图老师小编精心整理的Photoshop打造经典LOMO风格非主流图片希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
Lomo是非主流中较为经典的效果。处理方法有很多,不过需要把握好Lomo的要点。图片不需要清晰,画面有种朦胧的感觉,并且有明显的暗角等。
原图
最终效果
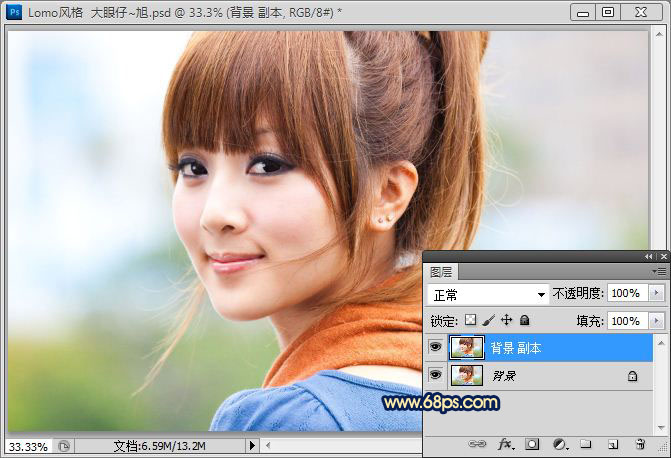
1、打开照片,按CTRL+J复制一层,得到图层副本,对人物进行简单磨皮处理,效果如图。
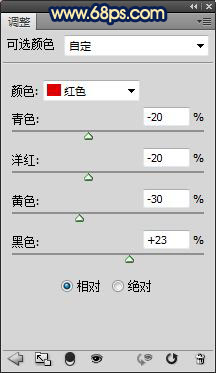
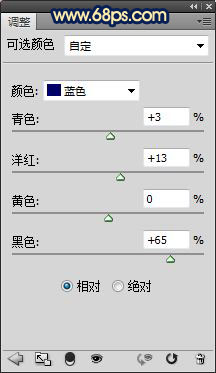
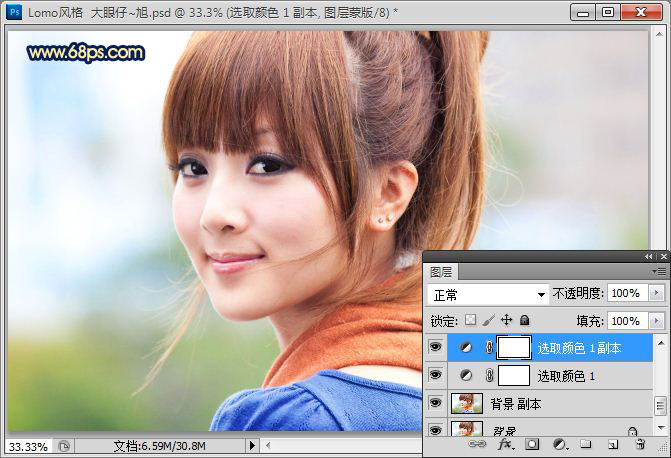
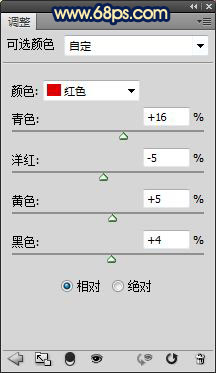
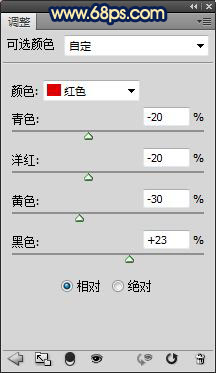
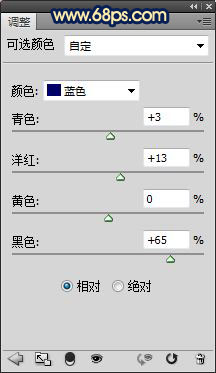
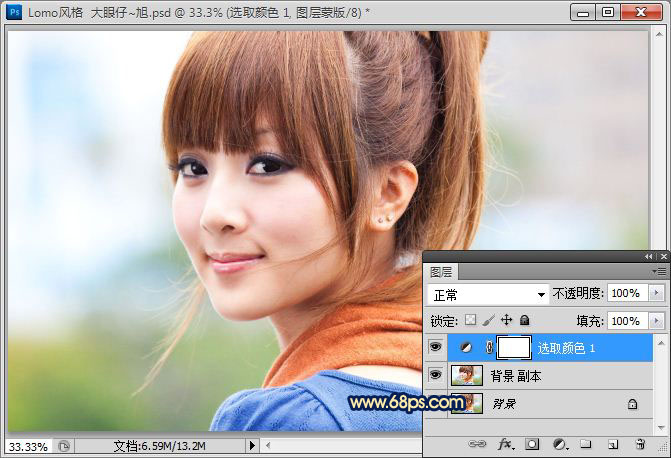
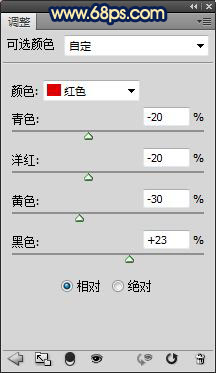
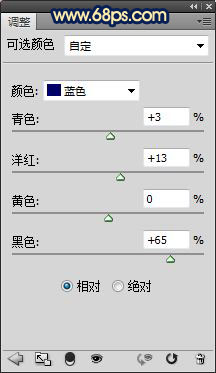
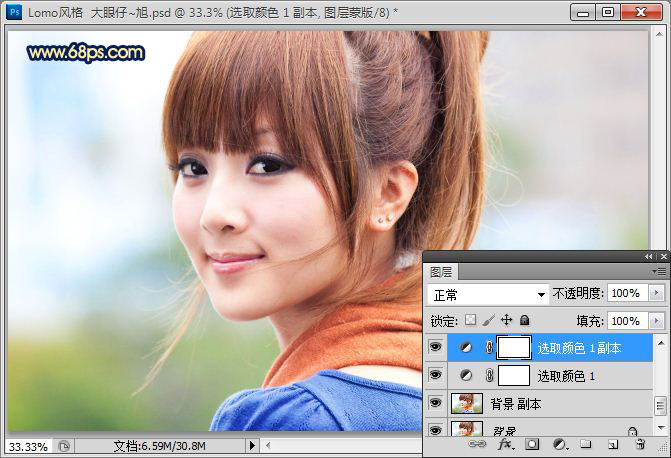
2、创建可选颜色调整图层,分别调整红/蓝,对人物的脸部和衣服进行色彩调整,参数如图,效果如图。


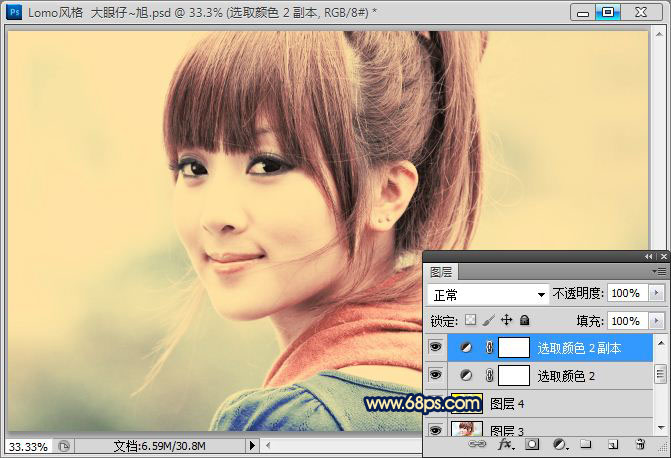
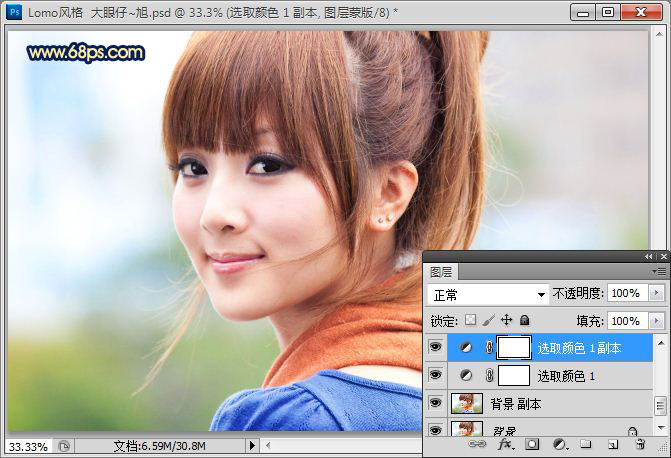
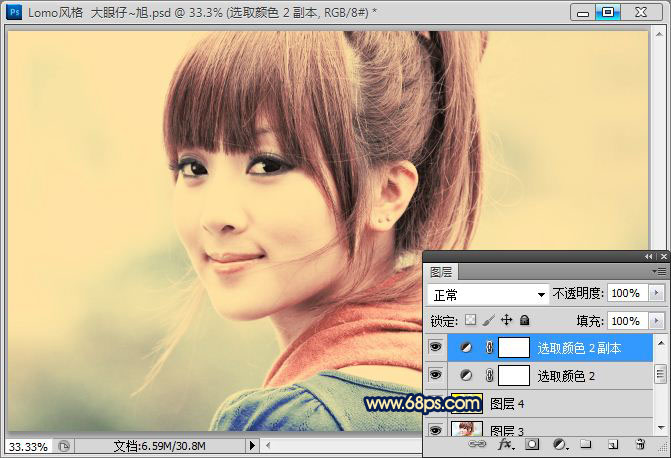
3、按CYRL+J复制一层可选颜色调整图层,加强下色彩,效果如图。
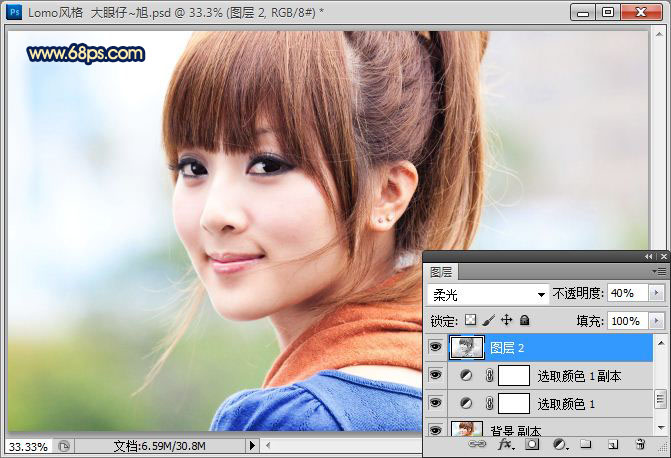
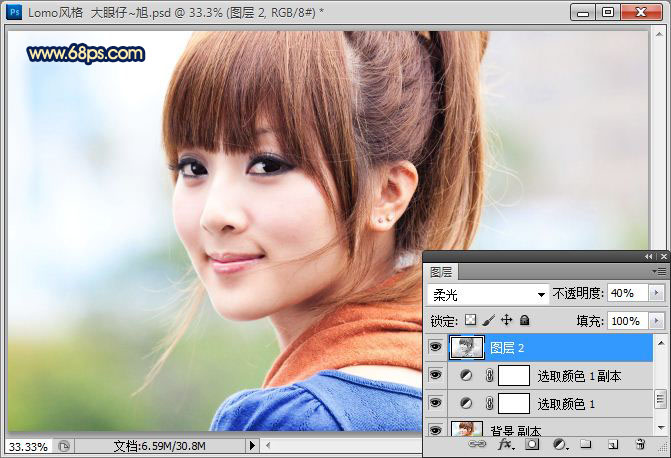
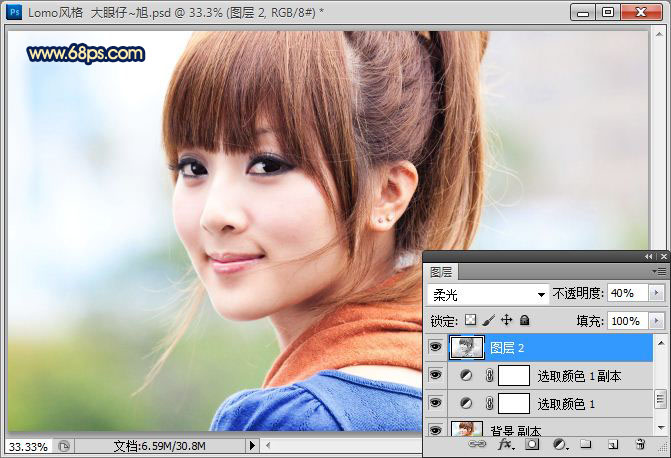
4、新建空白图层,按CTRL+SHIFT+ALT+E盖印空白图层,转换到通道面板,选择绿通道,按CTRL+A全选,CTRL+C复制并转换到图层面板,新建空白图层按CTRL+V粘贴,并设置图层的混合模式为柔光,图层不透明度为40%,这一步是为了加强照片的清晰度,效果如图。
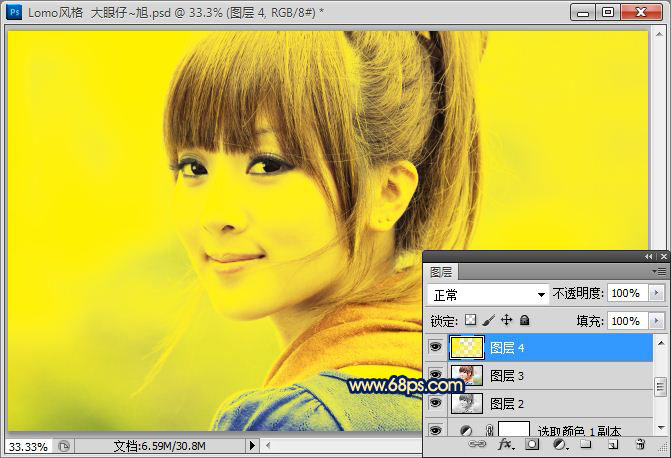
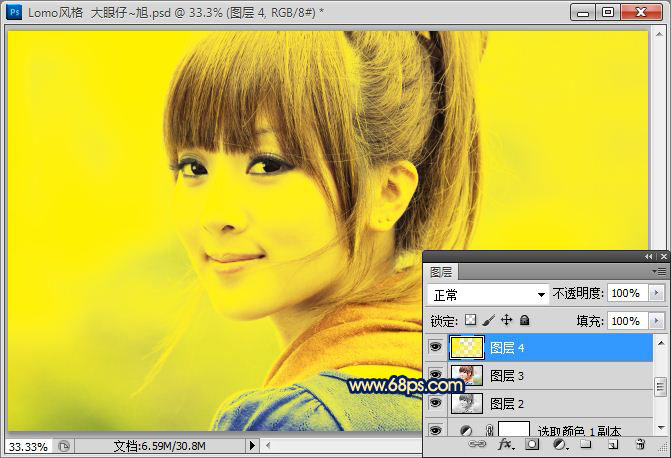
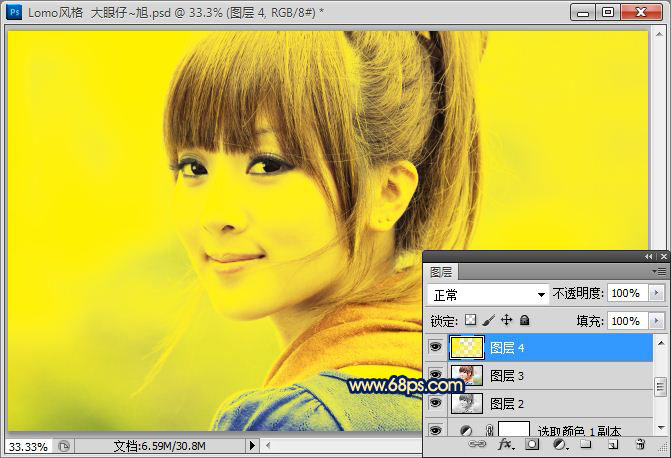
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)5、新建空白图层,并盖印图层,按CTRL+SHIFT+ALT+2(CS5版本)调出图层高光选区,并执行反向选择,新建空白图层,并填充黄色(fff110),效果如图。
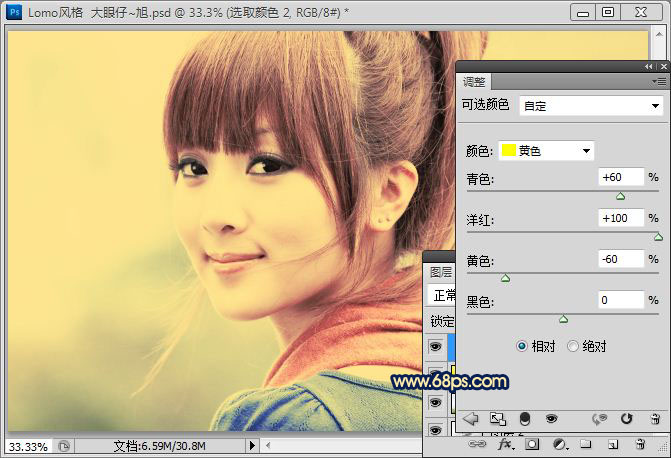
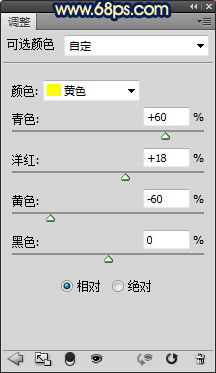
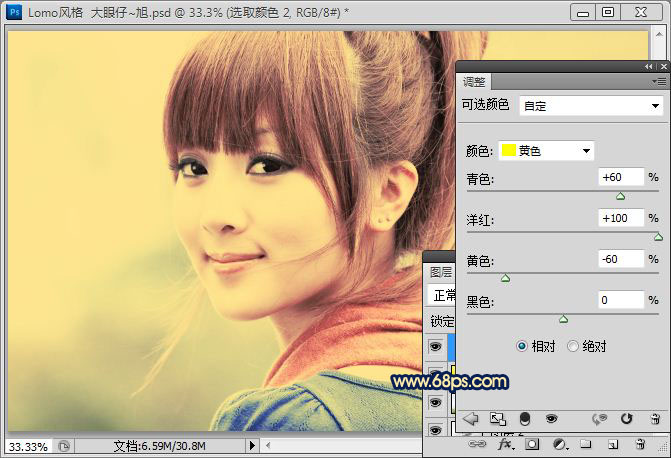
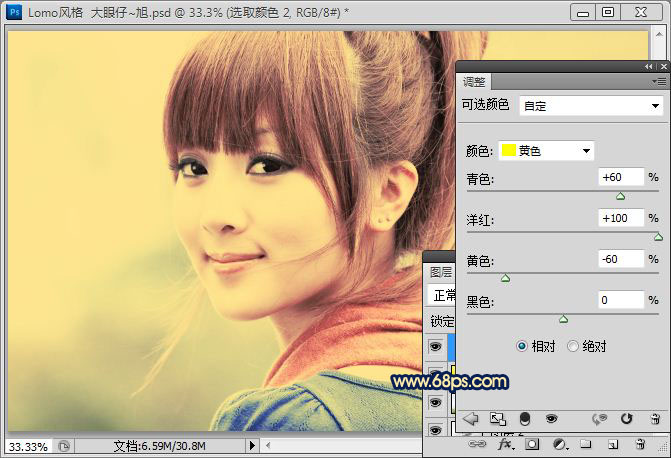
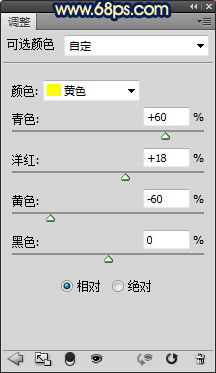
6、创建可选颜色调整图层,对黄色进行调整,参数如图,效果如图。
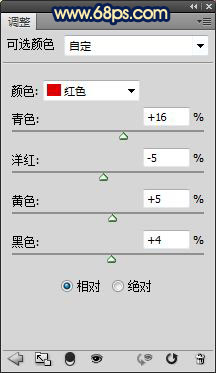
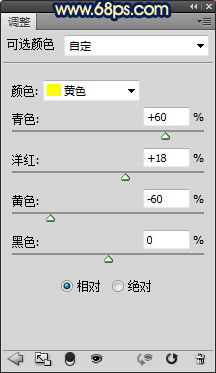
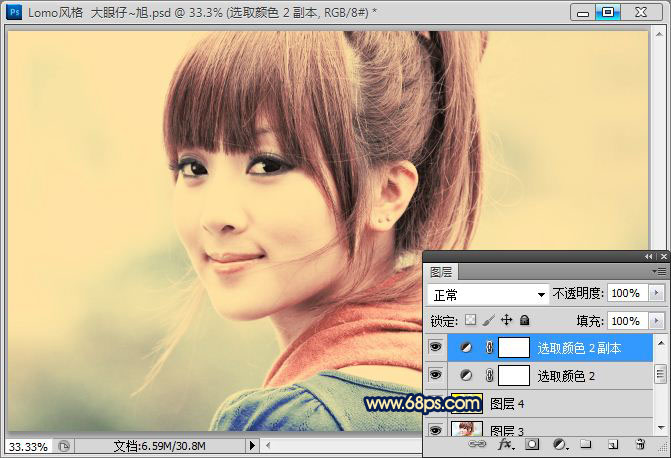
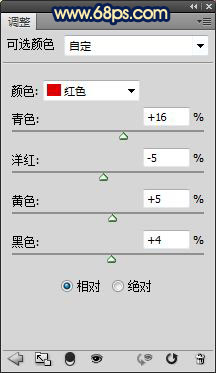
7、再创建可选颜色调整图层,分别对红色/黄色进行调整,参数如图,效果如图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)

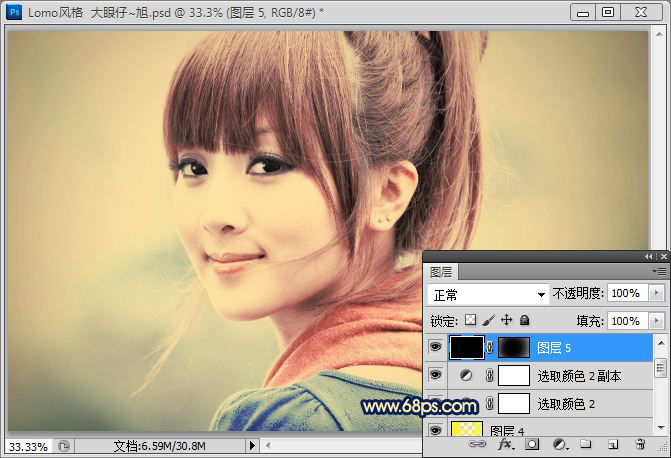
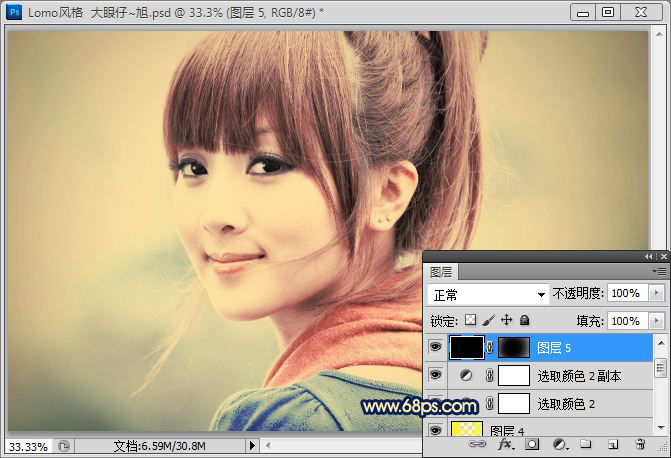
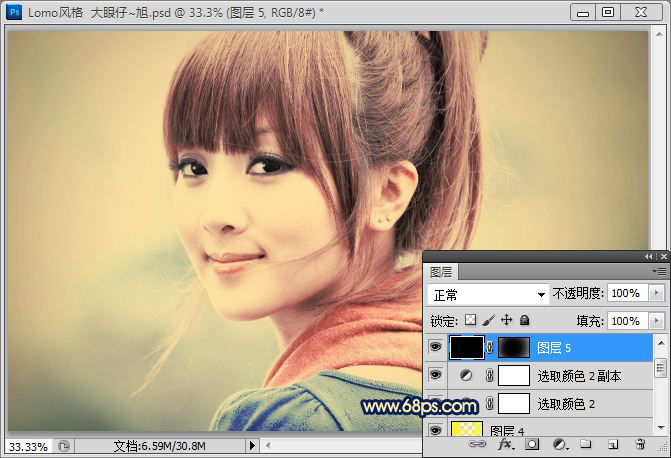
8、为照片制作暗角,效果如图。
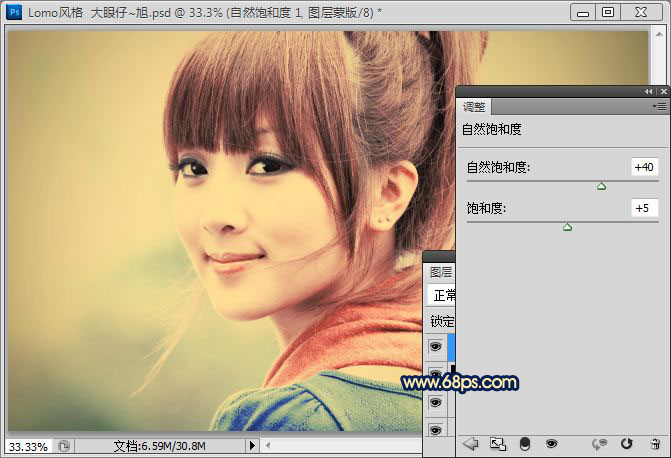
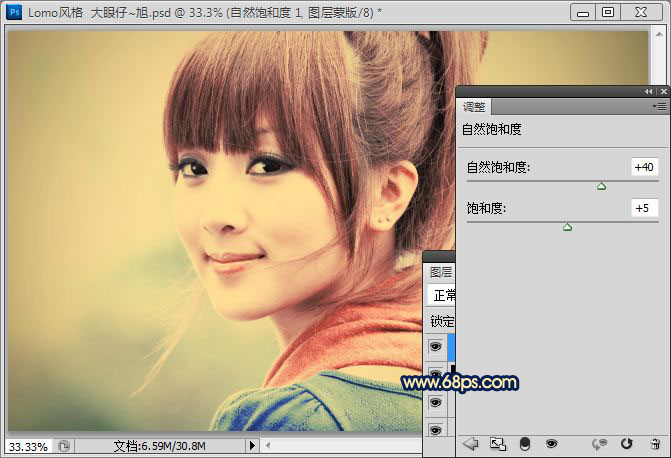
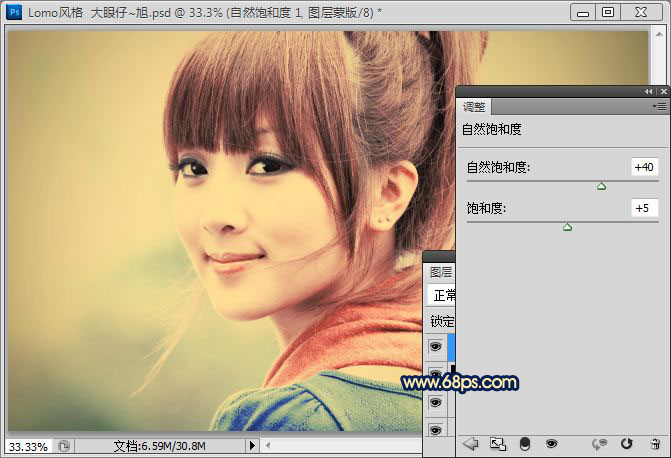
9、照片色彩还不够强烈,我们创建自然饱合度调整图层,参数如图,效果如图。
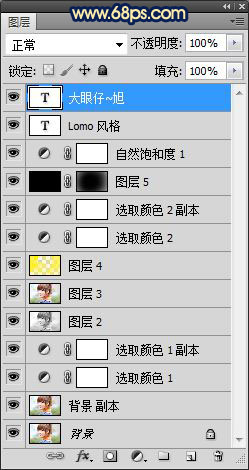
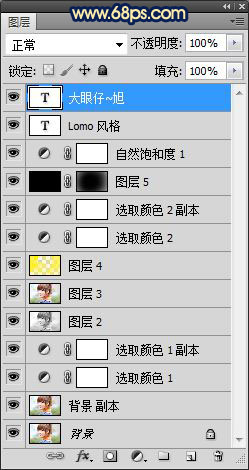
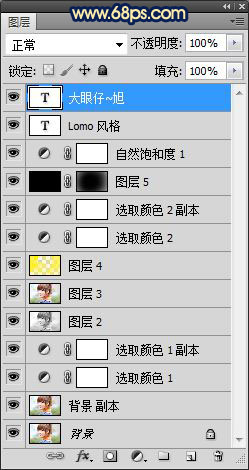
10、这里我懒了一些,对细节处理一下,完成最终效果,下面是图层参考。
最终效果: