雄鹰Q794428576
2016-01-31 18:00
下面是个Photoshop制作非常经典的布纹花边字教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
本教的制作过程虽然有点复杂,不过基本的操作不算太难。大致过程:先布置好背景部分,然后用路径及形状工具做出单个的花纹图案,并定义成笔刷。调出文字的选区转为路径后用定义好的画笔描边路径,就可以做出有花边的文字。后期再加上一些图层样式及花纹装饰等即可。
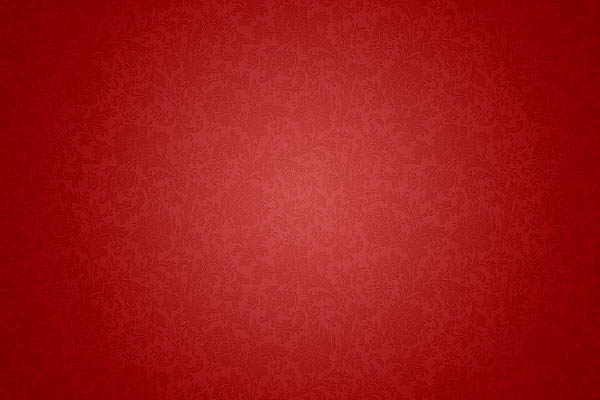
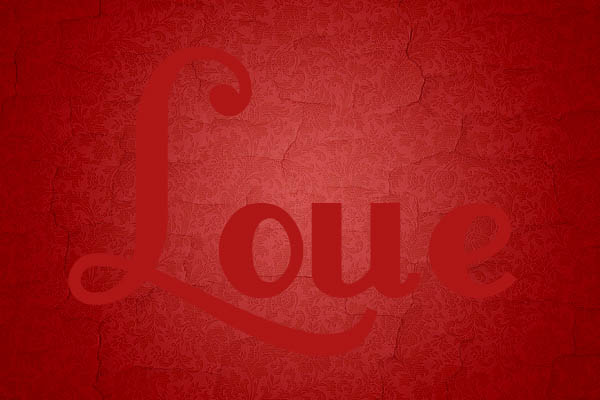
最终效果

1、打开花纹素材,让设置前景色为#a9834f。

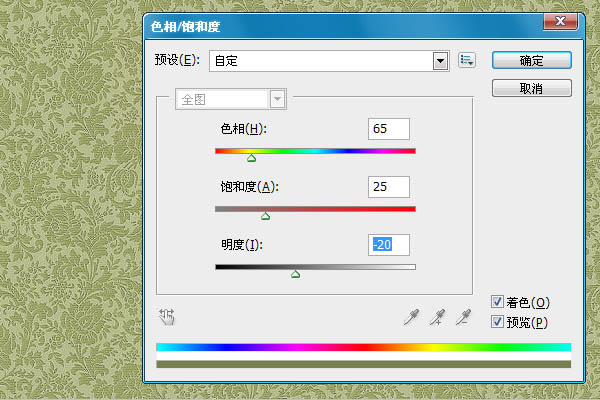
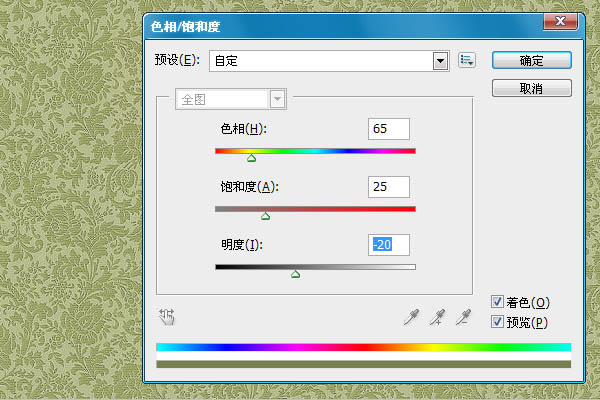
2、然后我们按CTRL+U,调整“色相/饱和度”。设置如下。
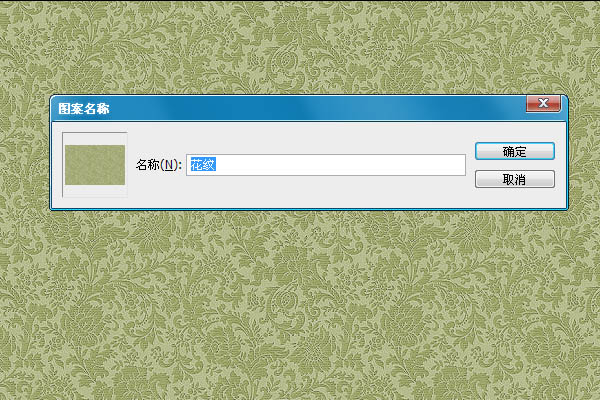
3、然后到编辑定义图案。自己设置个名字。
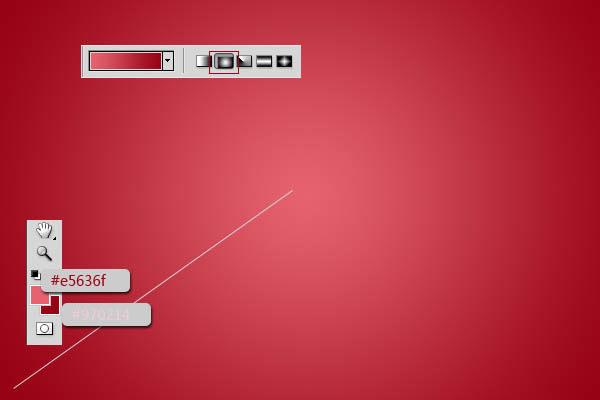
4、新建一个画布,我这里设置是600X400像素的。设置前景色为“#e5636f ”,背景色为“#970214”。使用径向渐变从中间往外面拉。
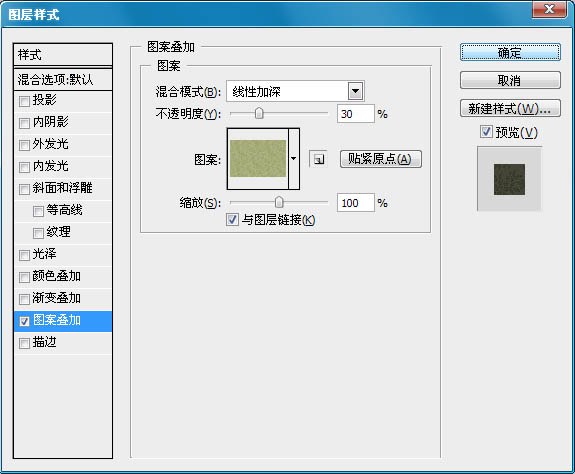
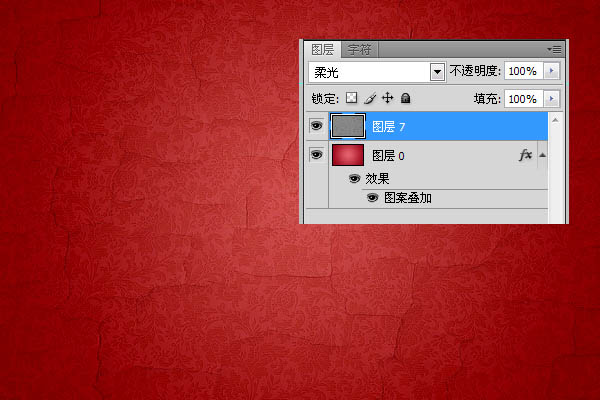
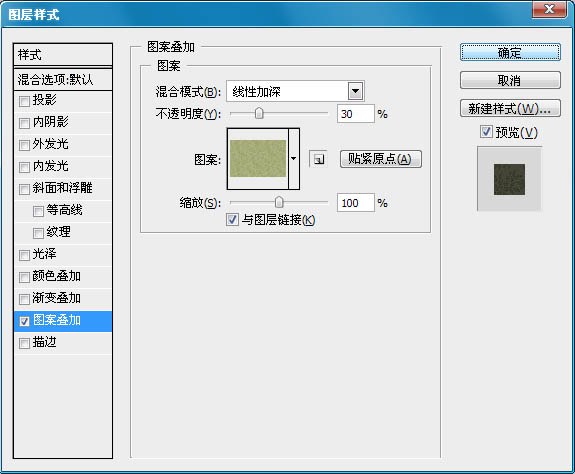
5、双击渐变图层,然后设置图案叠加,选择我们第一步制作的图案。设置如下。

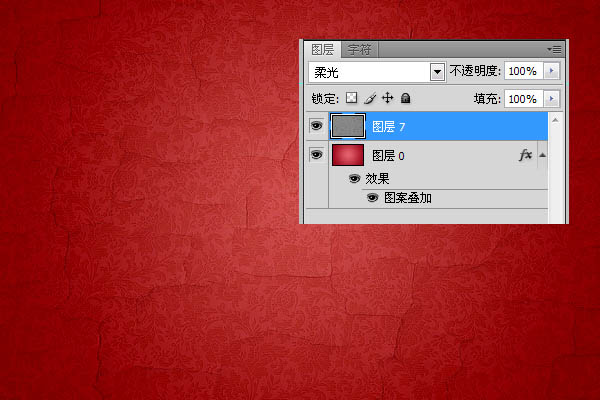
6、然后我们把“裂开的墙面”拖入到画布,设置混合选项为“柔光”。

7、现在我们要制作一个花边,这个是重点,大家要仔细看了。
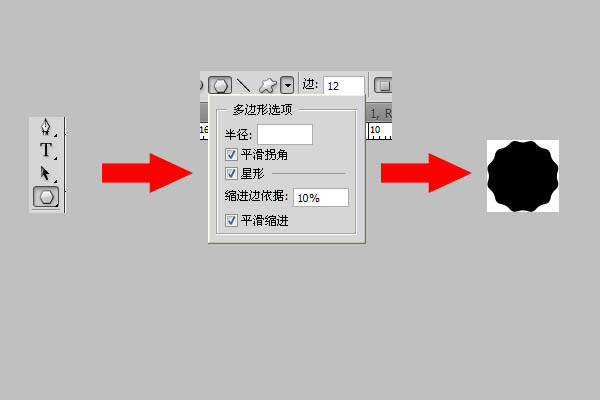
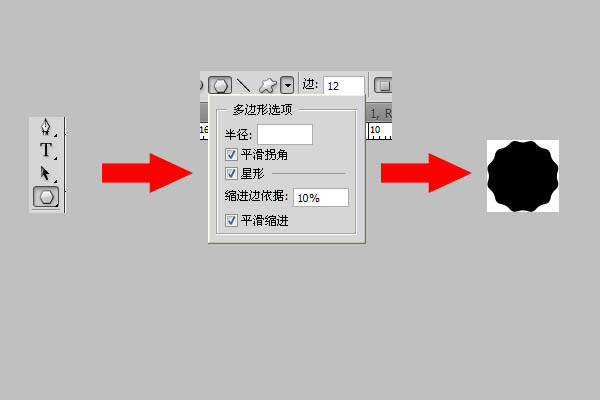
创建一个新文件,大小为270PX。然后选择自定义工具,选择多变形工具,设置如下:拉圆的时候要注意。从中间开始。
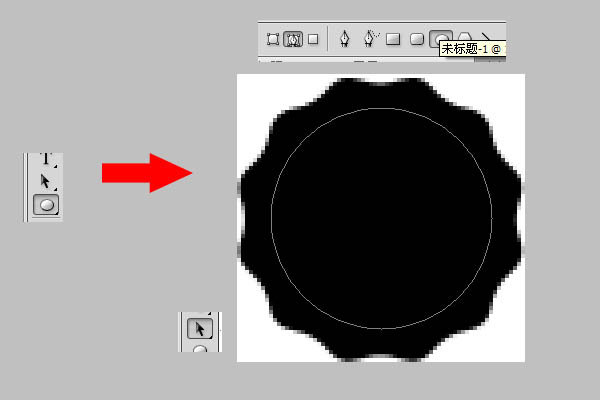
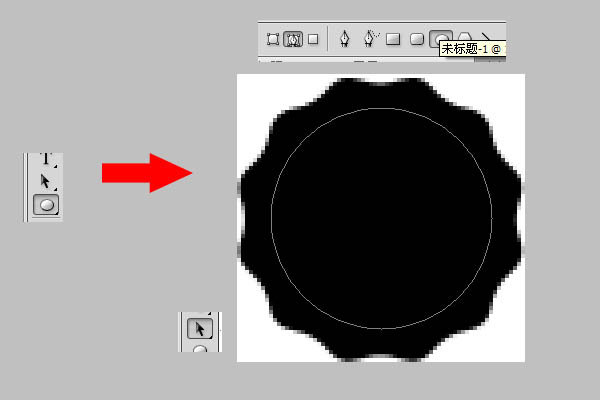
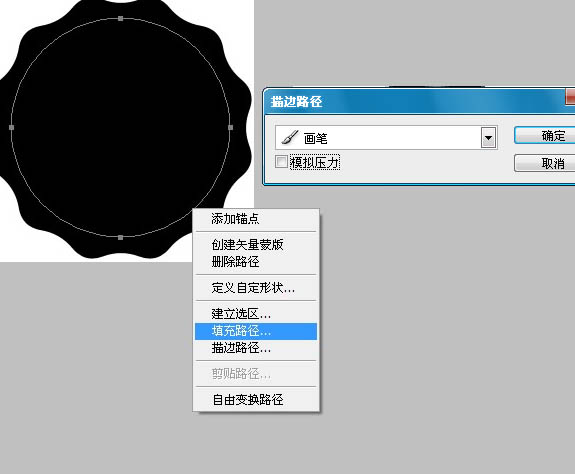
8、选择图形工具,然后绘制一个路径圆,是正圆,按住CTRL绘制,如果圆没有在图形中间,可以只用”路径选择工具“调整。
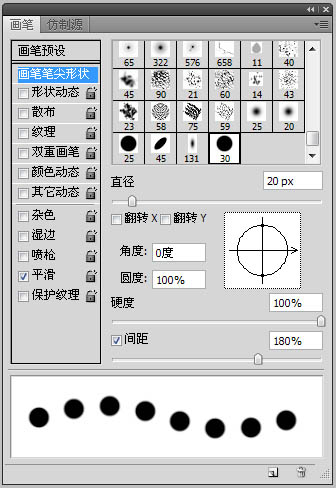
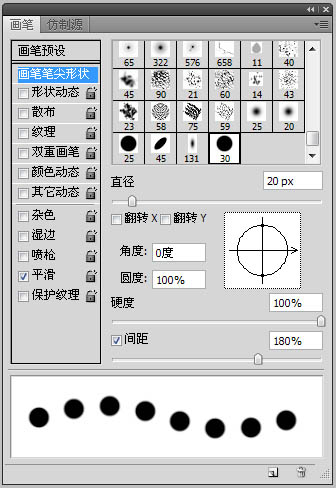
9、现在选择”笔刷“工具。然后到窗口画笔,设置如下。
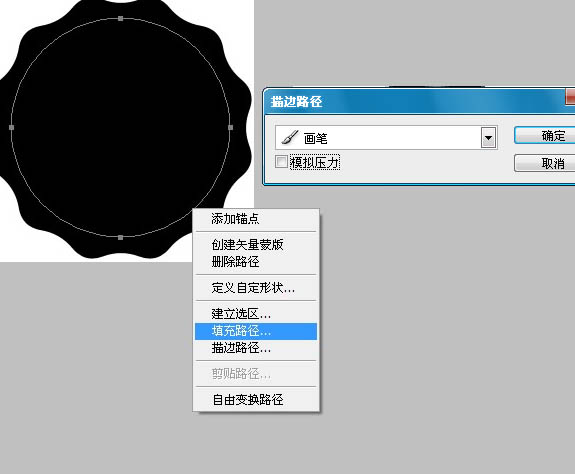
10、然后我们回到画布,右键路径选择描边路径在选择画笔。(那个模拟压力框别选上)。
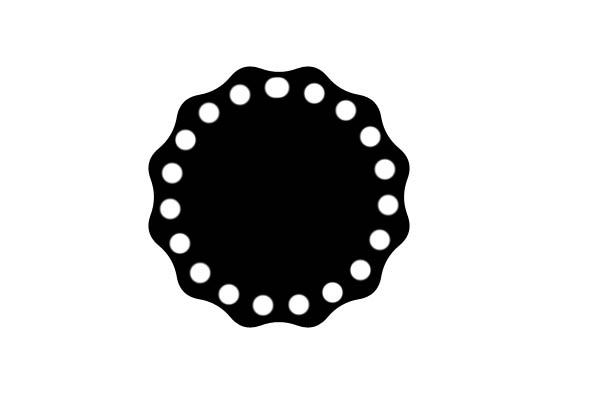
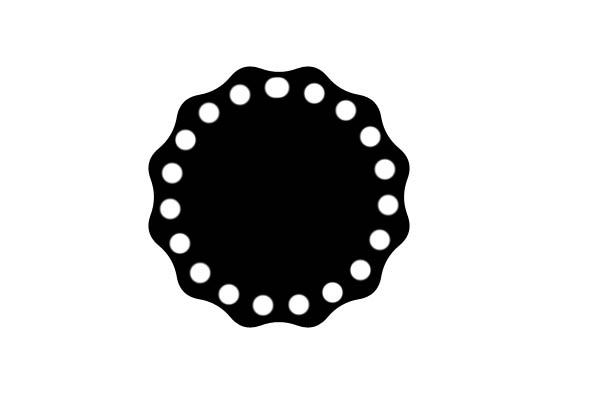
11、做完后效果是这样的。(记得把路径删掉)
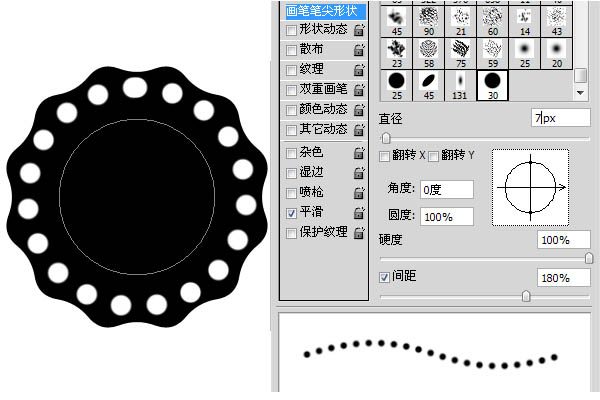
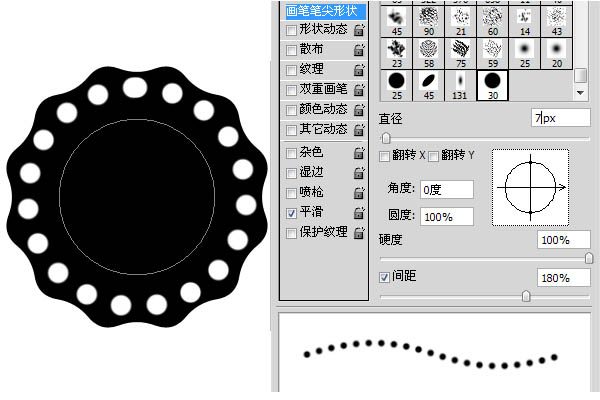
12、然后我们在话一个圆形路径,比以前那个小一点。在设置笔刷属性,如下: 制作上面那个是一样的。
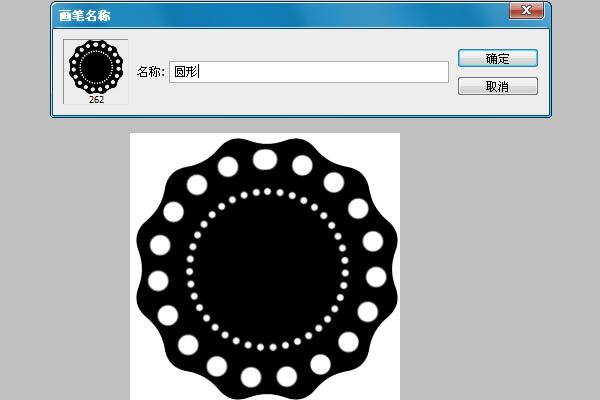
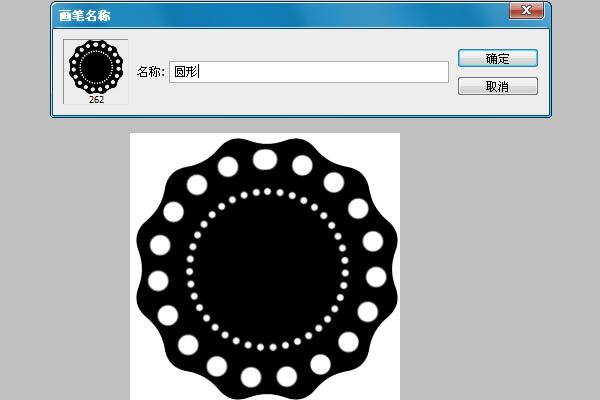
13、然后在到编辑定义画笔,自己设置个名字。
14、回来原来的画布。输入我们想要的文字。字体点这里下载。设置字体颜色为:#ae1616。这里我设置了字体间距,先设置为“-100”,在选择后面3个,改成0。
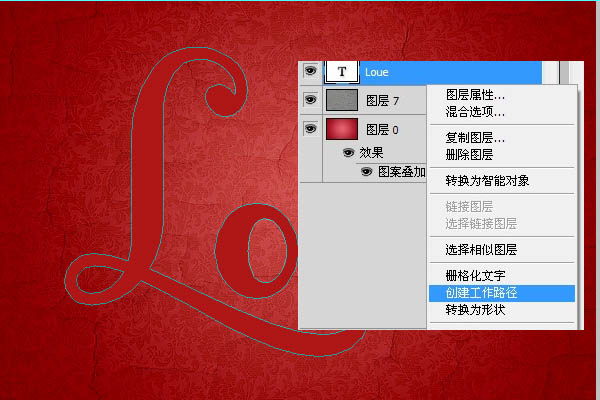
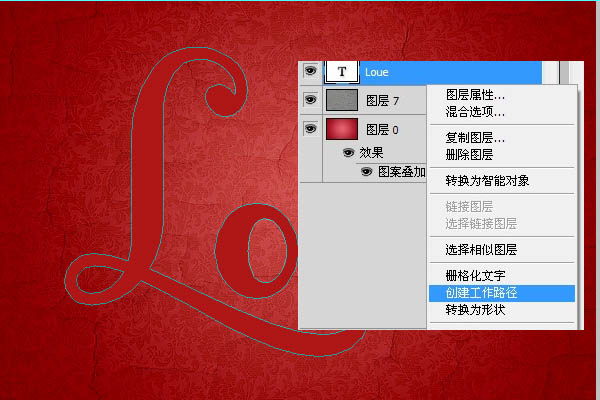
15、选择文字,右键选择“创建工作路径”。
16、现在使用画笔工具,选择我们刚才制作出来的“圆形”画笔,然后窗口画笔,设置画笔属性,设置如下。
17、设置前景色为:#f5f4e6,在文字下面新建一个图层,选择直接选择工具,右键选择描边路径(模拟压力框别选上)。做完后应该是下面的效果。
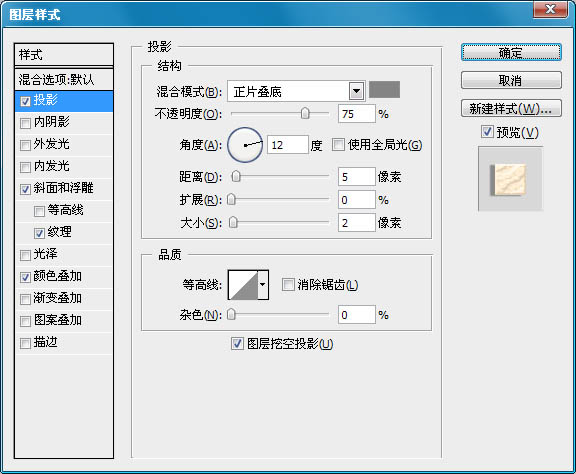
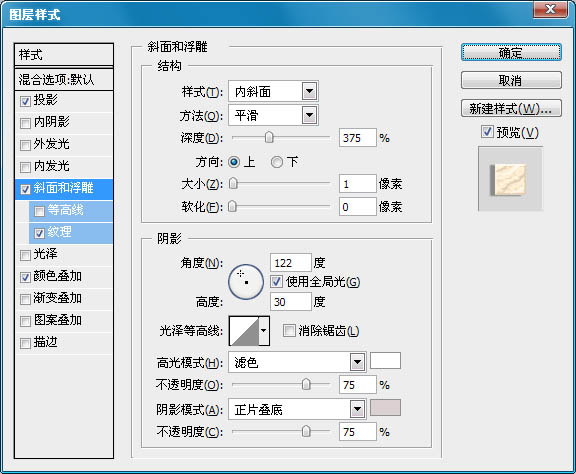
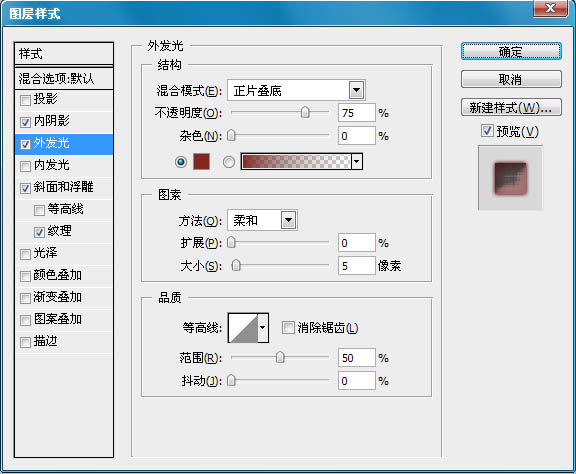
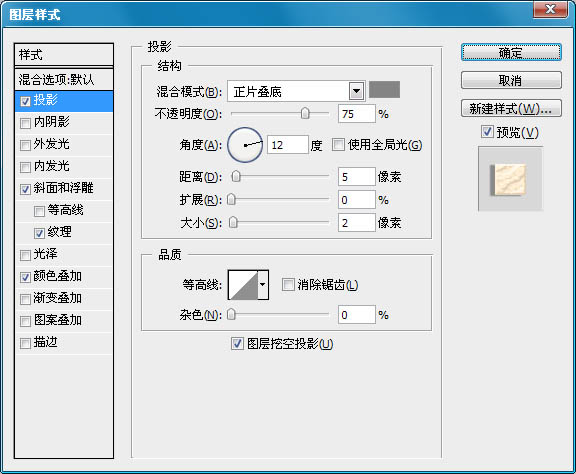
18、现在我们制作图案的样式,具体的如下:
阴影:注意那个使用全局光的框要去掉。颜色为#848484。
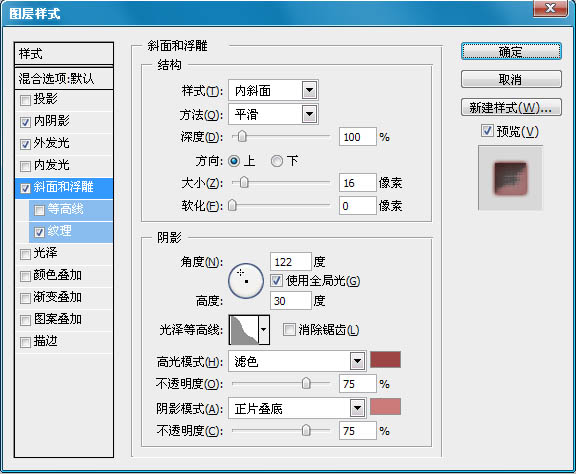
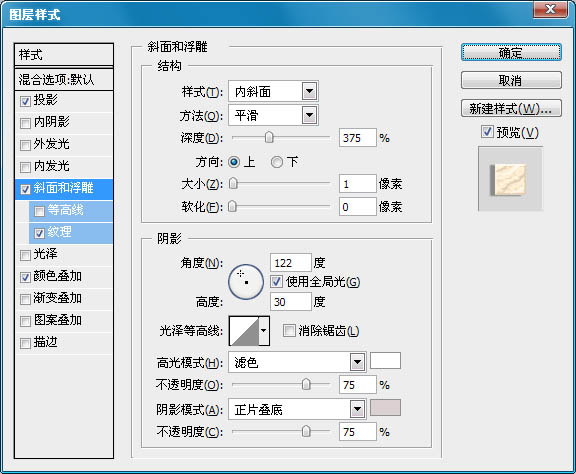
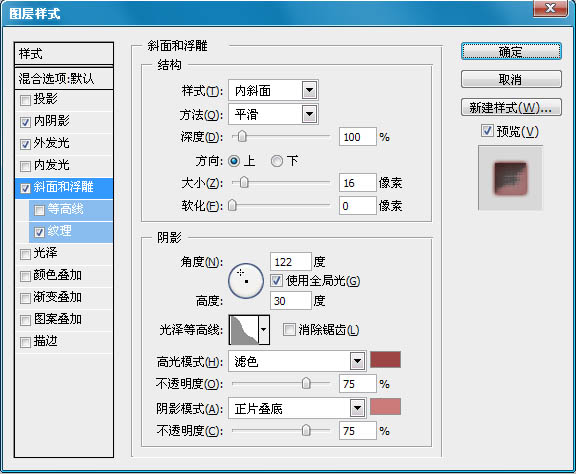
19、斜面与浮雕:阴影颜色为:#dad1d1。
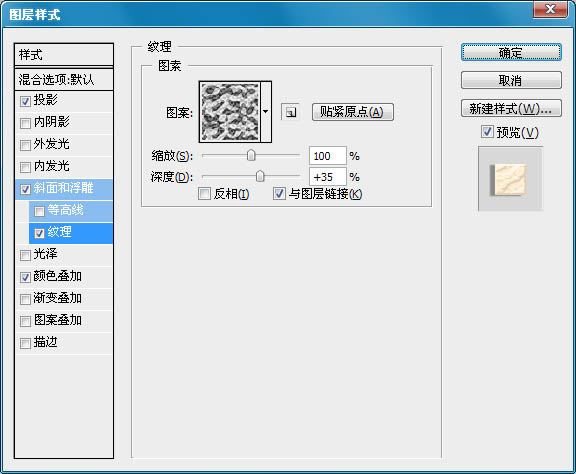
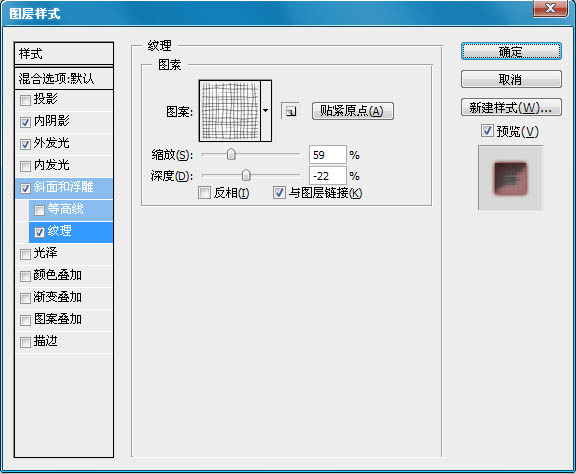
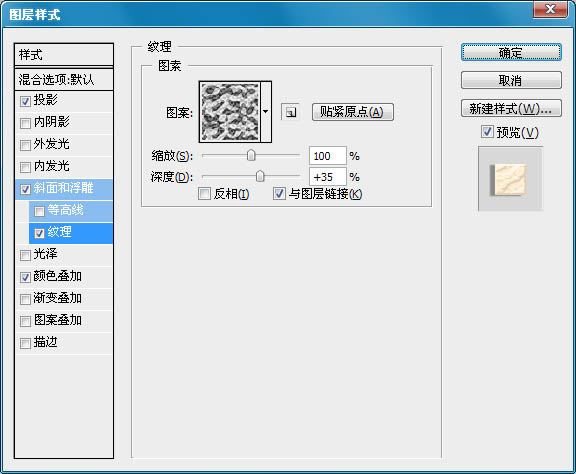
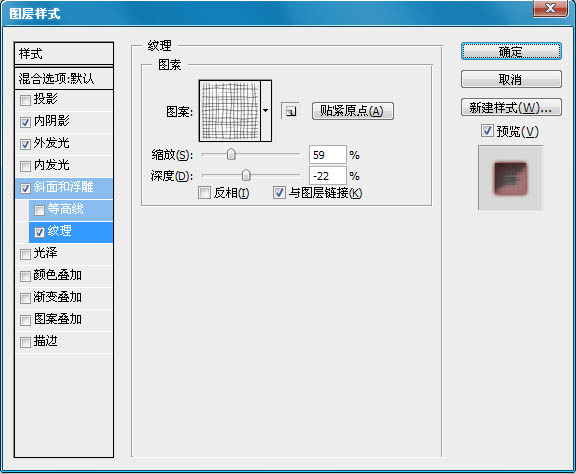
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)20、纹理:这里要加载一个我们提供的纹理,点这里下载,名字是“加载纹理”。
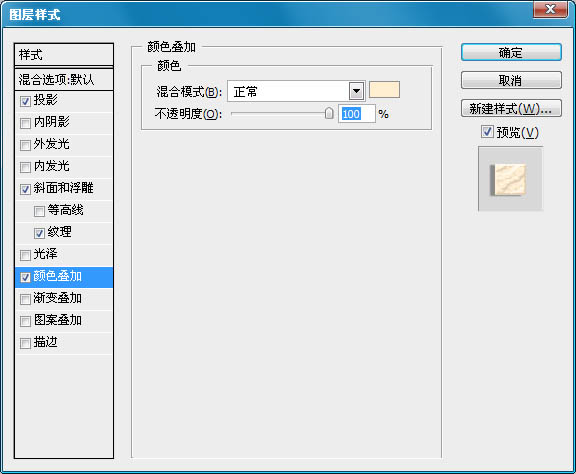
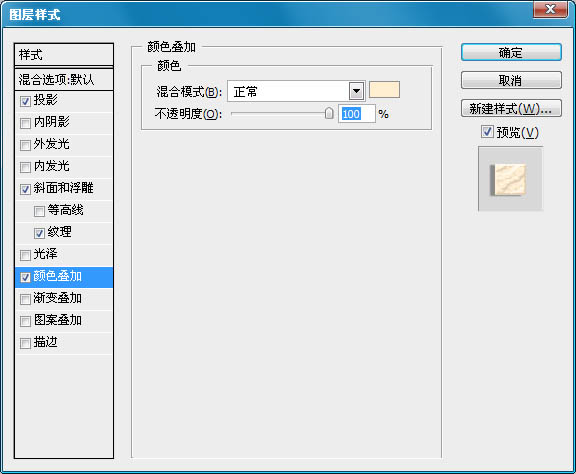
21、颜色叠加:颜色为#ffeed0。
22、做完后应该是这样的效果。
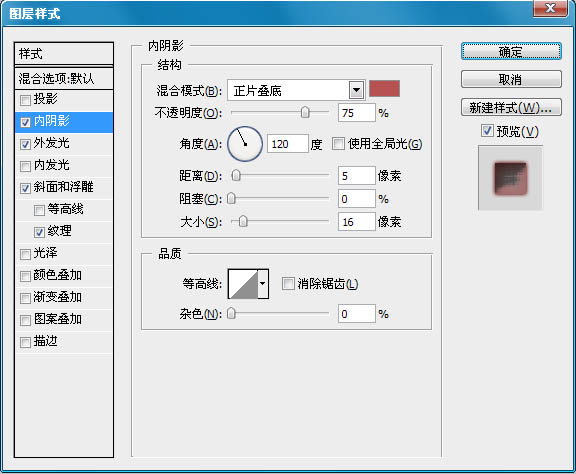
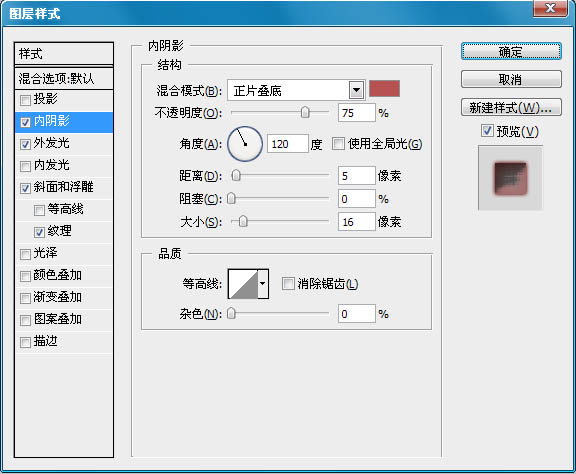
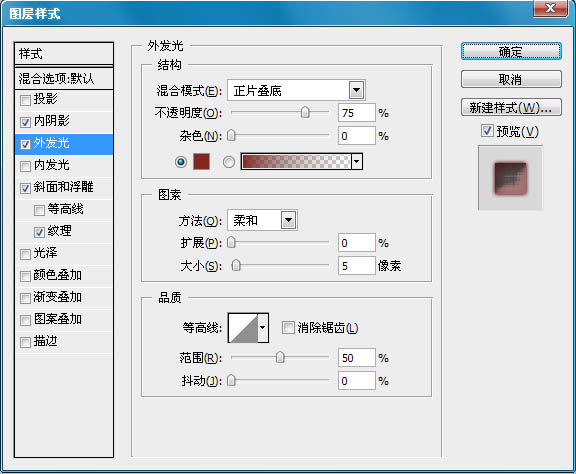
23、制作文字样式,具体的还是跟着下面做吧。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)

24、完成后是这样的效果。
25、最后我们在添加一些花纹元素,完成最终效果。