原图

最终效果

1、打开原图素材,把背景图层复制一层,简单的给人物磨皮,大致效果如下图。

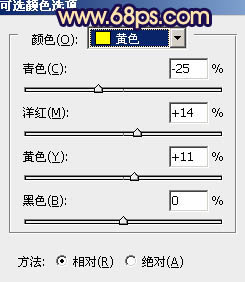
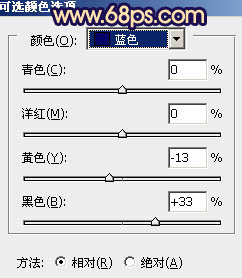
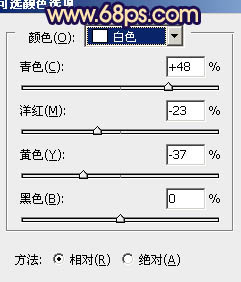
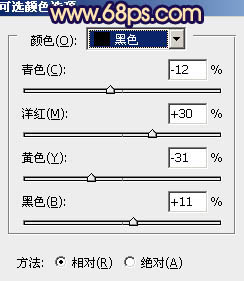
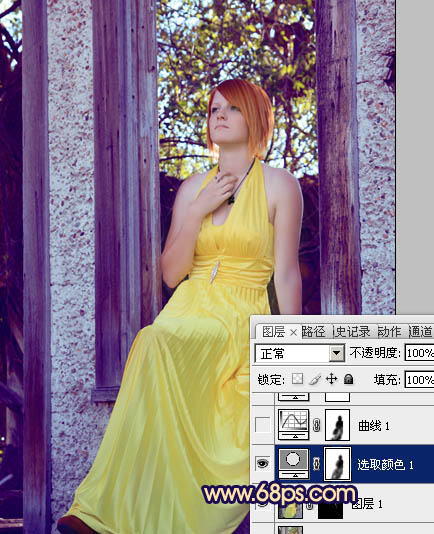
图1 2、创建可选颜色调整图层,对黄、蓝、白、中性、黑色进行调整,参数设置如图2 - 6,确定后用黑色画笔把人物部分擦出来,效果如图7。这一步把背景的暗部转为蓝色,黄色部分转为橙黄色。

图2

图3

图4

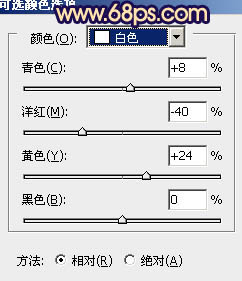
图5

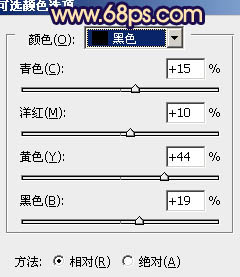
图6

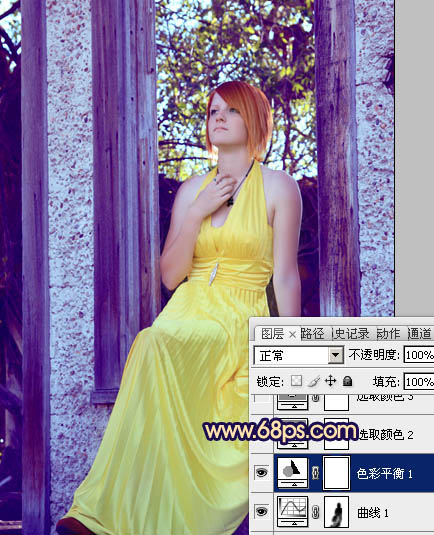
图7
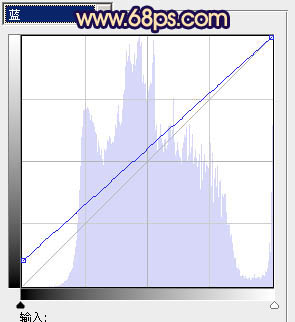
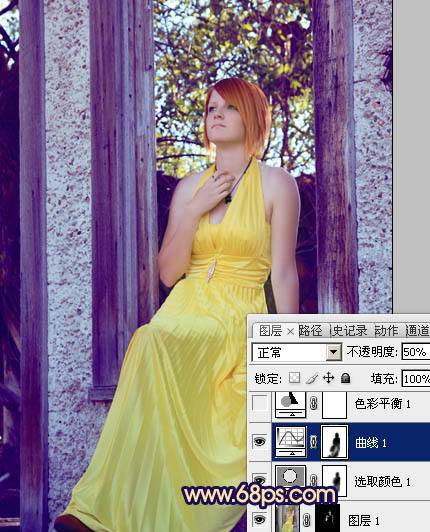
3、创建曲线调整图层,对蓝色进行调整,参数设置如图8,确定后用黑色画笔把人物部分擦出来,不透明度改为:50%,效果如图9。这一步增加背景部分的蓝色。

图8

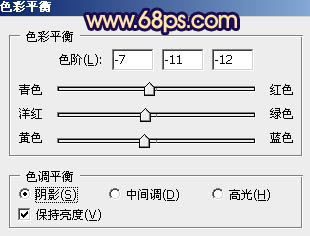
图9 4、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图10 - 12,效果如图13。这一步微调整体颜色。

图10

图11

图12

图13
5、创建可选颜色调整图层,对黄、蓝、洋红、白、黑进行调整,参数设置如图14 - 18,效果如图19。这一步给画面的暗部增加蓝紫色。

图14

图15

图16

图17

图18

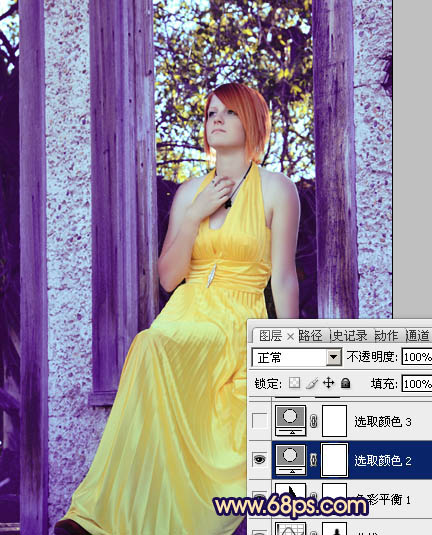
图19
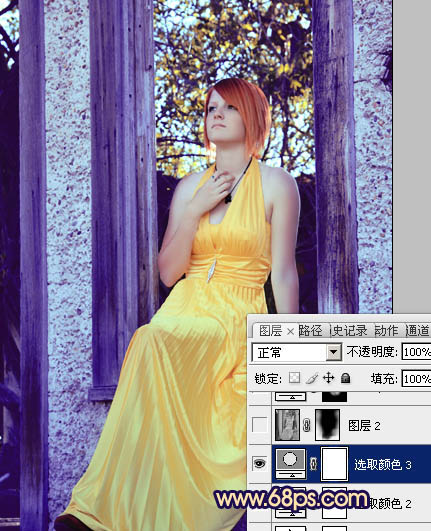
6、创建可选颜色调整图层,对黄、蓝、洋红进行调整,参数设置如图20 - 22,效果如图23。

图20

图21

图22

图23
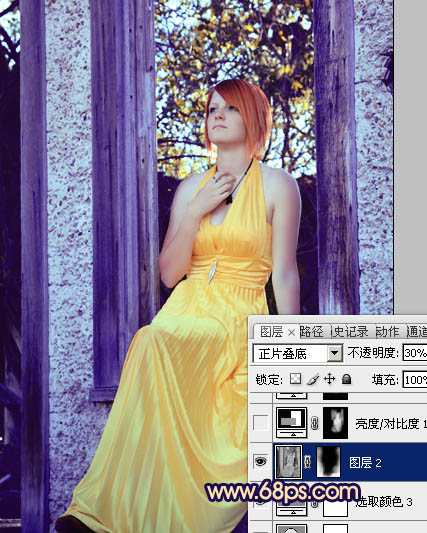
7、新建一个图层,简单把图片底部调暗一点,效果如下图。

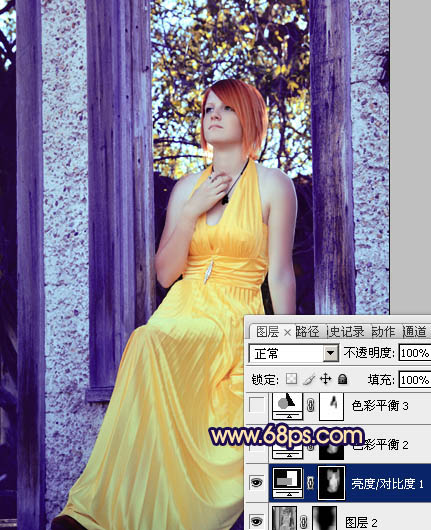
图24 8、创建亮度/对比度调整图层,参数设置如图25,确定后把蒙版填充黑色,用白色画笔把人物脸部擦出来,效果如图26。这一步增加人物脸部的亮度和质感。

图25

图26
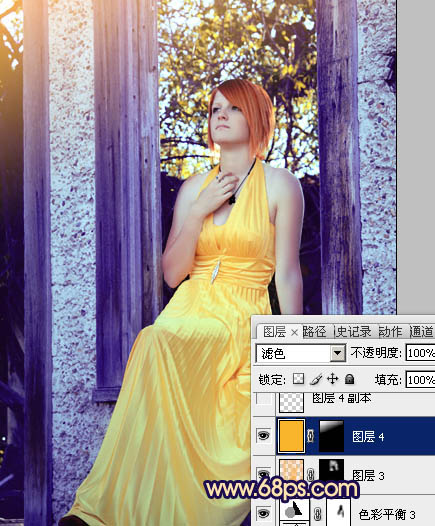
9、新建一个图层,根据自己的喜好在画面的左上角或右上角增加一些高光,大致效果如下图。

图27 10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 动感模糊,角度为45度,距离为150,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。

图28 最后微调一下暗部颜色,完成最终效果。











