最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

图1

图2
2、新建一个图层,选择钢笔工具,勾出自己所需文字的路径,勾路径之前可以用画笔绘出文字大致效果,然后勾路径的时候就方便很多。后面勾路径的时候最好在路径面板新建路径后再勾,这样可以保持之前的路径。

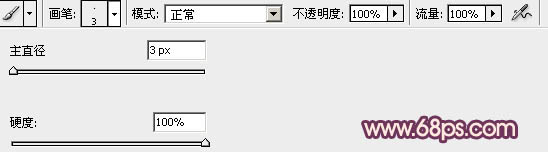
图3 3、选择画笔工具,选择圆形画笔,大小为3像素,硬度设置为100%,不透明度及流量都设置为100%,如下图。

图4 4、把前景颜色设置为橙色,选择钢笔工具,在路径上面右键选择“描边路径”,然后选择“画笔”,确定后效果如图6。

图5

图6
5、锁定图层透明像素,用画笔把文字中间及边角涂上一些淡色,大致效果如下图。

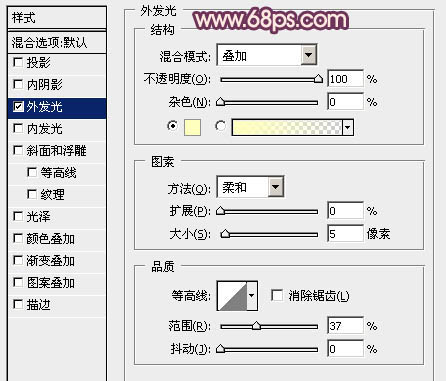
图7 6、再给图层添加图层样式,选择外发光,参数设置如图8,效果如图9。

图8

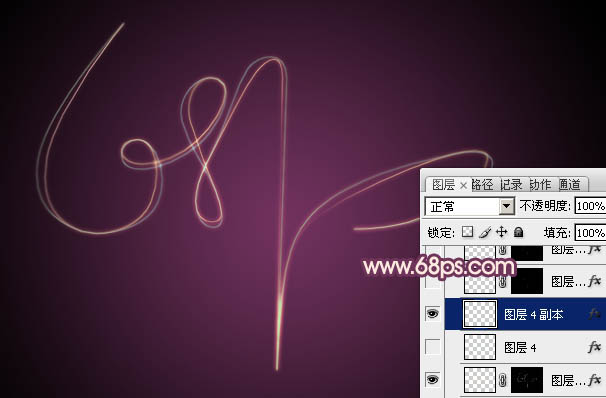
图9 7、把当前图层复制一层,原图层隐藏,调出图层选区,选择菜单:选择 修改 收缩,数值为1,确定后给图层添加图层蒙版,用黑色画笔把不需要的部分擦掉,效果如图11。

图10

图11
8、回到路径面板,把路径复制一层,然后调整一下各个锚点位置和弧度,这样就可以得到一条新的路径,如下图。

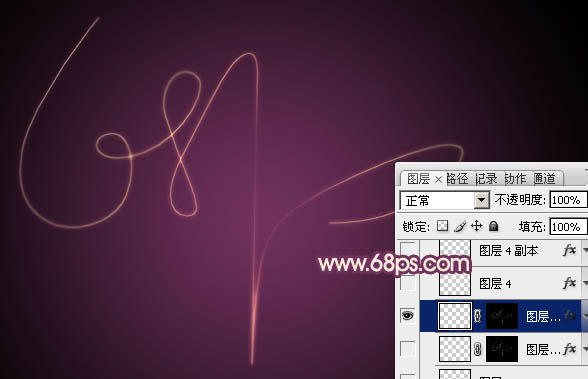
图12 9、同上的方法再制作一条光束出来,主要好颜色变化,局部不需要的部分可以在蒙版上擦除。

图13 10、同上的方法再制作一些光束,适当调整好光束的不透明度,大致效果如下图。

图14 11、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

图15
12、把图层混合模式改为“颜色减淡”,适当移动一点距离,添加图层蒙版,用黑色画笔把不需要的部分擦掉,再把背景显示出来,效果如下图。

图16 13、复制盖印图层,移到图层底部,混合模式改为“叠加”,去掉蒙版,适当调整好颜色,可以多复制几份,效果自己满意为止。

图17 14、新建一个组,混合模式改为“叠加”,在组里新建一个图层,盖印图层。按住Alt键添加图层蒙版,用白色画笔把文字需要增亮的部分擦出来,效果如图20。

图18

图19

图20
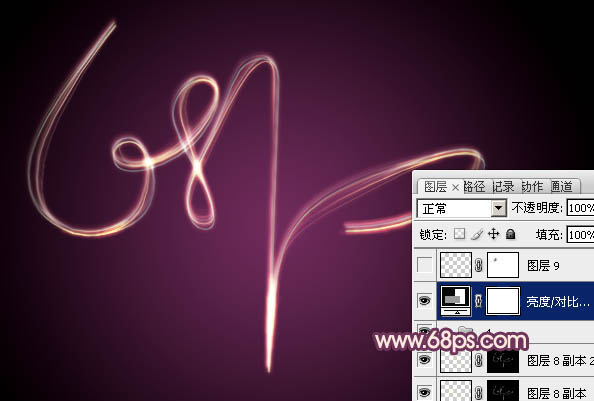
15、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。

图21

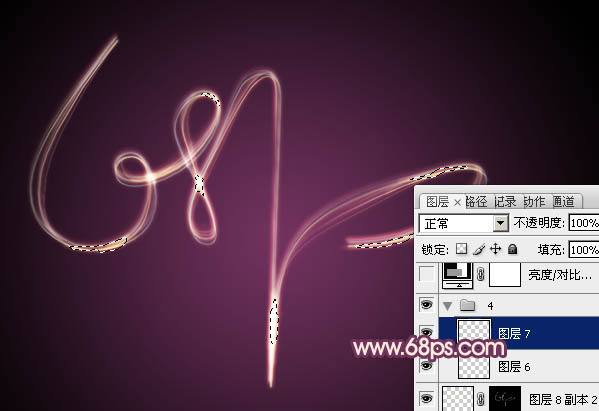
图22 16、新建一个图层,混合模式改为“叠加”,用画笔在文字的边角等位置涂上一些小点,过程如下图。

图23

图24 最后微调一下细节,完成最终效果。











