wyszwb123
2016-01-31 21:08
想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop打造一款颓废风格的火焰字教程,一起来看看吧!超容易上手~
本教程的火焰字效果制作的非常自然,尤其是火焰及火花部分非常不错。作者制作的时候用到了很多叠加图层和一些烟雾素材。如果你还没有这些素材可以去网上下载。
最终效果 
放大图
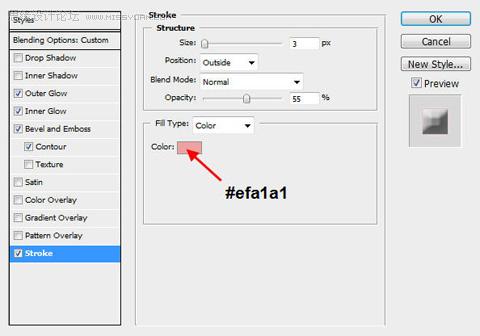
1、创建一个新文件,大小为1200 * 800 px ,用黑色填充背景。在背景上使用我们之前下载的字体。(颜色已经在下图指出)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
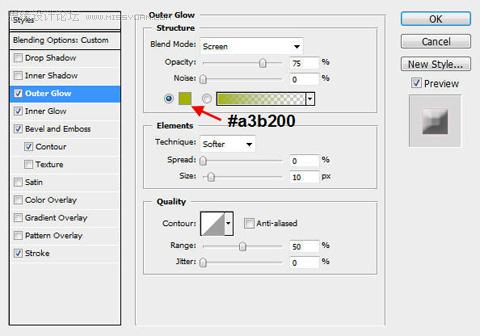
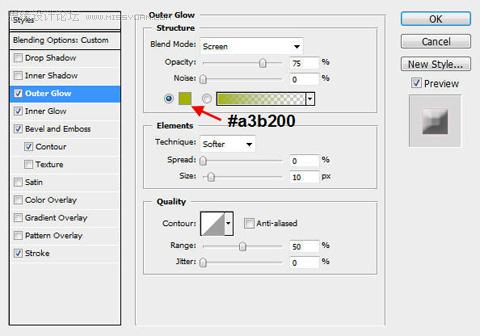
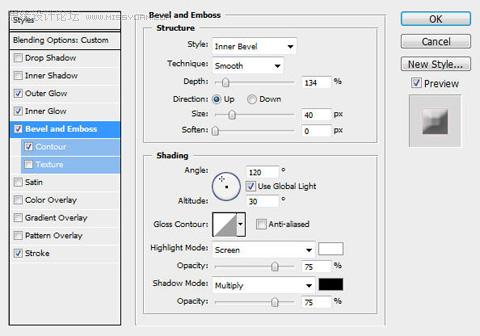
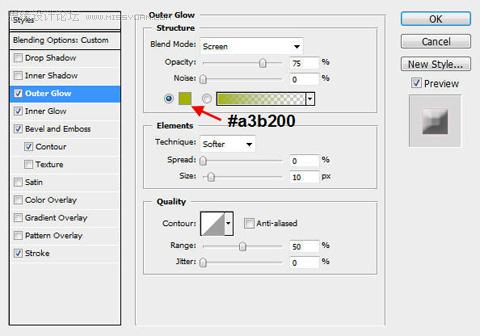
2、在文本图层上,应用下图所示的混合选项设置:外发光。
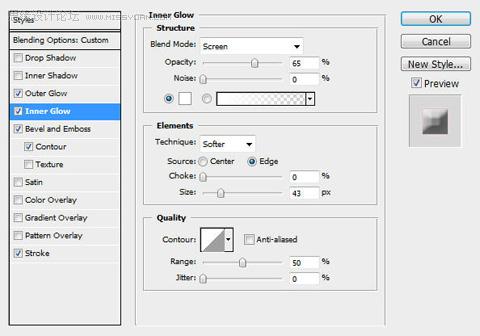
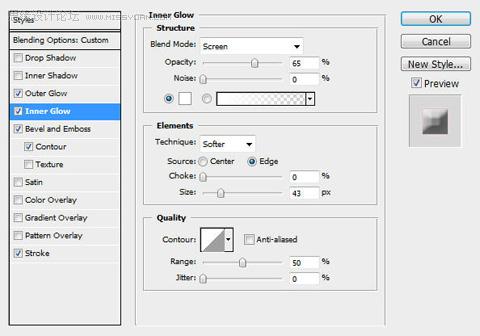
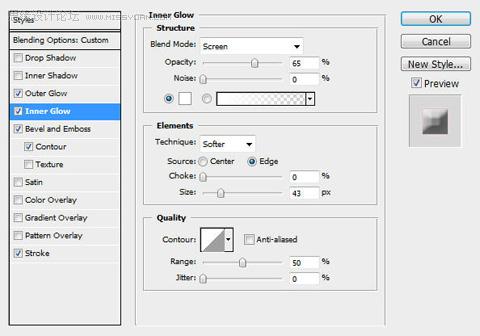
内发光:
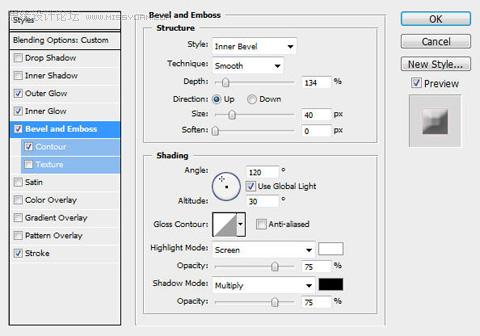
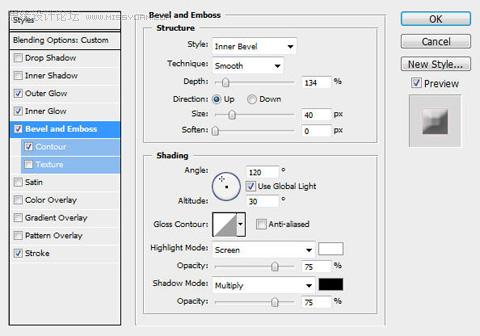
斜面与浮雕:
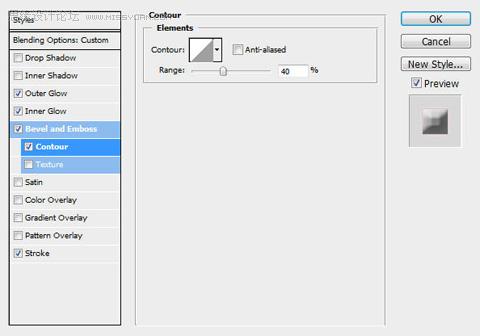
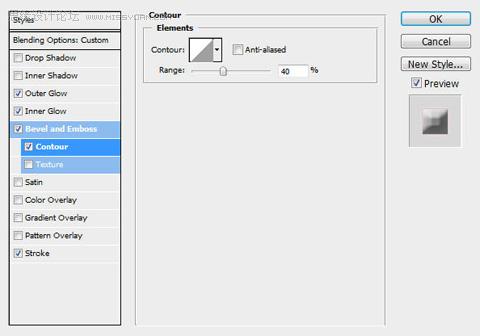
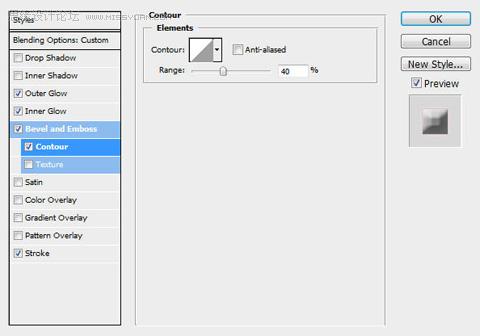
等高线:
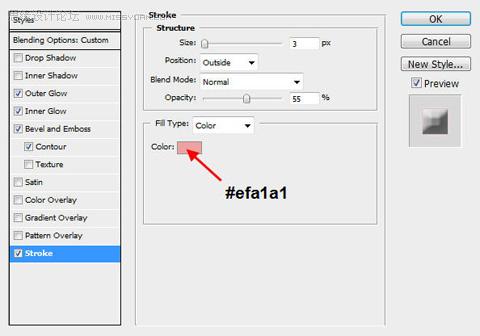
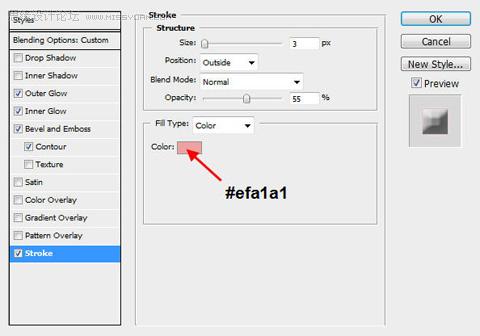
描边:
你将会得到下图所示的效果:
3、复制这个文字图层5次。对于每个复制图层要稍微调整它在画布上的位置,也要改变每个复制图层的不透明度以便创建深度。下图是我调整每一个图层之后的效果:
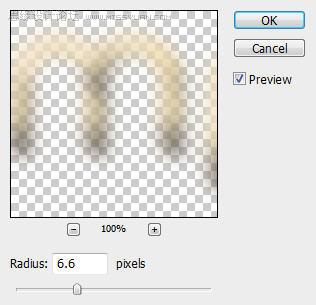
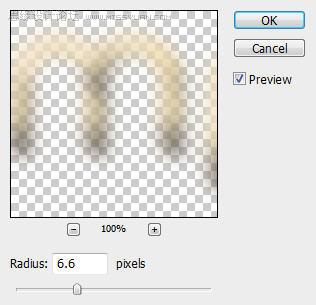
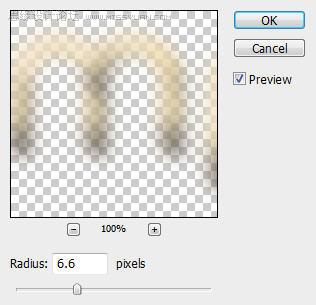
4、复制一次所有预览文字图层。 栅格化这些复制的文字图层并把它们合并在一起。在合并图层上应用下图的高斯模糊设置:
改变合并层的混合模式为“强光” ,将会得到下图的效果,重命名此合并图层为“发光” ,下一步我们将继续使用此图层。
5、复制这个“发光”图层3次。自下而上,调整每一个图层的混合模式和不透明度,按照如下步揍设置:复制图层:1 混合模式:亮光,透明度: 90% ,复制图层:2 ,混合模式:叠加,透明度: 80%,复制图层:3混合模式:柔光,透明度: 70% ,您将得到下图的效果:
6、在PS中打开“烟雾纹理”(可以去网上下载),使用套索工具,设置20px的羽化,选择烟雾纹理的一部分,复制并粘贴到我们的文本文件中。 使用自由变换工具(按Ctrl + T )旋转纹理直至达到下图的效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)把这个新层命名为“火焰” ,重复几次。再在每个复制层上使用自由变换工具旋转和调整它们,使每一图层的形状不同于其他层。还要确定烟雾纹理覆盖了整个文字。下图是我使用了自由变换之后的效果:
7、合并之前几步所有的复制图层,并重命名为“火焰” 。改变合并图层的混合模式为“强光” 。您将有如下效果:
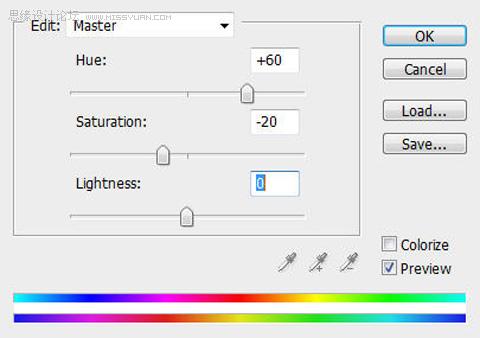
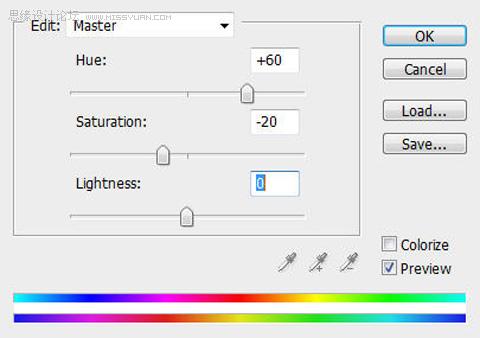
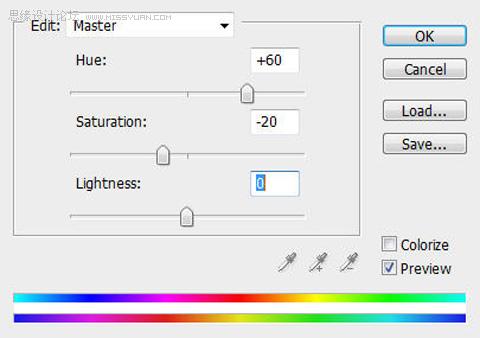
在这个层上,按Ctrl + U应用下列色相和饱和度调整:
这就是你将要得到的效果:
8、仍要停留在“火焰”层,添加下面的图层蒙版:(提示:使用圆形笔刷显示不同的流动状态)
这就是应用了蒙版之后的效果:
然后,我们复制这个“火焰”图层3次。分别设置复制图层的混合模式(自下而上)为 “强光” ,“叠加” ,“叠加” 。您将得到如下效果:
9、现在,我们可以在文字周围添加一些烟雾使它看上去不那么孤立。为了做到这一点,要再一次复制“火焰”图层,移除蒙版。降低复制图层的饱和度,改变混合模式为“虑色” ,降低不透明度为30 %左右。下图是我迄今为止所完成的效果:
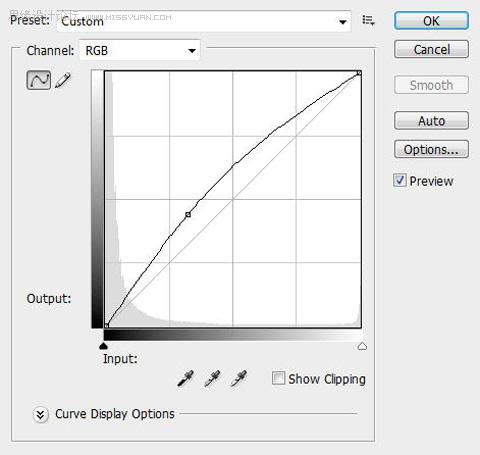
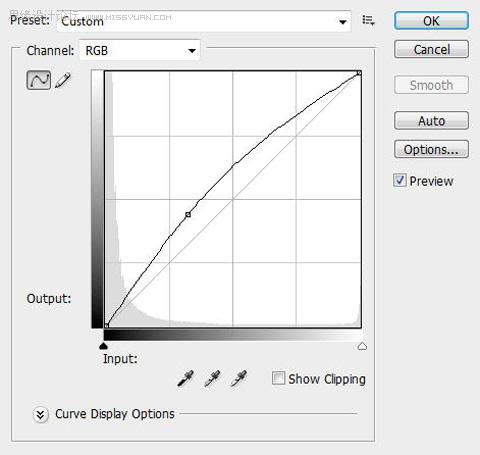
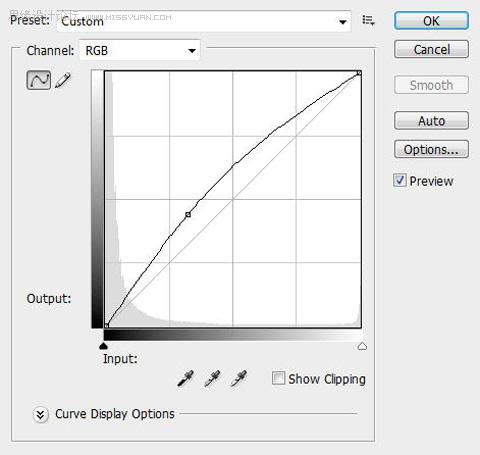
10、最后的调整,我在之前所有图层的上方添加了如下调整:曲线。
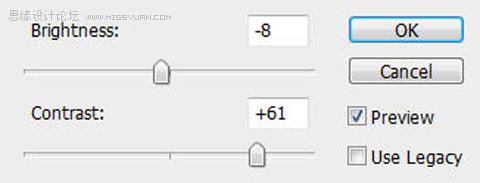
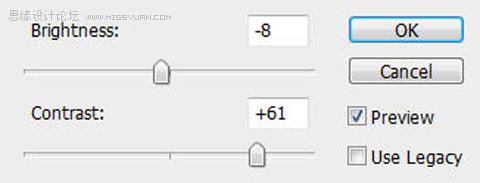
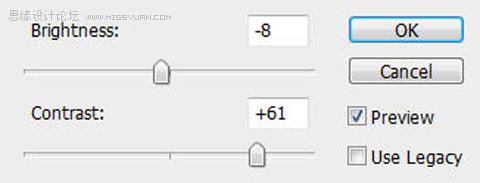
亮度和对比度:
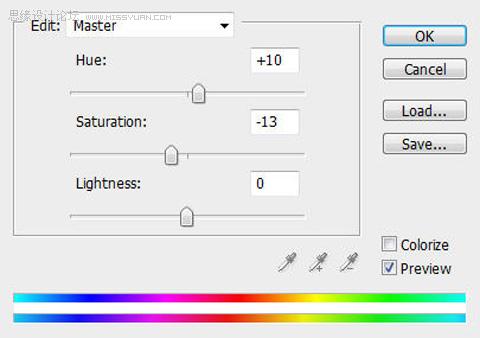
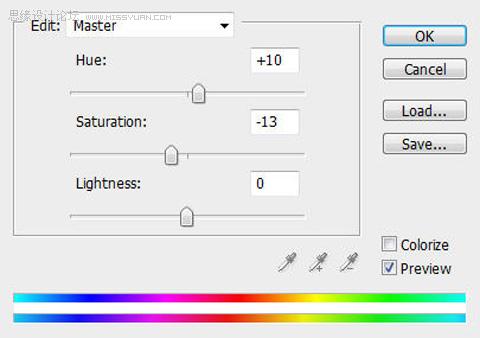
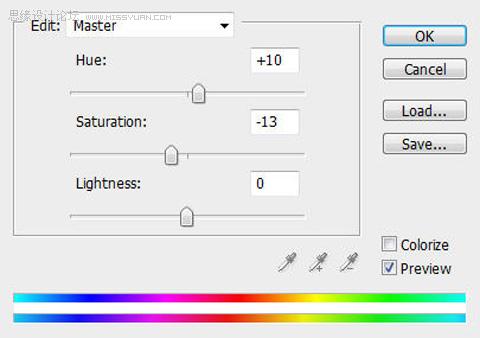
色调和饱和度 :
最终效果: