原图

最终效果

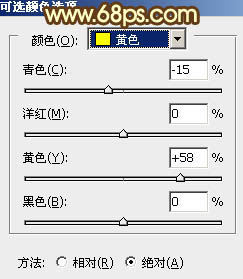
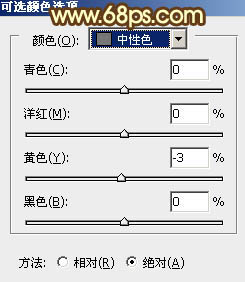
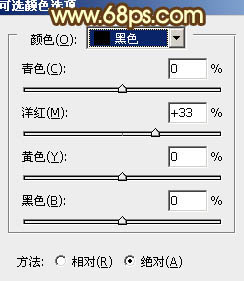
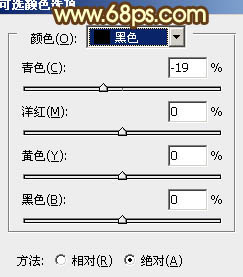
1、打开原图素材,创建可选颜色调整图层,对黄、绿、黑进行调整,参数设置如图1 - 3,效果如图4。这一步把草地的绿色转为黄绿色,并增加暗部的红色。

图1

图2

图3

图4
2、再创建可选颜色调整图层,对红、黄、白、中性、黑色进行调整,参数设置如图5 - 9,效果如图10。这一步增加图片的红色及橙黄色。

图5

图6

图7

图8

图9

图10
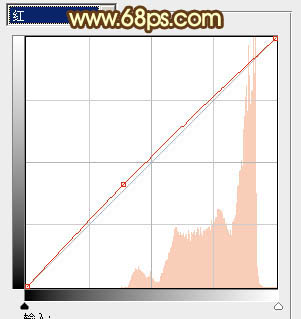
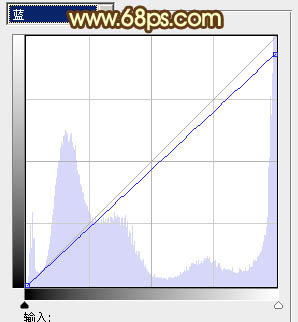
3、创建曲线调整图层,对红,蓝进行调整,参数设置如图11,12,效果如图13。这一步增加图片的黄色。

图11

图12

图13
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,按住Alt键添加图层蒙版,用白色画笔把顶部擦出来。这一步加深顶部颜色。

图14 5、调出当前图层蒙版选区,创建可选颜色调整图层,对中性色,黑色进行调整,参数设置如图15,16,效果如图17。这一步把变暗的部分增加红色。

图15

图16

图17
6、新建一个图层,填充淡黄色:#FDF18F,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把顶部需要变亮的部分擦出来,效果如下图。

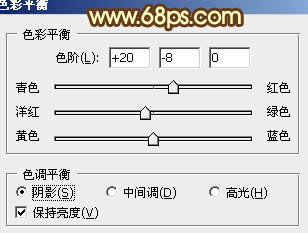
图18 7、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图19 - 21,确定后把蒙版填充黑色,用白色画笔把顶部擦出来,效果如图22。这一步微调顶部颜色。

图19

图20

图21

图22
8、新建一个图层,盖印图层。执行:滤镜 模糊 动感模糊,角度为-45度,距离为150。确定后把图层混合模式改为“柔光”,不透明度改为:15%,效果如下图。

图23 9、创建色彩平衡调整图层,对高光进行调整,参数设置如图24,确定后把图层不透明度改为:50%,效果如图25。

图24

图25
10、创建可选颜色调整图层,微调一下整体颜色,数值自定,大致效果如下图。

图26 11、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,按住Alt键添加图层蒙版,用白色画笔把需要变暗的部分擦出来,效果如下图。

图27 最后微调一下细节,完成最终效果。











