原图

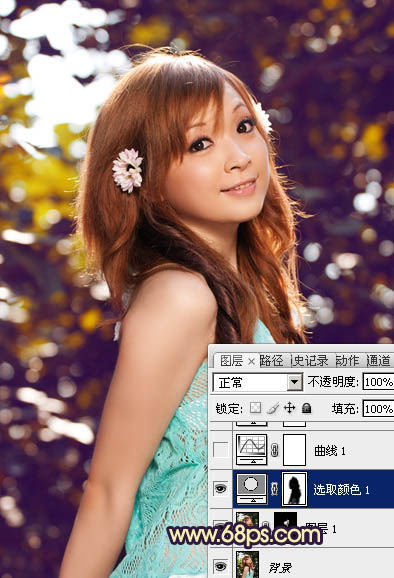
最终效果

1、打开原图素材,把背景图层复制一层,简单给人物磨一下皮,磨光滑的那种,方法任选,大致效果如下图。

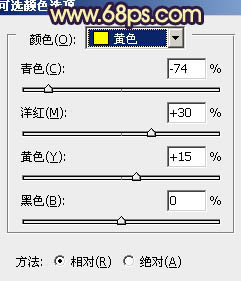
图1 2、创建可选颜色调整图层,对黄、绿、中性、黑色进行调整,参数设置如图2 - 5,确定后用黑色画笔把人物部分擦出来,效果如图6。这一步把背景绿色转为橙黄色,暗部颜色转为暗蓝色。

图2

图3

图4

图5

图6
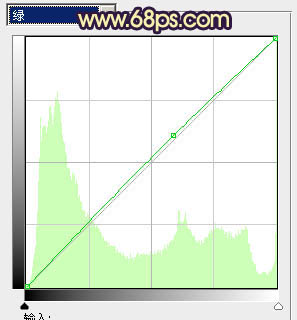
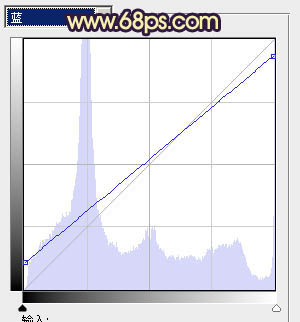
3、创建曲线调整图层,对绿,蓝进行调整,参数设置如图7,8,效果如图9。这一步增加画面的蓝色和黄色。

图7

图8

图9
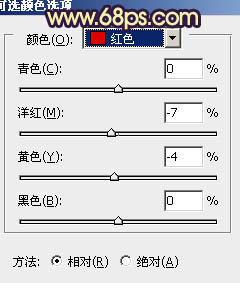
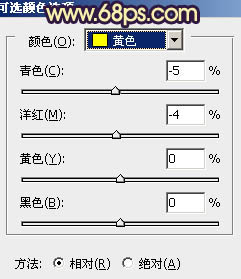
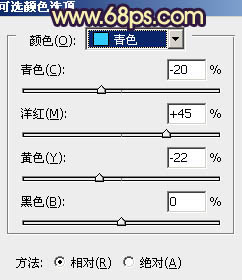
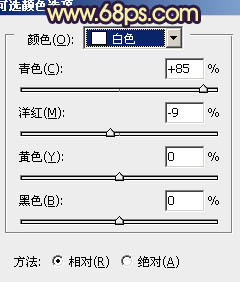
4、创建可选颜色调整图层,对红、黄、青、白、黑色进行调整,参数设置如图10 - 14,效果如图15。这一步微调画面的暖色及人物衣服颜色。

图10

图11

图12

图13

图14

图15
5、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

图16 6、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图17 - 19,效果如图20。这一步调整人物肤色,增强质感。

图17

图18

图19

图20
7、创建可选颜色调整图层,对白色进行调整,参数设置如图21,效果如图22。这一步微调高光部分的颜色。

图21

图22 8、创建色彩平衡调整图层,对阴影、高光进行调整,参数设置如图23,24,效果如图25。这一步微调暗部及高光颜色。

图23

图24

图25
9、再创建可选颜色调整图层,对红色进行调整,把肤色沙尾调红一点,效果如下图。

图26 10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 高斯模糊,数值为6,确定后按住Alt键添加图层蒙版,用白色画笔把背景需要模糊的地方擦出来,然后再给画面加上暗角,效果如下图。

图27
11、新建一个图层,盖印图层。用减淡工具加强一下肤色质感,再给画面加上一些高光,效果如下图。

图28 最后微调一下颜色,完成最终效果。











