Q11057736
2016-01-31 15:43
下面这个利用图层样式及画笔制作逼真的针织毛线字教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
效果图的重点是文字纹理及边缘部分的制作。纹理部分作者直接使用相关的图案素材;描边部分需要自己设置相应的画笔,然后用描边路径做出绒毛效果。后期再调整细节即可。
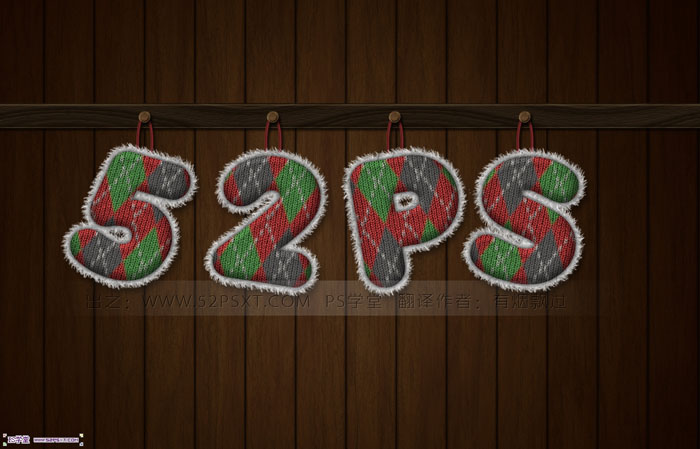
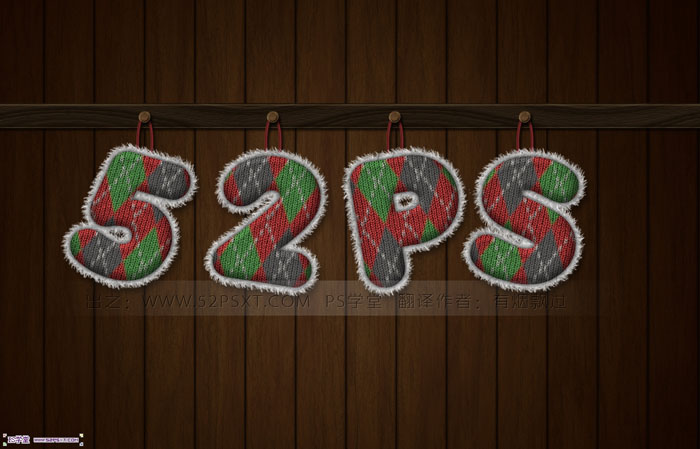
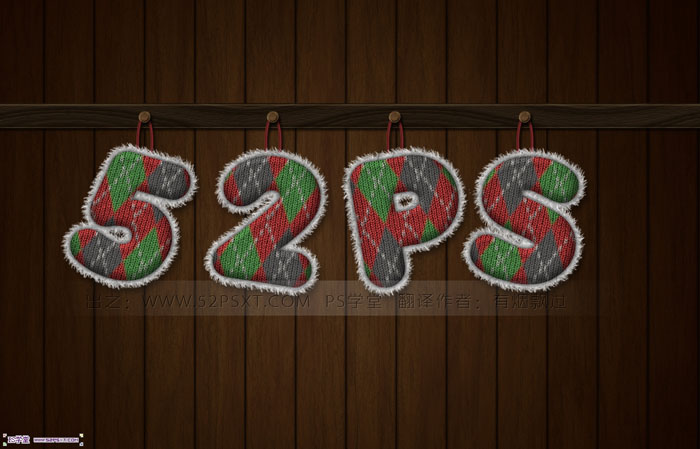
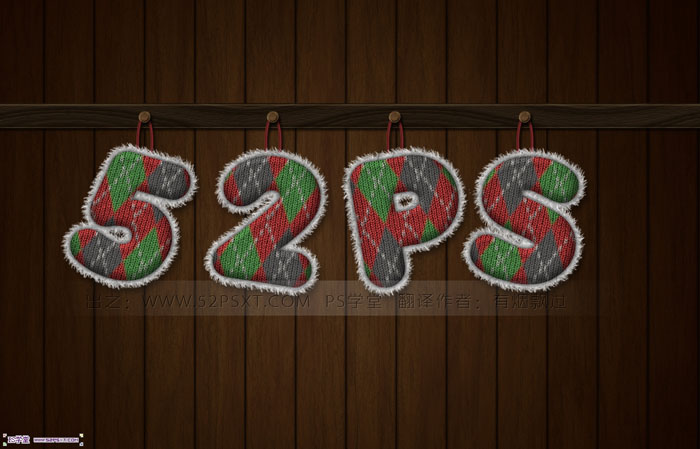
最终效果
1、新建1280*1024px大小的文档,我们选择渐变工具。

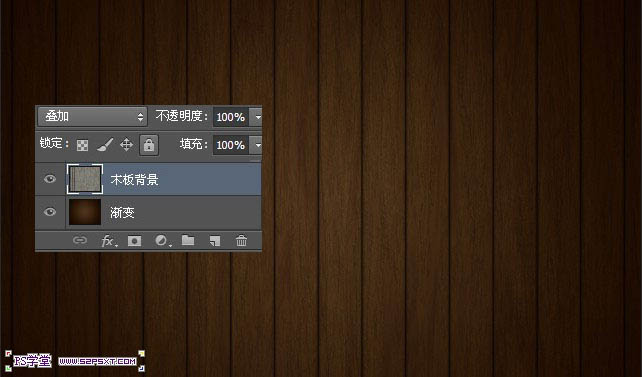
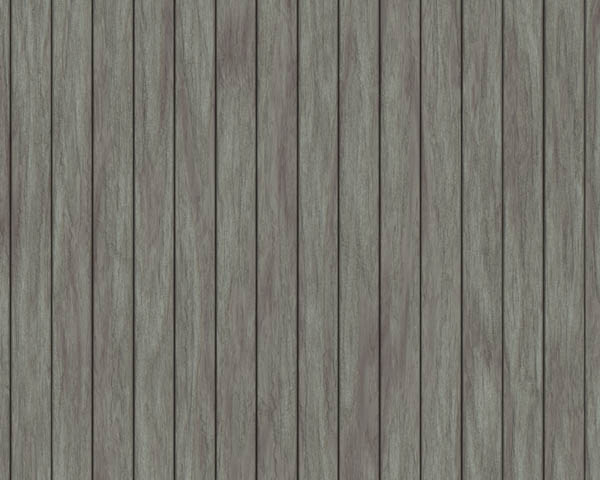
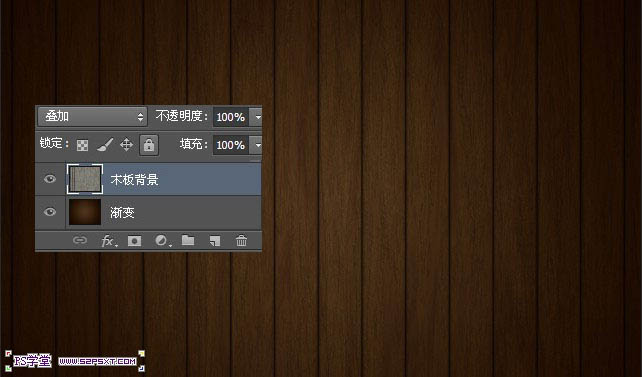
2、打开木板背景素材,拉入画布中,改模式为叠加。

3、打上字体“52ps”,这里我选择的字体是Anja Eliane ,颜色#a6a6a6。
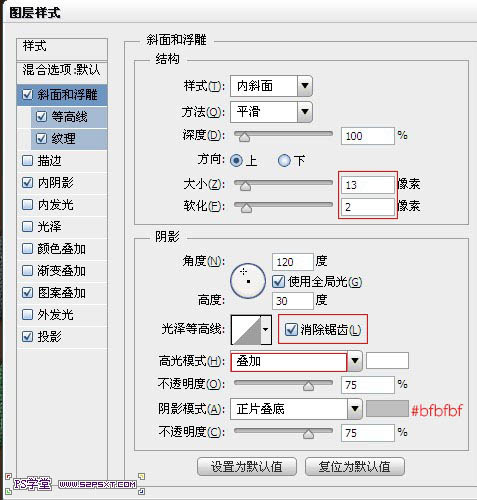
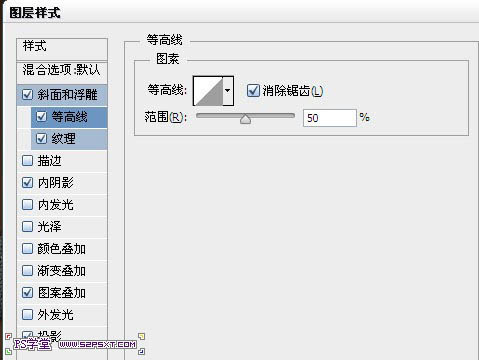
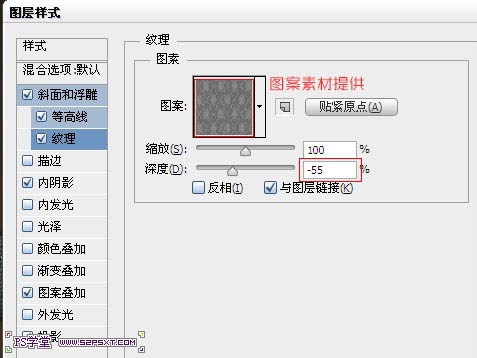
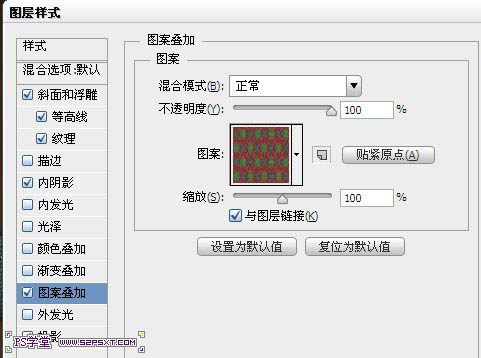
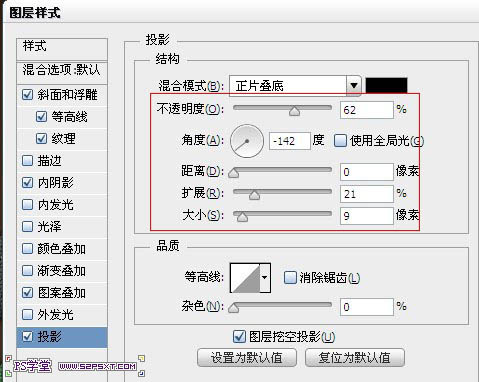
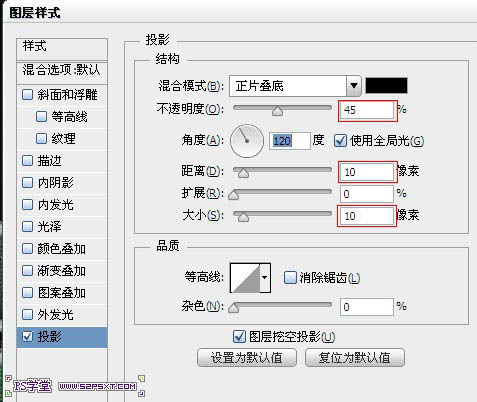
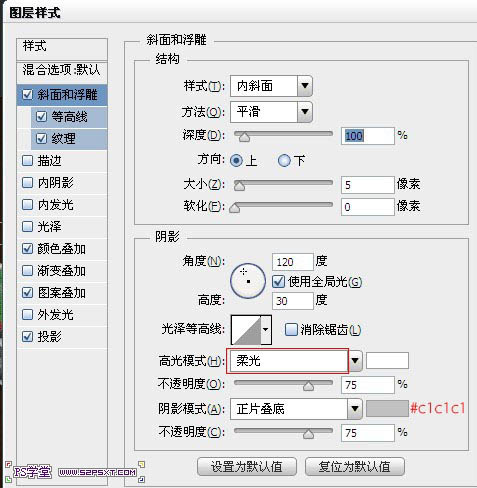
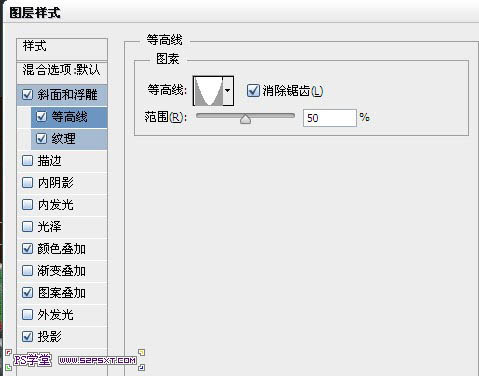
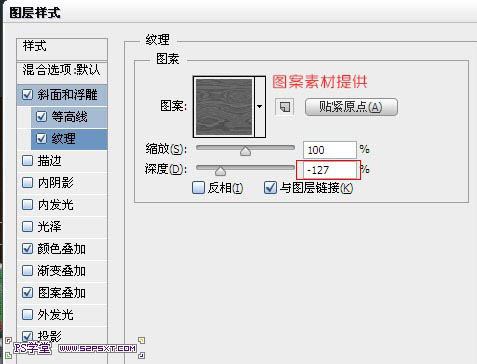
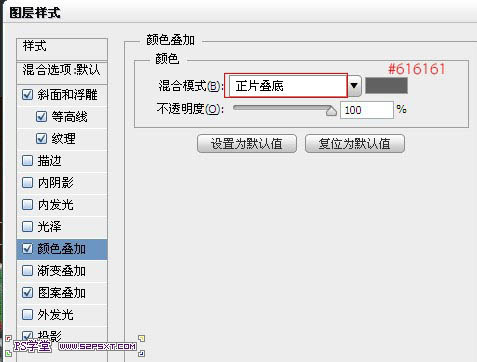
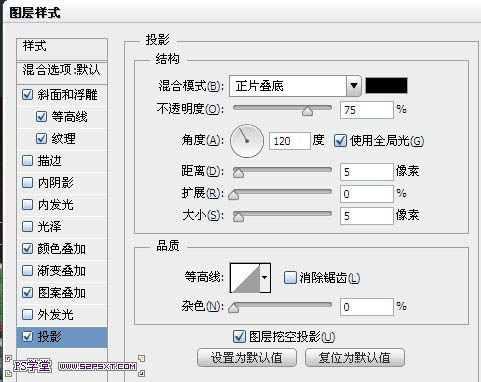
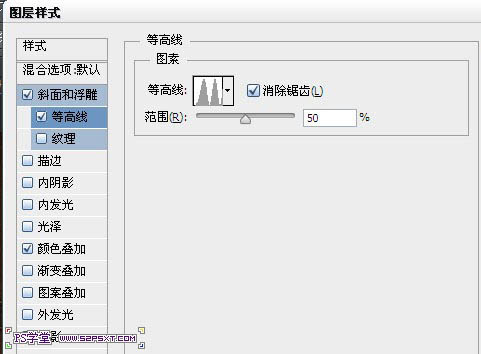
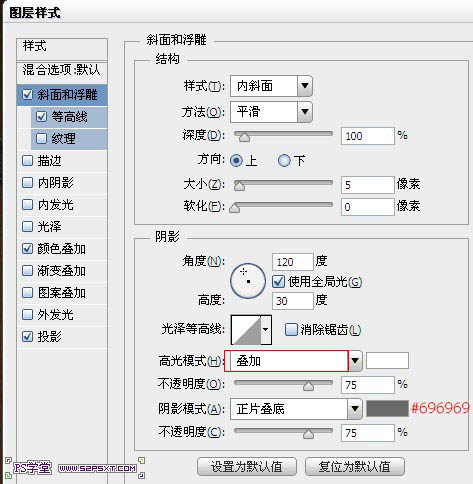
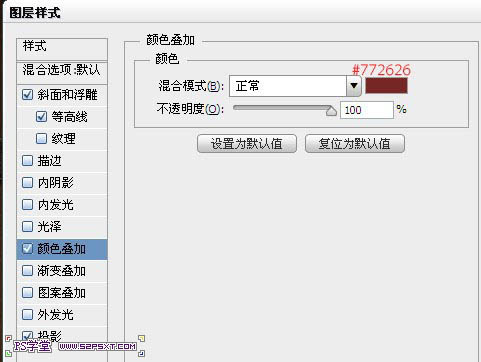
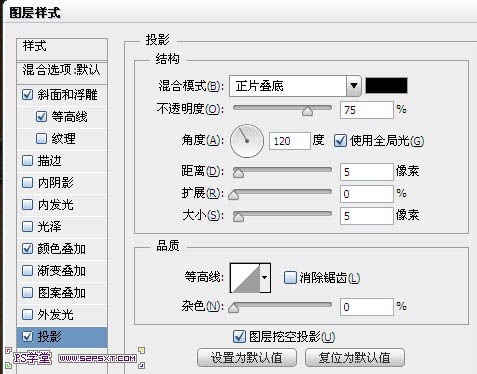
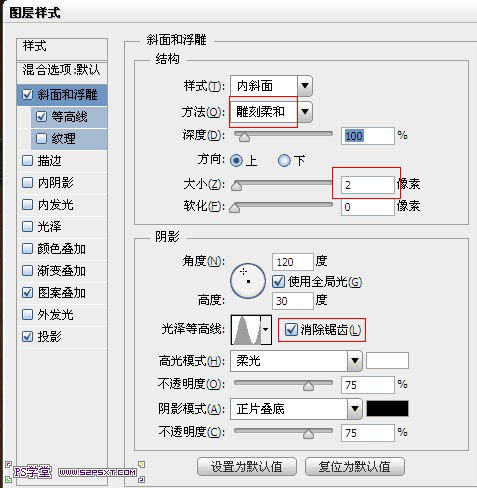
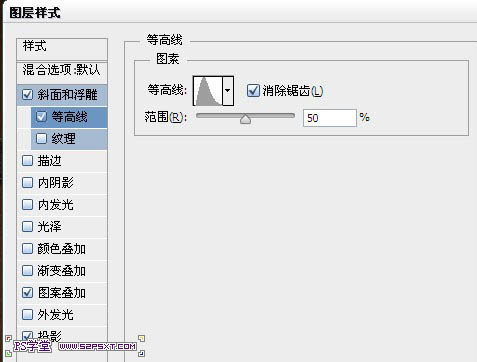
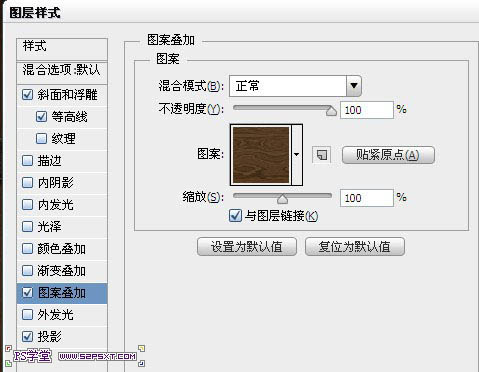
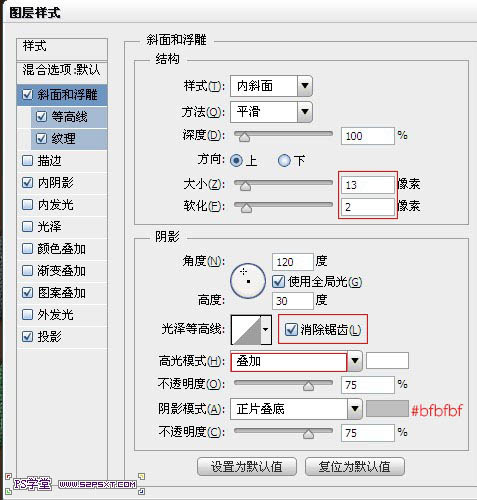
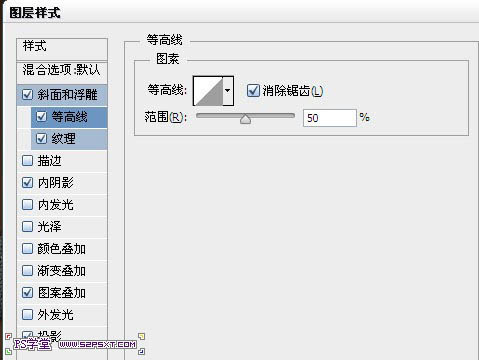
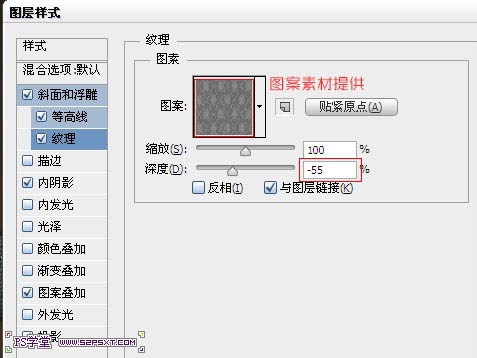
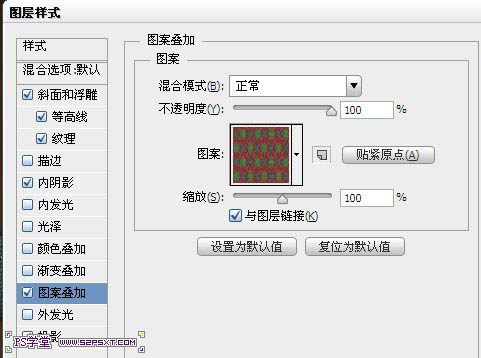
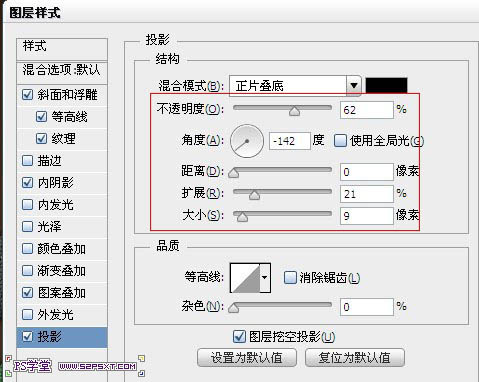
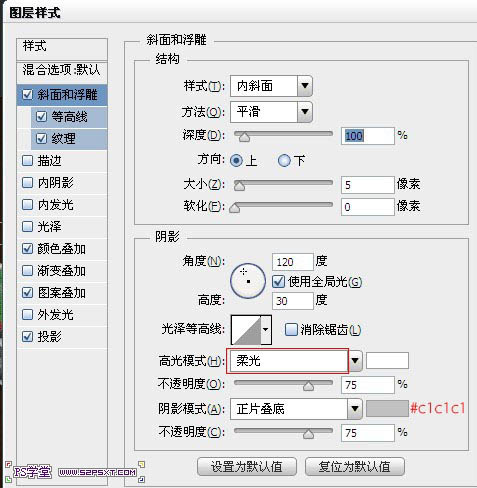
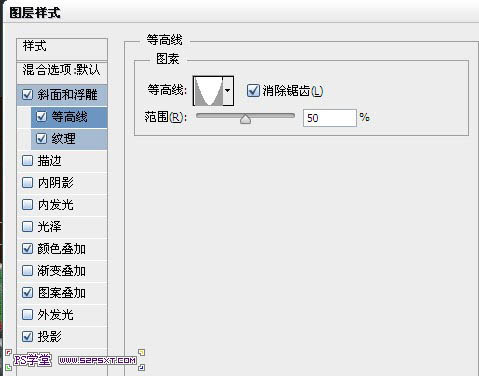
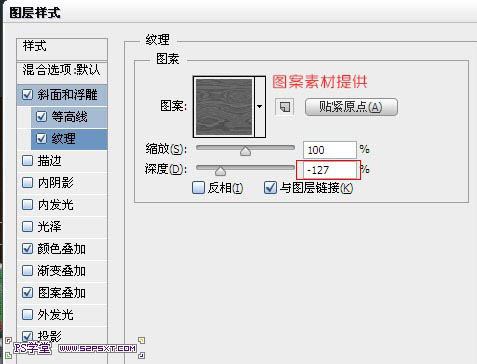
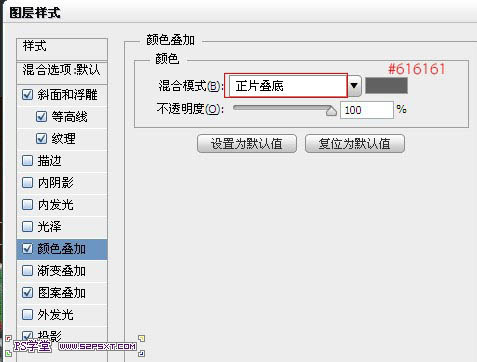
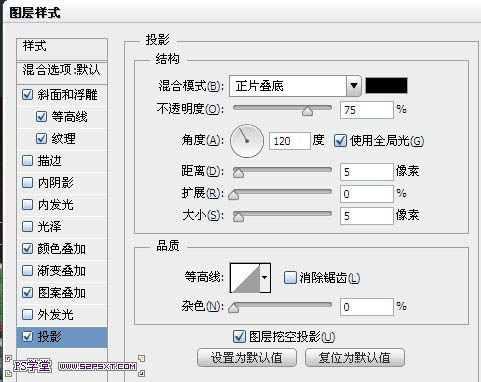
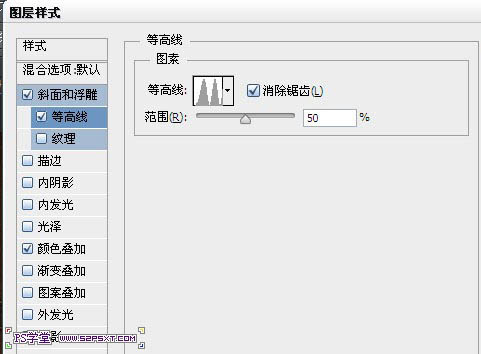
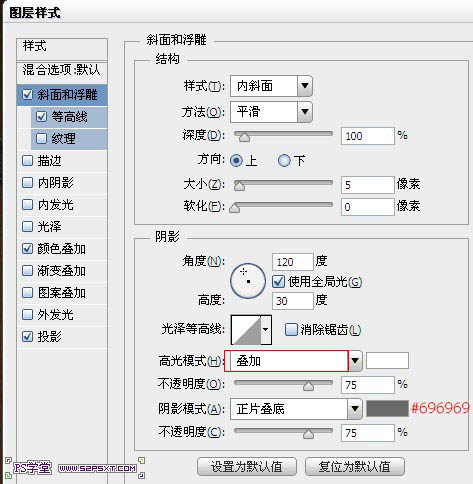
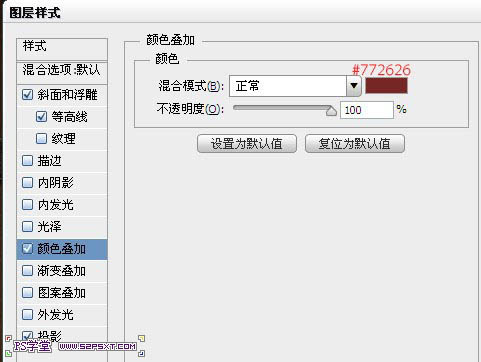
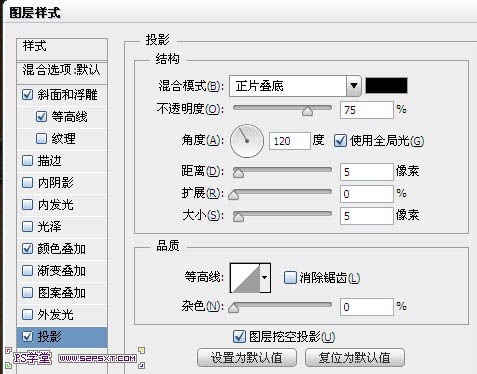
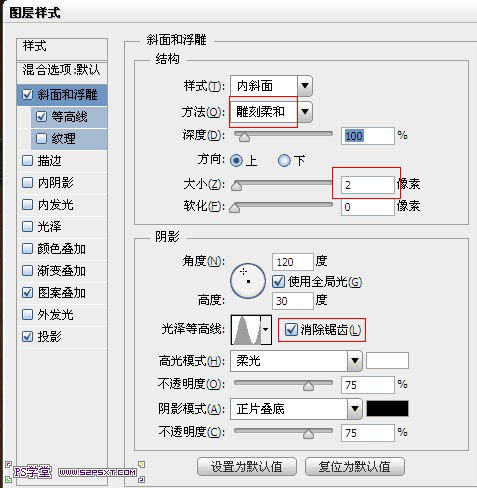
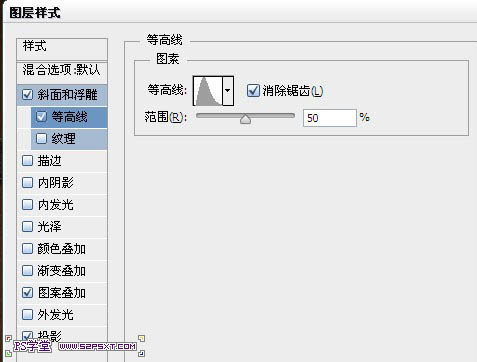
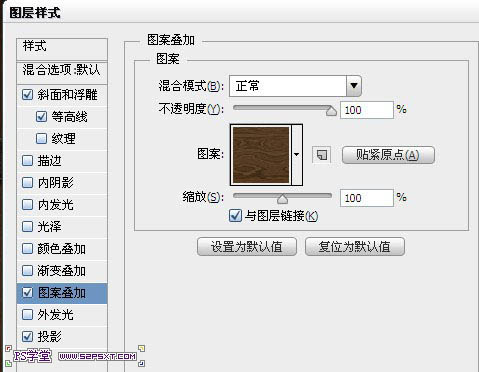
4、给字体图层添加图层样式如下,点这里下载样式中用到的图案。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)




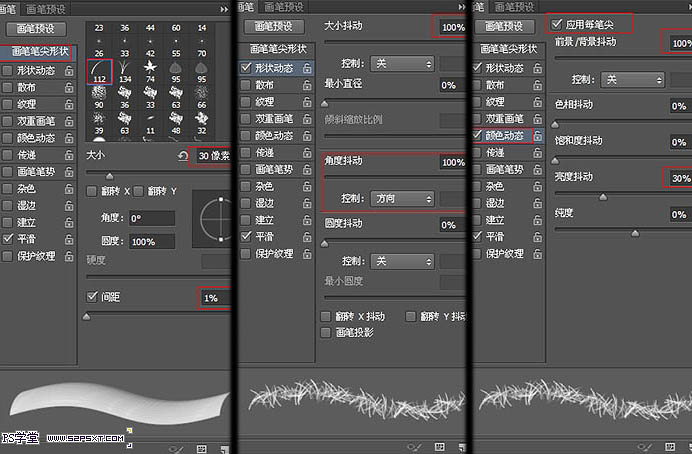
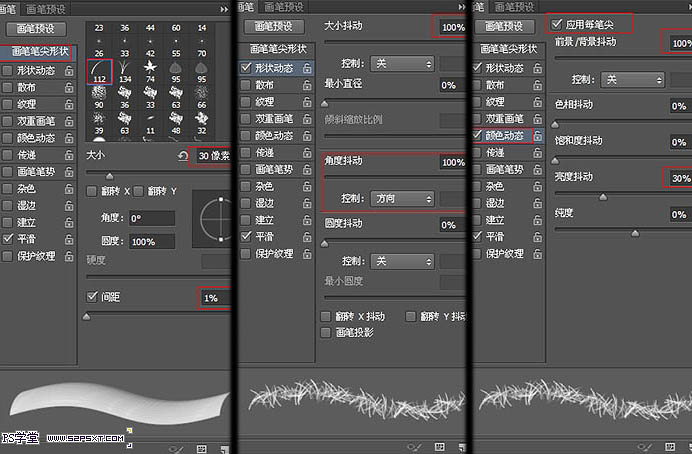
5、打开窗口--画笔,设置画笔工具如下。
6、右击字体图层--创建工作路径,我们得到字体的路径。在字体下面新建图层“描边”。
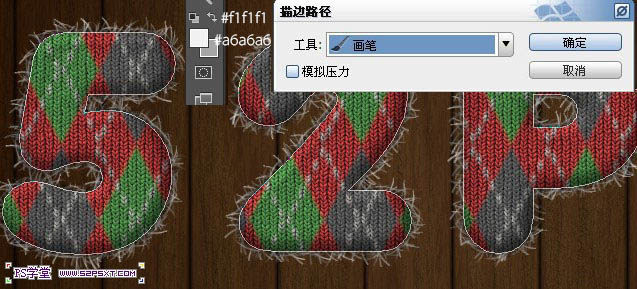
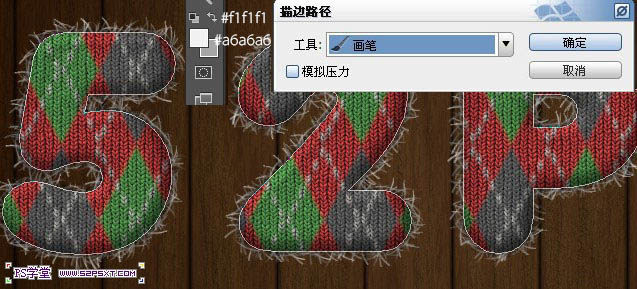
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)7、设置前景色为#f1f1f1,背景色为#a6a6a6,钢笔工具右击描边路径。
8、不停地重复描边路径,一直到效果出来为止,删除路径。这样字体图层我们基本上完成了。我们可以讲字体图层全部放在一个组内,这样方便我们后面的操作,PS界面也会很干净。
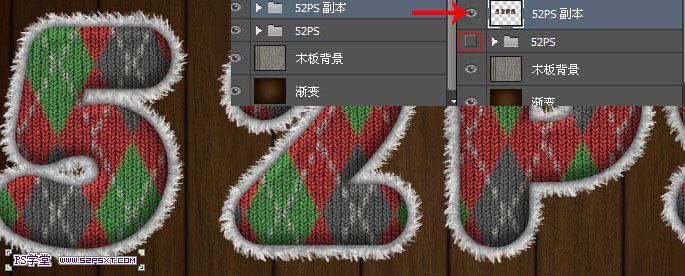
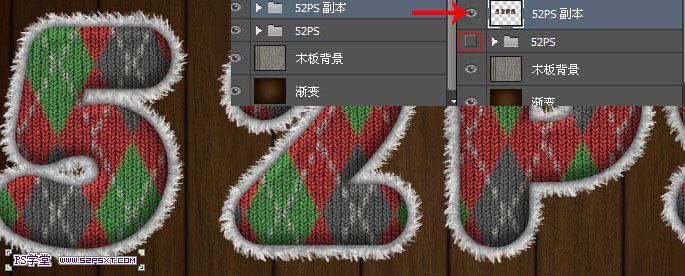
9、复制组,右击合并组。将原始的字体组的眼睛关掉。这样我们就得到了整个字体效果在一个图层上。我们做点阴影效果。


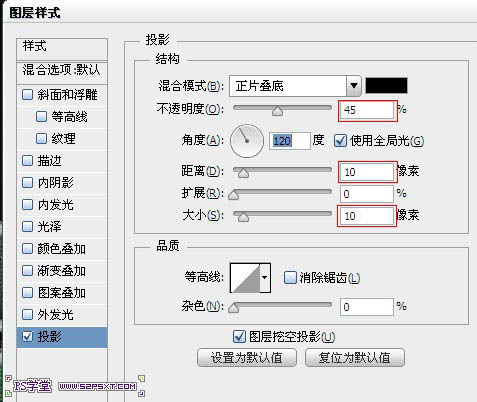
10、我们新建图层“形状”,用工具最出如下路径,方法随意。给图层设置图层样式如下。







11、我们现在来做线。用工具画出如下形状,方法随意。设置图层样式如下。





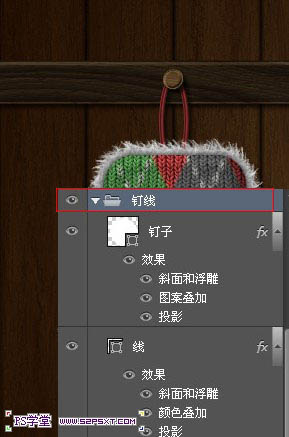
12、现在来做钉子。用工具画出正圆,设置图层样式如下。




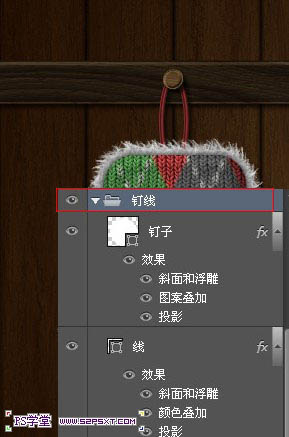
13、同样我们将他们放入一个组内,方便后面的操作。
14、复制钉线组,摆放好位置。
15、到这已经效果大致出来了。最后我们可以将字体做出点倾斜的效果。用套索工具选出一个字体,来到合并组的图层,ctrl+J复制。
16、我们将复制的图层ctrl+T进行变换,稍微倾斜一点。同样的方法处理其他的字体。

17、最后我们在所有图层最上面新建调整图层--渐变映射,模式柔光,不透明度10%,这样我们可爱的毛线字体就完成了。

最终效果: