图老师电脑网络栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享利用滤镜及调色工具打造超酷的烈焰字的教程,热爱PS的朋友们快点看过来吧!
本教程的火焰字制作非常经典。火焰部分是用风及液化等滤镜做出来,如果要使效果更加真实,可以把文字复制多复制几层分别进行操作。再把得到的效果叠加在一起,出来的火焰效果会更明显。
处理用液化滤镜以外还可以用涂抹工具来制作火焰效果,请参考教程:超眩燃烧字制作。
最终效果
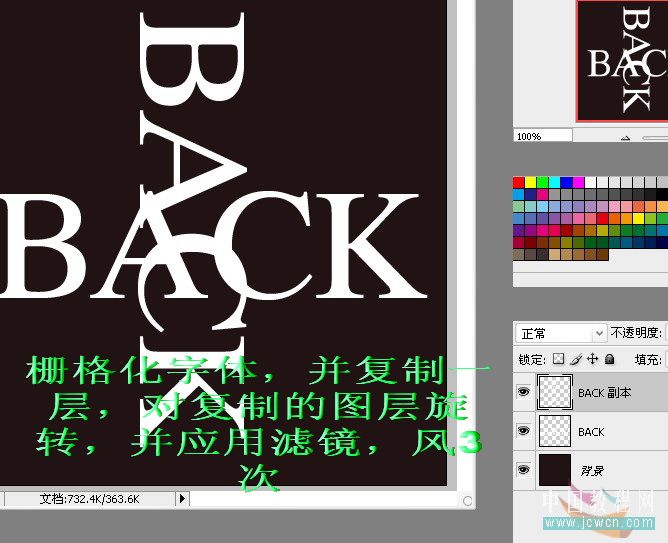
1、新建一个600 * 600像素的文档,背景填充黑色。选择文字工具打上自己喜欢的文字,字体颜色为白色。后期火焰部分的制作会复杂一点,文字最好选择简单一点的。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
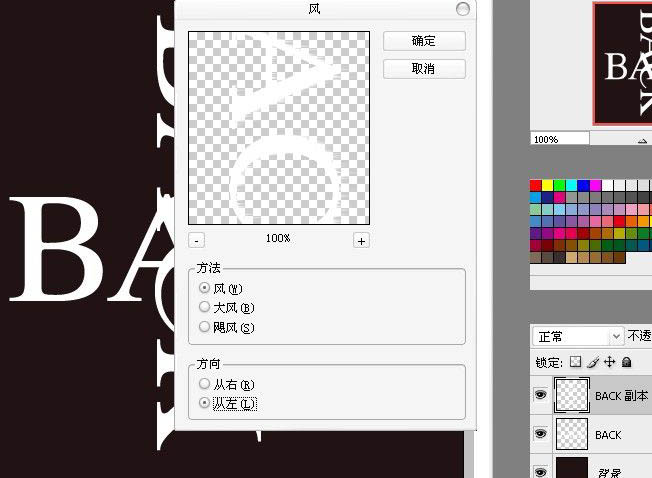
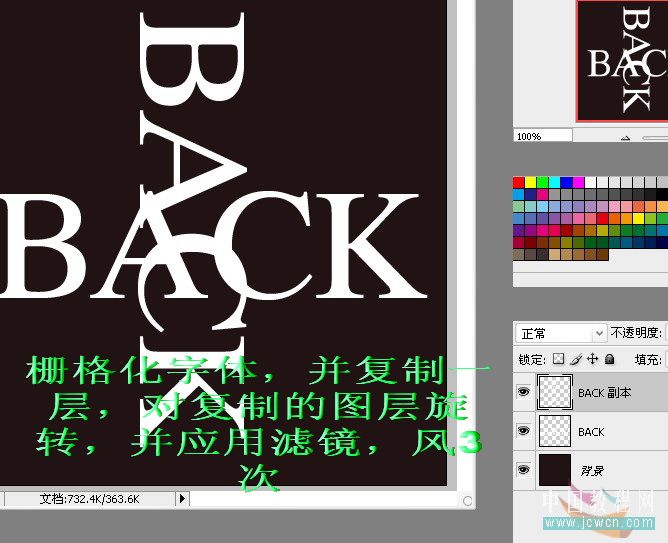
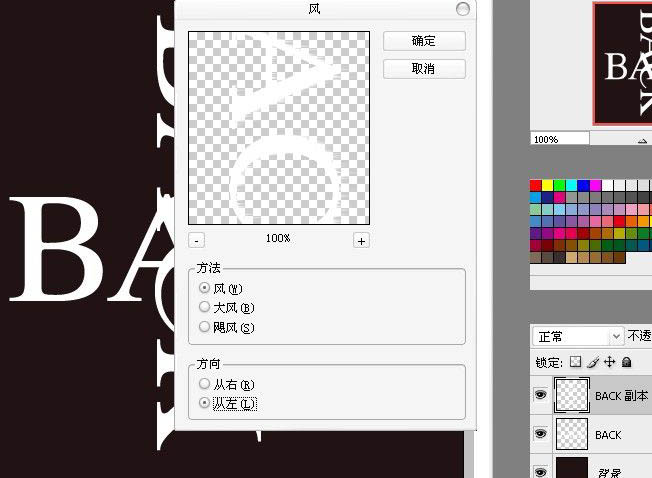
2、在文字上右键选择“栅格化字体”,把栅格化的文字复制一层。对副本执行:编辑 变换 顺时针旋转90度,如下图。确定后再执行:滤镜 风格化 风,参数设置如下图,确定后再按Ctrl + F 两次加强一下效果。

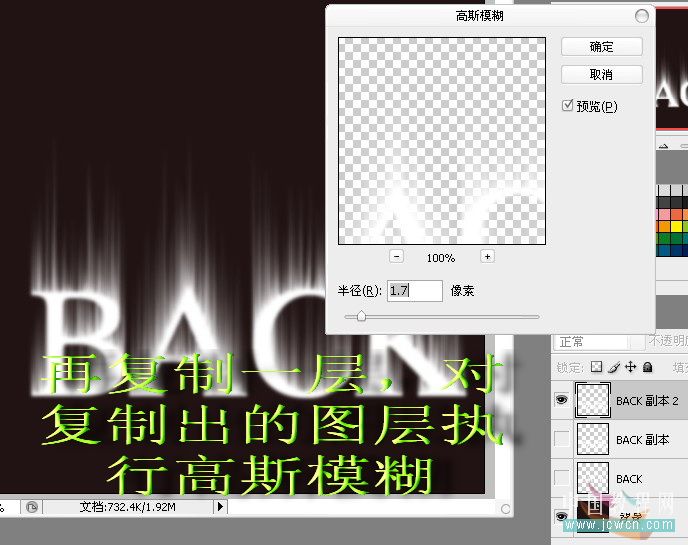
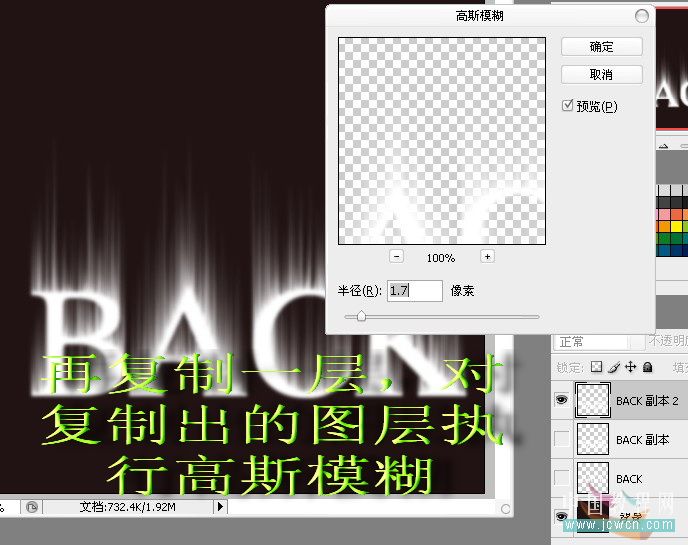
3、加上风滤镜以后选择菜单:编辑 变换 逆时针旋转90度,回到正常状态。然后把得到的文字图层复制一层,执行:滤镜 模糊 高斯模糊,数值为1.7左右,如下图。
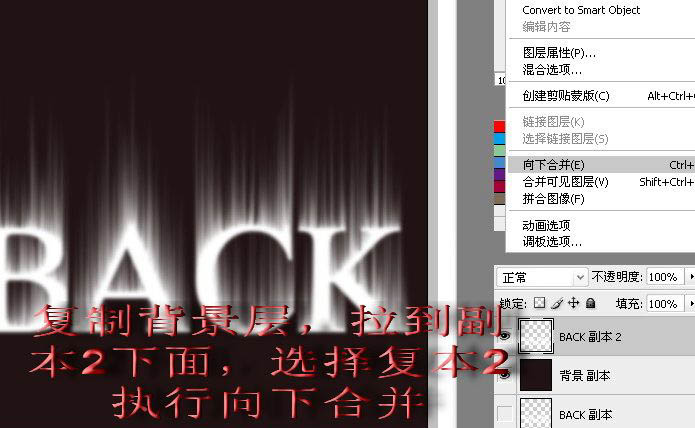
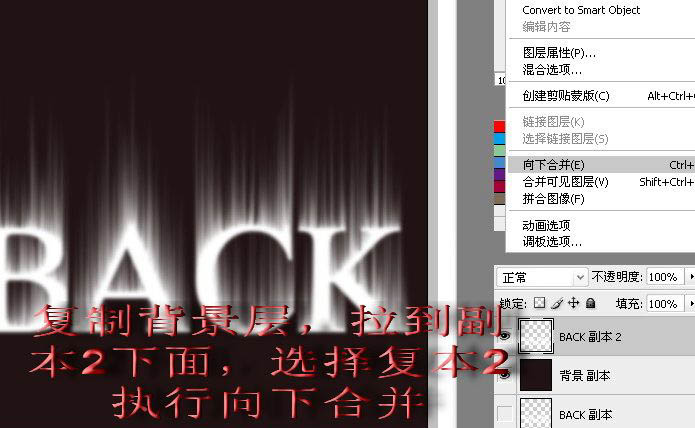
4、在当前图层下面新建一个图层填充黑色,然后把黑色图层与文字副本2图层合并为一个图层。
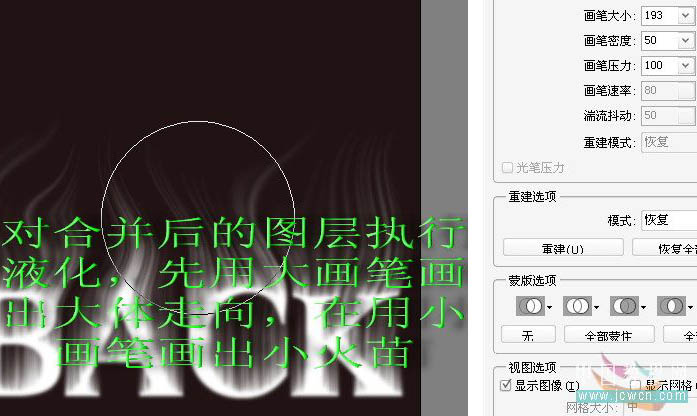
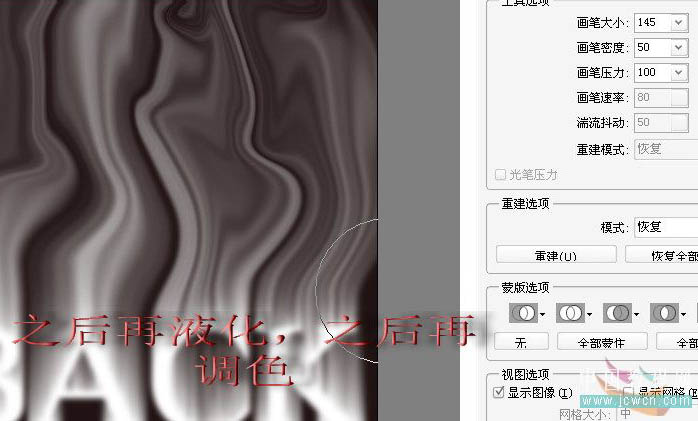
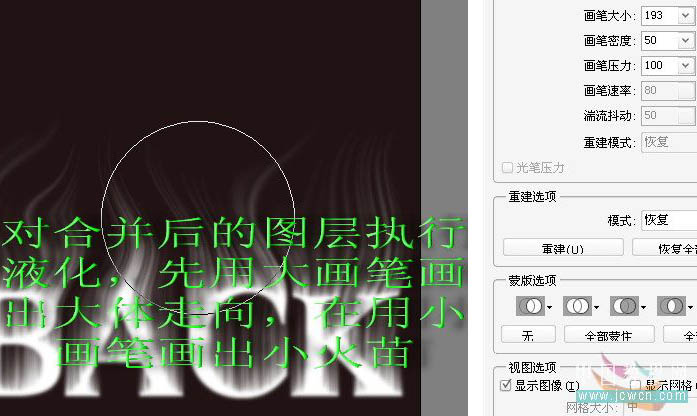
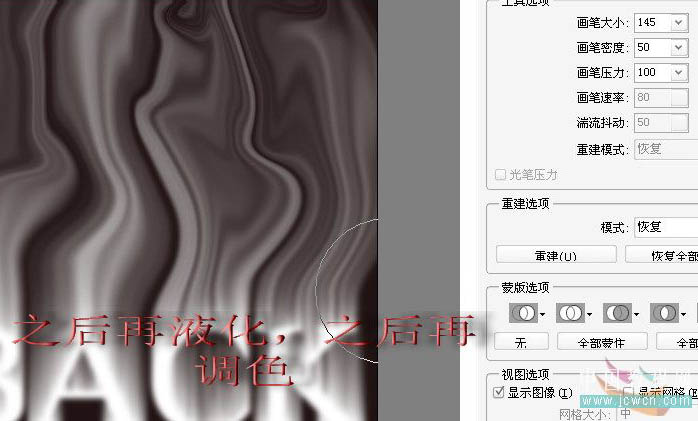
5、对合并后的图层执行:滤镜 液化操作。先用大画笔涂出大体走向,再用小画笔突出小火苗,如下图。
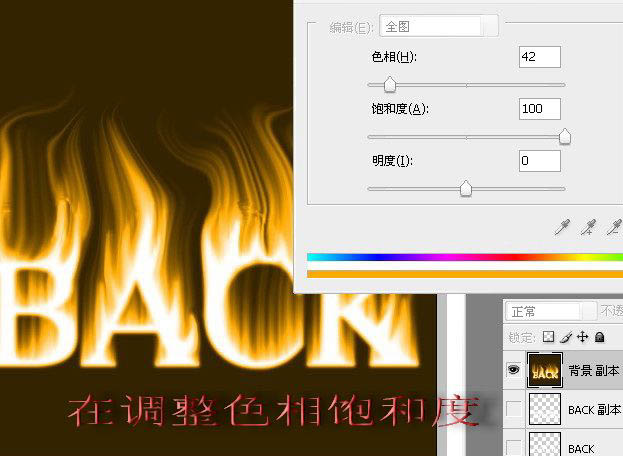
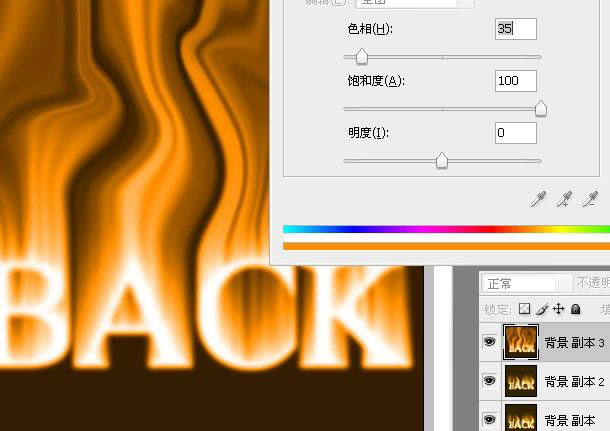
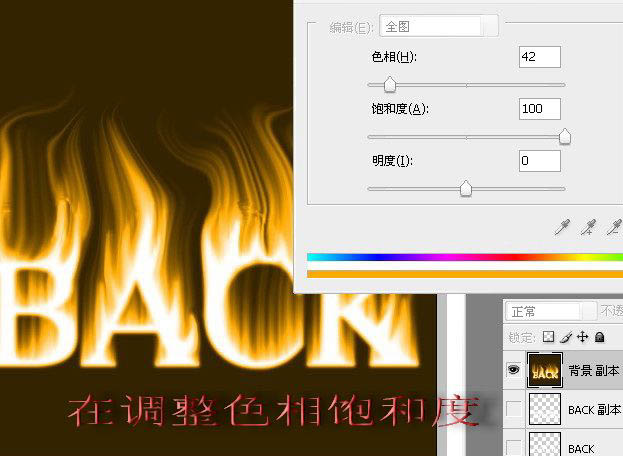
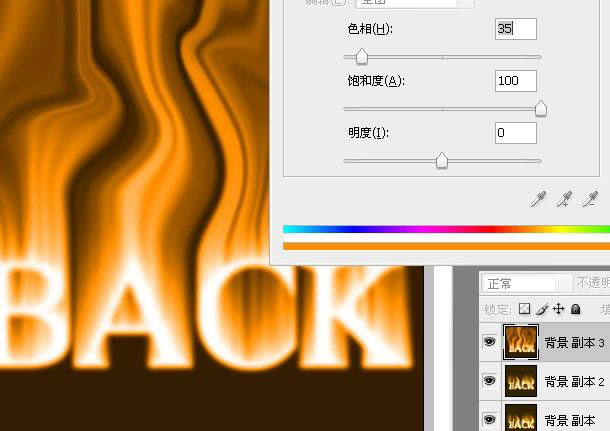
6、液化好确认。然后按Ctrl + B 对液化好的图层调整色彩平衡,调成橙红色,参数及效果如下图。
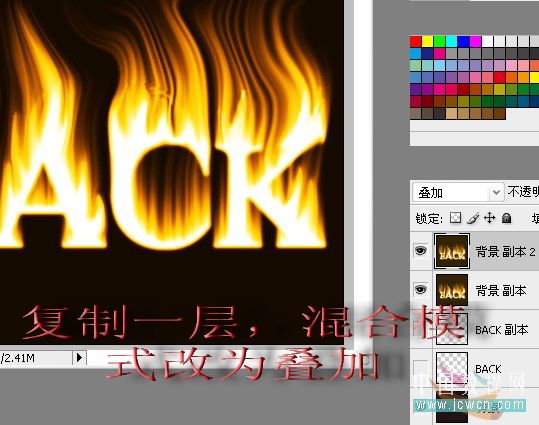
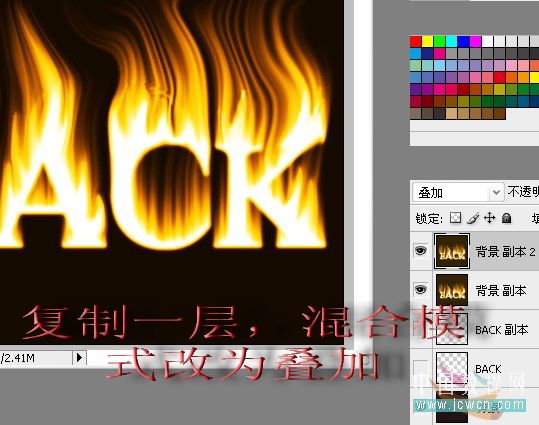
7、把调色后的图层复制一层,图层混合模式改为“叠加”,加强火焰的效果。
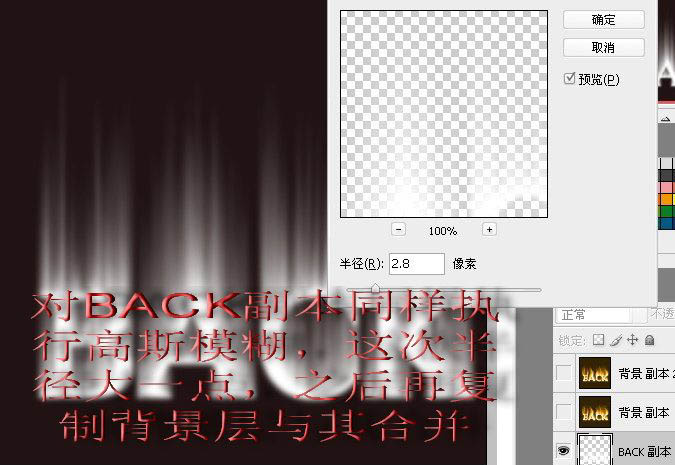
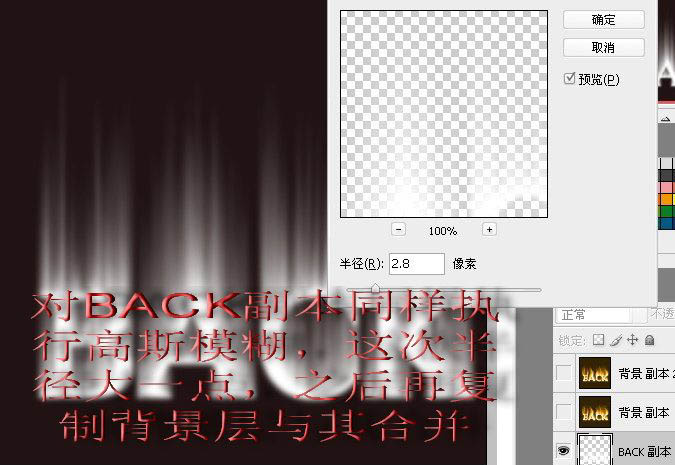
8、回到文字副本图层,执行:滤镜 模糊 高斯模糊,数值为2.8。确定后在当前图层下面新建一个图层填充黑色,然后把黑色图层和文字副本图层合并。
9、重复之前的操作,液化后再调色,过程如下图。

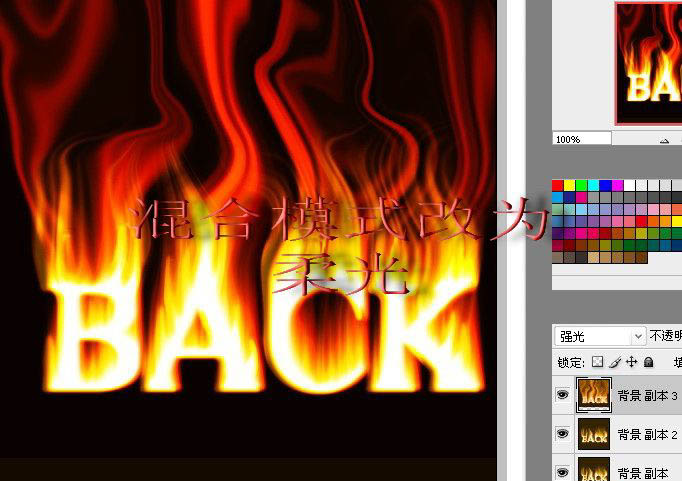
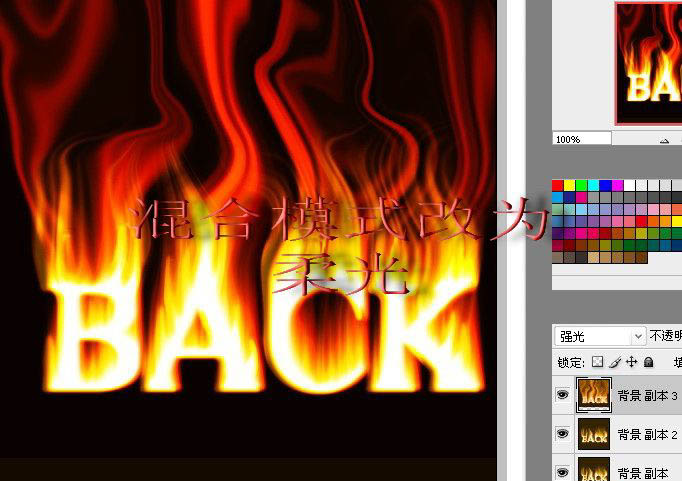
10、把得到的文字图层移到图层的最上面,图层混合模式改为“强光”,效果如下图。
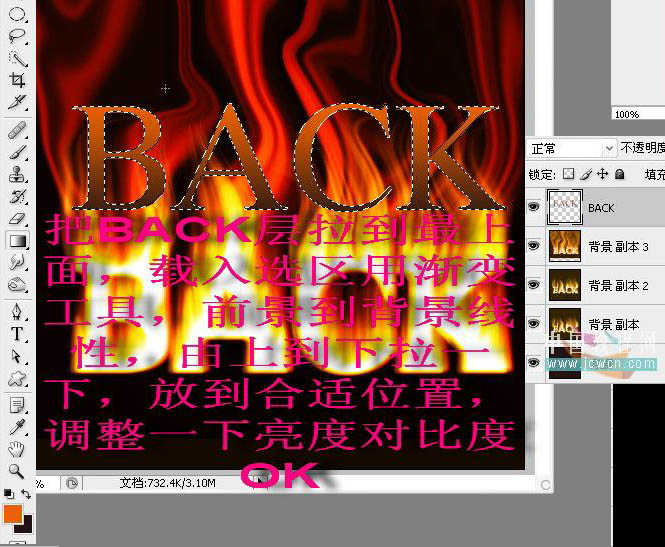
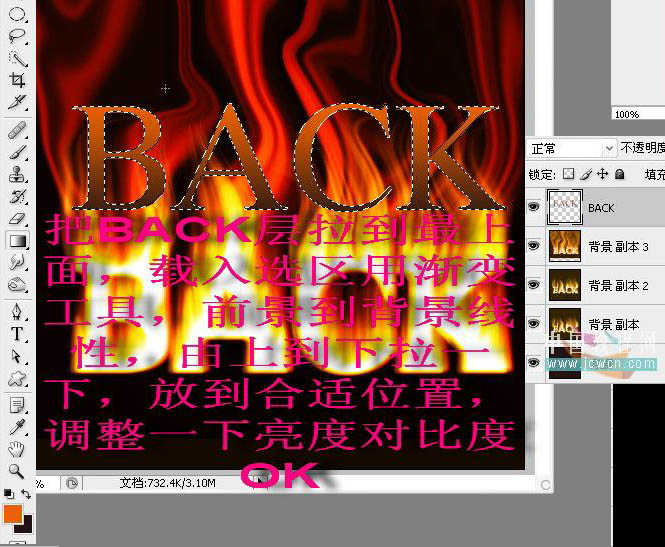
11、把原文字图层移到图层的最上面,调出选区后拉上橙红到暗红的线性渐变。把文字移到火焰字上面稍微对齐一下。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)12、最后调整一下整体颜色和细节,完成最终效果。