今天图老师小编给大家展示的是Photoshop制作梦幻的粉色水晶字,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
本教程的文字效果制作方法比较简单,比一般的水晶字多了一些装饰而已。制作的时候适当选择好背景,然后再调整好文字及装饰素材的色调,看上去更梦幻即可。 最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)1、创建一个画布,设置前景颜色为#e8e8e8和背景颜色为#8e8e8e,然后,创建一个径向渐变从中央到边线。
2、输入我们想要的文字,颜色为#e085a5,字体点这里下载。
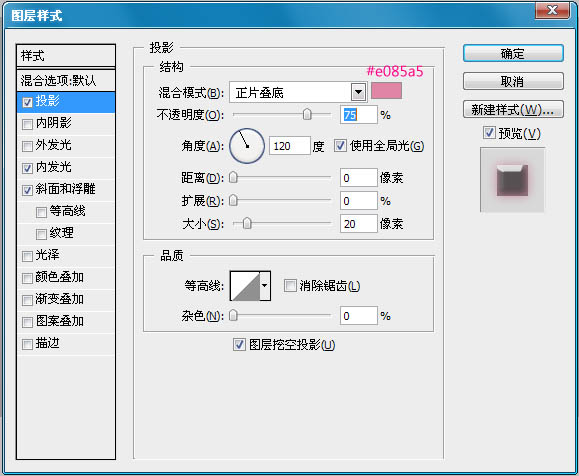
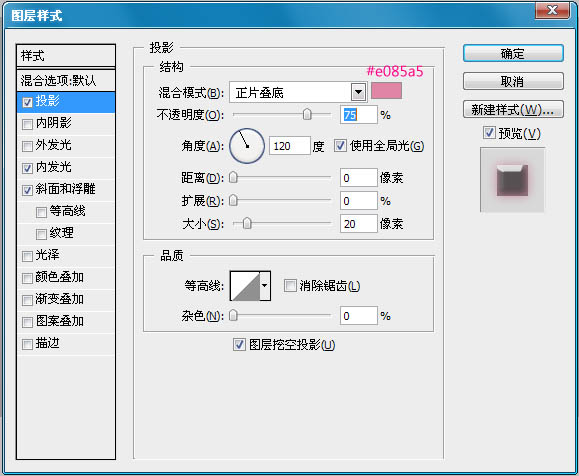
3、双击字体。现在我们要设置字体的混合样式,如下图:
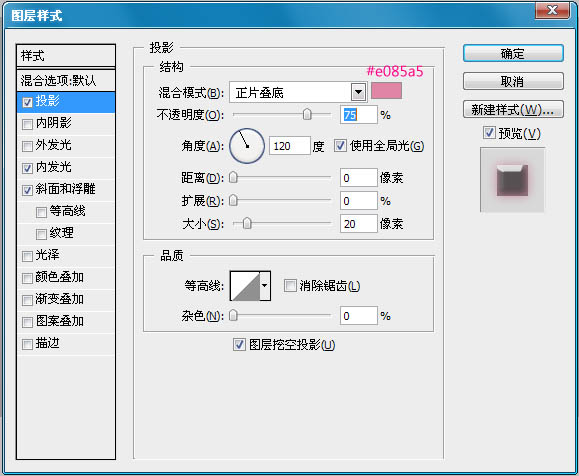
投影:更改颜色#e085a5,距离为0,大小为20像素。
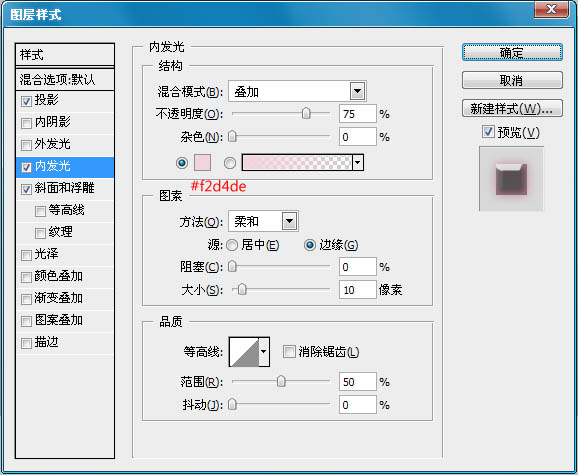
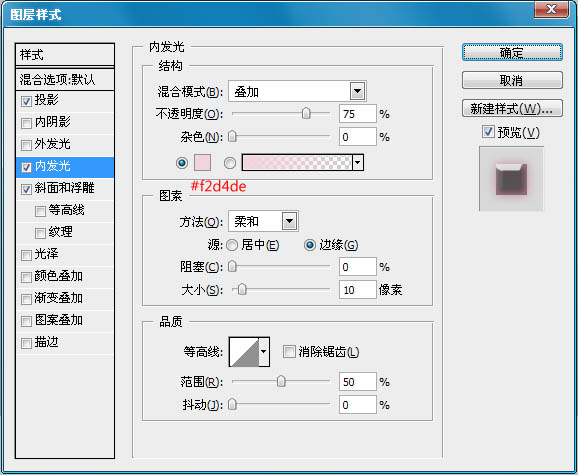
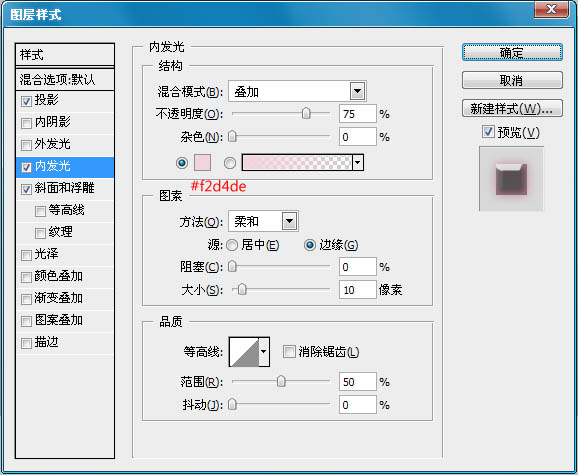
4、内发光:改变混合模式为叠加 ,颜色为#f2d4de,和大小为10。
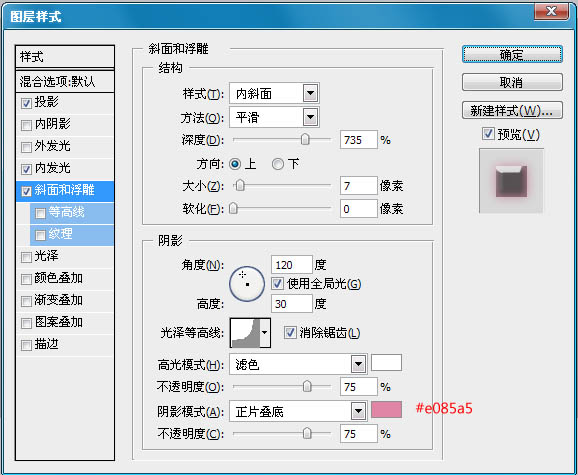
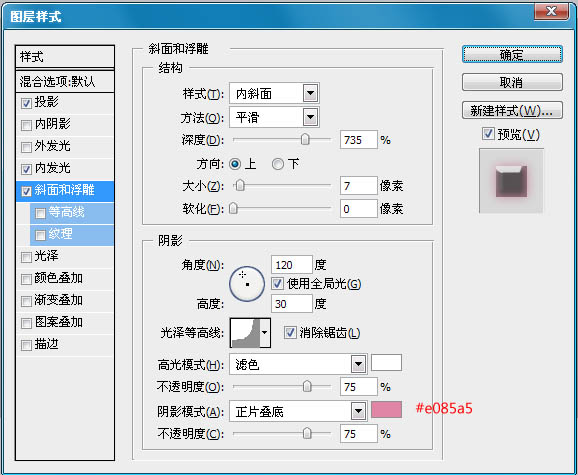
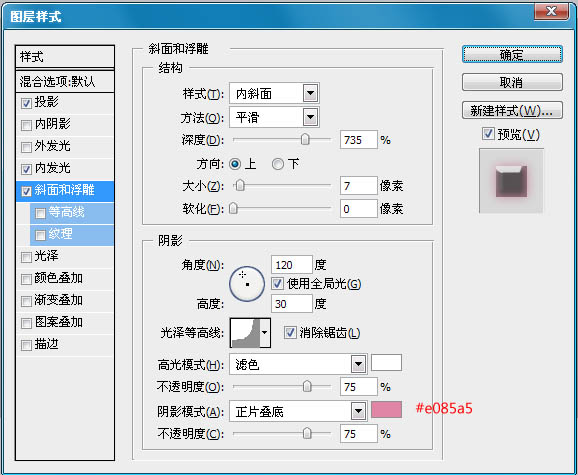
5、斜面和浮雕:这里注意等高线,要载入。
6、做完上面几步会是下面的效果。
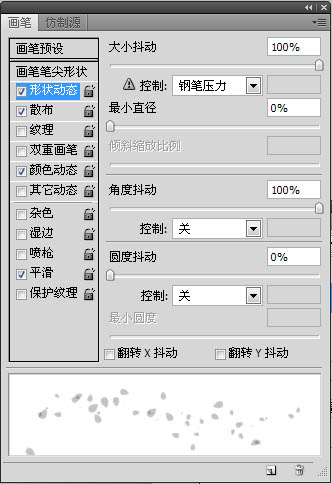
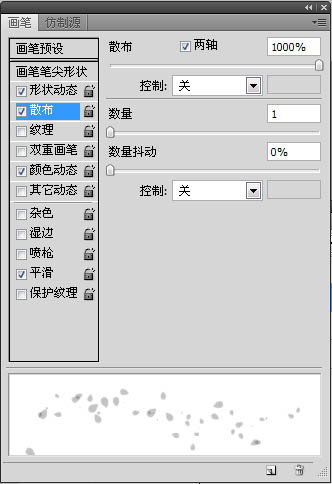
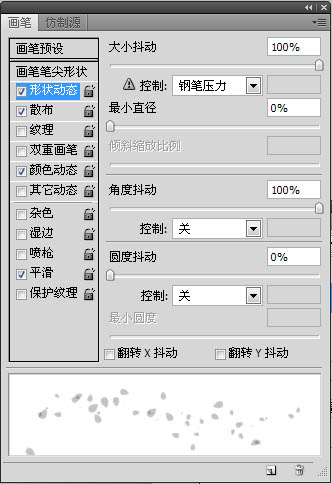
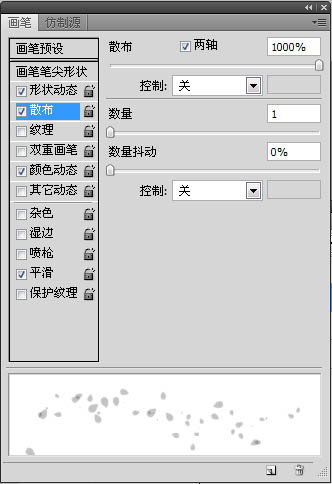
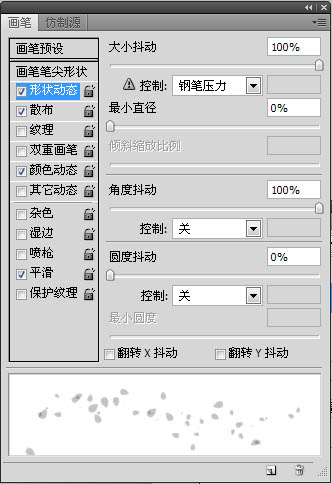
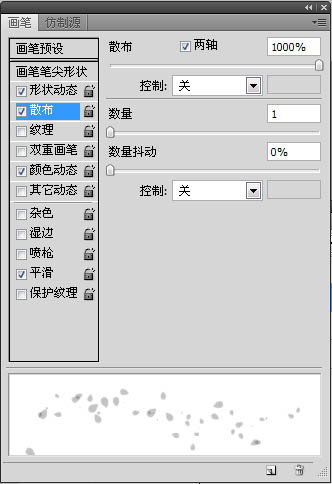
7、现在我们做下效果,让字体好看点。把我们的笔刷装上点这里下载。然后打开笔刷面板,设置如下。



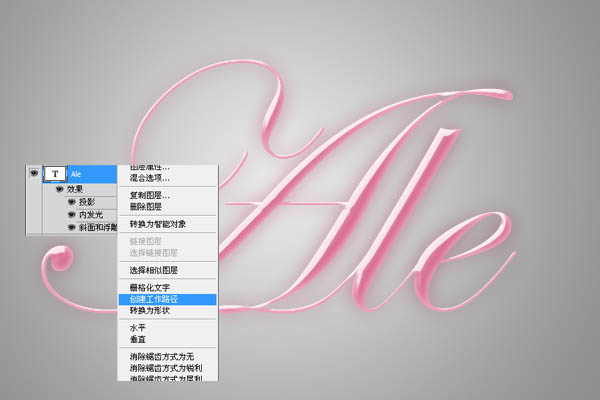
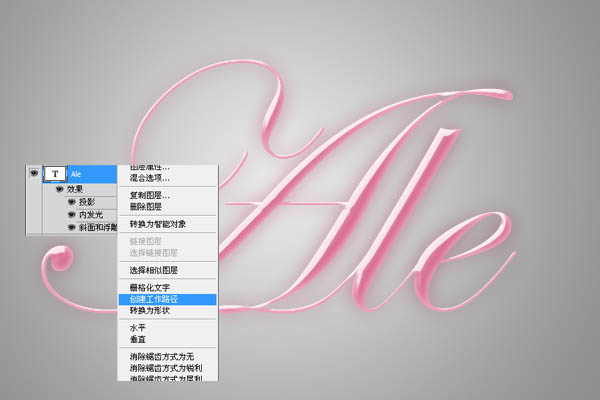
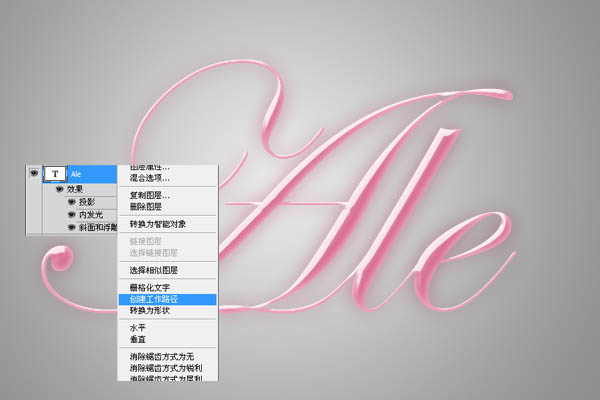
8、现在我们在背景图层上面新建一个图层,命名为“叶子”。然后右击文字图层。选择创建工作路径。
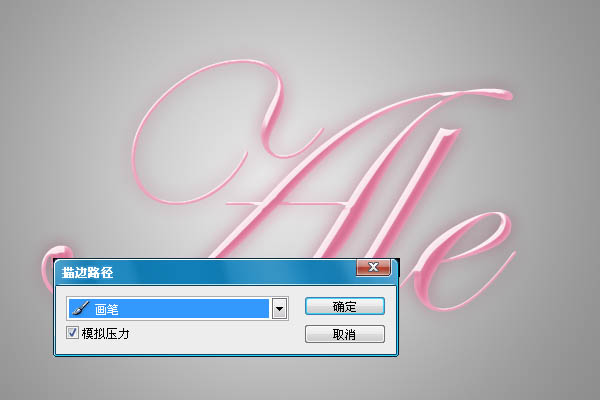
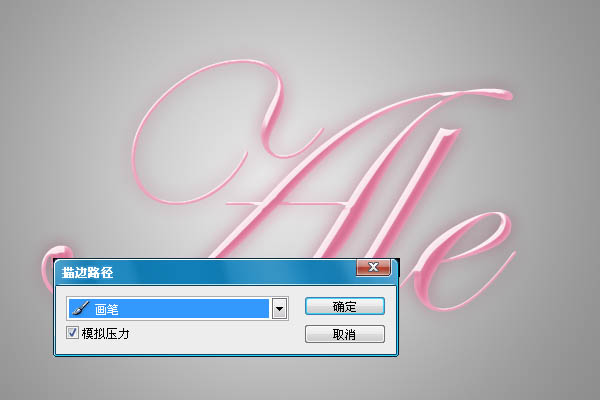
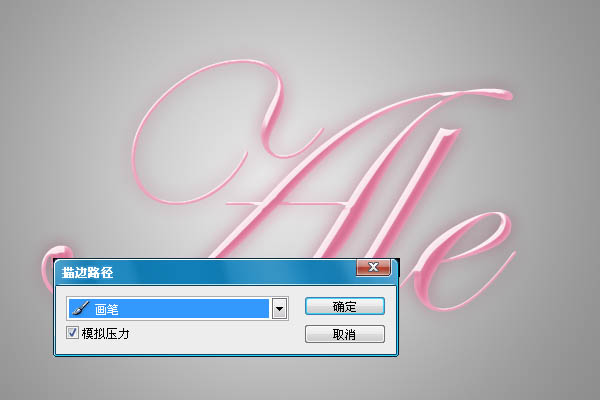
9、现在我们设置前景颜色为#ffe3f2和背景颜色为#e90052。然后在把鼠标点到“叶子”图层。选择钢笔工具右键描边路径。然后把下拉框选择笔刷模式。

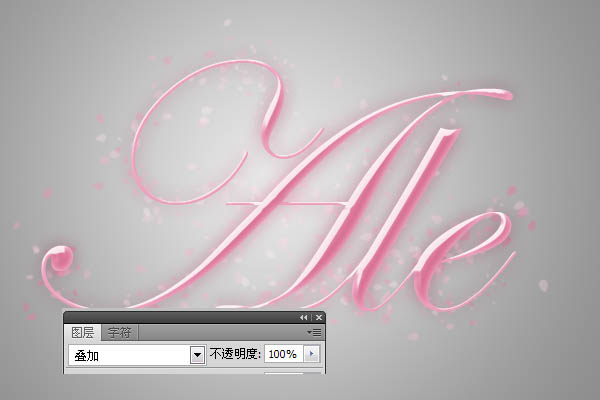
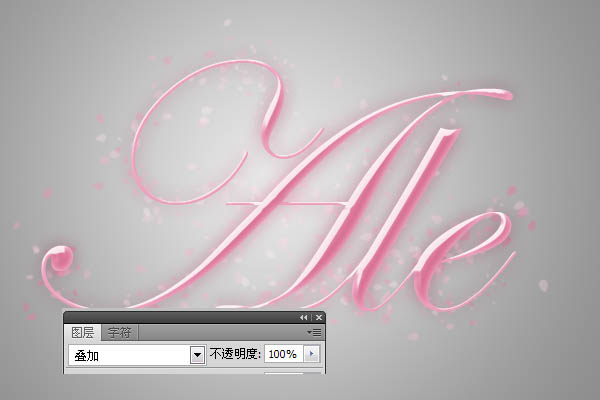
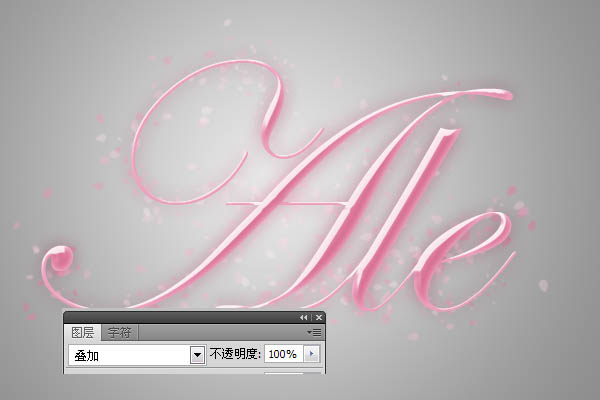
10、现在我们的叶子就出来了,把叶子图层的混合模式设置为叠加。
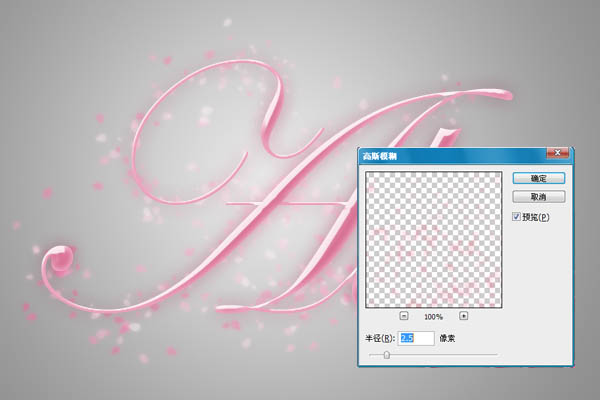
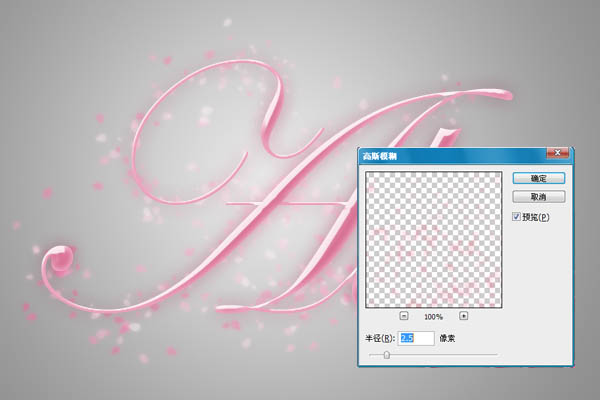
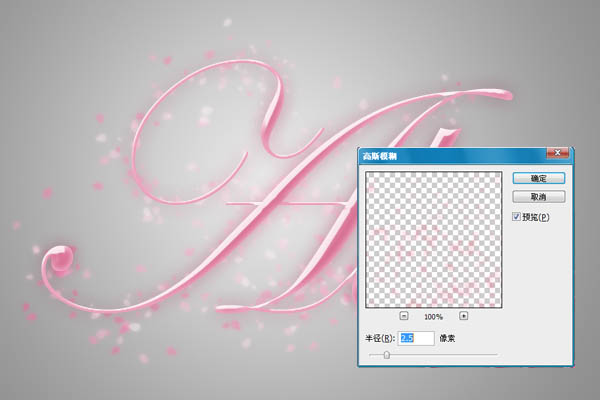
11、然后把叶子图层复制一个,转到滤镜模糊高斯模糊。大小为2.5。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)最终效果图:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)