笔把中间部分擦出来。这一步简单给图片加上暗角。

图23
12、新建一个图,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素后填充颜色:#AD8351,混合模式改为“滤色”,效果如下图。

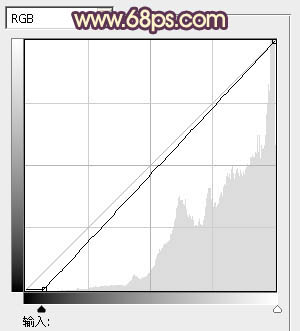
图24 13、创建曲线调整图层,对RGB调整,稍微调暗一点,参数设置如图25,效果如图26。

图25

图26 新建一个图层,盖印图层。适当把图片锐化一下,完成最终效果。











