riueikio638133
2016-01-31 19:57
给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop制作简单的高质感金属字,过去的都会过去,迎接崭新的开始,释放更美好的自己。
本教程的字体效果都是用图层样式来完成。重点是在斜面和浮雕部分的参数设置。需要做出金属质感的效果。不同的文字大小具体的设置需要边预览边设置。
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)1、新建一个800 * 600像素的文档,背景填充颜色:#797979,效果如下图。
图1
2、新建一个图层,选择文字工具打上想要的文字,字体最好选较粗的字体,这样效果会明显一点。文字颜色为:#C5C6B6,效果如下图。
图2 3、双击图层面板文字缩略图调出图层样式,参数设置如下图:
投影: 
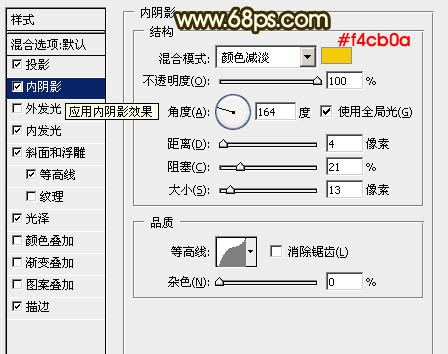
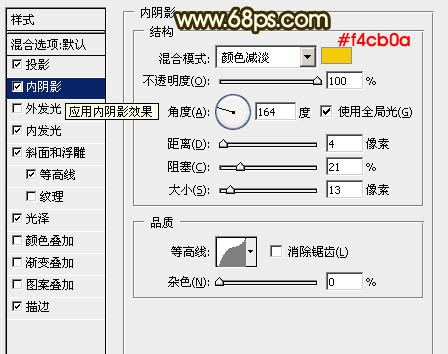
图3 内阴影:
图4
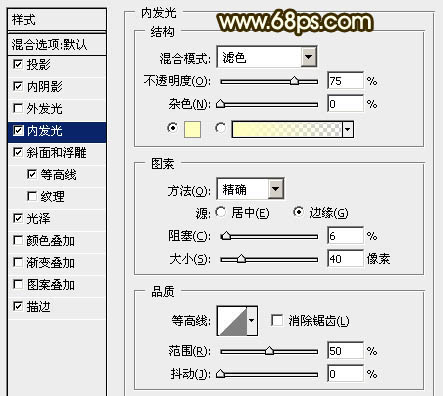
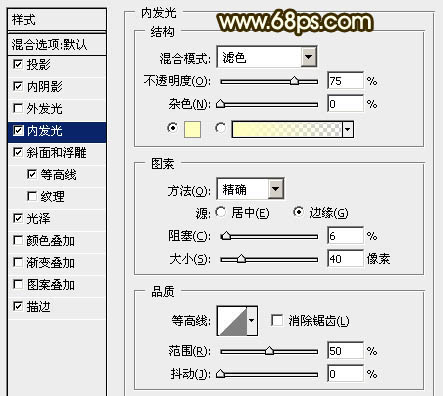
内发光:
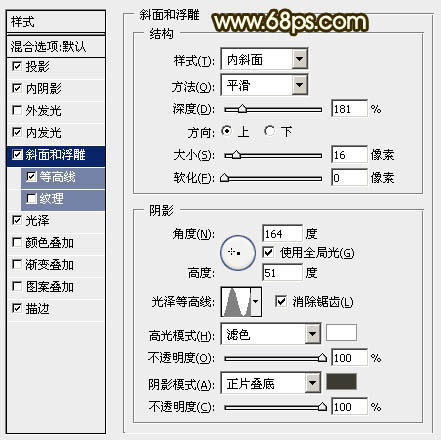
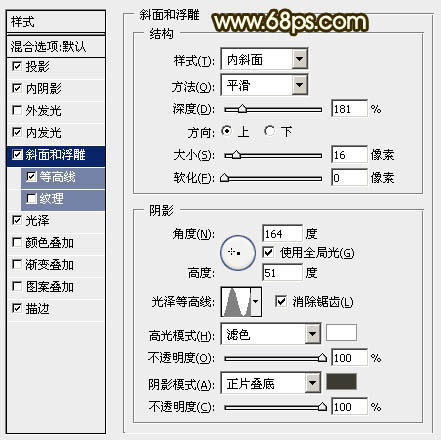
图5 斜面和浮雕:
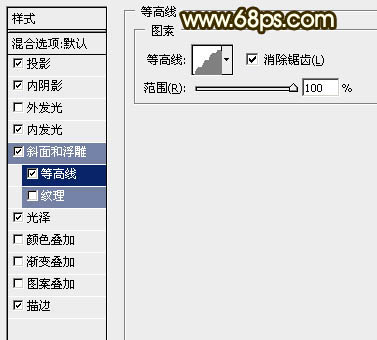
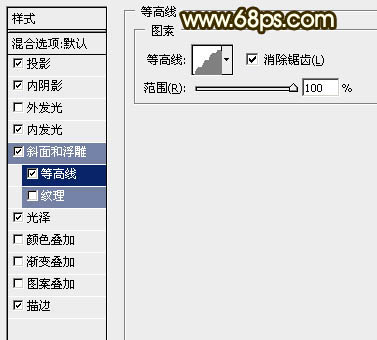
图6 等高线:
图7
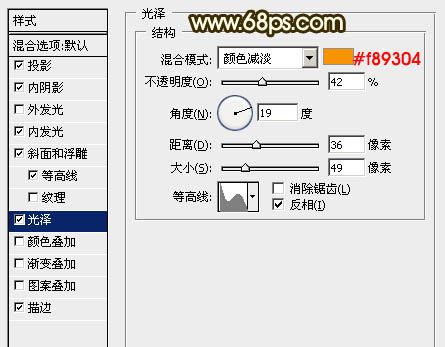
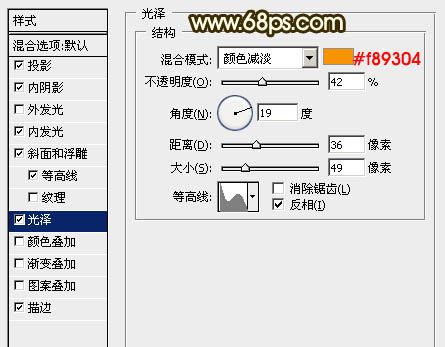
光泽:
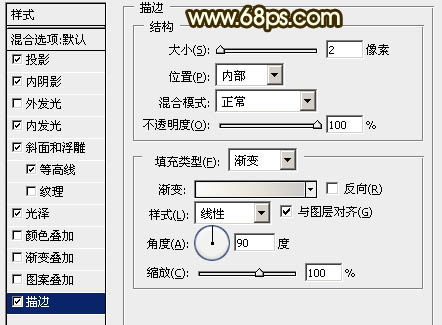
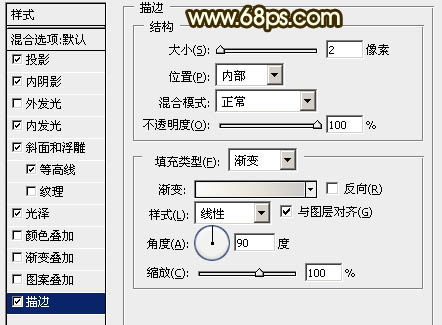
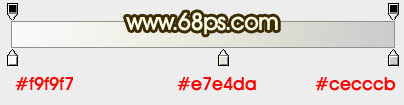
图8 描边:
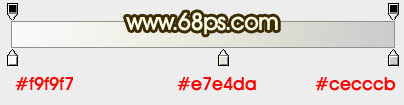
图9 
图10 加上图层样式后的效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
图11
4、调出文字选区,选择菜单:选择 修改 收缩,数值为18,确定后新建一个图层填充颜色:#FDE008,然后把图层不透明度改为:50%,效果如图13。
图12 
图13
5、把填充图层复制一层,图层混合模式改为“颜色减淡”,图层不透明度改为:30%,效果如下图。
图14 6、最后适当调整下细节,完成最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
图15