43650821
2016-01-31 16:33
今天图老师小编给大家展示的是Photoshop打造柔和的淡调黄紫色人物图片,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
淡黄色图片比较好把握,调色的时候可以用曲线等调出蓝黄色主色,主色不要太浓,然后根据需要把蓝色转为其它颜色。后期再增加一些高光及暗部等即可。
原图
最终效果
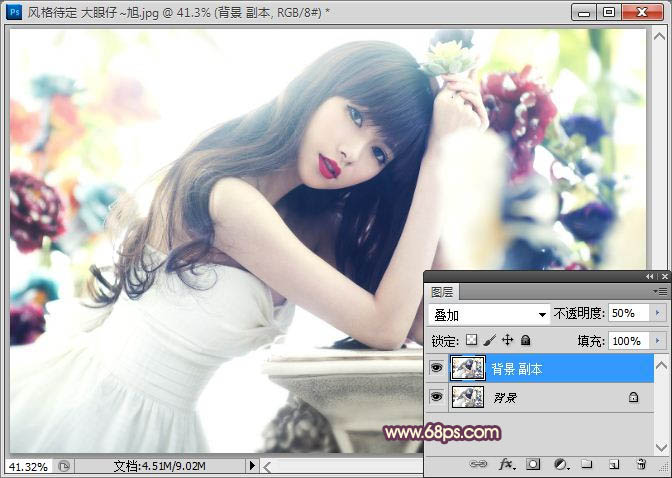
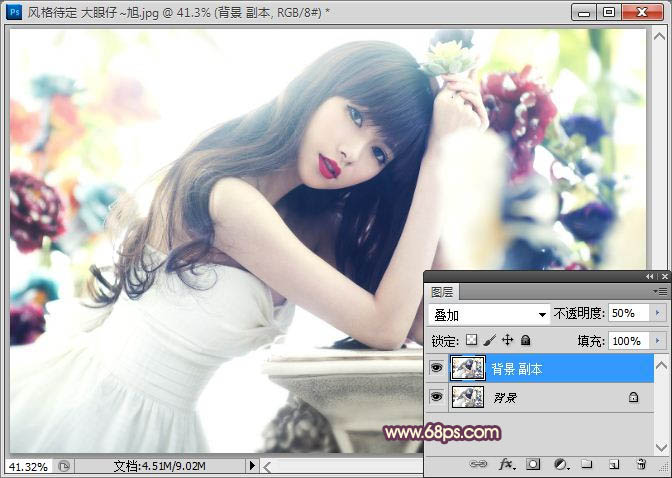
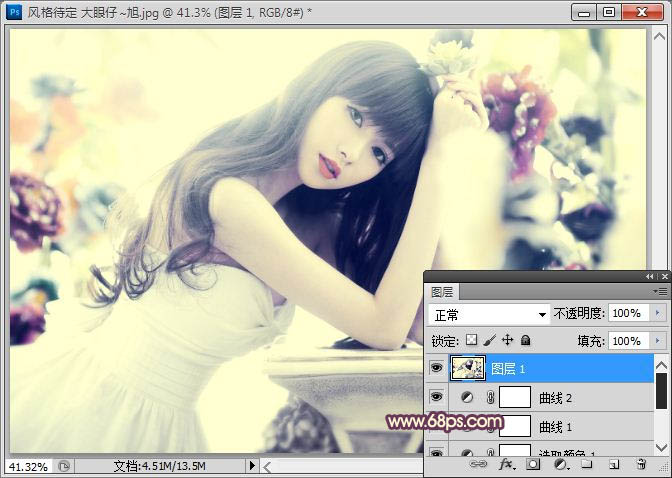
1、打开照片,复制一层,由于照片看上去感觉有些朦胧,所以设置背景副本的图层混合模式为叠加,并设置图层的不透明度为50%,这样照片看上去就清晰多了。
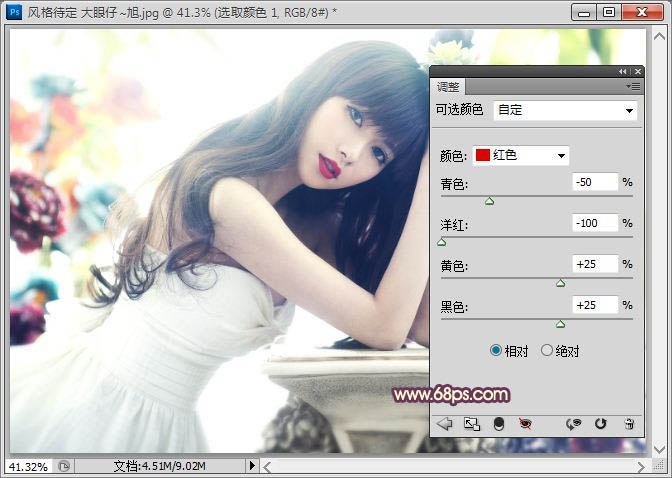
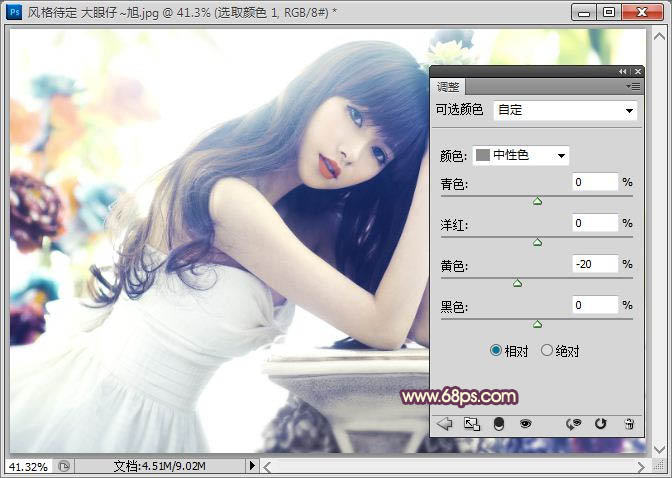
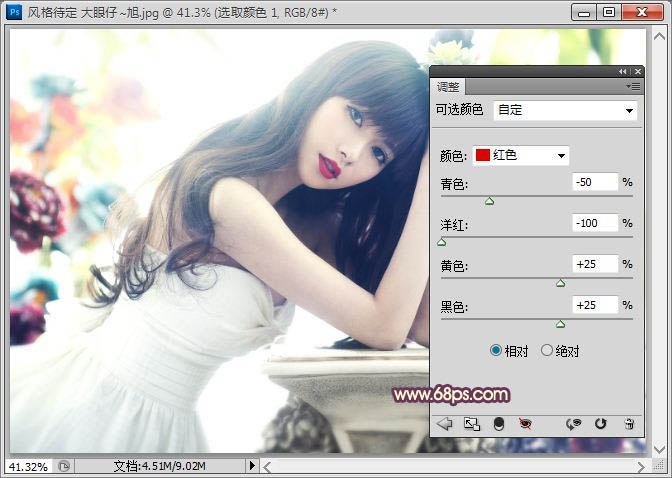
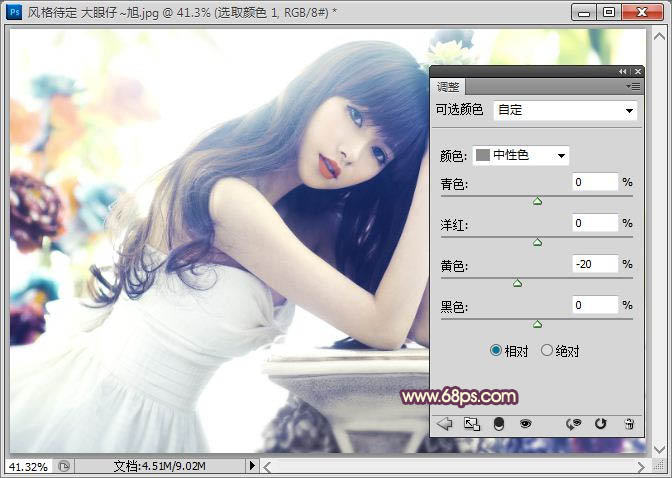
2、创建可选颜色调整图层,选择红色和中性色,参数如图,这一步是调整照片中人物的嘴部和背景中的红色,以及为照片添加蓝色色调,如图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
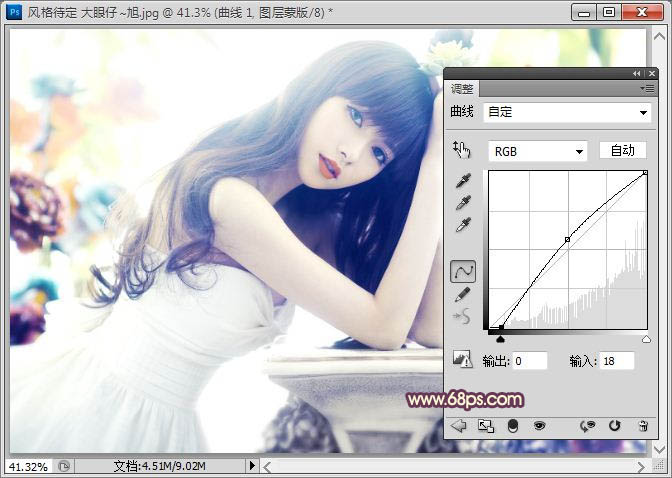
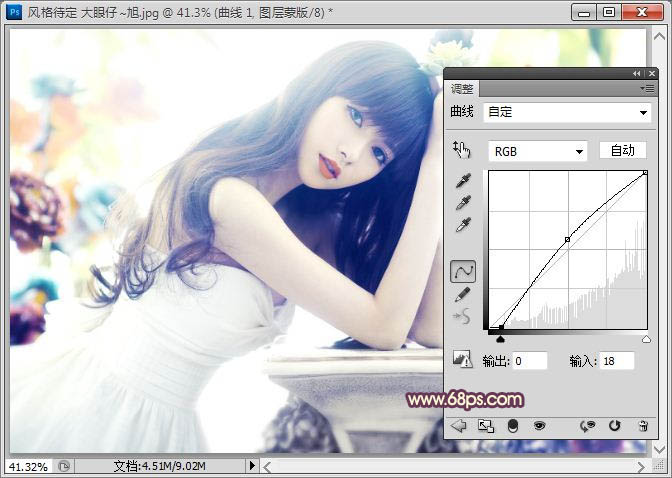
3、按CTRL+M调出曲线调整,调整RGB,这一步是提亮照片中的亮度,效果如图。
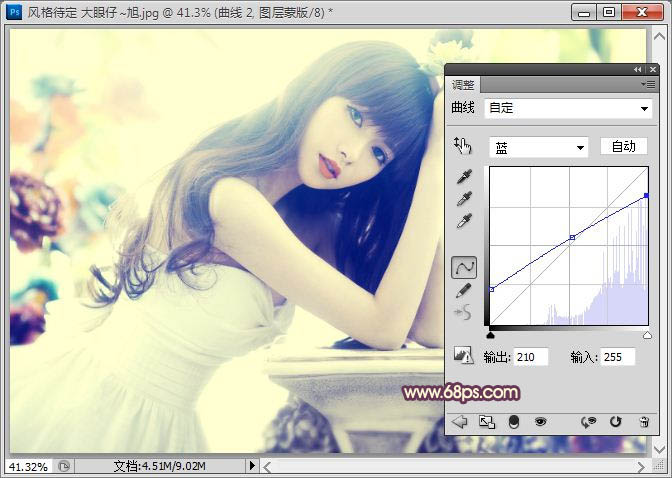
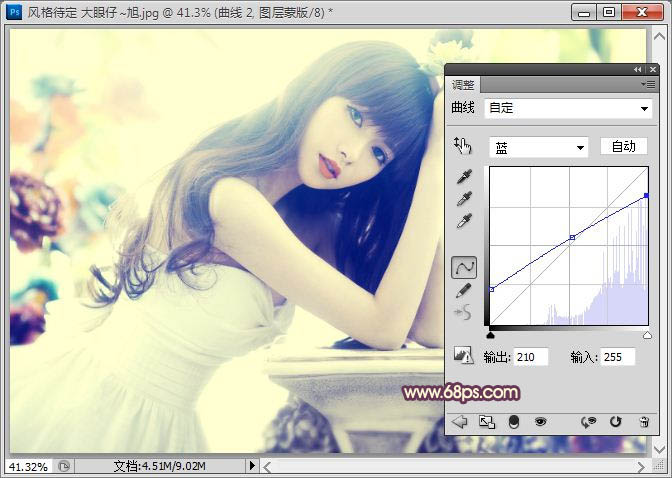
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)4、由于照片中的背景太白,但是我又想要那种暖暖的感觉,所以再次创建曲线调整图层,选择蓝色通道,为照片亮部增加暖色,暗部加点蓝色,效果如图。
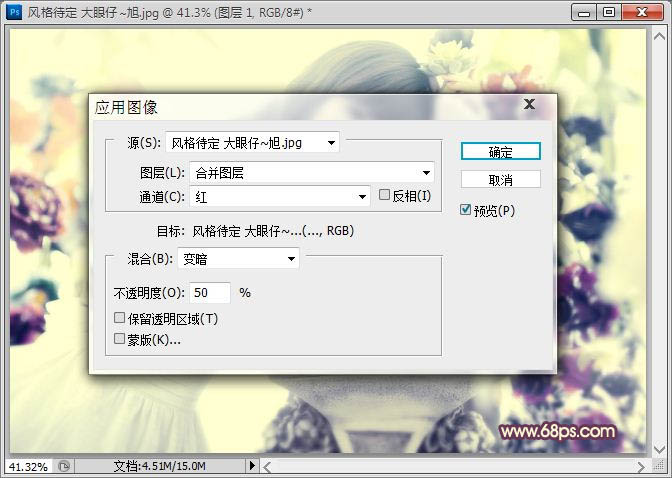
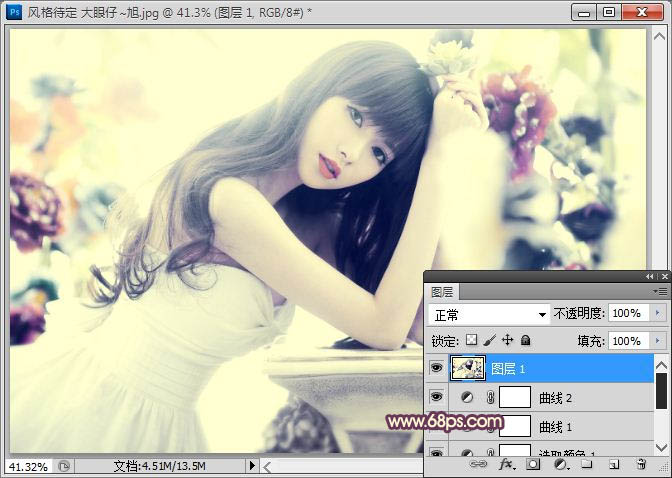
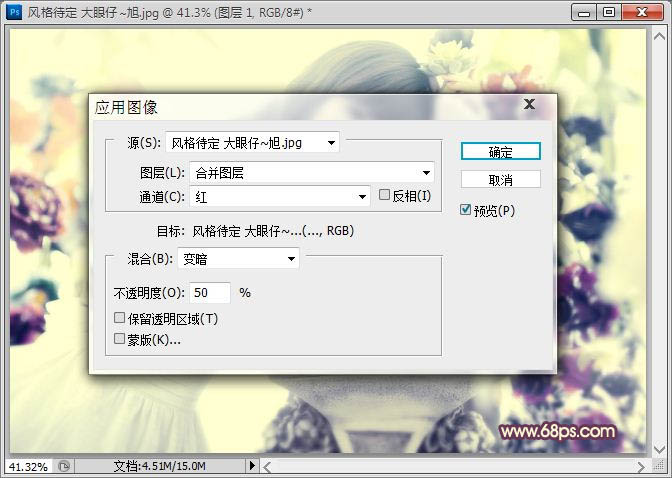
5、这样调整后照片明显看着不爽,色彩太浓,继续修改,新建空白图层,按CTRL+SHIFT+ALT+E盖印空白图层,执行图像-应用图像-设置通道为红通道,混合模式为变暗,不透明度为50%这样得到的效果就会漂亮多了。

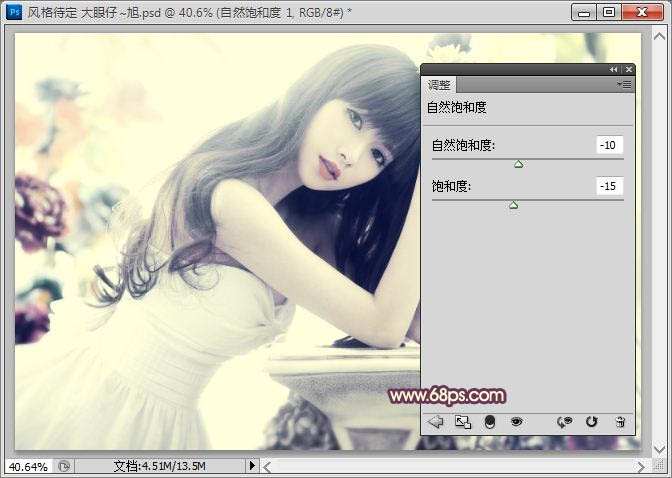
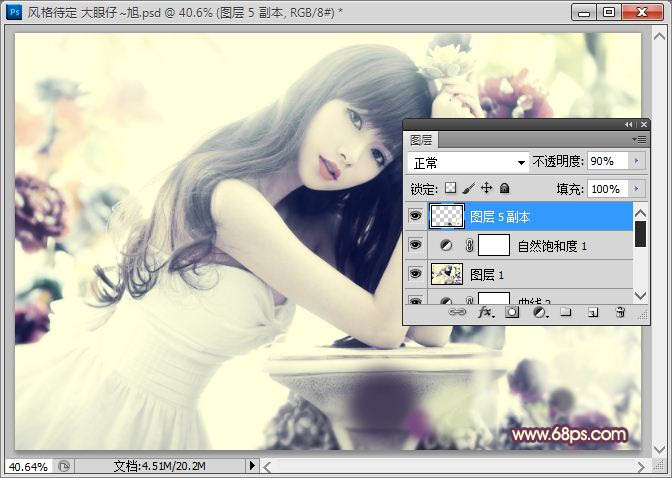
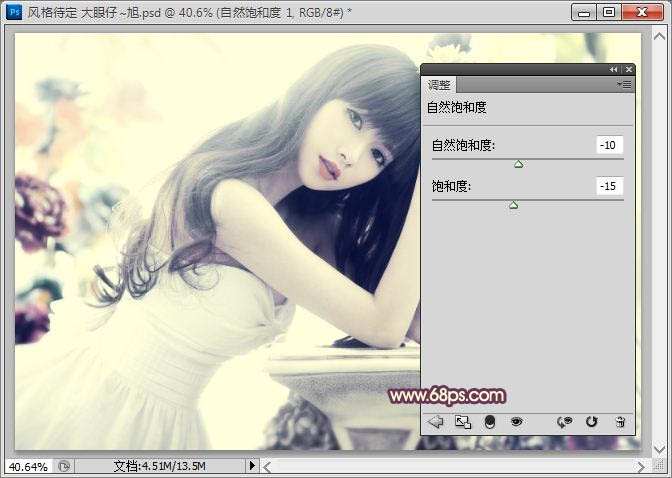
6、还是不想要太浓的色彩,所以我选择了降低它的自然饱合度,参数如图,效果如图。
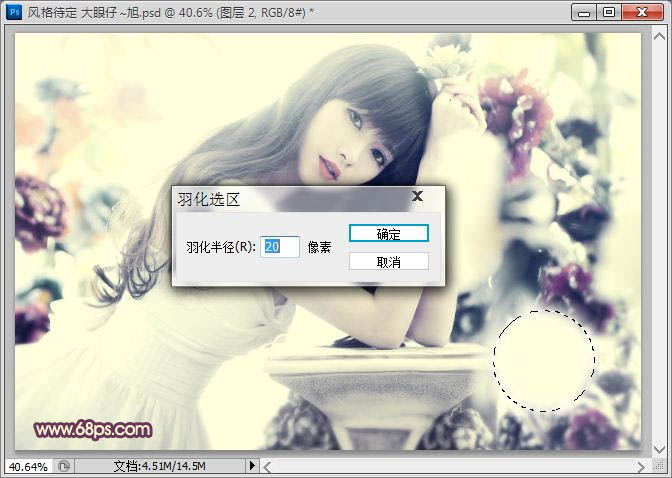
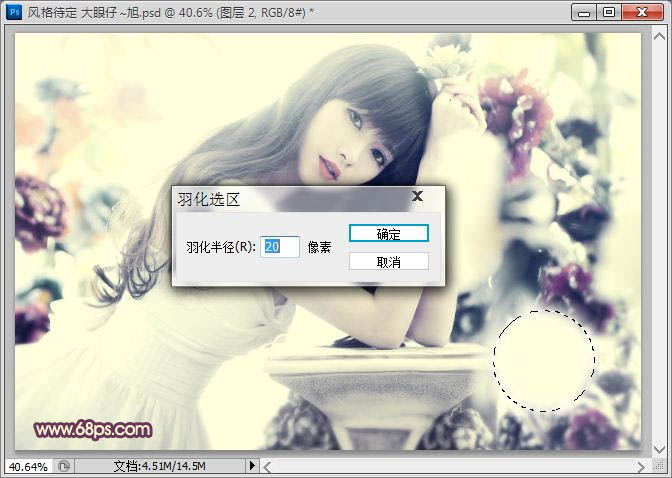
7、基本色调已经做出来了,就简单的为其添加些东东吧,新建空白图层,使用矩形选框工具绘制正圆,羽化20像素,填充米黄色,并调整它的不透明度,如图。
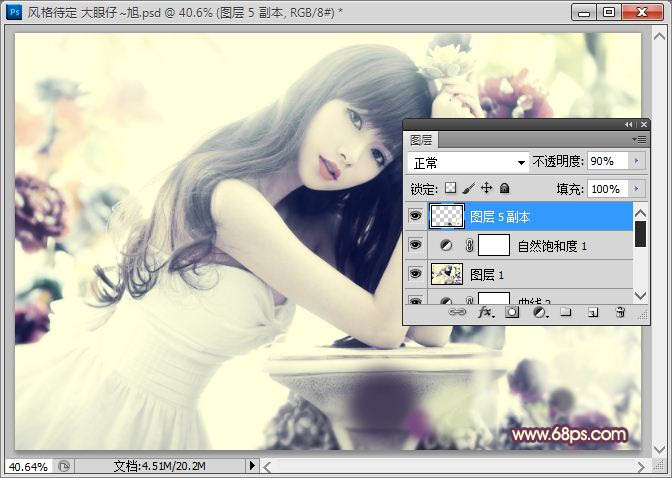
8、用同样的方法去制作这样的东东,只不过我们需要填充不同的颜色和改变它的大小及排列顺序而已,如图(你们可以比我做的更好)。
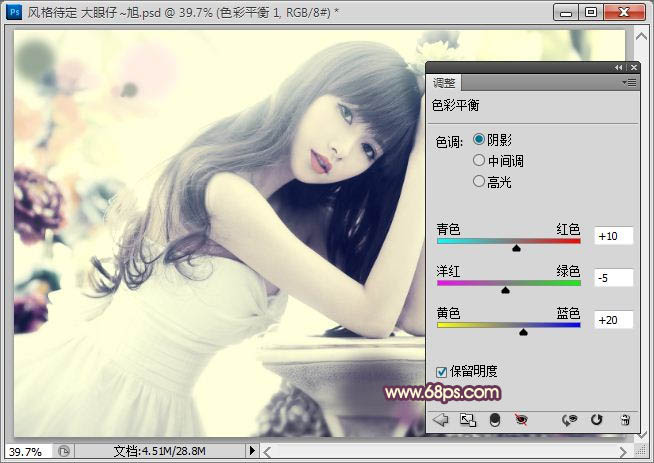
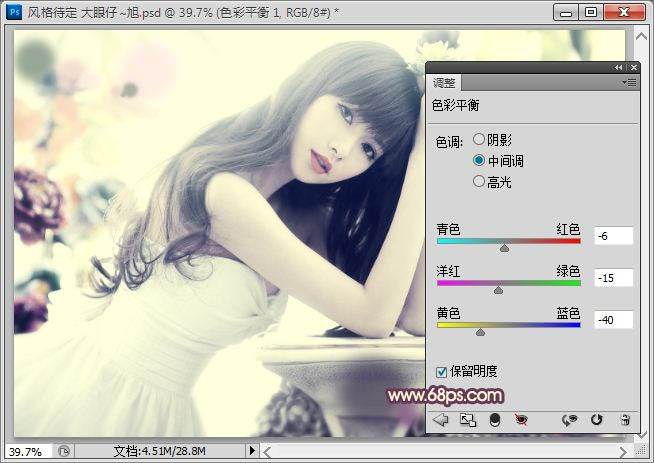
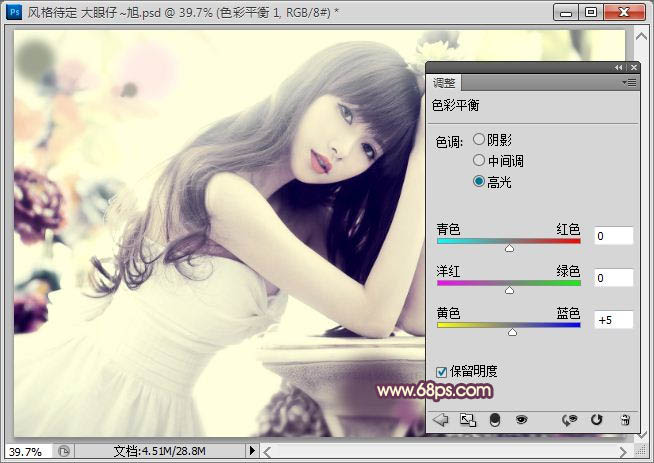
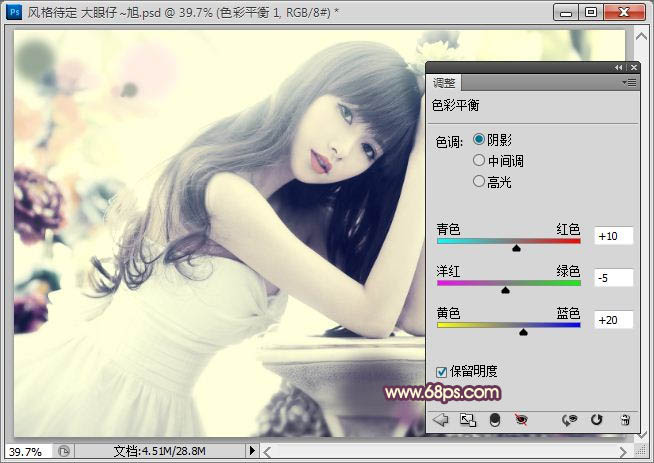
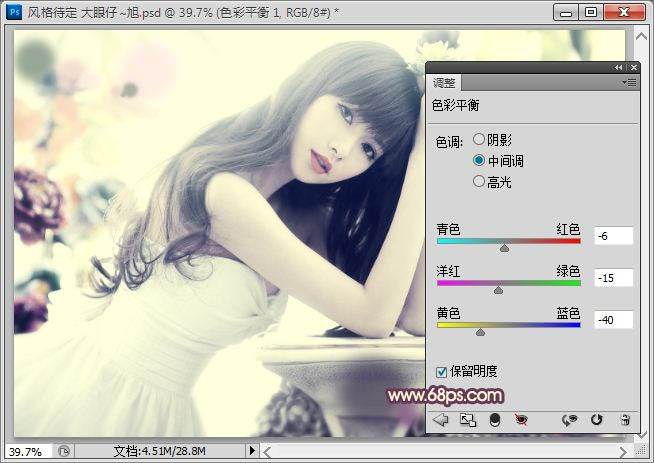
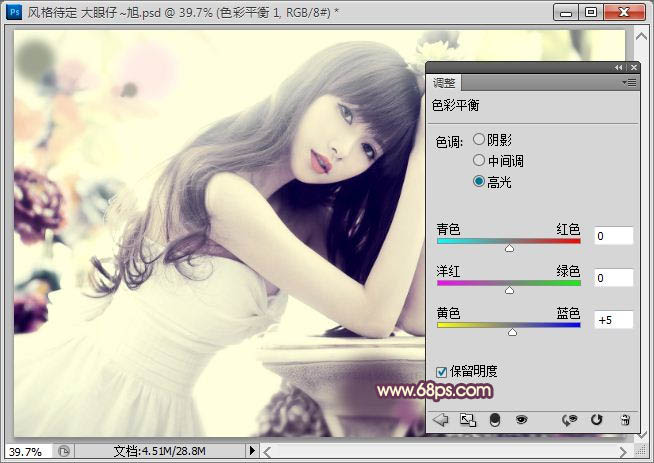
9、创建色彩平衡,分别调整阴影/中间调/高光,参数如图,效果如图。


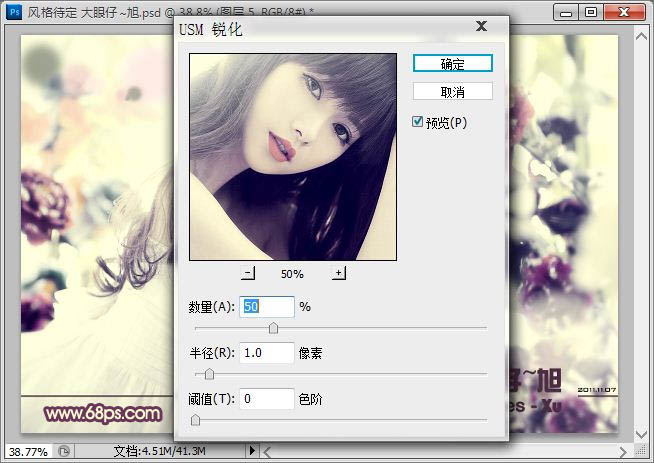
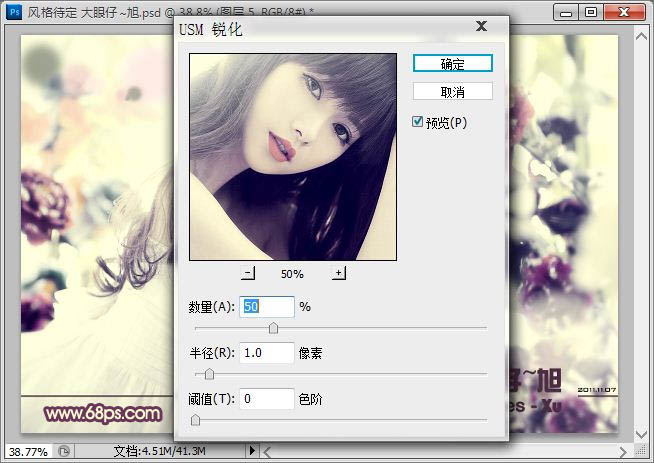
10、最后的美化后就是对照片进行锐化处理了哈,参数自定。
最终效果: