每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐利用动作制作有渐变过渡的斜面立体字,赶紧看过来吧!
本教程的立体字虽然制作方法跟其他立体字制作方法类似,不过作者用到了动作,有了这个工具做出的立体字就更加多样化。如下面的教程作者用动作来控制立体面的色调逐步减淡,看上去有色彩过渡的感觉,这些是其他方法很难实现的。引用动作是个非常不做的创意,学会后可以尝试做出其它不同的立体字。
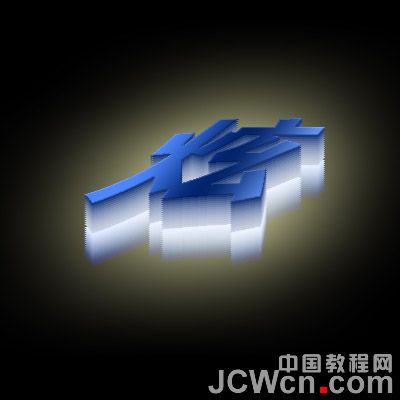
最终效果
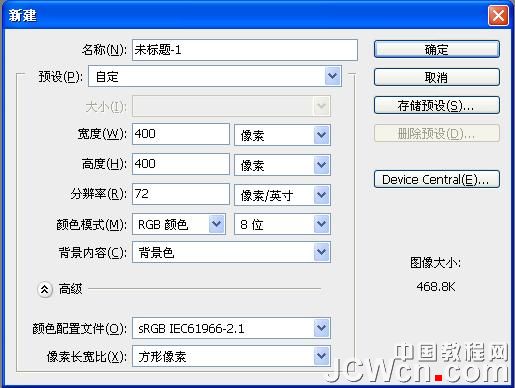
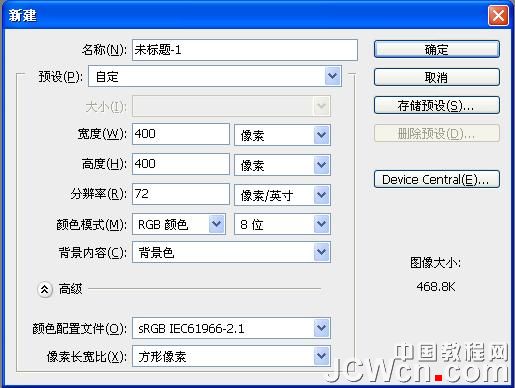
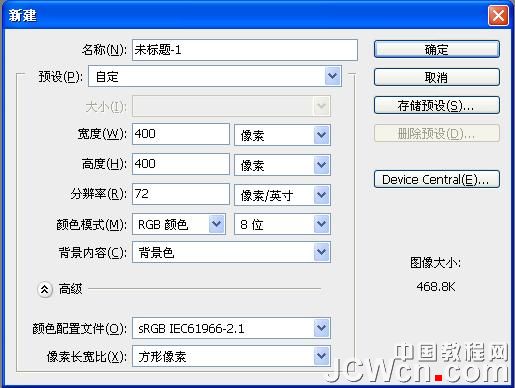
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)1、新建一个400*400像素的新文档;
2、将“背景”层填充为黑色,打出文字,最好选择一种稍稍粗些的字体,这样效果好些。
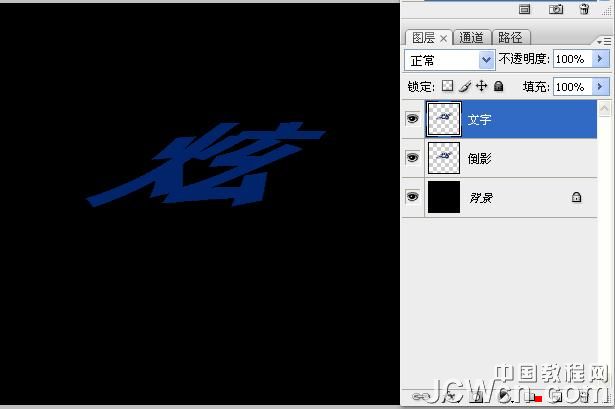
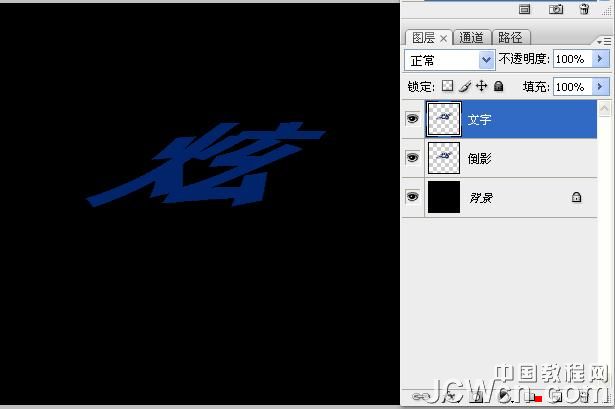
3、将文字图层删格化,进行编辑——变换——扭曲,最后效果如图,复制一层,分别为其命名为“文字”、“倒影”。
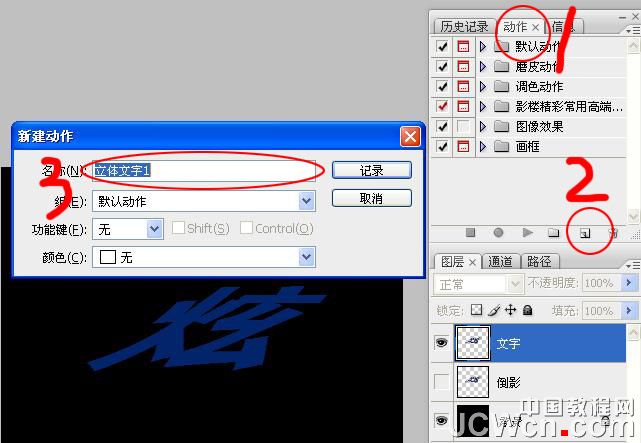
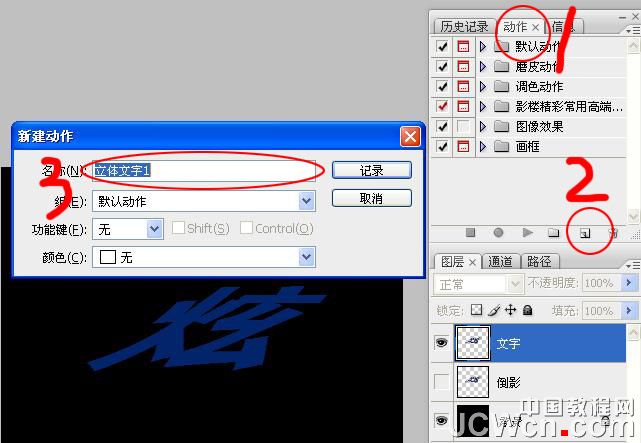
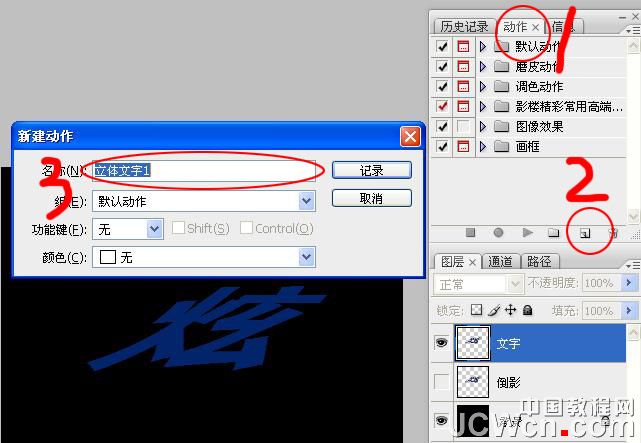
4、隐藏倒影图层,选择文字图层为当前操作。然后打开动作面板,点新建动作,为新动作命名为立体文字1。
5、复制文字图层,按住键盘上CTRL键,连按向下方向键2次,再操作图像——调整——色相饱和度,调整数值如图。
6、完成后点红圈内所示按钮确定,完成动作的录制。
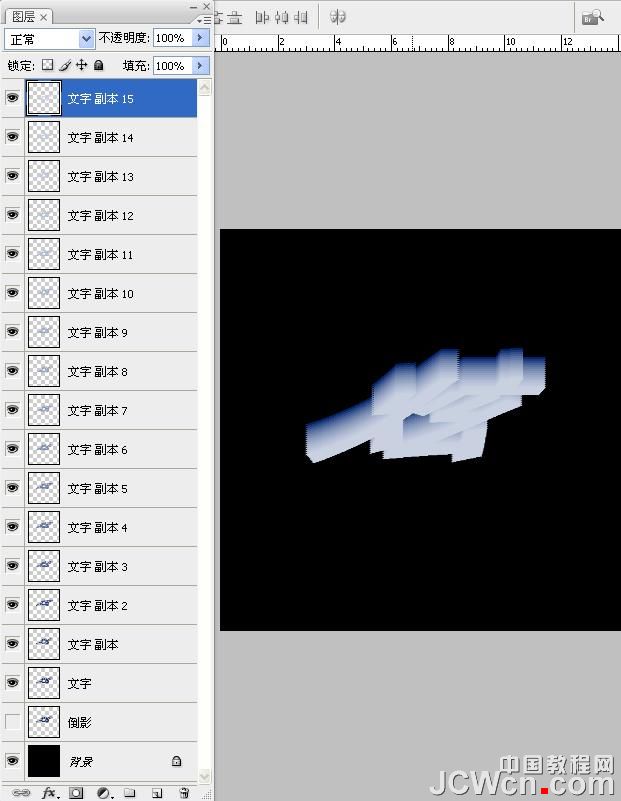
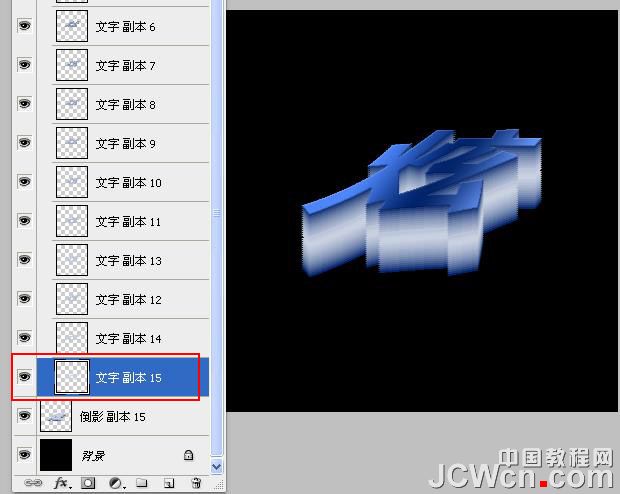
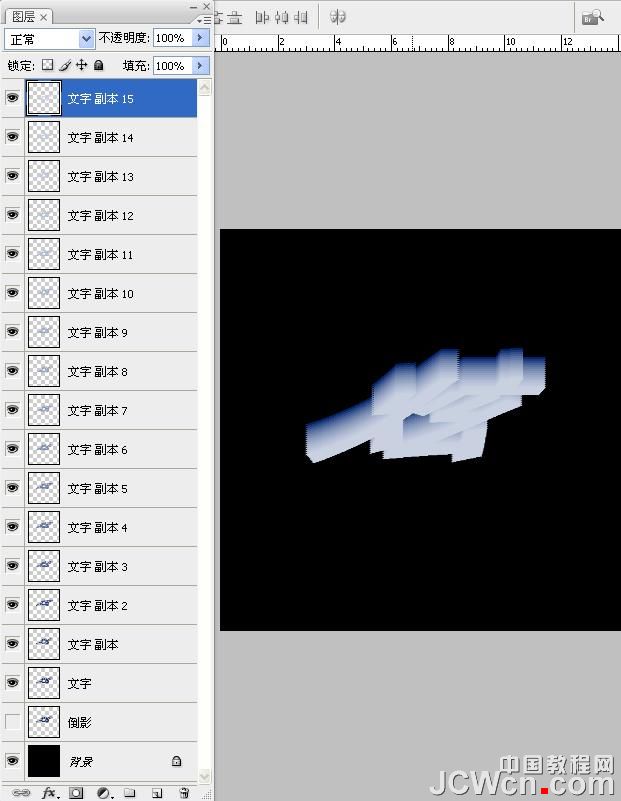
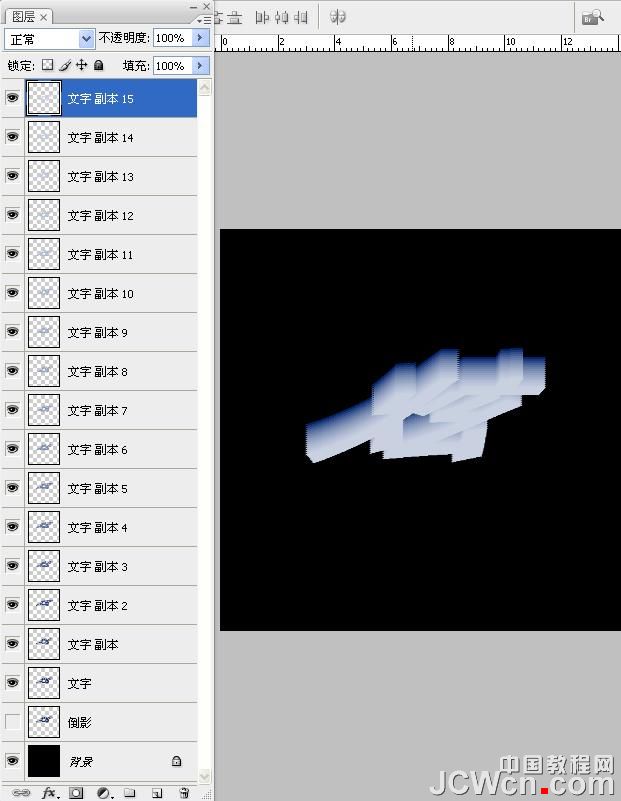
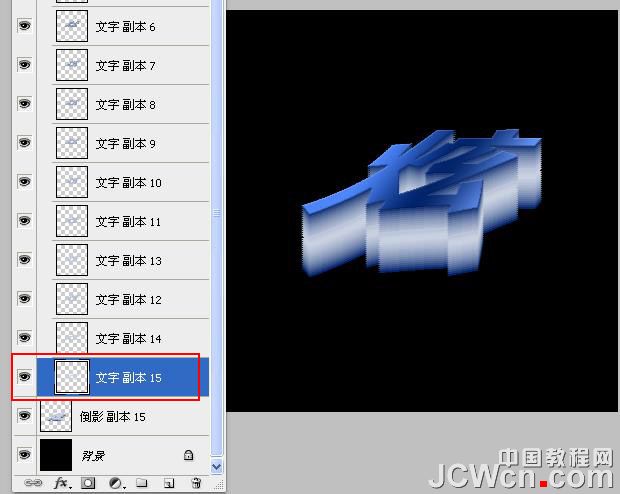
7、连续播放动作14次,这个次数可以酌情考虑。最后的图层面板如图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
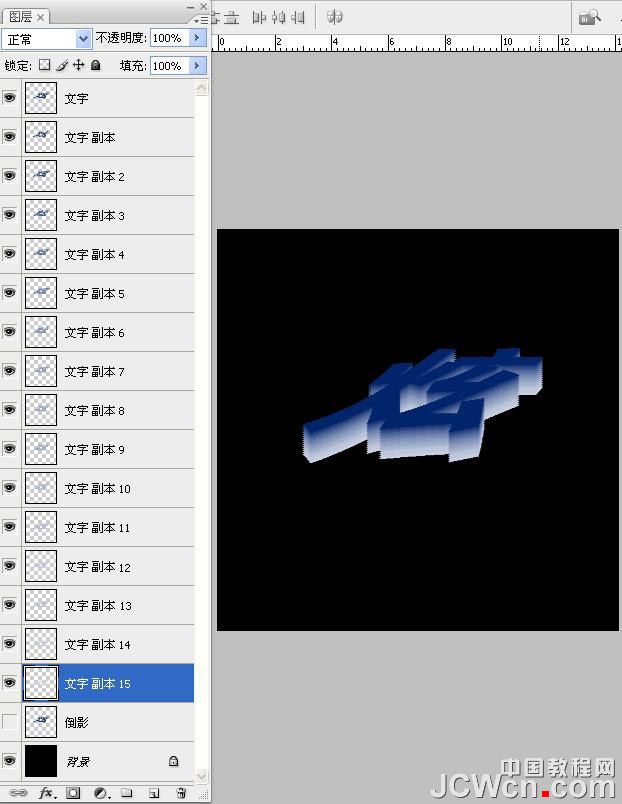
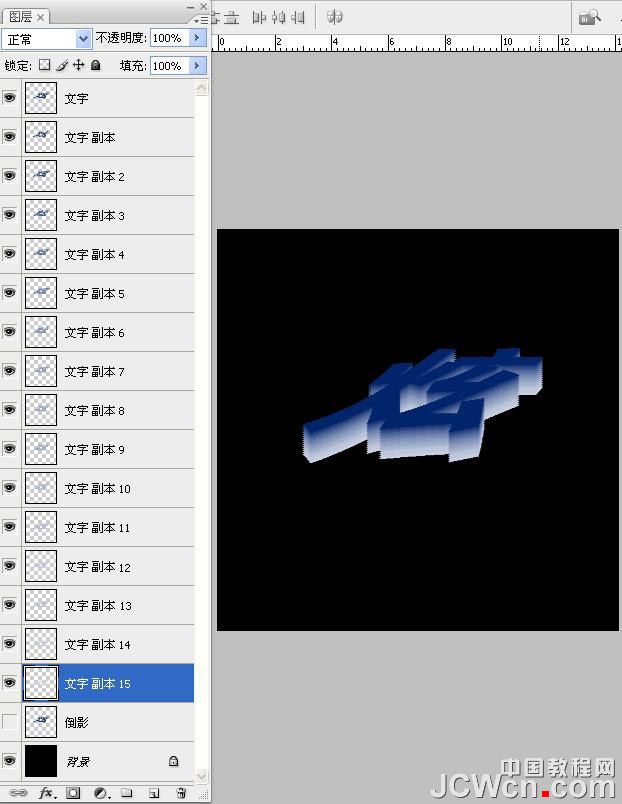
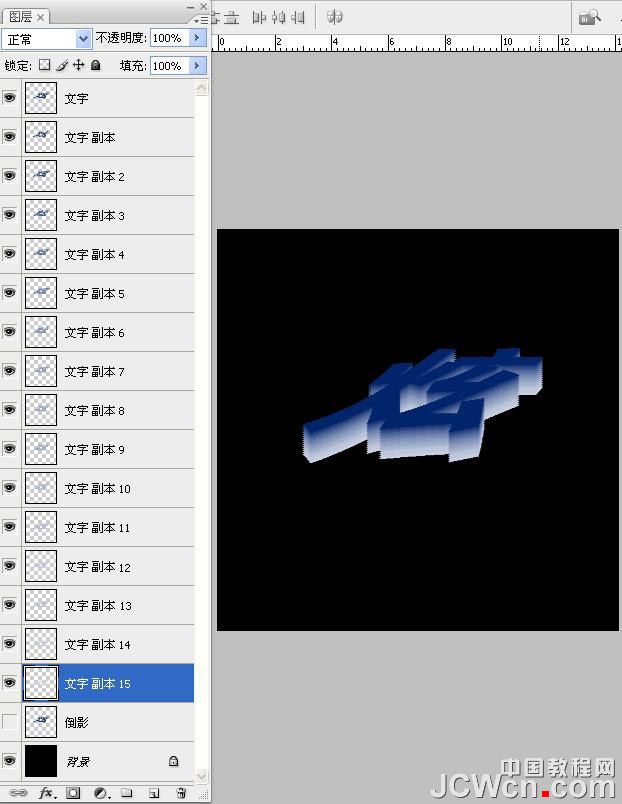
8、调整图层顺序如图。
9、为了方便观察和操作,新建一个组,把文字图层全部放到里面(顺序不要搞乱了),取消这个组的显示,并选择倒影图层为当前操作。
10、新建动作“立体文字2”,对倒影图层进行复制,按住键盘上CTRL键,连按向上方向键(注意这儿跟刚才是方向相反的)2次,再操作图像——调整——色相饱和度,(明度+10),完成动作的录制,然后播放该动作14次,最后的图层面板如图。
11、将全部倒影图层进行合并,恢复文字组的显示,使用移动工具把把倒影图层移到文字组的下面,注意衔接处要对齐。
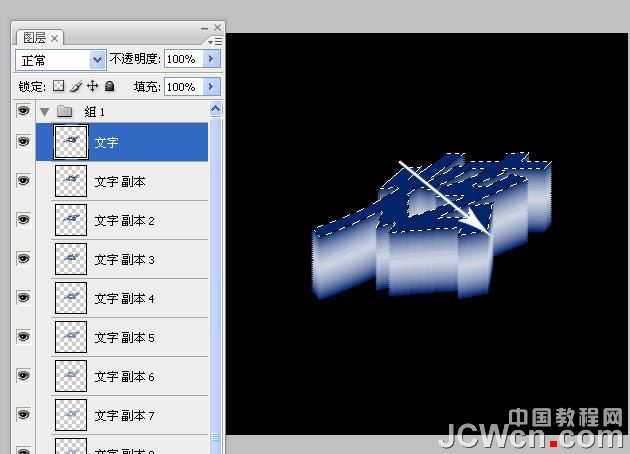
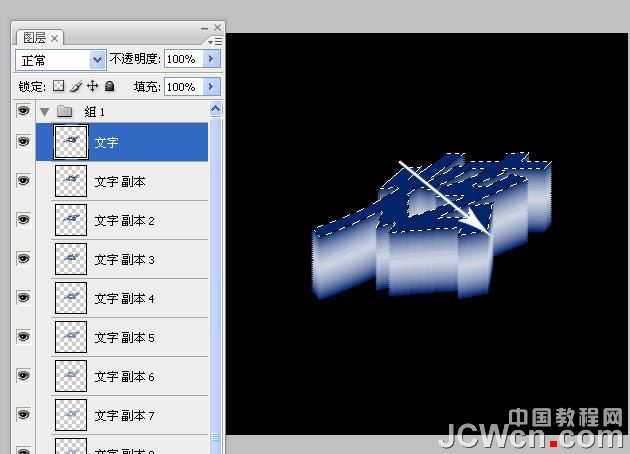
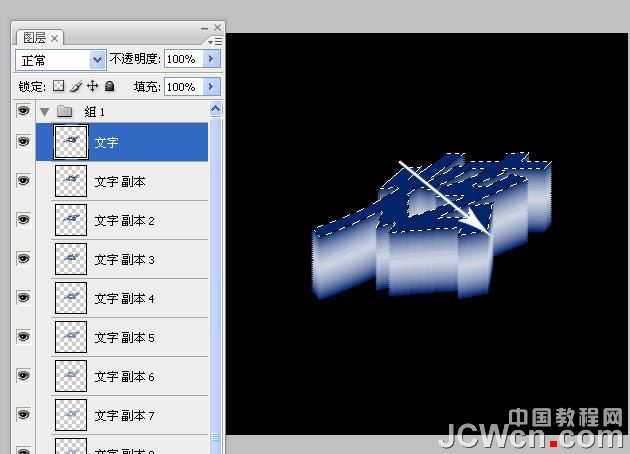
12、展开文字组,按住CTRL单击最上层的文字层缩略图,将其载入选区。
13、对选区按图所示拉渐变。

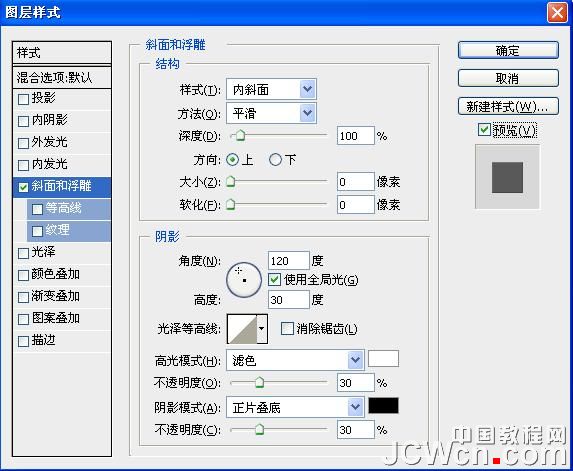
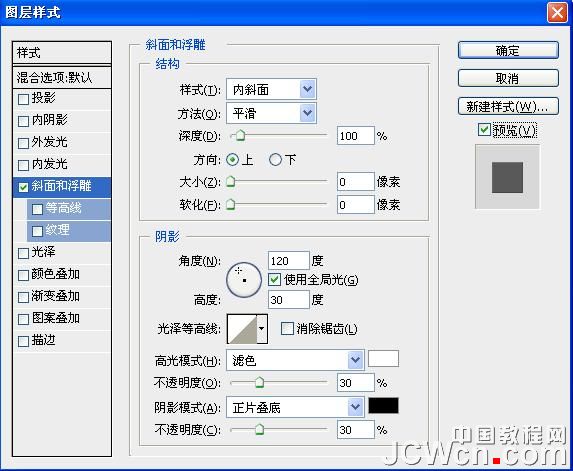
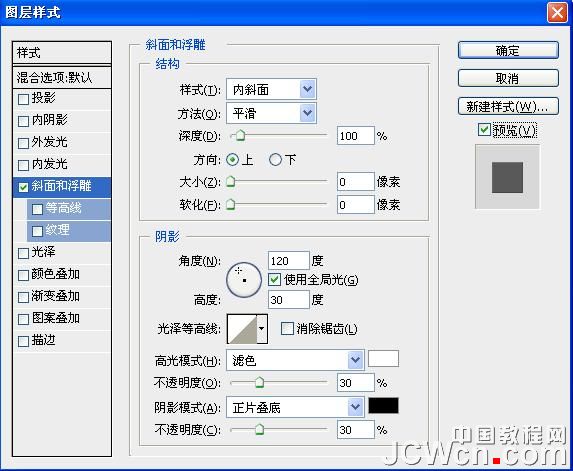
14、对该层添加斜面与浮雕图层模式,数值设置如图。
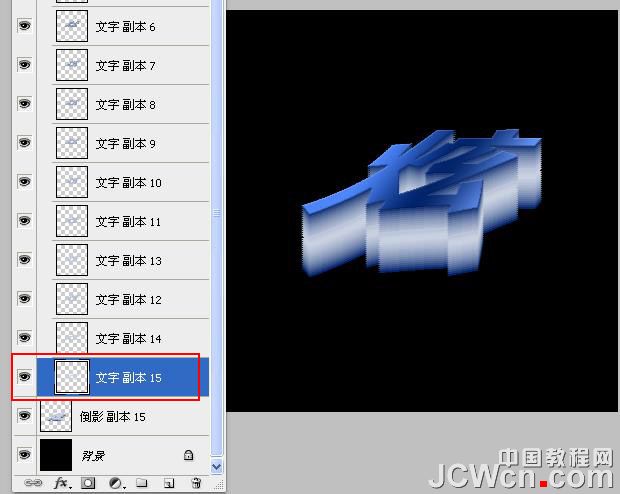
15、选择最下面一个文字图层,对其添加外发光图层样式。

16、选择倒影图层,对调整色阶如图。
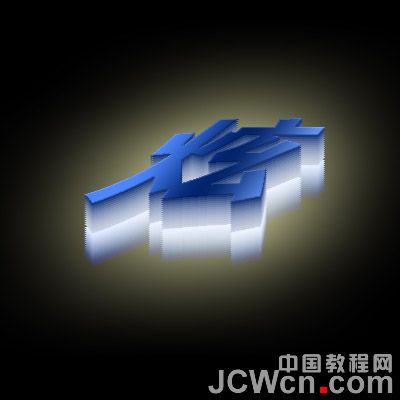
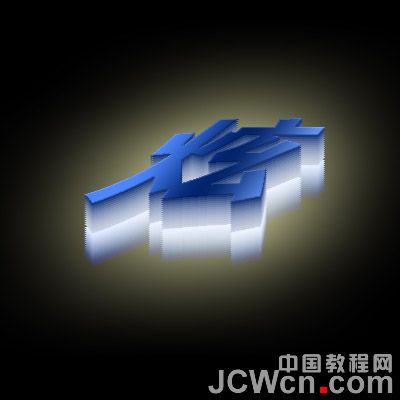
最终效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)