关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Photoshop制作漂亮的蓝色斜面玻璃字教程,希望对大家能有一点小小的帮助。
新年到了,给大家制作一个新年水晶文字。祝大家新年快乐,万事如意。文字制作方法主要运用到钢笔工具、加深、减淡工具以及画笔等。在制作的时候可能要细心处理达到水晶质感效果。
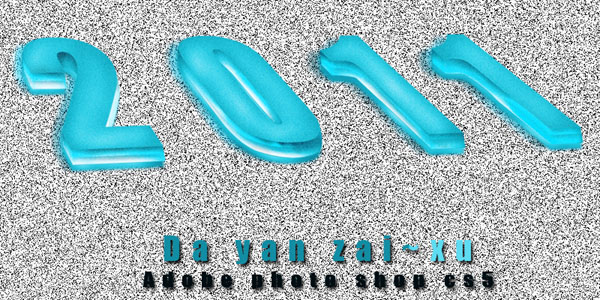
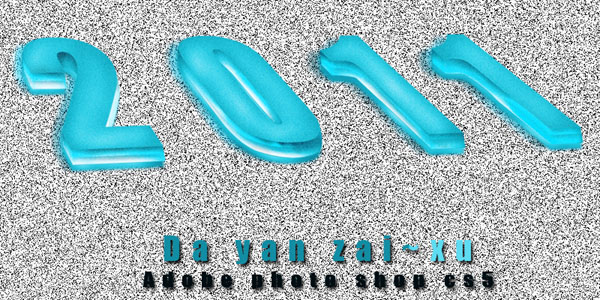
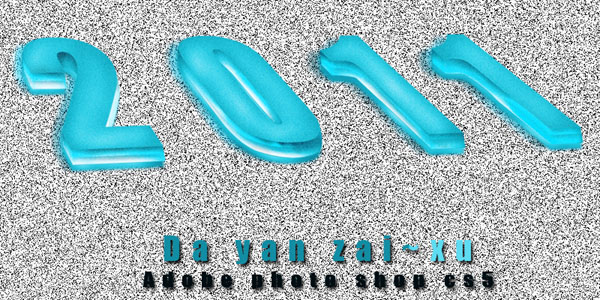
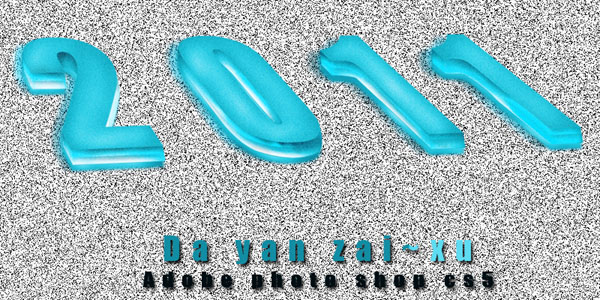
最终效果
1、新建一个1200 * 800像素,分辨率为300像素的文档。确定后按字母“D”把前,背景颜色恢复到默认的黑白。执行:滤镜 杂色 添加杂色,数量为90,效果如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
2、输入文字“2011”,设置颜色为蓝色:#327387,并对文字进行栅格化处理,按Ctrl + T 对其进行变形处理,如下图。
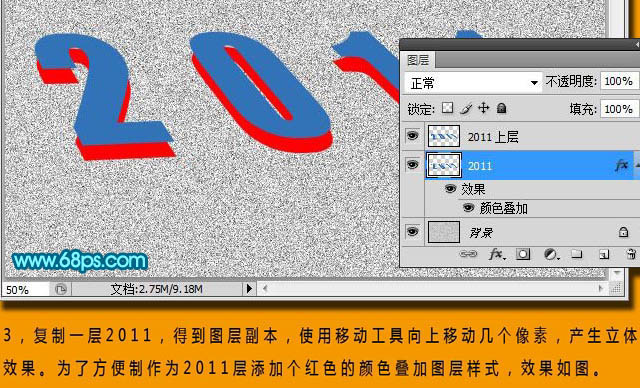
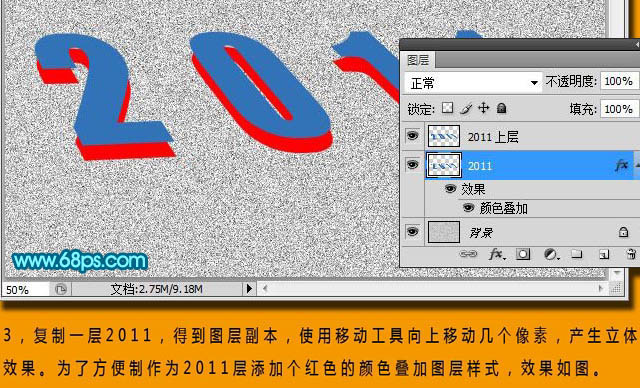
3、复制一层文字,得到图层副本,使用移动工具向下移动几个像素,产生立体效果。为了方便制作,为底部文字图层添加个红色的颜色叠加图层样式,如下图。
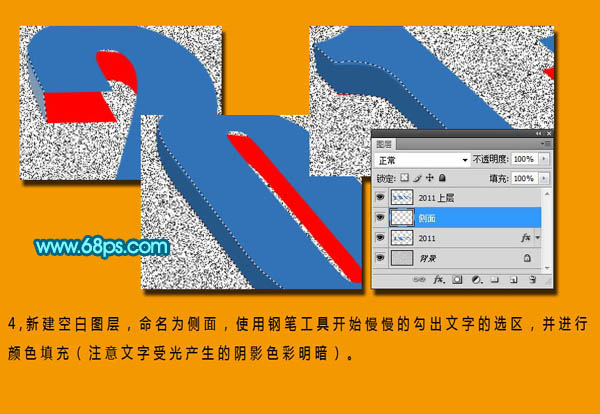
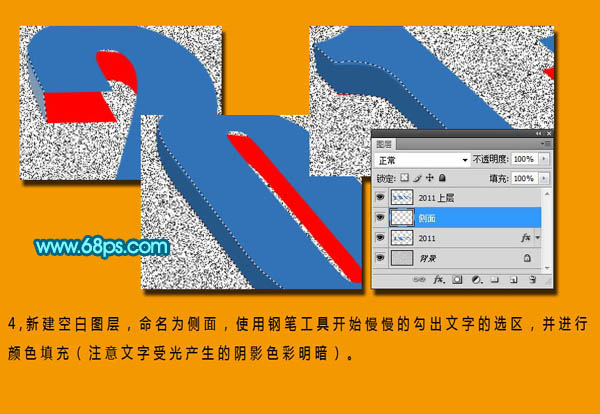
4、新建一个图层,命名为侧面,使用钢笔工具开始慢慢的勾出文字的选区,并进行颜色填充,注意文字受光参数的阴影色彩明暗。
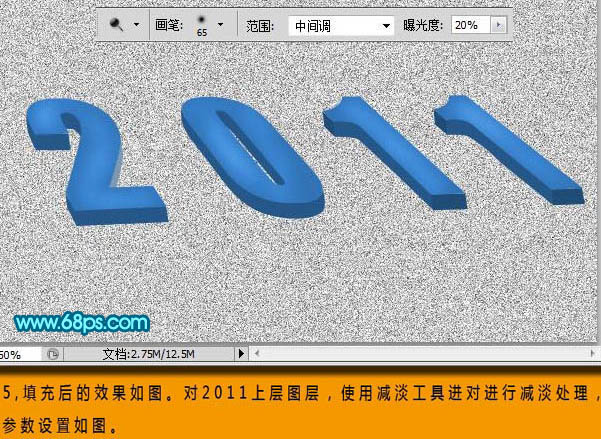
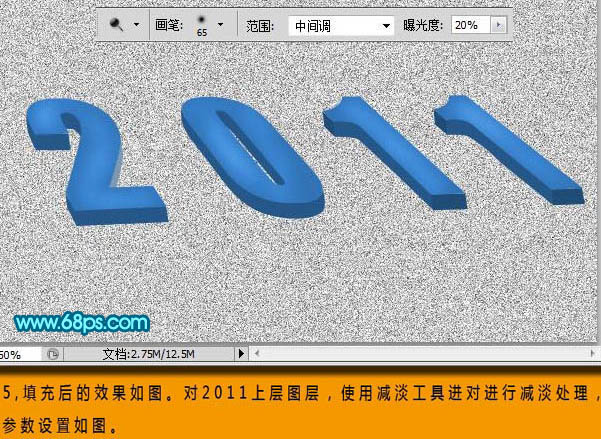
5、填充后的效果如下图。对文字上层图层,使用减淡工具进行减淡处理,参数设置如下图上。
6、同样用加深工具来制作文字的阴影部分。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
7、新建一个图层,用钢笔工具勾出选区,设置前景色为浅蓝色,使用柔角画笔进行涂抹,效果如下图。

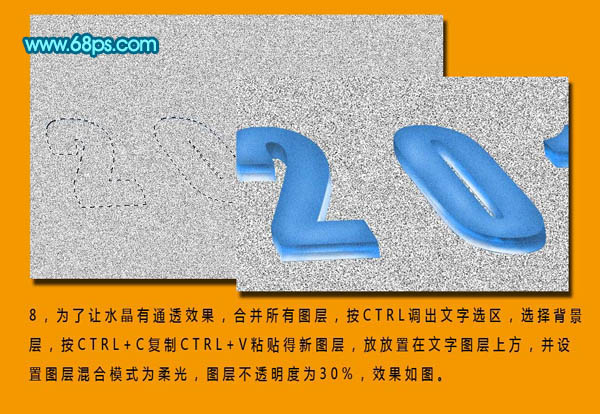
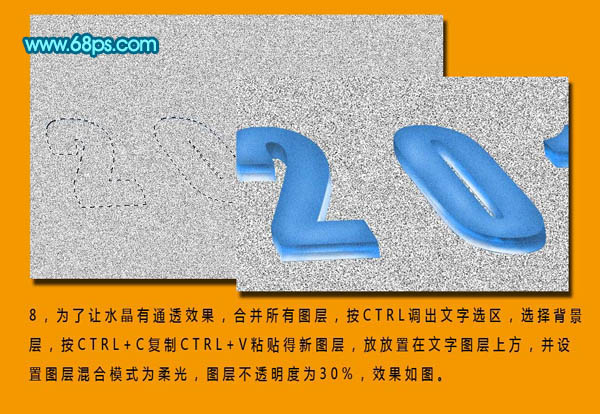
8、为了让水晶有通透效果,合并所有图层,按Ctrl 调出文字选区,选择背景层,按Ctrl + V 复制,按Ctrl + V 粘贴得到新图层,放置在文字图层上面,并设置图层混合模式为“柔光”,图层不透明度为:30%,如下图。
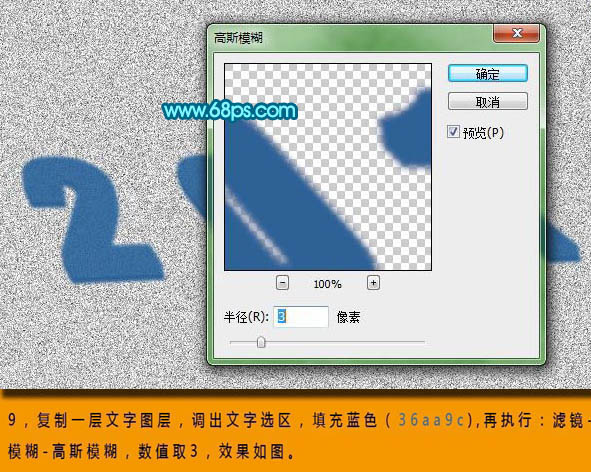
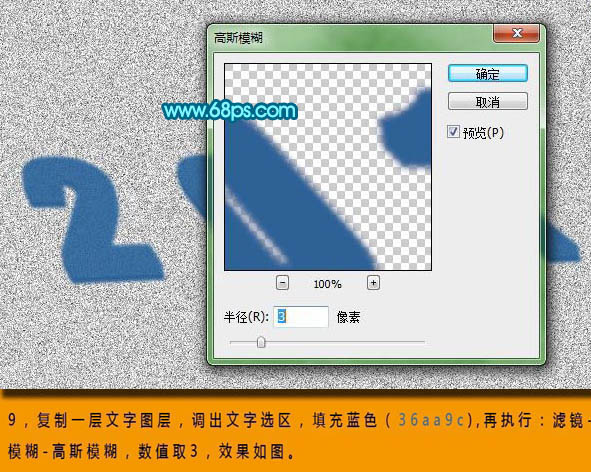
9、复制一层文字图层,调出文字选区,填充蓝色:#36aa9c,再执行:滤镜 模糊 高斯模糊,数值为3,如下图。
10、按住Ctrl 调出文字选区,使用减淡工具,对其进行减淡处理,效果如下图。并放置于文字图层下方。
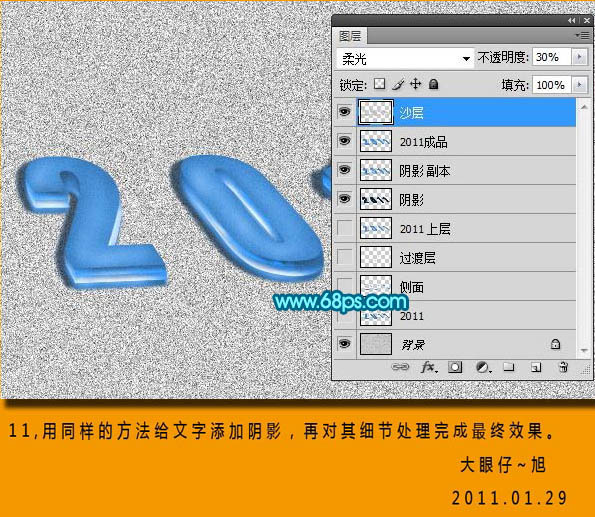
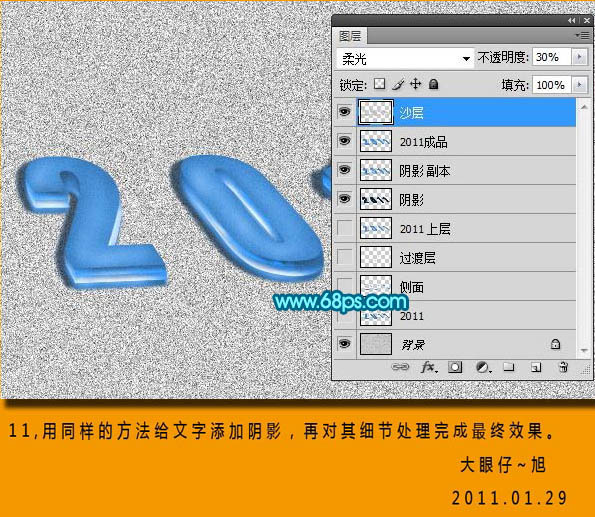
11、同样的方法给文字添加阴影,再对其细节处理,完成最终效果。
最终效果: